
図解といえば切っても切れないのが、テキストを枠線で囲んでみせる「囲み」表現。しかし囲みだけに頼り切ってしまうと、ときに表現が干渉し、情報がうまく伝わらないことも。そこで当記事では定番の「囲み」に、「サブカラー」「塗り」を組み合わせて、図解の表現力を底上げする方法を紹介します!
関連動画
当記事の動画版はこちら。

図解といえば切っても切れないのが、テキストを枠線で囲んでみせる「囲み」表現。しかし囲みだけに頼り切ってしまうと、ときに表現が干渉し、情報がうまく伝わらないことも。そこで当記事では定番の「囲み」に、「サブカラー」「塗り」を組み合わせて、図解の表現力を底上げする方法を紹介します!
当記事の動画版はこちら。

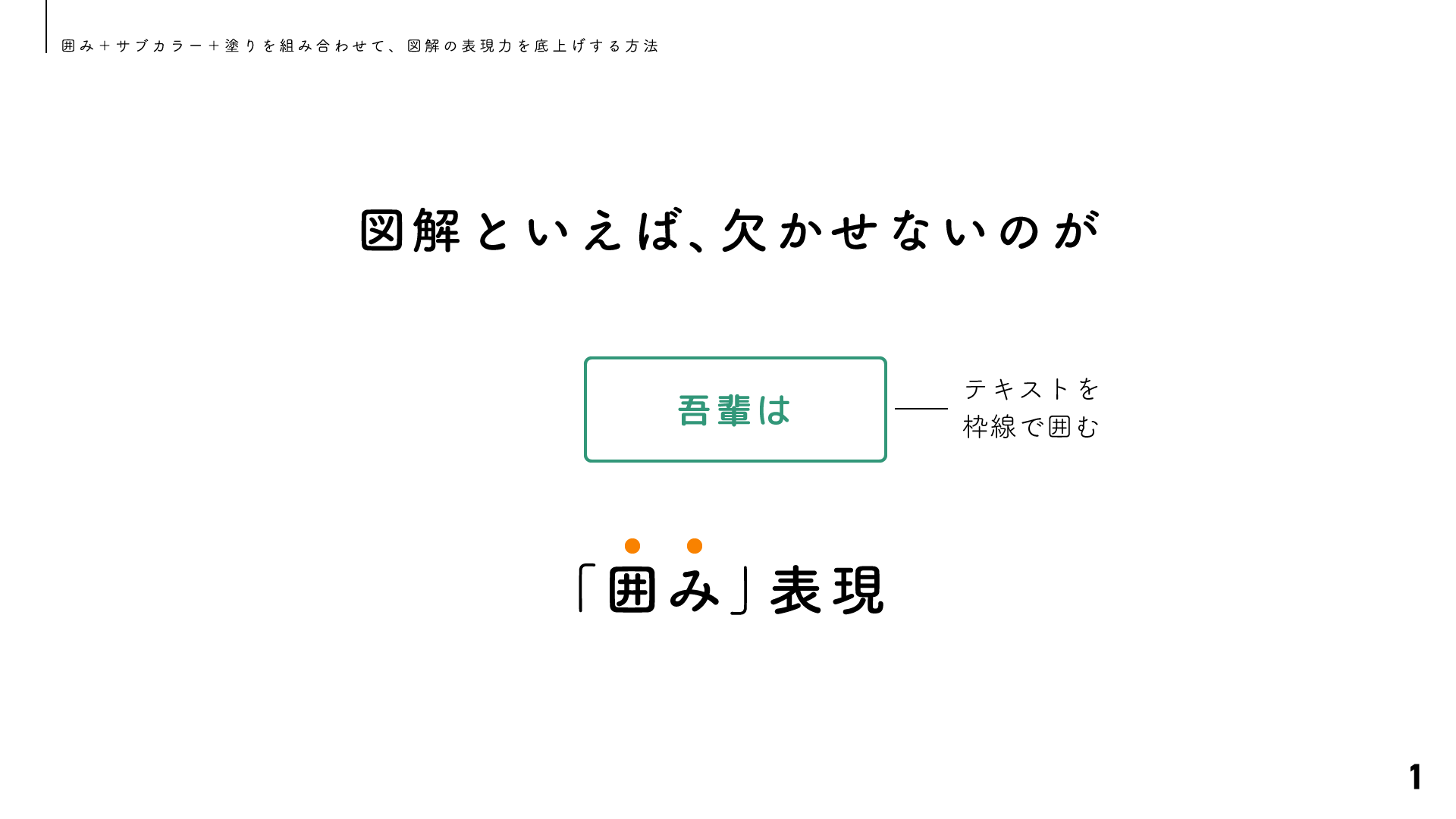
プレゼン資料で図解をする際、欠かすことのできない「囲み」表現。枠線で箱を作ってテキストを書き込み、そして箱同士を線で繋ぐ。図解作りの基本動作といっても過言ではないと思います。

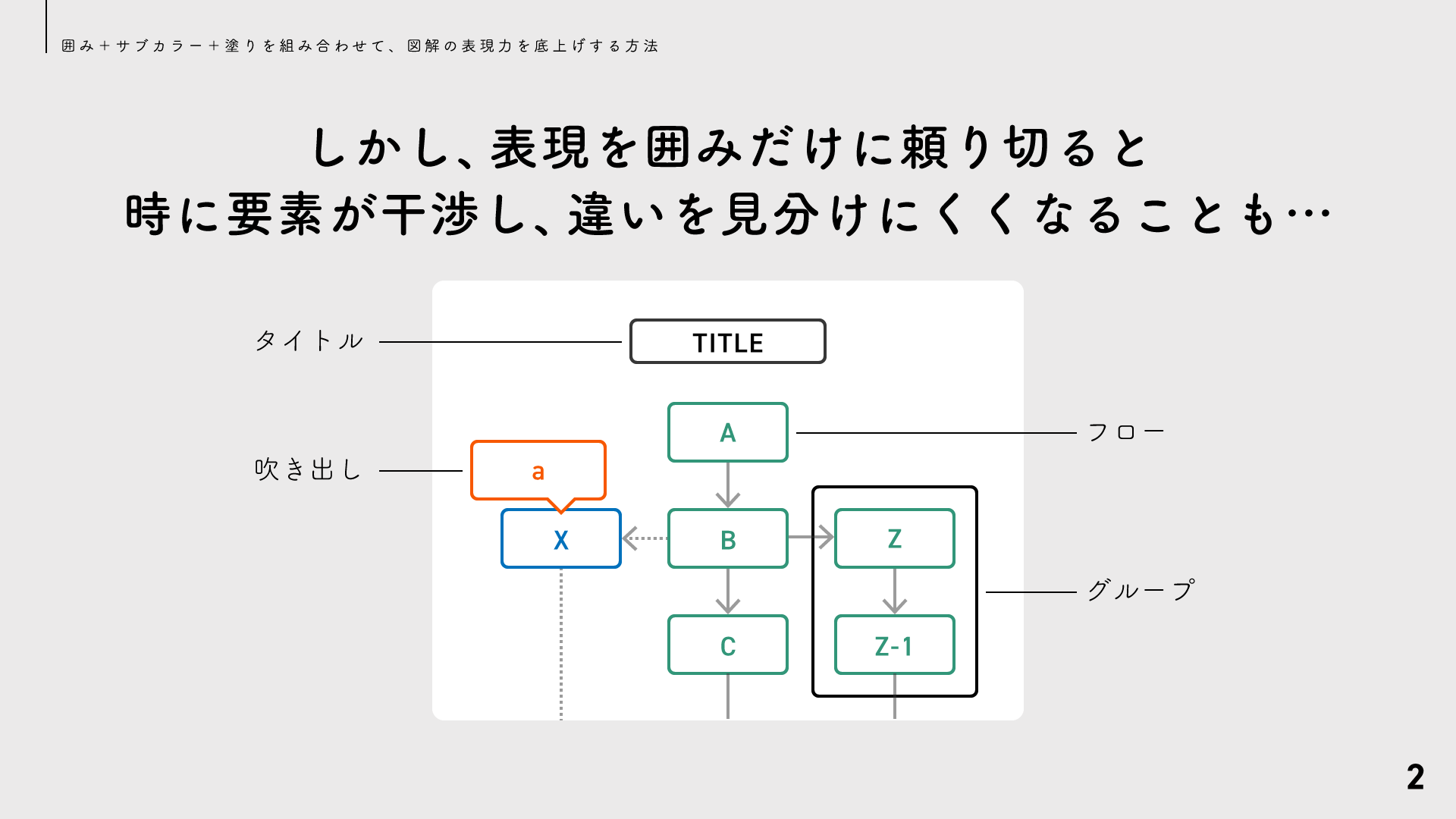
ところで、ある程度込み入った図解を作成するとき、囲み表現一辺倒では少し困ったことが起こるかもしれません。上の図解では「タイトル」「フロー」「吹き出し」「グループ」、これらがすべて囲みで表現されていますが、あまり見やすいとはいえない状態です。
原因は同じ表現の繰り返しにより、情報が干渉してしまったため。囲みはさまざまな用途に利用できる便利な表現手法ですが、あまりに多用し過ぎると、それぞれの見分けがつきにくくなってしまいます。

