プレゼンを伝わりやすくする、
タイトル・見出しデザインのノウハウ

必要な情報を網羅したにもかかわらず、なんだかスライドが見にくい。もしそうなら「見出し」の見せ方で状況を改善できるかもしれません。なぜなら見出しは情報の構造を明らかにし、ひいては文書の見やすさ・伝わりやすさを高める効果があるからです。プレゼン資料で見出しを効果的に、かつすばやく作成するノウハウを紹介します!
情報の伝わりやすさに差がつく
「タイトル・見出し」の効果
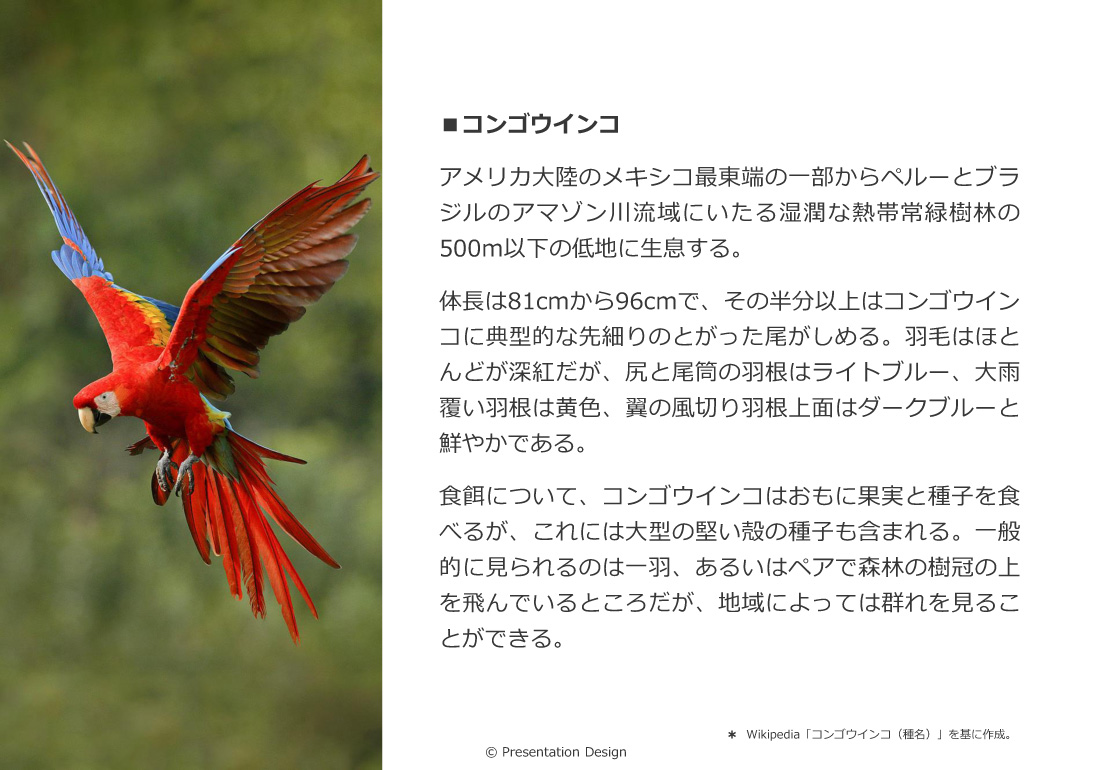
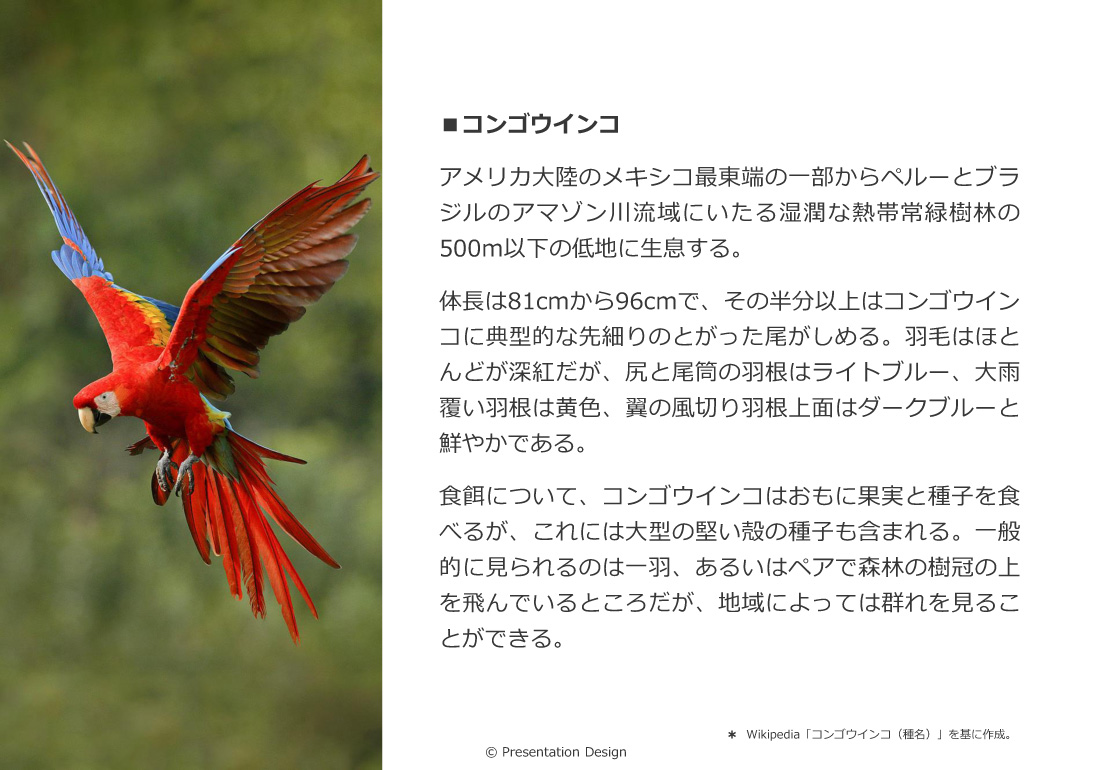
