
ひと目で伝わる!
グラフ作りの基本とデザインのコツ

プレゼン資料作りにおいて、避けては通ることのできない要素である「グラフ」。ときに数字だけではおぼろげなデータも、線や面などのビジュアルを得ることで、伝えたいメッセージがいっそう際立ってきます。グラフの基礎的な使い方と、効果的なデザインのポイントを紹介します。
- 当記事で扱うグラフについて 当記事では、グラフの中でも利用頻度の高い「棒グラフ」「円グラフ」「折れ線グラフ」の3つを対象に、それぞれの特徴や用途、伝わりやすく見せるコツを紹介しています。
- 当記事の利用シーン 記事中で紹介するノウハウは、プレゼンテーションなど、短時間で簡潔なメッセージをやりとりすることにフォーカスしています。基礎研究やビジネスインテリジェンスなど、大量・複雑なデータの分析用途とは目的が異なる点にご注意ください。
値の比較はもちろん、
さまざまな用途に利用可能な「棒グラフ」

棒グラフとは、長方形の柱の長さが、表す値に比例するグラフです。データの数量がそのまま柱の高さとなって現れるため、データの大小を比較するのに向いています。表記にあたっては、横軸にカテゴリーを配置し、縦軸で値を示すのが一般的です。
「棒グラフ」とは − グラフ化で、情報は伝わりやすくなる
棒グラフを解説するにあたり、まずはひとつ例をお見せしたいと思います。以下は日本の輸出相手上位7か国を模したサンプルですが、あなたはこの表からどんな情報を読み取るでしょうか? 一見すれば、なんの変哲もない数字の羅列に見えるかもしれません…
| 国名 | 輸出高(億円) |
|---|---|
| アメリカ | ¥176,786 |
| 中国 | ¥154,518 |
| 韓国 | ¥62,755 |
| 香港 | ¥53,346 |
| タイ | ¥45,644 |
| シンガポール | ¥37,180 |
| ドイツ | ¥23,964 |
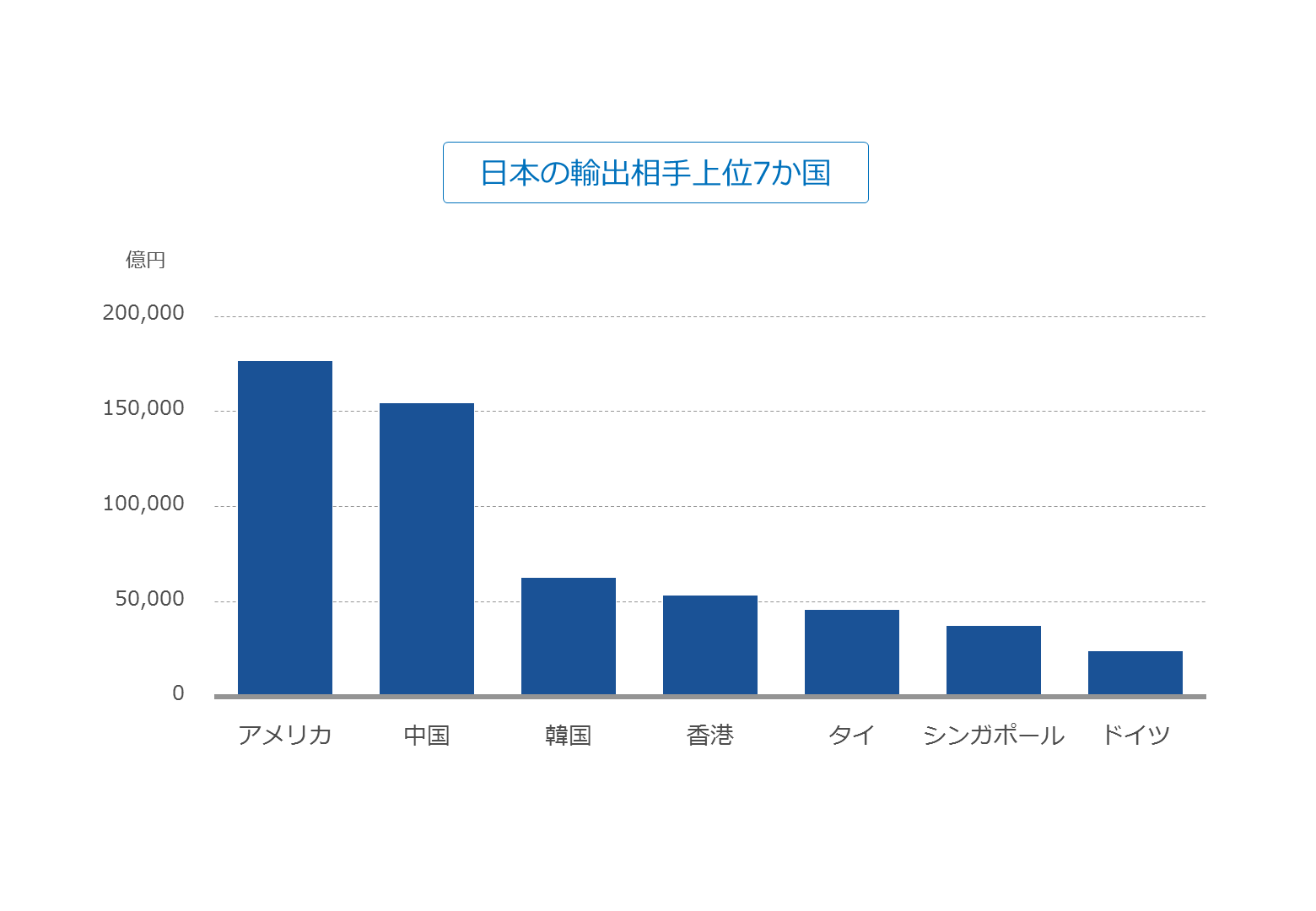
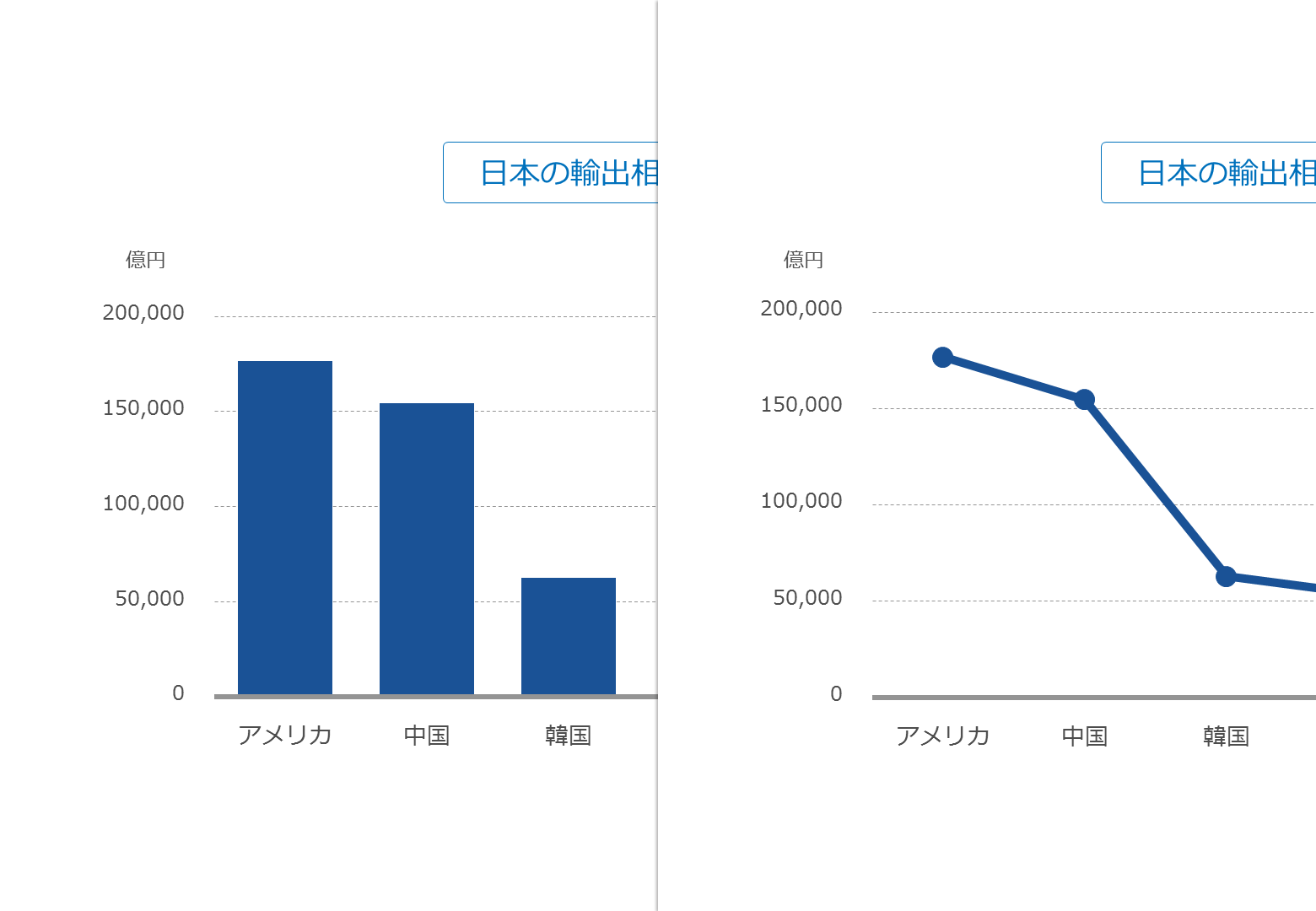
それでは続いて、この表をグラフ化したものをみてみましょう。先ほどと扱っている値に違いはないものの、何かぱっと目に飛び込んでくるものに気づきませんか?

「輸出額がアメリカを先頭に降順で並んでいる」というデータの概要や、「上位2か国(アメリカ・中国)の輸出額が他の国と比較して突出している」など、こうしたポイントを容易に読み取ることができたのではないでしょうか。
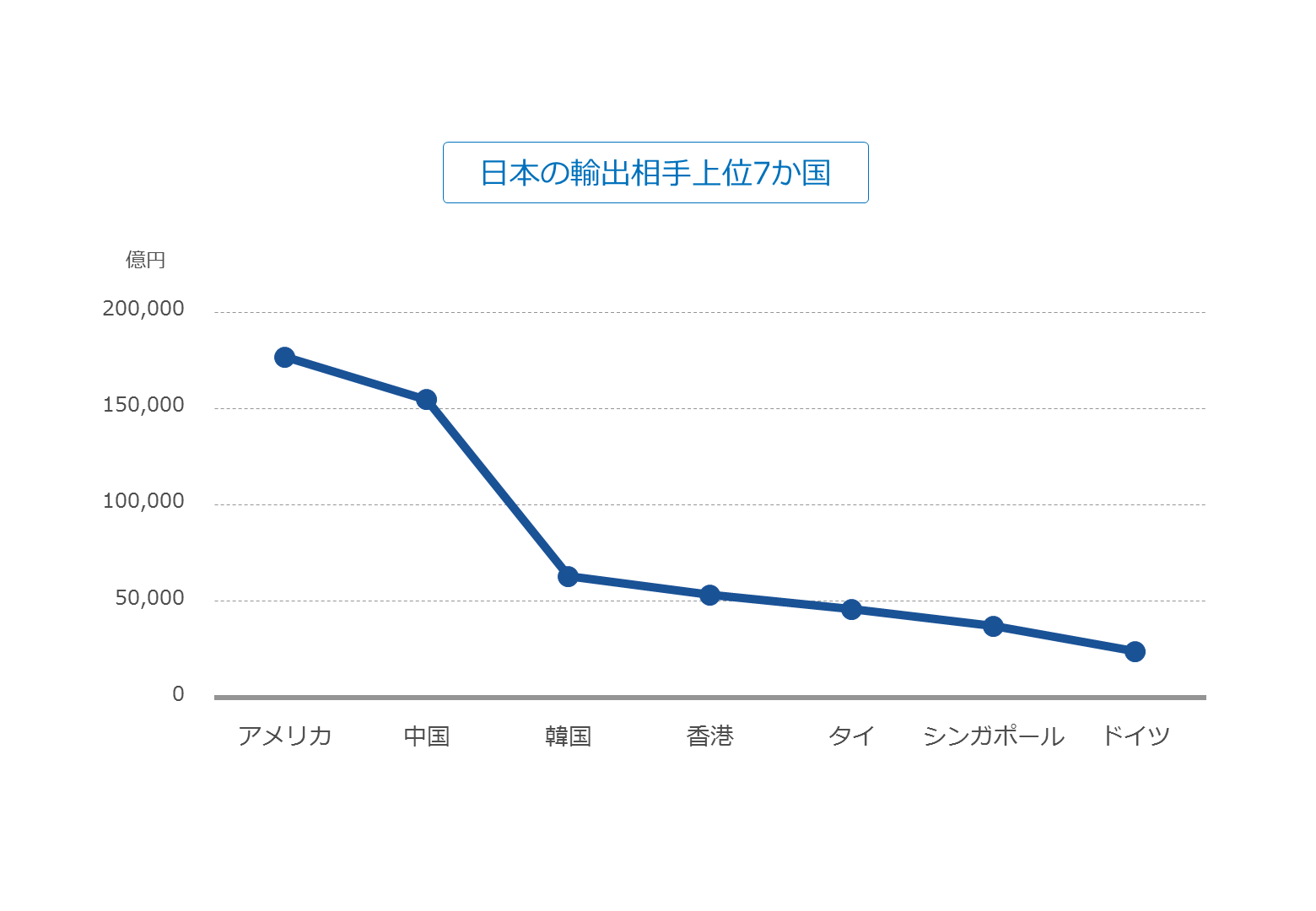
これがグラフ化のメリットです。テキストだけでは気づきにくい情報も、ビジュアルと連動することによって、そのメッセージがいっそう際立ってきます。また、これはグラフならば何でも良いというものではなく、「棒グラフ」という選択も重要なポイントです。たとえば先ほどのデータは多少無理をすれば折れ線グラフでも表現することができるものの…

やはり折れ線グラフでは、棒グラフのような明確なメッセージは感じにくいでしょう。というのも、今回扱っている情報の要点は「国ごとの輸出額の大きさの比較」であり、量の表現においては、棒の高さ(および面積)と数値が比例する棒グラフの方が適しているためです。
また、折れ線グラフでは、カテゴリー(ここでは「国」)間を線で結ぶかたちになるものの、この線(傾斜)そのものは特に意味を持たないため、むしろ不要な情報が増えてしまっています。

したがって今回のケースでは、「表」よりも「グラフ」、中でも『棒グラフ』が、メッセージを伝える上で効果的といえるでしょう。
棒グラフの用途
前述のとおり、棒グラフは「データの大きさや量の比較」に適したグラフです。しかし、これに加えて、さまざまな用途に対応できる柔軟性を持っており、必要に応じて「時系列の変化」にも、また「全体に占める割合」にも利用することができます。
- 異なるカテゴリーの数量を比較する
- 時系列の変化を示す
- 全体に占める割合を比較する(分散・集中)
時系列の変化を示す
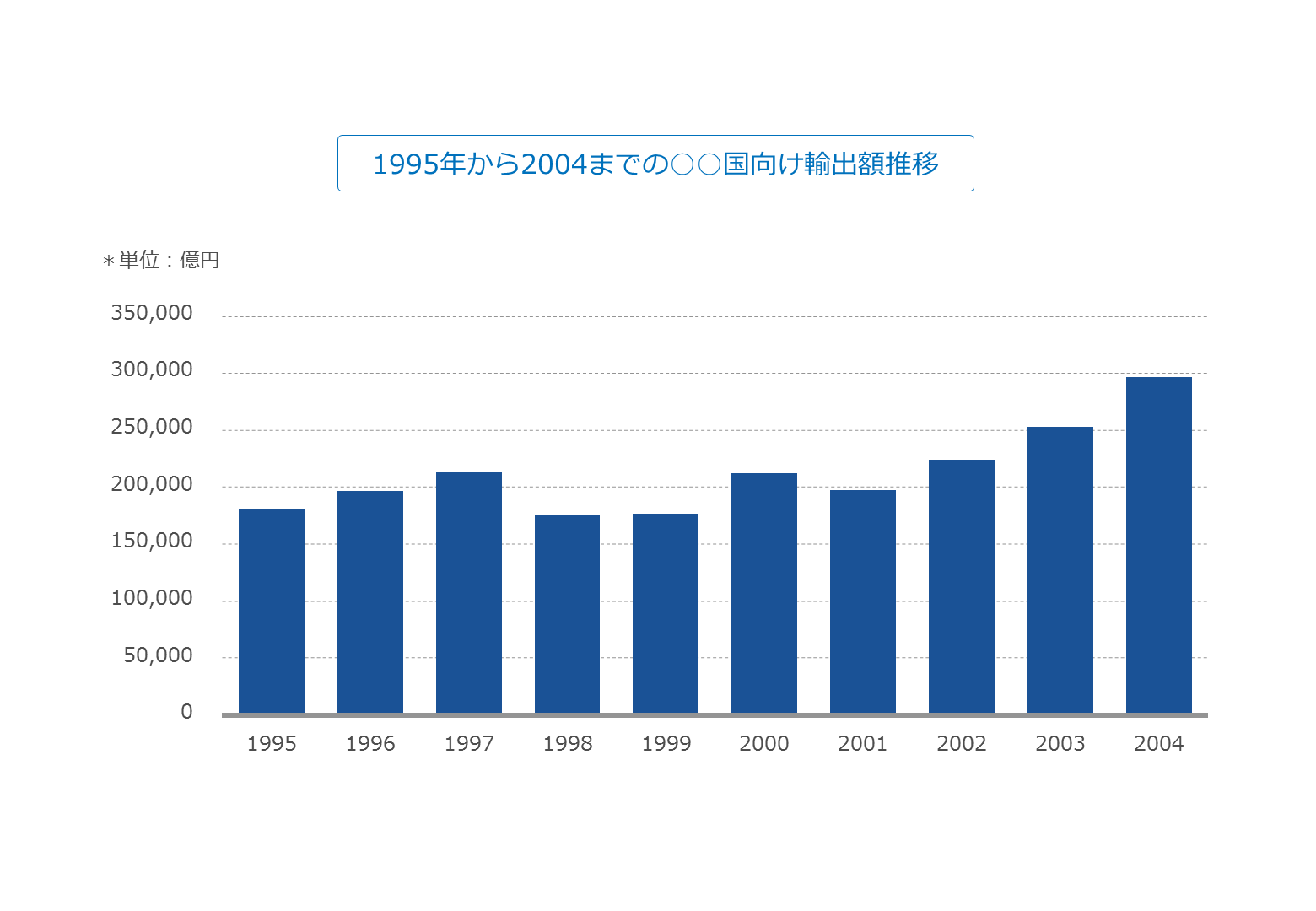
以下は、棒グラフを使って時系列の数値の変化を示したサンプルです。1955年から2004年にかけての国内向け輸出額の推移が表されています。なお、数量そのものよりも変化の推移を強調したい場合には、代わりに「折れ線グラフ」の利用を検討しても良いでしょう。