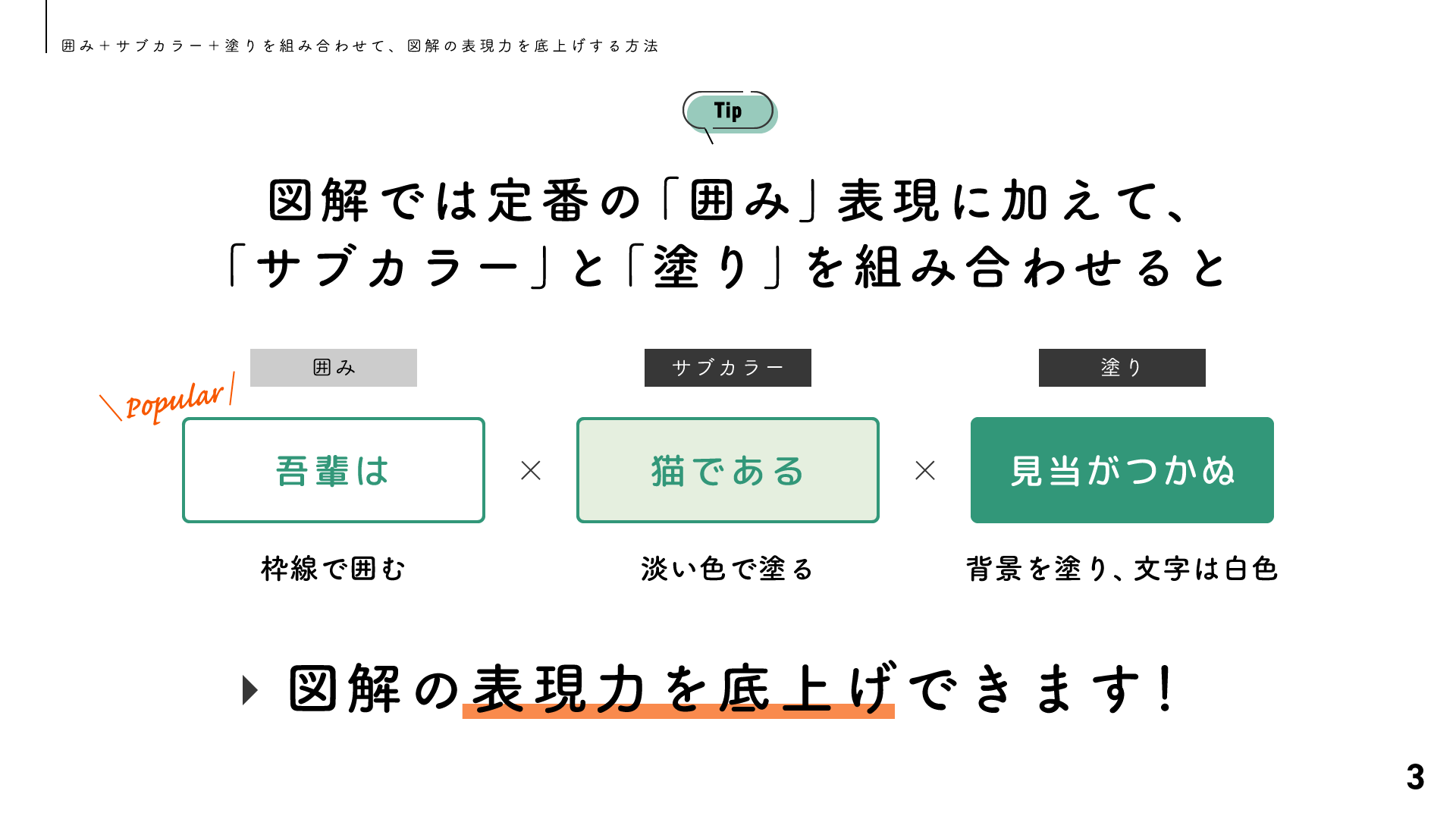
やはり、伝わりやすい図解を作成するうえでは、表現にも相応のバリエーションが必要です。そこでぜひ押さえておきたいのが「サブカラー」と「塗り」。これらを囲みと組み合わせれば、図解の表現力を底上げできますよ。

それでは囲みとサブカラー、塗りの組み合わせによってどんな「底上げ」ができるのか、具体例を3つ紹介します。

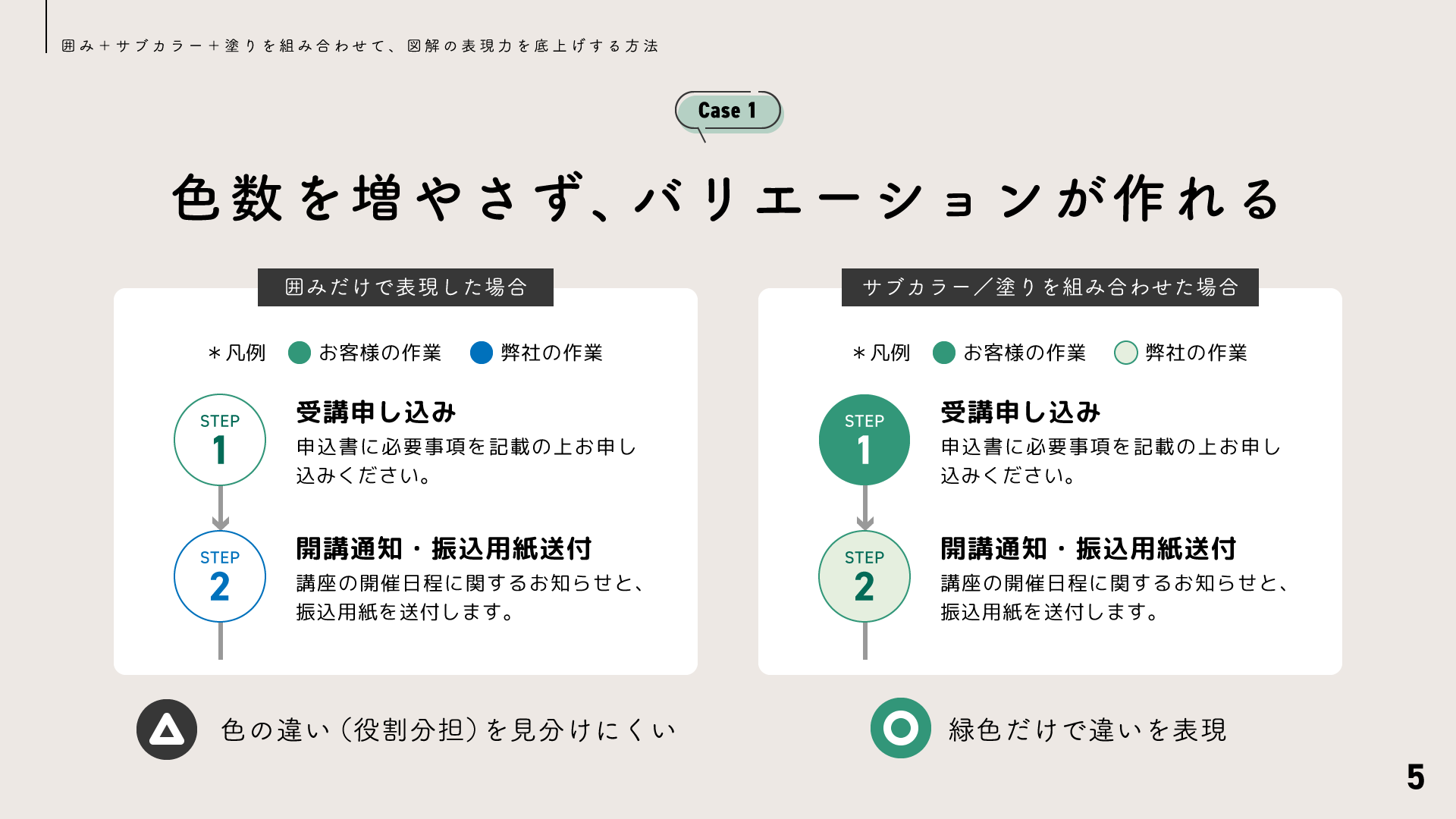
まず1点目は「色数を増やさず、バリエーションが作れる」です。