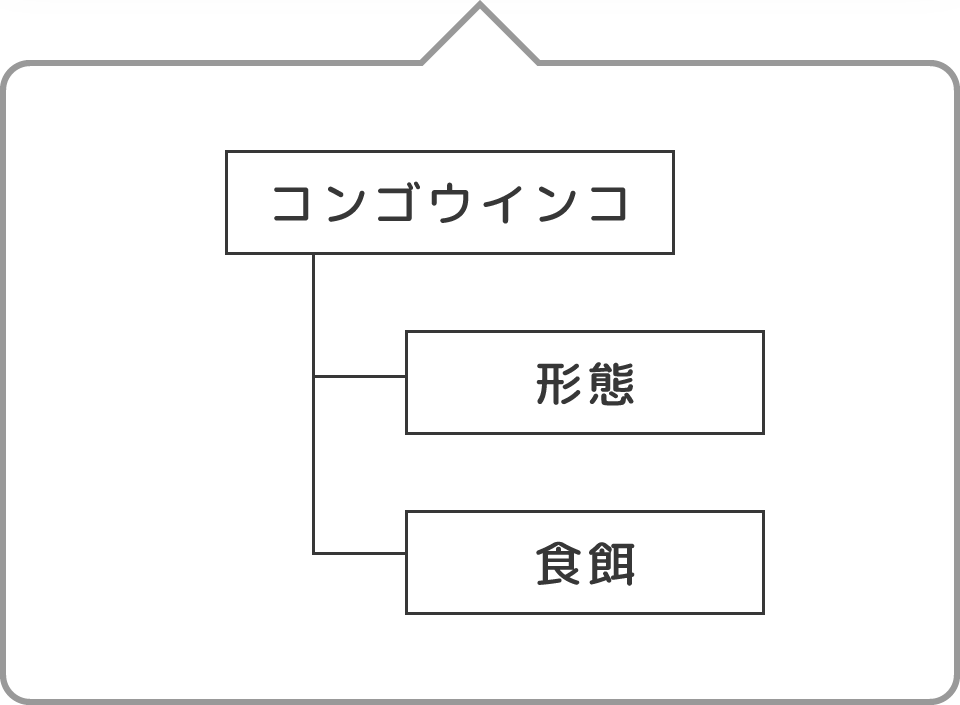
まずは次のサンプルを見てください。こちらは「コンゴウインコ」の特徴を写真と共に紹介しているスライドです。サンプルAとB、どちらを見やすく感じますか?


答えはやはり、サンプルBでしょう。記載しているテキストは、ほとんど同じ。違いはタイトル(コンゴウインコ)と見出し(形態/食餌)の見せ方のみです。わずかな違いではあるものの、Aは内容の読み取りにやや神経を使うのに対し、Bは中身がすっと頭に入ってくるのではないでしょうか。タイトルと見出し、プレゼン資料の伝わりやすさを高めるうえで、あなどれないと思いませんか?