全体に占める割合を比較する(集中・分散)
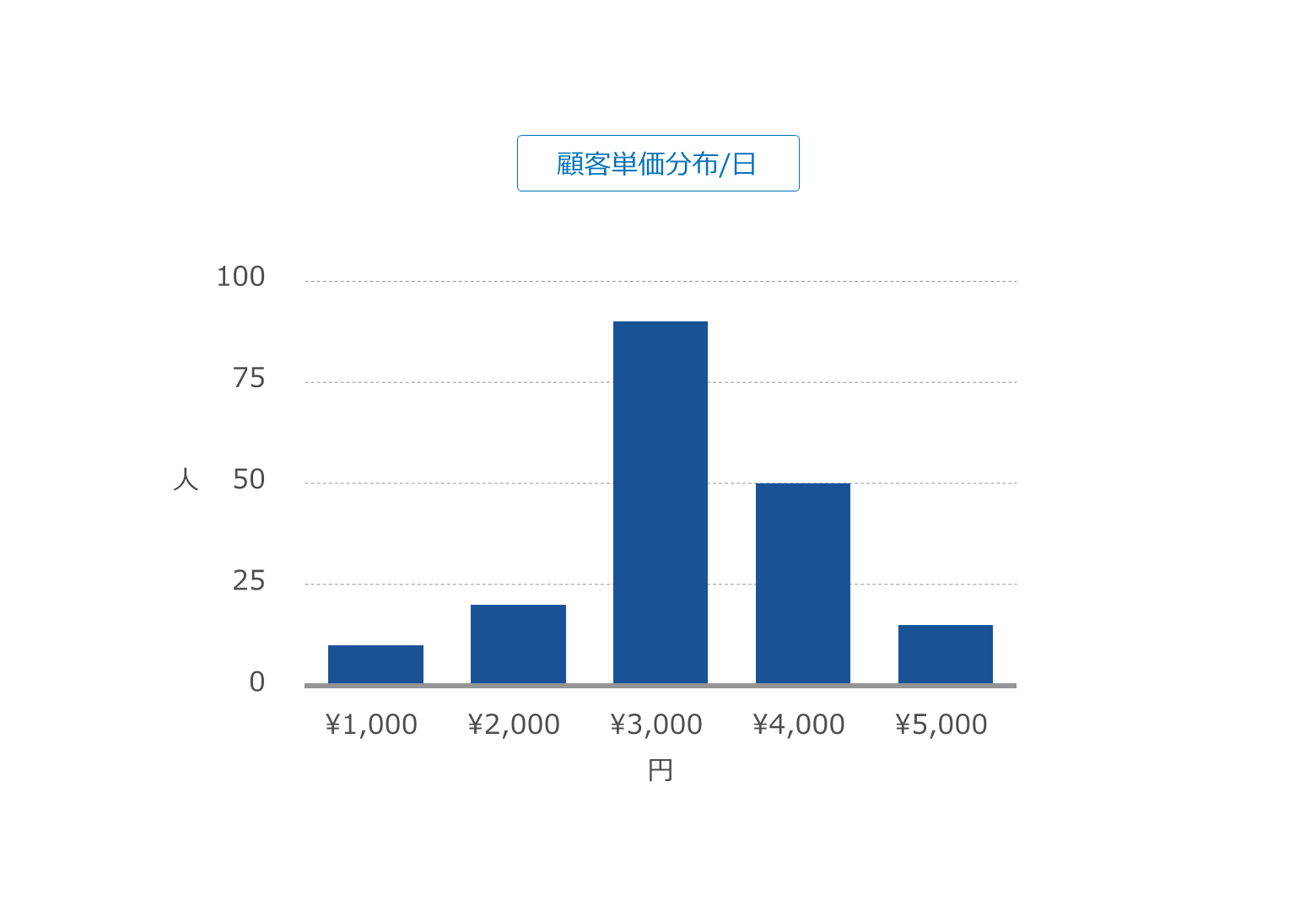
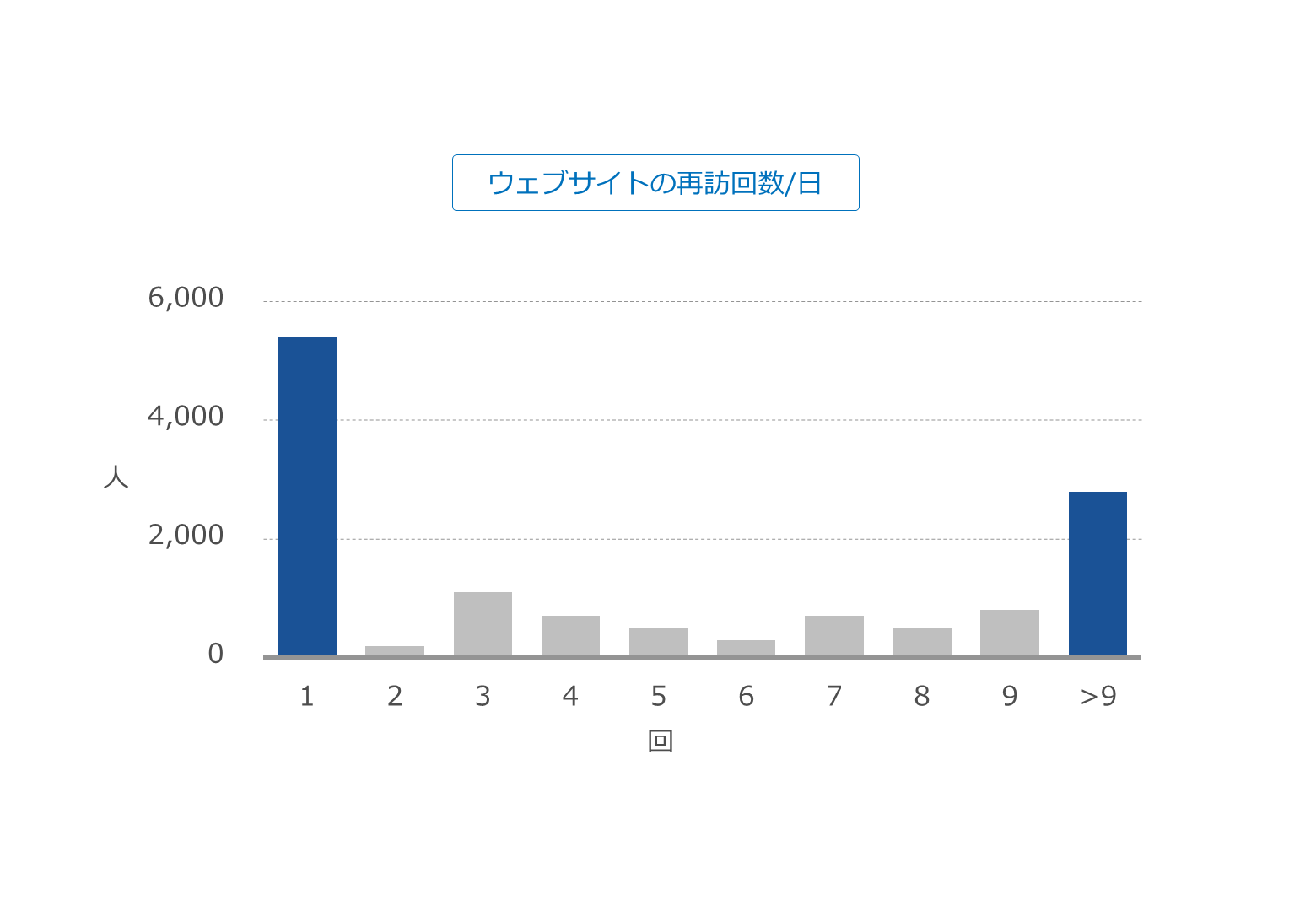
続いて以下は、棒グラフで全体に占める割合を示したサンプルです。前者は、とある店舗の顧客単価が概ね3,000円〜4,000円台に収まっていることを、後者はあるウェブサイトの訪問回数が1回と9回以上に分かれていることを示しています。


棒グラフのバリエーション
棒グラフは、基本的な用法に加え、さまざまなバリエーションがあることも特徴のひとつです。表現したいデータや伝えたいメッセージに応じて、適切な見せ方を選択しましょう。
- 横棒グラフ
- 集合棒グラフ
- 積み上げ棒グラフ
- 滝グラフ
- 100%積み上げ棒グラフ
横棒グラフ
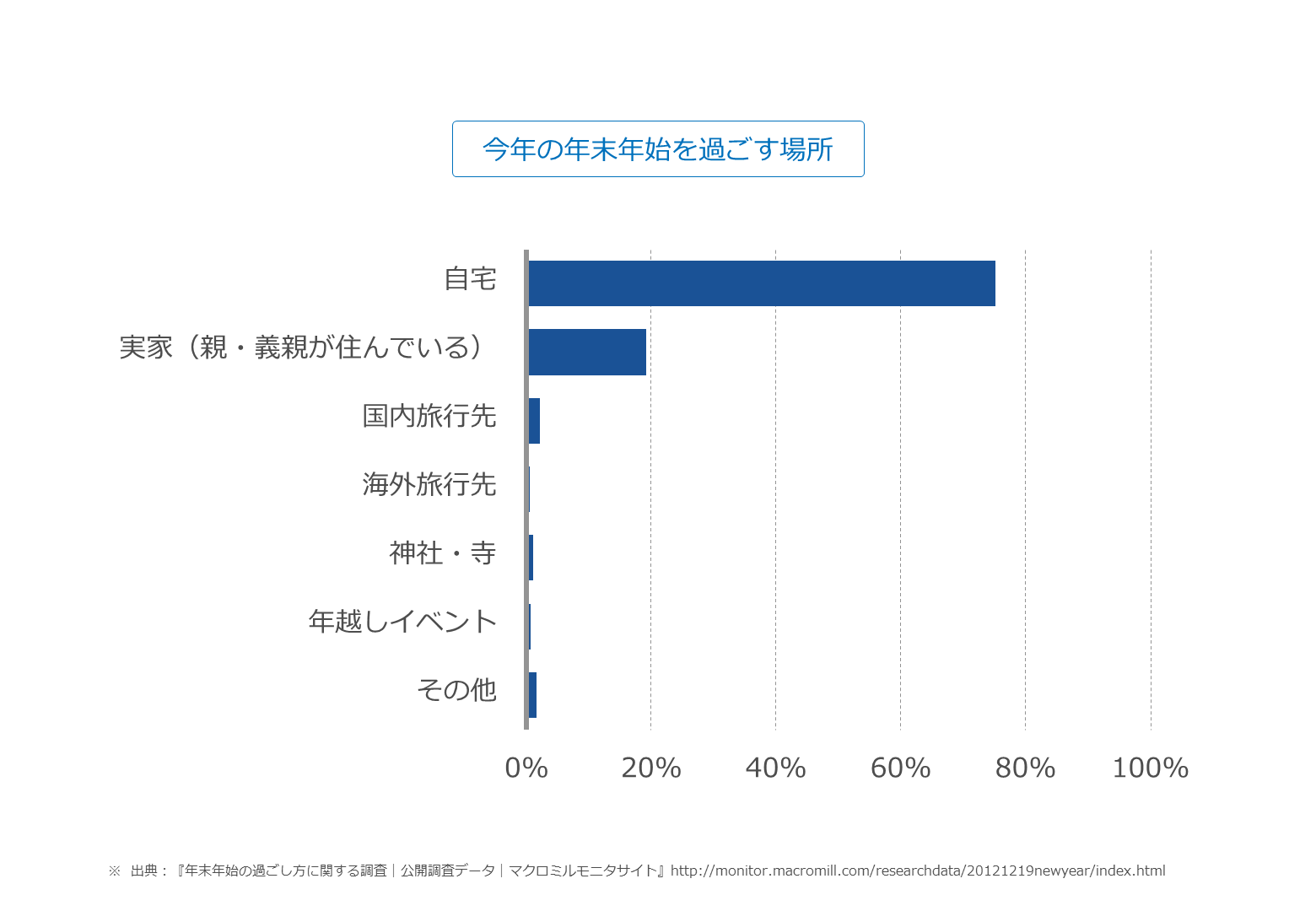
横棒グラフは、文字通り数量を表す棒を横方向に配置したグラフです。原則的にはカテゴリーを表す文字数が多い場合に使用します。これは、日本語を横書きで記載した場合、縦棒グラフではラベルに多くの文字を書きにくいためです。

集合棒グラフ
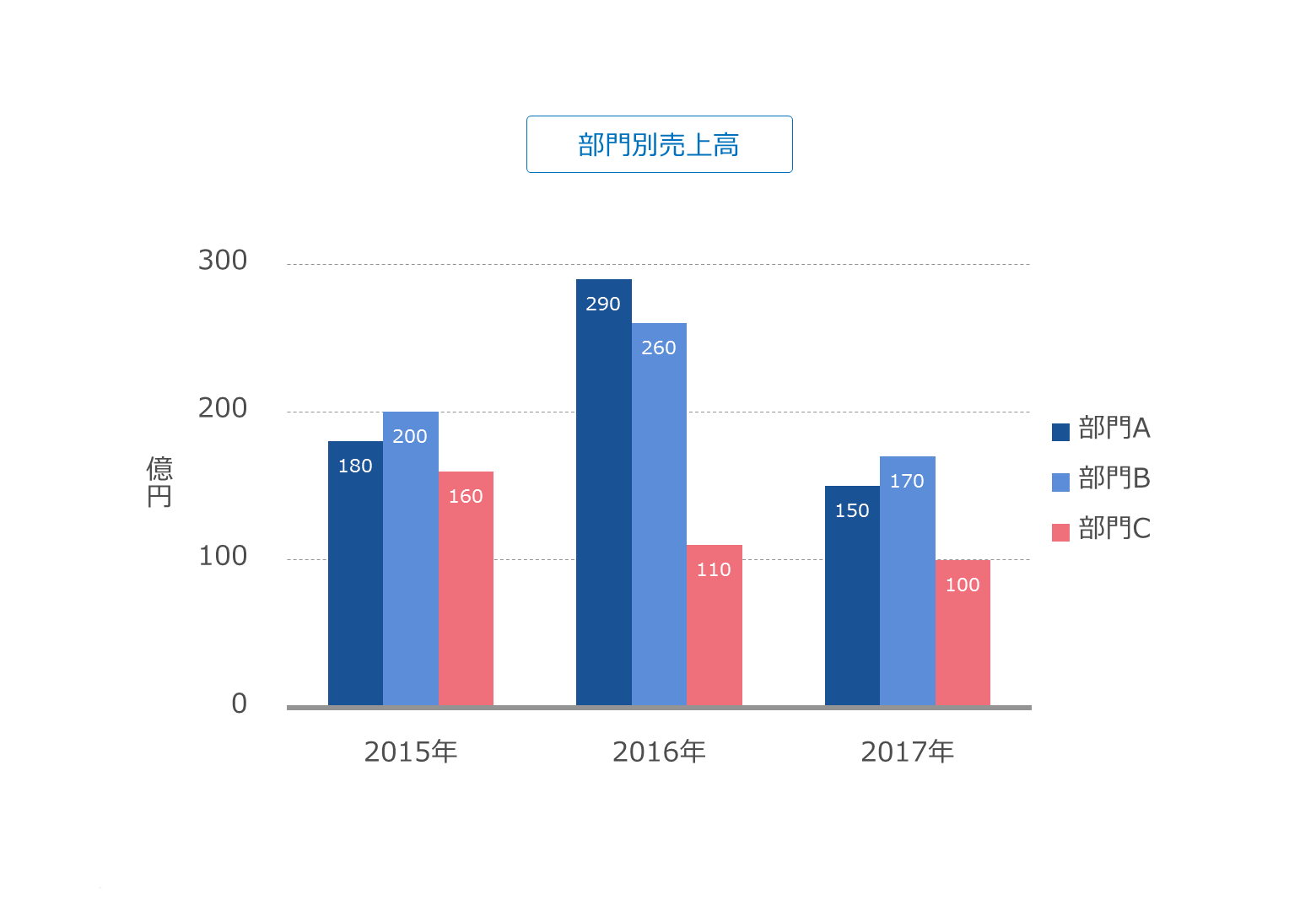
集合棒グラフは、ひとつの項目に複数の棒を配置したグラフです。以下の例では、2015年から2017年にかけての部門A〜Cにおける売上高の推移を現しています。

積み上げ棒グラフ
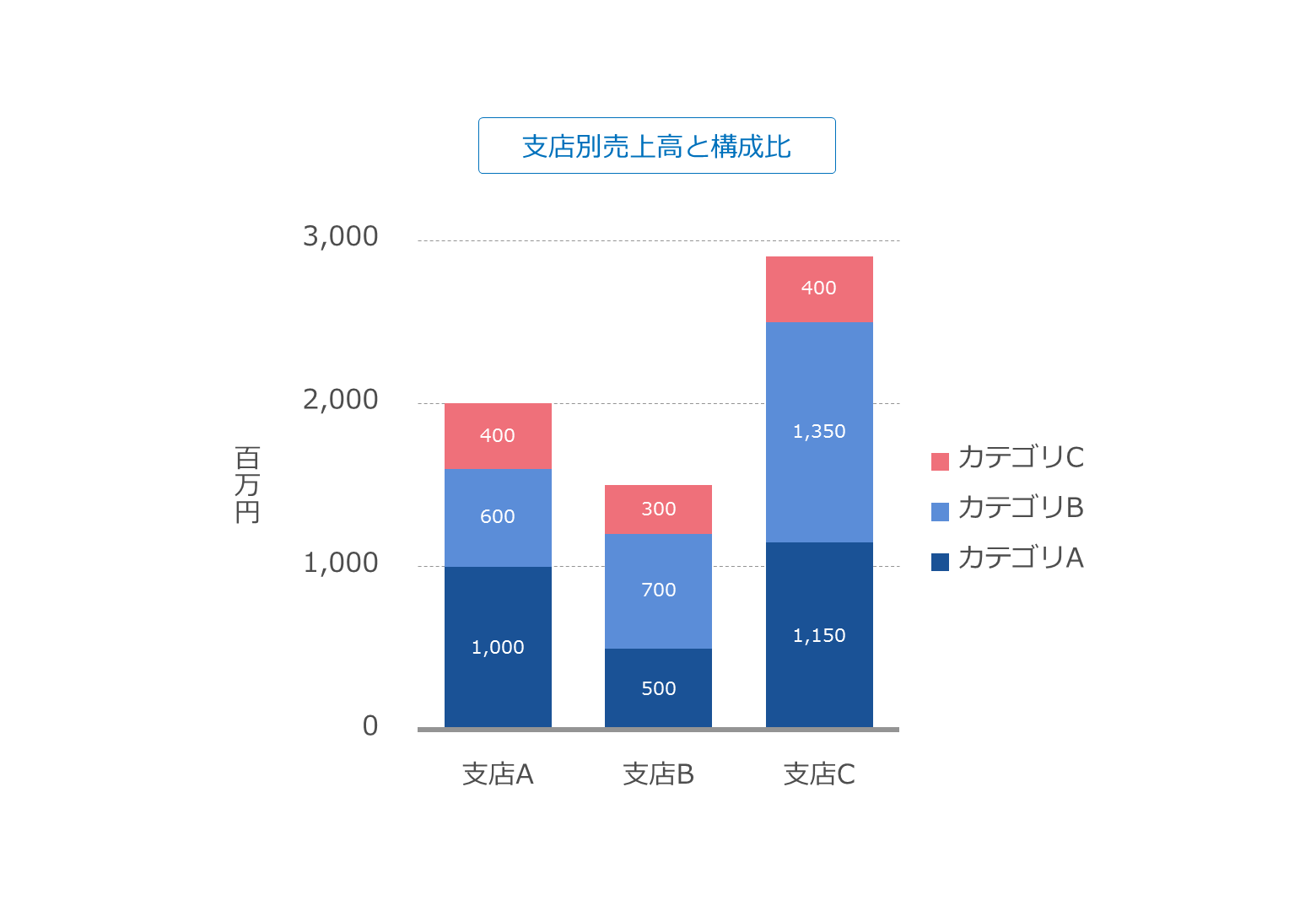
積み上げ棒グラフは、1本の棒に複数のデータを積み上げて表現したグラフです。こちらのサンプルでは、支店ごとの売上と、その構成(内訳)が表現されています。