たとえば役割分担を表すとき、顧客には緑・自社には青といったように「色」を使う方法が考えられますが、囲み(枠線)は塗りの面積が少ないため、たとえ色に変化をつけても、そこまで違いが目立ちません。
一方、サブカラーと塗りを組み合わせたものでは、顧客に緑の塗りを、自社には囲み(サブカラーの併用も可)を割り当てることで、はっきりと違いを表現できます。なおかつ、塗り/囲みだけでも十分に表現の差がつけられるため、使う色数も少なく済んでいる状態です(緑1色で違いを表現したとも言える)。

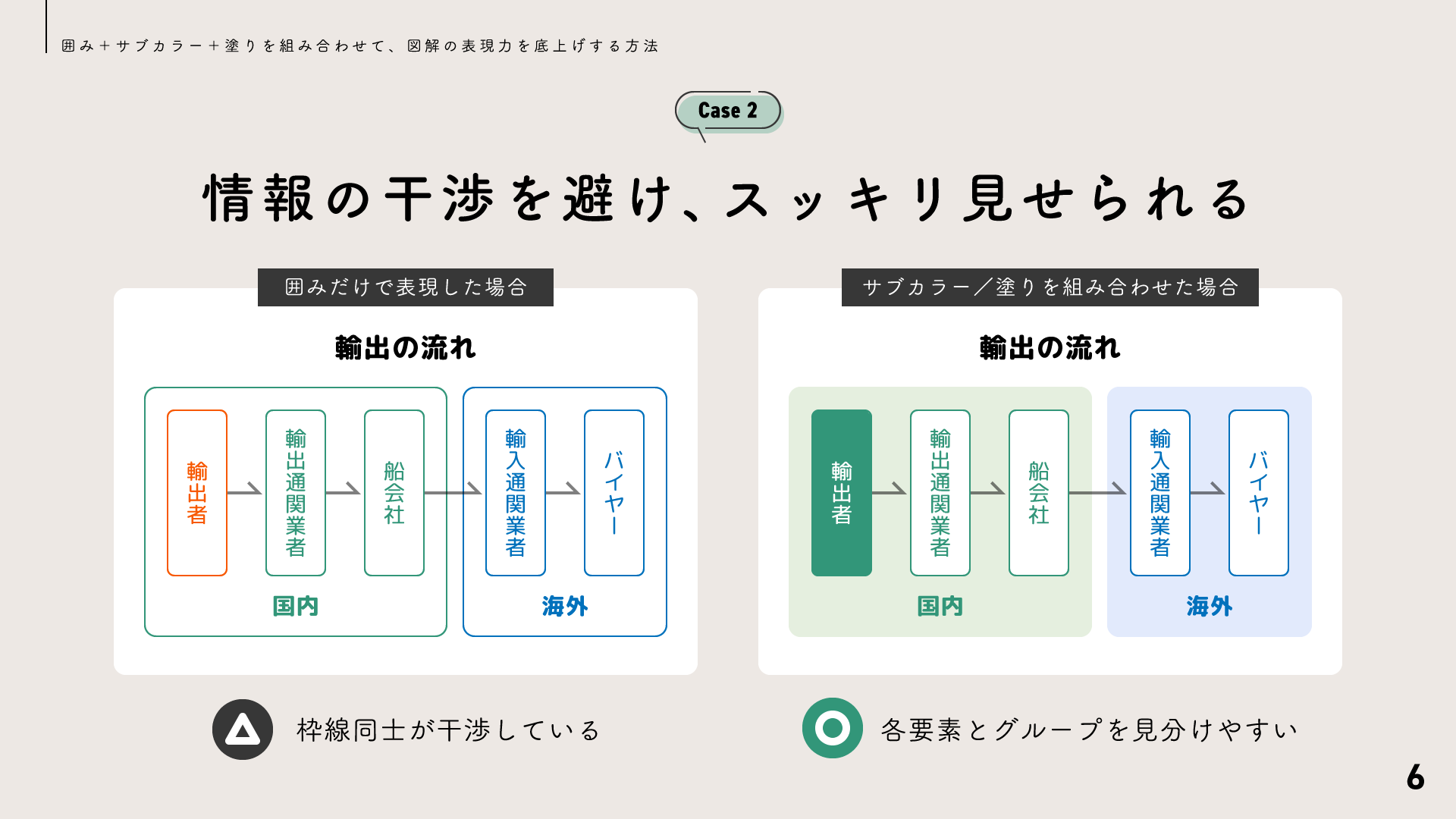
続いて2点目は「情報の干渉を避け、スッキリ見せられる」です。
これはぜひ例を見てほしいのですが、囲みだけで「輸出の流れ」を表した場合、一つひとつのフローとこれらを束ねるグループが干渉してしまい、少し意識を集中しないと、情報の構造を把握しにくいです。
