いつものプレゼン資料が見違える!
背景デザインを駆使して
ストーリー展開にメリハリを生む方法

誰かのプレゼンを聴いていて、話の流れを見失った経験は誰しもあるはず。資料の目次がまずいのか、スライドのタイトルがわかりにくいのか、それとも自分の集中力!?ひょっとしたらその原因は、資料の「展開」にあるかもしれません。今回は意外に見過ごされがちな、プレゼン資料のストーリー展開(をフォローするデザイン)に関するTipsを紹介します。
よくあるプレゼン資料
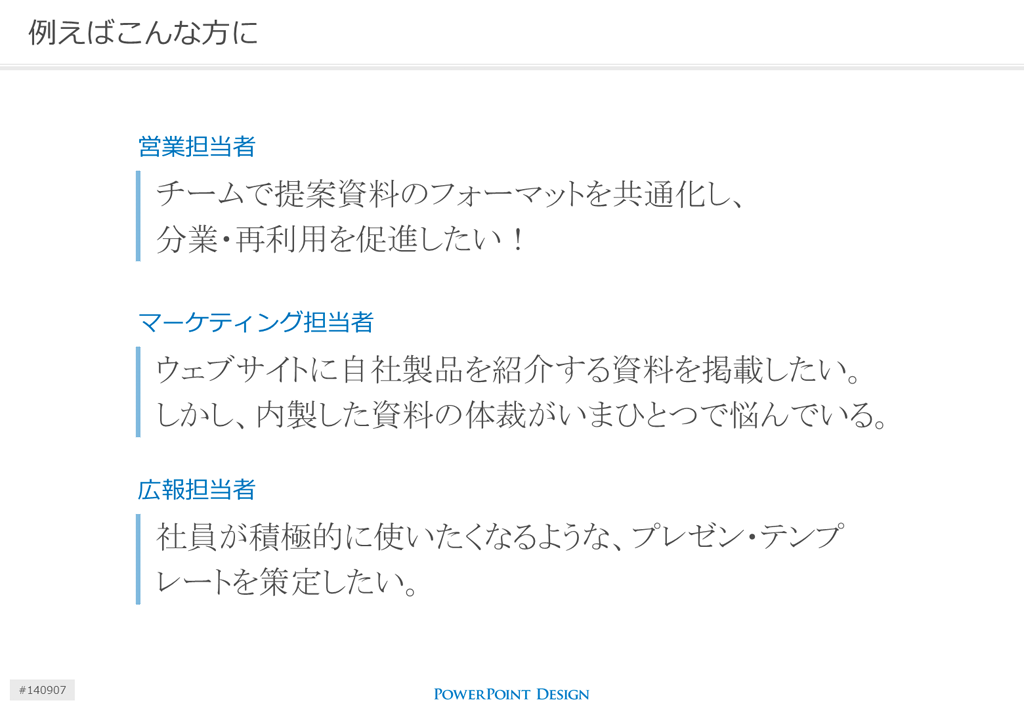
