提案書・企画書作成に役立つ
「レイアウト」の基礎知識

「提案書をキレイに書きたいが、うまくまとまらない」、「せっかくテンプレートを買ったのに、使いこなせずにいる。。」それはひょっとしたら『レイアウト』の知識が不足しているのかもしれません。レイアウトの基礎をおさえるだけで、プレゼン資料のビジュアル・伝わりやすさは、ぐっと変わります。この記事では、グラフィックデザインやDTPにおけるレイアウトのテクニックを、プレゼン資料に役立つものに絞り、「整列・余白・分割・反復」の4つの観点から紹介します。
整列(揃える)
整列とは、スライドを整理するテクニックです。「タイトル」や「見出し」、「画像」といった要素を互いに揃えることで、ビジュアルと情報の両方を整理します。整列がゆきとどいた資料は、見た目にカッコ良いだけでなく、論理的にも整えられ、読み手にすっと理解してもらうことができます。

揃えるポイントは「端」と「中心」
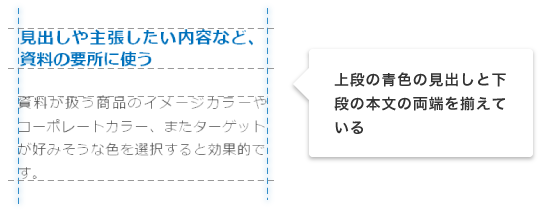
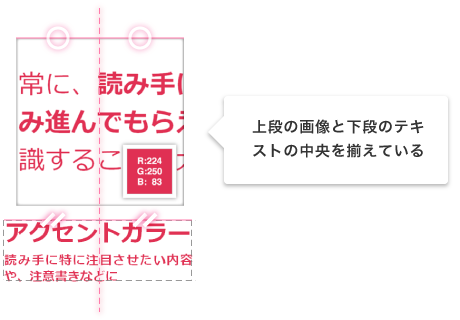
うまく揃えるポイントは、要素の「端」と「中心」に注目することです。これは、画像はもちろん、文字にも対しても同様。ここを基準にスライドのなかの要素を揃えてゆきます。


スライドそのものに対しても揃える
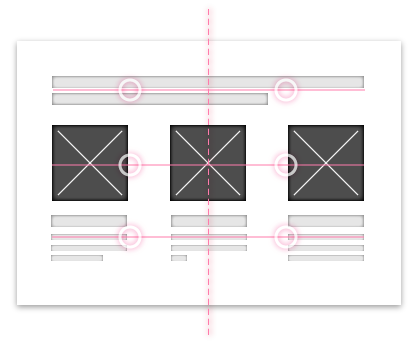
整列はスライドのなかの要素だけでなく、スライドそのものに対しても意識しましょう。スライドの中心を軸に各要素を均等に配置すると、紙面のバランスが安定します。

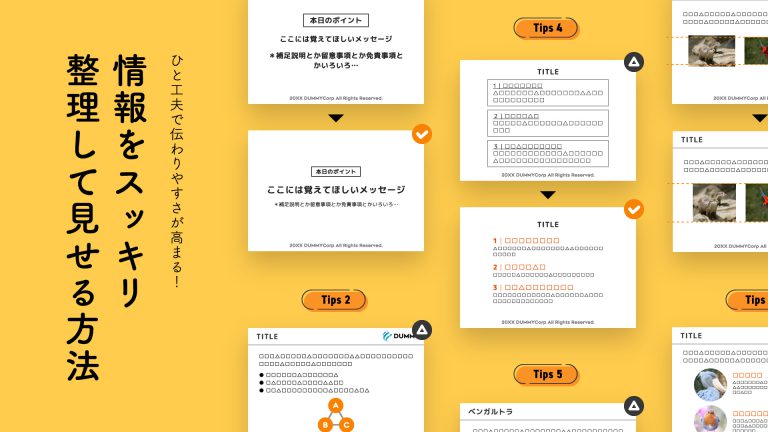
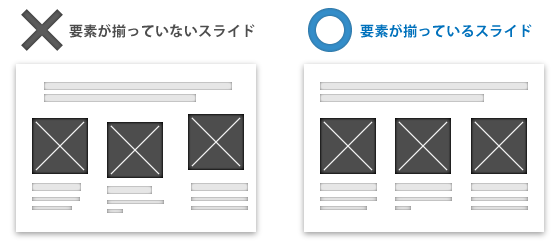
サンプル・スライド
以下に、要素が揃っていないスライドと、揃えられたスライドのサンプルを紹介します。前者では要素の配置がバラバラで、なんだか落ち着かない雰囲気ですが、後者ではそれがすっきりと解消さています。




