
この記事は2015年11月09日時点の情報に基づいて書かれています。情報が一部古くなっている場合があるためご注意ください。
プレゼン資料の表現の幅を広げるうえで、あると便利なのがアイコンです。しかし、資料作成の途中でアイコンを探すのに手間どったり、必要な種類がそろわず色や形がちぐはぐになってしまった経験はありませんか?今回紹介するアイコンは数が豊富(331個)なうえ、大きさや色も自由に変更可能。幅広い用途をカバーできること間違いありません!
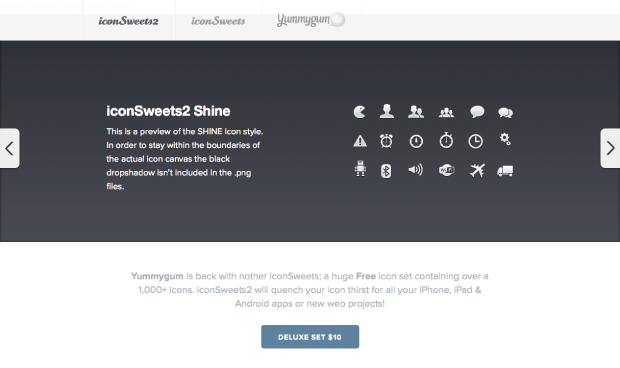
実力派アイコンの「iconSweets2」を
パワーポイント向けにコンバートしました
さて、今回ご紹介するアイコンですが、ウェブデザインに関わる方ならどこかで見覚えがあるかもしれません。ソースは、”Yummygum(http://yummygum.com)”という海外のデザインスタジオがリリースした「iconSweets2」というアイコン集で、これをパワーポイント向けにコンバートしています。