
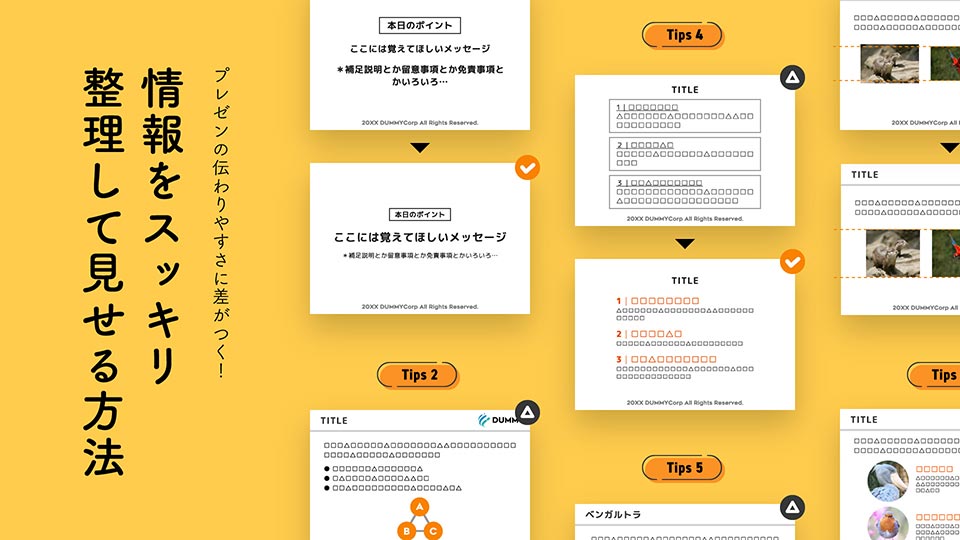
今回はスライドの情報を整理して、スッキリ見せる方法を紹介します。プレゼン資料作りは、パワーポイントの使い方さえ押さえてしまえばある程度進められるものの、それだけではスライドの情報がゴチャゴチャしたり、ときに似通った表現が干渉して情報が伝わりにくくなる場合があります。基礎的なデザインの手法を活かすことで情報を効率よく整理・表現の幅が広がり、より伝わるプレゼン資料が作れるようになりますよ。
関連動画
当記事の動画版はこちら。
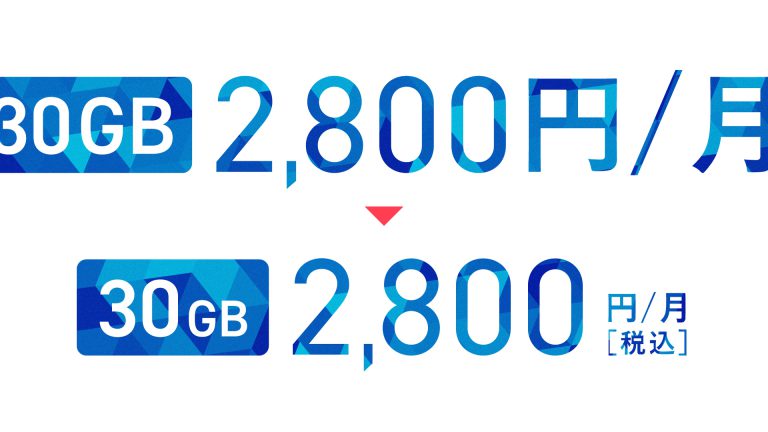
情報の重要度/優先度に合わせて
文字の大きさに差をつける


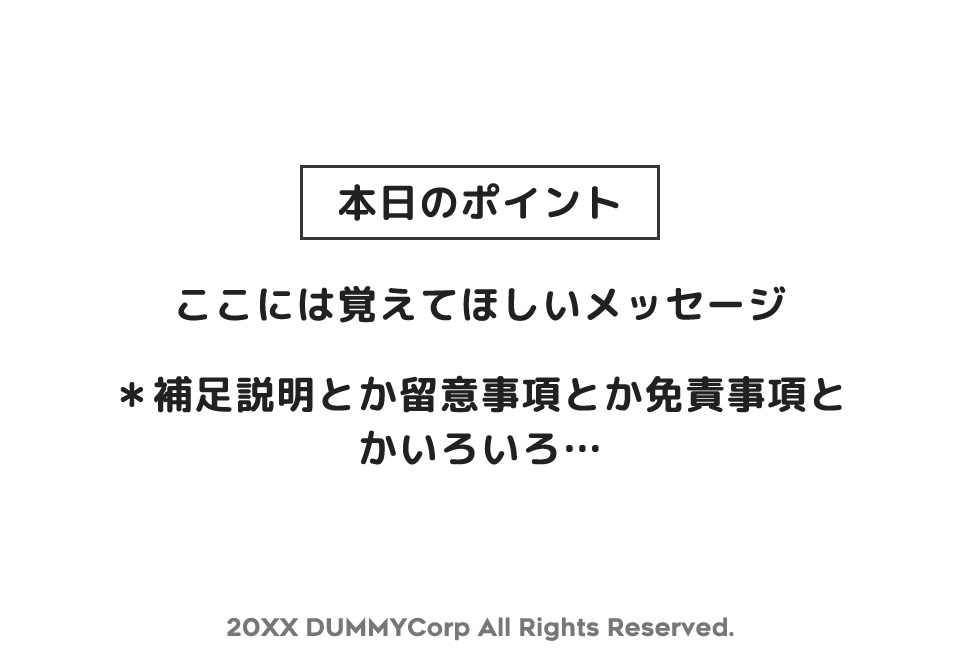
