プレゼン資料の情報整理がはかどる「装飾付き見出し」の作り方

雑誌やウェブサイトで、しばしば目にする「装飾付きの見出し」。ユーザーの視線を引きつけるアクセントとして、プレゼン資料でもぜひ活用したいところですが、これを実現するのは意外にも難易度が高いことをご存知でしょうか?パワーポイントで手軽に利用でき、そのうえ情報整理の作業効率までも高める、見出し装飾のコツを紹介します。
関連動画
ライン付き(装飾付き)見出しの効果と作り方を解説した動画はこちら。
「装飾付き見出し」とは
まずは当記事でいう「装飾付き見出し」について認識を合わせておきましょう。といっても、あまり凝ったものは扱いません。よくよく雑誌やウェブサイトでみかけるような「ライン」をベースとしたものを取り上げたいと思います。とてもシンプルな装飾ですが、見出しをそれらしく見せてユーザーの注目を促したり、見出しと本文の関係性を暗示してくれるなど、見出し装飾としての効果は十分。プレゼン資料にうまく応用すれば、情報を伝わりやすくするうえで重要な役割を果たしてくれるでしょう。


実は扱いにくい、
プレゼン資料での装飾付き見出し
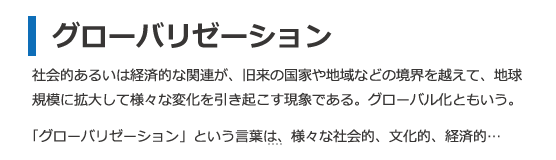
ところがこの「装飾付き見出し」、プレゼンツールで扱ううえではいろいろと面倒ごとが多いのです。それを確かめるため、まずは実際に装飾付き見出しを作ってみましょう。順当に考えれば、「図形(オートシェイプ)」を組み合わせてつくるかたちが王道です。ここでは「四角形」と「テキストボックス」を選んでみます。

さて、見た目のうえでは同様の見出しを再現できました。ですが、勘の良い方ならもうすでにお気づきのはず!? 少し資料を修正してみれば、それはおのずと明らかになってきます。
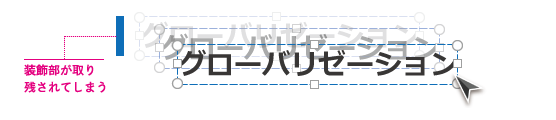
問題のひとつは要素の「位置合わせ」です。見出しの「装飾(四角形)」と「テキスト」がそれぞれ別要素でつくられているため、見出しを移動するときにはケアする対象が通常の2倍に増えてしまいます(とはいえこの段階なら、要素の「グループ化」で問題を回避することも、あるいは可能です)。

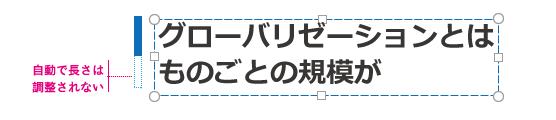
しかしグループ化は、はやくも次の問題に対応しきれません。それは要素の「変形」です。たとえば見出しのテキストを折り返して表示したときにテキストボックスの縦幅が変わりますが、別要素である装飾部分(オートシェイプ)は自動的に形を揃えてはくれません。

これを解決するには、装飾部分を都度手で縦方向に伸ばす必要があり、頻繁に修正の発生するプレゼン資料では、実用に耐えられるかというと微妙なところです。個人の資料作成ならまだしも、チーム内でのルール化は、さすがに厳しいと言わざるを得ないでしょう。
「表」のアレンジで、
装飾付き見出しは扱いやすくなる
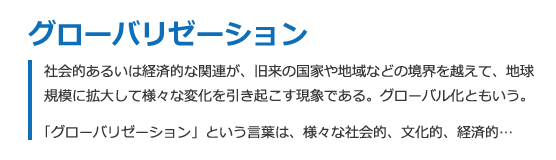
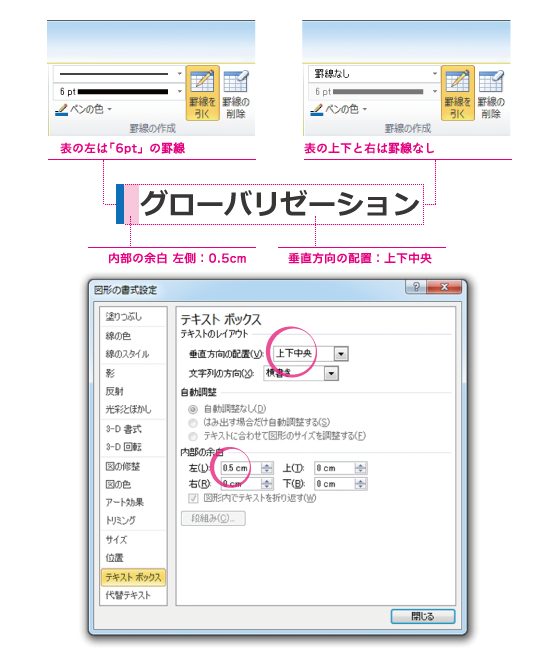
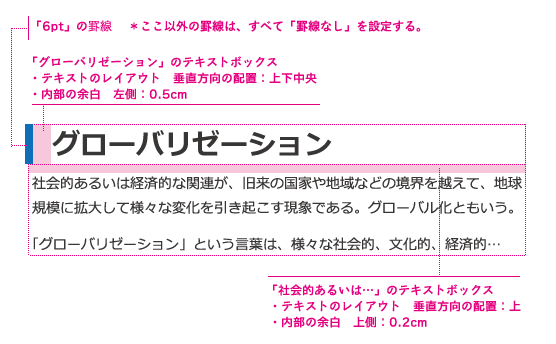
しかし、この装飾付き見出しをプレゼンツール(PowerPoint)でうまく実現する方法があります。それは「表」です。例えば、以下は実際に見出しに表を利用しているサンプルです。作り方ですが、テキストは「上下中央」で配置、表の左側に6ptの罫線をひき、上下と右の罫線を「罫線なし」としています。さらにライン(罫線)とテキストの開始位置に余白をつくるため、「内部の余白」の「左側:0.5cm」を設定しているかたちです。