かわいらしくとっつきやすいビジュアルながらビジネス向けのスタイリッシュさも併せ持っており、筆者は長年ウェブ制作で重宝していたのですが、PhotoshopやIllustratorなどデザイン専門のツールが必要なことから、いままで当サイトでの紹介を見送っていました。
しかし最近とあるきっかけで、これらのアイコンをパワーポイントの図形(オートシェイプ)に変換できることを知り(変換方法は後述します)、当記事の公開に至った形です。アイコンの収録数は全部で331個。色や大きさも自由に変更できるため、さまざまなプレゼン資料作りで重宝すること間違いありませんよ!
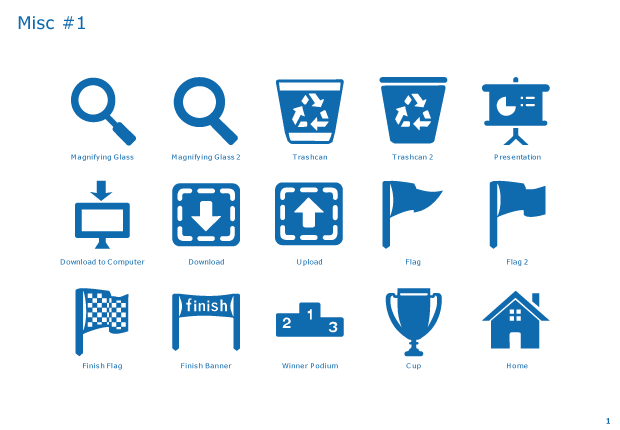
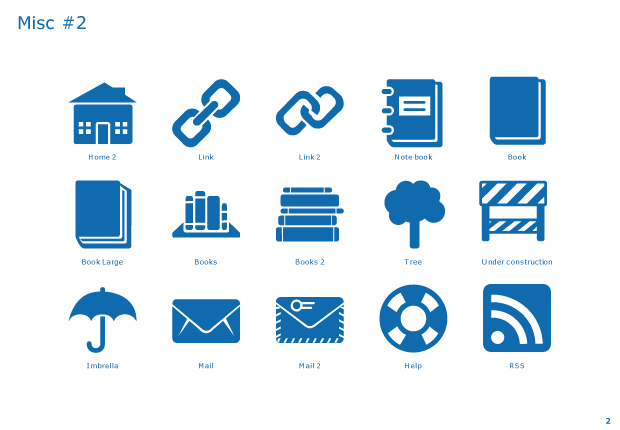