100%積み上げ棒グラフ
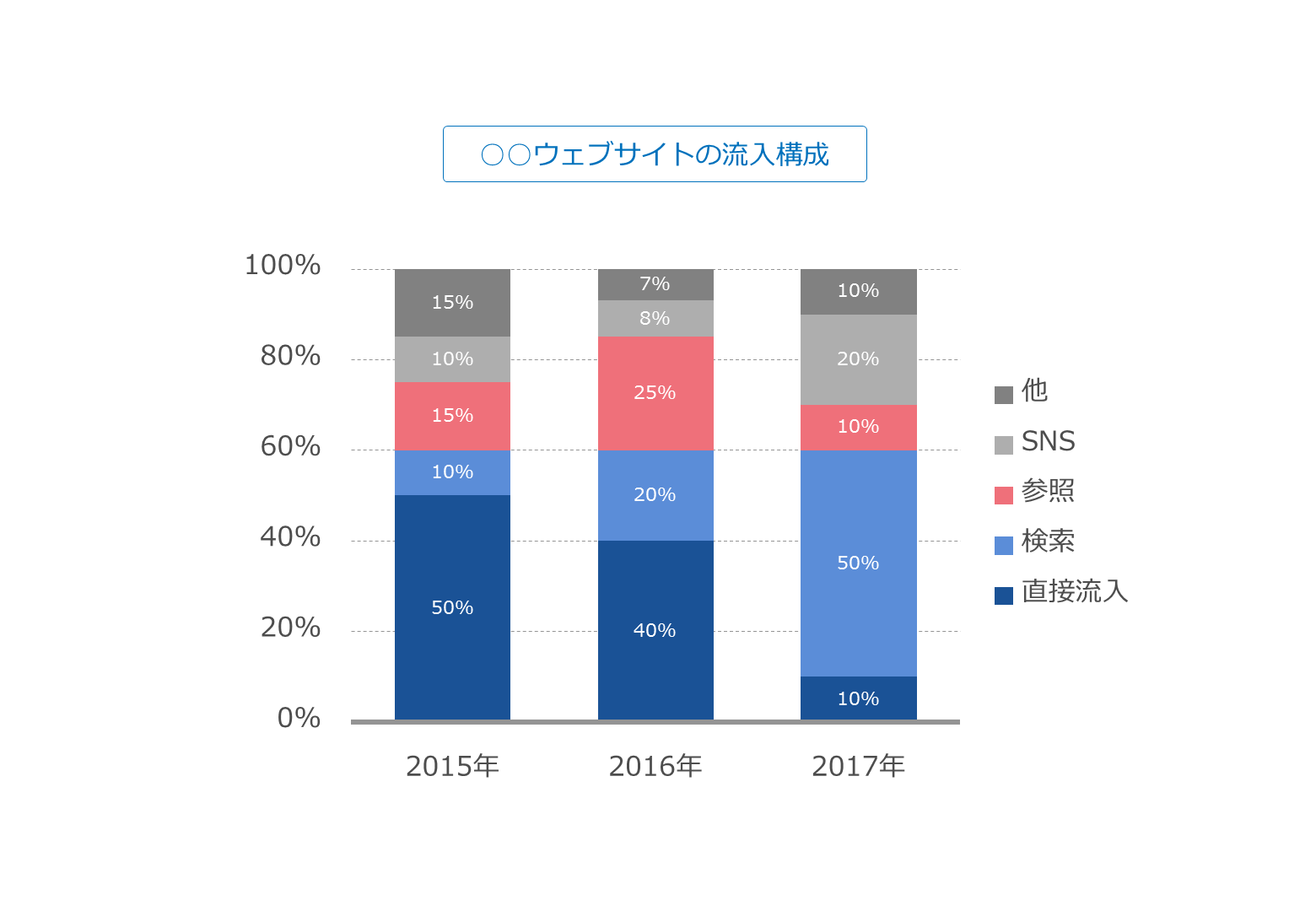
先ほどの積み上げ棒グラフに対し、総量を100%として、項目ごとの比率を表現したグラフです。以下のサンプルでは、2015年から2017年にかけて、あるウェブサイトへの流入構成が変化していることを示しています。

滝グラフ
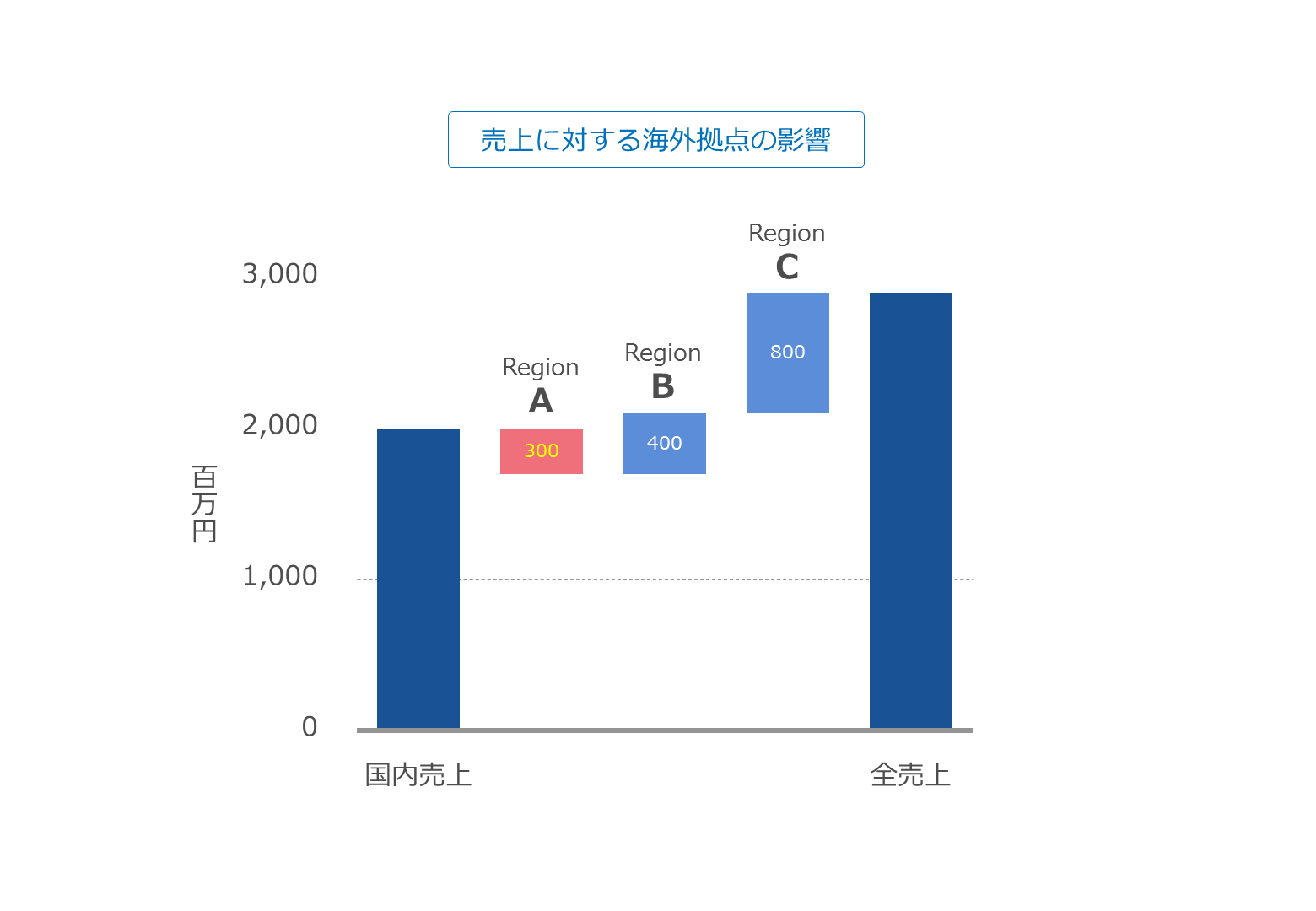
滝グラフは、前述の積み上げ棒グラフの項目を横にスライドさせたグラフです。各項目の累積的な影響を分析する際に役立ちます。以下のサンプルでは、全売上に対する海外拠点ごとの貢献度を示しています。

棒グラフをデザインするコツ
それでは最後に棒グラフを伝わりやすく見せる、デザインのTipsを紹介します。要点を押さえてグラフを図示し、狙ったメッセージをしっかりと相手に伝えましょう。
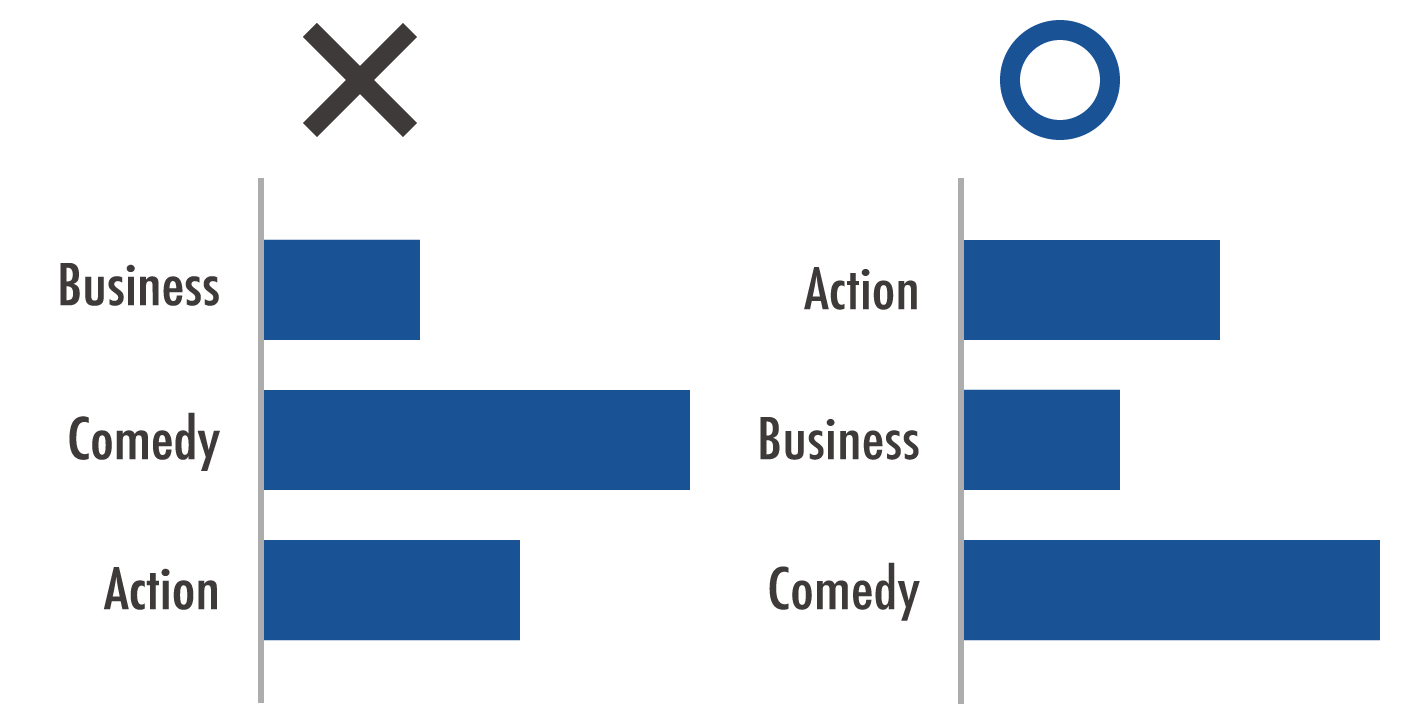
正しい順番で並べる

棒グラフの各項目は、名前や時間、値の大きさなど一定の法則に基づき順番に並べましょう。上記は「名前」でグラフをソートしたサンプルです。
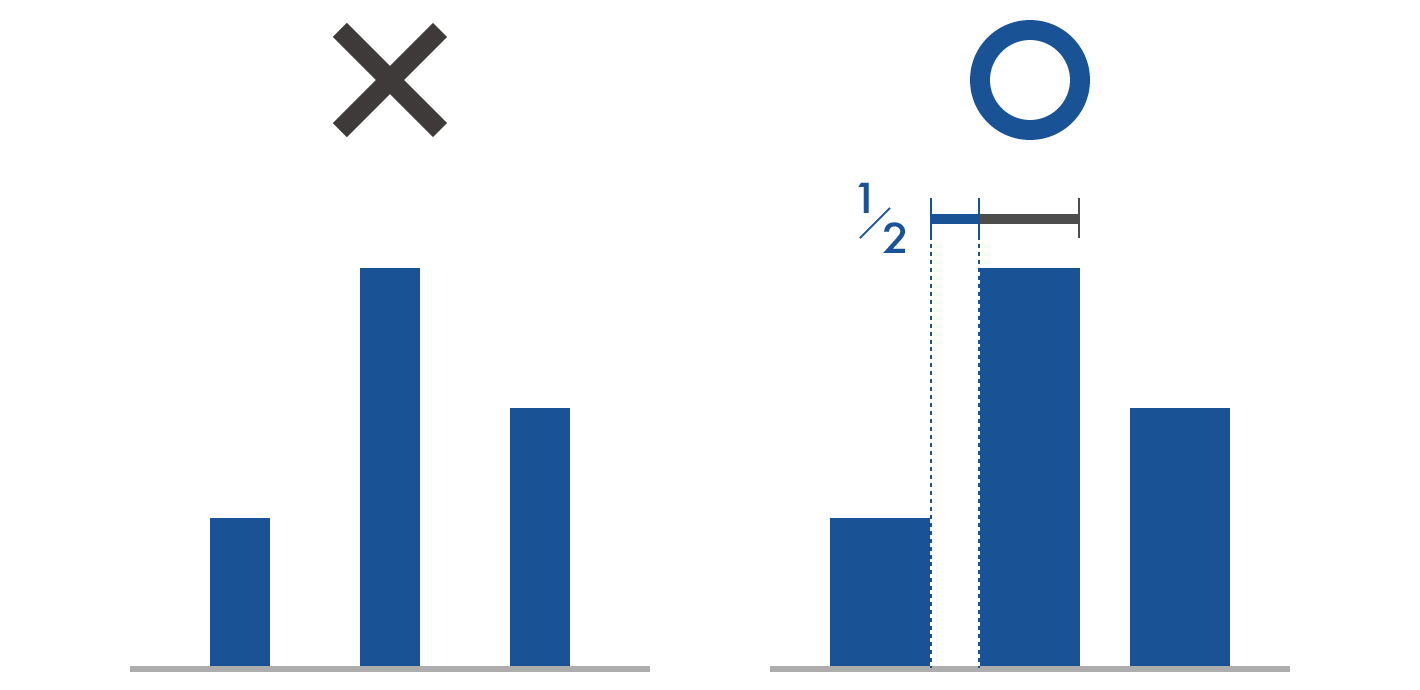
棒の間隔は、棒幅の50%を目安にする

棒と棒の間には程度なスペースを確保します。基準としては棒幅の50%を目安に調節するのがお勧めです。
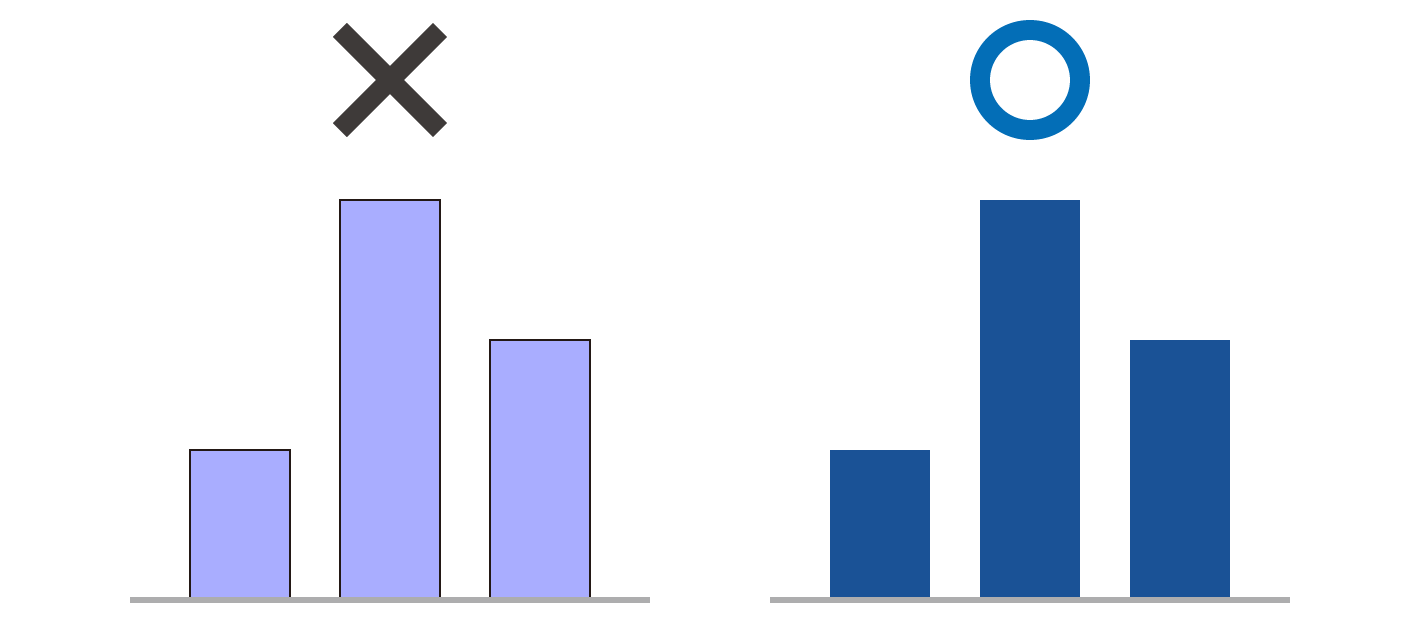
棒は線で囲まず、塗りで表現する

「塗り」や「囲み」はそれぞれ単体で意味をもつ表現であり、併用はくどくなりがちです。特にグラフは軸やメモリ、補助線など多数の「線」が利用されるため、グラフそのものは線で囲まず、原則塗りのみで表現しましょう。
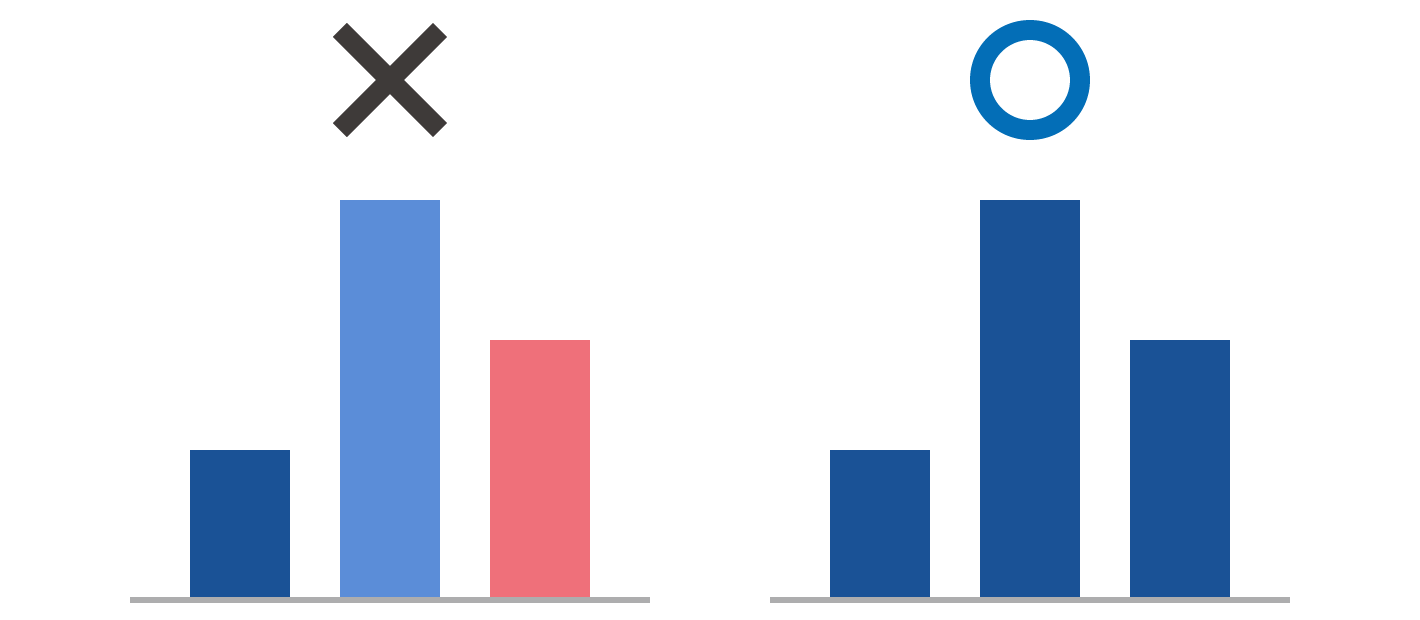
色の多用を避ける