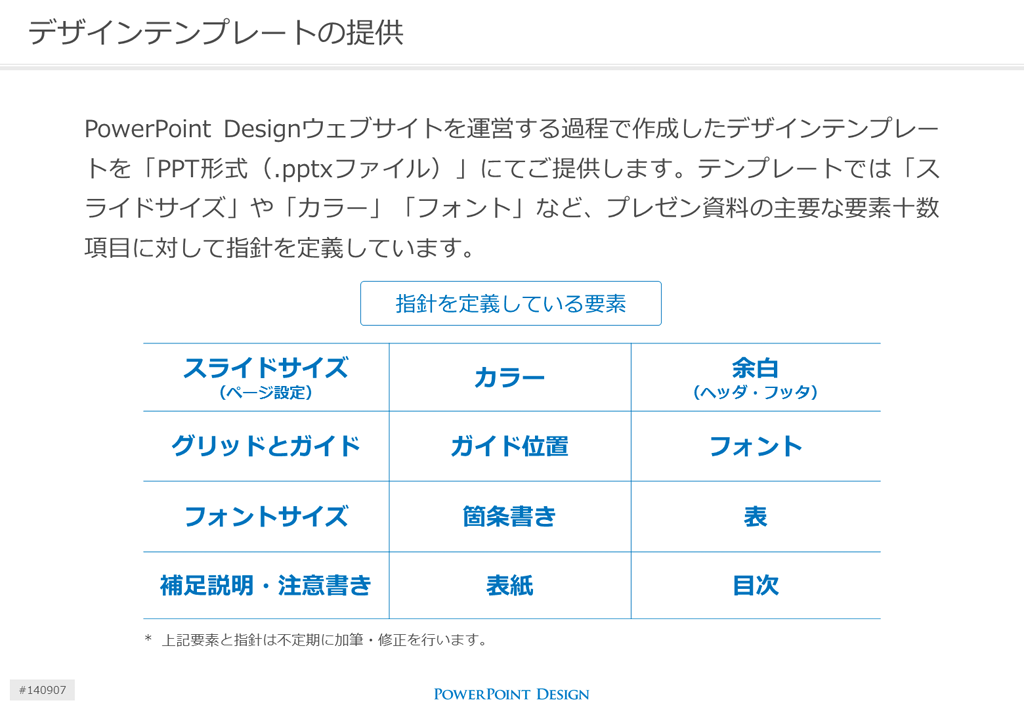
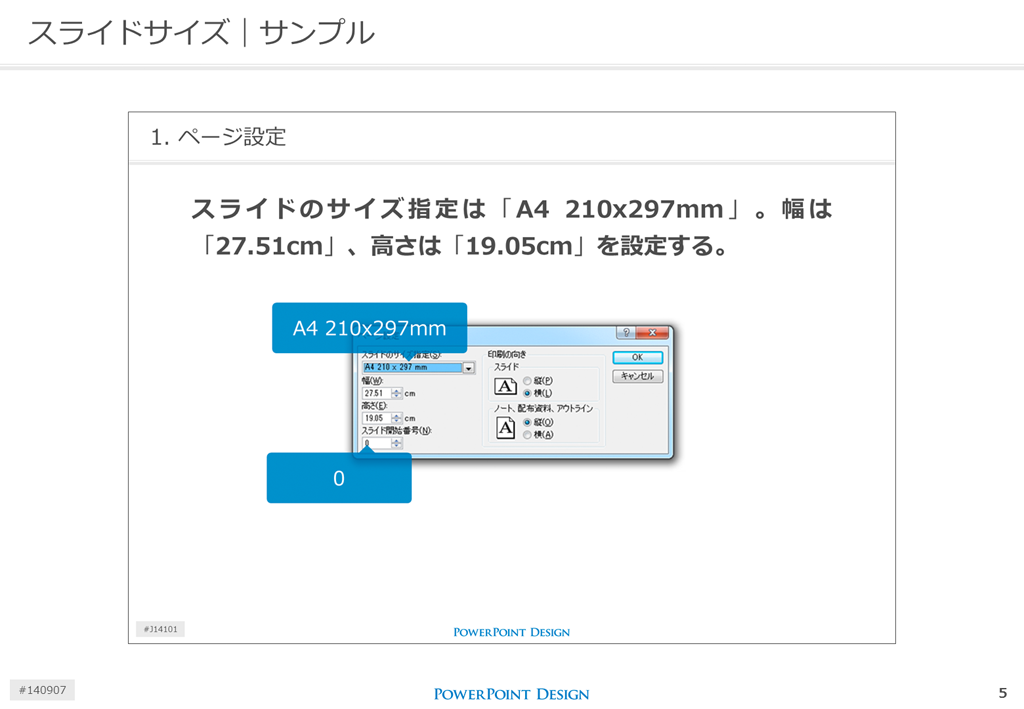
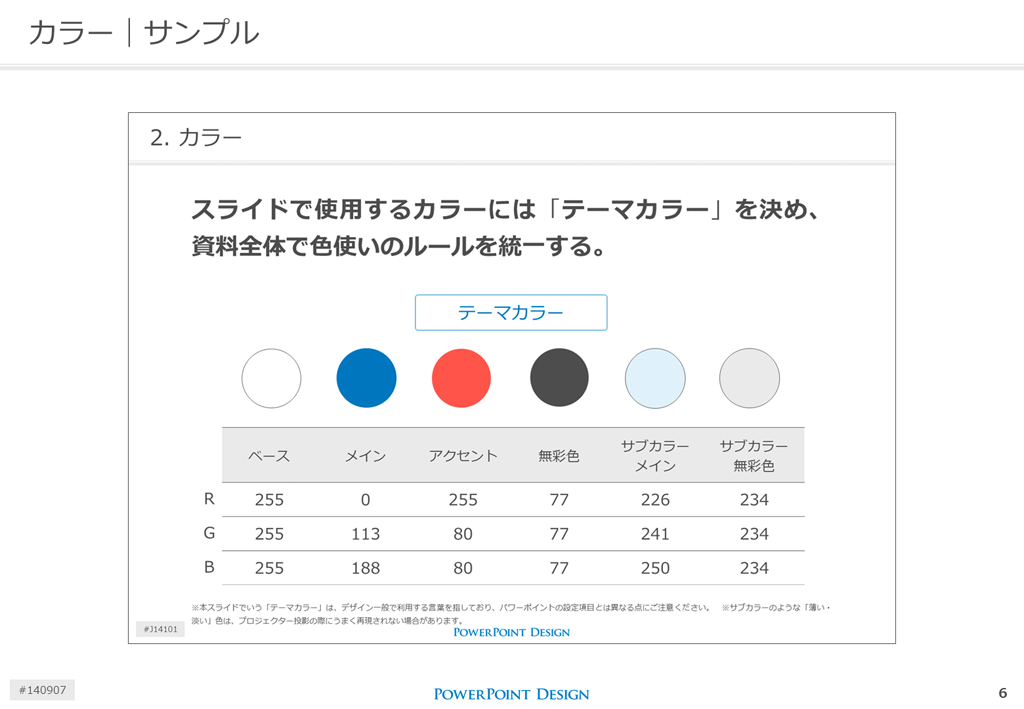
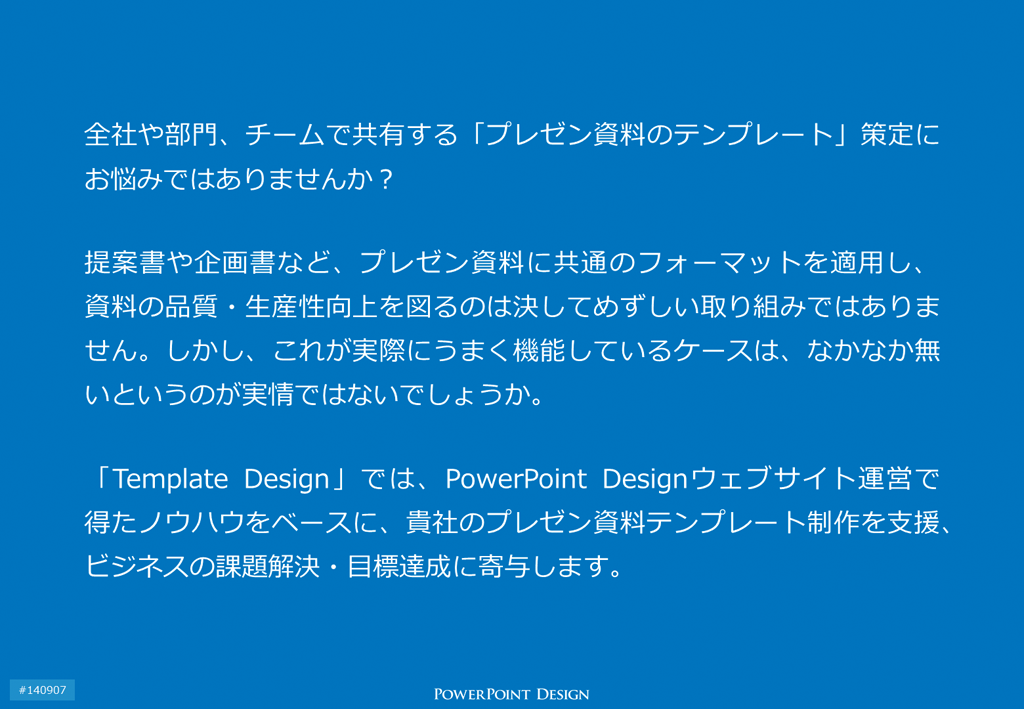
以下はよくあるプレゼン資料のサンプル。「テンプレート・デザイン」という架空のサービスを紹介しているのですが、どうでしょう。ぱっと見で内容、つかめそうですかね?細かい部分まで読み込む必要はありません。全体の流れをばくっと把握できるかが、チェックのポイントです!