プレゼン資料のテキスト、すべて同じサイズで記載していませんか? もし、 スライドの中の要素に重要度や優先度の差がある場合、これを文字の大きさに反映することで、情報を伝わりやすくできます。たとえば上記の例では、一番伝えたいメッセージの文字サイズを大きく、一方補足説明は小さくしています。これによりスライドにメリハリが生まれ、目立つべき情報がしっかりと目立つようになります。
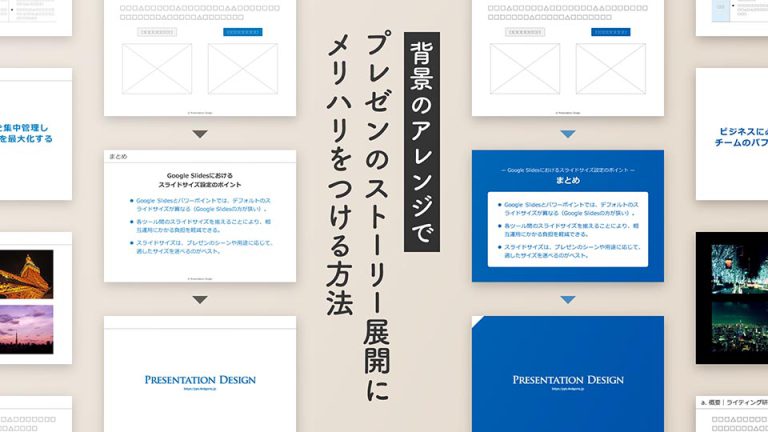
要素は縦に並べるほか
横並びも試す


プレゼン資料のような日本語横書きの文書の場合、私たちはつい要素を「上から下」に向かって配置しがちです。しかしこのほかにも「左から右」という選択肢があることを覚えておいてください。上記はテキストと図解が掲載されたスライドのサンプルですが、それぞれの要素を「上下」と「左右」に配置した場合で、スライドのスペースの活用度合いに差がつくことがわかります(後者の方が図解を大きく扱える)。