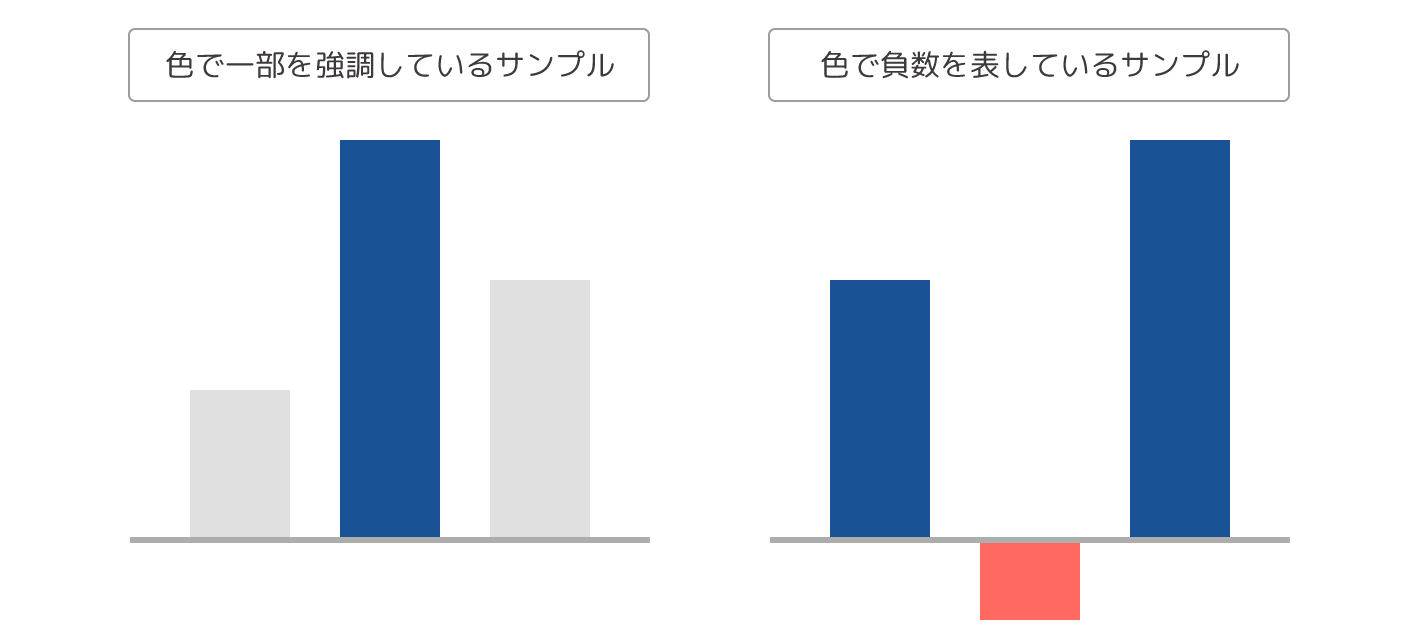
グラフに利用する色は、原則同じ色を使いましょう。色を変えるのは、一部を強調したり、負数を表す時など、時別な意味を示す場合です。

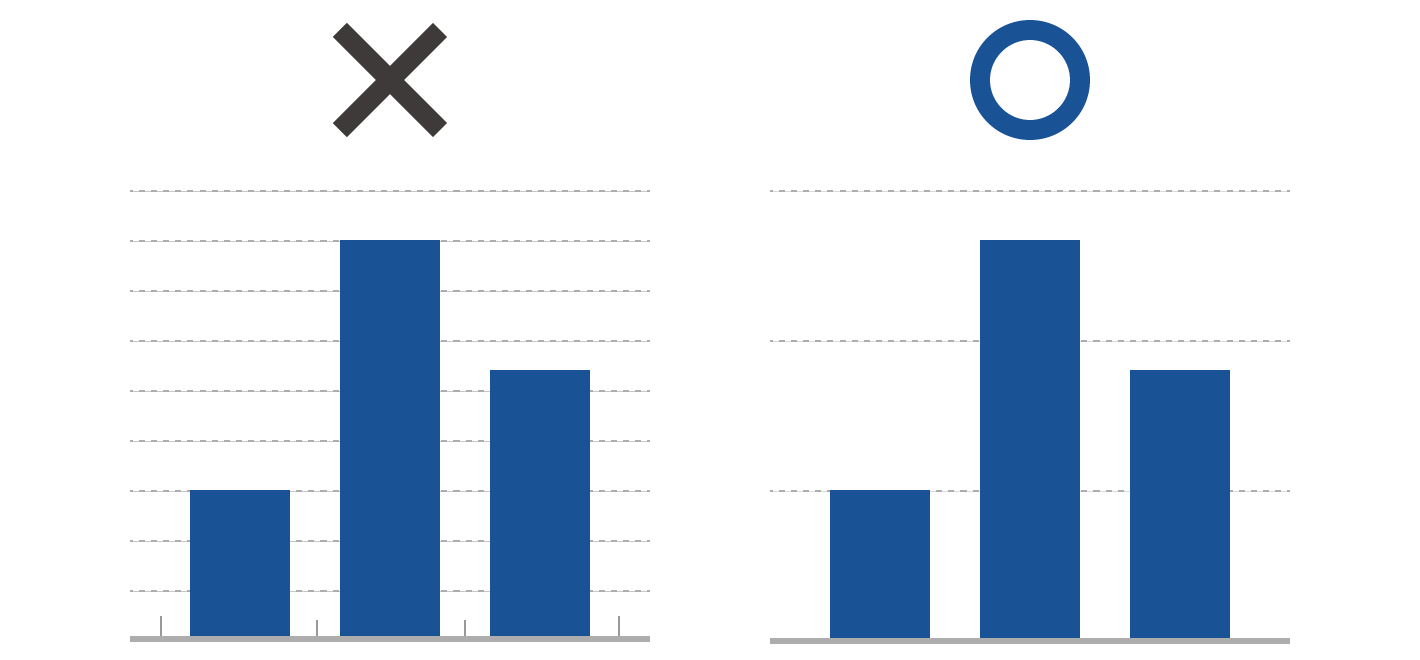
補助線は思い切って省略する

過剰に引かれた補助線は、むしろグラフの見やすさを損なってしまいます。補助線は必要最低限とし、グラフの見やすさに配慮しましょう。
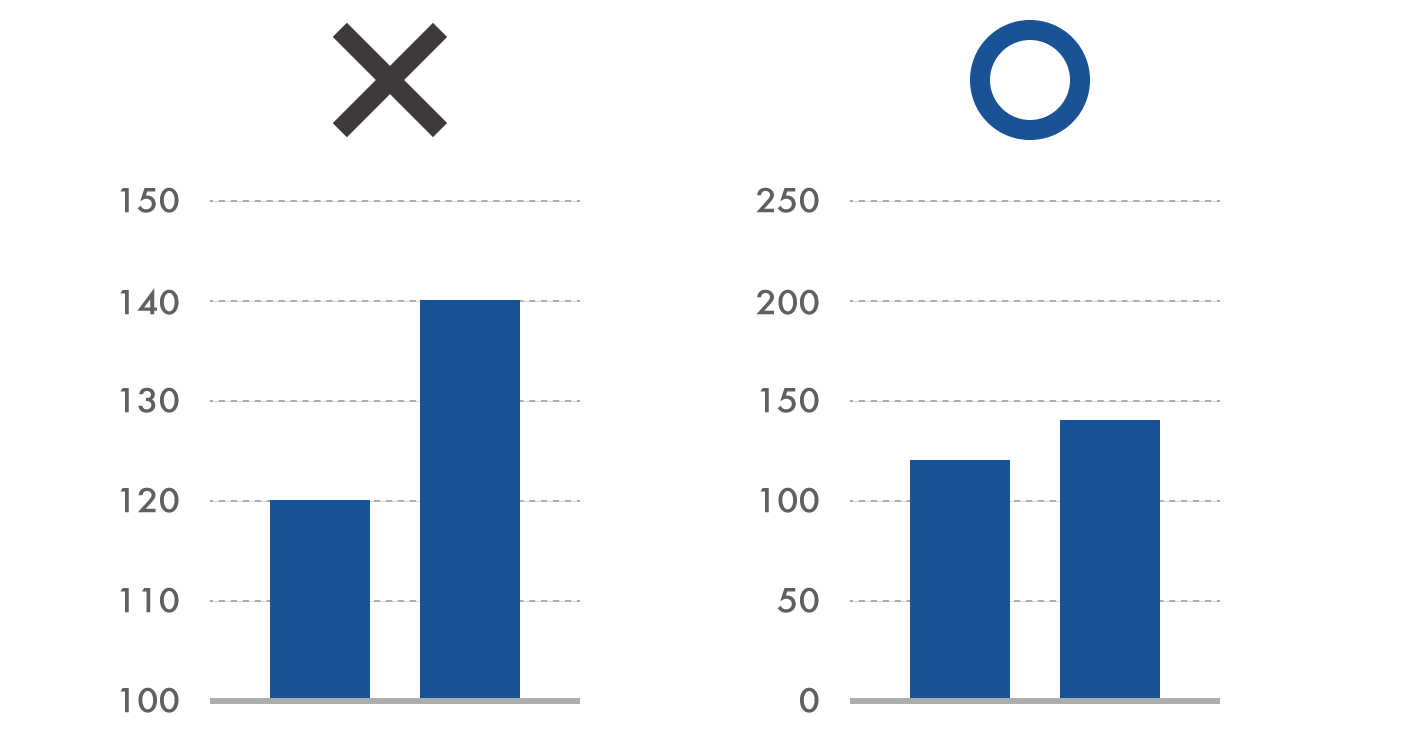
「0」から始める

棒グラフでは、原則「0」からスタートし、データの量を正確に比較できるよう努めましょう。
立体化を避ける

グラフを立体化すると視覚的なインパクトが増す一方で、値の読み取りやすさは損なわれます。プレゼン資料においては、値を正確に表現することを重視し、原則立体化は避けましょう。
比率の違いを印象づけられる
「円グラフ」

円グラフは「比率」の表現に特化したグラフです。扇型の角度と面積を使って各項目の割合を表現でき、視覚的な効果を得られやすいという特徴を持っています。使用にはやや注意が必要な側面もありますが、うまく使いこなせばプレゼン相手にメッセージをしっかりと印象付けられる、強力なグラフと言ってよいでしょう。
円グラフとは
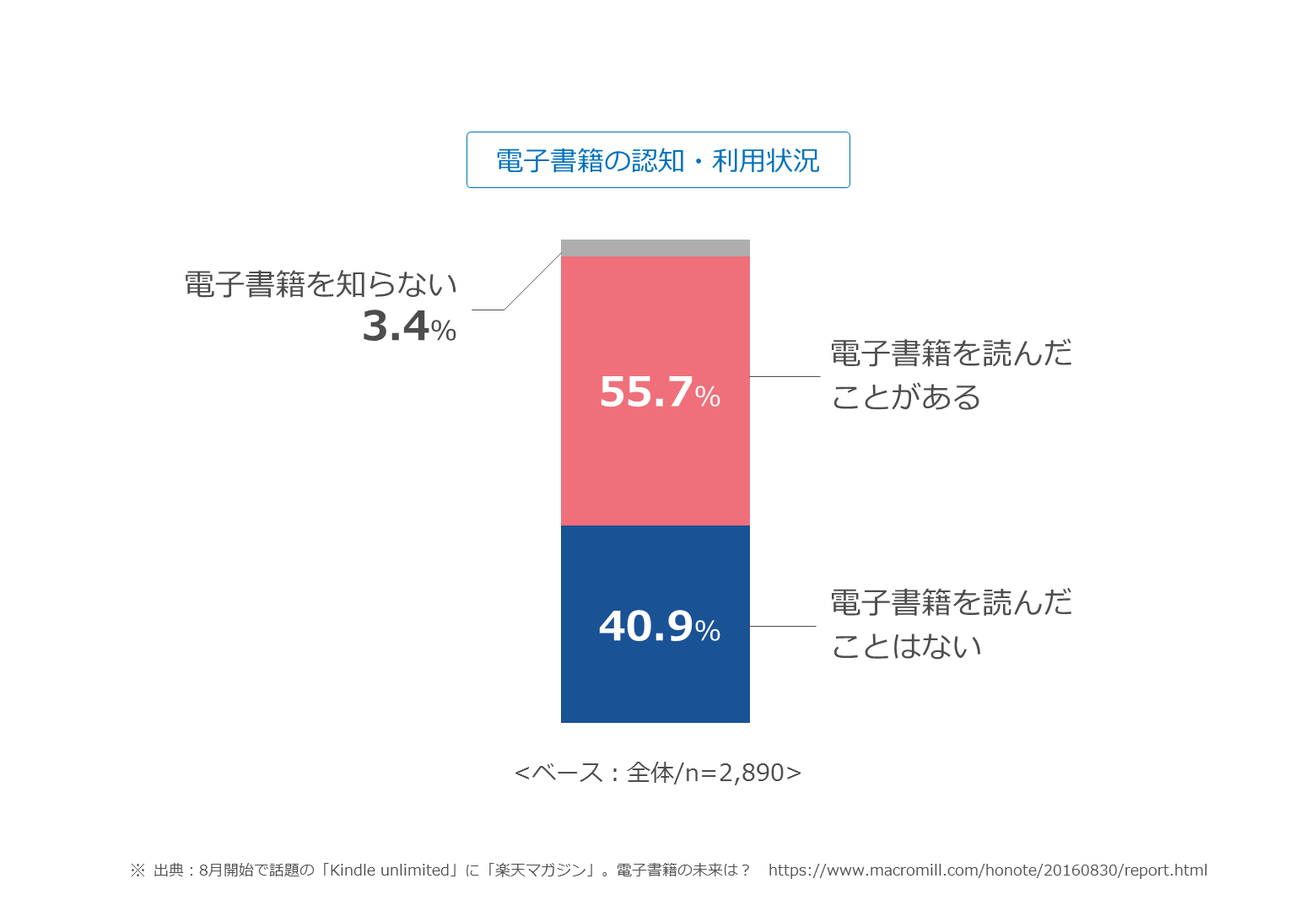
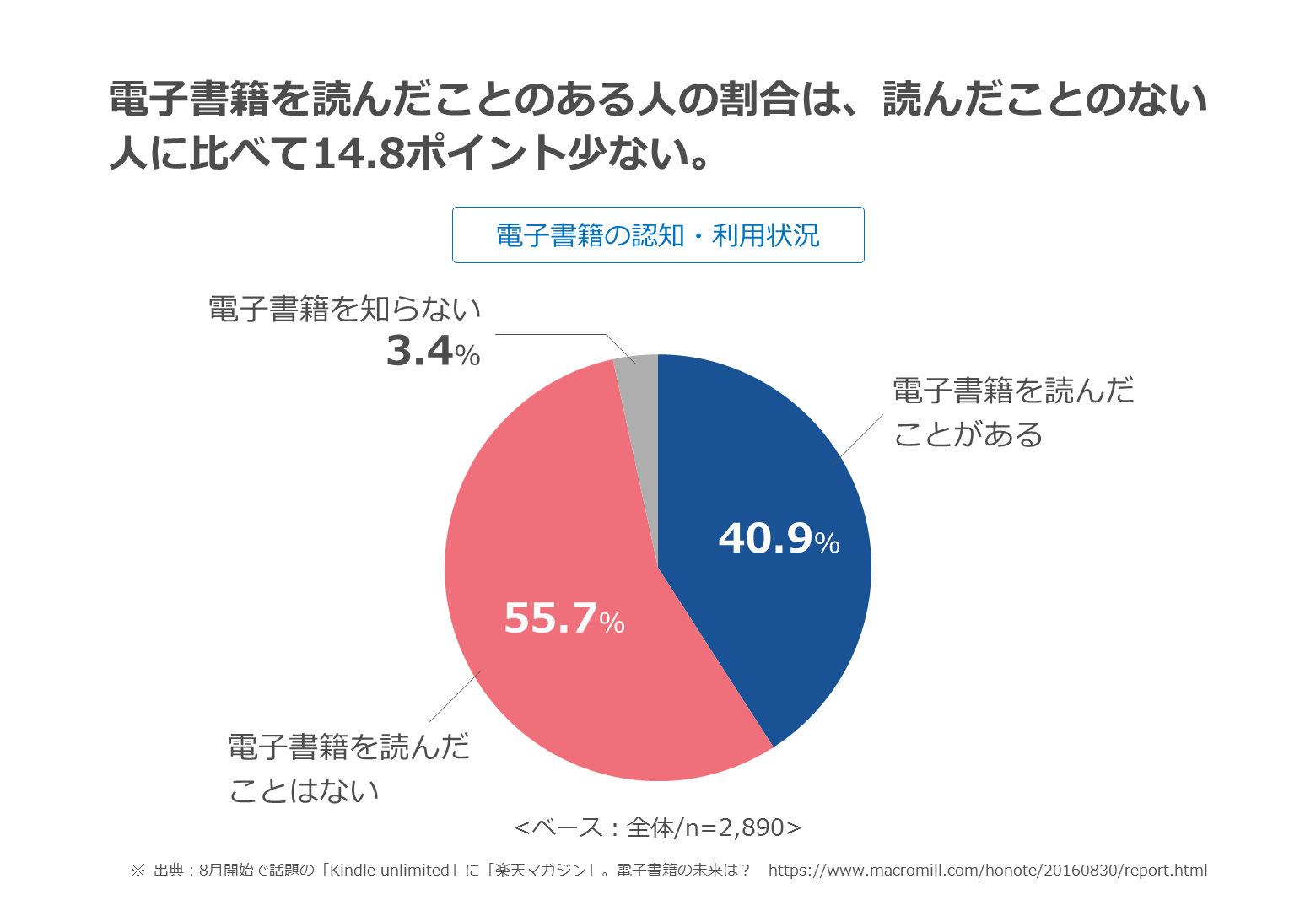
それでは円グラフの要点を押さえるにあたり、まずはサンプルを見ていきたいと思います。以下は「電子書籍の認知・利用状況」を表した100%積み上げ棒グラフです。電子書籍を読んだことがある人/ない人、および電子書籍を知らない人の割合を、それぞれ読み取ることができます。

