プレゼン資料の見やすさが変わる!
スライドを分割して
情報を整理するノウハウ

プレゼン資料作りで「スライドの分割」を意識したことはありますか? 新聞・雑誌はもちろんポスターやチラシを含め、世の中の文書で紙面をまるまる1枚のキャンバスとして扱うことはまれです。そのほとんどが紙面を分割して使用しています。当記事では、スライドを適度に分割し、紙面を無駄なく・効果的に利用する方法を紹介します。
紙面は分割すると、情報を整理しやすくなる
皆さんは旅行に出かけるとき、スーツケースにそのまま荷物を詰め込むのではなく、小分け用のポーチを使うことがあると思います。また、机の引き出しに文房具をしまいやすいよう、小さなトレーを利用している人もいるのではないでしょうか。収納は大きいにこしたことありませんが、あまりに大きすぎても持て余してしまうものです。適度な大きさに区切った方が、モノを効率よく収めやすくなります。そしてこれはデザインも同じです。
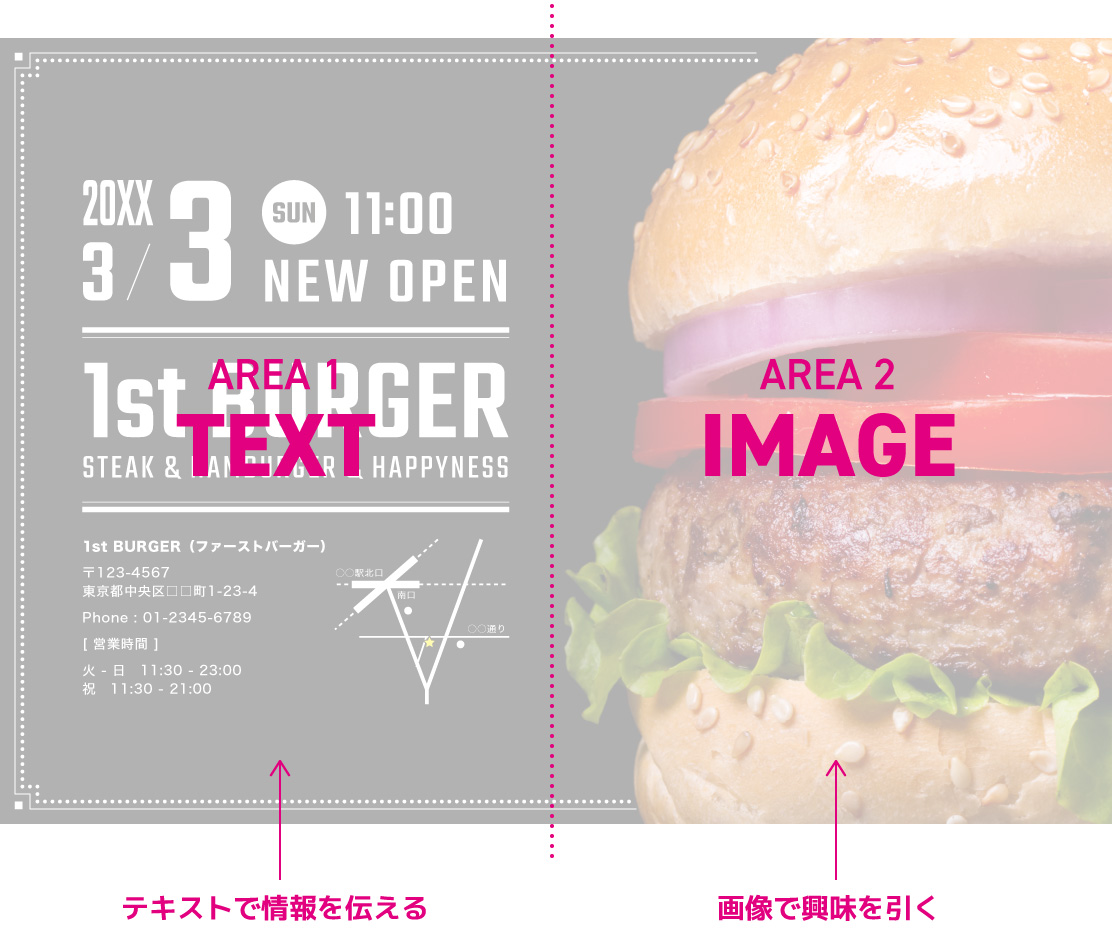
以下のサンプルはハンバーガー店のオープンを知らせるチラシ。一見すればどこにでもありふれたチラシですが、よくよく見れば紙面の分割に気づけるはず。


ご覧の通り、このチラシは紙面の中央を界に左右2分割で構成されています。向かって左側はテキストでお店の開店日時や名前、場所などの情報を伝え、右側はチラシが人目にとまるようハンバーガーの画像で興味を引くかたち。つまり、紙面を区切ってそれぞれの領域に特定の役割を持たせ、性質の異なる情報をひとつの紙面に効率よく格納しています。
コンテンツエリアを分割し、
スライドを効果的に利用する
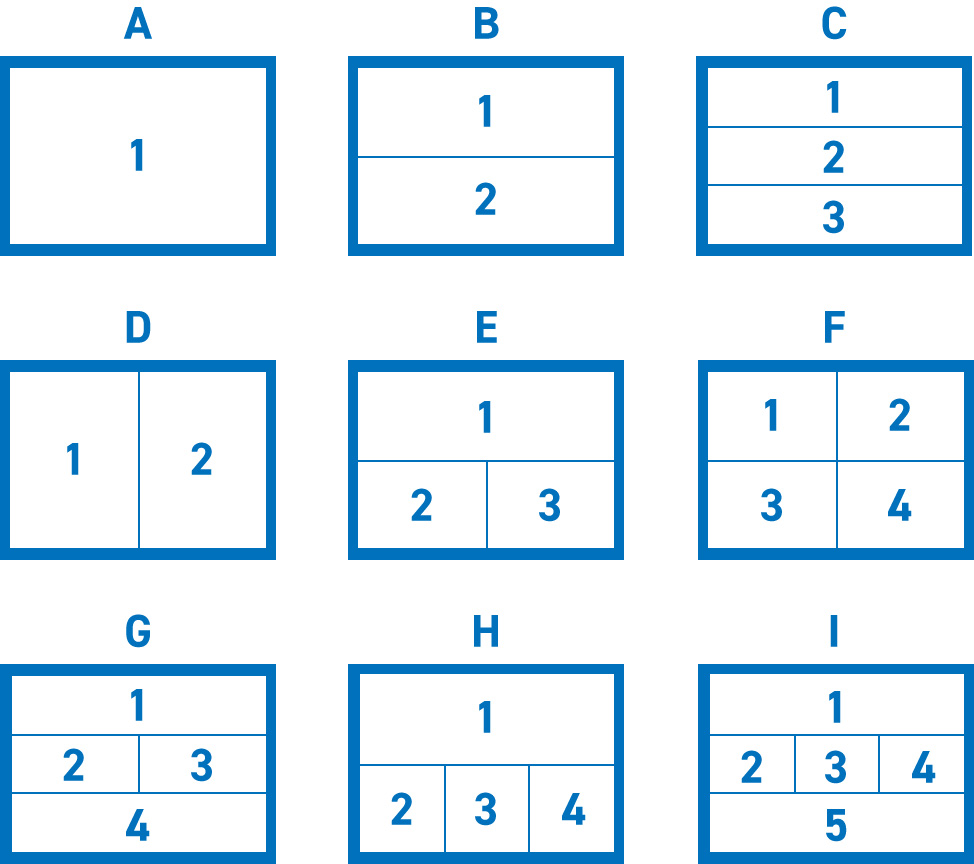
