―ビフォー/アフターで学ぶ ―
プレゼンを伝わりやすくする
色選びのコツ

あまりにも身近で、実は詳しく知らないもの、そのひとつが「色」ではないでしょうか。しかし、色を使いこなせば、資料を見やすく仕上げたり、大切なポイントを目立たせるなど、プレゼンの効果を高める上でさまざまなメリットを得ることができます。プレゼン資料における色選びのコツを10点紹介します。
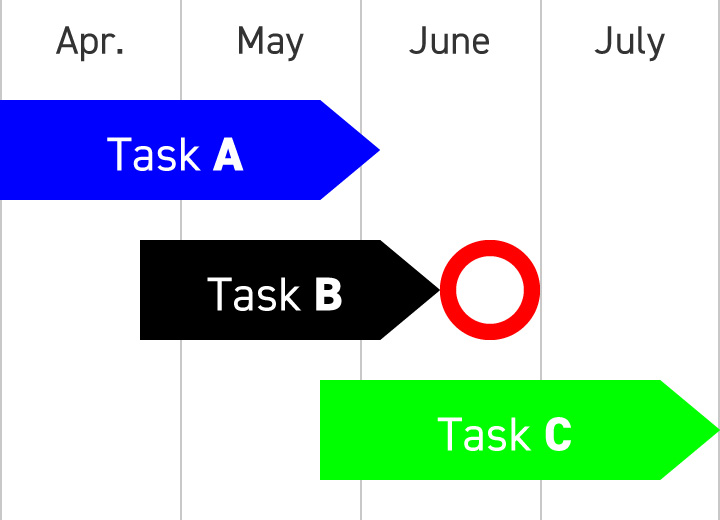
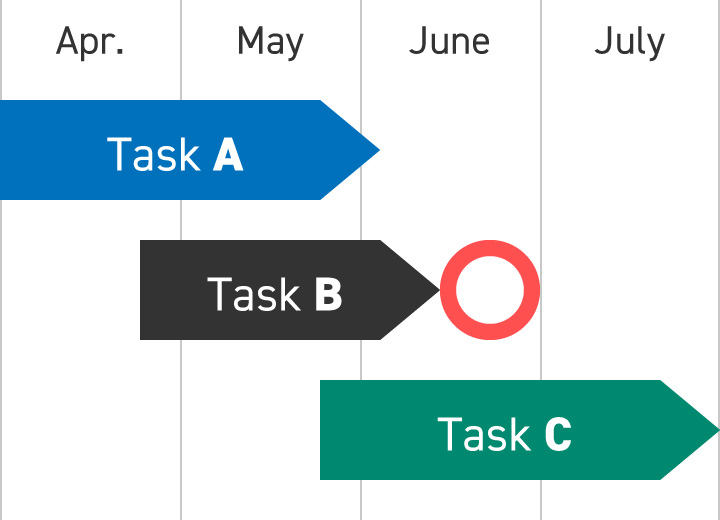
光の原色の使用を避ける


コンピューターで色を扱っていると、赤や青、緑などつい原色を使ってしまいがちです。しかし、日常生活で原色を見続けることはまれ。とくに光の原色は見た目にきつく、素人っぽい印象になりやすいため、原則使用は避けるようにしてください。
上記AFTERのサンプルでは、 原色の代わりに次のカラーコードを使用しています:
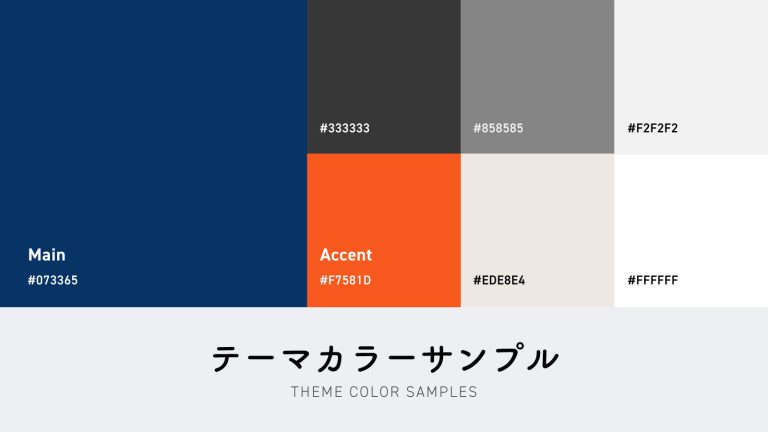
- 赤 R:255, G:80, B:80
- 青 R:0, G:113, B:188
- 緑 R:0, G:137, B:112
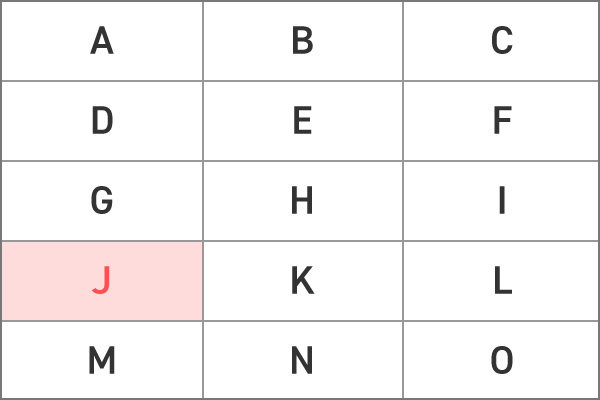
一定の面積を確保する