筆者の期待としては「ちょっとわかりにくい」ぐらいを狙っています。というのもこのプレゼン資料、表紙と最終ページを除いてすべて1種類の背景(「上部のタイトルと、その下方にラインを挟んでコンテンツ領域、フッタ」という構成のスライドマスター)を使っており、その上スライドに配置されている要素もさほど絵変わりしないものばかり。なので内容を把握するには少し読み込まないとならない、要はとっつきにくい資料なのです。
今回はこの資料をサンプルに「レイアウト(主には背景)の工夫でスライドの意味を伝わりやすくしたり、トピックの切り替わりを強調してコンテンツのストーリー展開にメリハリをつける方法」を紹介したいと思います。
資料の構成
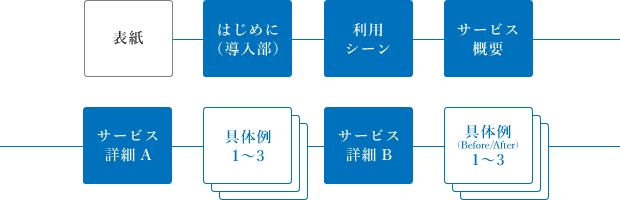
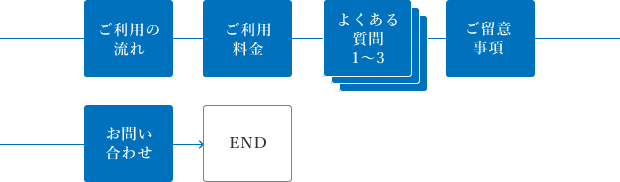
それでは資料に手を入れる前に、まずはコンテンツの構造をおさえておきましょう。この構造をスライドのデザインを駆使して、それとなくターゲットに伝えるというのが今回の試みになります。

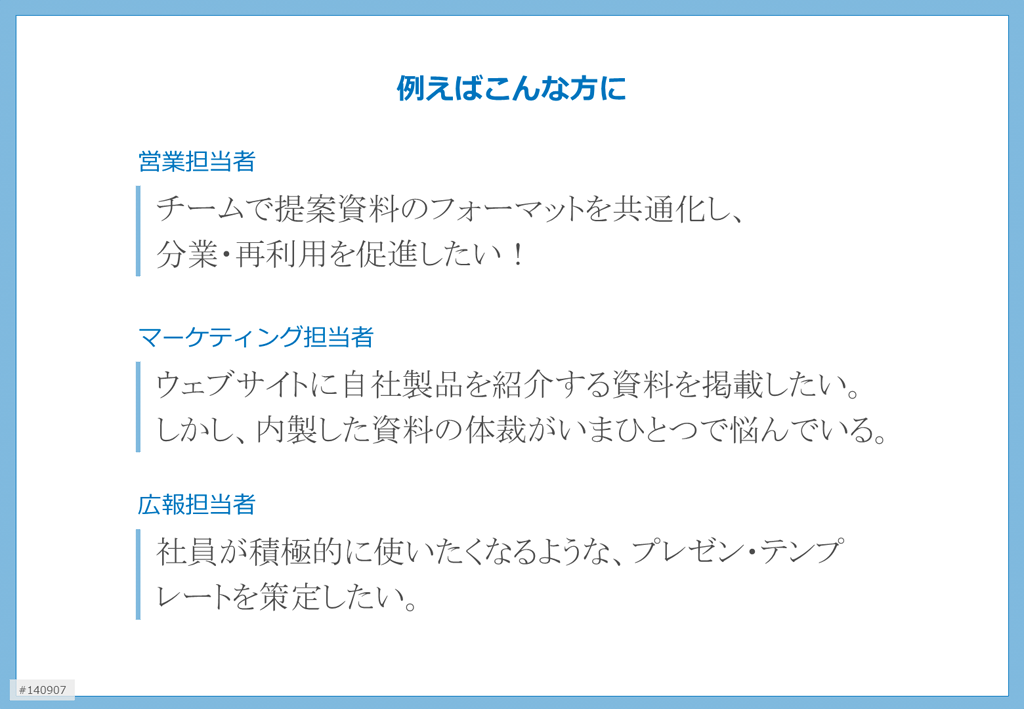
表紙をめくったら、「はじめに(導入部)」と「利用シーン」を配置してターゲットの関心を引きつけます。続いて「サービス概要」「サービス詳細×2」へとブレークダウンし、それぞれ具体例を3つ挙げています。

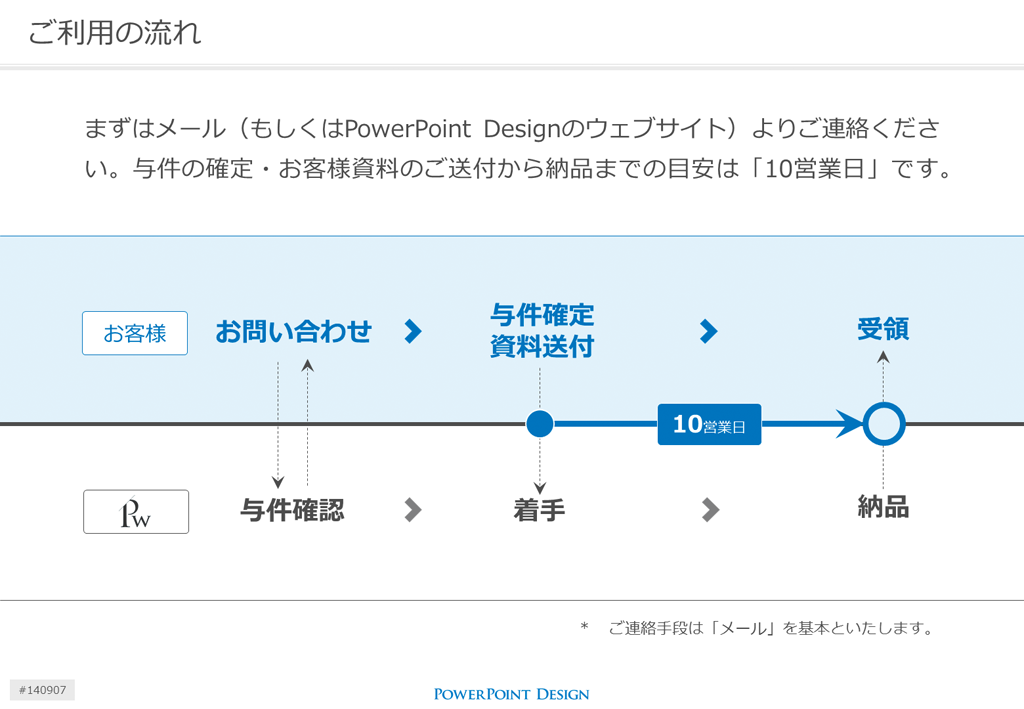
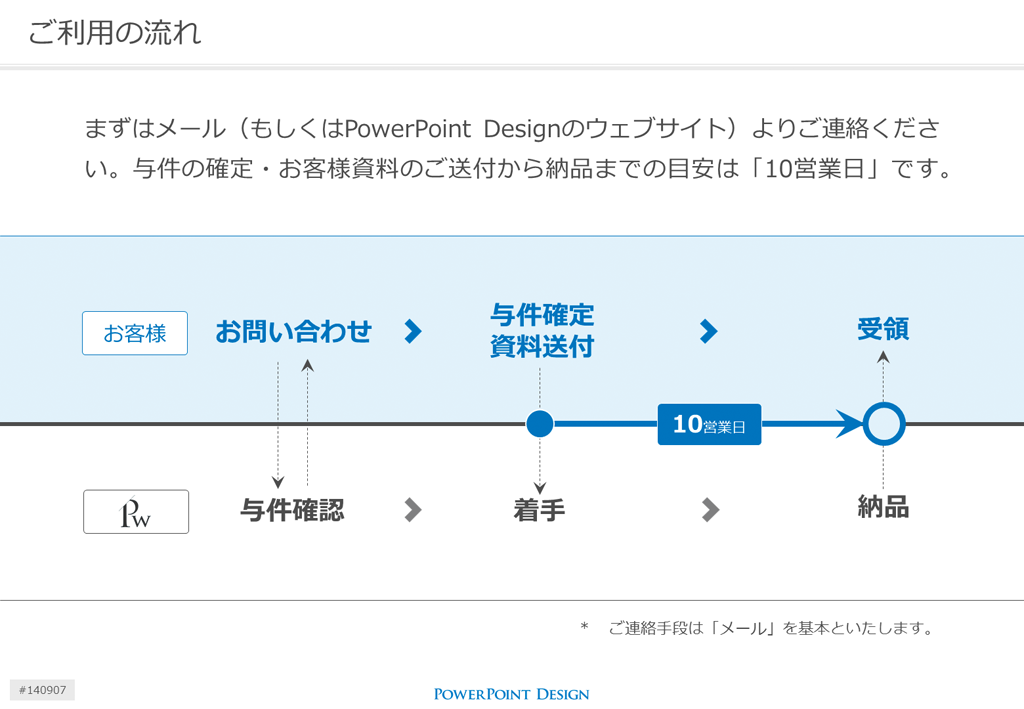
引き続き後半。ここからは「ご利用の流れ」で具体的にどんなフローでサービスを利用できるのかを案内し、気になる「料金」を提示。そして予め想定される疑問については「よくある質問」で吸収して「ご留意事項」、最後に「お問い合わせ」へと誘導するかたちです。