それではコンテンツエリアの分割方法について解説します。とはいえ、それほど難しく考える必要はありません。なにしろプレゼン資料のスライドの広さは、せいぜいA4×1枚程度。あまり複雑な分割はできないからです。原則は上下・左右方向に2〜3分割程度に収めておくのが現実的です(以下例)。

そして、この分割したエリアに対して、情報をまとまりごとに配置します。いくつかサンプルを紹介しますので、参考にしてみてください。
2分割(上下の分割)
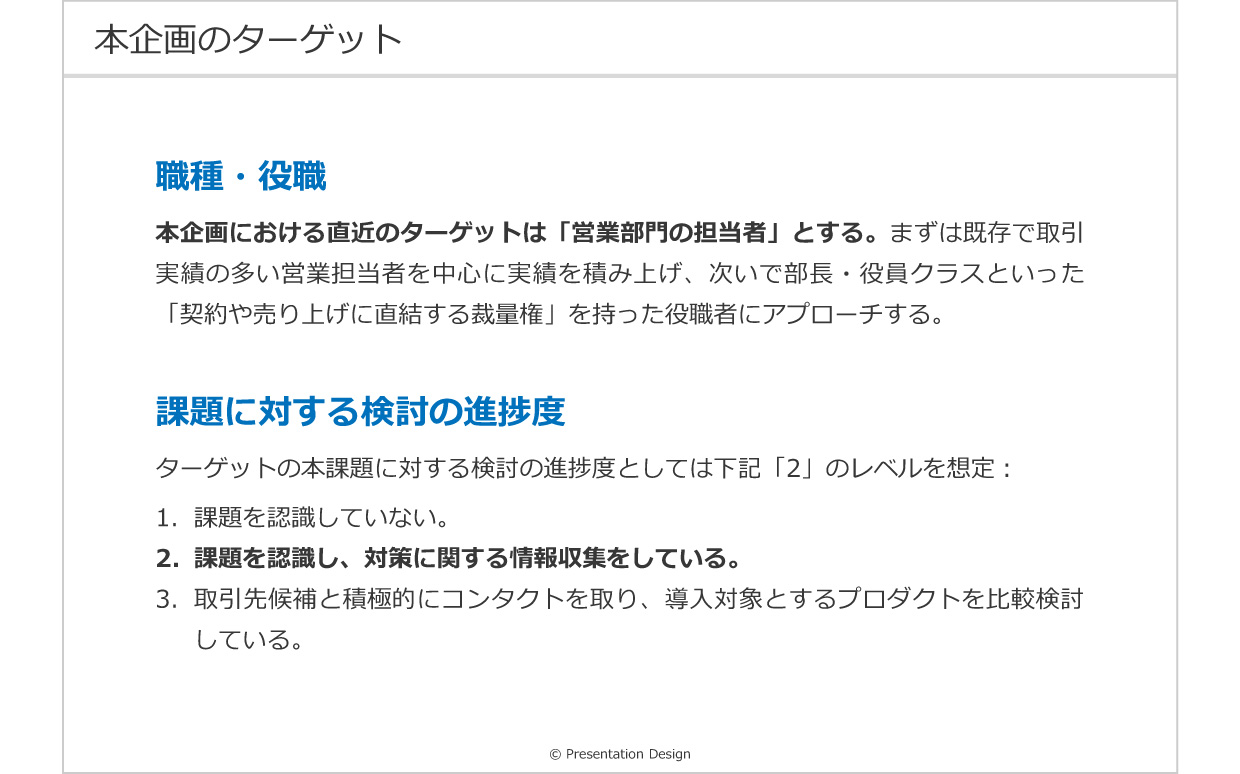
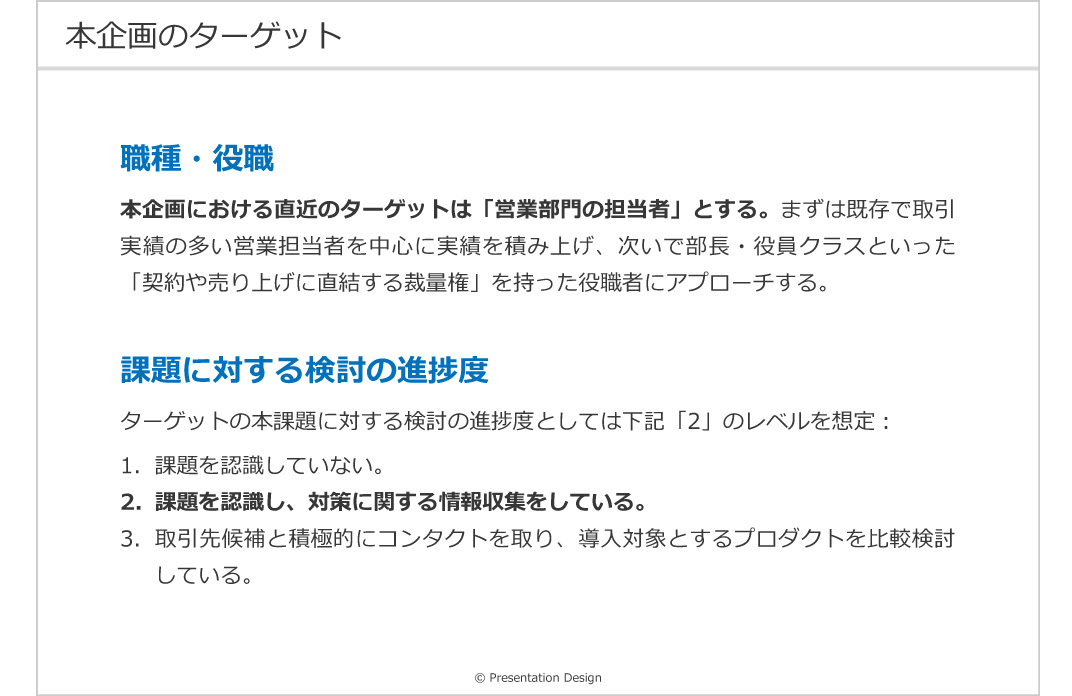
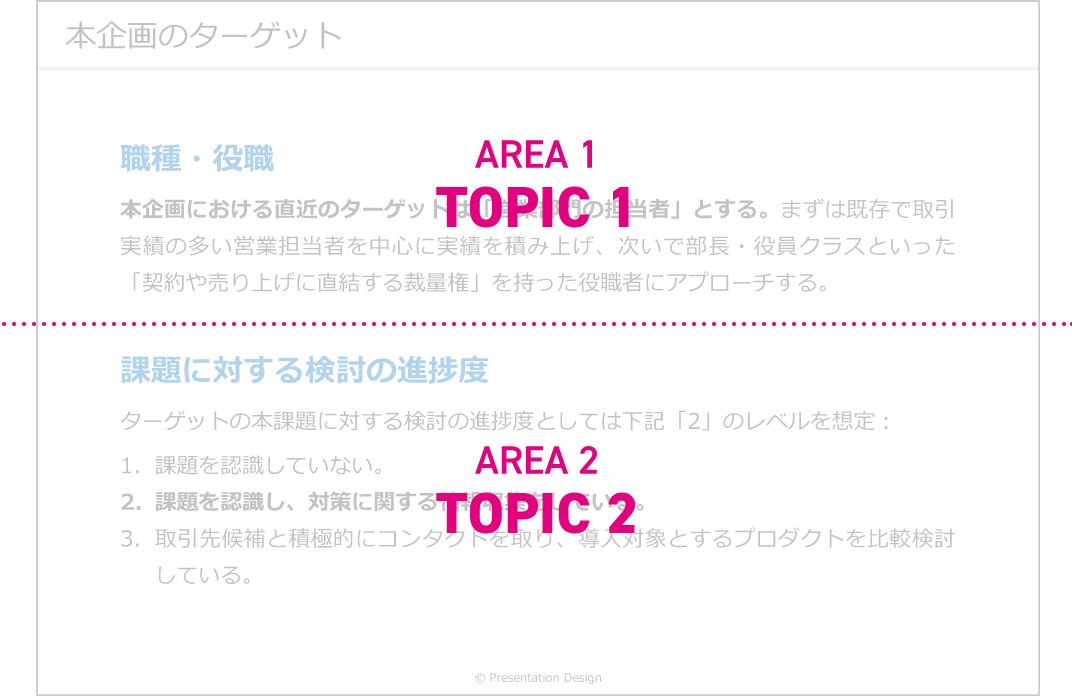
