プレゼン資料のデザイン力がぐっと上がる、
お勧めのデザインサイト7選

この記事は2012年12月17日時点の情報に基づいて書かれています。情報が一部古くなっている場合があるためご注意ください。
プレゼン資料のデザイン力をアップするには、良いデザインにたくさん触れることが大切です。しかし、プレゼン資料をデザインの切り口で扱う書籍やWebサイトは、そう多くありません。そこで今回は、私が過去参考にさせていただいたWebサイトの中から、選りすぐりをピックアップしてご紹介します。サイトの作者に敬意をこめて。
伝わるデザイン|研究発表のユニバーサルデザイン
http://tsutawarudesign.web.fc2.com/

プレゼン資料をキレイにわかりやすく作りたい!と思い立った人に、まずお勧めしたいのがこのサイト「伝わるデザイン|研究発表のユニバーサルデザイン」です。基本的には研究発表を行う学生さんをターゲットとしているサイトですが、ビジネスマンにも読み応えは十分。提案書・企画書のプレゼン資料作成にそのまま利用できる内容となっています。

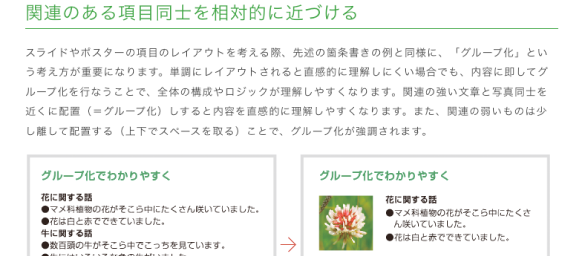
魅力は、わかりやすいサンプルと豊富な解説。デザイン初心者にうってつけのサイトです。ページはすっきりとしていて非常に見やすく・読みやすくレイアウトされています。

サイト全体の情報量も多からず少なからず、ほどよく網羅されていて、ひととおり目を通し終わった頃には、一歩レベルアップしている自分に気づくこと間違いありません。百聞は一見に如かず。まずはご覧になってみてはいかがでしょうか?
パワポでの提案書作りに役立つデザイン基礎知識まとめ|Sogitanilog
http://sogitani.baigie.me/2012/05/powerpoint/

一方こちらはまさしくビジネスマン向け。提案書・企画書といったプレゼン資料デザインのあるべきかたち、またそれを実現するためのテクニックについて、コンパクトに、わかりやすくまとめられています。例えば、こんな具合です。

作者は、Web制作会社の代表の方。元々SIerでの企画営業の経験があり、実際にパワーポイントを使ってプレゼンをされていたというから、その言葉、知見には確かな説得力があります。
また、紹介したページにはこんな記載があります。
・・・結局、提案作業の多くをテンプレートデザインに合わせる作業に費やし、必要なのはデザインテンプレートではなくもっと普遍的なデザインの知識/スキルである、と気付かされます。・・・
とても共感しました。私は世間に「有償のキレイなテンプレートを使えば、良いプレゼン資料がつくれる」という風潮があるように思えてなりません。残念ながらそれは間違いです。本当に必要なのは、立派な写真のついた表紙でも、美しいグラデーションがかかったグラフでもありません。情報を丁寧に整理してわかりやすく見せる、基本的なスキルこそが必要なのです。この点については、また別の機会で詳しく紹介したいと思います。とにかくこのサイトのおかげで、自分のプレゼンデザイン・ポリシーに自信を持つことができたことは、間違いありません。
色彩センスのいらない配色講座|色は論理的に説明できる|slideshare
http://www.slideshare.net/marippe/ss-9003317#

誰もが必ず一度は頭を悩ますテーマ、それが『色』ではないでしょうか?そんな色の扱い方に、ひとつの答えを示してくれるのが「色彩センスのいらない配色講座」です。こちらのサイト(*実際にはプレゼン資料共有サイト「SlideShare」のコンテンツ)では、「色とは(色の概要)」についてわかりやすく解説するとともに、色の選び方を非常に端的・具体的に紹介しています。