赤は一般的に目立つ色とされていますが、色で要素を目立たせるには一定の面積が必要になる場合があります。たとえば表の一部を目立たせるなら、文字色だけではなく背景色も併せて変化をつけた方が安定した結果を得やすいです。単に赤を使っただけでは十分な効果が得られないケースがあることに注意してください。
100%の黒の代わりに濃いグレーを使う


背景色が白のスライドに黒色の要素を配置し、これをコンピューターのディスプレイに表示したり、プロジェクターで投影した場合、コントラストが強くなりすぎるケースが多いです。そこで黒の代わりに「濃いグレー」を使うとソフトな印象に。長く見続けても疲れにくい資料を作成できます。
当サイトが公開しているデザインテンプレートでは、黒の代わりに「R:55, G:55, B:55」を使用しています。
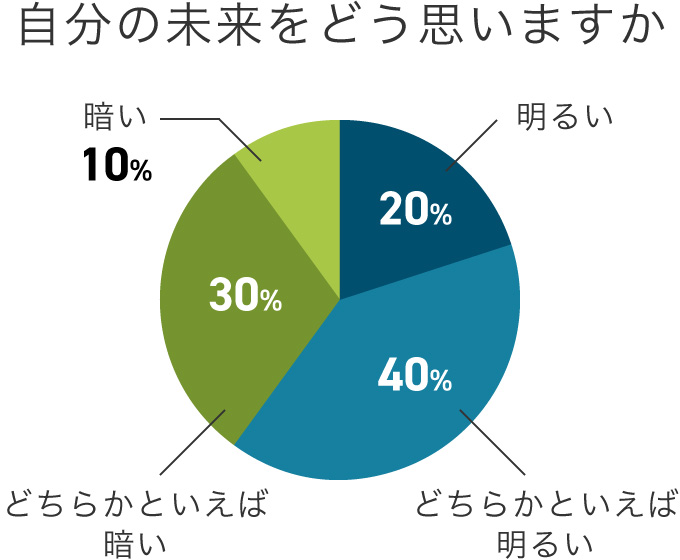
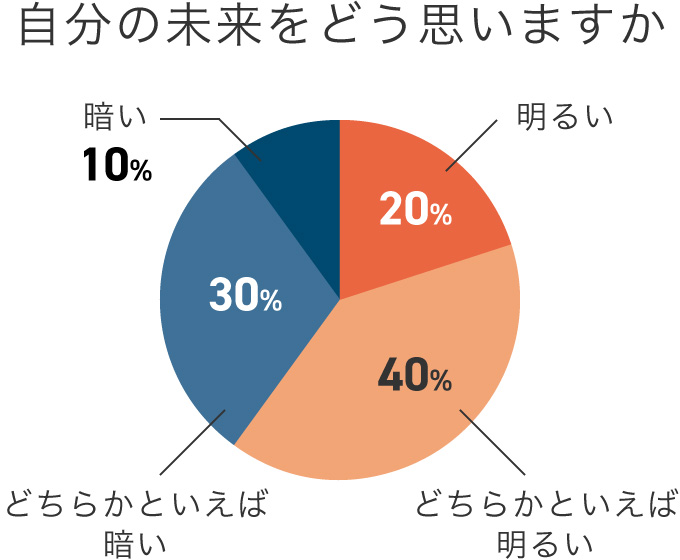
色のイメージを利用する