余白(グルーピング)
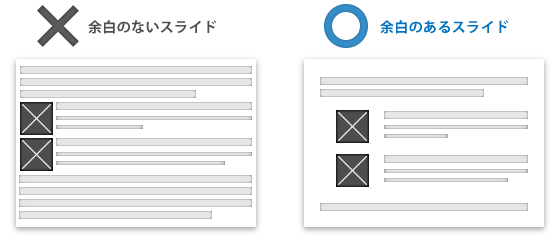
余白のあるスライドには余裕があります。紙面がびっしりと文字で埋めつくされている資料と、たっぷりと余白がとられている資料があったなら、読み手はどちらを読んでみたいと思うでしょうか?また、余白にはスライドの中のひとつひとつの情報を浮き上がらせ、関係性を暗示し、読み手の理解を視覚の点から促進する効果があります。ここでは余白の取り方について紹介します。

スライドに対して余白をとる
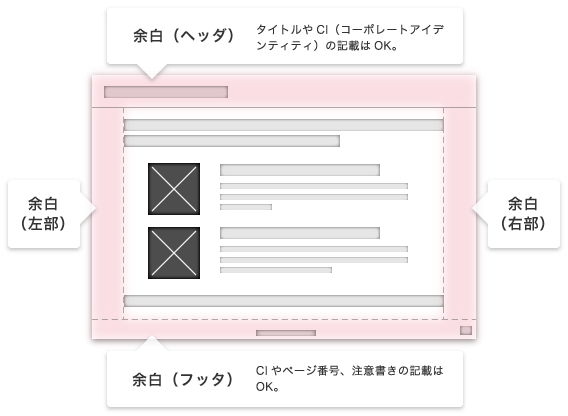
まずはスライドの上下左右の外壁に余白をとります。上下に関しては、ヘッダ・フッタをそれぞれコンテンツ領域に対する余白として扱ってください。そして、余白には決してコンテンツをはみ出さないようにしてください。これだけでも、スライドが情報でギチギチになるような圧迫感をかなり解消できます。

塗り・囲みにも余白をとる
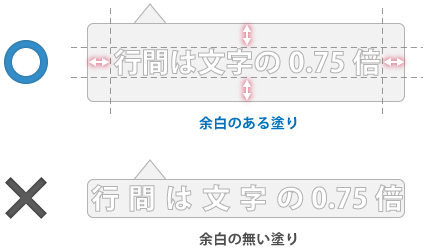
見出しなどを目立たせるために、テキストの背景色を塗りつぶしたり、枠で囲んだりすることがあると思います。こうした塗りや囲みに対しても余白をとるようにしてください。枠と囲まれたテキストの間に余白がないと、どうしても無理矢理詰め込まれているような見え方になってしまいます。


要素どうしの余白は、関係性を意識する(グルーピング)
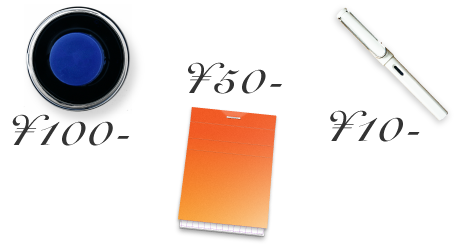
さらにスライドの要素どうしにも余白をとります。このとき注意したいのが、要素の関係性に応じて余白量を調整する、ということです。たとえば以下の例を見てください。インクとメモとペン、それぞれの金額が記載されていますが、一見するとどれがどの金額なのか、わかりません。

そこで、こんどはモノと金額の余白を調整してみます。関係性の近いものは近くに、遠いものは遠くに。つまり、余白を使ってグルーピングをします。余白の有無が関係性を暗示し、モノと金額の対応がはっきりしたことを感じていただけたのではないでしょうか。

