プレゼン資料の色選びの中でも意外に奥が深く、調節が難しいのがグラフです。グラフ作成ツールの自動配色がしっくりくることはそうありませんし、出来合いのカラーパレットでは、その時々で要素やグループの数が変化するグラフにうまく対応しきるのは困難でしょう。そこで当サイトではグラフの配色をサポートするツールを開発しました。まだできることは限られていますが、当記事にてお披露目したく思います!
【2019/11/10】COLORS Ver1.5のリリースに伴い、本ページの記載内容を更新。
【2020/03/10】COLORS Ver1.6のリリースに伴い、本ページの記載内容を更新。
【2020/06/02】COLORS Ver2.0のリリースに伴い、本ページの記載内容を更新。
【2020/07/29】COLORS Ver2.1のリリースに伴い、本ページの記載内容を更新。
グラフ配色サポートツール「COLORS」

さて、今回作成したツールですが、名前は「COLORS(カラーズ)」といいます。COLORSは、ビジネス文書に適したグラフの配色作りをサポートするツールです。会社のコーポレートカラーやプロダクトのテーマカラーを基に色を生成することができるため、文書のトーン&マナーにフィットしたグラフカラーを作成できます。なお、ツールはWebアプリケーションとして開発されており、Webブラウザーで指定のURLにアクセスするだけで手軽に利用可能です。
配色サンプル
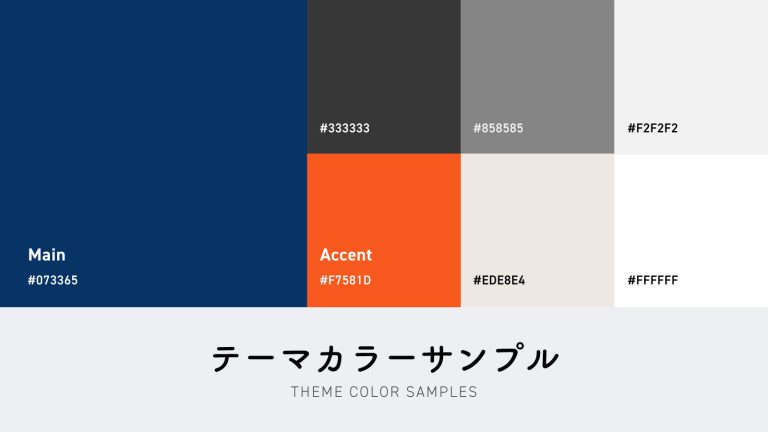
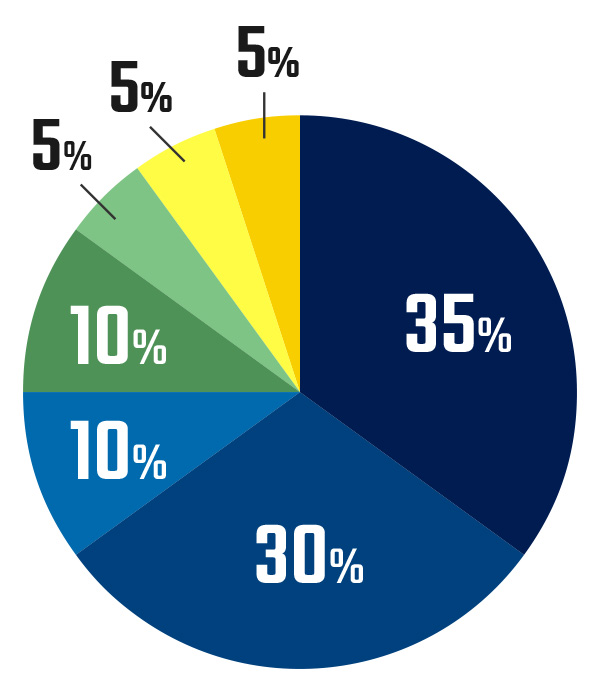
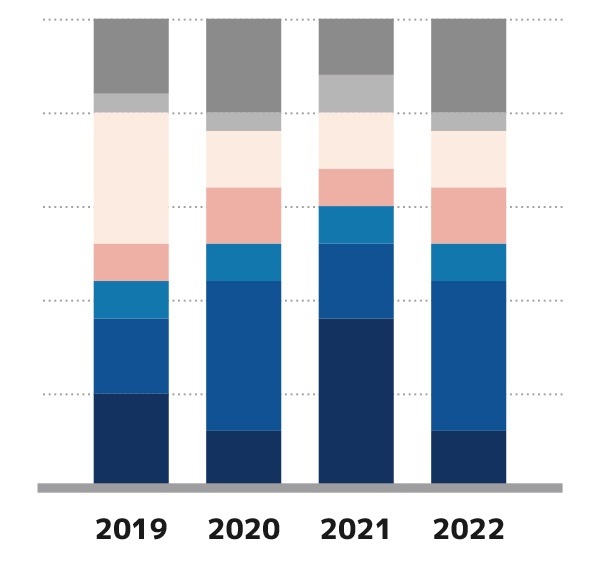
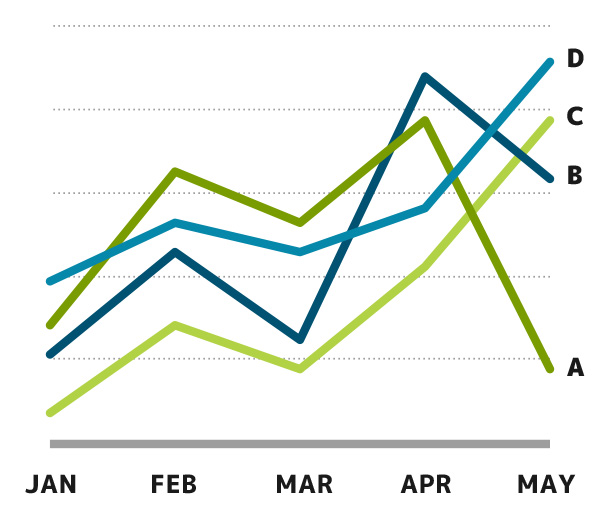
何はともあれ、COLORSでどのようなグラフカラーが作成できるのか見てみましょう。COLORSは〈任意の画像から色をピックアップしてグラフの配色を生成する〉というつくりになっているため、以下にターゲットとなる画像(文書)と、COLORSの配色を適用したグラフサンプルを掲載します。






特徴
COLORSは、グラフに特化した配色サポートツールです。グラフで効果的な色の組み合わせが作成できるよう次のような特徴をもっています。
COLORSは、特定の色を基準にグラフの配色を生成します。そのため会社のコーポレートカラーやプロダクトのテーマカラーを基準に指定することで、それらと親和性の高いグラフカラーを作成できます。
色はたとえ同じ色であっても、これが適用される要素の大きさや形状により印象が変わります。そのため、特定のグラフでバランスの良い配色が、他の種類のグラフでも同様に利用できるとは限りません。しかしCOLORSでは、配色を円グラフや棒グラフ、折れ線グラフなどの各種グラフにリアルタイムに反映しながら編集できるため、複数種のグラフで汎用的に利用できるグラフカラーを容易に調整することが可能です。
グラフに使用するカラーパレットは、事前の定義が難しいという側面があります。なぜならグラフはその時々で扱う要素の数やグループ構成が変わり、もしカラーパレットの数が多ければ色を間引いたり、不足した場合には逆に補うなどの調整が必要になるためです。しかしCOLORSでは生成するカラーバリエーションの数を任意に変更できるため、必要なときに必要な分のグラフカラーを作成できます。
ビジネス文書はしばしばモノクロで印刷されることがあり、そのときグラフの値が読み取れなくなるようなことは極力避ける必要があります。COLORSでは色のバリエーションを作る際、「明度(明るさ)」に差をつけて色を生成するため、モノクロ印刷時(彩度が失われた状態)であっても意味が失われるリスクを低減できます。
使い方
続いては、実際にCOLORSを使用する方法を見てみましょう。
1. COLORSにアクセスする
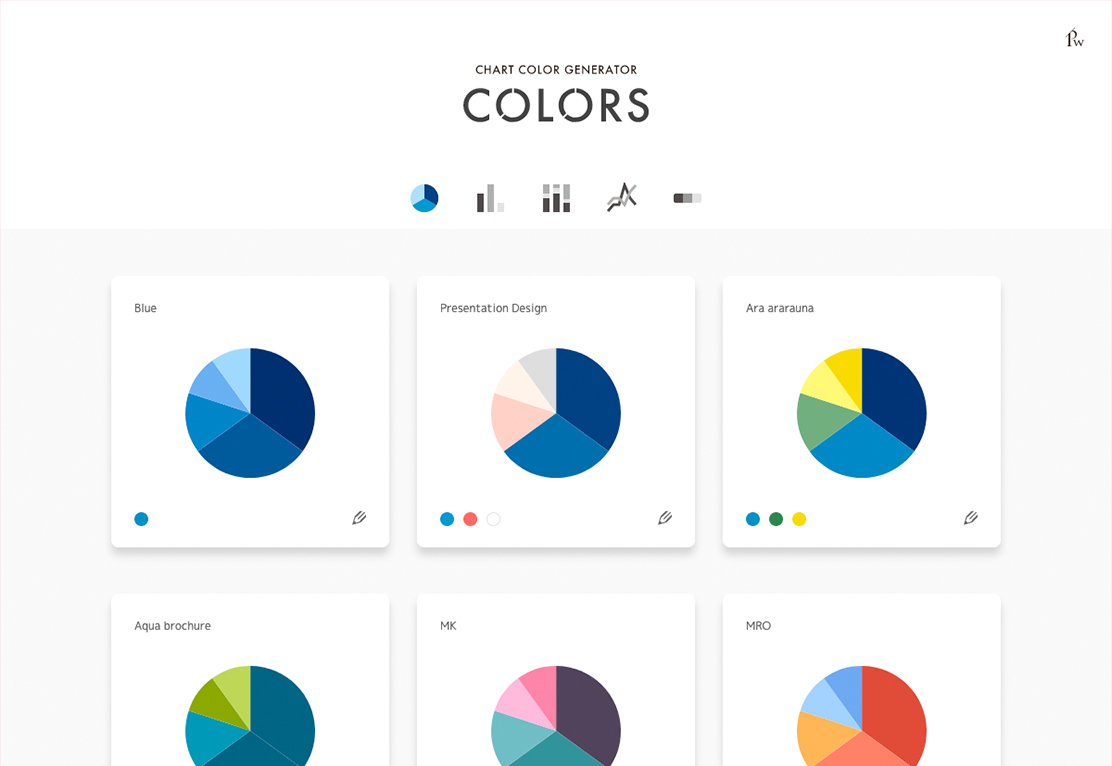
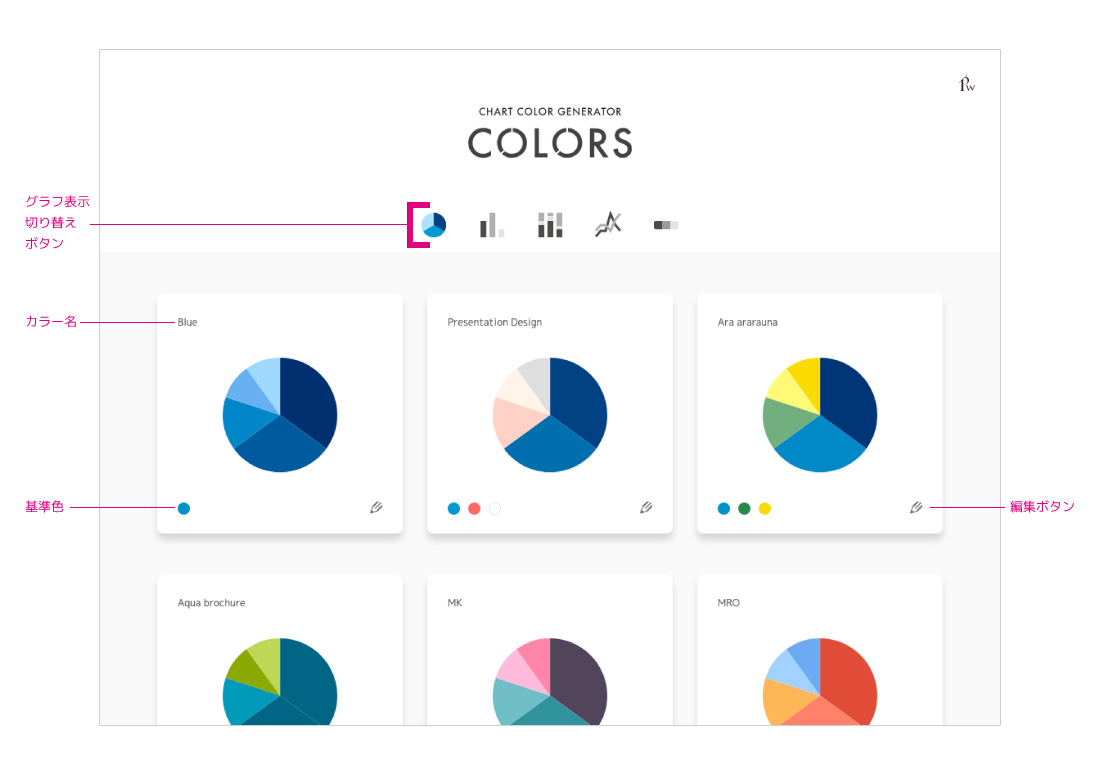
Webブラウザーで以下のURLにアクセスしてください。COLORSのホーム画面が表示されます。
ここにはCOLORSにあらかじめ用意されたカラーサンプルが並んでおり、任意のサンプルを選択して編集することができます。