最適な配置はテキストの分量・図解の大きさ/形といった条件によって変わりますが、スライドのスペースを最も有効活用できる配置を探してみてください。
適度な余白を確保する


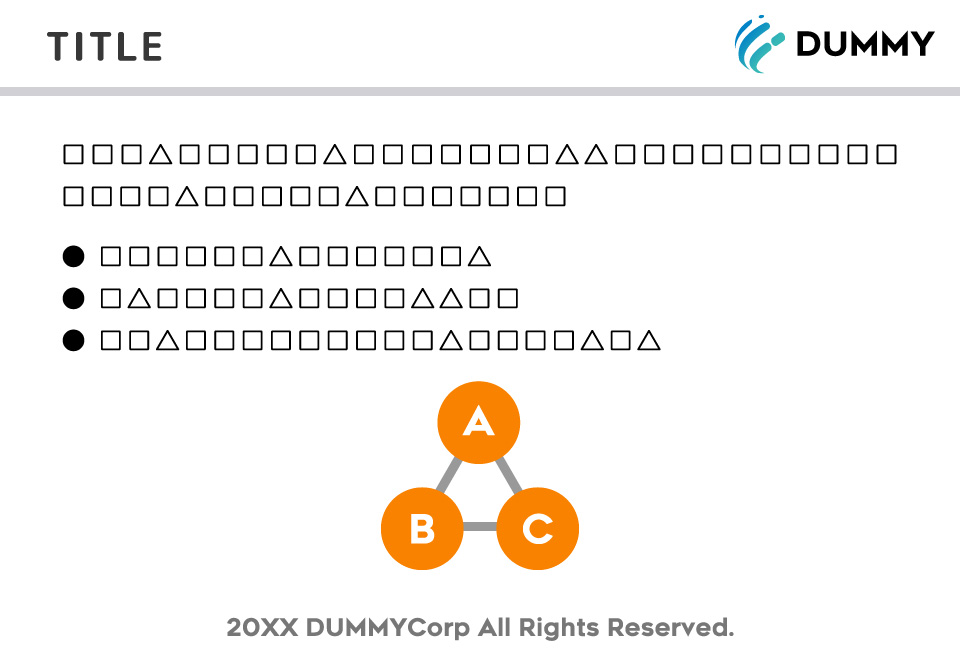
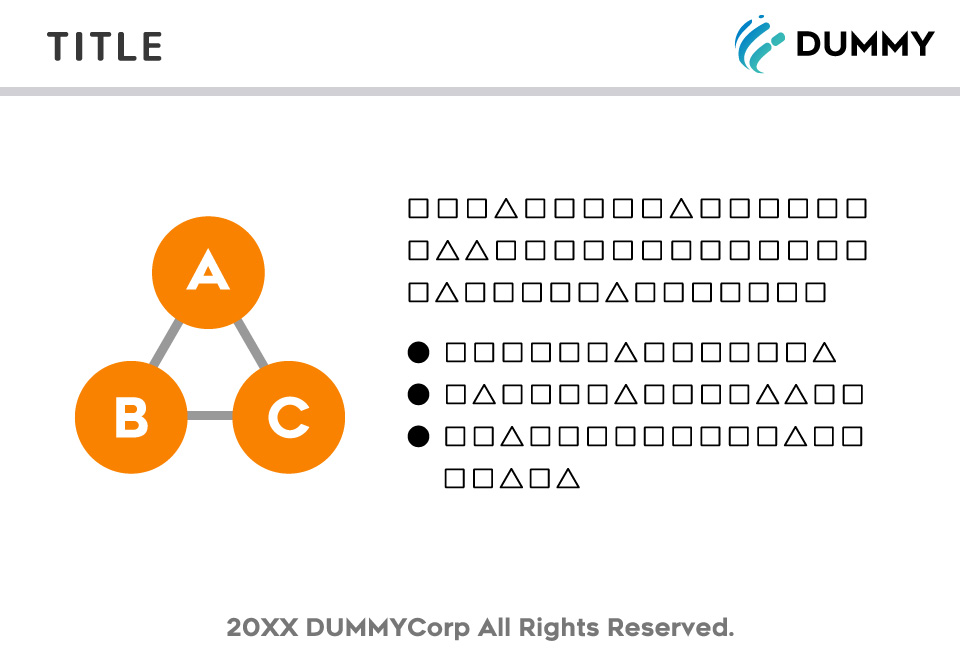
「余った白い部分」「なんだかもったいない領域」など、とかく敬遠されがちな余白。しかし、余白は何もしていないわけではなく、「重要な情報を目立たせるための静かな領域」という機能をもっています。上記はメインメッセージとこれに関連する3つの具体例を掲載しているサンプルですが、前者は文字も図版も大きく扱っているにも関わらず、情報の構造が把握しにくくなっている状態です。