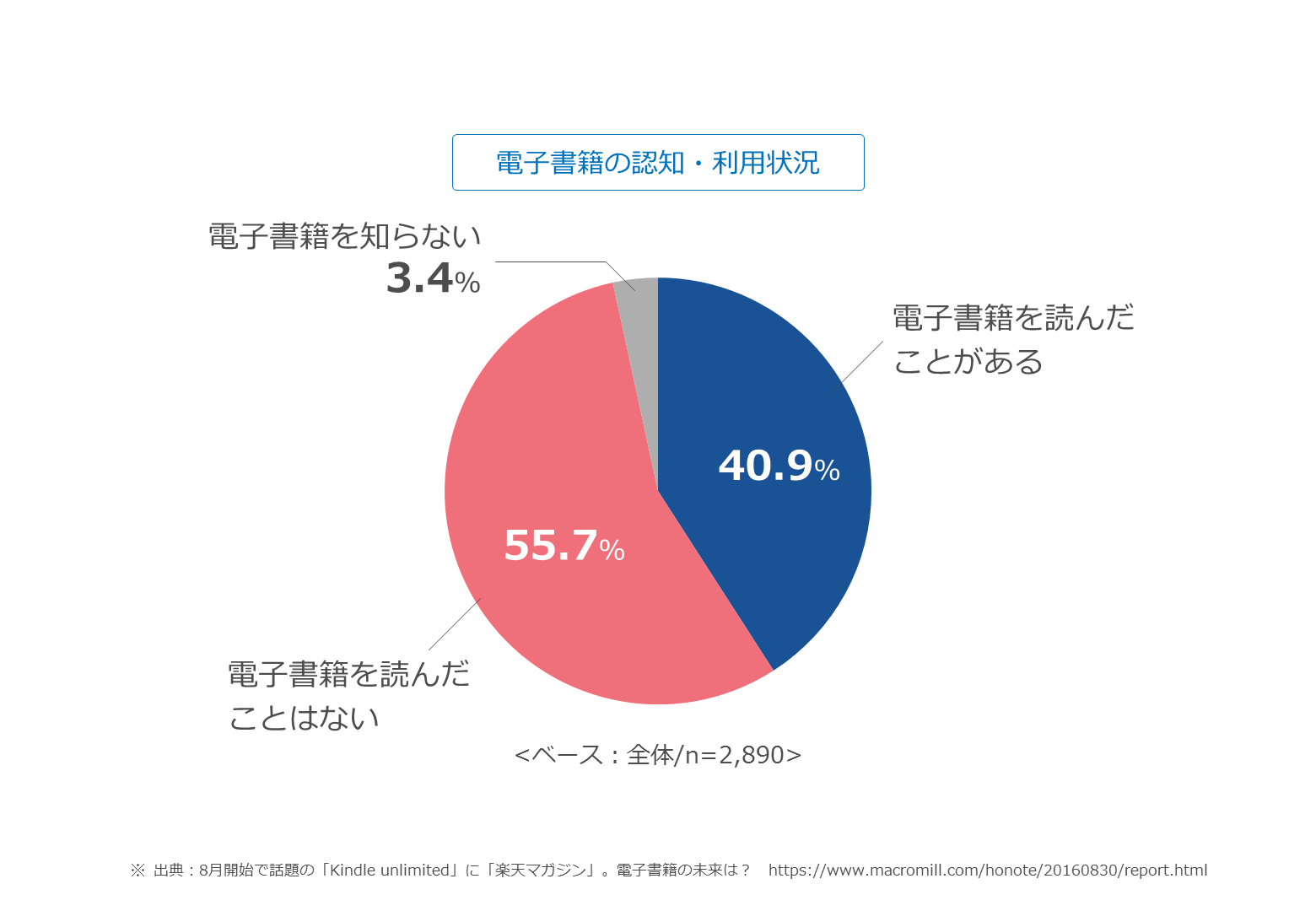
さて、これだけ見てみれば特に疑問は感じないかもしれません。それでは続いて、同じデータを円グラフで表したものを見てみます。

先ほどの棒グラフと比較すると、各項目の比率の違いが、よりはっきりと伝わってくるのではないかと思います。その理由ですが、普段見慣れている、という点もあるものの(こうした比率を扱うシンプルなデータは往々にして円グラフで表されます)、ひとつの違いとして「扇型の角度」が効果を発揮している点があげられます。
円グラフおよび棒グラフも、数量を「面積」に対応させる点では同じですが、「角度」があるのは円グラフだけです。円グラフは角度によって大まかな割合を表現できるため、割合の表現においては、棒グラフよりも視覚的なインパクトを得やすいという特徴をもっています。
円グラフの用途
円グラフの主な用途は次のとおりです。
- 全体と一部の比較
- 要素同士の比較
全体と一部の比較
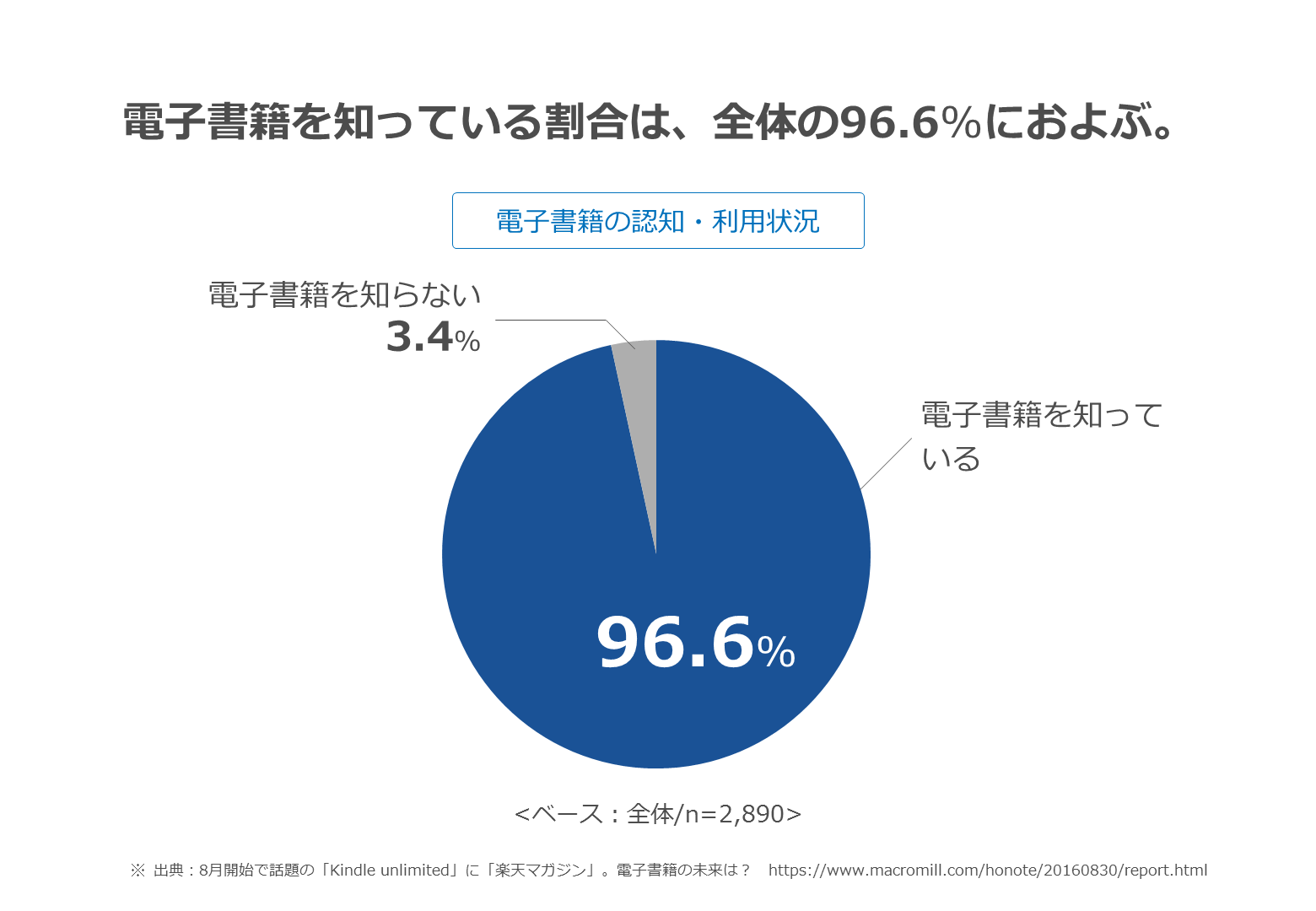
円グラフが最も得意とするのが「全体と一部の比較」です。特に表す項目数が少なければ少ないほど、その効果が発揮されやすくなります。したがって、ときには細かなデータを「その他」カテゴリーでグループ化して項目数を絞る、というのもひとつの見せ方のテクニックです。

要素同士の比較
もちろん円グラフを使って要素同士の割合を比較することができます。以下のグラフでは、電子書籍を読んだことのある人の割合が、そうでない人と比べて14.8ポイント少ないことを表しています。

ただし、円グラフは視覚的な効果が高い一方で、各要素の正確な数量はやや表現しにくいという特性もあわせ持っています。そのため、円グラフはもっぱら「比率」を表すことに用い、「量」が重要視される局面では代わりに棒グラフを利用した方が賢明でしょう。また、表す要素数が多い場合にも、同様に棒グラフの利用がお勧めです。
円グラフのバリエーション
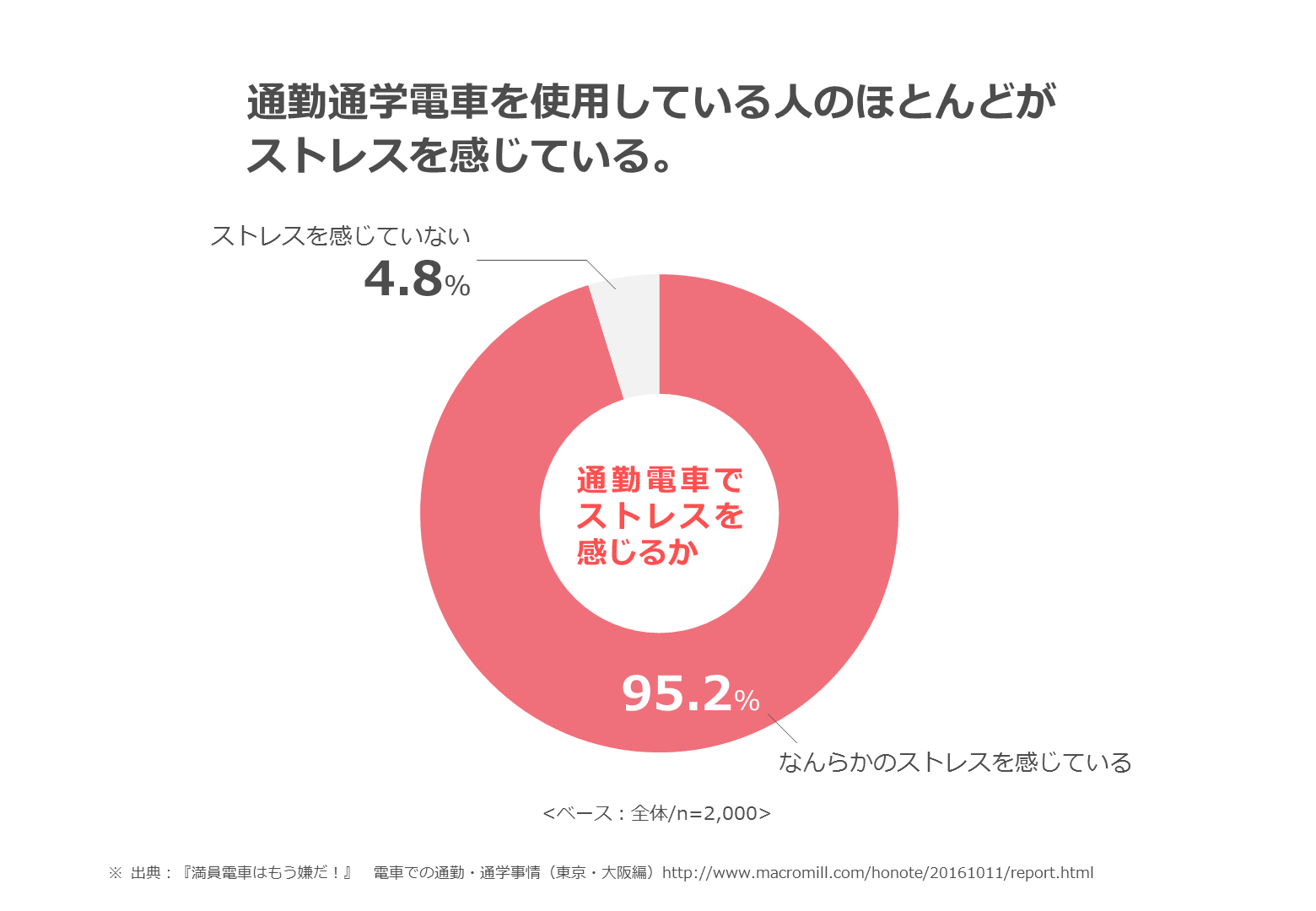
ここでは円グラフのバリエーションとして「ドーナツグラフ」を紹介します。
ドーナツグラフ
ドーナツグラフは、文字通り円グラフをドーナツのようにくり抜いたグラフです。中心部にグラフタイトルや数量を納めて、一連の情報をすっきりとまとめて見せることができます。

円グラフをデザインするコツ
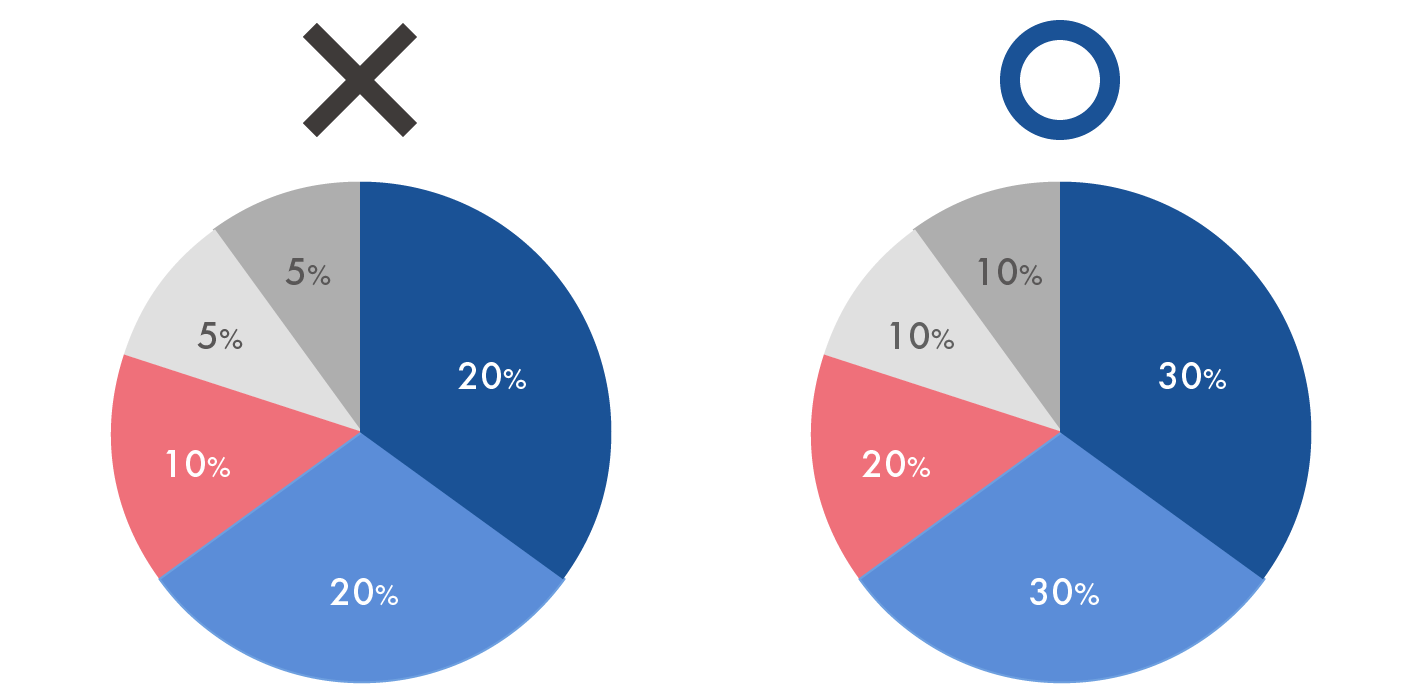
表す要素は5つまでを目安に

円グラフは、あまり多くの要素を表記するのには向きません。要素数は原則5個、多くとも7個程度までとし、それ以上の分割は避けるようにしましょう。
データの合計値は100%

円グラフの要素の合計値は100%になるようにし、それぞれの扇型の面積が値を正しく反映したサイズになるよう調整しましょう。
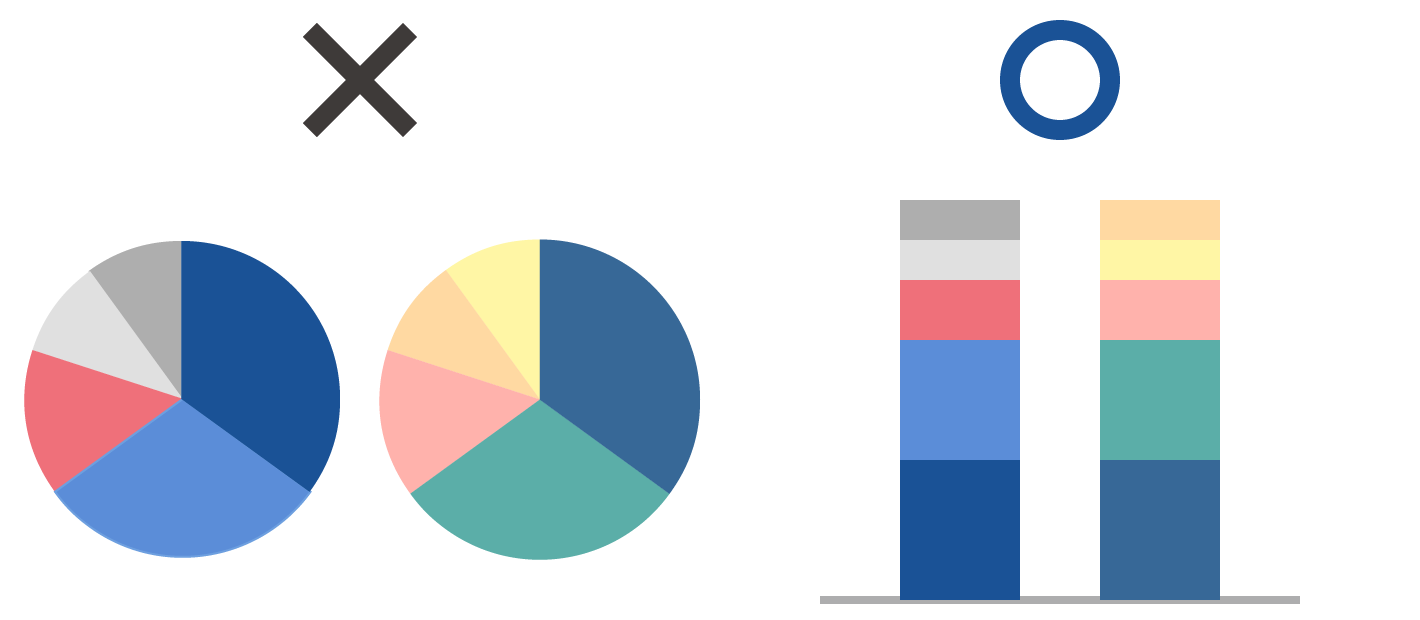
円グラフ同士を比較しない