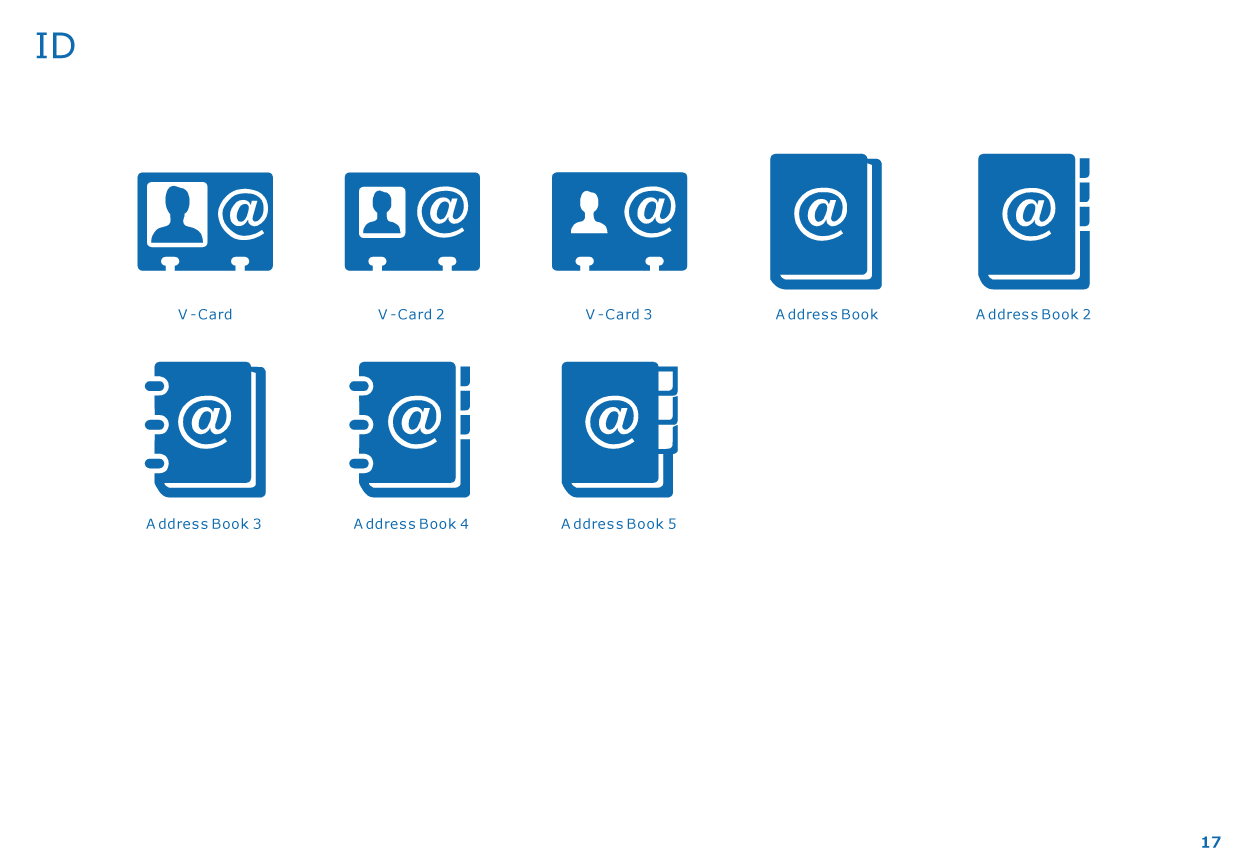
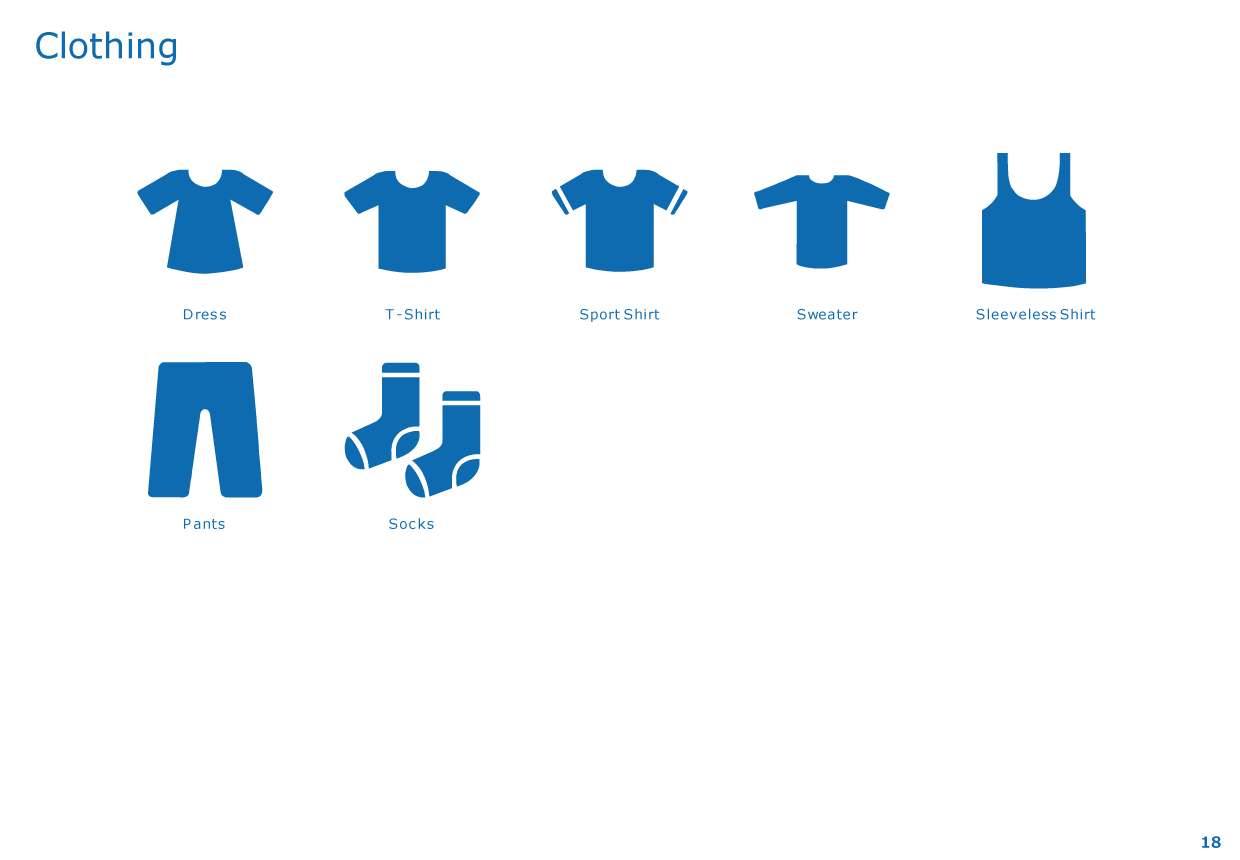
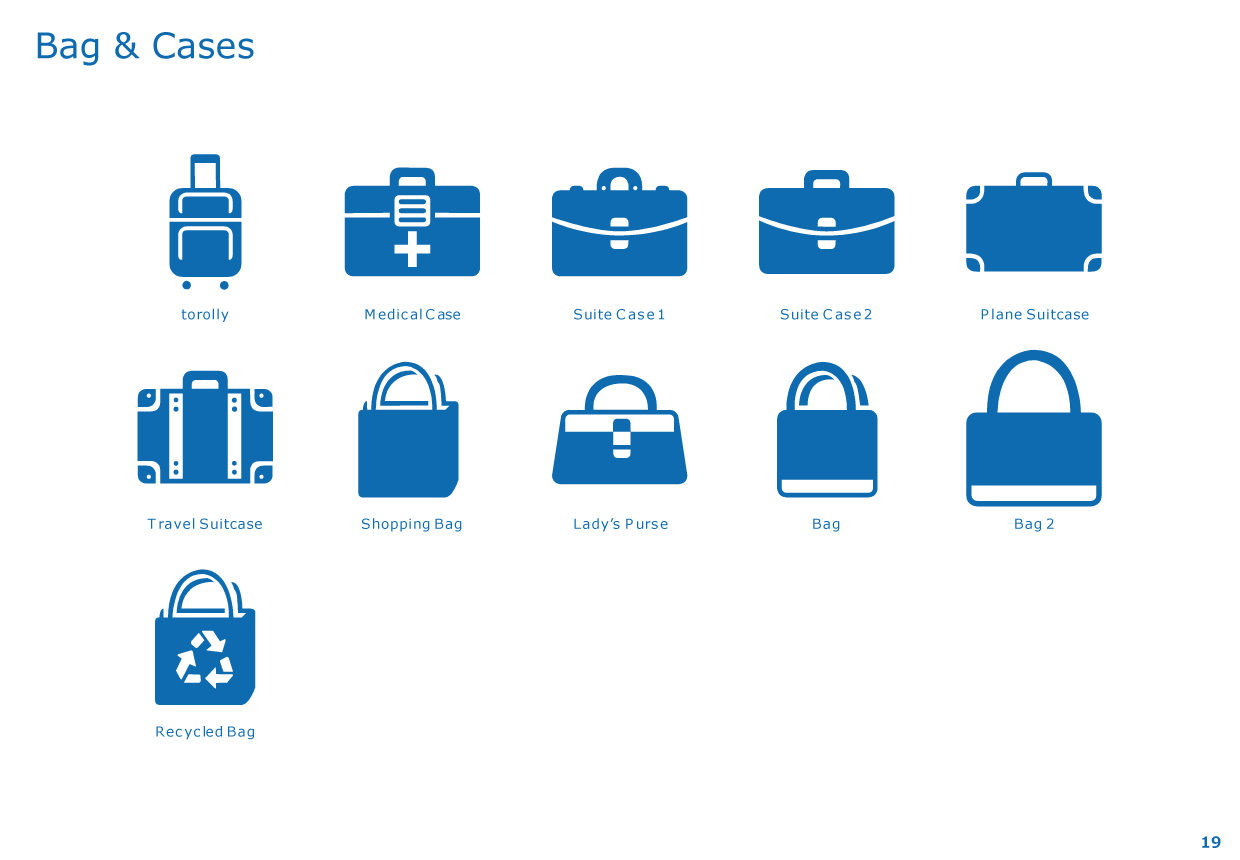
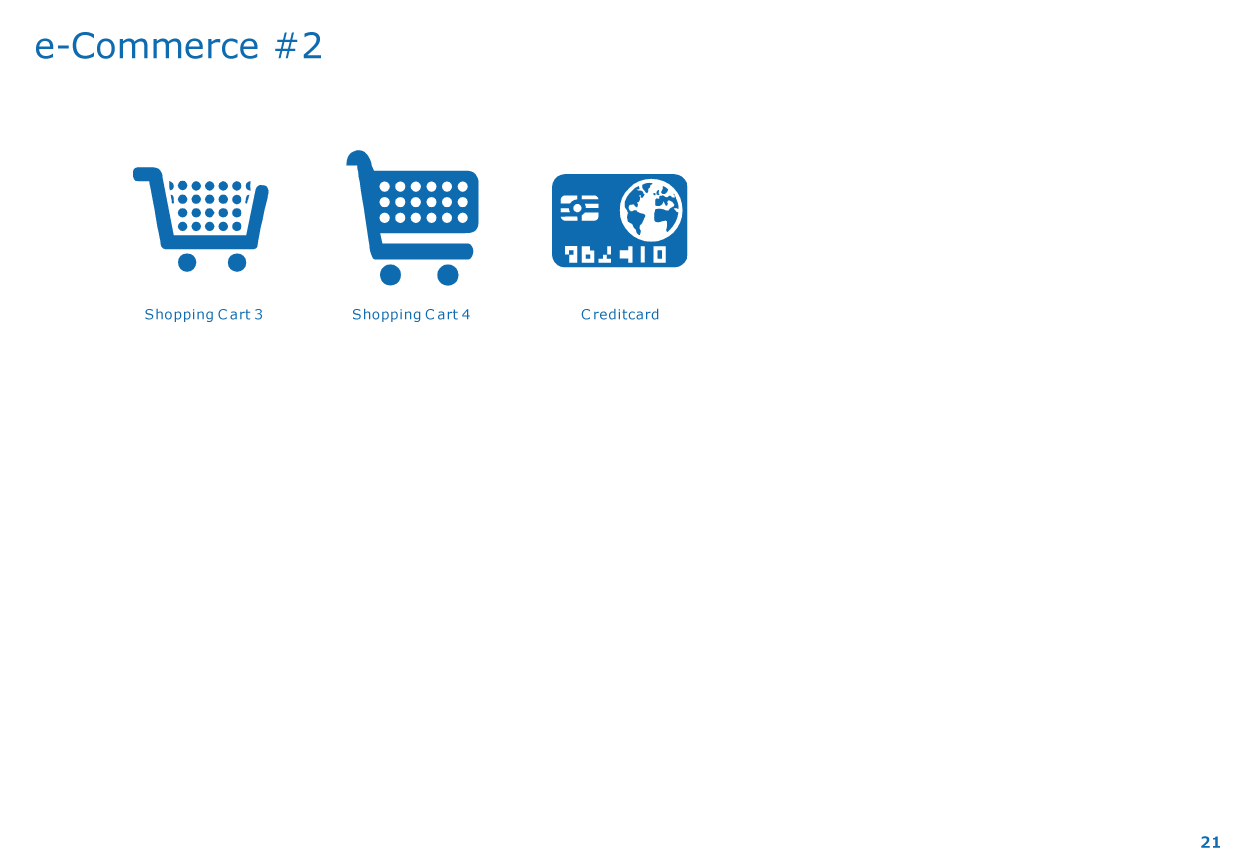
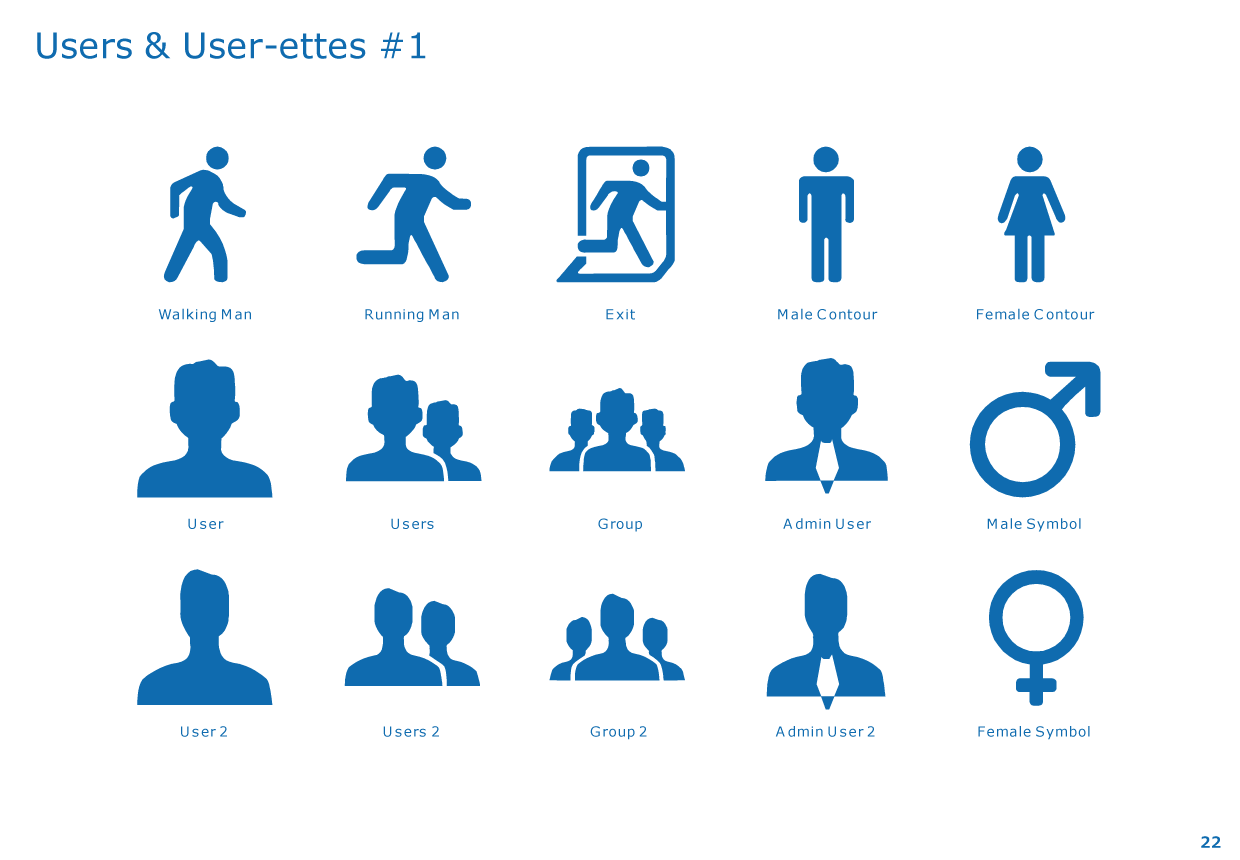
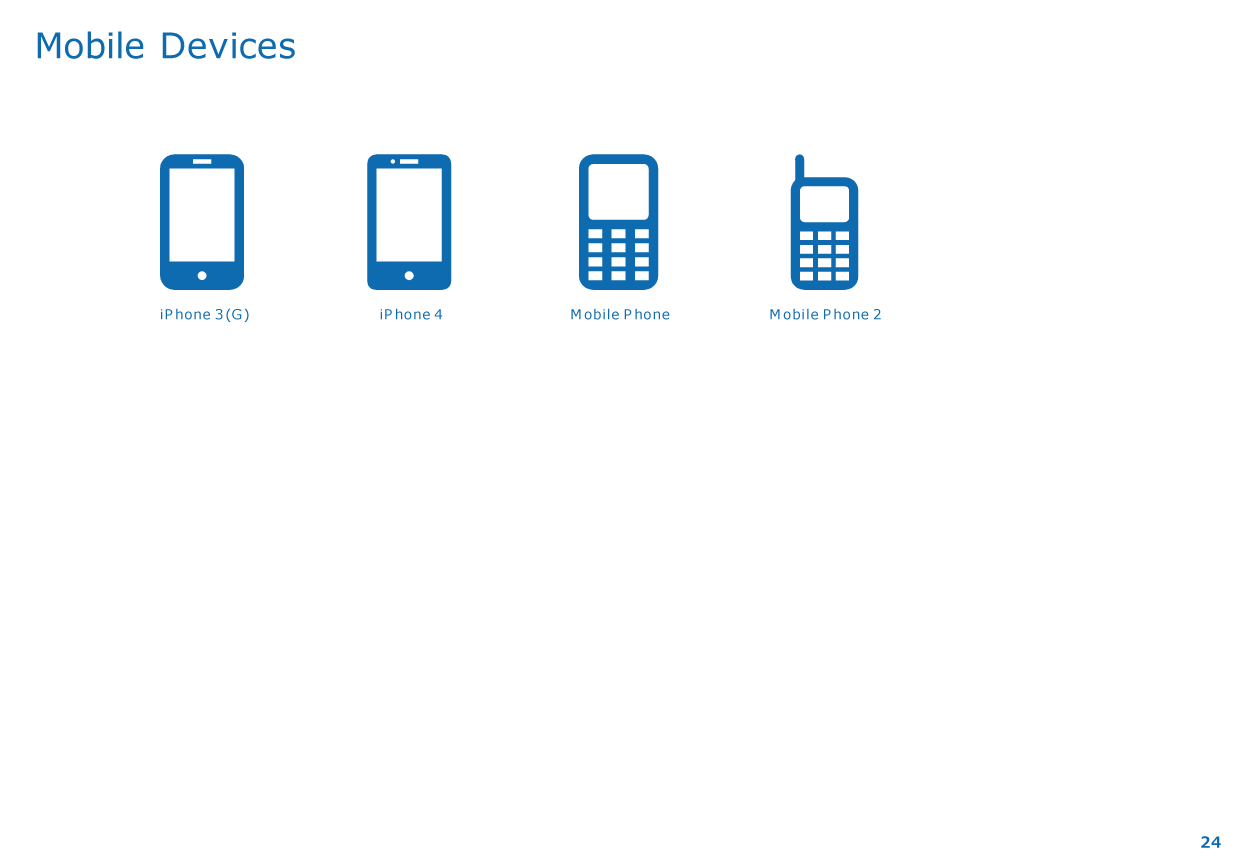
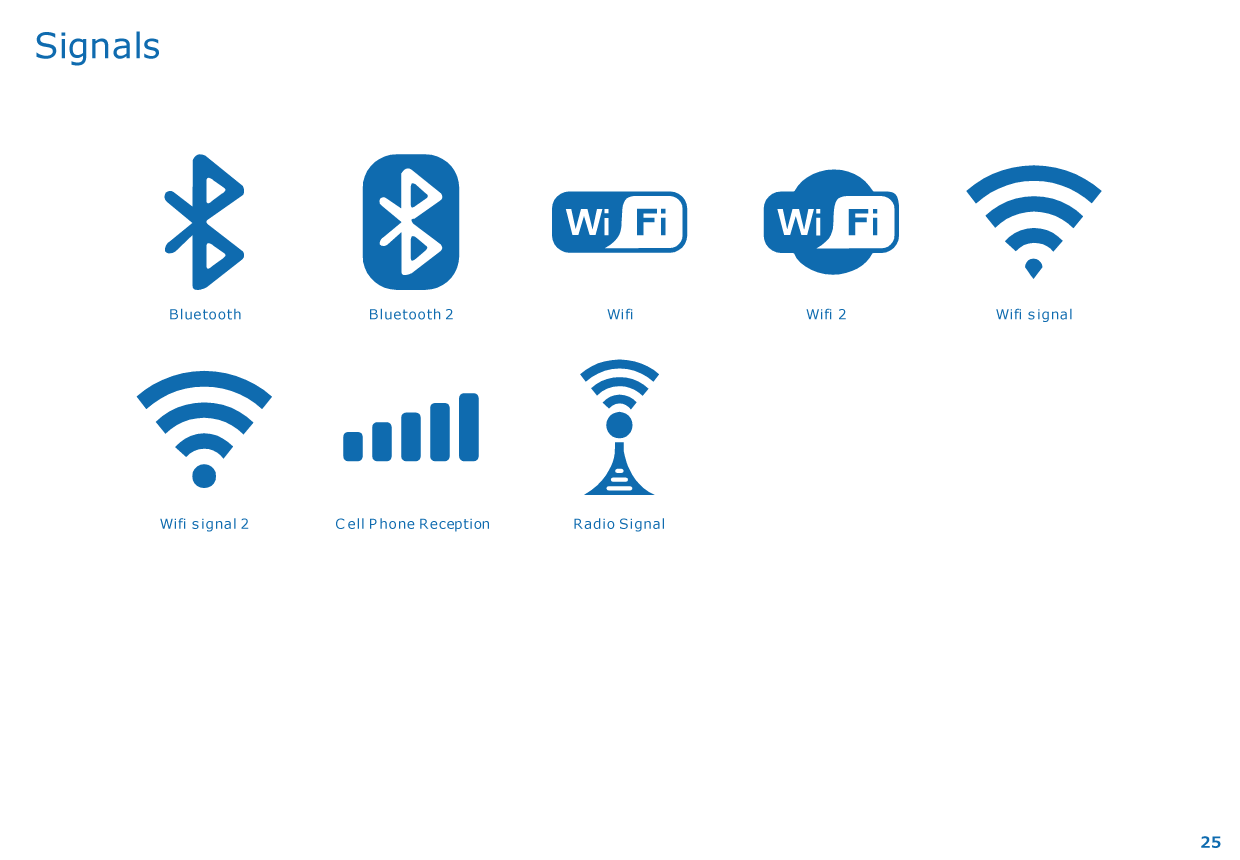
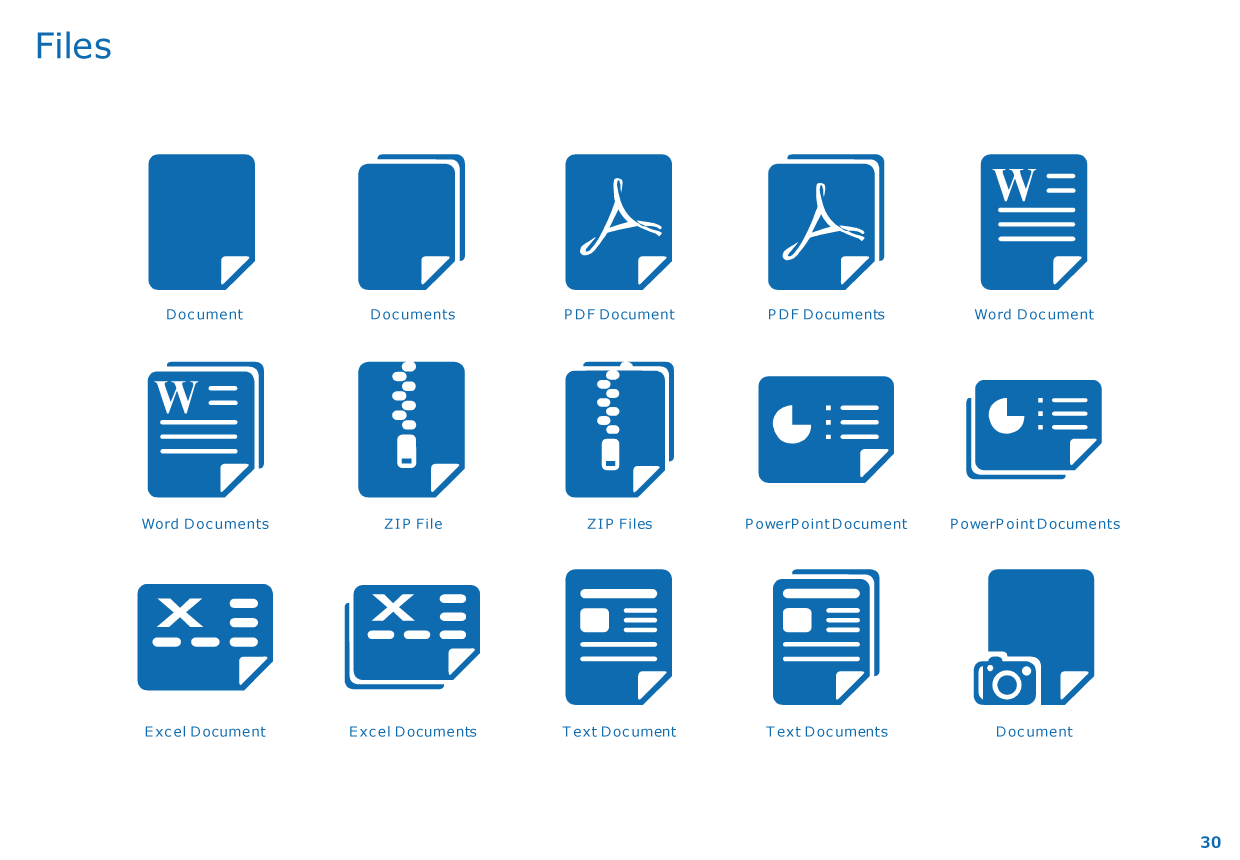
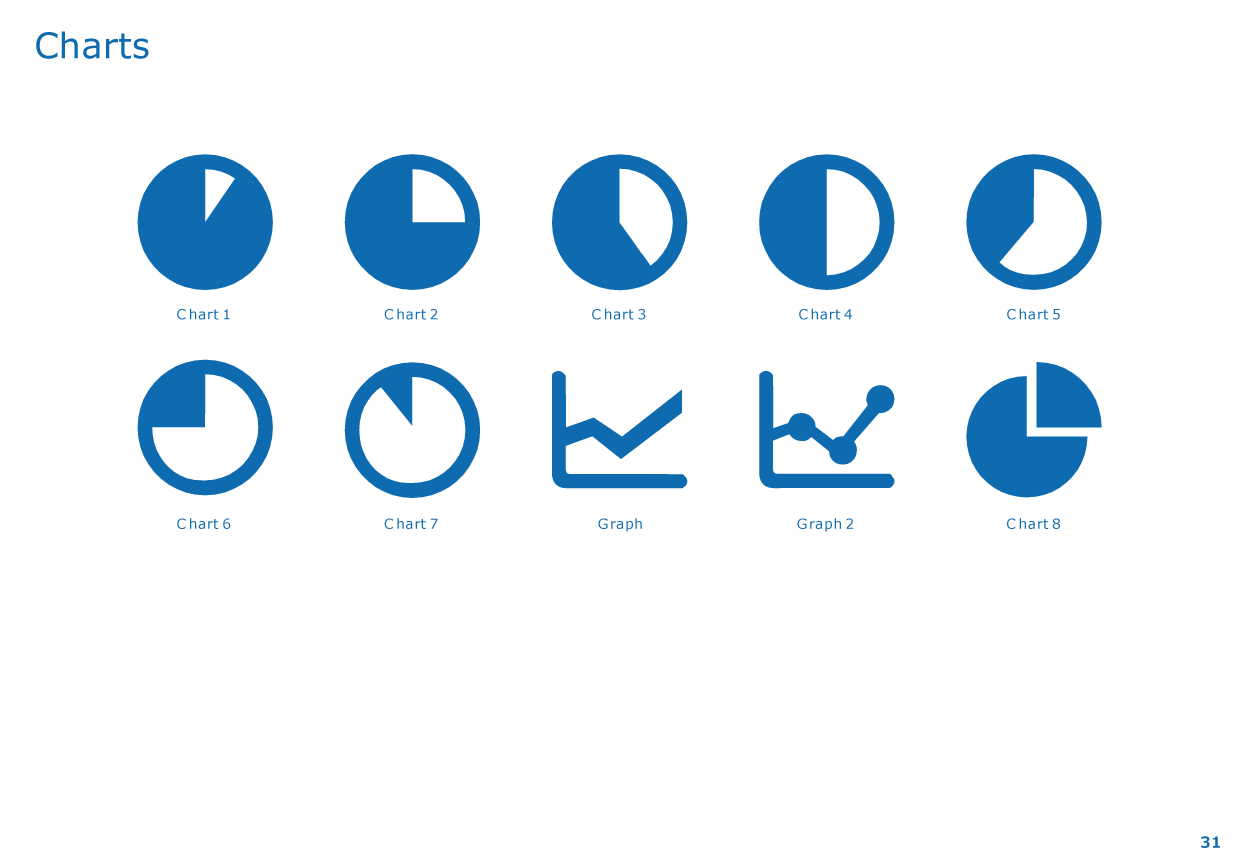
アイコン一覧(×331個)
































パワーポイント標準の図形だから、