サンプルとしてはちょっと長くなってしまいましたが、ごくごくふつうの紹介資料の体なのではないかなと思います。
修正のポイント
さて、それではいよいよ修正です。ここでは下記4つの視点でブラッシュアップを行います。
冗長なタイトルは、無くしてすっきり見せる
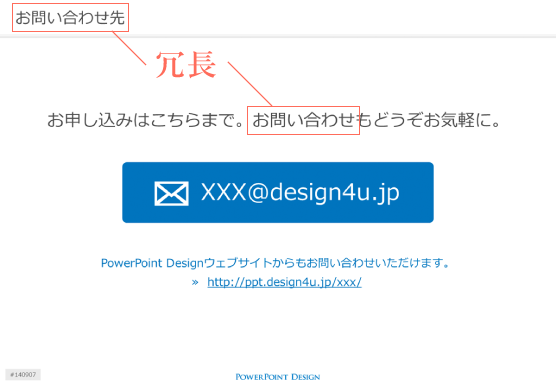
スライド上部の「タイトル」は、コンテンツの概要を伝える上でとてもポピュラーな要素です。よって定位置を確保しておけば何かと重宝すること間違い無いのですが、このタイトル、常に必要かといえば決してそうでもないのです。なまじ場所があるゆえに無理矢理埋めなければならないこともしばしば。

そんなときは思い切って削除してしまうのもひとつの手。冗長な情報はあくまで資料の作者側の都合に過ぎず、掲載したところでターゲットの特になることは何一つありません。必要に応じて「ブランクの背景(レイアウト)」を利用し、タイトルエリアの有無を切り替えられるようにしておきましょう。

予告スライドで、トピックを切り替える
プレゼン資料のトピックの切り替わりは、プレゼン作者が思っているほど相手に伝わらないことが多いもの。特に似通ったスライドが続くような場合、その傾向は顕著になります。それを解消するお勧めの方法が「予告スライド」です。これから始まるトピックをあえて宣言することで、話題の切り替わりを強調します。例えばこんな具合です:

上記は「サービスの概要紹介」から「詳細」へブレークダウンするポイントなのですが、その流れに少し突然感があるため、ターゲットを迷わせる可能性が高いです。そこで予告スライドを挿入してワンクッションおき、頭を切り替えるための間をつくります。これでずいぶんプレゼン資料のトピックが追いやすくなるはず!