文書の構造をビジュアルに反映すると、
情報は伝わりやすくなる
さて、先ほどのサンプルに現れた差ですが、この理由はスライドに記載されている情報の把握のしやすさにあります。




サンプルAでは「■コンゴウインコ」というタイトルによって、スライドの概要こそ認識できるものの、その他の内容はすべての文章を読み込むまでとらえることができません。一方サンプルBでは、タイトルに加えて「形態」「食餌」という見出しの存在により、「主にはコンゴウインコの形態と食餌について記載があるのだな」という情報の全容をすばやく把握できるようになっています。人は何か得体の知れないものよりも、身近なもの・把握しやすそうなものに粘り強く付き合おうとする傾向があるため、ひいてはこれがスライドの伝わりやすさに差をつけているかたちです。
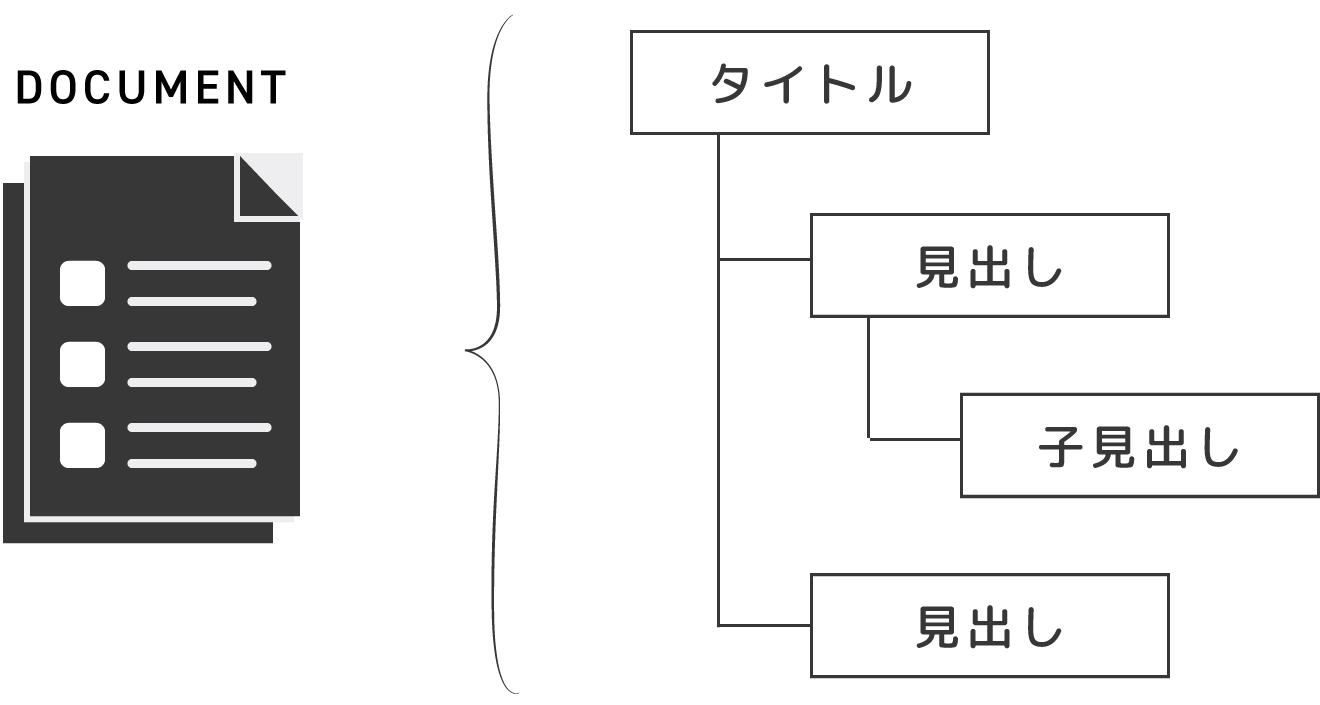