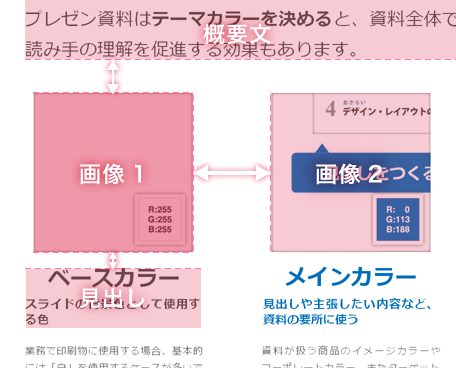
このグルーピングを実際のプレゼン資料で実践したものが以下です。「画像1」に対する各要素の関係性に注目してみると、画像1の説明文である「見出し」が一番近くに配置され、同種の別要素である「画像2」がもっとも遠くに配置されています。つまり、各要素のあいだの余白量は、関係性の強弱に応じて設定されているわけです。

余白は何も無い空白の領域であると同時に、要素どうしの結びつきを表す重要な役割をもっています。
分割(対比)
「スライドを分割する」ということを、意識したことはありますか?スライドは1枚のキャンバスとして使うよりも、適度な大きさに区切ることで、より表現の幅が広がります。区切った領域に特別な機能をもたせてスライドを使いやすくしたり、項目の違いを対比させて目立たせたり、画像をより印象的にみせたり。分割を意識的に使いこなすことで、スライドをより機能的に、鮮やかにレイアウトできるようになります。
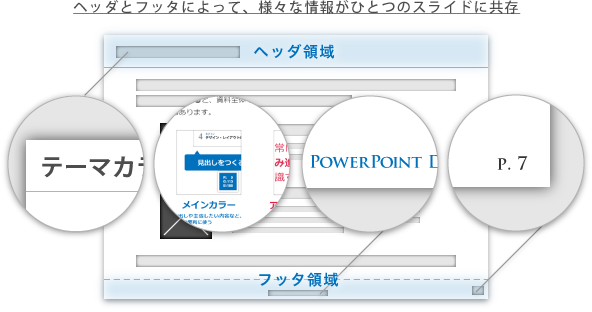
「ヘッダ」と「フッタ」によるスライドの分割
「ヘッダ」と「フッタ」は、とても便利な存在です。ヘッダを見ればスライドに大体何が書いてあるのかわかりますし、フッタを見れば、それがどこの会社の資料で、今何ページ目なのかを知ることができます。スライドの真ん中にはきっと、コンテンツそのものが書いてあるはずです。
これらは言い換えれば、スライドに3つの領域があるといえます。これがスライドの分割です。ヘッダとフッタは、ひとつのスライドを区切り、各領域に異なる役割をもたせ、性質の異なる情報を自然なかたちで共存させます。私たちは、知らず知らずのうちにスライドを分割して利用しているのです。まずはこのことに気がつくことが、分割をマスターするための第一歩です。

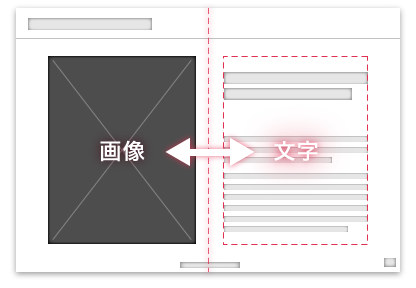
画像とテキストを対比させ、印象的にみせる
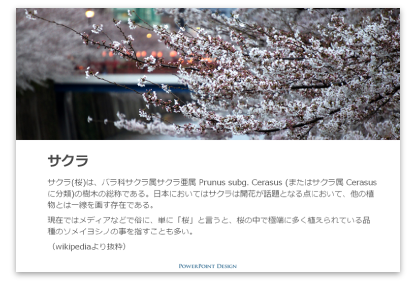
プレゼン資料では、画像とテキストの組み合わせが頻繁に使われます。このとき、画像とテキストそれぞれに専用の領域を割り当てて対比させると、お互いの存在感を強めることができます。画像とテキストのサイズや位置を揃え、しっかりとコントラストがつくように調節するのがポイントです。