こちらは先ほどヘッダー/コンテンツ/フッターエリアの例で紹介したスライドです。コンテンツエリアに着目すれば上下2分割、前述のパターンでいうところの「B」に該当します。企画のターゲットについて「職種・役職」と「課題に対する検討の進捗度」、これらふたつのトピックをひとつのスライドにまとめている形式です。


3分割(1+2分割)
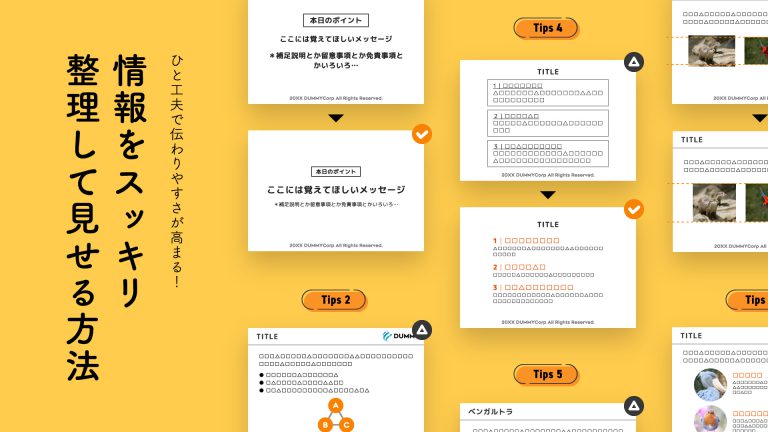
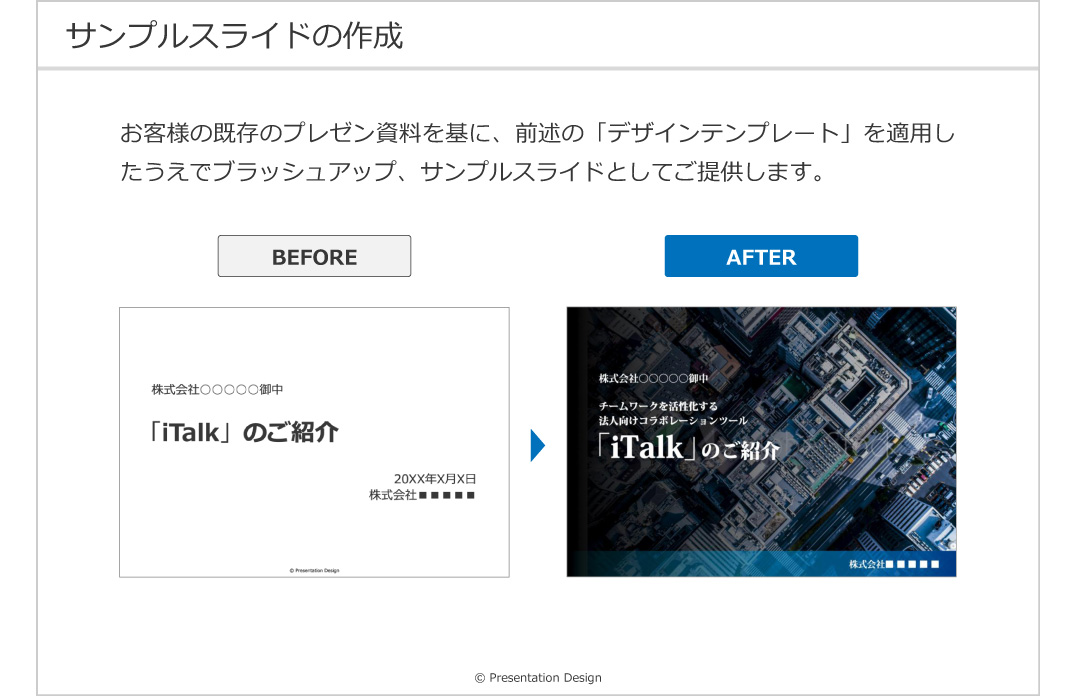
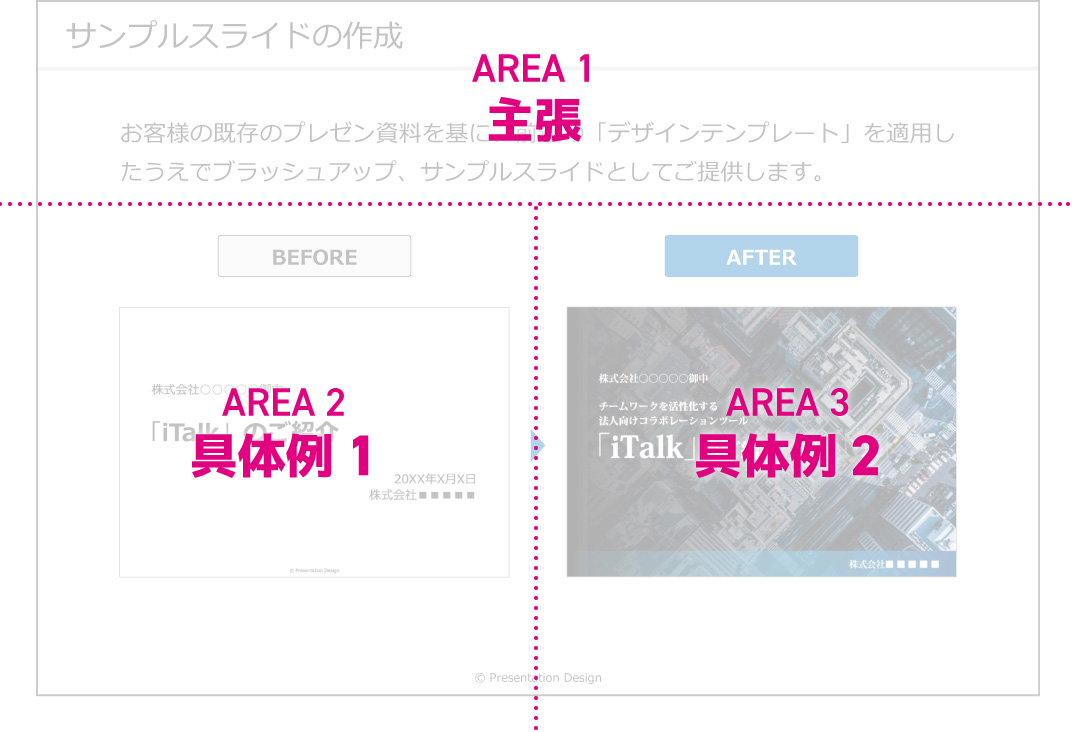
続いては3分割のスライド。ひとつ目のエリアに「主張」を、その下には具体例を「ビフォー/アフター」形式で横並びに配置しています。ビフォー/アフターについては、あえて形を揃えて(対比させて)見せることで、前後の変化を強調している点も押さえておきたいところ。