色も形も簡単に変更できる
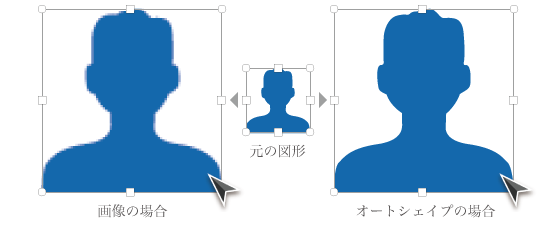
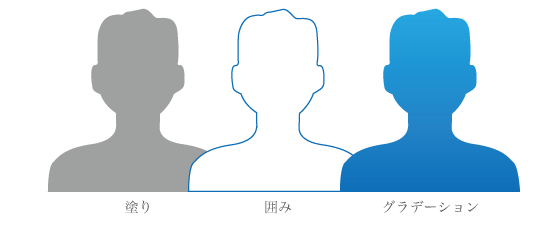
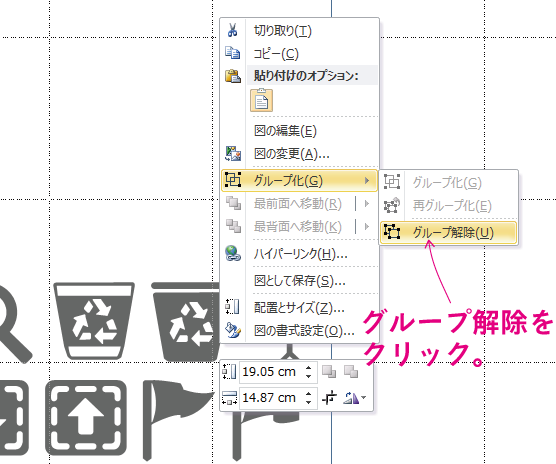
また重要なのは、これらのアイコンが「画像」ではなく『オートシェイプ』であるという点です。オートシェイプというと「聞いたことがあるかも?」と思う方が多いかもしれませんが、要は私たちが普段使っているパワーポイント標準の図形です。もしもこれが画像であった場合、色の変更ができなかったり、大きく拡大したときに画質が劣化することがしばしばありますが、オートシェイプではこうした問題が発生しません。色の変更はもちろん、大きさの拡大/縮小にも柔軟に対応でき(元がアイコンなので、拡大には限界がありますが…)、そのうえ外壁を線で囲んだり、グラデーションやパターンだって適用可能。これってアイコンとしては、かなり便利な気がしませんか!?