円グラフ同士を並べても、領域の比較はきわめて困難です。割合の比較を行う場合には、代わりに100%積み上げ棒グラフを使いましょう。
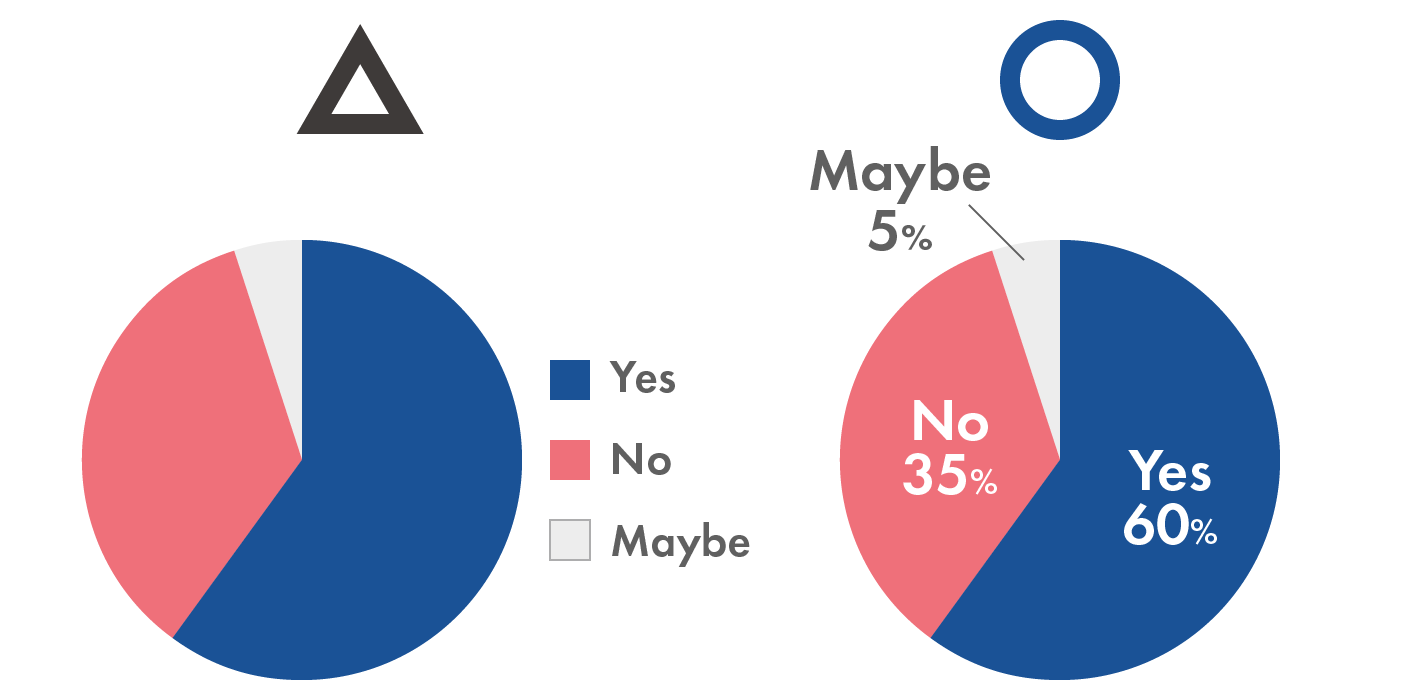
凡例はグラフに重ねる

円グラフは、その傍に凡例を設けても、その対応の把握は率直にいってわずらわしいものです。凡例はできればグラフに重ねて表記し、グラフの読み取りやすさを高めましょう。
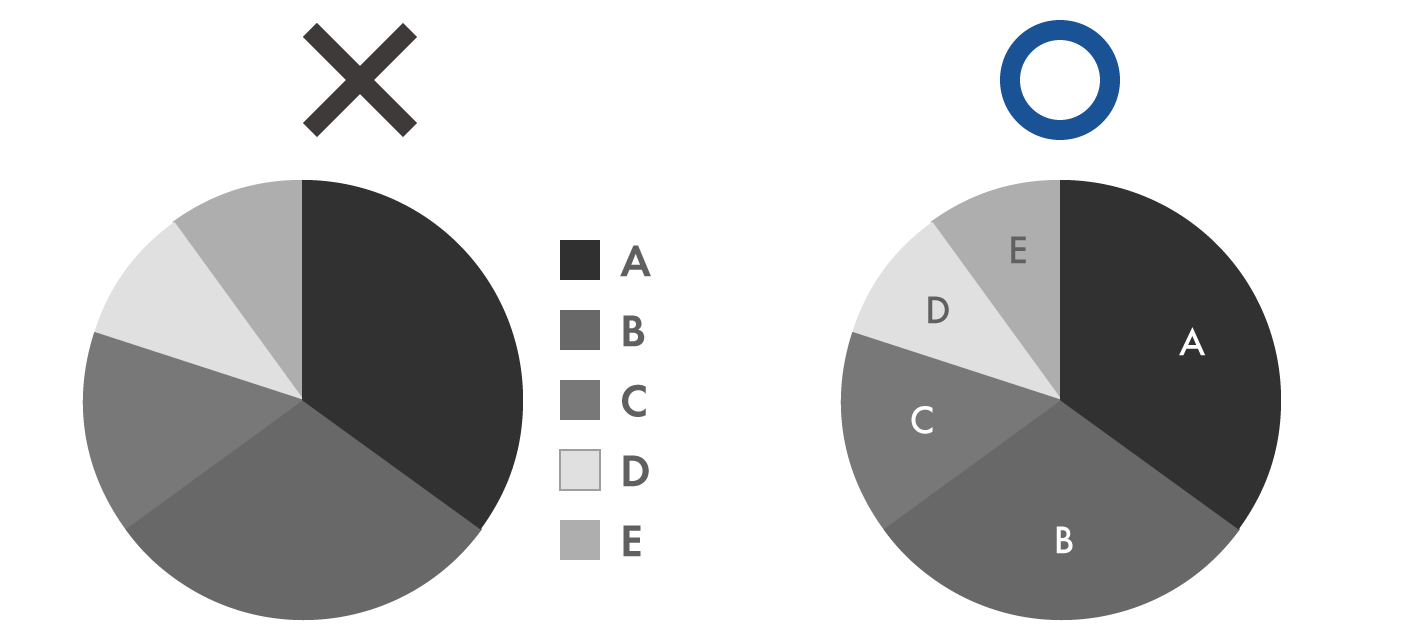
モノクロ印刷に配慮する

プレゼン資料は印刷の際、しばしばモノクロに変換されますが、その際グラフの意味が失われないように注意しましょう。中でも円グラフは読み取りやすさが損なわれる傾向が強いため、前述のとおり凡例をグラフに重ねて記載するなど、リスク回避をしておくのが懸命です。
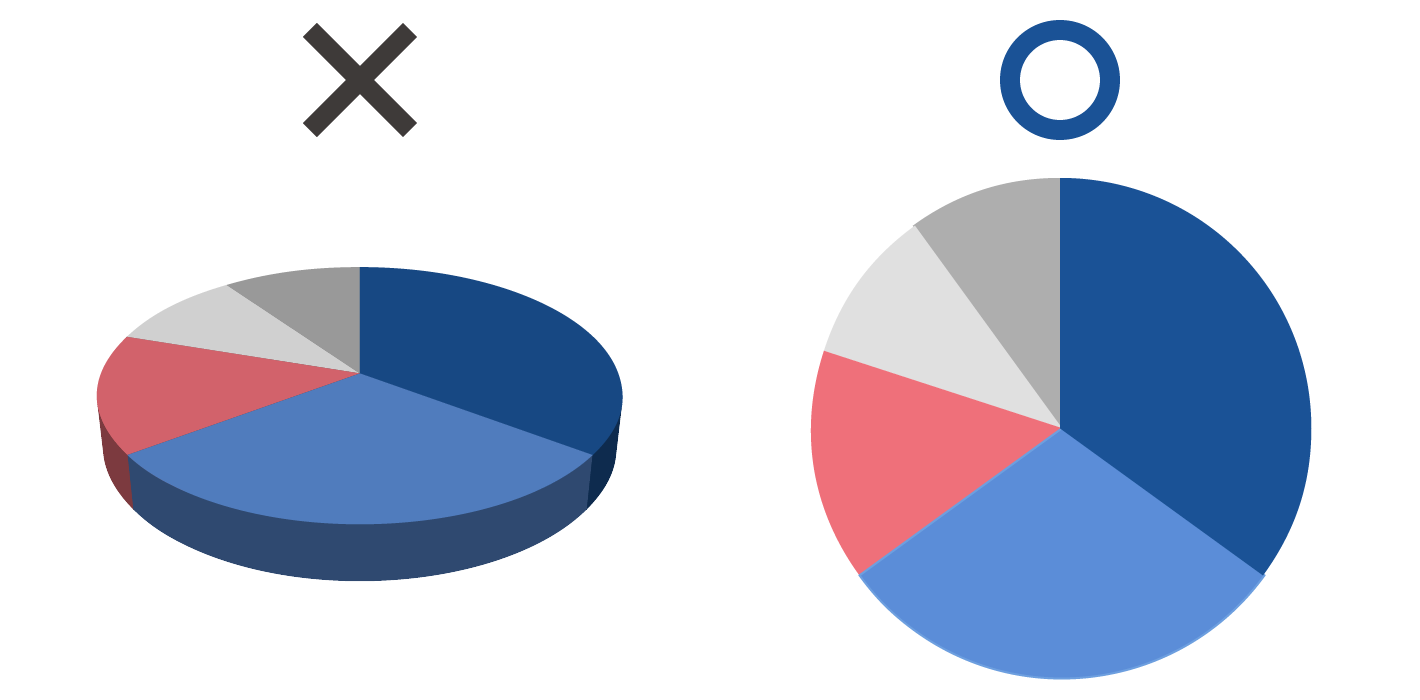
立体化しない

立体化したグラフは非常に見映えのするものですが、奥行きによって領域の大小差が変化してしまいます。値の読み取りに誤解が生じやすくなるため、原則立体化は避けましょう。
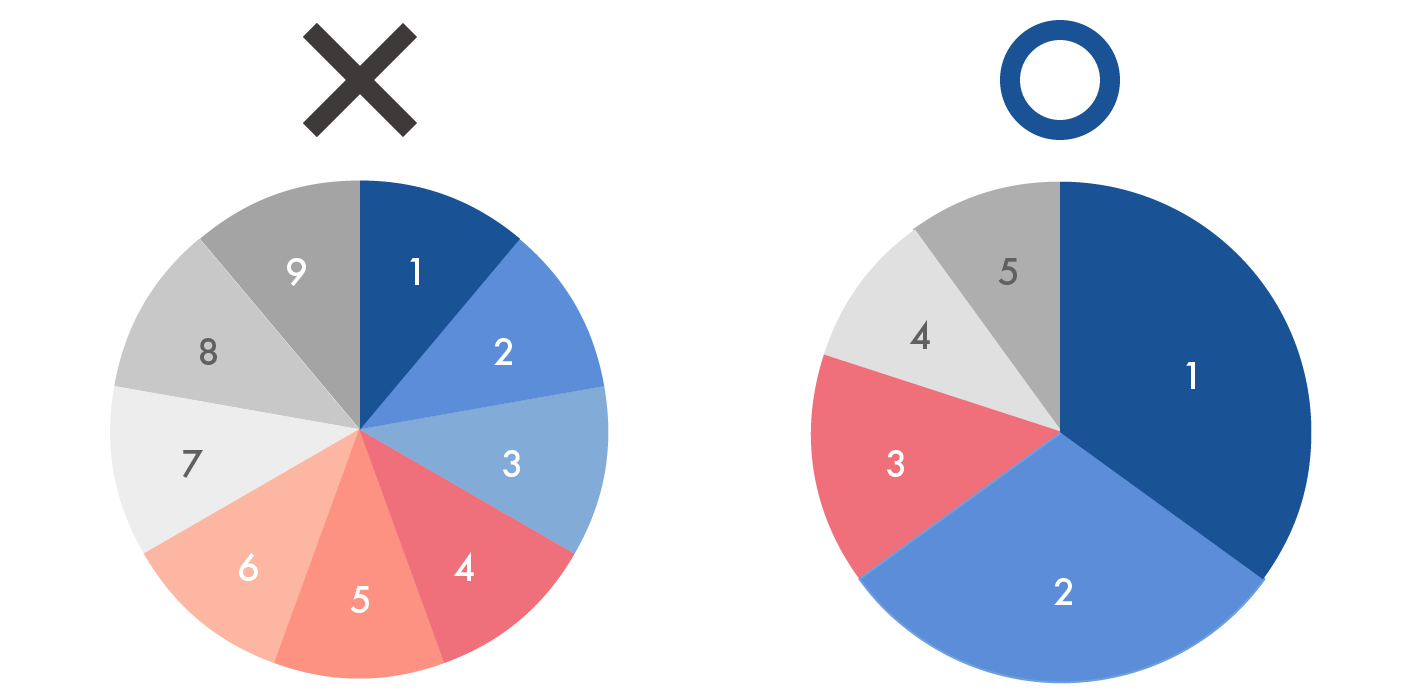
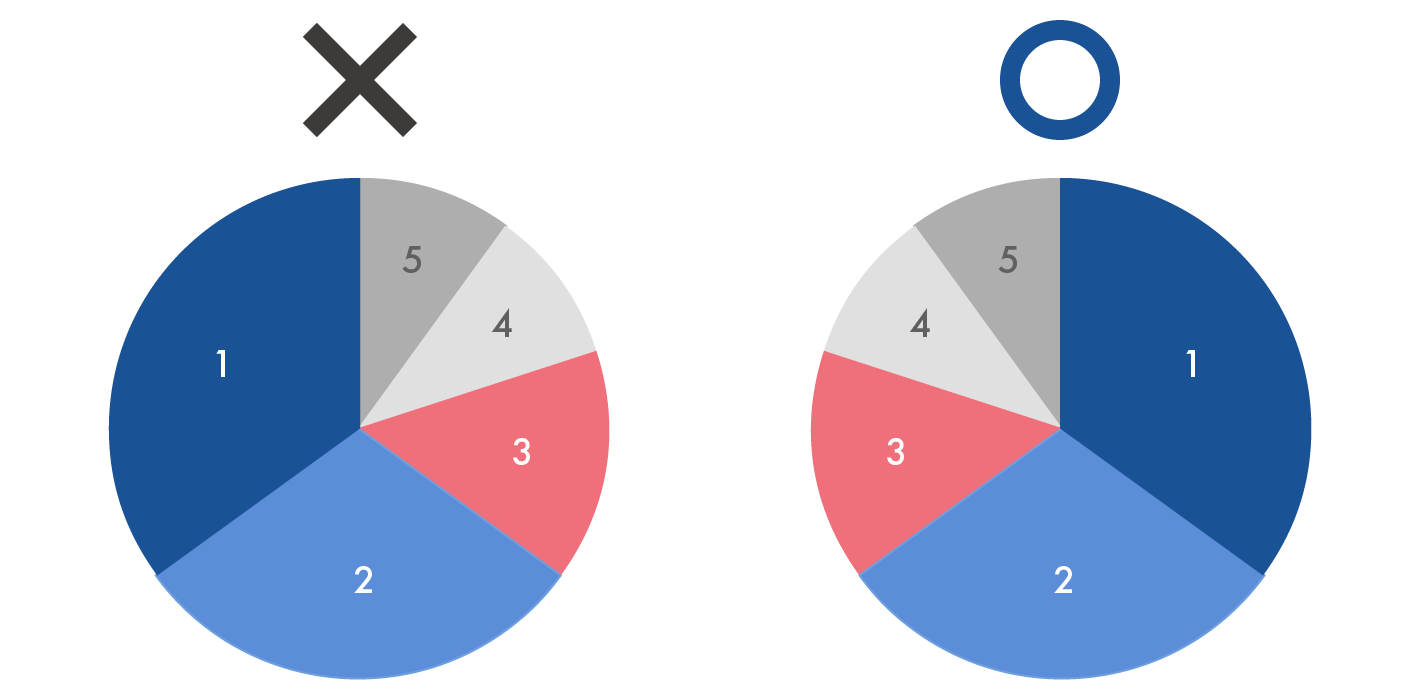
正しい順番で並べる

要素を並べる順番は、原則最も大きなものを12時の位置に置き、残りの断面を降順に時計回りに配置します(ただし、より意味が伝わりやすい並べ順が他にあれば、必ずしもこの限りではありません)。なお、「その他」の領域については、たとえ最小の値でなくとも、時計回りの最後の位置に配置してください。
変化の傾向を詳しく分析できる
「折れ線グラフ」