2. 編集画面の表示
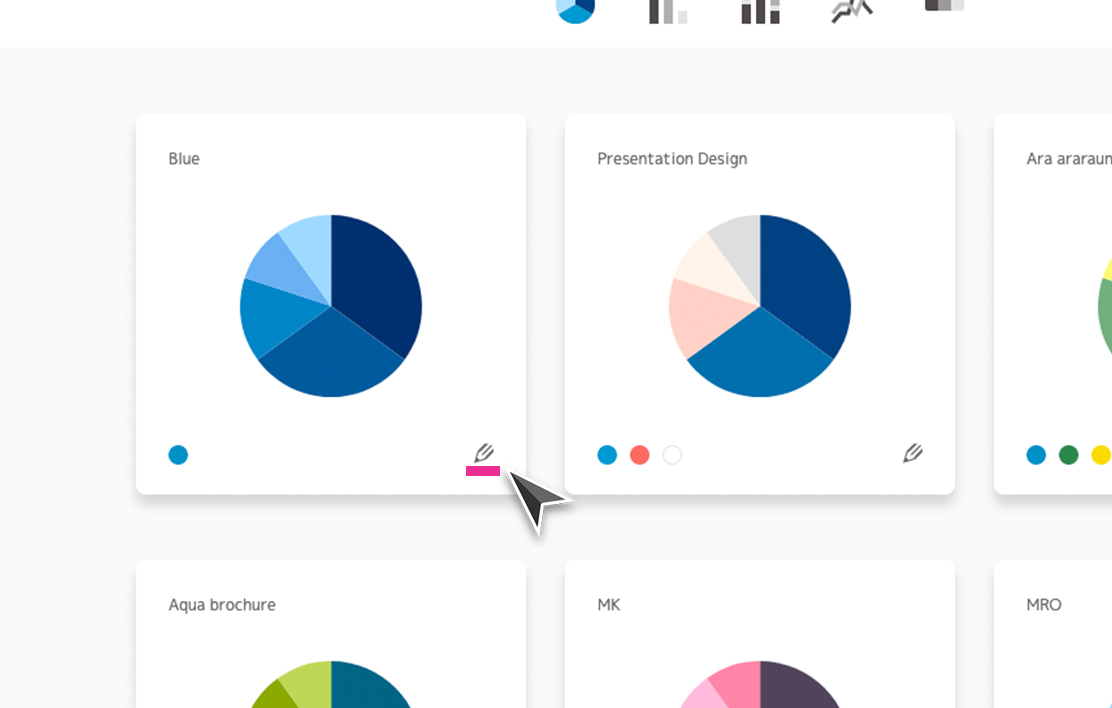
続いてはカラーの編集画面を開きましょう。今回はカラーサンプル「Blue」を利用します。サンプル右下の鉛筆マークをクリックしてください。

クリック後画面が遷移し、カラー編集画面が表示されます。

3. カラーピッカーの起動
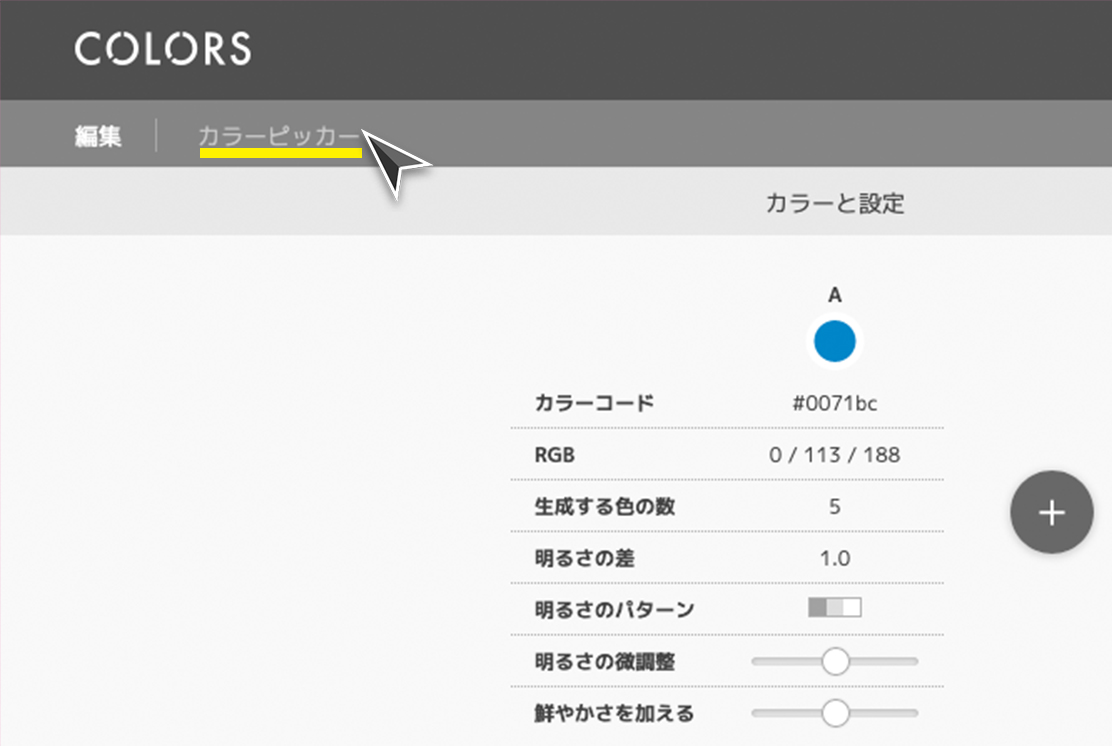
続いてはカラーピッカーを起動します。カラーピッカーとは、指定した画像からグラフに使用する色を抽出する機能です。カラーピッカーを起動するには、ホーム画面左上ローカルナビの「カラーピッカー」リンクをクリックします。