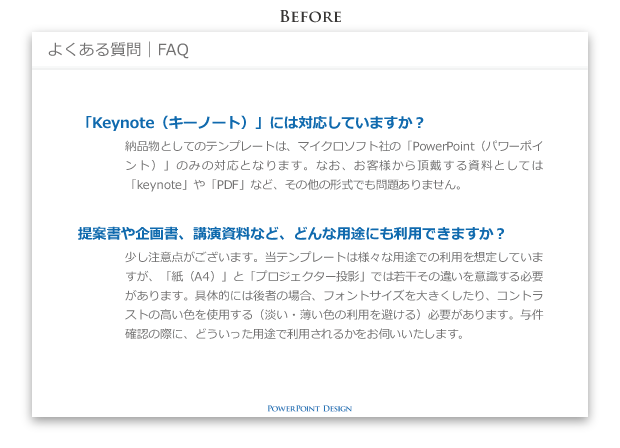
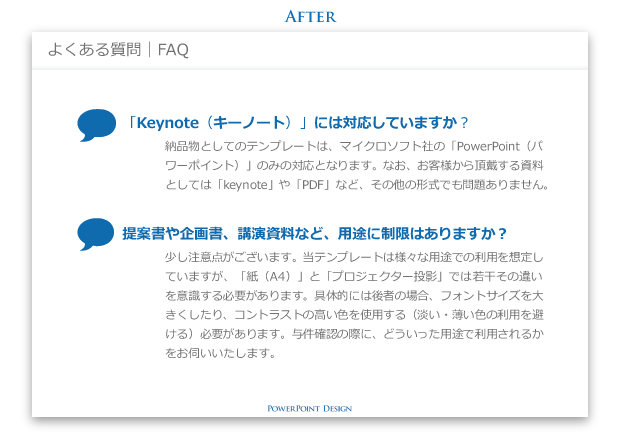
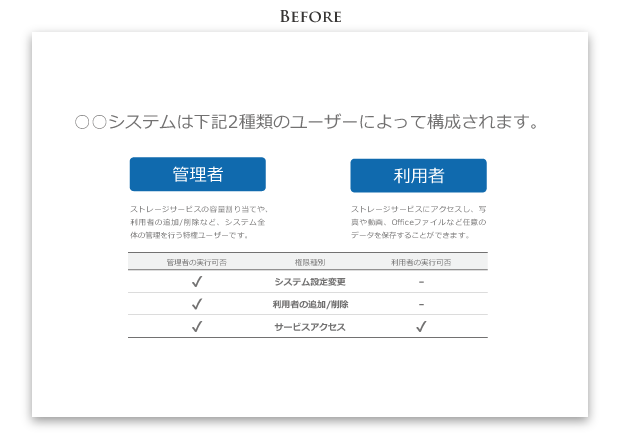
アイコンの使いどころ
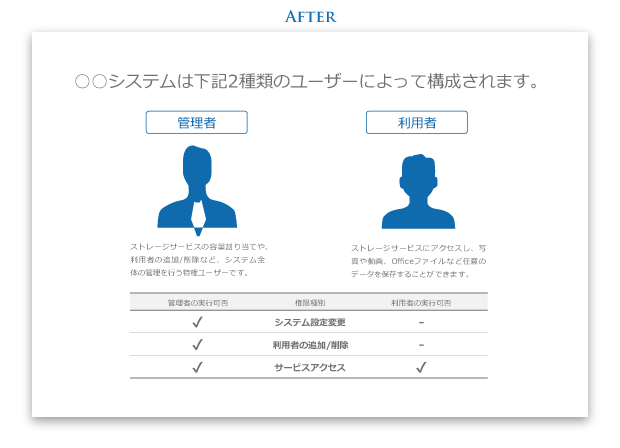
続いては、当アイコンの具体的な利用方法について、いくつかサンプルを紹介します。アイコン有りと無しのバージョンの間で、スライドの伝わりやすさにあなどれない差がつくことを感じ取れるのではないでしょうか? 文字ばかりでは無味乾燥になりがちなプレゼン資料も、アイコンなら手軽にアクセントを加えられますね!






補足|パワーポイントで
ベクターデータを読み込む方法