続いてもうひとつサンプルを。

この予告スライドですが、プレゼン資料のストーリーを明確にすることができる一方で、多用し過ぎると今度は流れがブツブツと途切れてしまいます。そんなときはひとつのスライドで2トピックぶんまとめて予告するのもテクニック。世の中何事もやり過ぎは禁物です。。
スライドの役割を、背景色でほんのり表す
ときにはわずかなニュアンスの違いをスライドに込めたいときもあるでしょう。わずかな違いはわずかな色の差、つまり薄い・淡い色を背景に利用して使い分けることで、その違いを暗に表現できます。
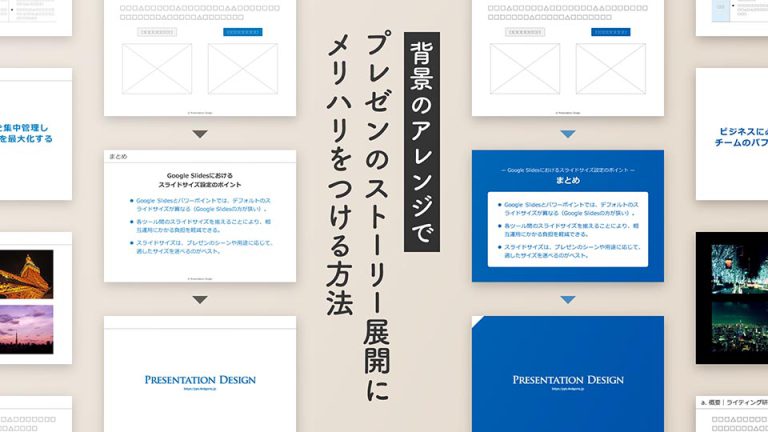
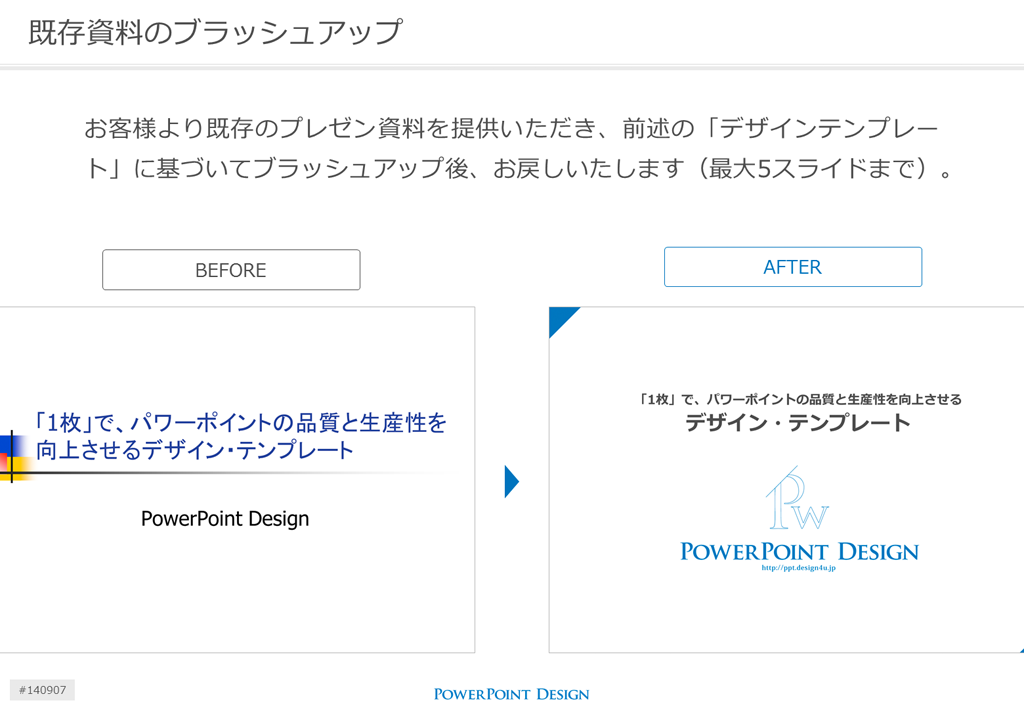
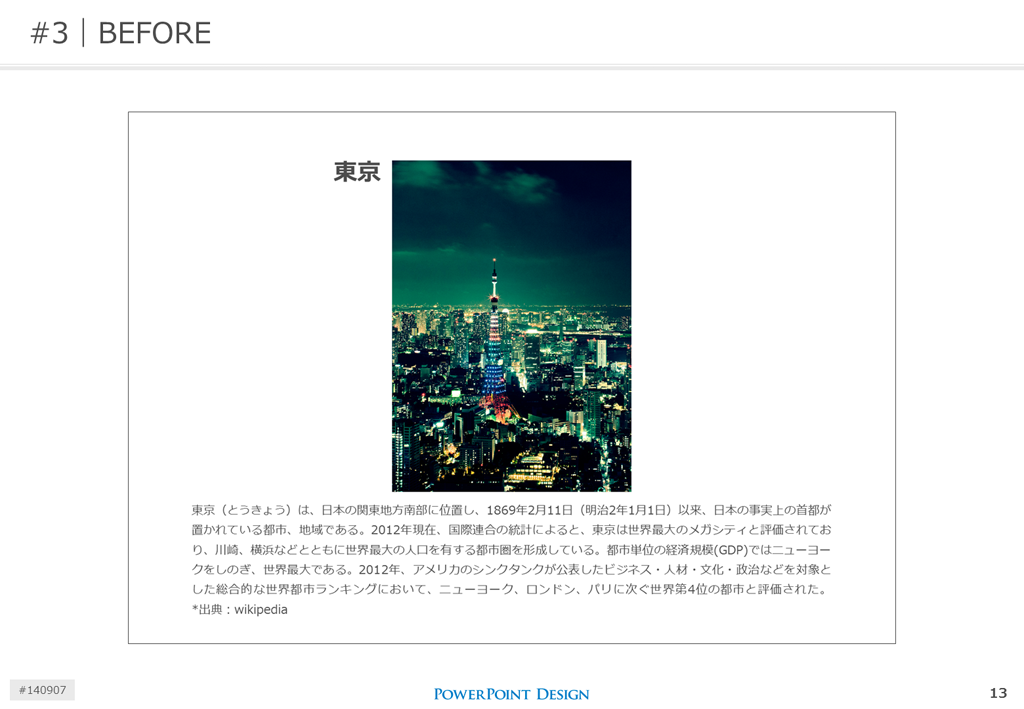
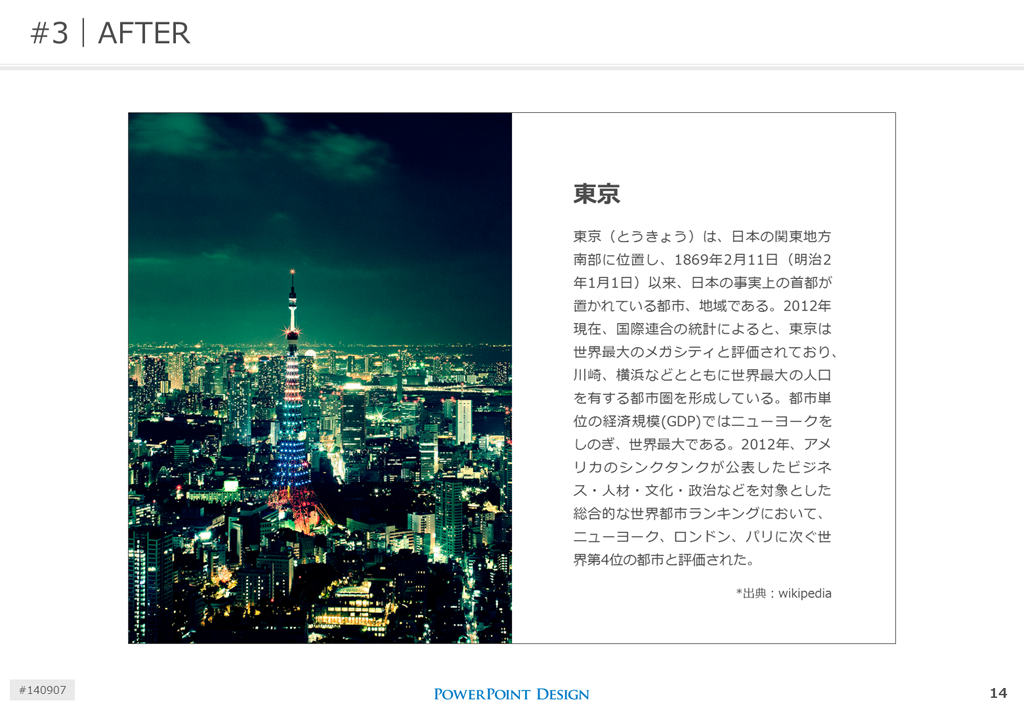