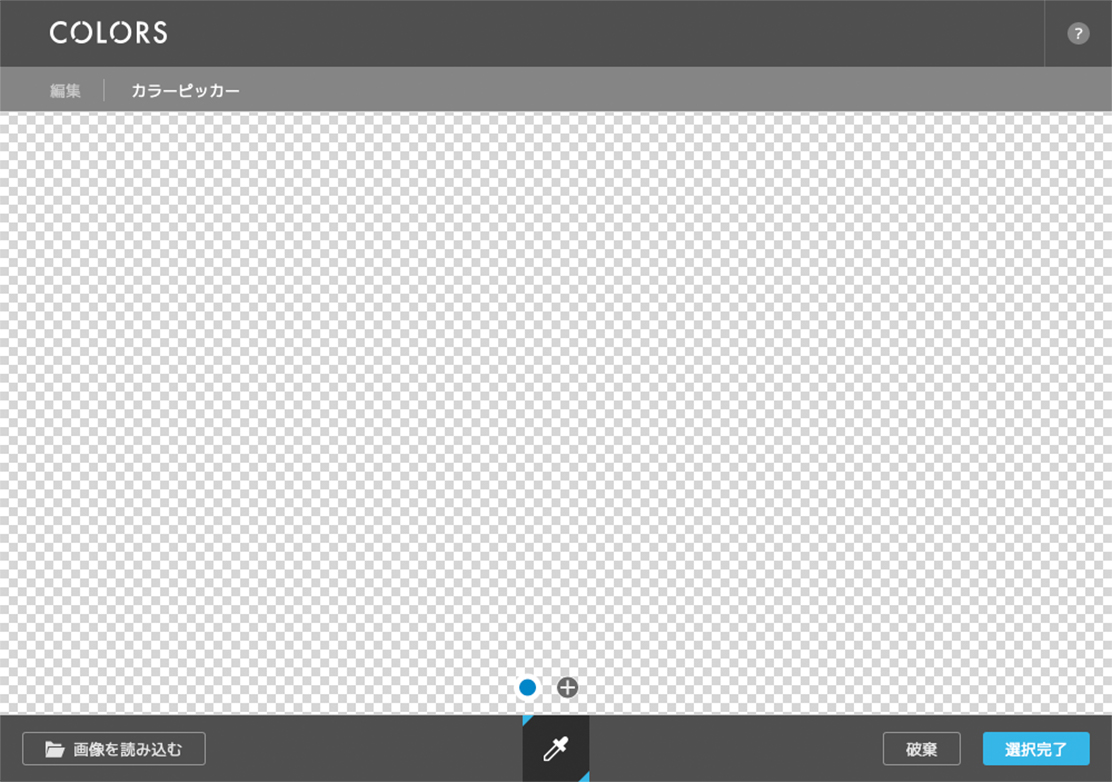
クリック後画面が遷移し、カラーピッカーの操作画面が表示されます。

4. 画像の読み込み
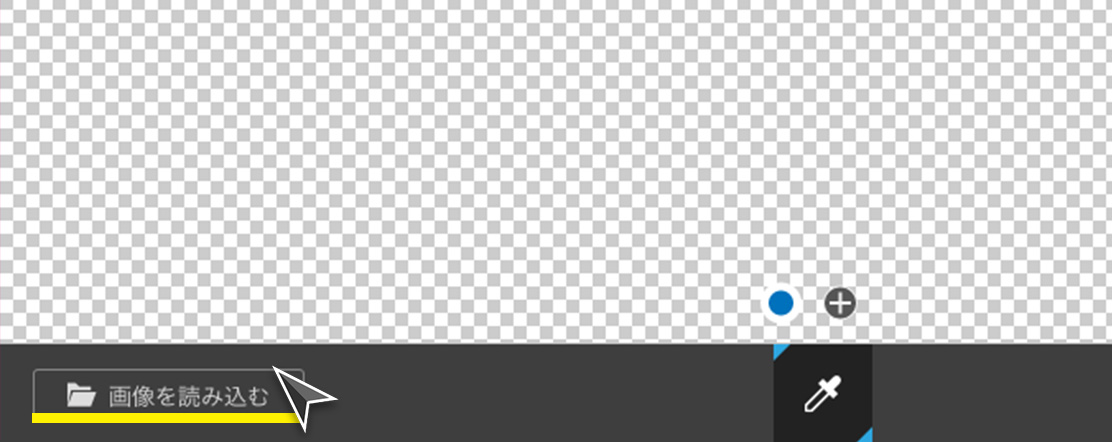
続いて画像を読み込みます。カラーピッカー画面左下の「画像を読み込む」ボタンをクリックしてください。クリック後、ファイル選択ダイアログが表示されます。

ファイル選択ダイアログでは、左図の画像を読み込むものとします。今回はこちらの「ルリコンゴウインコ」を基に、グラフカラーを生成します。

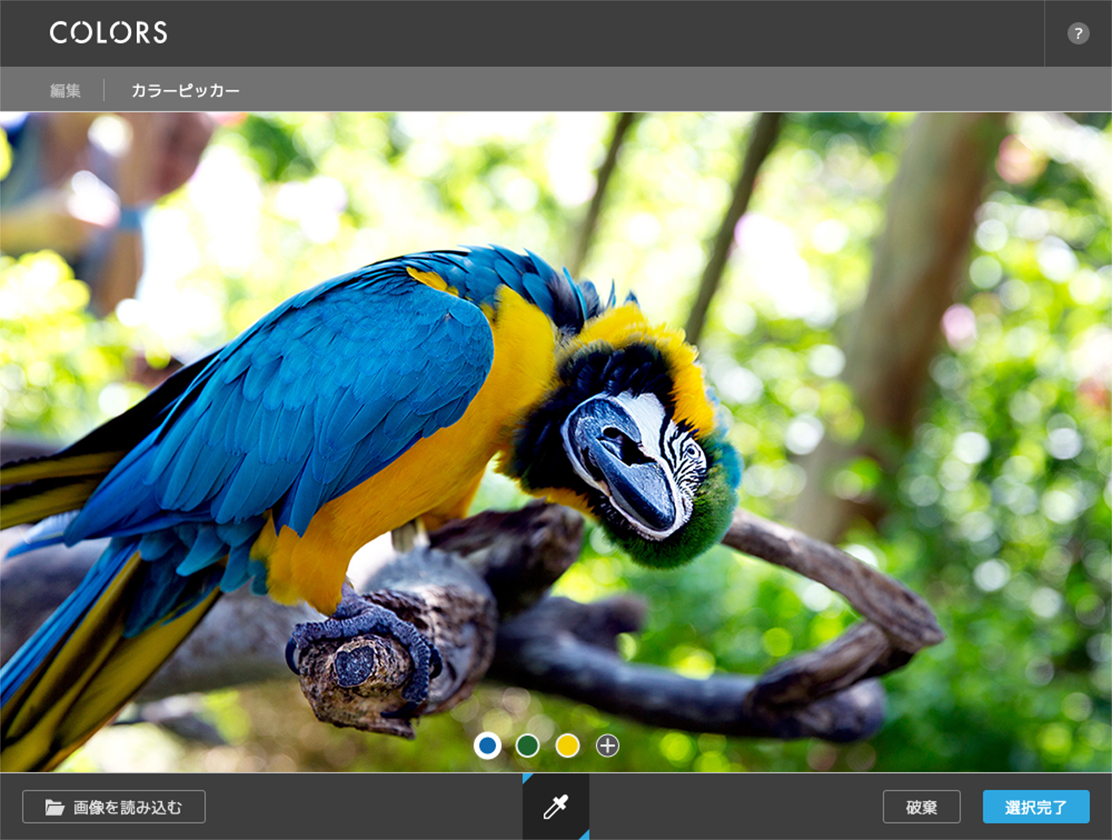
画像を読み込んだ直後の画面は以下のとおりです。

5. カラー(基準色)の抽出
スポイトツールを使って画像の任意の箇所をクリックし、色を抽出します。今回は「● #1168AD」を選択しました。
- 色の選択は手動です。自動ではありませんあしからず!

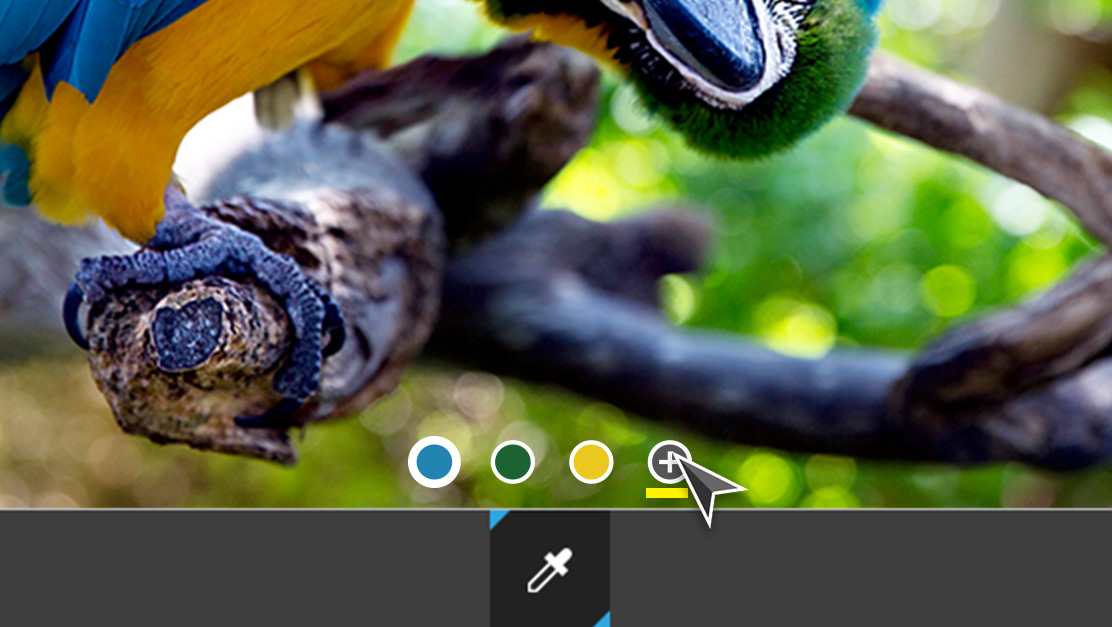
もう2色追加してみましょう。カラーピッカー画面中央下部の「+(プラス)」ボタンをクリックするこで、カラー(基準色)を追加できます。続いて「● #1F662E」と「● #F4D002」を選択したものとします。

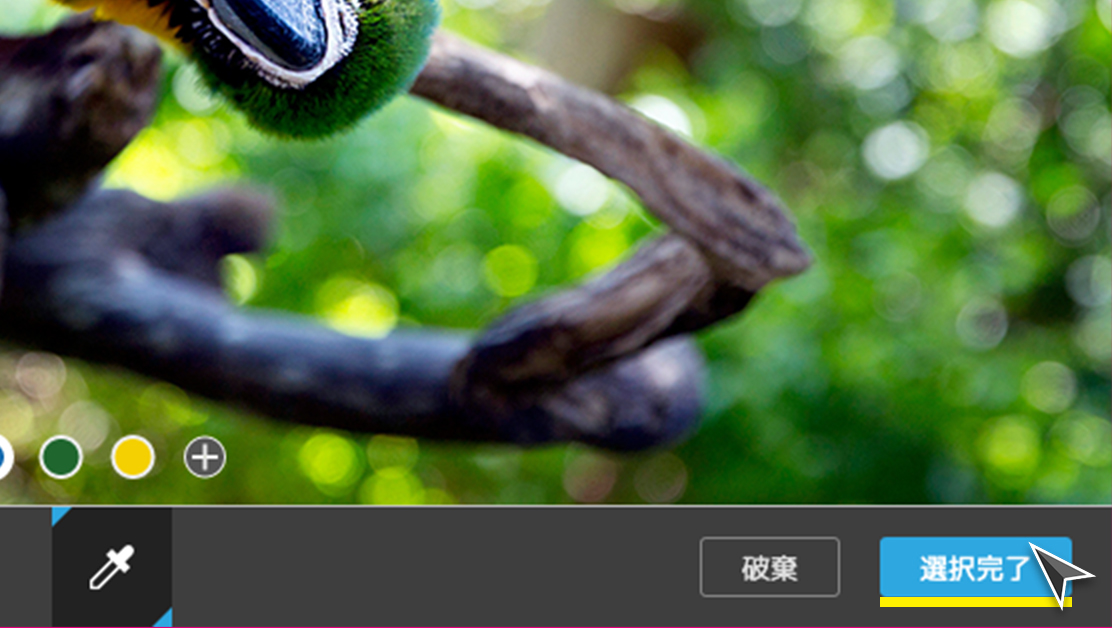
色の選択が完了したら、画面右下の「選択完了」ボタンをクリックしてカラーピッカーを終了します。