論理的な文書は、大きなまとまりの中に小さなまとまりが繰り返される「階層構造」をもっています。この構造をビジュアルに反映することで、情報を伝わりやすくできる。そのための手段のひとつが「タイトル・見出し」であるという点を、押さえておいてください。

文書の構造をビジュアルに反映すると、、
情報が伝わりやすくなる
プレゼン資料向け
タイトル・見出しの作り方
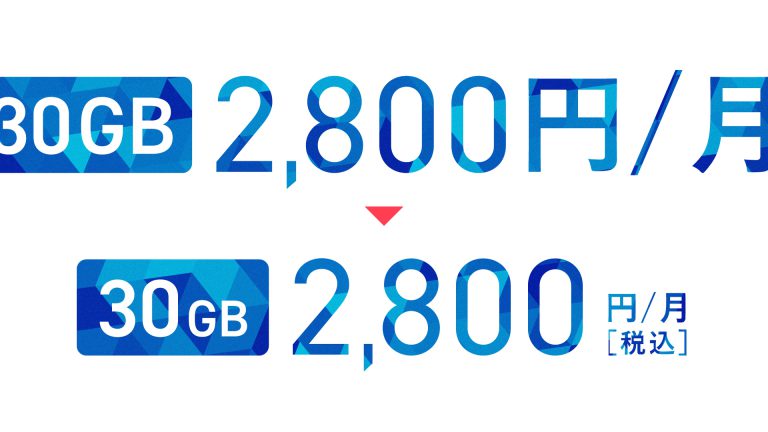
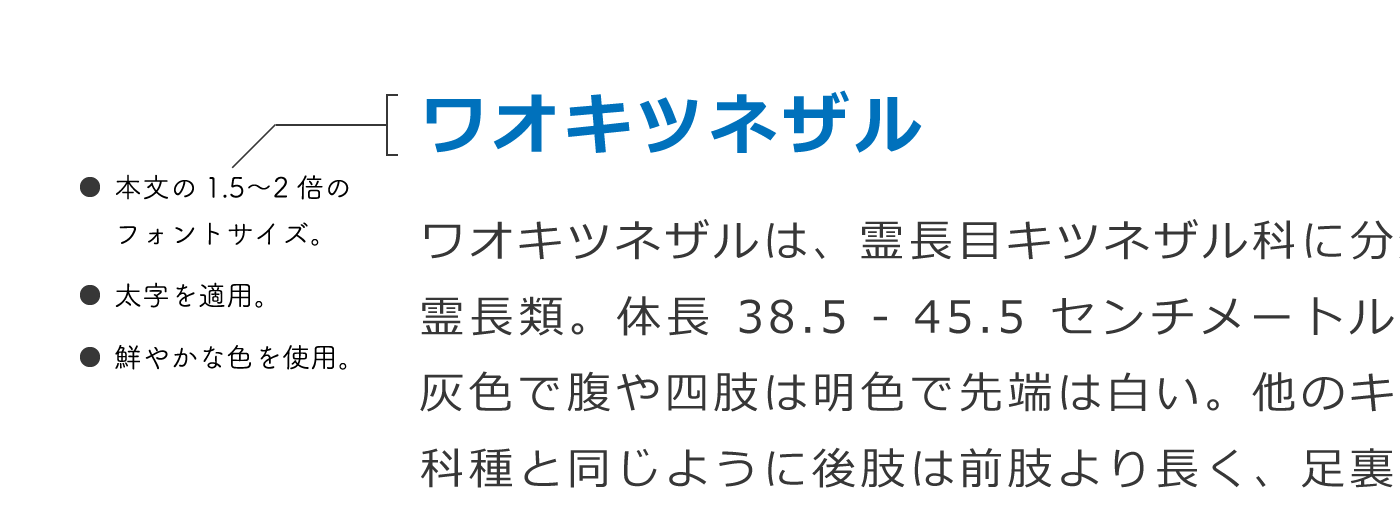
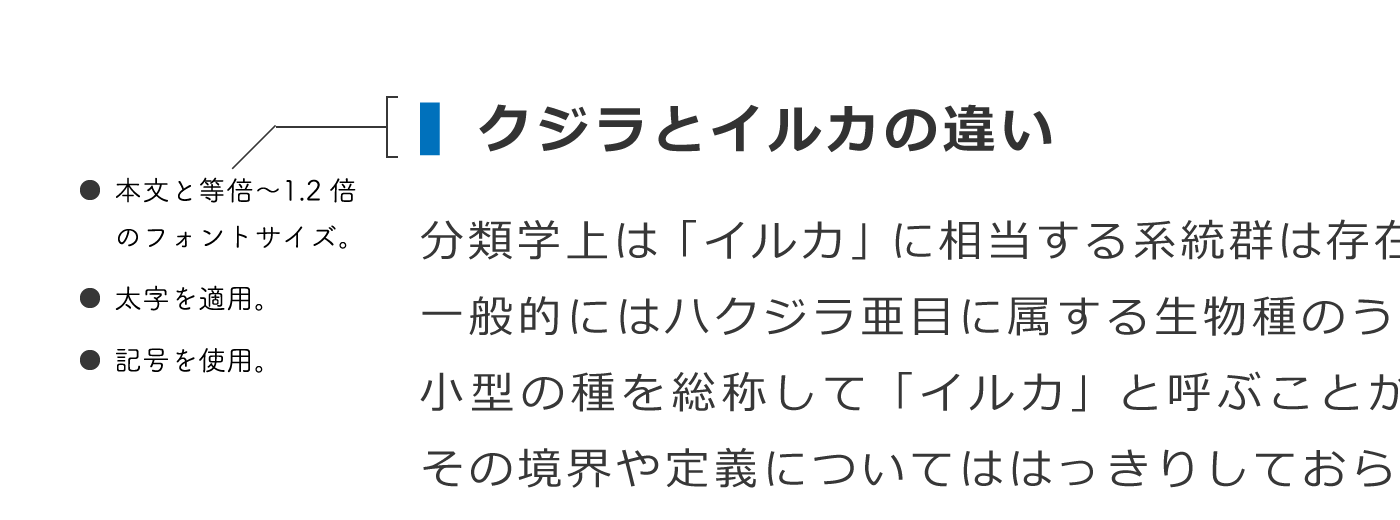
それでは続いて、プレゼン資料向きの見出しの作り方を紹介します。プレゼン資料はビジネス文書という性質から「ぱっと見で伝わりやすく」かつ「すばやく作成・修正できる」この2点を押さえることが大切です。この条件を踏まえた上でのおすすめは、文字の大小差を活かす方法、またもし記号を使う場合には「▍(Left Three Eighths Block)」の使い勝手が良いです。