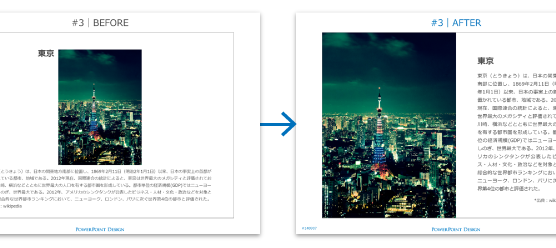
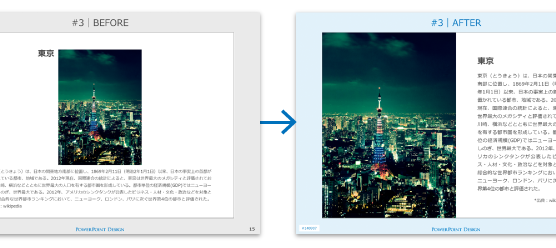
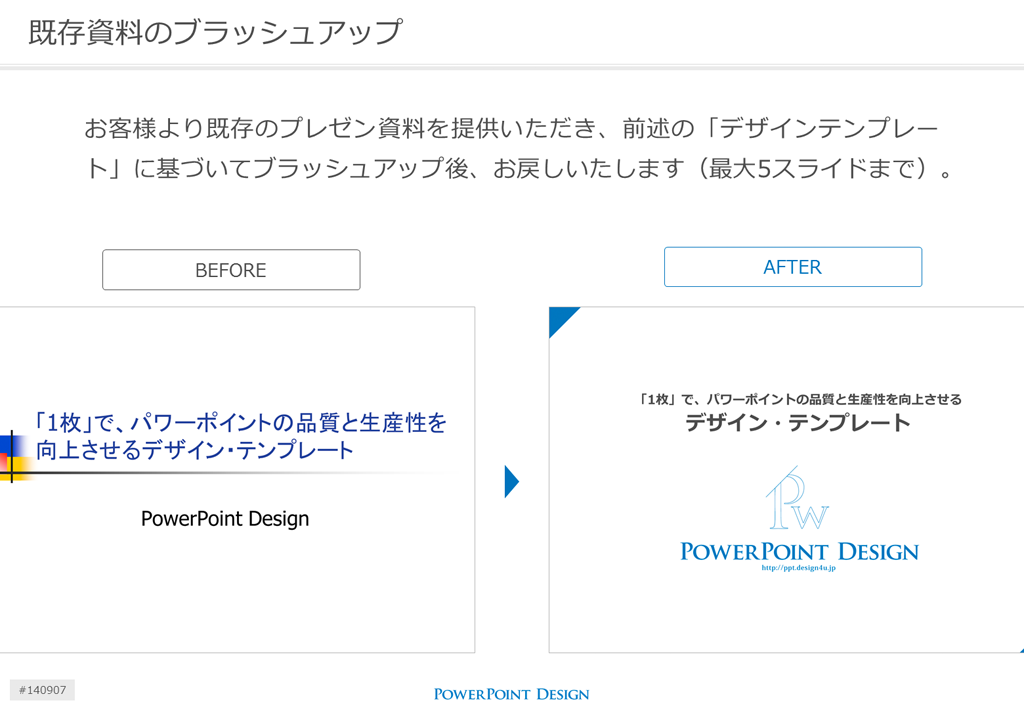
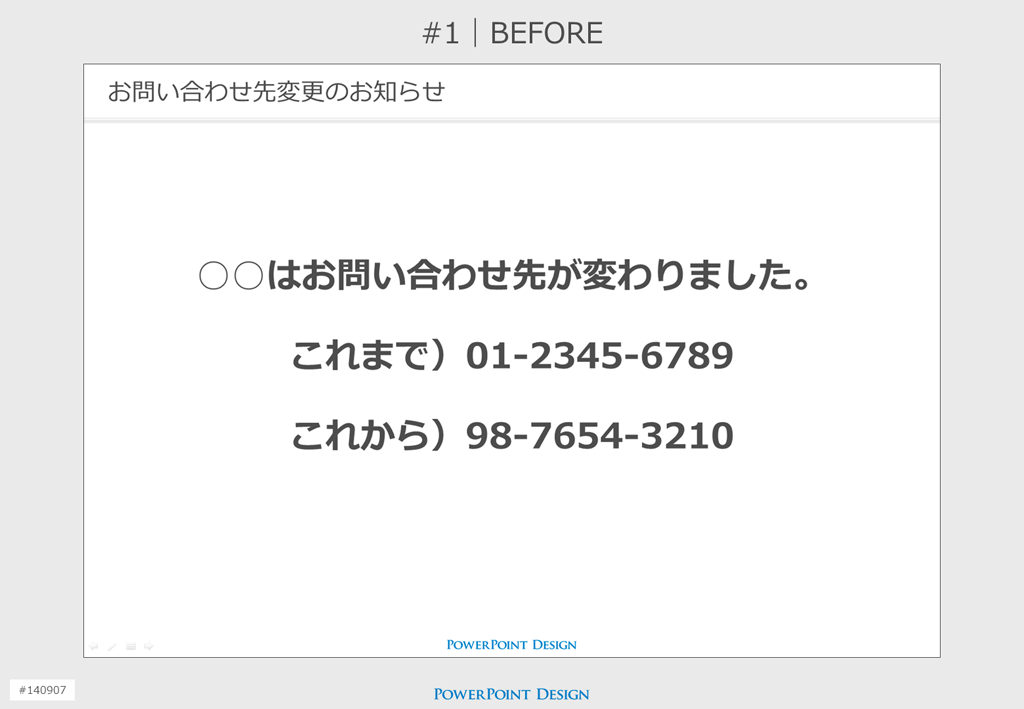
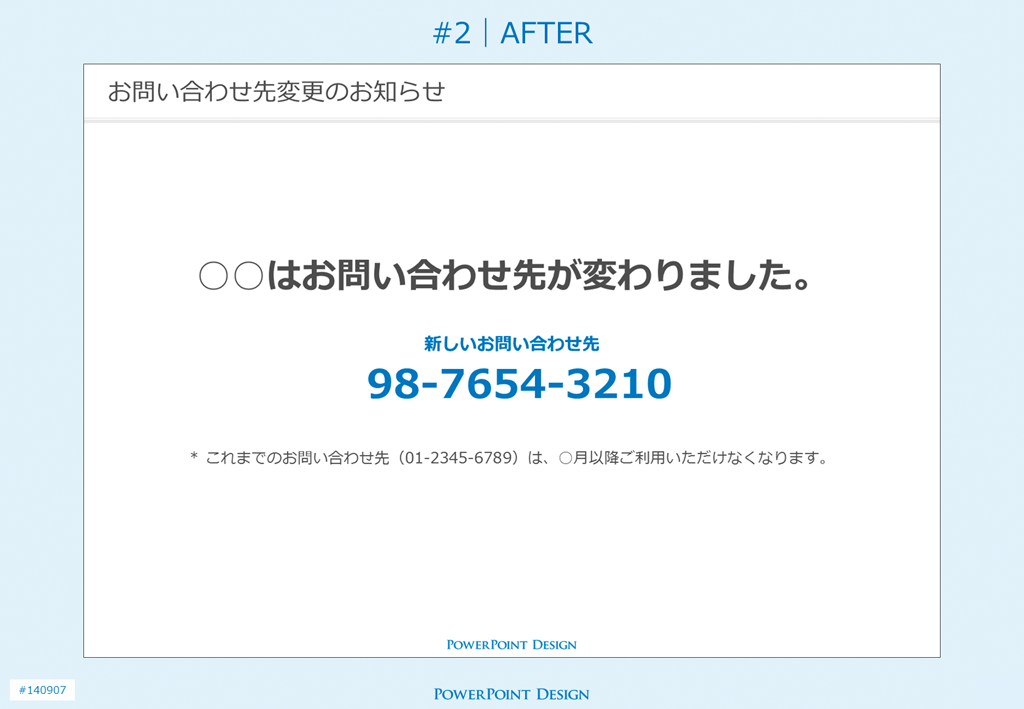
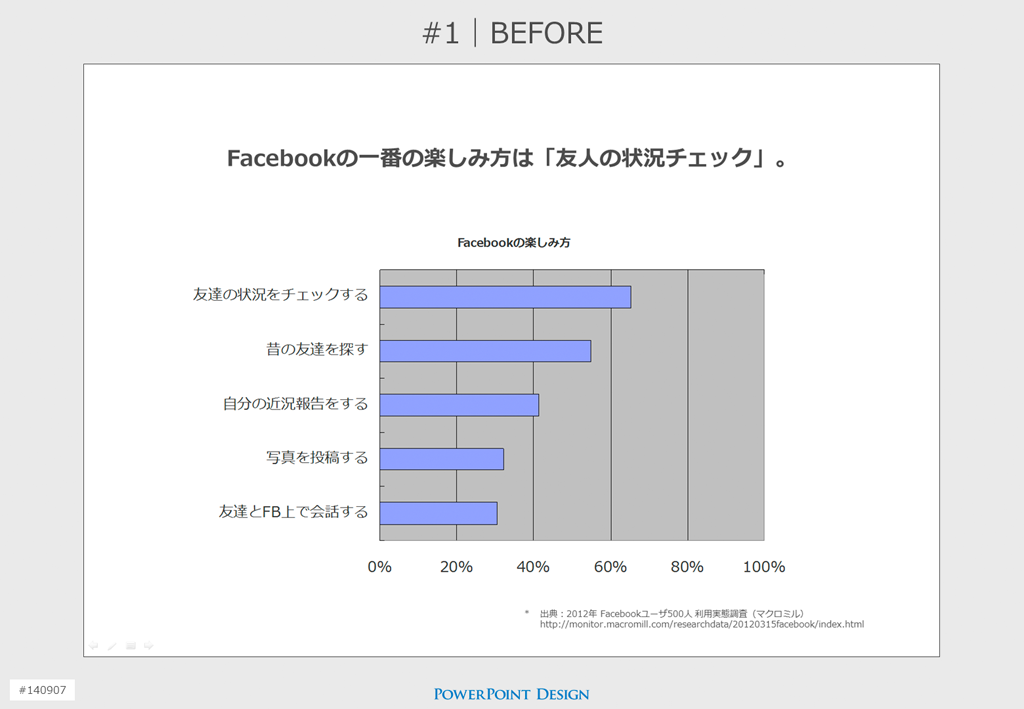
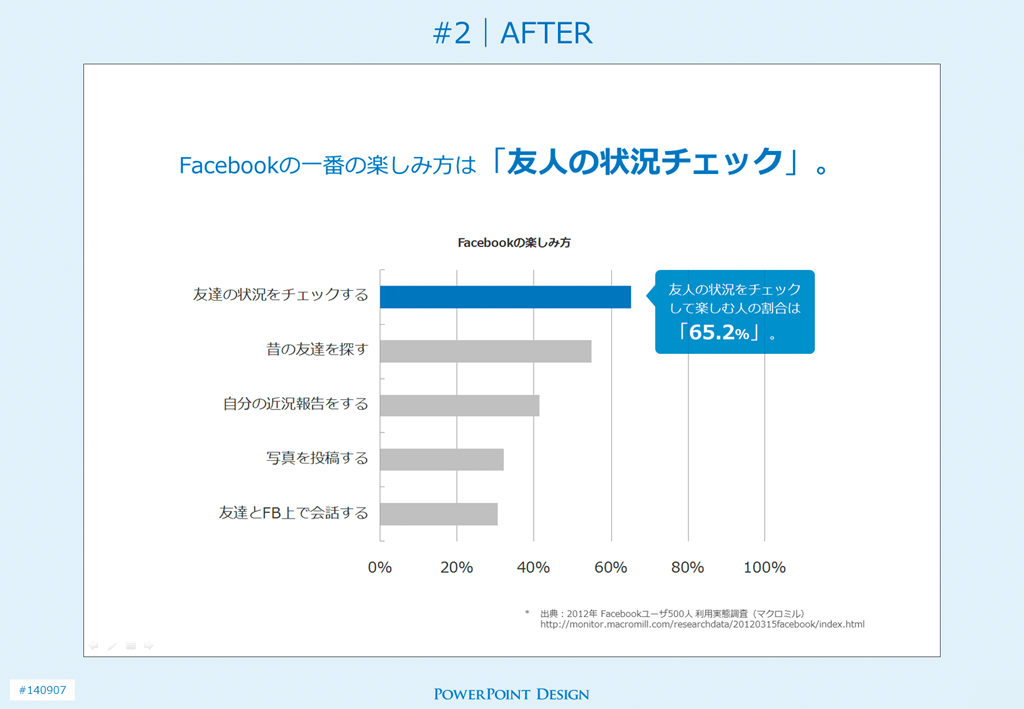
以下は使用前/使用後(Before/After)を表したプレゼンスライドですが、背景色に微妙な差をもたせています。ほんの少しの違いが、スライドの伝わりやすさに貢献していることを感じ取っていただけるのではないでしょうか。