色には一般的なイメージがあります。たとえば「赤」なら生命力や情熱、怒り、「青」なら静けさ、安らぎ、誠実さなど。上記のグラフは、各項目が表す意味と色のイメージを連動させ、グラフの内容を直感的に読み取れるよう工夫しています。
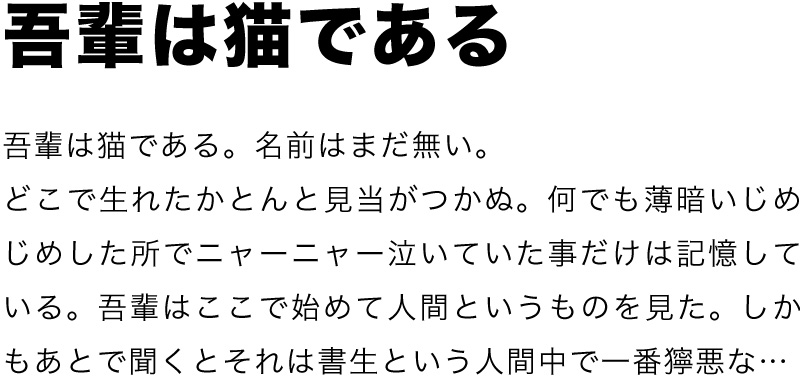
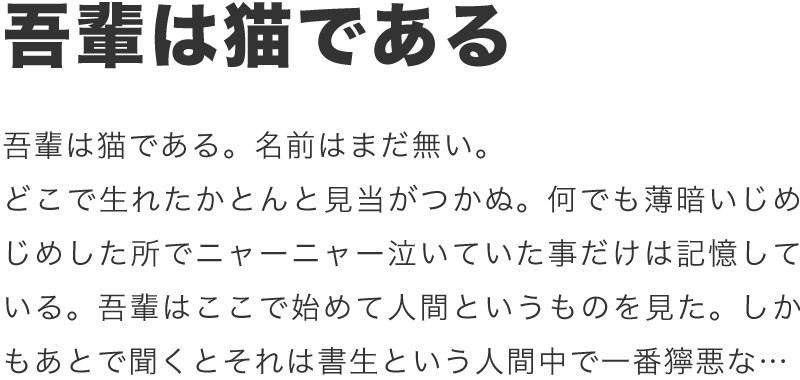
ビフォー/アフターの差を色で強調する


過去/未来、理想/現実、メリット/デメリットなど、プレゼンではたびたび「対比」で物事の違いを強調することがありますが、そんなときは色も併せて変化をつけるのがおすすめです。
上記はプレゼン資料の表紙についてデザイン適用前/後を比較しているサンプル。BEFORE/AFTER間の違いは「キャプション(図版を説明する短文)の色の変化の有無」ですが、変化のあるAFTERの方がその差をより一層強く感じられます。具体的には、ネガティブな事柄には暗めのくすんだ色を、ポジティブなものには明るめの鮮やかな色を使うのがよいでしょう。
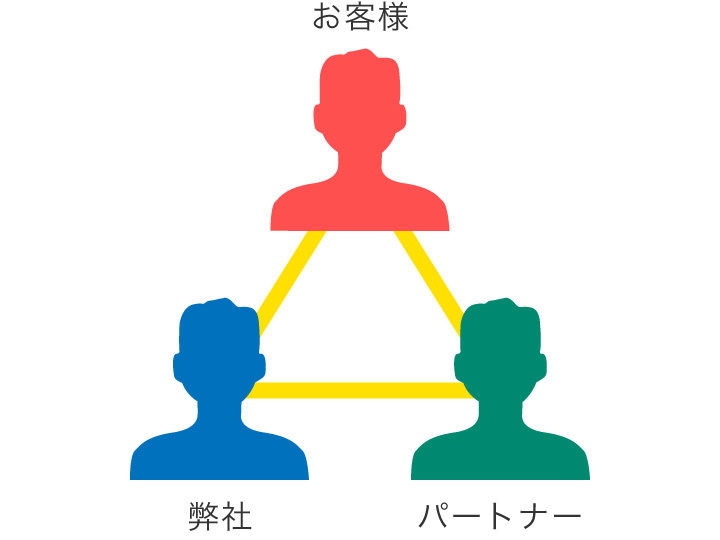
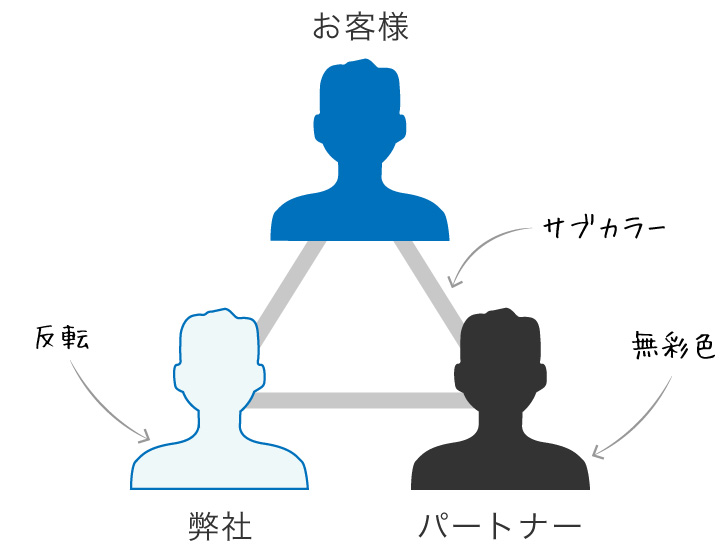
反転/サブカラー/無彩色で変化をつける