一方サブカラーと塗りを組み合わせた例では、スタート地点としての輸出者(塗り)が目立っており、国内/外のグループについては、サブカラーですっきりと表現されています。情報の読み取りやすさは、明らかに後者に分があるといえるでしょう。

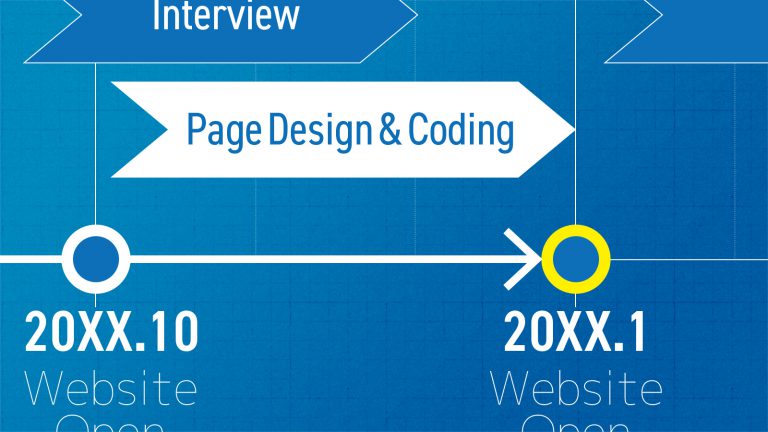
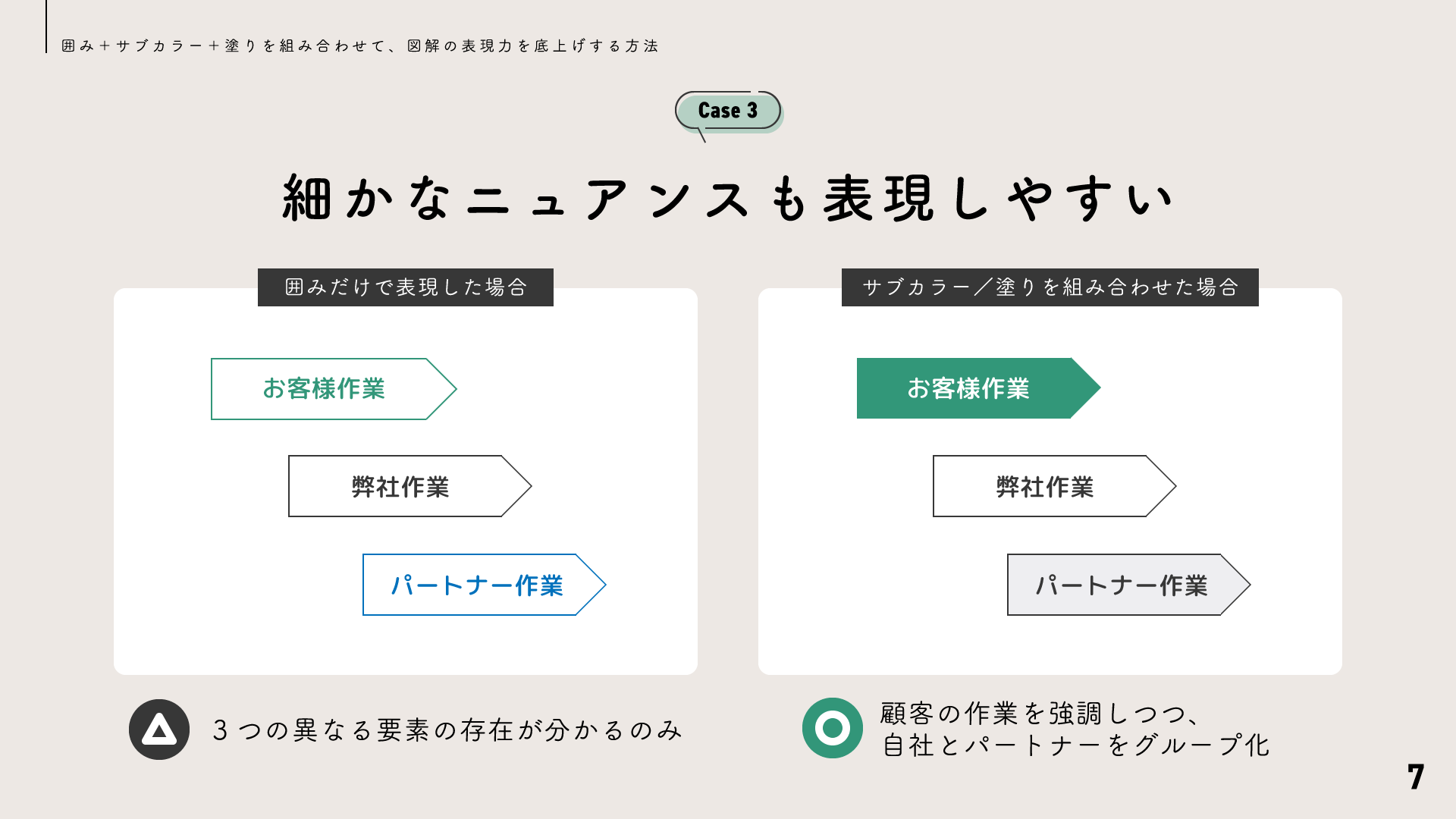
そして最後の3点目は、「細かなニュアンスも表現しやすい」です。
こちらのサンプルは簡単な線表をイメージしたものですが、囲みだけのものは「顧客」と「自社」「パートナー」の3つのタスクの存在が分かるのみです。