Left Three Eighths Blockの入力方法
記号「▍(Left Three Eighths Block)」の入力方法は、以下の記事の「記号の入力方法」で紹介しています。あわせてご覧ください。
なお、タイトル・見出しを作る方法としては、その他にも「インデント」を利用したものや「【】や■などの記号」を使ったもの、また「囲み」などいくつかの方法がありますが、ぱっと見での伝わりやすさや、作成および修正にかかる手間を考えると、やはり文字の大小差・Left Three Eighths Blockによる見出しに分があります。
以下にそれぞれの見出しを比較したサンプルを掲載しますので、どちらの方が伝わりやすいか・作りやすそうかを見比べてみてください。
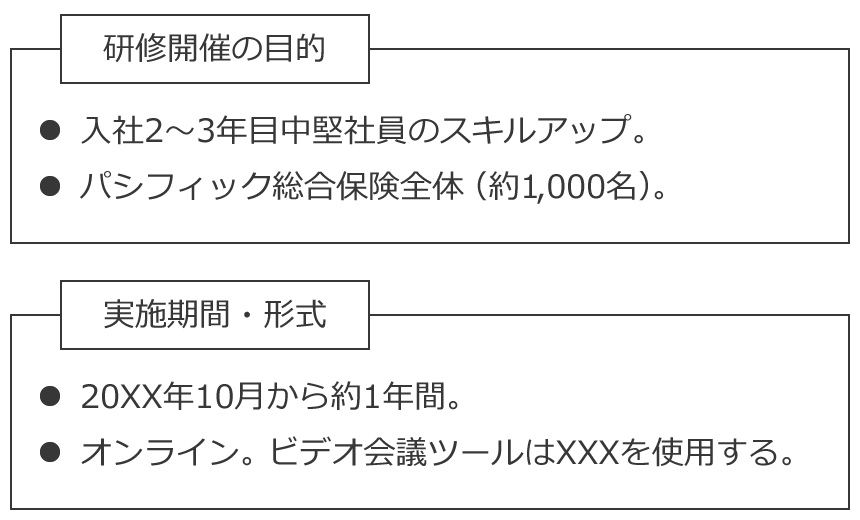
比較1|インデントを使ったタイトル・見出し