なお背景色には「グレー」と「ブルー」を使用していますが、もちろんこれにも意味があります。どちらかというとネガティブなビフォーにはグレー(無彩色)を、ポジティブなアフターにはブルーをそれぞれ割り当てています。
時には色の落差で、プレゼン資料にインパクトを
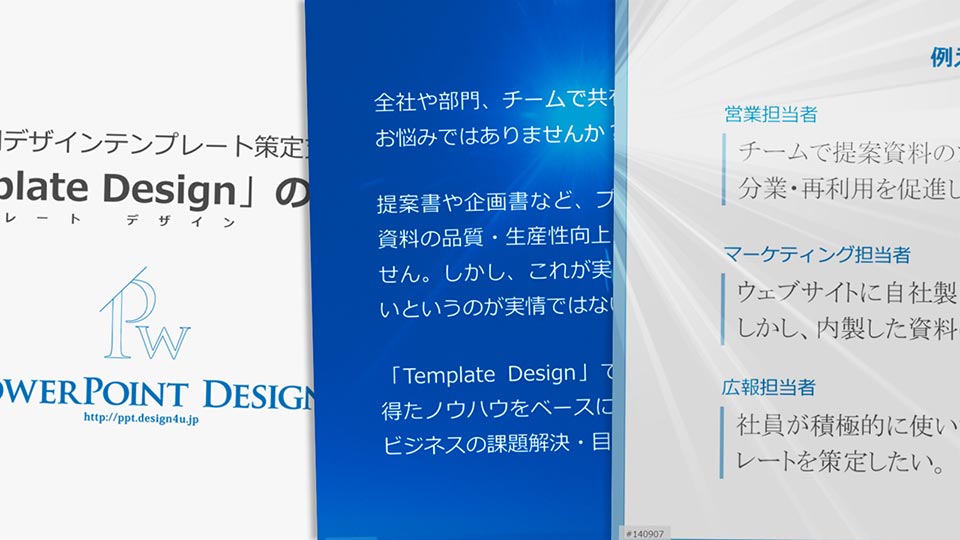
さて、わずかな意味の違いをスライドに反映することができるならば、その逆もまたしかりです。今度は背景の色の差を大きくすることで、ターゲットの注意をスライドに引きつける例をご紹介します。この手法は、例えばプレゼン資料の導入部などでターゲットの関心をフックするのに役立ちます。


比べてみれば違いは一目瞭然。相手の注意を引きつけられる展開といえば、明らかに後者の資料でしょう。変更点はあくまでスライドの背景色のみです。たかが色だからといって侮ってはいけません。色はときとして文字以上に雄弁に語ります。
修正後のプレゼン資料
上記の修正をすべて反映したプレゼン資料が以下です。はじめの資料と比べてストーリーがたどりやすくなっているかどうか、あなた自身の目で確かめてみてください!



























最後に
プレゼン資料はスライド単体の書き方につい目が行きがちですが、実際は複数のスライドからなる集合体。各スライドをいかに伝わりやすく繋げるかも、プレゼン資料の品質を向上するうえで決して無視できないポイントといえるでしょう。
プレゼン資料はその構造上ストーリーが途切れやすい、もっと言えば途切れていてもバレにくい媒体でもあります。だからこそ、この「繋がり・展開」に、ひとつこだわってみてはいかがでしょうか!
ダウンロード
当記事で紹介したプレゼン資料のテンプレートは、以下のページからダウンロードいただけます。個人・商用利用問わず、無償でご利用いただけます。