色を使って図形のバリエーションを作るとき、赤→青→緑といったように次々と色を変えてしまうと、すぐに資料が色でいっぱいになってしまいます。そこでまずは既存の色を反転させたり、淡く調整(サブカラー)、もしくは無彩色を組み合わせるのがおすすめ。他の色に手をつけるのは、それからでも遅くありません。
コントラストを確保する


濃い色地の上に文字を記載した場合、ときにコントラスト(明るさや鮮やかさの差)が不足し、文字が読み取りにくくなることがあります。そんなときは文字を白色にしたり、装飾を塗りから囲みに変更するなどし、文字の可読性を確保するようにしてください。
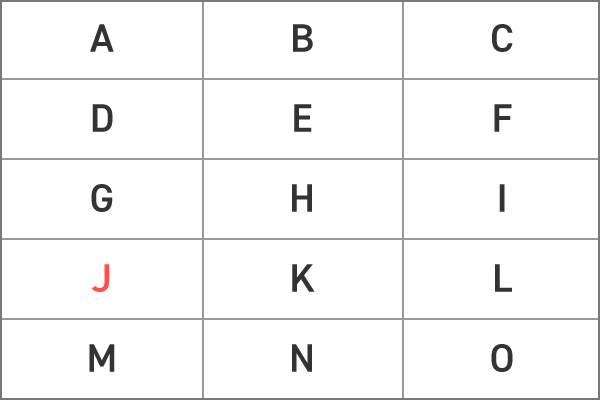
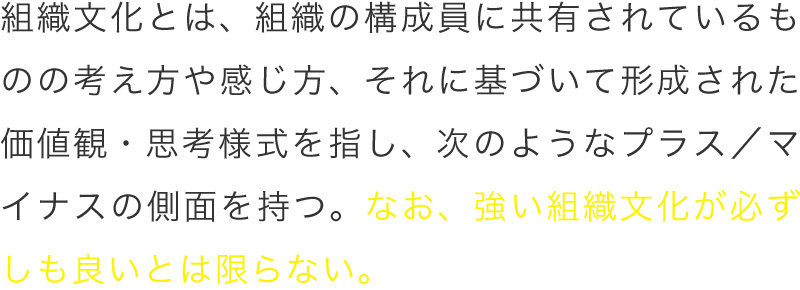
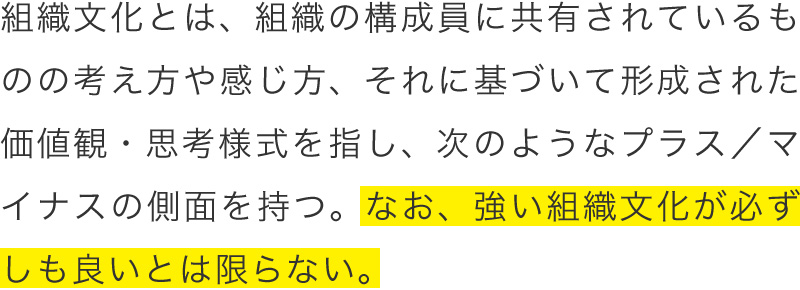
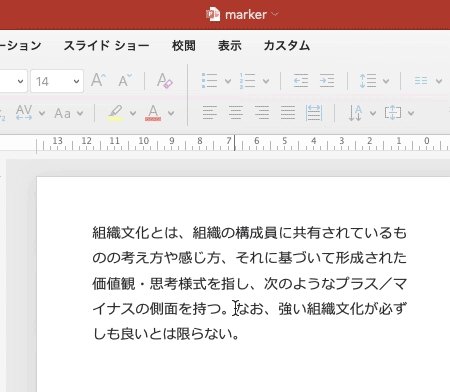
黄は背景色に使用する