6. カラーの調整
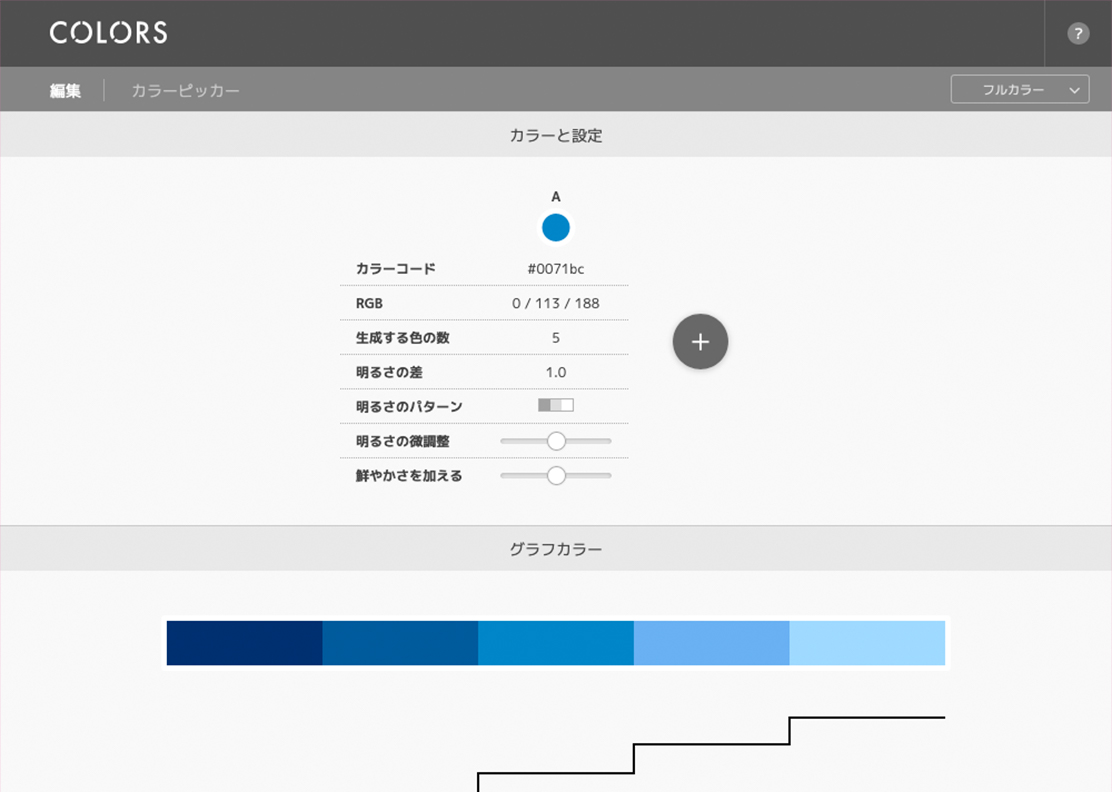
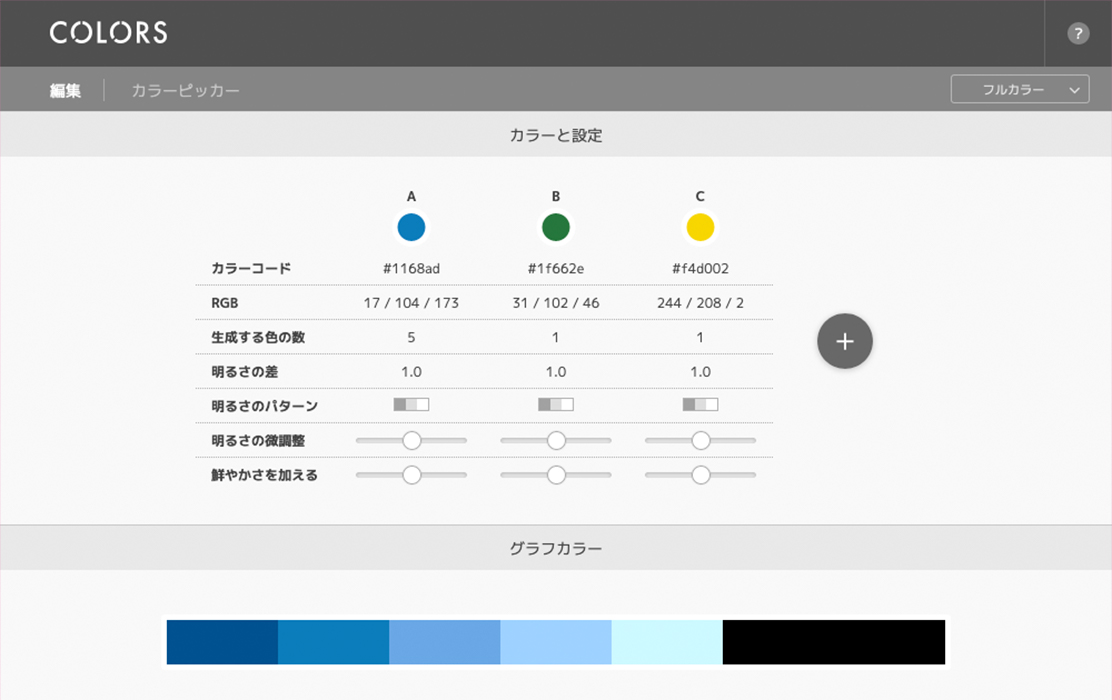
編集画面にもどると「カラーと設定」セクションに選択した3色がセットされています。

今回はブルー系で3色、グリーン・イエロー系で2色づつ、計7色を生成するものとします。「カラーと設定セクション」の各カラーの「生成する色の数」をそれぞれ「3」「2」「2」と設定してください。

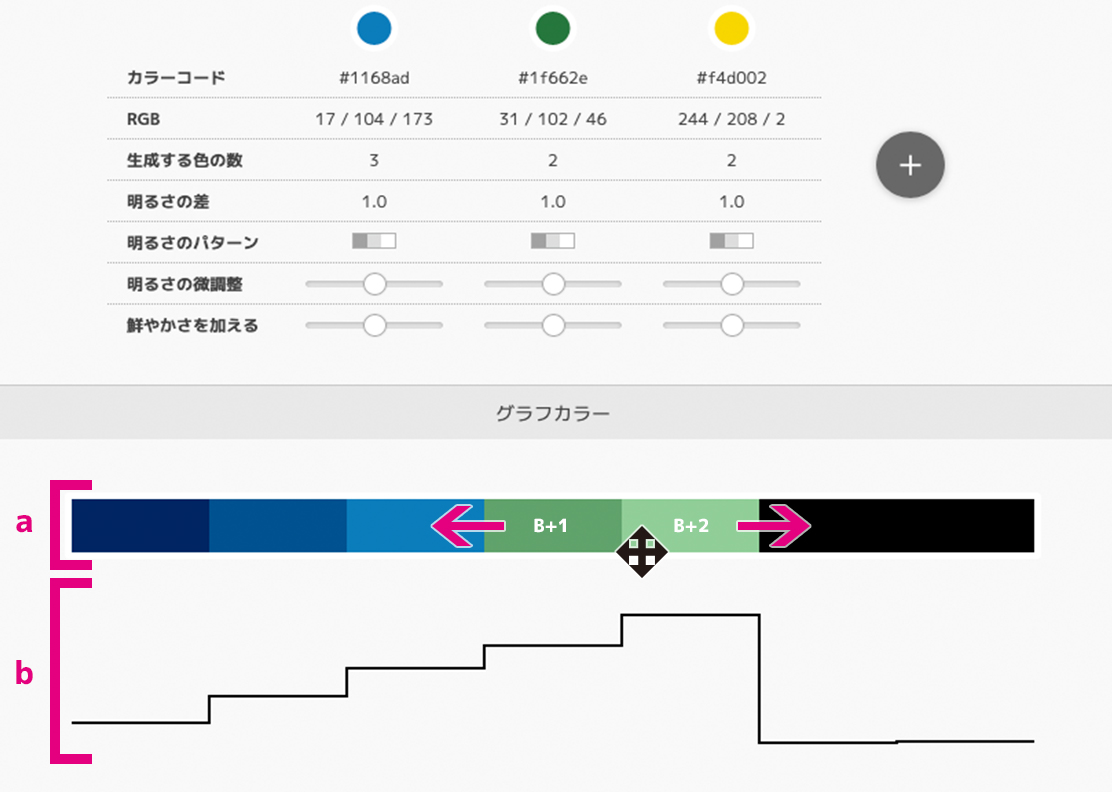
続いて「グラフカラーセクション」の「a)カラーバー」を左右にずらし、各カラーが自然なかたちでつながるように調整します。調整する際は「b)階段グラフ(明度の差のグラフ)」の段差(高さの差)が均等になるようにするのがコツです。

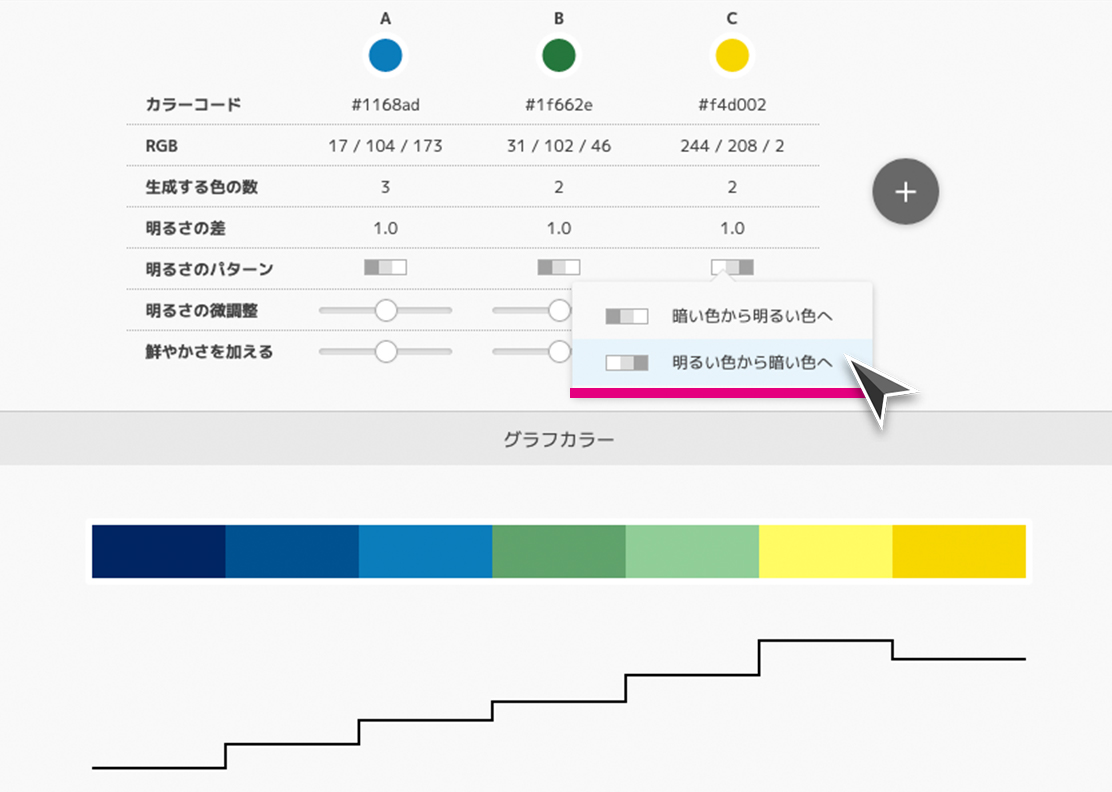
3色目のイエローについては、明るさの順番(暗→明/明→暗)を逆転した方がバランスがとりやすいでしょう。「カラーと設定」セクションの「明るさのパターン」を変更し「明るい色から暗い色へ」を指定します。ついで「カラーバー」を操作して、再度「階段グラフ」が均等になるよう調整します。