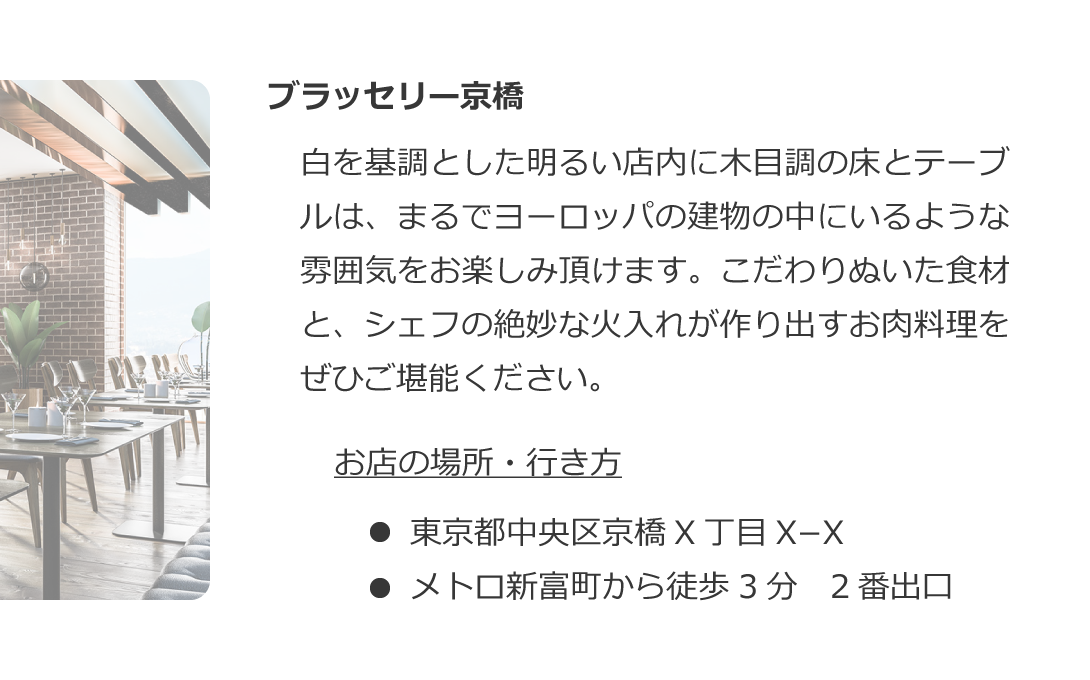
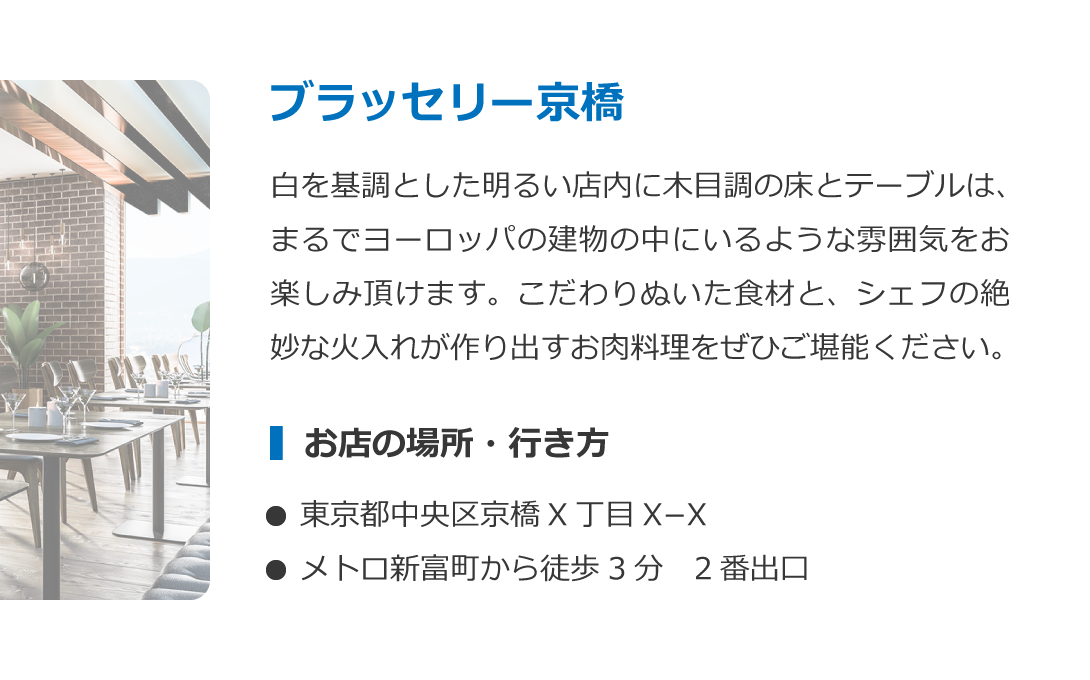
まずはタイトル・見出しに、インデントを使ったものと、文字の大小差・Left Three Eighths Blockを使ったもののサンプルです。前者の表現が間違っているわけではありませんが、初見での情報の把握のしやすさは後者の方が優れているといえます。
見出しを表現したサンプル

タイトル・見出しを表現したサンプル

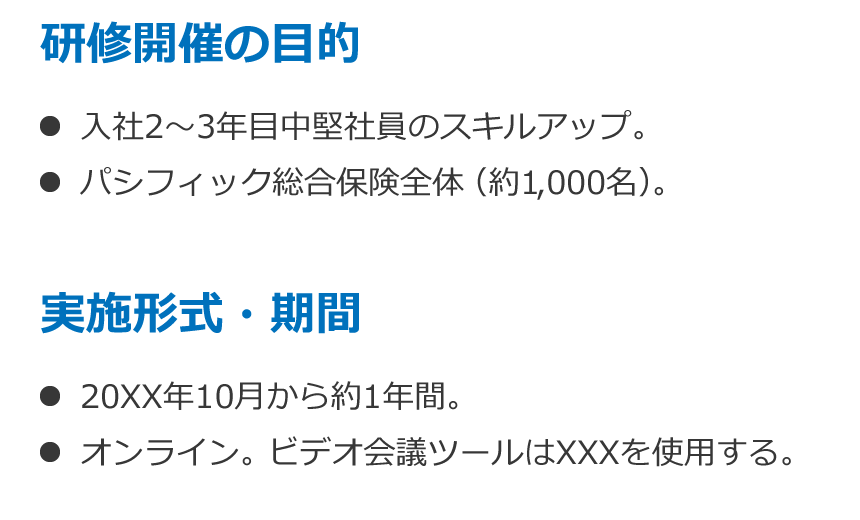
比較2|記号を使ったタイトル・見出し
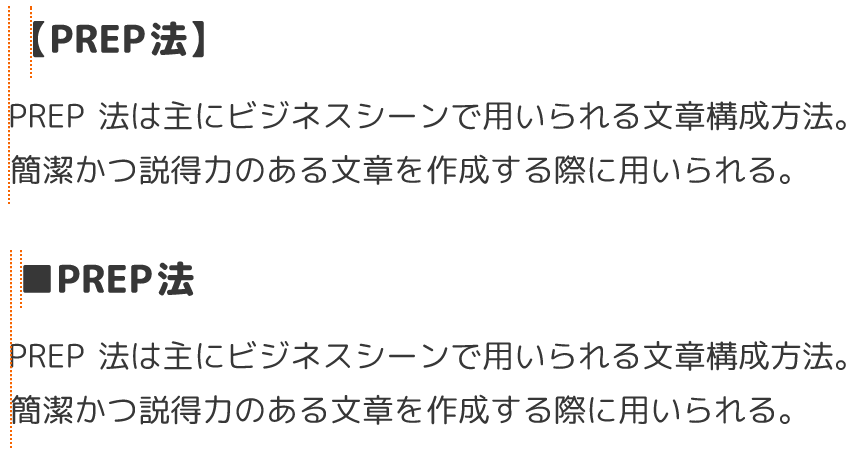
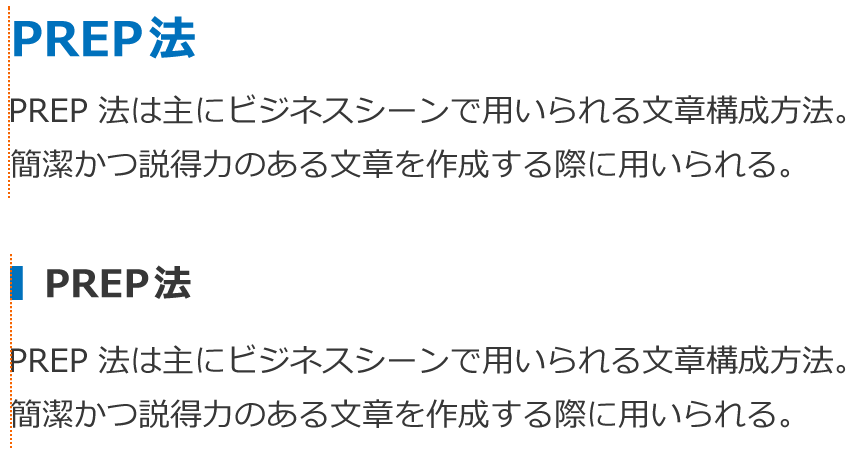