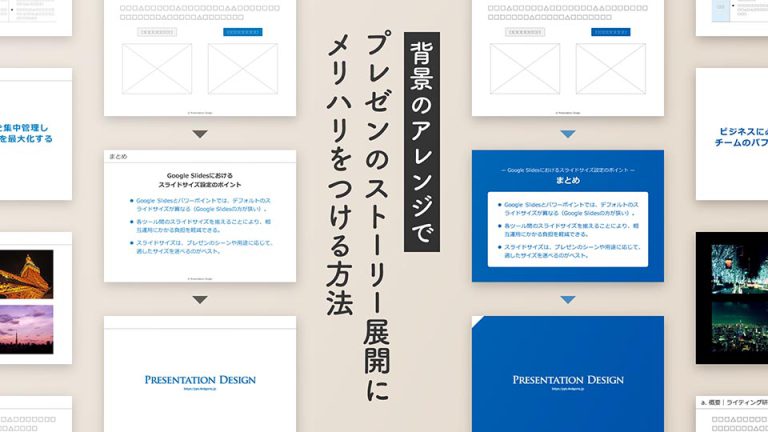
余白の有無を対比させて、さらに印象的に
話が少しそれてしまうかもしれませんが、レイアウトの手法に「裁ち落とし」というものがあります。写真をページの隅まで隙間無く配置し、紙面の外にまでひろがりを感じさせ、ダイナミックに見せる手法です。これをプレゼン資料に応用すると、とてもインパクトのあるスライドをつくれます。


先ほどの画像とテキストを対比させただけのスライドと比較して、写真の印象がより強くなっていることを感じられたでしょうか?裁ち落としを使ったスライドでは、画像とテキストの対比の他に、「余白の有無の対比」が加わるところがポイントです。基本的にスライドの上下左右には、余白をとったほうが良いのですが、裁ち落としでは例外的にこれを無くします。
少し思い切った表現方法でもあるので、提案書・企画書ではあまり使う機会は無いかもしれませんが、ここぞというときのために覚えておくと良いでしょう。
- 裁ち落としの表現が成立するのはあくまでモニター上のみです。これを印刷した資料でも実現するためには、スライドのサイズ設定と専用の印刷機が必要です。一般的なレーザープリンタは、その構造上、裁ち落とし(フチ無し)印刷をすることができません。あしからず。
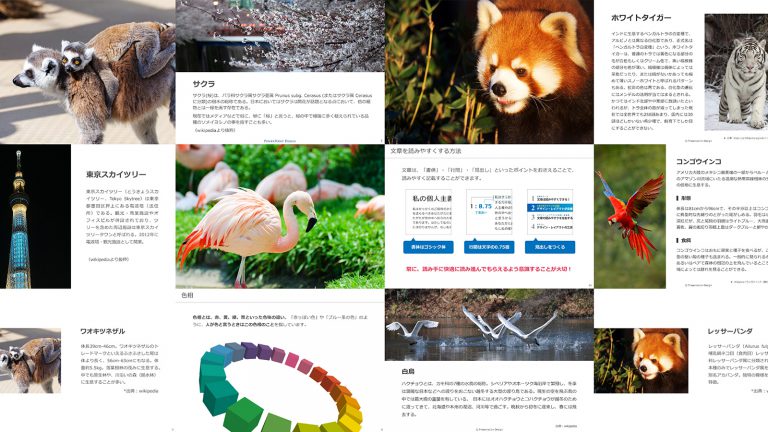
反復(繰り返し)
優れた物語に一貫したテーマがあるように、優れたレイアウトにも一貫したルールがあります。これまで紹介した「整列」や「余白」、「分割」のテクニックはもちろん、フォントや色使い、アイコンなど、これらが一定のルールに基づいて作成されたプレゼン資料は、見た目に美しく、読み手に安心感を与えることができます。それでは、資料でルールを一貫させるための良い方法とは何でしょうか?それはいったん決めたルールをブレることなく資料全体で繰り返し、法則化することです。
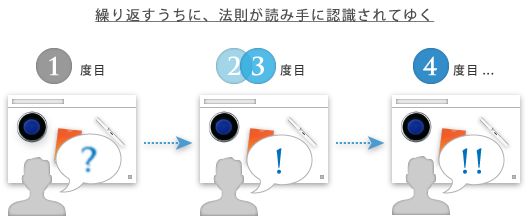
繰り返すことで、法則が認識される
物事は1回起こっただけでは法則とはいえません。同様のことが2度・3度、さらには4度繰り返されてようやく法則化がはじまります。そしてこれは、レイアウトのルールにも同じことが言えます。例えば、余白のグルーピング効果に関していうと、初めてそれを目にした読み手は「なんとなく関係ありそうなものが近くにあるなあ」といったぐらいの感覚です。しかし、同様の出来事を何度も目にしていくうちに「関係のあるものを近づけて配置しているな」に変わり、さらには「これらは近くにあるから、関係の強いものだな」といった具合に、次第にはっきりと法則を認識してゆきます。