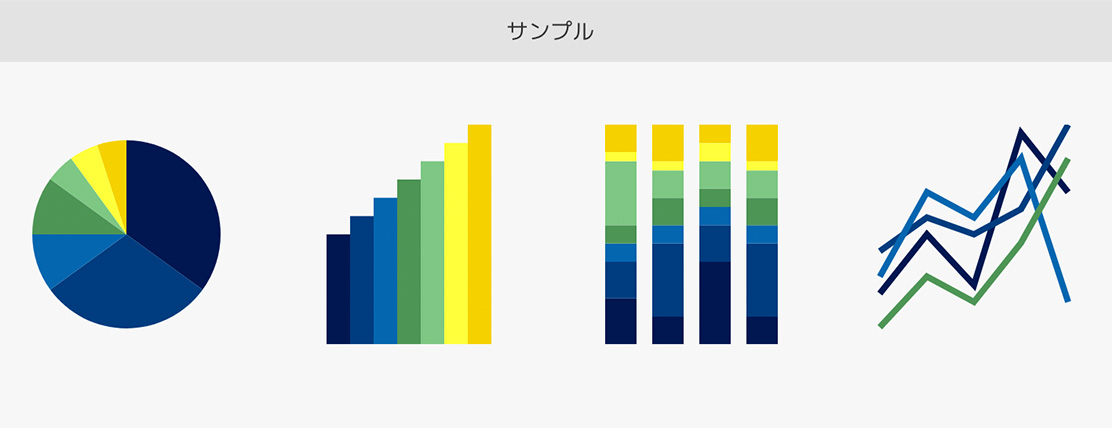
「カラーバー」にセットされた色は、リアルタイムに「サンプル」セクションのグラフに反映されます。生成した色が各グラフでどんな見え方になるか確認してください。

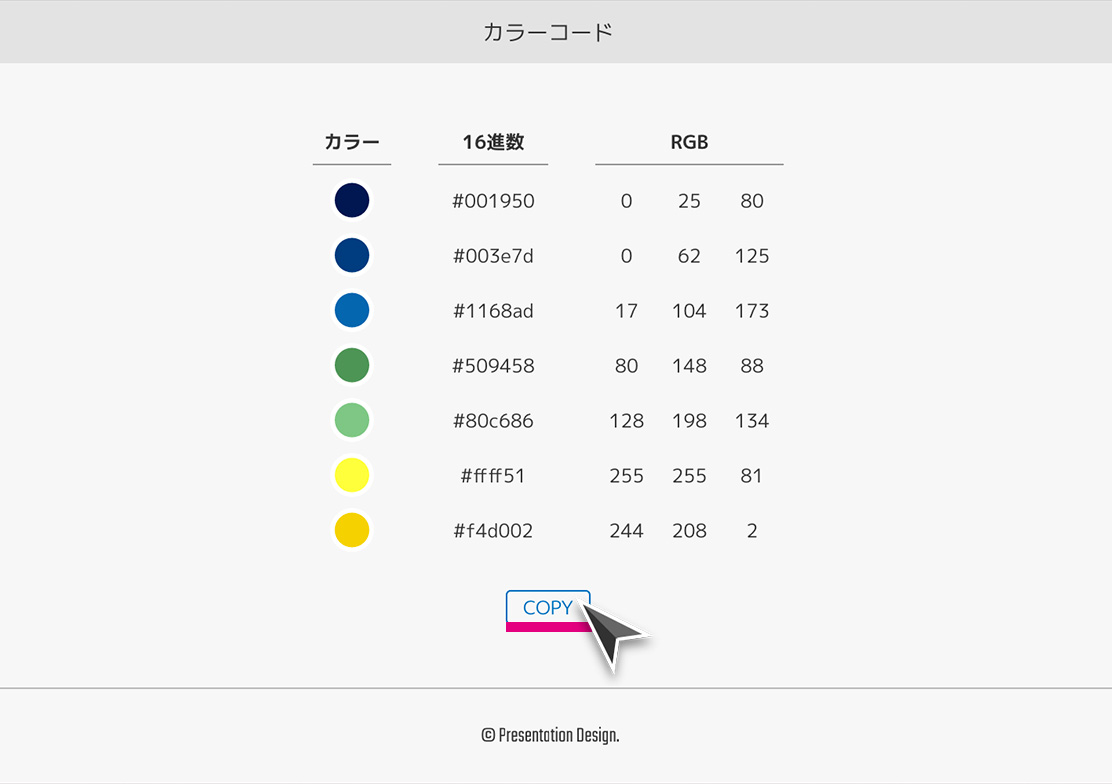
生成した配色のカラーコードは、「カラーコード」セクションに16進数とRGB形式で表示されます。また画面最下部の「COPY」ボタンをクリックすると、テキスト形式でカラーコードをクリップボードにコピーできます。

高度な使い方
明るさの微調整
この機能はCOLORS Ver1.5の新機能です。
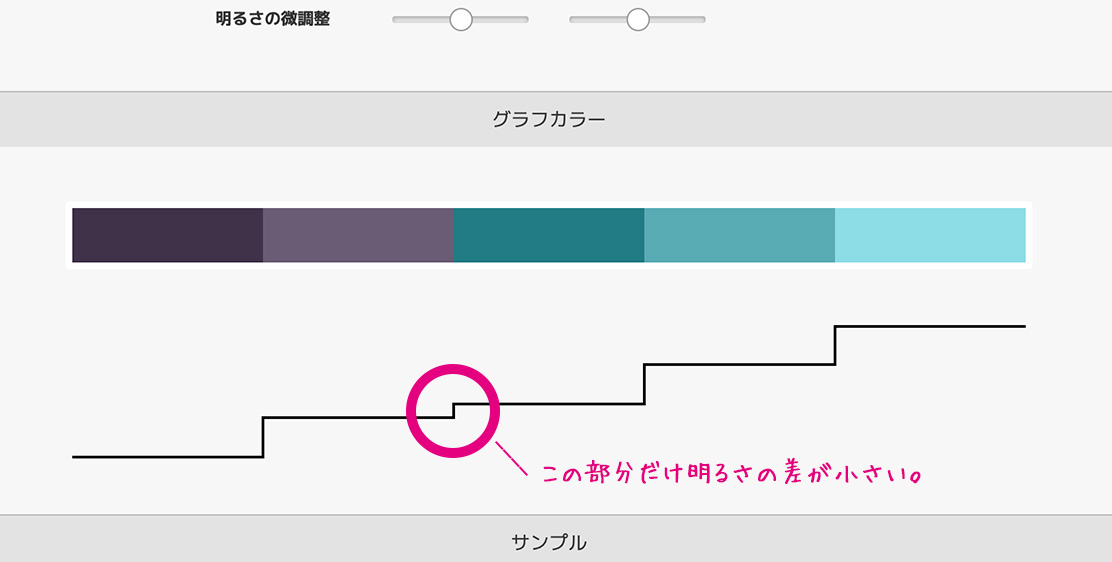
グラフの色の作成中、カラーバーを左右にずらすだけではうまく調整しきれない「わずかな明るさの差」が発生することがあります。以下のサンプルでは、グレーとグリーンの境界のみ明るさの差が小さくなっており、できれば全体のバランスに合わせて差をより大きく広げたいところです。

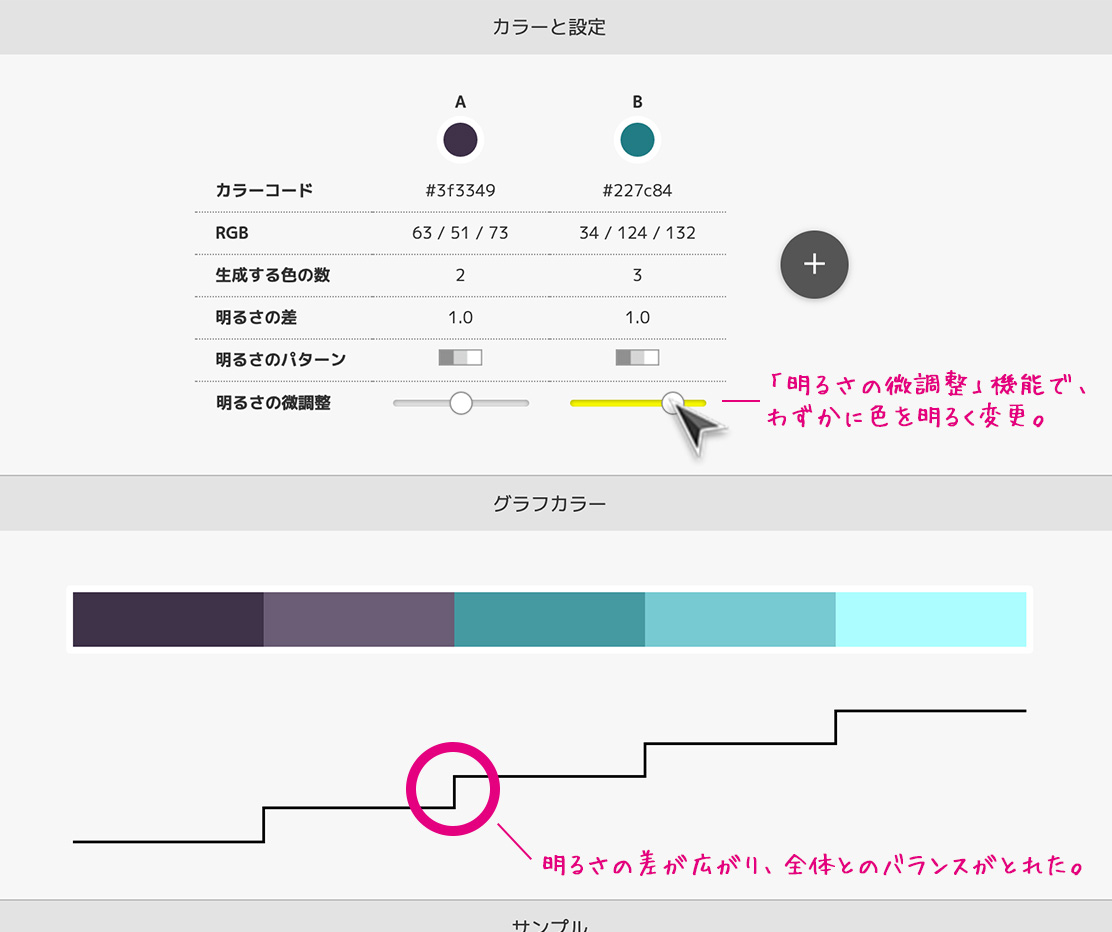
そんなときには「カラーと設定」セクションの「明るさの微調整」機能を試してみてください。スライダー(ツマミ)を左右にずらすことで、明るさをわずかに変更できます(右にずらせばわずかに明るく、左にずらせばわずかに暗くなります。左右いっぱいまでずらすと、カラーバーを一個ずらしたときと同じ明るさまで変化します)。