プレゼン資料の見せ方としては、定番ともいえるスタイルです。


4分割(2+2分割)
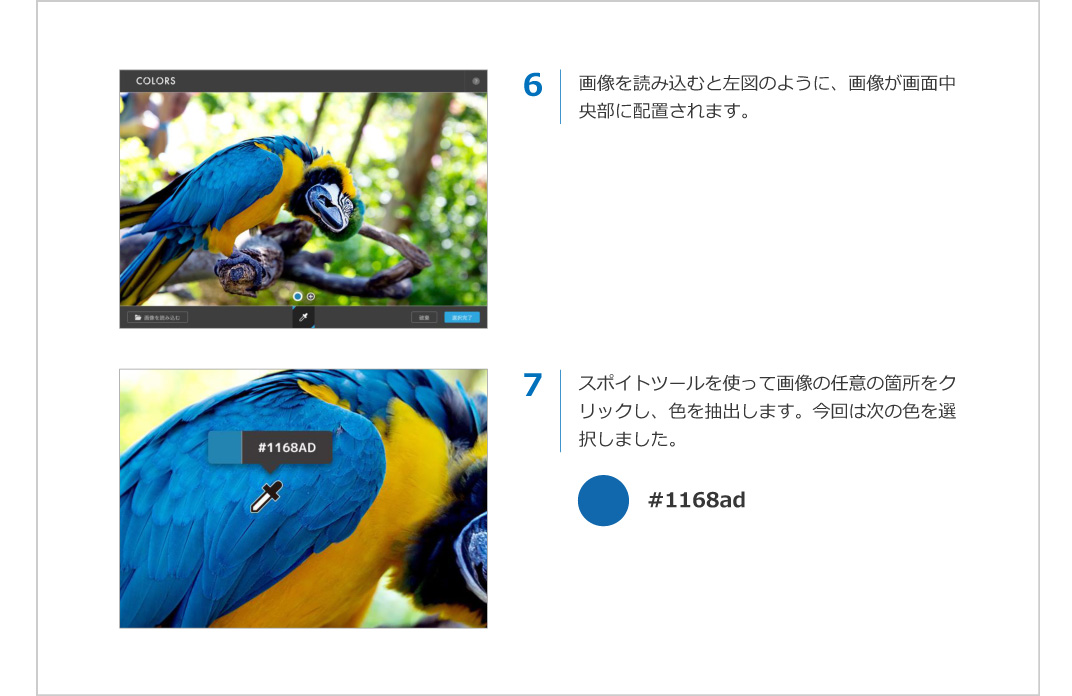
こちらはとあるWebツールの操作手順を解説しているマニュアルスライドです。スライドを左右に分割して図版と説明文を配置、さらにこのセットを上下にふたつ格納しています。図版とこれに対応する説明文を近くに寄せることで視線の移動量を減らし、スライドの情報を読み取りやすくしています。


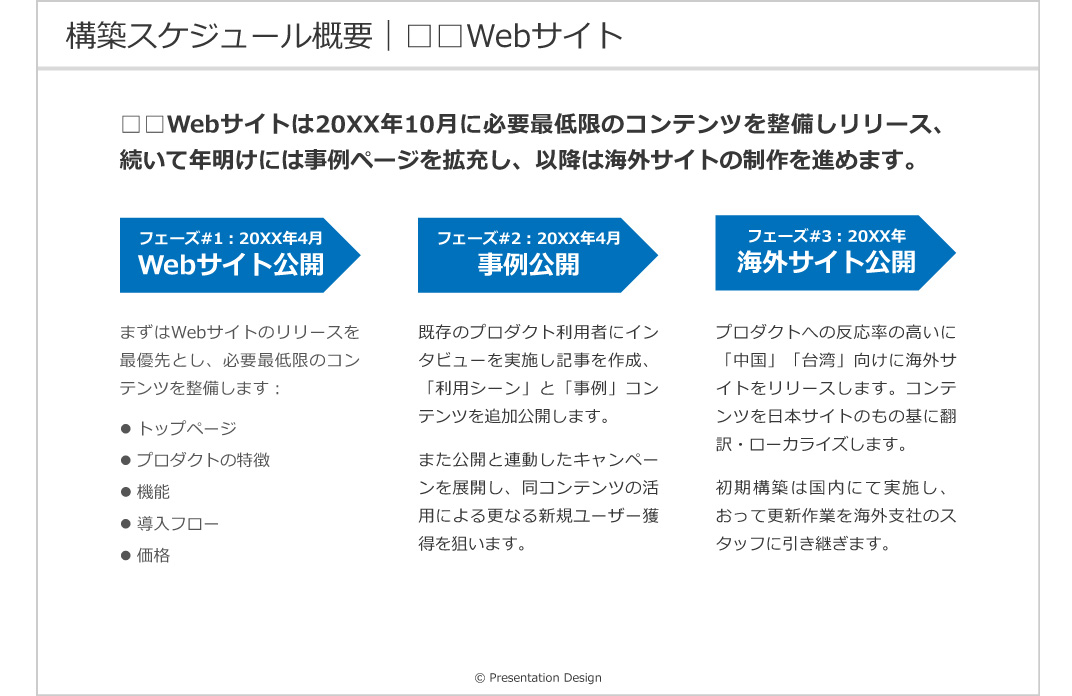
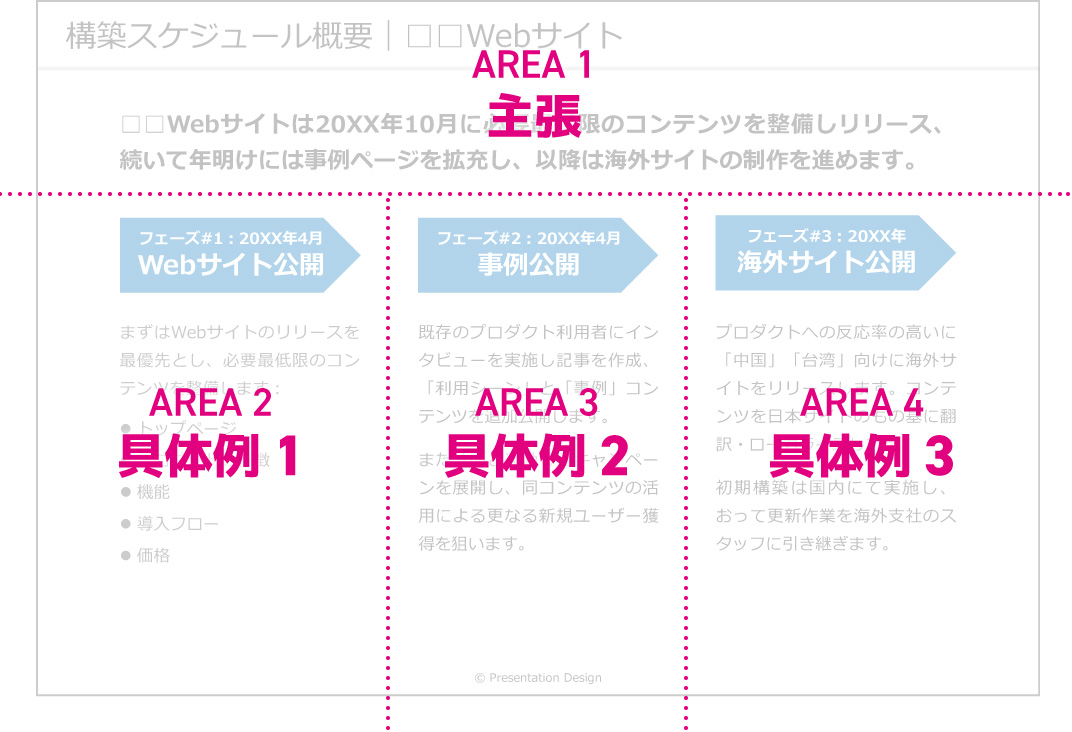
4分割(1+3分割)
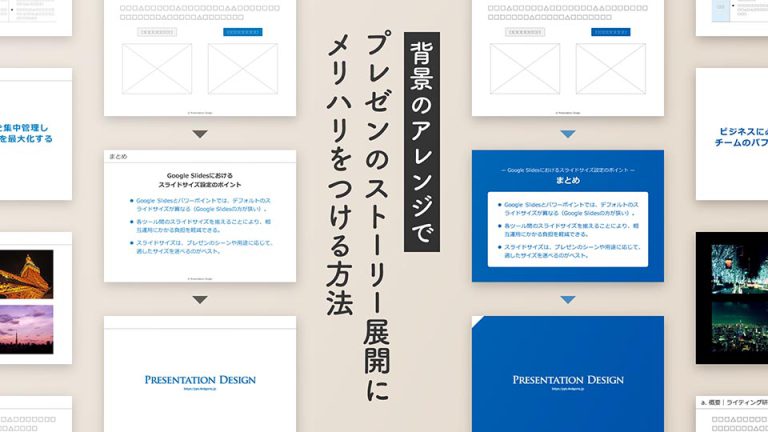