ここは少しテクニカルな内容になるため、取り急ぎアイコンを利用したい方は読み飛ばして頂いてかまいません(当アイコンの利用にPhotoshopやIllustratorなどのツールは不要です。アイコンのダウンロードはこちら)。
一般的にはあまり知られていないかと思いますが、パワーポイントではEPS(Encapsulated Post Script。PostScriptによって記述された画像データファイル)のようなベクター形式のデータを「ベクター形式のまま」読み込むことができます。
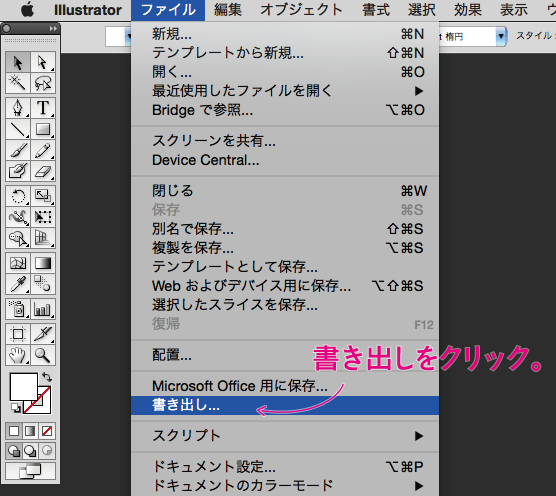
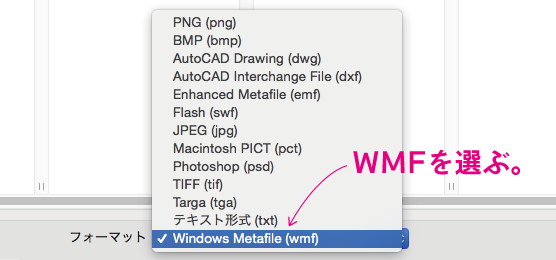
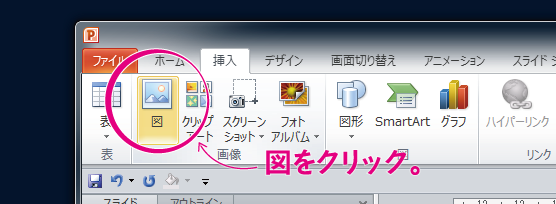
よって、今回のアイコンのコンバートでは、Illustrator(CS5.1)の書き出し機能を使って「Windows