グレースケール表示のエミュレーション
この機能はCOLORS Ver1.5の新機能です。
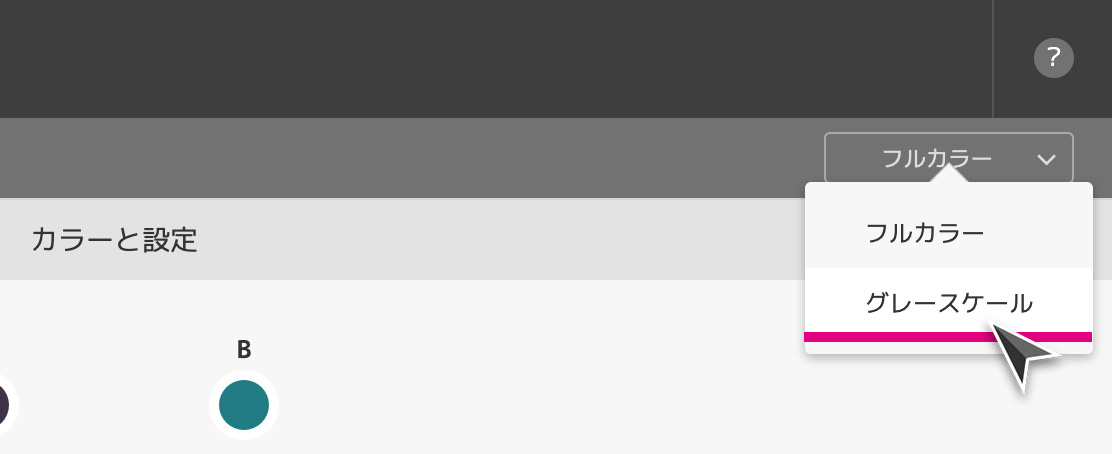
プレゼン資料が社内の関係者向けに印刷される場合、その多くはモノクロ(グレースケール)です。COLORSでは「グレースケール」表示モードを使用することにより、それらの見え方を事前にチェックできます。COLORSホーム画面右上のボタンより、フルカラー/グレースケールのカラーモードを変更してください。

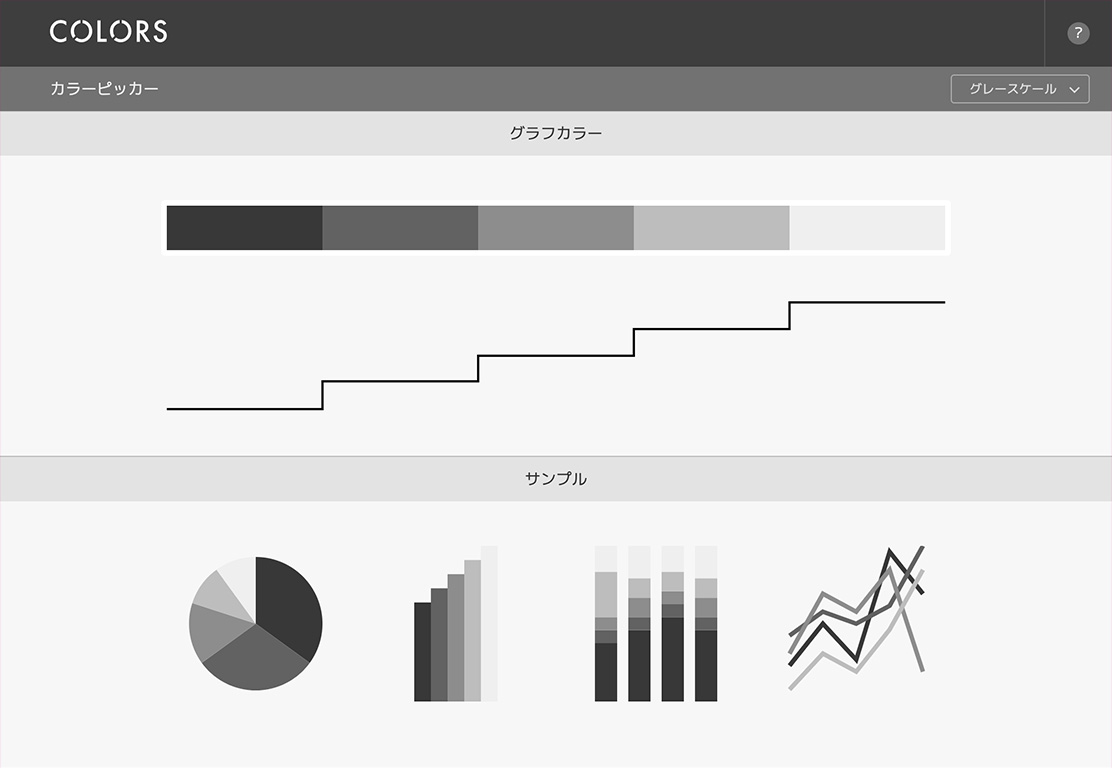
カラーモードをグレースケールに変更することで、「グラフカラー」セクションおよび「サンプル」セクションの色がグレースケールに変化します。

鮮やかさを加える
この機能はCOLORS Ver1.6の新機能です。
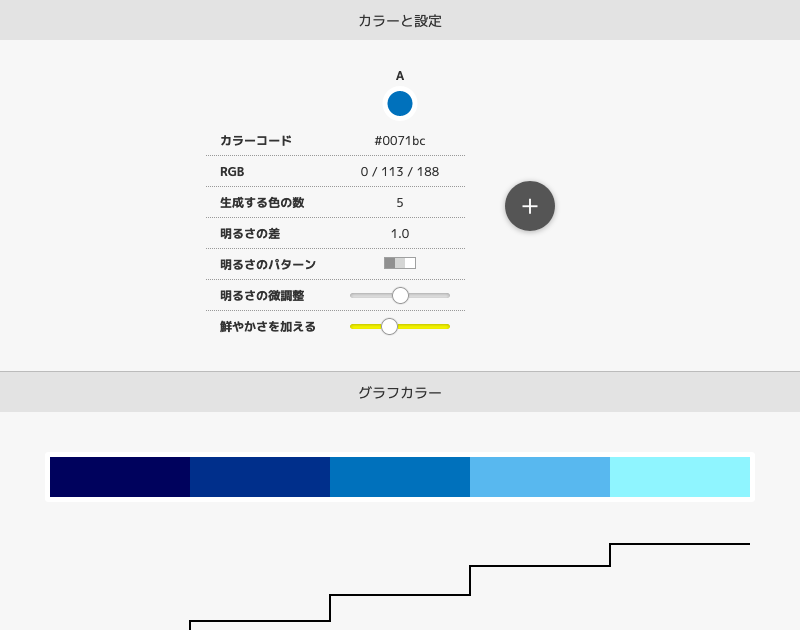
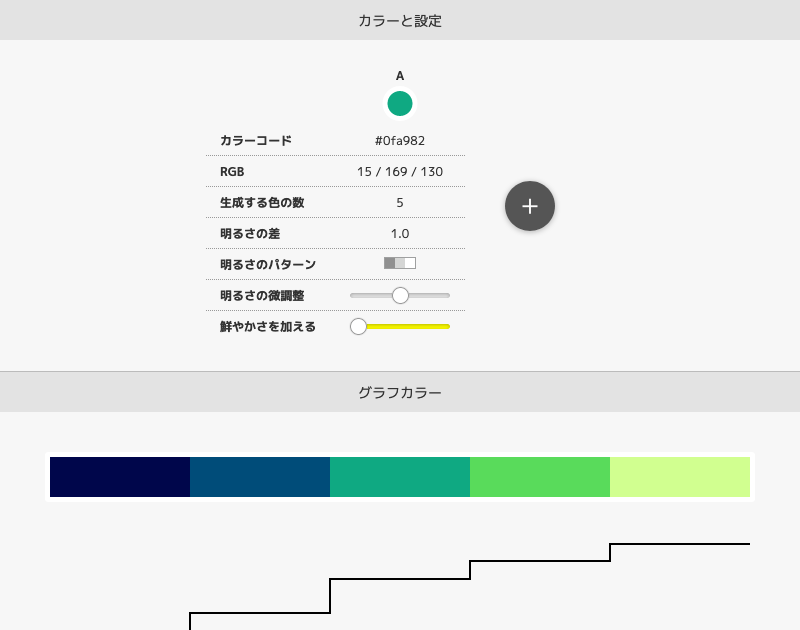
COLORSはグラフの色のバリエーションを作る際、原則は「明るさ」に差をつけて色を生成しますが、これだけでは出来上がった色合いに物足りなさを感じることがあるかもしれません。そんなときは「鮮やかさを加える」機能が役立ちます。この機能は明るさに加えて「色相(赤や黄、緑、青といった色味の違い)」に変化をつけ、COLORSが生成するグラフカラーの鮮やかさを増します。


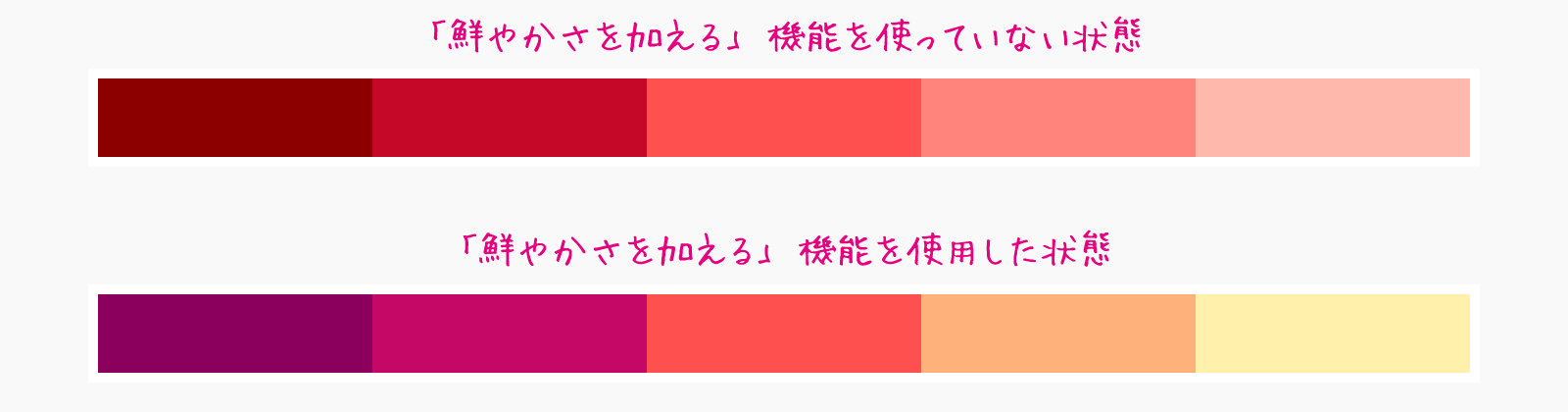
グラフカラーに生じた違いを確かめるため、それぞれを並べたものが以下の図です。鮮やかさを加えた方が、見た目の華やかさが増していることがわかります。