最後はWebサイトの構築スケジュールを表しているスライドです。スライド上部にメインの主張を記載し、その下に3フェーズのスケジュールを横並びで等間隔配置しています。


分割のコツ・注意点
なお、スライドをやみくもに分割するだけでは、その効果を十分に得られない場合もあります。ここではスライドを分割する際のコツ・注意点を3つ紹介します。
シンプルに分割する
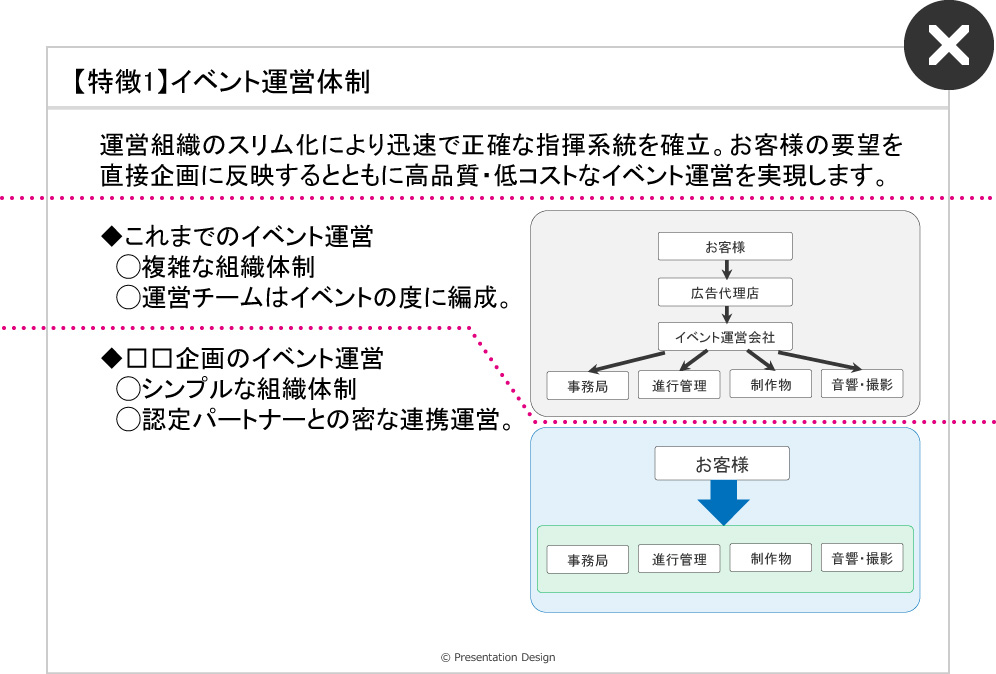
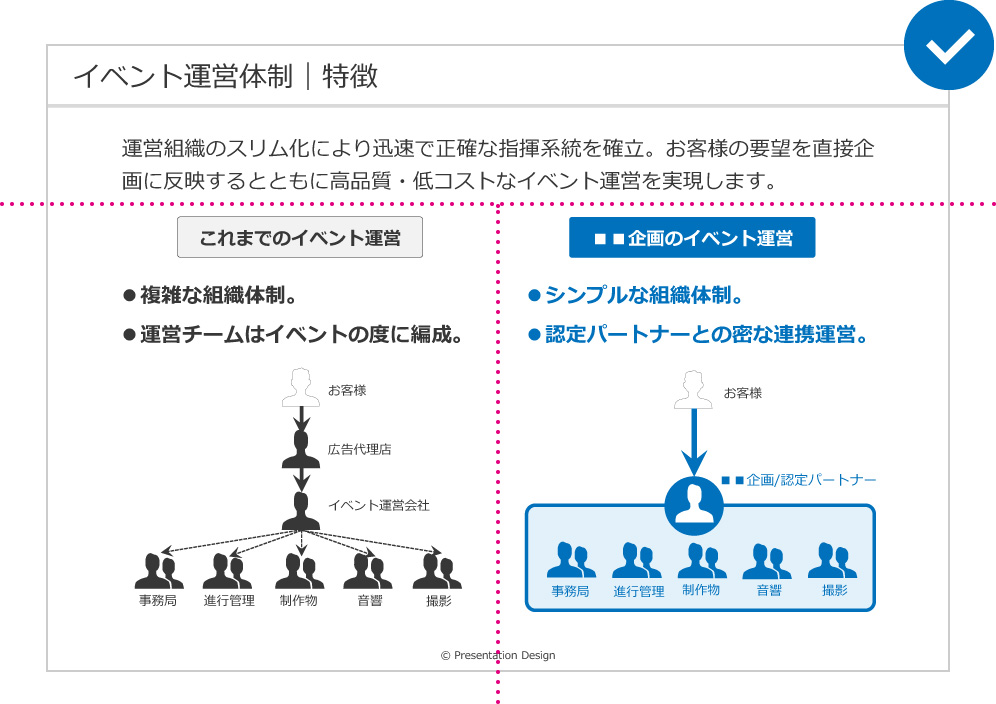
分割は、ぱっと見でそれとわかることが大切です。ポイントは直線的に、シンプルに分割すること。とくに斜めの分割はすぐに見分けることが難しいため、避けるようにしてください。