一方、サブカラーと塗りを組み合わせたものでは、顧客を塗りで目立たせながら(得てしてこの手の線表は顧客のタスクを強調したくなるはずです)、自社とパートナーには囲みを適用して、暗にグループ化を行っています。それぞれの要素の存在感を際立たせつつ、重要度設定とまとまりを同時に表現しているかたちです。

さて、ここまで囲みとサブカラー、塗りを組み合わせるメリットについて解説してきましたが、ひとつ注意点にも触れておきます。「塗った要素は枠で囲まない」ようにしてください。
というのも「囲み」と「塗り」は、それぞれ単独で意味を持つ表現であり、併用はくどくなりがちです。もし使うにしても、まずは囲み、塗りだけで表現しきれないかを試し、どうしてもバリエーションが不足したときに手をつけた方が良いでしょう。
なお、サブカラーと囲みの組み合わせは問題ありません。

そして念のため「サブカラーの選び方」について補足しておきます。

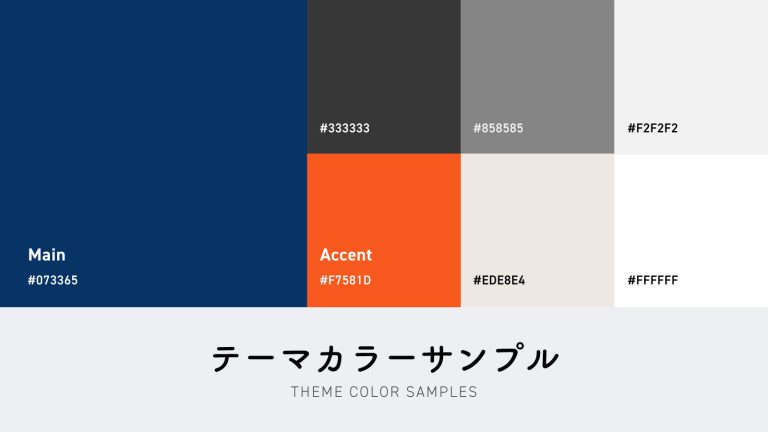
サブカラーは、元々「テーマカラー」として用意されているのであれば、まずそちらを選ぶようにしてください。もしテーマカラーとして定義が無いようであれば、「バリエーションカラー」から選択すると良いでしょう。
パワーポイントは、テーマの色を基にこれを明るく/暗く調整したバリエーションカラーを自動生成してくれます。バリエーションカラーは、カラーパレットの「テーマの色」の下段に表示されます。