法則が情報をすばやく・わかりやすく伝える
認識までに少し時間はかかるものの、レイアウトの法則を書き手と読み手が共有することには、大きな恩恵があります。文字や図形・写真といった基本的な情報に加えて、それらの大きさや位置、余白、対比といったレイアウトにも意味をもたせることにより、より情報をすばやく・わかりやすく伝えられます。法則を共有するというのは、いわば呼吸を合わせるようなもの。両者の間でルールが一致したとき、読み手はレイアウトの裏に込められた書き手の意図も含めて、コンテンツを理解することができるようになります。
逆にいえば、レイアウトを意識していない資料は、読み手との意思疎通のチャネルを1本ごっそり捨ててしまうようなもの。これはとてももったいないことです。
法則があるからこそ、ハズしもできる
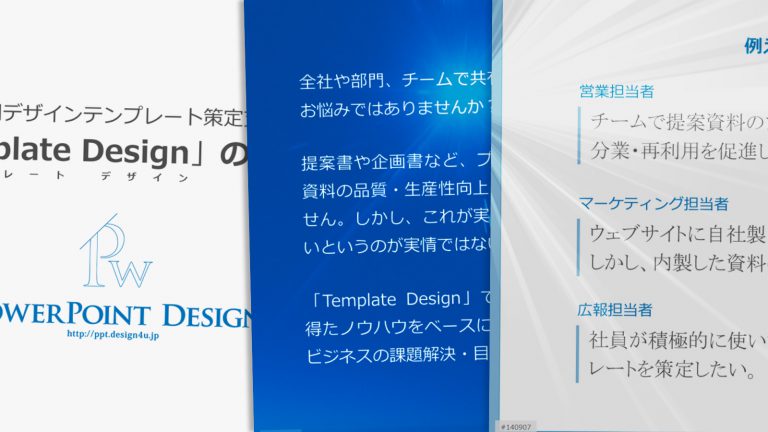
法則をつくることによって、新たに得られるものがあります。それは「ハズし」です。一定のルールを守り続けることで、そのルールを破ることに別の意味が生まれます。例えば、ずっと白い背景色のスライドが続く中で、突然色のついたスライドが出てきたなら、読み手は「何か意味があるのでは?」と思うはずです。スライドの四隅にずっと余白をとり続けていたものが急に無くなったとき、やはりそれは違和感として読み手に伝わります。
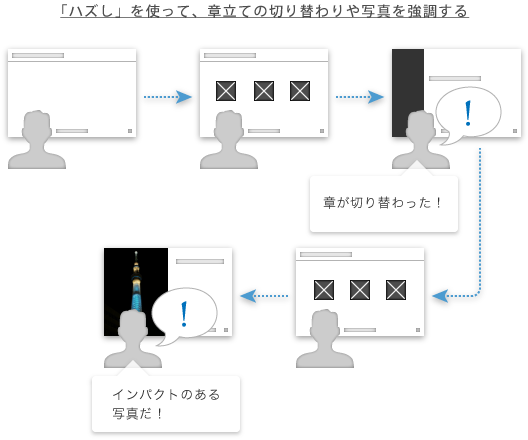
こうしたハズし(いわばリズムのようなもの)は、資料のなかに「特定の意味をもたせたポイント」をつくるのに役立ちます。以下はハズしを使って、章の切り替わりや写真を強調する例です。

応用次第で、ハズしは色々な用途に使うことができます。ぜひうまく使いこなして、プレゼン資料のストーリーにアクセントをつけてみてください。
最後に
レイアウトは、厳密にはデザインとは違い、要素の位置と大きさだけを扱います。いわゆる「ワイヤーフレーム(線と枠)」で表すことができる、ちょっと地味かもしれませんが、誰もが入りやすい分野です。とはいえ、視覚・直感にうったえる強力な一面も持っているので、その効果は決してあなどれません。プレゼン資料をこっそり、しかし確実にパワーアップさせたい人には、お勧めのテクニックといえるでしょう。