データの推移を強調するなら「折れ線グラフ」の利用がおすすめです。横軸に時間を、縦軸にデータをとり、それぞれの値を線で結んだこのグラフは、”線の傾斜”のトレースにより、「増加」や「減少」といったデータの変化の傾向を素早く読み取ることができます。そのほか、グラフ同士の相関関係を分析するのにも適しており、必要に応じて複数の折れ線をプロットしたり、棒グラフと組み合わせて見せてもよいでしょう。折れ線グラフの特徴と、伝わりやすく見せるコツを紹介します。
折れ線グラフとは
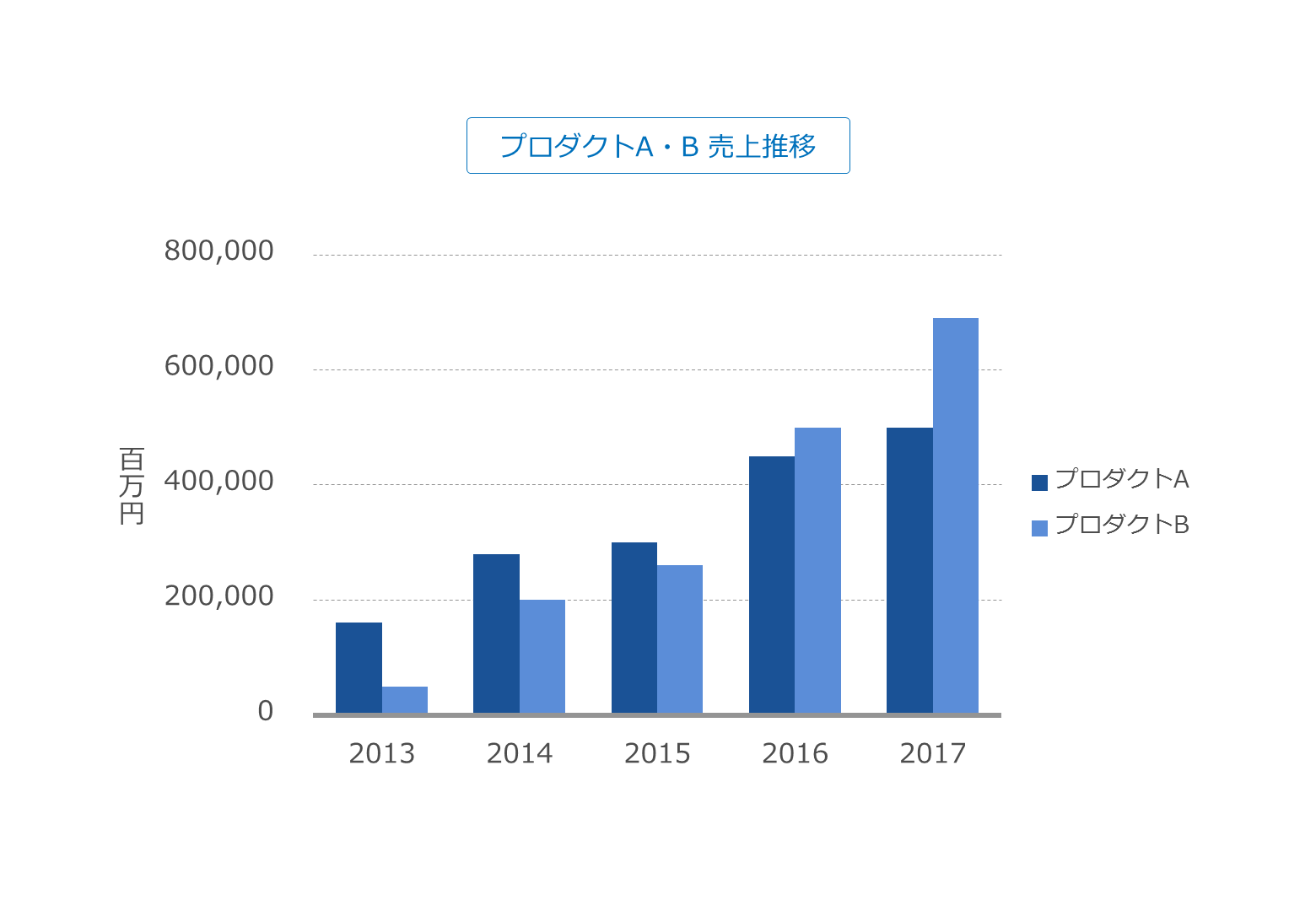
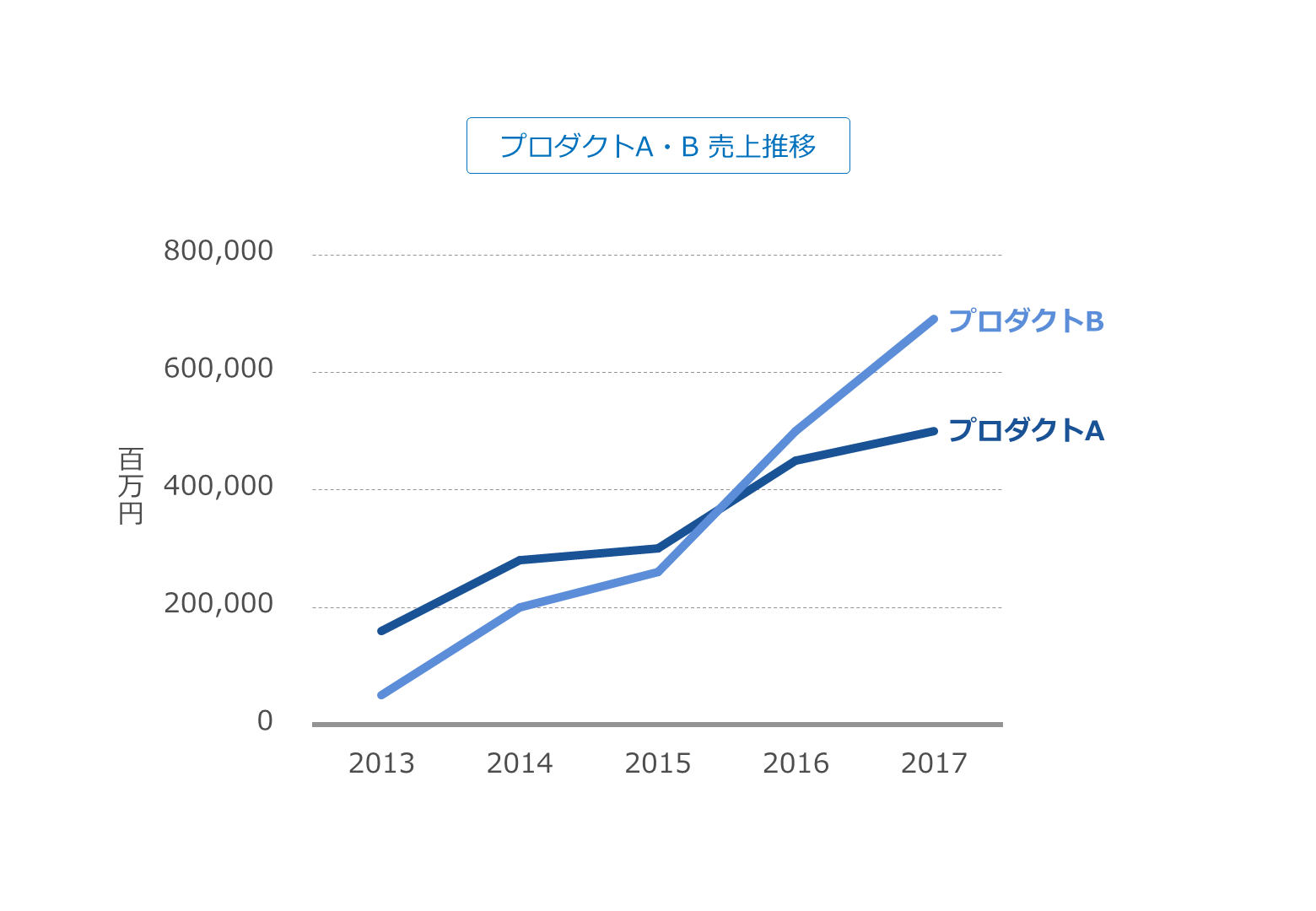
折れ線グラフの特徴は、下記ふたつのグラフの違いに見い出すことができます。これらは、とあるプロダクトAとBの売上の推移を示したものですが、どちらのグラフも売上の伸びを示している点は同じであるものの、強調されるメッセージにはやや違いがあります。


前者は棒の高さと面積によってデータの総量が強調されているのに対し、後者は線の位置と傾きによってデータの総量よりもむしろ、変化の度合い(この例ではデータの増加量)が詳細に表現されています。特に2016年以降に注目すると、プロダクトBが売上を伸ばし、先行していたAを上回ったことが瞬時に読み取れるのは、明らかに後者の「折れ線グラフ」といえるでしょう。
このように値の推移を表現しやすいのが、折れ線グラフの特徴です。
折れ線グラフの用途・バリエーション
折れ線グラフは、主に次のようなケースで利用されます。
- 傾向分析
- 相関関係分析
傾向分析
「増加」や「減少」「乱高下」など、時系列データの変化の傾向分析(傾向そのものが無いことを含め)が、折れ線グラフの基本的な用途です。
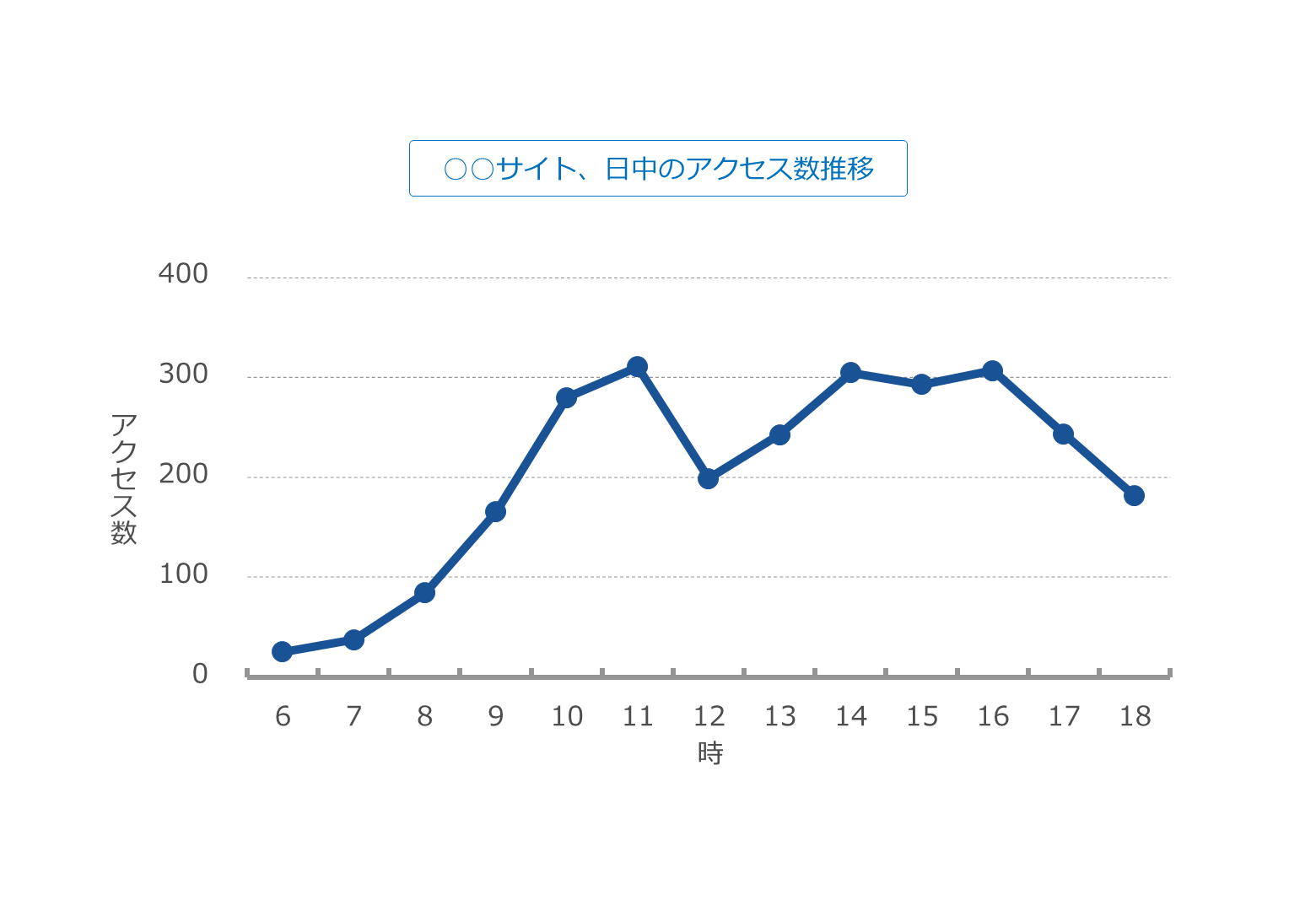
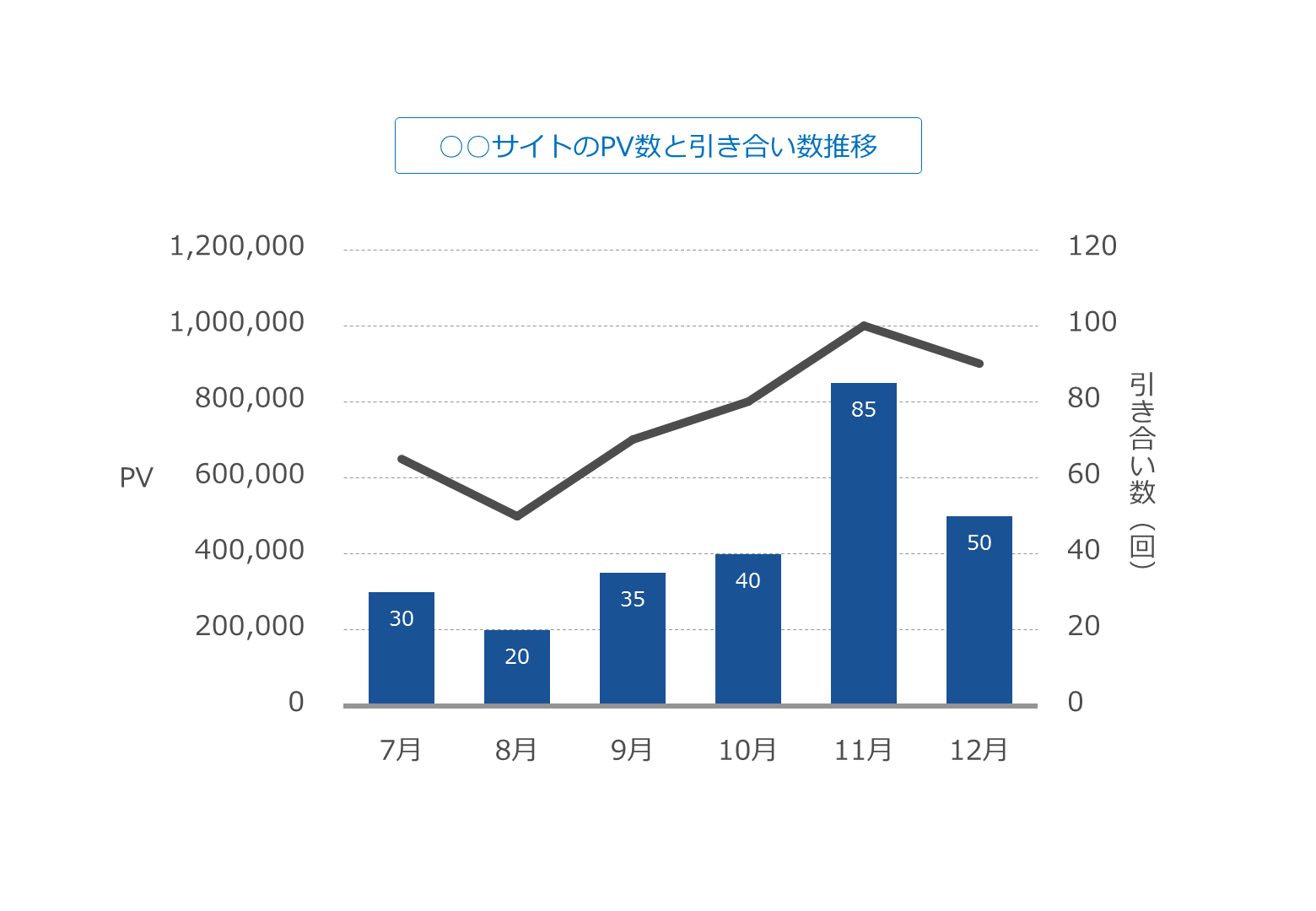
以下のグラフは、とあるビジネス系ウェブサイトの日中のアクセス推移を示したものですが、9〜10時台の急速なアクセス増や、12時台の一時的な落ち込みに、ビジネスパーソンの活動の様子をうかがい知ることができます。

相関関係分析
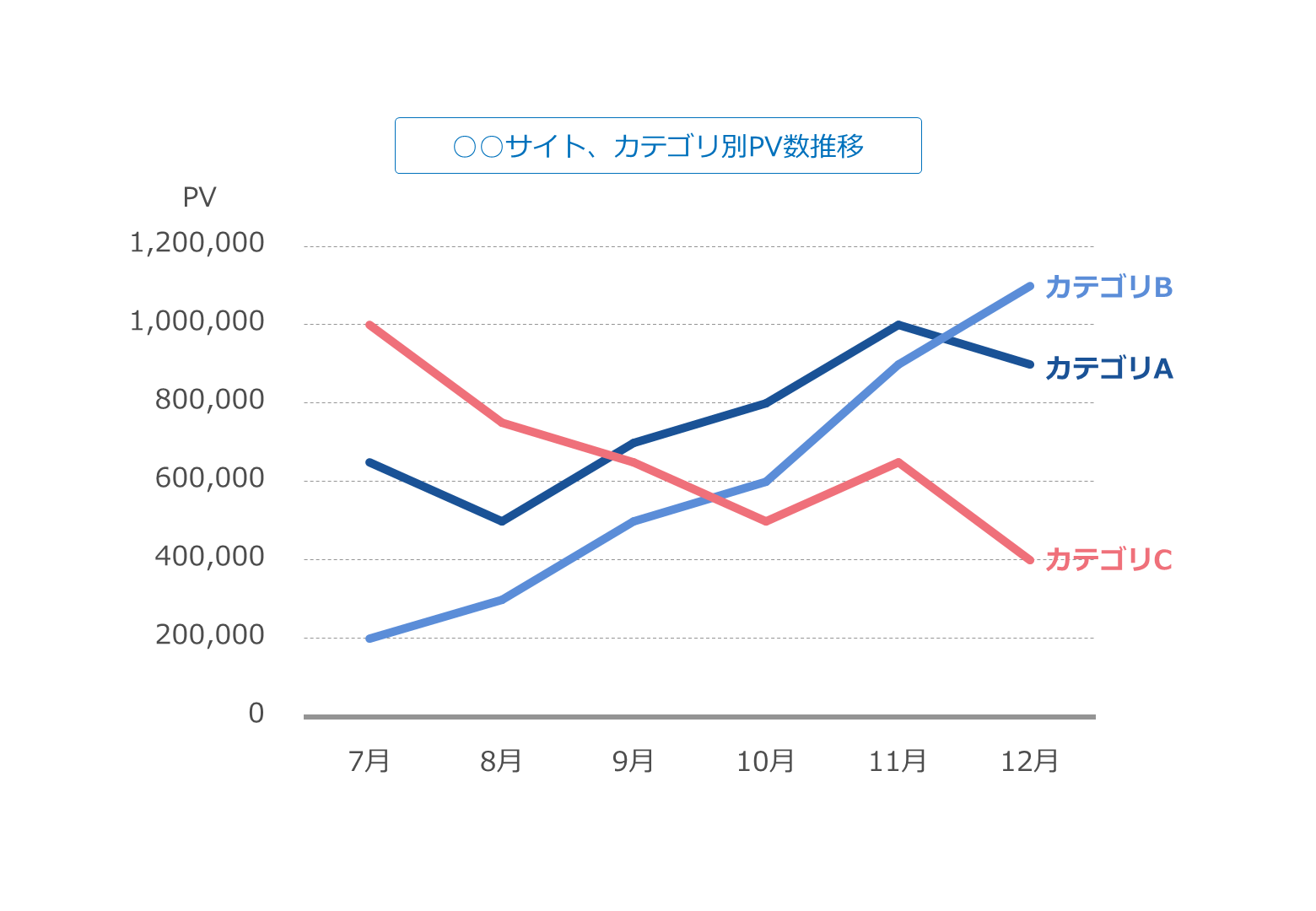
複数のグラフを同時にプロットし、それぞれのグラフの関係性を分析できるのも、折れ線グラフの強みです。同じ折れ線グラフ同士はもちろん、棒グラフのような異なる種別のグラフとも組み合わせが可能です。


折れ線グラフをデザインするコツ
それでは最後に折れ線グラフを伝わりやすく見せるポイントを見ていきましょう。
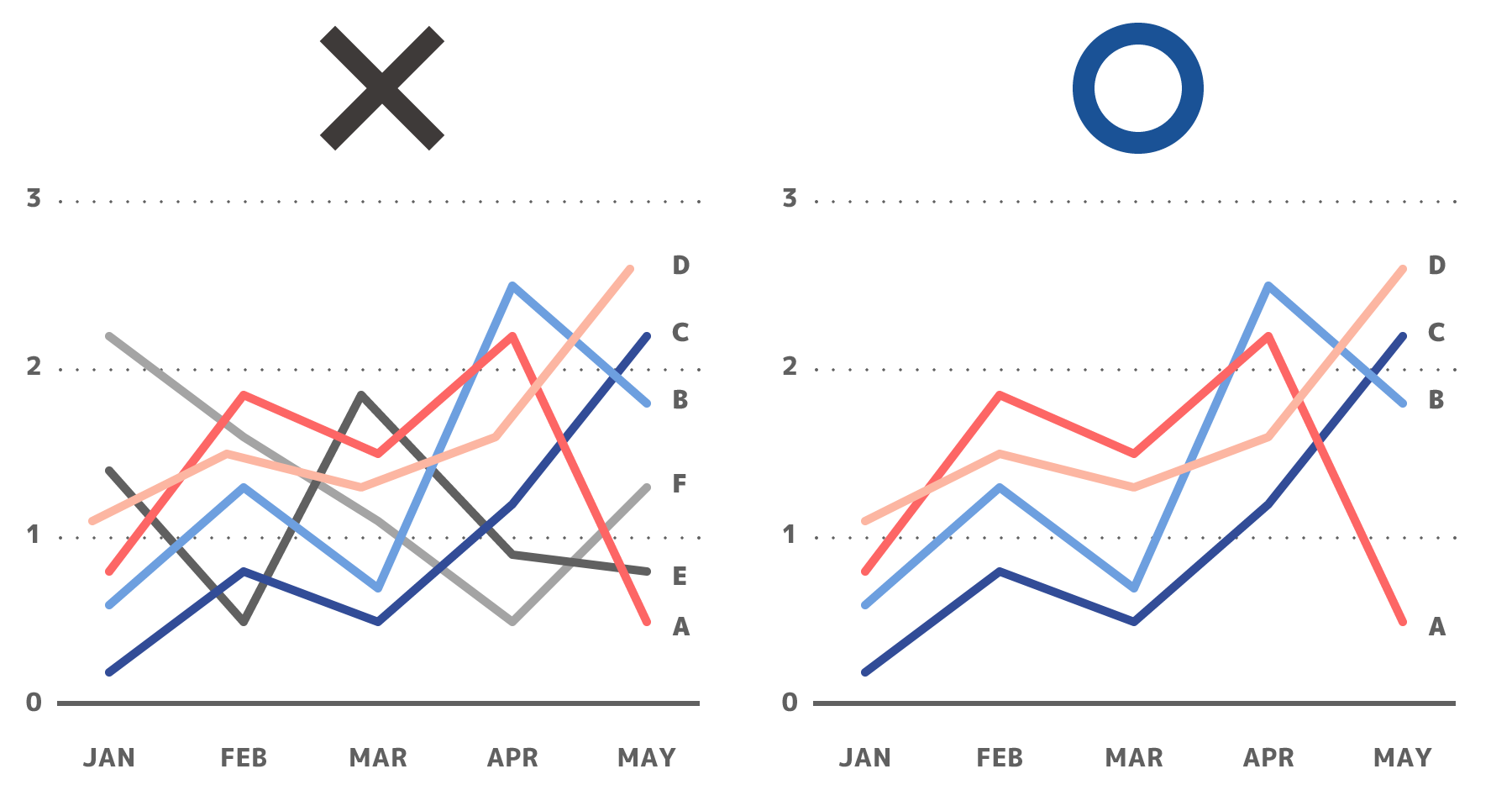
グラフの数は4つほどを目安に