一方後者では、適度な余白の確保によってスライドの圧迫感が解消・具体例のまとまりをはっきりと認識しやすくなっています。
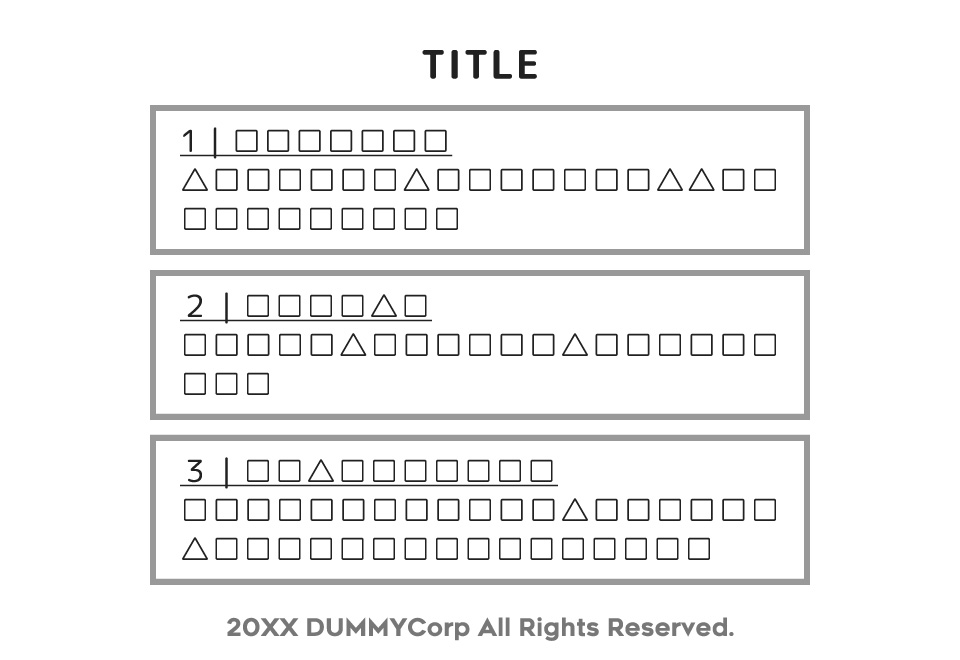
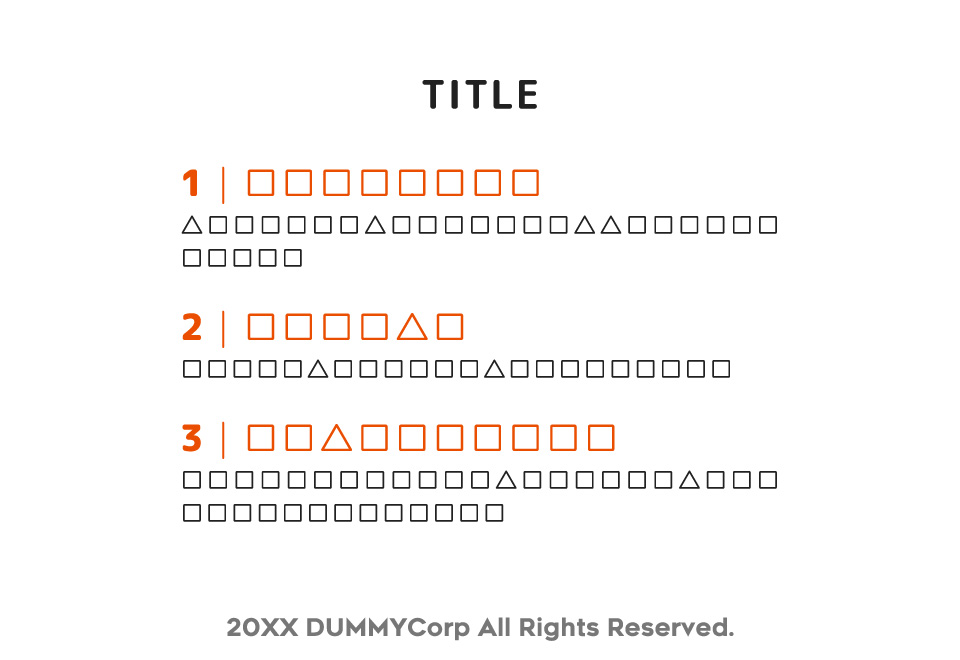
グルーピングは枠線で囲むだけでなく
見出しと余白を活かす


スライドの情報をグルーピングするとき「枠線」に頼り切っていませんか? 枠線はグルーピングはもちろん一部の情報を強調したり、タイトル・見出し作りにと、さまざまな用途をカバーする便利な表現手法です。しかし、多用するとスライドの編集作業が煩雑化したり、枠線同士の干渉によって期待する結果を得られなくなる場合があります。