こうしたスライドでは多くの場合、スライドの内容から逆算して分割を読み取らなければならない——つまり理解に手間のかかる面倒なスライドになってしまいます。


リズムを守る(反復)
人は予測をする生き物です。1,2とくれば、次には当然3がくるものと期待します。あるいはA,Bときたら、次にCがこなければ調子が狂ってしまうものです。そのためスライドの分割も一度流れを作ったら、それを最後まで続けるようにしてください。リズムをしっかりと守ることで、情報の受け取り手の理解を促進する効果が得られます。


過剰な分割を避ける
スライド1枚あたりの情報量が増え「スライドがごちゃごちゃしてきたな」と感じたら、ぜひページ(スライド)の分割を検討してください。多数の情報が掲載されたスライドの分割はどうしても難しくなりますし、たとえ苦労して正解を導き出したとしても、期待する効果を得にくいためです。スライドの掲載情報量を減らせば、スライドの分割はシンプルになります。


最後に
中身がすんなりと頭に入ってくるプレゼン資料は、スライドの分割もシンプルなケースが多いです。スライドがいったん出来上がったら、分割のラインをすぐにイメージできるか、ぜひチェックしてみてください。
- スライドはいくつかのエリアに分割すると、情報の整理のしやすさ・伝わりやすさが増す。
- A4サイズなら、上下/左右方向に2〜3分割ほどが現実的。ぱっと見ですぐにスライドの分割がわかるようにする。
- トピックの多いスライドの分割は難しい。そんなときはページを分割し、スライドあたりの掲載情報量を減らすことで、分割をシンプルに保つ。
- この記事は、書籍『「デザイン」の力で人を動かす!プレゼン資料作成「超」授業』の一部を抜粋・加筆して作成しています。