ぱっと見は先ほどの「図形+テキスト」となんら変わりありませんが、修正を行ってみればその違いは歴然です。

こちらは見出しをひとまとまりの要素として作成しているため、移動の際に装飾部とテキストが分かれてしまうことはありません。これは当然ですね。

そしてさらに、テキスト部が変形した際の動きがポイントです。装飾部は表の罫線を利用して作られているため、テキストの縦幅が変わった際には装飾部も併せて長さが調整されます。これなら頻繁に修正の発生するプレゼン資料でも、装飾付き見出しを扱う手間を最小限にとどめることができます。
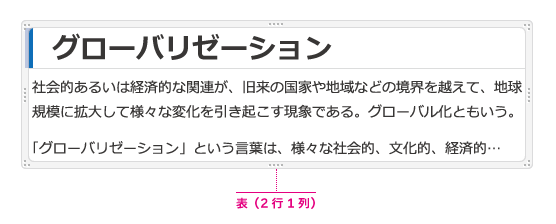
それでは続いて「見出し」と「本文」のセットをつくってみましょう。作り方は、先ほどの表を2行に増やして下段に本文用のセルを追加します。見た目は以下。

本文用のセルには見出しとの余白をつくるため「内部の余白」の「上側に0.2cm」を設定しています(ここはフォントサイズや表の大きさによって適宜調節してください)。

いかがでしょう、見え方がぐっと本格的になってきたとは思いませんか?若干変則的ではありますが、表は使い方次第で「カスタマイズ可能な入力枠」として利用することができます。
装飾付き見出しのバリエーション
さて、この装飾付き見出しですが、単に見出しを目立たせるだけではなく、工夫次第でいろいろな使い方ができます。ここではいくつかの例を紹介します。
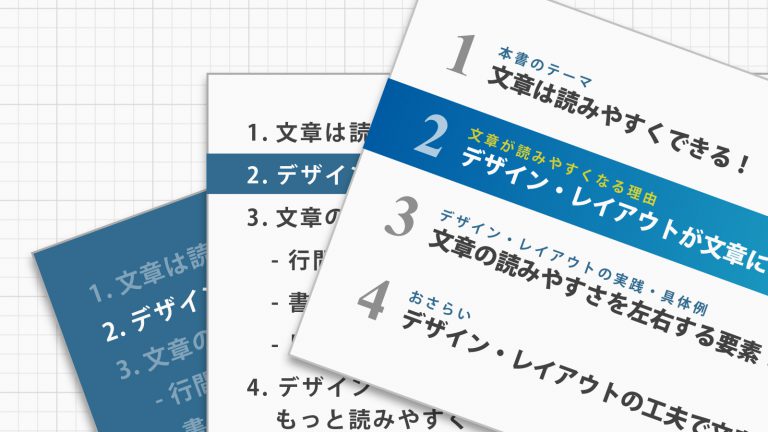
ナンバリング
プレゼン資料では複数の例を示したり、フローを順番に追うとっいた表現がよく利用されますが、そんなとき「表」をアレンジすると、数字とテキストをセットでうまく扱うことができます。

見出しにただ数字を添えるよりも、ラインを使って特徴的なポイントをつくったほうが、閲覧者の視線を誘導する効果を一段と高めることができるでしょう。
タイムテーブル
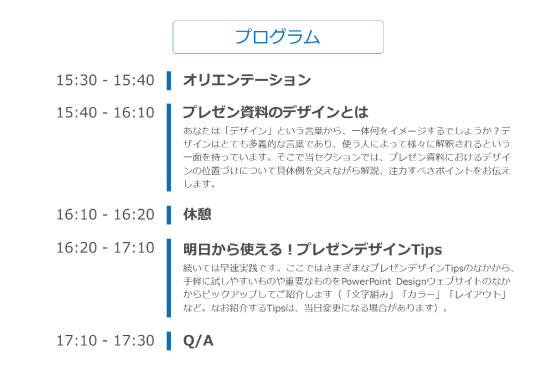
プレゼン開始前のオリエンテーションなど、当日のタイムテーブルをスライドで示すような場合にも、装飾付き見出しのテクニックが役に立ちます。