続いては、見出しに「【】(カッコ)」や「■(四角形)」などの記号を使った場合との比較です。前者は記号そのものの作りから、見出しが本文に対して少し右にズレてしまう点が気になります。一方後者は見出しの開始位置が本文とキレイに揃っており、見出しがよりそれらしく見える状態です。
タイトル・見出しを表現したサンプル

タイトル・見出しを表現したサンプル

比較3|囲みを使ったタイトル・見出し
最後はタイトル・見出しに囲みを使用しているケースです。前者は「枠線」という追加の要素があるため、テキストの編集時に併せて枠線を移動させたり・余白のバランスをとるなどの調整が必要になってしまいます。一方後者はテキストのみで表現されており、枠線を別途気にする必要はありません。


タイトル・見出しを
もっとそれらしく見せるなら
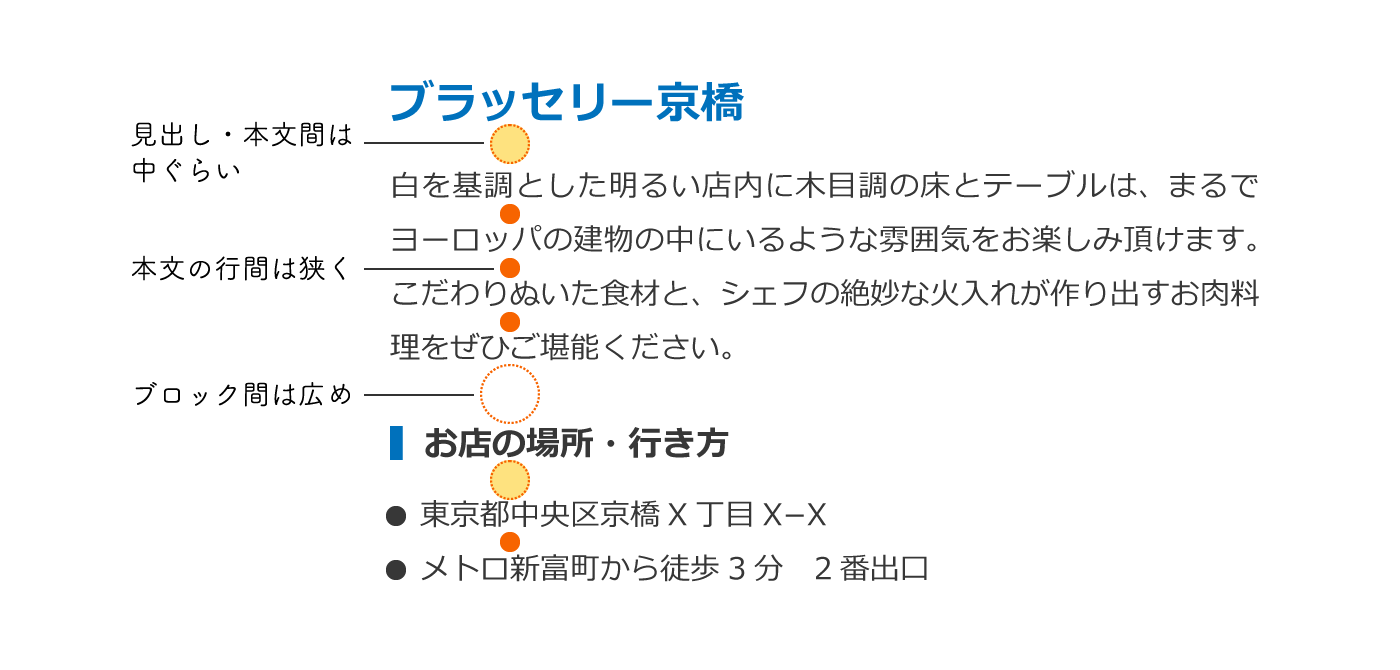
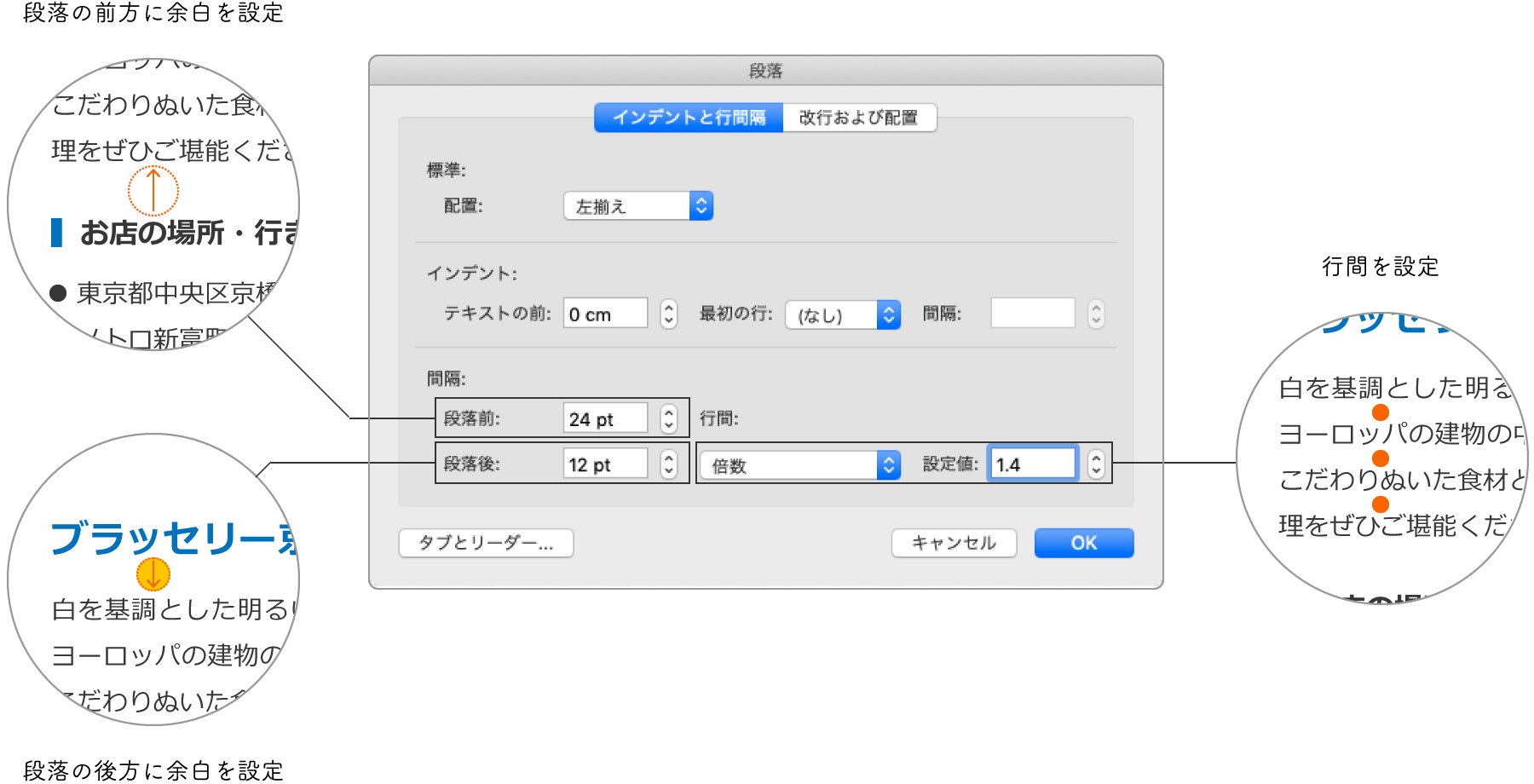