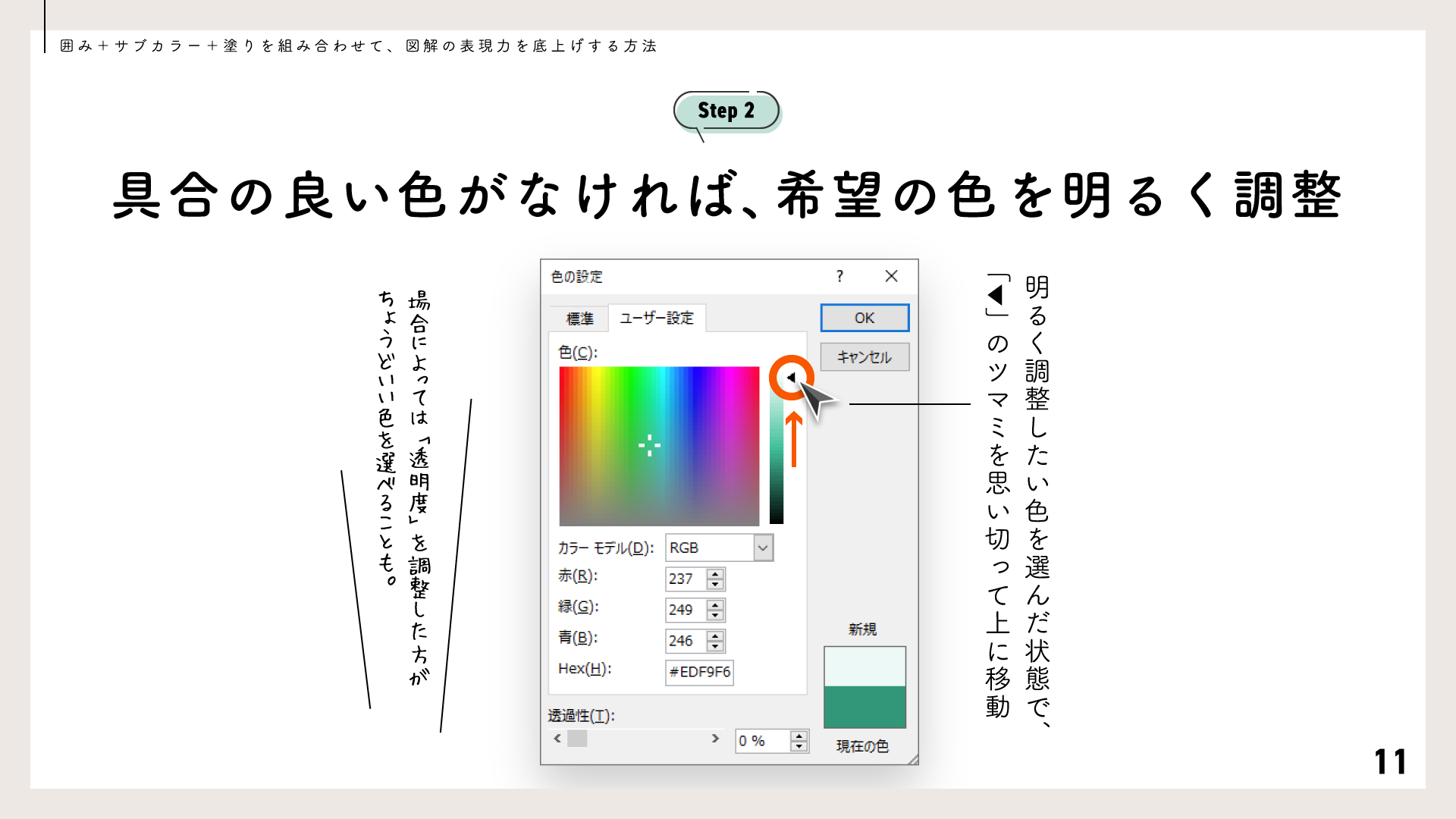
そしてあいにく、テーマカラーにも、バリエーションカラーの中にもコレといったものがない場合には、手動で調整します。調整方法は、明るくしたい色を選んだ状態で上記「色の設定」ダイアログを開き、明度のツマミ「◀︎」をぐっと上に移動させてください。なお、場合によっては明度よりも「透明度」を調整した方がちょうどいい色を選べるかもしれません。

最後にまとめです。囲みは、図解はもちろん、タイトルや見出し、強調などさまざまな用途をカバーする便利な表現手法ですが、多用し過ぎれば本来の力を発揮できなくなってしまいます。「囲み」に加えて、ぜひ「サブカラー」「塗り」を組み合わせ、より効果的な図解作りに挑戦してみてください!