そこでグルーピングを表す方法として「見出しと余白」の併用をおすすめします。上記のサンプルでは見出しと余白の調整によって、枠線なしで情報のまとまりがすっきりと表現されています。ポイントは文字の大小差や色で見出しをしっかりと目立たせること、情報の関係性に応じた余白(上記のサンプルでは行間)をとることです。
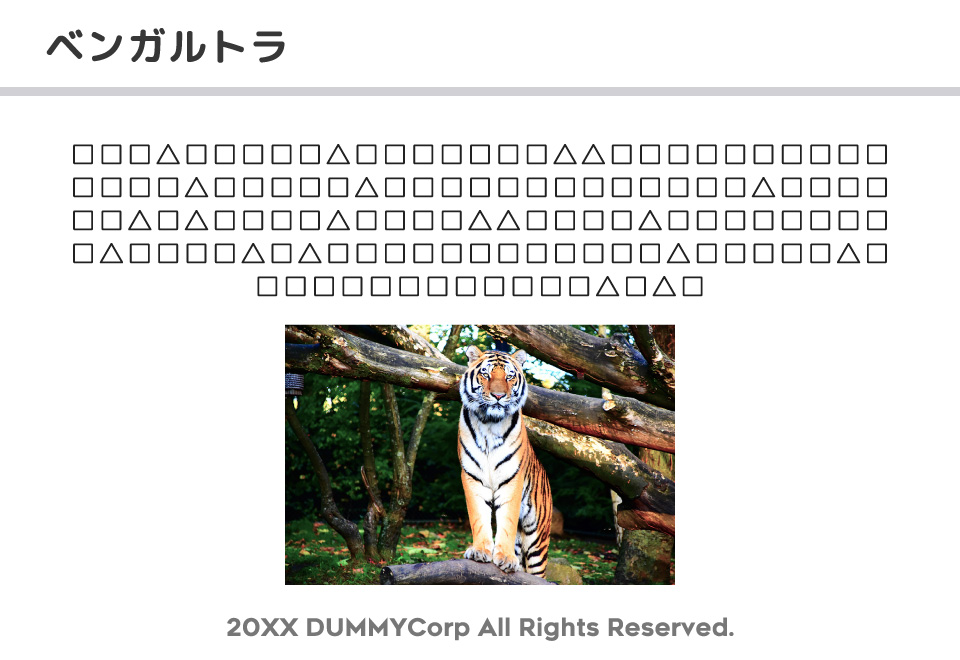
図版とテキストには
それぞれ専用の領域を割り当てる


図版とテキストは、少し性質の異なる要素です。そこで、1枚のスライドに図版とテキストを混在させるときは、それぞれに専用の領域を割り当てると情報を整理して提示しやすくなります。上記の改善例は、スライドの左部にテキストエリアを、右部に画像エリアを割り当てているサンプルです。併せて毛色の異なる要素同士がお互いを強調し、スライドのインパクトを増す効果も得られます。