Metafile(WMF)」を作成し、これをパワーポイント(2010)の「図の挿入」機能を使って読み込みました(EPSも読み込むことはできましたが、今回の件ではWMFの方が品質の高いデータを作成できました)。
具体的な手順は以下のとおりです。なお、PhotoshopからIllustratorへのベクターデータのコピー手順については割愛しています。





PhotoshopやIllustratorといったデザイン専門のツールが必要にはなりますが、デザイナーさんがパワーポイントを使って資料を作成するときなら、覚えておいて損のない機能といえるでしょう。
最後に
プレゼン資料では、情報の違いを表すのについ「色」に頼ってしまいがちですが、色は目立たせるのに一定の面積が必要になったり、そのうえモノクロ印刷で意味が失われるというリスクがあります。その点アイコンは、小さな面積でもしっかりと主張することができ、モノクロ印刷の影響も受けません。これを機にぜひアイコン使いにチャレンジしてみてはいかがでしょうか!
なお、当PowerPoint版iconSweets2のリリースは、制作元であるYummygum社のご協力により実現することができました。本件を快諾くださった彼らに深く敬意を表するとともに心よりお礼申し上げたいと思います。本当にありがとうございます!
Also, this article was published with the help of the creator, Yummygum. For that, I would like to express my sincerest appreciation and many thanks!
ダウンロード
当記事で紹介したアイコンは、こちらからダウンロードいただけます。個人・商用利用問わず、無料でご利用いただけます。
- 当アイコンは、制作元である「Yummygum(http://yummygum.com)」社の許可を得て再配布しています。