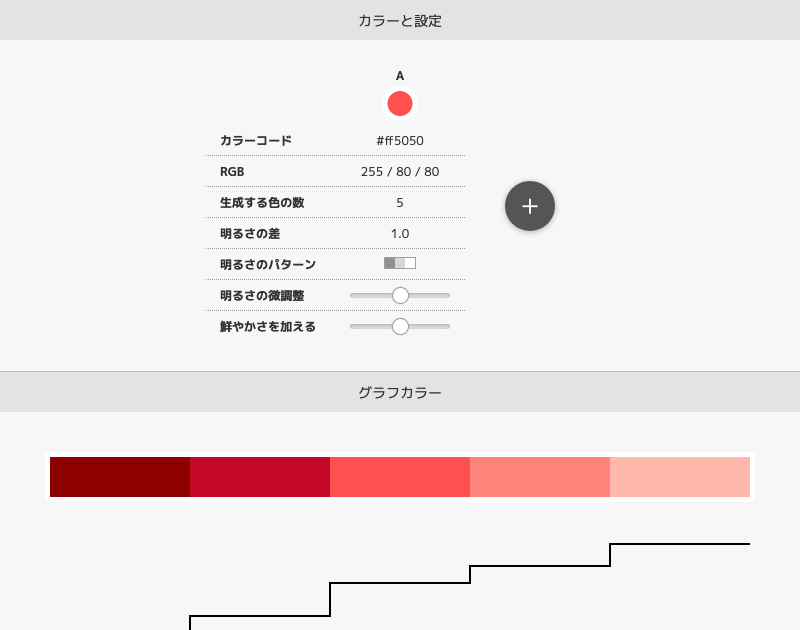
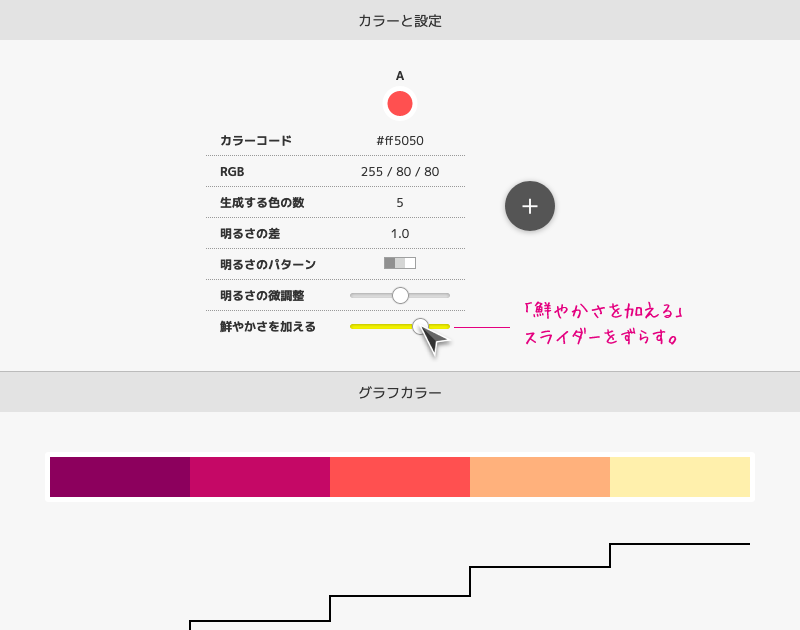
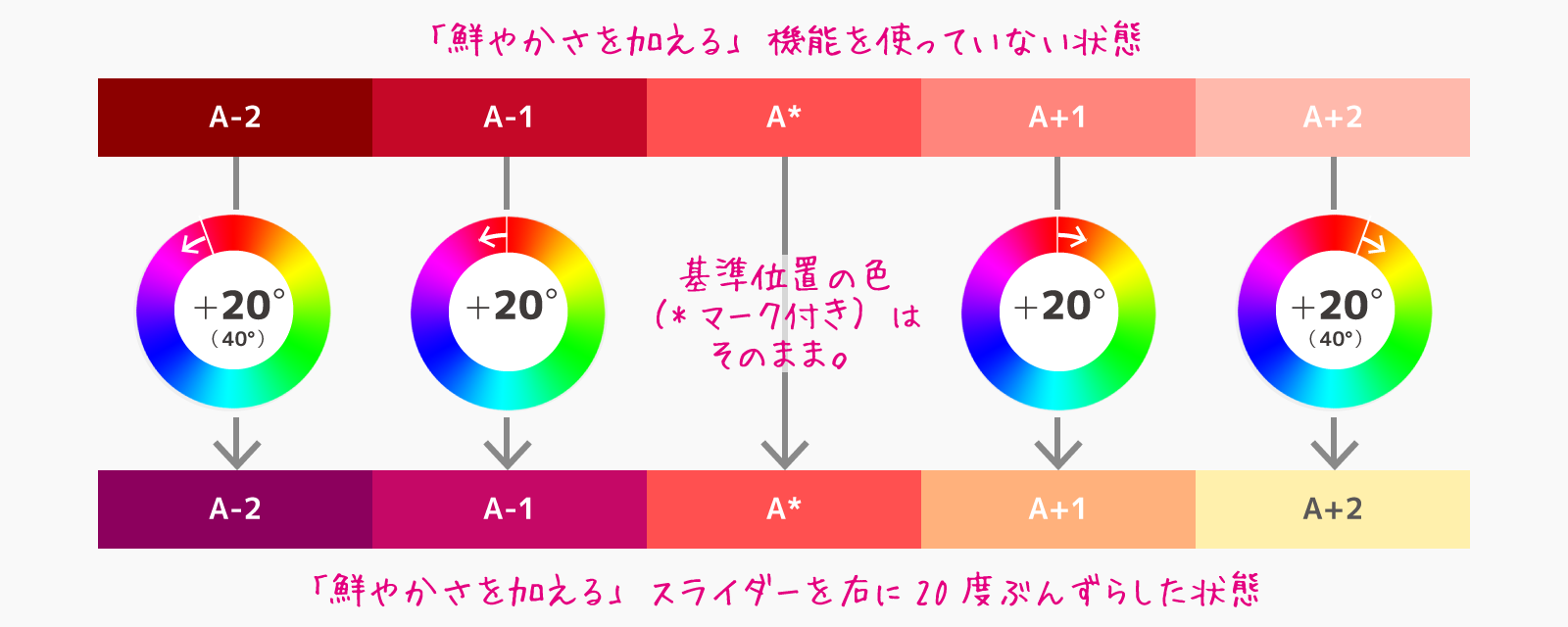
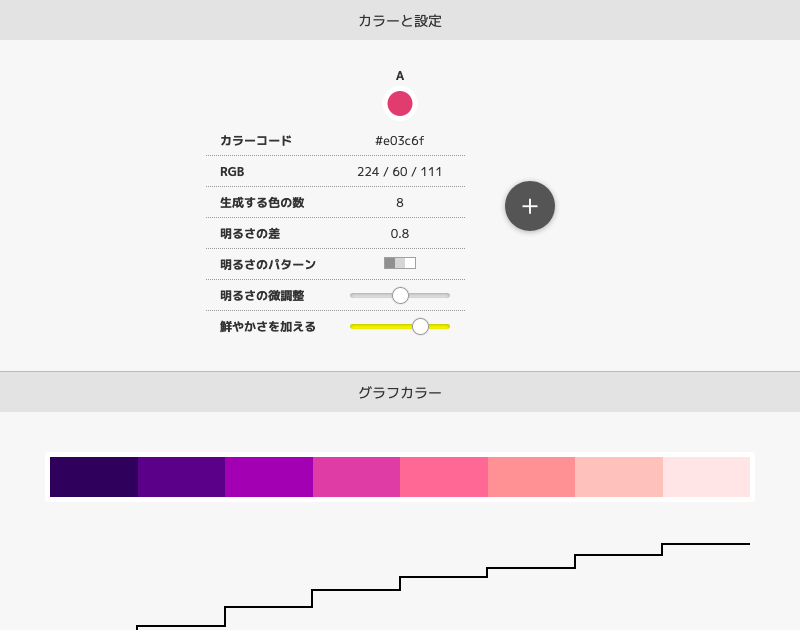
この機能の使い方ですが、COLORS「ホーム」画面にある「カラーと設定」セクションの「鮮やかさを加える」スライダーを左右にずらしてください。たとえばスライダーを右に20度ぶんずらした場合、グラフカラーは以下の要領で変化します。

鮮やかさを加える基準位置(”*”マーク付きの色)のすぐ右隣の色(A+1)は色相環で時計回りに20度ぶん変化し、色がオレンジ色に近づきます。またその右隣(A+2)はさらに20度(つまり基準位置の色からはトータルで40度)変化し、こちらは黄色に近づくかたちです。一方基準位置の左側は反時計回りとなり、A-1・A-2はそれぞれ紫色寄りに変化しています(なお鮮やかさを加える基準位置はカラーバーをダブルクリックすることで、任意の位置を指定可能です)。
ややクセの強い機能ですが、使いこなせばグラフカラーに良質なアクセントを加えられるでしょう。なお、スライダーはいきなり大きくずらさず右や左に少しだけ倒し、しっくりくる色合いを探すのが、この機能とうまく付き合うコツです。以下にいくつかサンプルを掲載しておきますので、実際にどんな色が生成されるのかチェックしてみてください。