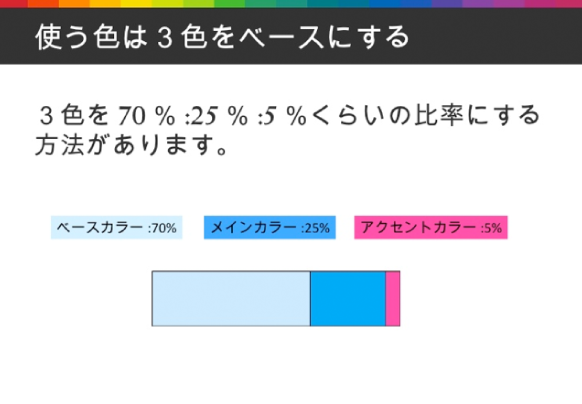
『使う色は3色をベースにする』や、その他にも『色が不足してきたら分割する』といった配色の考え方は、「なるほど」と、うなってしまうことうけあいです。色で悩んでいるデザイン初心者の方にぜひお勧めしたいサイトです。

また、少しシュールでかわいらしい語り口も魅力です。見始めればぐいぐいと引き込まれます。2012年12月時点で『6,600いいね!』・『約4,000ツイート』を集め、今もなお『お気に入り』の数を伸ばし続けていることなど、その完成度の高さは本物です。
VISUALTHINKING|セカイヲマルクスル。

「図解」や「インフォグラフィックス」など、ヴィジュアルによる優れたコミュニケーションの事例を紹介しているのが「VISUALTHINKING」です。タグラインの”セカイヲマルクスル”には、「ビジネスマンやエンジニア、デザイナーなど、異なる仕事をする人たちの間にあるコミュニケーションの障壁を取り払う」と言う意味が込められているのだそう。プレゼン資料そのものをトピックとして扱うわけではないのですが、図解やインフォグラフィックスからは、提案書や企画書に応用できる様々なTipsを学ぶことができます。
例えばこちらのサイトでは、以下のようにドラッカーの理論が図解されています。言葉だけよりも図とセットにすることで、伝わりやすさがずっと増していることを感じていただけるかと思います。
企業とは何か、それを決めるのは企業自体ではなくて、顧客であるとドラッカーは言います。その理由は、顧客だけが商品・サービスに対し支払いの意志があるからだと。したがって、企業の目的は「顧客の創造」であり、「利益の追求」であってはいけないのだと。

その他にも、見応えのあるインフォグラフィックスなど多数紹介されています。時間のあるときなど、ぜひじっくりと眺められてみてはいかがでしょうか。
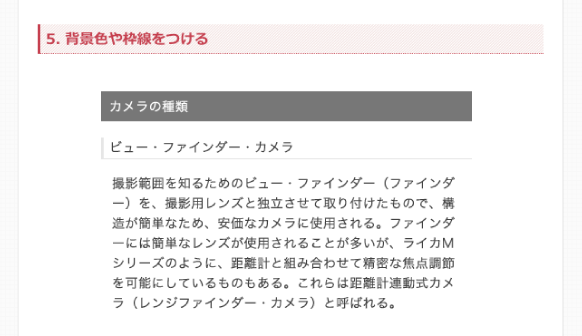
文字組みについて本気出して考えてみた|Stocker.jp / diary
http://stocker.jp/diary/typographic/
![recommended-websites-stocker-diary [Webデザイン]文字組みについて本気出して考えてみた|Stocker.jp / diary](/wp-content/uploads/posts/recommended-websites/recommended-websites-stocker-diary.png)
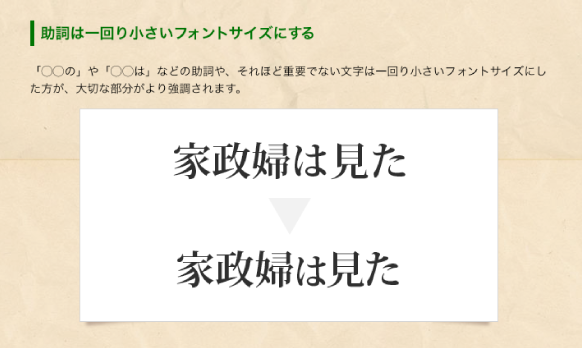
こちらの「文字組みについて本気出して考えてみた」は、Webデザインブログ「Stocker.jp / diary」のいちコンテンツ。「タイポグラフィ(文字組み)」について紹介している記事です。プレゼン資料でタイポグラフィを意識することはなかなかありませんが、『見出しを効果的に見せる』うえでとても参考になるところがあり、覚えておいて損はありません。
ちなみに「タイポグラフィ」とは、印刷物の可読性(文字が読みやすく、長く読み続けても疲れにくい)や視認性(パッと見た瞬間の認識しやすさ)、またその美しさを得るために、文字の配置や書体、大きさ、行間、文字間隔などを調整することをいいます。プレゼン資料でも手軽に実践できる例がいくつか紹介されています。きっとすぐに試してみたくなると思いますよ。