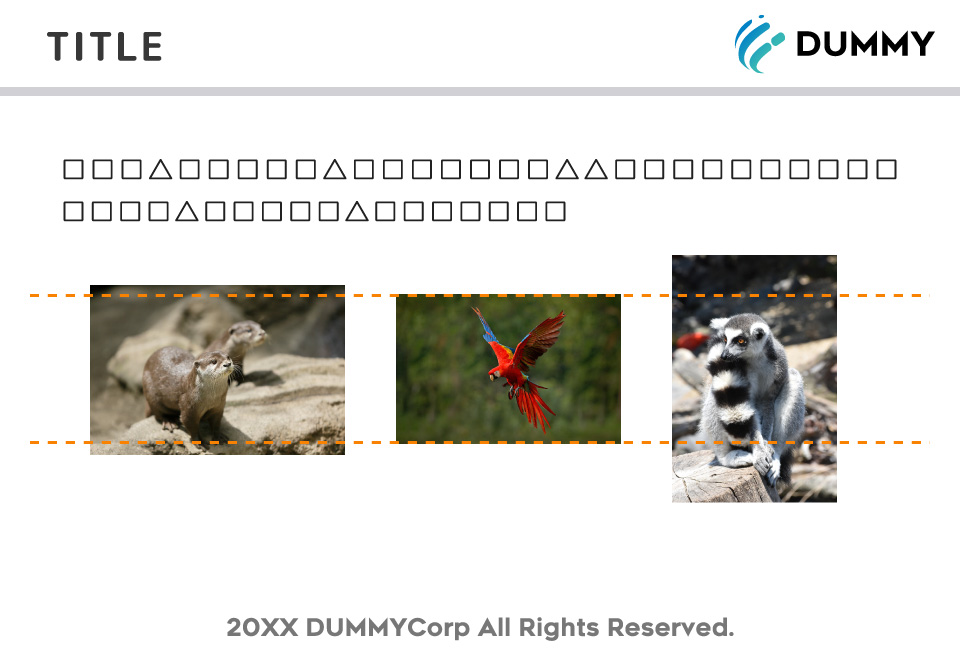
複数の図版を並べるときは
サイズ感を揃える


プレゼン資料で複数の画像を扱うとき、すべてキレイに揃ったサイズの画像を揃えられることは稀でしょう。しかし、サイズの異なる画像をそのまま掲載すると、雑多な印象が強まりやすく、あまりおすすめできません。そこで試してほしいのが「トリミング」です。今時のプレゼンツールにはトリミング(画像の一部を切り出す機能)が標準搭載されており、トリミングと拡大/縮小を組み合わせることで、画像のサイズ感を揃えやすくなります。画像の大きさや縦横比はもちろん、画像の主要被写体(メインとなる要素)のサイズ感も併せて意識するようにしてください。
リズムを守る
(同じ配置を繰り返す)


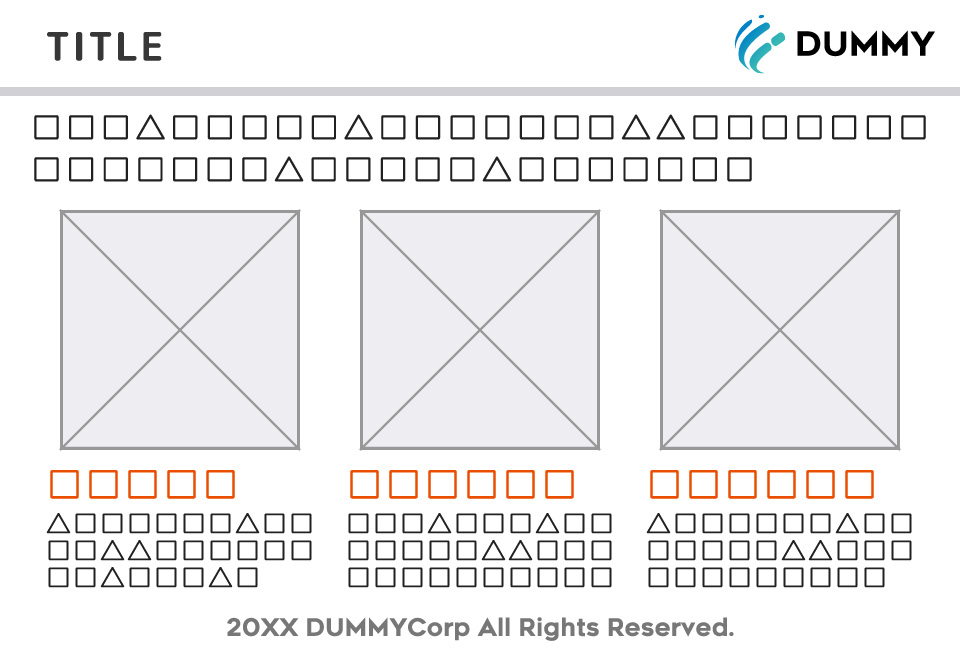