よくある質問
COLORSの設定情報は、WebブラウザーのアドレスバーのURLに含まれています。共有したい配色が画面に表示されている状態でホーム画面のURLをコピーし(ホーム画面最下部の「COPY」ボタンでもコピーできます)、共有したい相手に通知ください。同URLにアクセスすれば、同じ配色が再現されます。
はい、制限付きで利用できます。COLORSは現状スマートフォン・タブレットについては「配色の確認」用途の利用を想定しており、”カラーピッカーが利用できない(カラーピッカーはPC環境でのみ利用可能)”点にご注意ください。
ご利用にあたって
COLORSは無償で利用できます
COLORSの使用およびCOLORSの生成した配色の使用にあたり、商用/個人用を問わず使用料が発生することはありません。特別にご連絡いただく必要もありません。
著作権
COLORSアプリケーションの著作権は作成者である「Presentation Design」に帰属します。
仕様
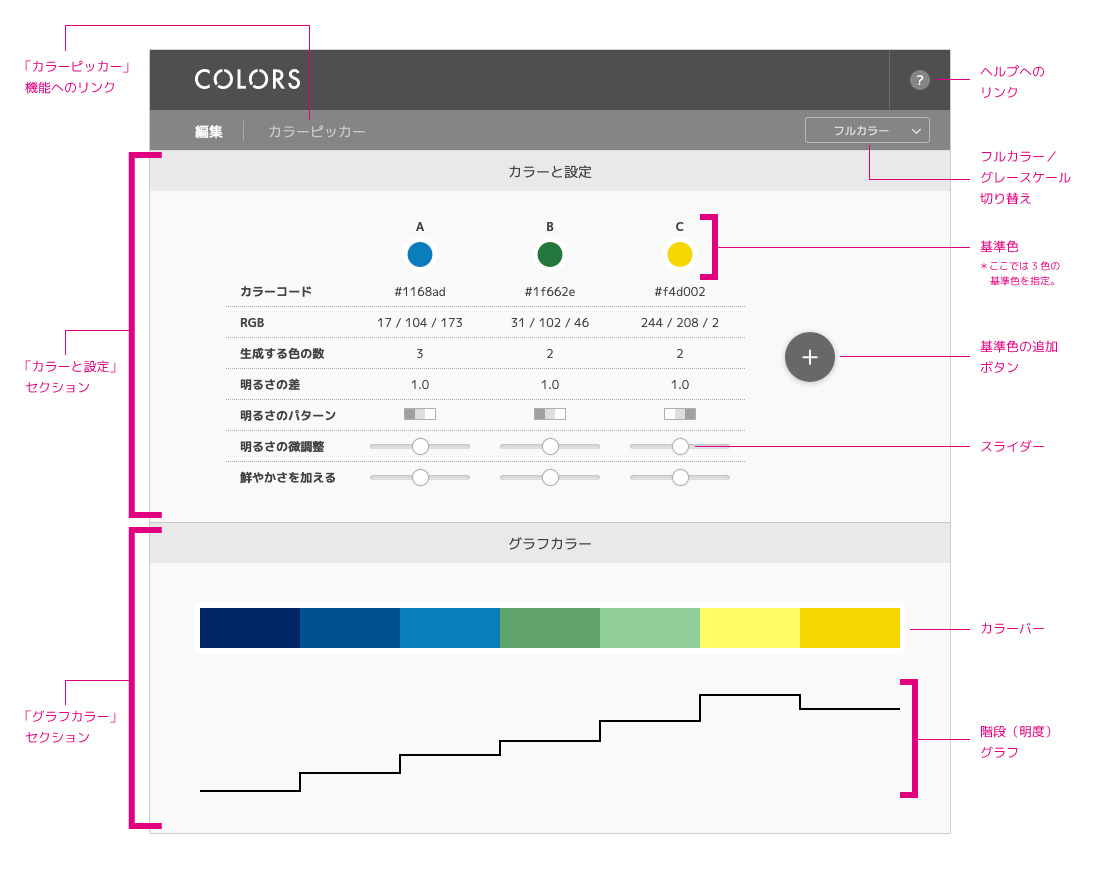
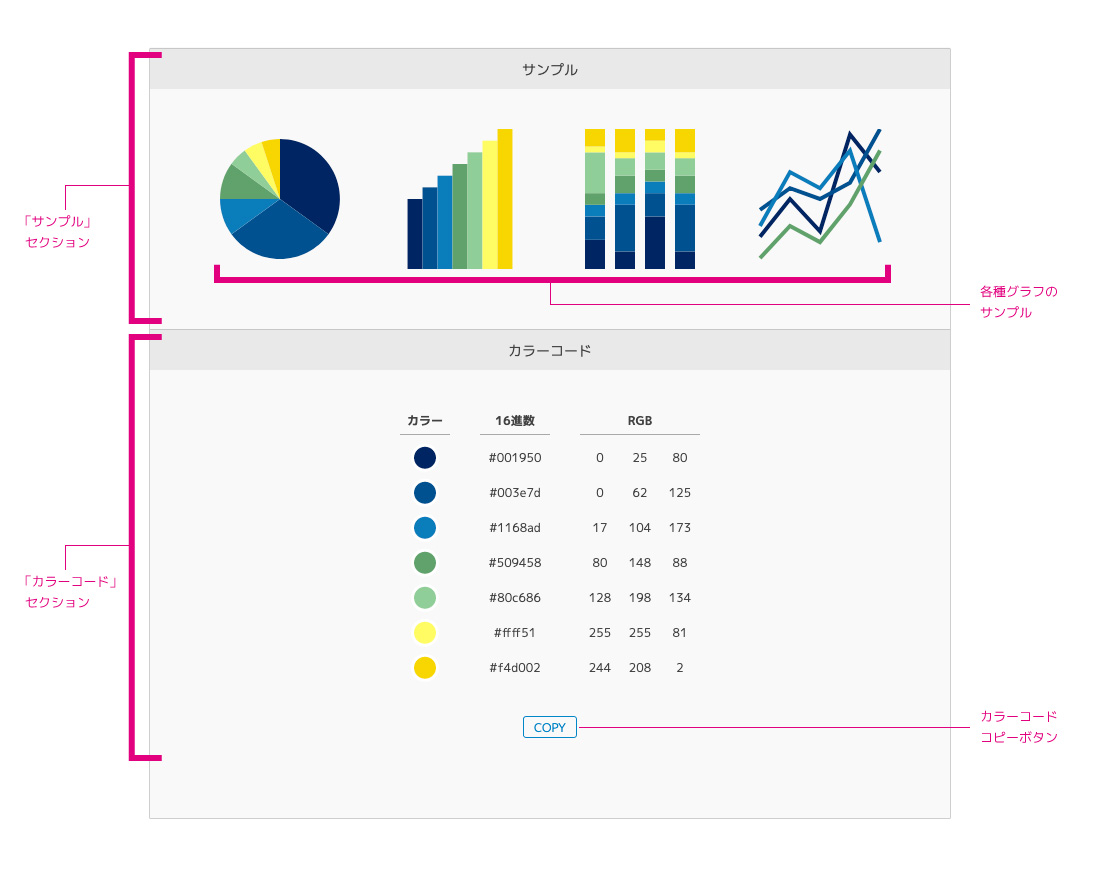
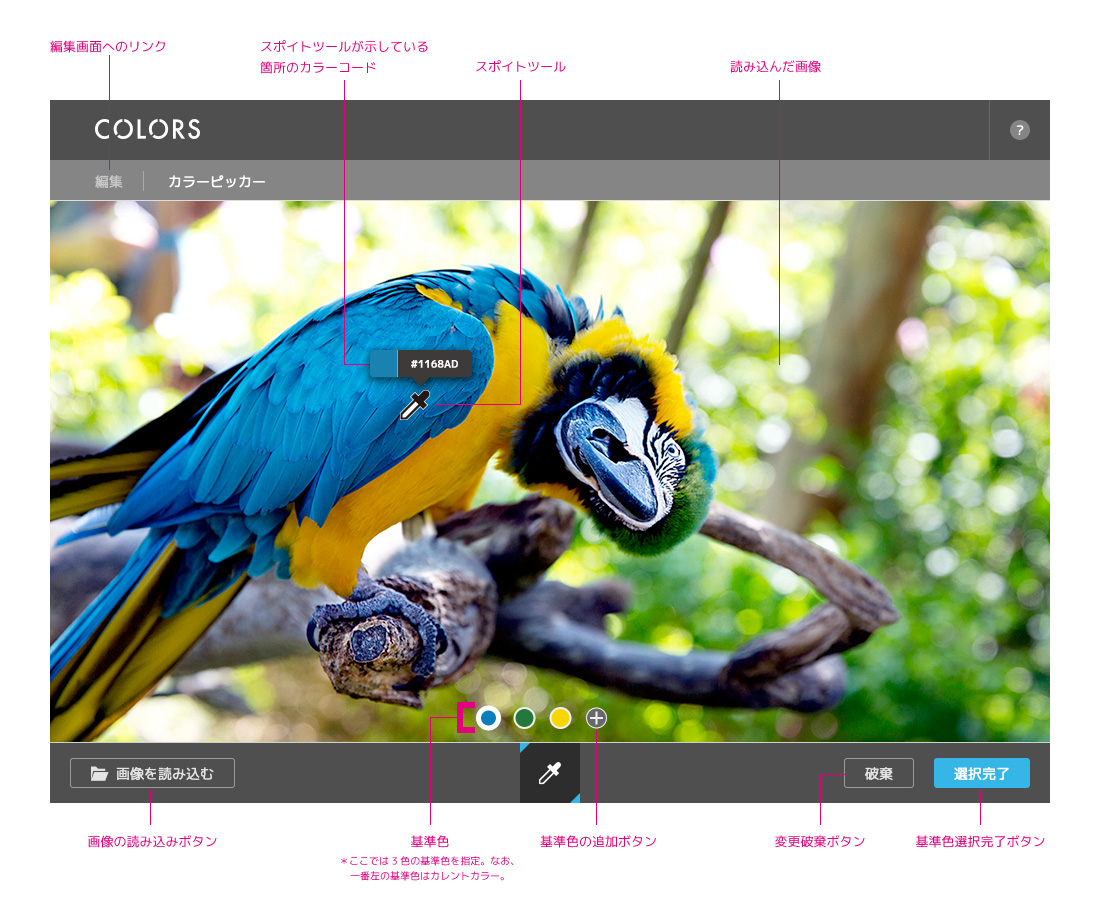
各部名称
COLORSの画面構成は大別すると「ホーム」と「編集」「カラーピッカー」の3種類です。なお、編集画面は4つのセクション(カラーと設定/グラフカラー/サンプル/カラーコード)から構成されます。各部の名称は以下の通り。マウスクリックで拡大してご覧ください。




設定可能な値と最大値
| 登録可能なカラーの最大数 | 10色 |
|---|---|
| 生成する色の数(カラー一色あたり) | 1〜10色 |
| 生成する色の最大数(アプリケーション全体) | 20色 |
| 円グラフに割り当て可能な色の数 | 1〜7色 |
|---|---|
| 集合棒グラフに割り当て可能な色の数 | |
| 積み上げ棒グラフに割り当て可能な色の数 | |
| 折れ線グラフに割り当て可能な色の数 | 1〜4色 |
| 読み込み可能な画像フォーマット | PNG, JPG, GIF |
|---|
- カラーピッカーはPC環境でのみサポートされます。
動作確認済みのブラウザー
COLORSは以下のWebブラウザーで動作確認を行っています。
| Webブラウザー種別 | バージョン |
|---|---|
| Microsoft Edge | 84.0.522.44 |
| Internet Explorer | 11.959.18362.0 |
| chrome(Windows) | 84.0.4147.89 |
| Safari(macOS) | 12.1.1 |
| chrome(Android) | 84.0.4147.89 |
| Safari(iOS) | 13.1.1 |
既知の問題
スポイトツールの色の取得位置が見た目と異なる
「カラーピッカー」画面のスポイトツールの色取得位置は通常カーソルの〈左下部〉ですが、「Safari」ブラウザーを使用した際にこれが〈左上部〉になる場合があります。ご不便おかけし申し訳ないのですが、当面はカーソルの左上部で色を取得いただけますようお願いします。
*COLORS Ver2.1にて修正しました。
最後に
グラフカラーの調節というのは、正面から取り組むと意外に奥が深く・また地味に手のかかる作業です。そのため、前々からツールによる省力化を考えていたのですが、やっと実現にこぎつけることができました。まだ手動の操作が必要なところも多々残っているものの(将来的には自動化したい。。)、少しコツをつかめば、きっと皆さんのお役に立てると思います。これからも開発を続けていく予定ですので、お気づきの点などあれば、当記事へのメッセージやSNSなどでコメントいただけるとうれしいです。
最後に当ツールにおける色の操作は「chroma.js」というjavascriptのライブラリーによって実現しています。日本ではあまり知られていないようですが、とても優秀なライブラリーなので気になる方はぜひチェックしてみてはいかがでしょうか。