折れ線グラフにプロットするデータは多くとも4、5個までを目安にするのがお勧めです。あまりに多くのグラフを描画すると、情報を伝わりやすくするためのグラフが、むしろ反対の結果を招いてしまいます。
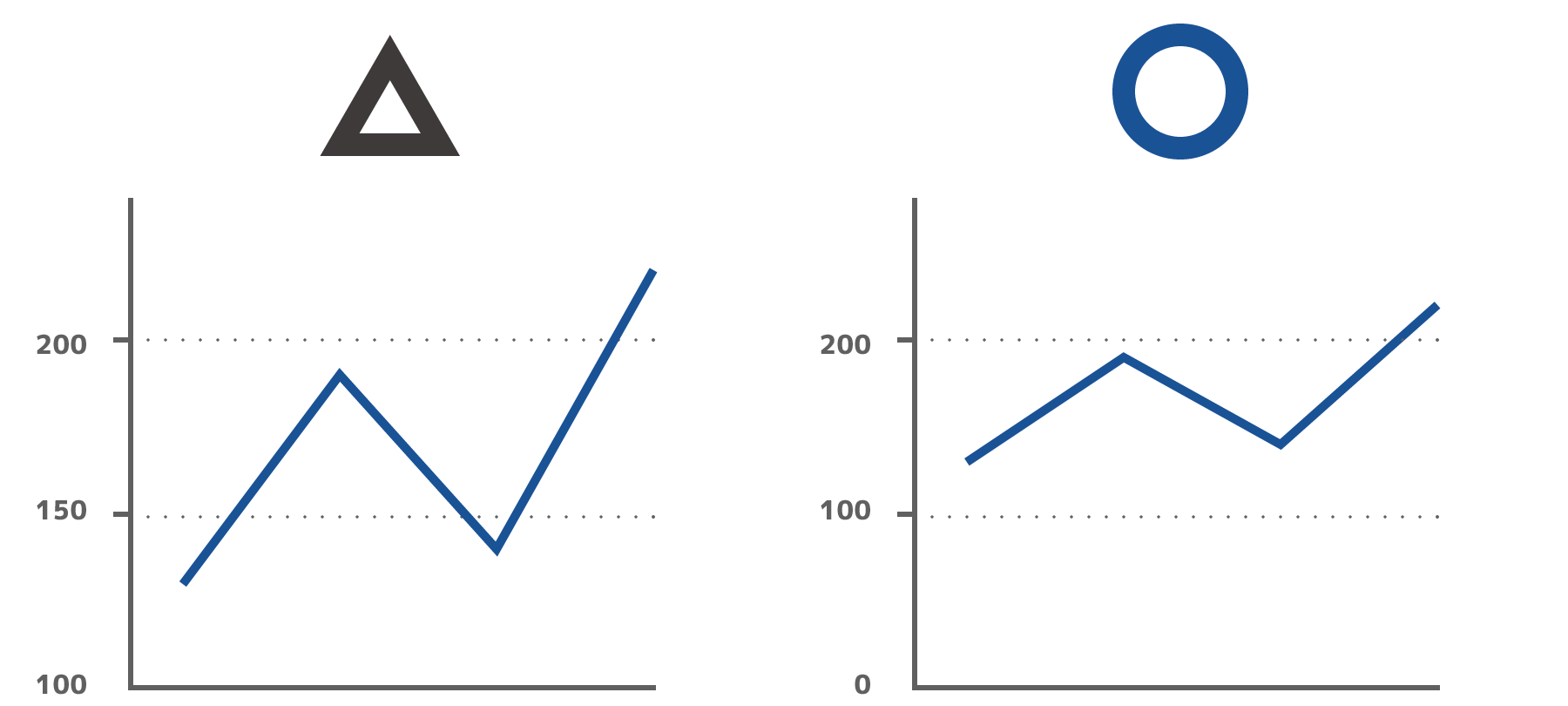
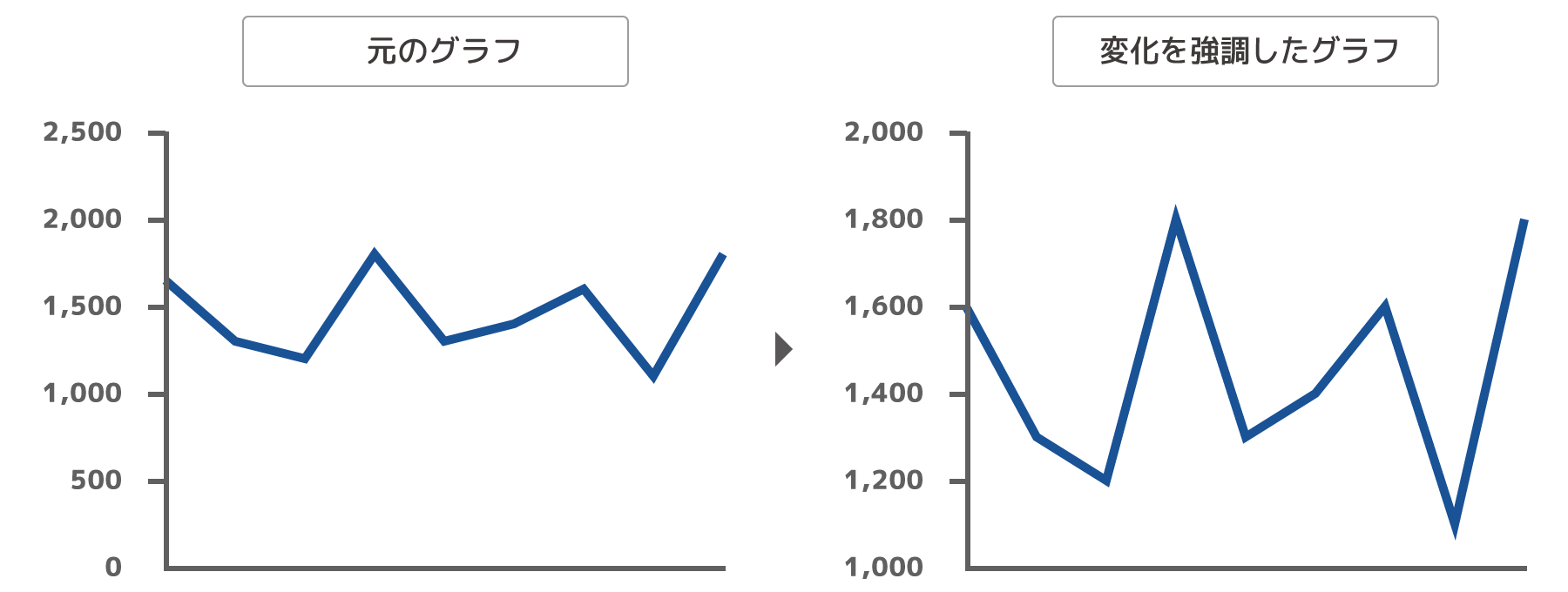
できれば「0」からはじめる

折れ線グラフの場合、縦軸の最小値を必ずしも「0」から始める必要はありませんが、できれば0を含めておきましょう。もし、相対的に小さな変動が重要な意味をもつなら、その相違を強調するためにスケールを変えてもかまいません。ただし、スケールの変更は、グラフから人が受け取る印象を大きく変えてしまう場合があるため、伝えたいメッセージに適したスケールを設定することが大切です。

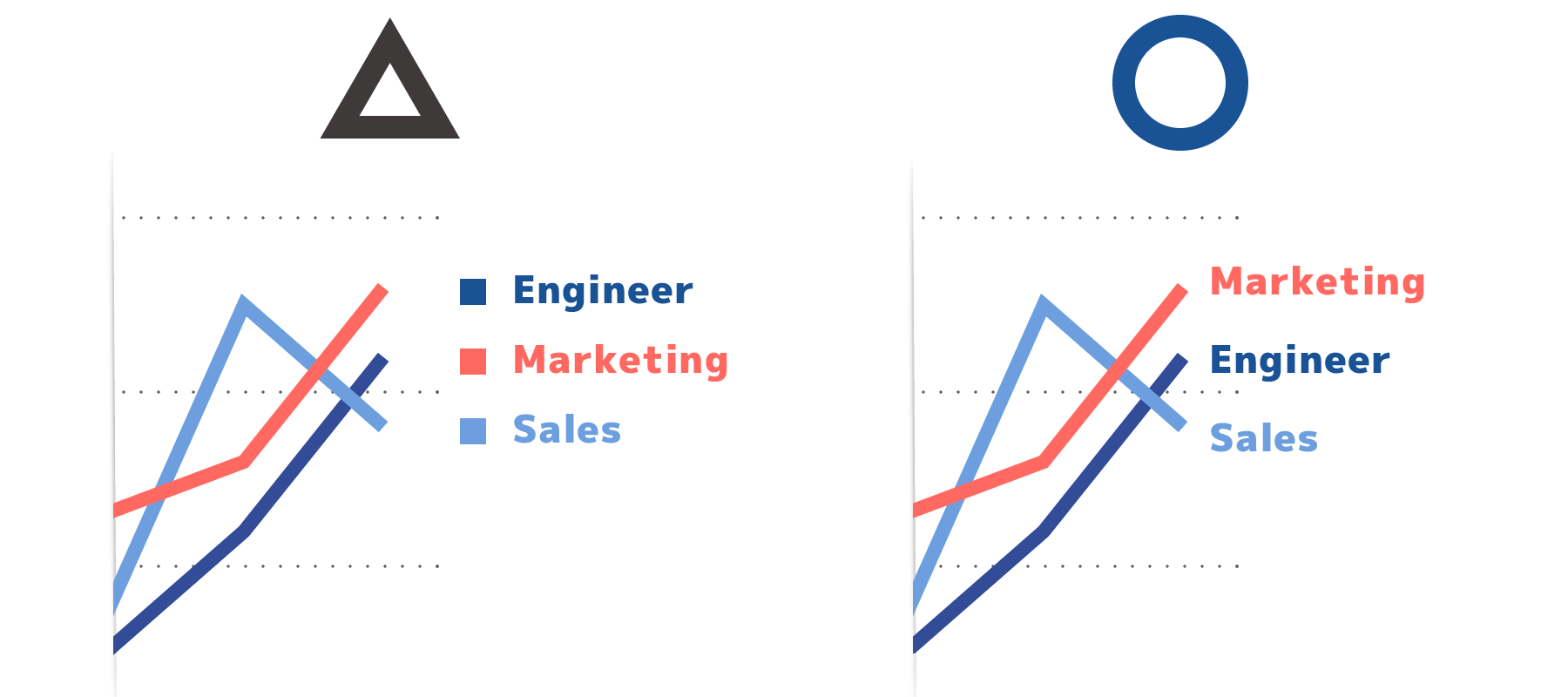
線に直接ラベルづけする

凡例はグラフの脇に並べて置くよりも、線に直接ラベルづけした方が、情報の読み取りやすさが高まります。書き換えがそれほど頻発しないプレゼン資料なら、積極的にラベルづけしましょう。
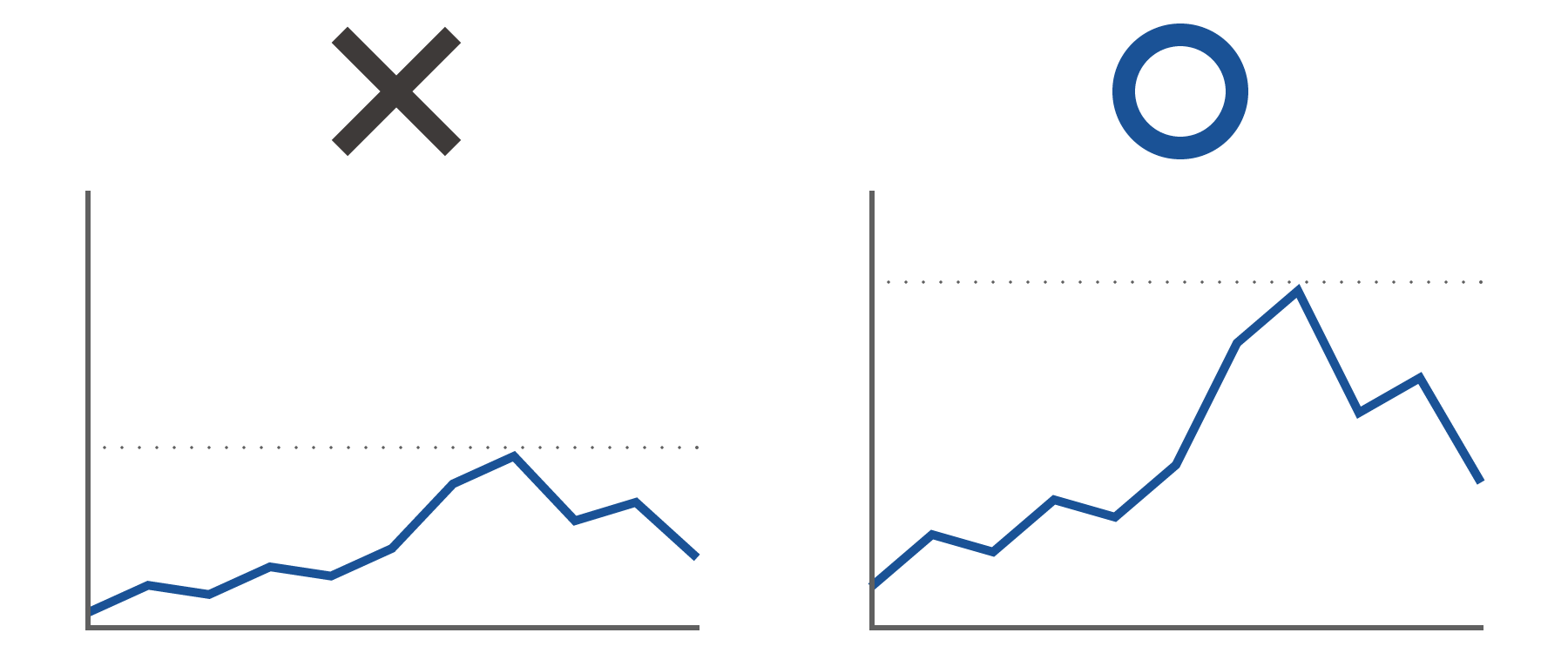
適切な高さを設定する

グラフは高すぎず、低すぎない、ちょうどよい高さの見極めが重要です。ひとつの目安としては、縦軸全体の2/3程度になるようデータをプロットすると良いでしょう。
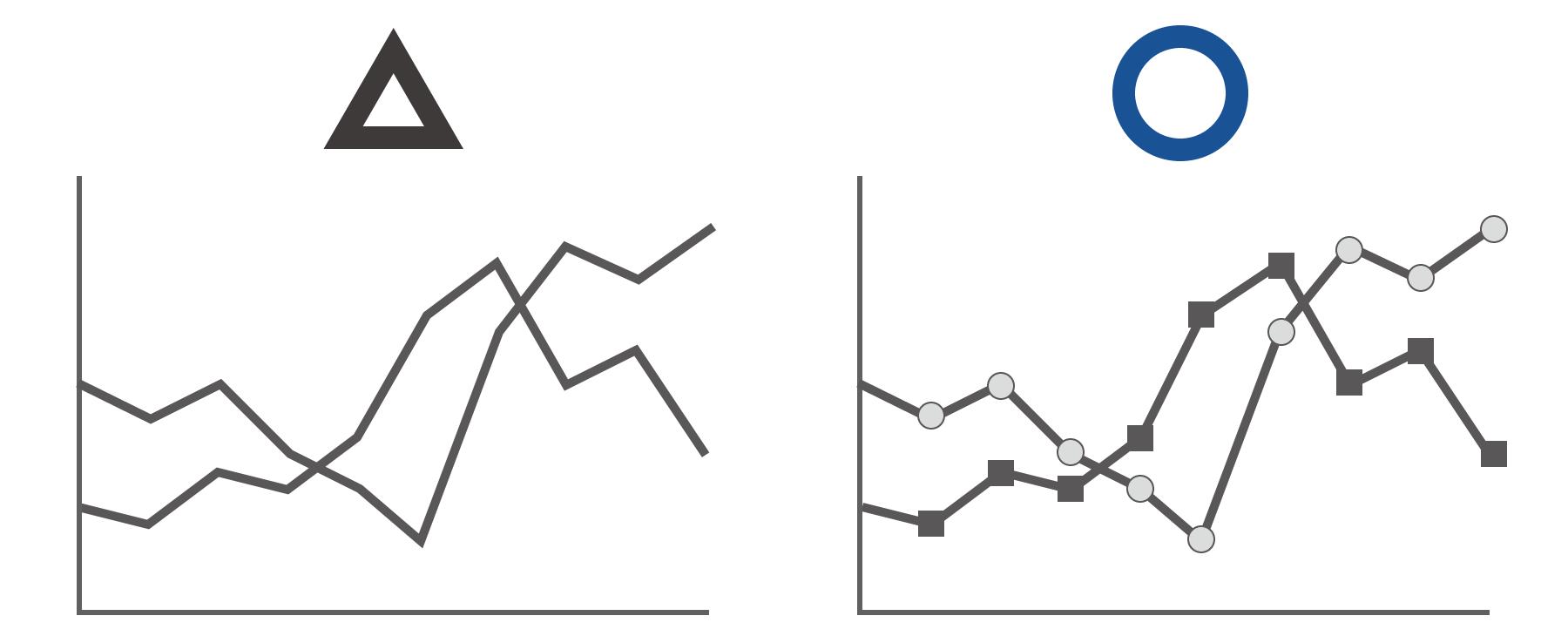
モノクロ印刷に配慮する

折れ線グラフがモノクロ印刷されたとき、グラフ同士の見分けがつきにくくなることがあります。その際は、マーカーを活用するなど、グラフの意味が失われないように注意しましょう。
最後に
だれもが使い慣れているはずの「棒グラフ」「円グラフ」「折れ線グラフ」ですが、こうして見直してみると、意外にも新しい発見があったのではないでしょうか? それぞれのグラフの得意・不得意を踏まえて、扱うデータや伝えたいメッセージに適したグラフを選択し、かつ見た目にも伝わりやすいビジュアル作りを目指してみてください!