併せて実例も豊富に掲載されています。これからは街頭の広告や雑誌のキャッチコピーが、つい気になってしまうかもしれませんね。

テキストのメリハリをつける方法7つ | Arch
http://www.ar-ch.org/mt/archives/2012/11/clear.html

同じく文字組でもうひとつ紹介したい記事があります。Webデザイナーさんのサイト「Arch」の「テキストのメリハリをつける方法7つ」です。見出しと本文のメリハリの付け方、バリエーションについて細かく丁寧に解説されています。基本的にはWebデザイン向けのコンテンツですが、プレゼン資料にも十分流用できる内容です。

先ほどのStockerさんの記事が「興味をひいて見せるため」の文字組みなら、Archさんは「わかりやすく、読みやすくするため」の文字組みです。どちらもバランス良く使いこなせるようになりたいものですね。
piccsy

最後に、特にデザインに倒したサイトを。海外の画像集積サービスで「Piccsy」というサービスがあります。同社のピッチデッキ(投資家に売り込みをするためのプレゼンスライド集)がネットに公開されているのですが、この出来が非常に素晴らしく、一見の価値ありです。デザインおよび視覚効果に優れており、そのままプレゼン資料に利用できるかというと、、なところもあるものの、インスピレーションを刺激してくれること間違いありません。

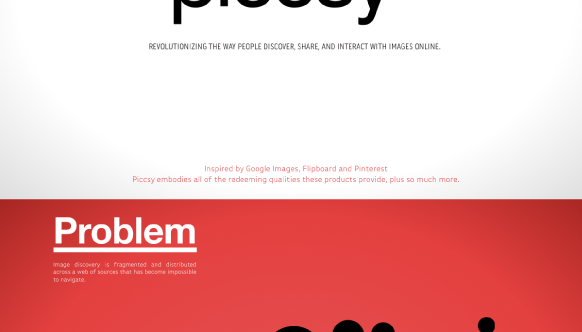
背景色を大胆に切り替えると、トピックの切り変わりが強烈に印象づけられることがわかります。紅白・スライド全体とまではいかないまでも、もう少し落ち着いたトーンの色(ブルー、グリーンなど)や部分的な塗り(スライド全面ではなく、左部1/5程度など)に限定すれば、普段のプレゼン資料にも流用できそうなテクニックです。

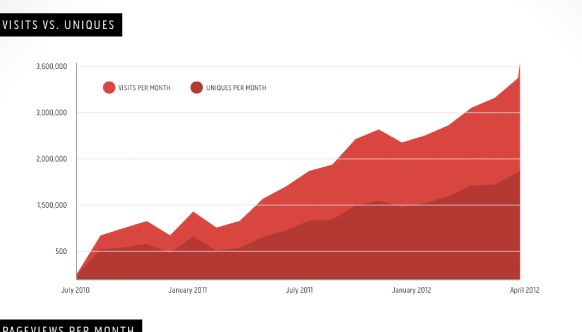
メインカラーをベースとした2色のキレイなグラフ。つい、目がいってしまいます。シンプルな内容なら、ときにはこんな色使いもおもしろそうですね。とても見応えのあるピッチデッキです。斬新な造りに、きっと圧倒されてしまいますよ。
最後に
以上、プレゼン資料デザインの参考になるWebサイトのご紹介でした。見た目に美しいだけでなく、「いかに情報をわかりやすく・扱いやすく見せるか」というところにまで踏み込んだ”骨太”なサイトばかりです。きっと、あなたのプレゼン資料のデザイン力をアップさせてくれるに違いありません。なお、各サイトのご紹介は、私の独断にて行わせていただきました。もしお気づきの点などありましたら、どうぞ遠慮なくご連絡ください!