今回紹介したタイトル・見出しですが、それらしいビジュアルを作成する上で、実は見出しと本文の間隔や、本文の行間(行と行の間の間隔)のバランスが重要だったりします。結論からいうと、文同士の関係性に応じた間隔(余白)を設定すればよいのですが(関係の強いものは近く、弱いものは遠く)、慣れないうちはなかなか難しいと思います。そこで、まずは以下を参考に間隔を調節してみてください。併せて間隔の調節に利用できるパワーポイントの設定にも触れておきます。


段落ダイアログボックスの開き方
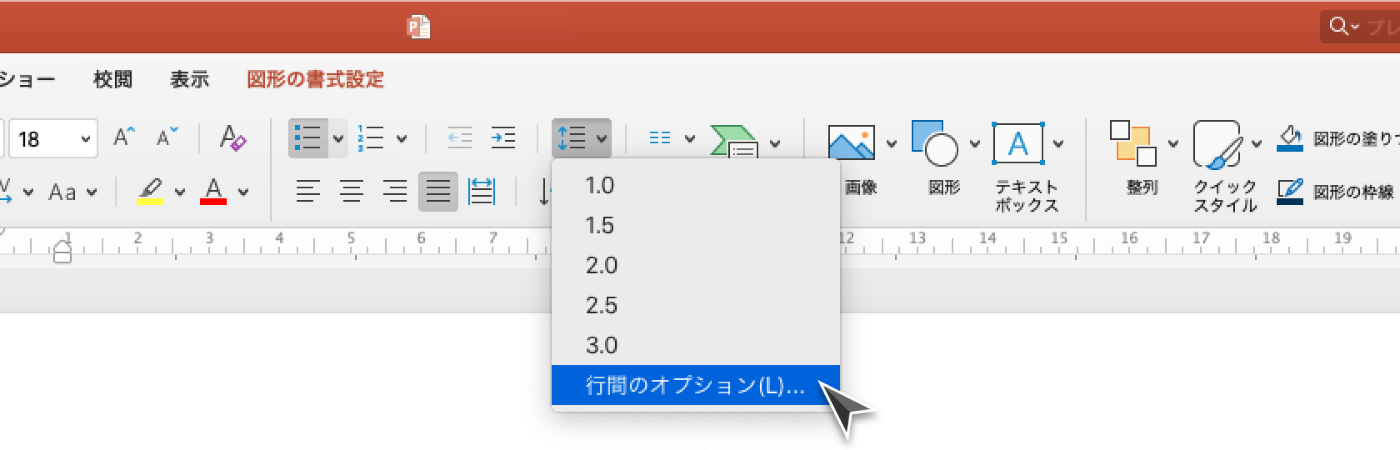
段落ダイアログボックスを開くには、パワーポイントの「ホーム」タブから、以下のアイコンをクリックし、「行間のオプション」を選択してください。

最後に
プレゼン資料の伝わりやすさを高める上で大切な見出しですが、うまくデザインできているケースは意外に少ないように思います。文字の大小差とLeft Three Eighths Block、それらしい見出しを作るのにとても便利なので、ぜひ試してみてください!