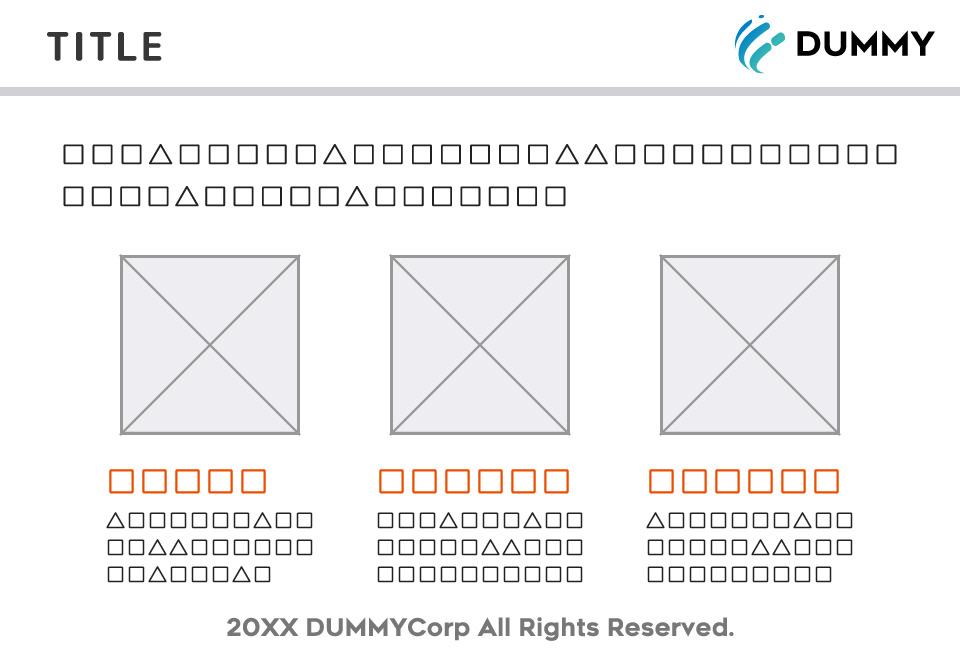
人は予測をする生き物です。1、2ときたら、次には3がくると思いますし、A、Bときたとき次にCがこなければ調子が狂ってしまいます。そしてこれはプレゼン資料も同じです。一度作ったリズムはその後もできる限り踏襲しましょう。上記のサンプルは3種の動物を紹介しているスライドですが、前者は途中で流れが変わっているのに対し、後者は一定のリズムが繰り返されています。一度リズム(画像/タイトル/本文の配置)を押さえれば、後は同じペースで進んでいけるため、情報の読み取りがスムーズです。
最後に
スライドの情報を整理したり、伝わりやすく見せる上で、デザインの基礎はとても役に立ちます。「デザイン」だからといって特別構える必要はありません。ぜひ気軽に、日ごろのプレゼン資料作りに取り込んでみてください!