「時刻」と「タイトル+説明文」の間に縦の罫線を引くことで、時刻とイベント内容の関連付けを行なっているかたちです。罫線には太目のラインを利用し、かつテーマカラーを設定すれば、ほどよいアイキャッチとしての役割も同時に果たしてくれます。
タイトル・補足説明付きの表
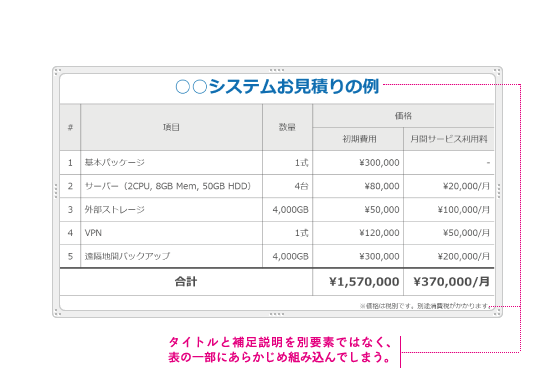
やや見た目のうえでは伝わりにくいのですが、いわゆる「普通の表」を少し拡張し、使いやすくするという方法もあります。表は往々にして「タイトル」と「補足説明」がつきものですが、それらを別要素ではなく、表の一部に組み込んでしまうというやり方です。

表とこれに付随する要素をすべてセットで扱えるため、移動やコピー&ペーストにかかるわずらわしさを軽減することができます。また、原則必要になるであろう項目をあらかじめ組み込んでおくことで抜け漏れチェックにも利用でき、情報整理の品質を上げる効果も期待できるでしょう。
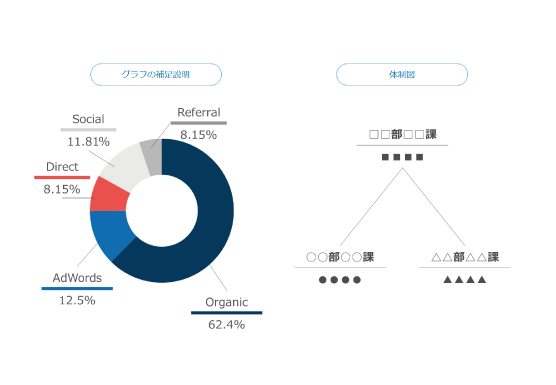
その他、グラフの補足説明や体制図にも
あまり知られていないかもしれませんが、表は線の吸着も可能で、この機能を使って「引き出し線」を作成し、グラフの補足説明や体制図の要素としても装飾付き見出しを利用することができます。

いかがでしょうか?見た目ばかりでなく、機能的にも有用な装飾付き見出し。ぜひいろいろな用途にチャレンジして、あなたなりの活用方法を見つけてみてください。
利用上の注意点
非常に便利なこの装飾付き見出しですが、決して万能というわけでもありません。「表」を若干変則的に利用しているがゆえの制限事項というものも存在します。ここでは主な制限事項をふたつお伝えします。
スマートガイドが利用できない
パワーポイントでは、要素の位置合わせに「スマートガイド(要素同士の端や中心をナビゲートしてくれる補助線)」を利用できますが、この機能は表については利用することができません(あくまで「図形」に有効)。従って表の位置合わせは目分量、もしくは「ガイド(”グリッドとガイド”のガイド機能。スマートガイドは効きませんが、普通のガイドには吸着できます)を頼りに進めていくのが基本になります。
グレースケール設定が利用できない
もう1点、表に対しては「グレースケールの手動設定」も使用できないことを押さえておきましょう。表がモノクロ印刷された場合、表のテキストや罫線は『常に黒色』で印刷されます。従って「表の背景に色つきの要素を配置し、文字や線を白抜きで描写すること」は避けた方が賢明です(カラー印刷を利用すれば、その限りではないのですが…)。
最後に
「表」の正規の使い方からはやや外れた「装飾付き見出し」ですが、実際に利用してみれば、その意外な便利さに驚くはずです。アイキャッチとしての効果はもちろん、様々な種類の情報を整理してみせる機能もあり、プレゼン資料の伝わりやすさを向上するうえで、きっと役立ってくれることでしょう。まずはサンプルを入手して、試してみることをお勧めしますよ!
ダウンロード
当記事で紹介したサンプルスライドは、こちらからダウンロードいただけます。個人・商用問わず、無料でご利用いただけます。