黄をビジネス文書で好んで使う人は、少ないかもしれません。なぜなら白地に黄で文字を書いても、ほとんど見えないから。しかし黄は背景色として使用すると、重要なポイントを効果的に強調できます。感覚的にはラインマーカーのイメージです。
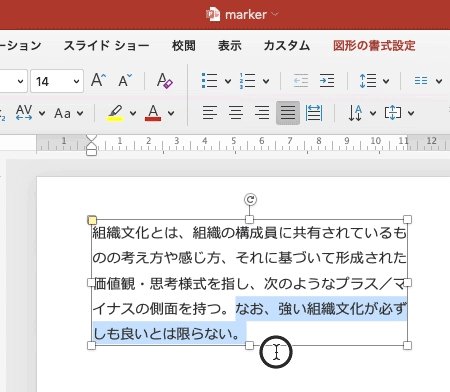
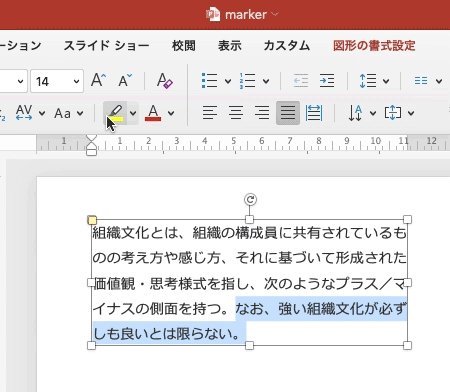
一部の文字の背景色を黄にするには?

パワーポイントには、ラインマーカーほぼそのままの機能があります。「ホーム」タブにある「蛍光ペンの色」機能を使用すれば簡単です。
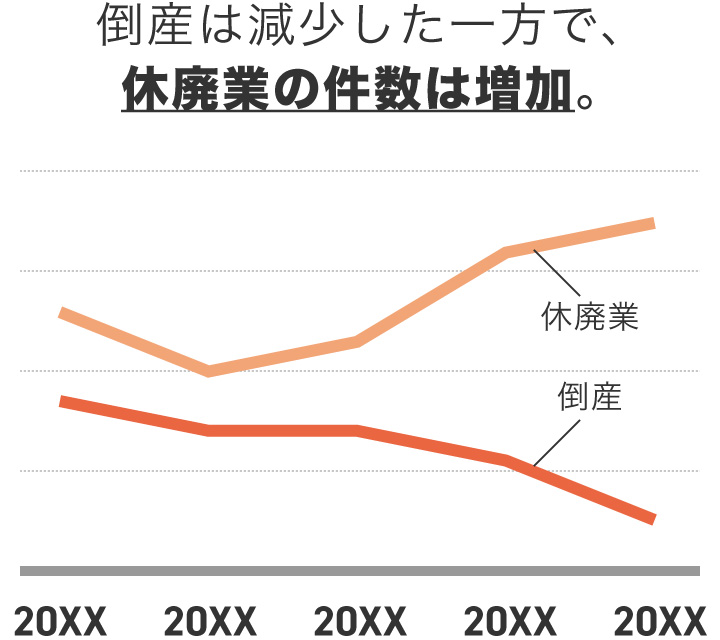
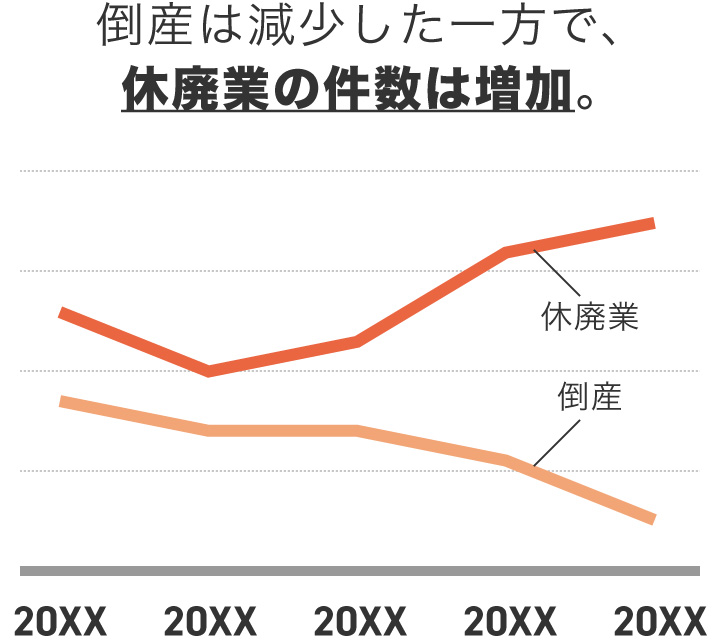
彩度/コントラストの効いた色で目立たせる


色を使って要素を目立たせるときには、お決まりの法則があります。それは「鮮やかで明るい色、コントラストの効いた色」を使うこと。上記のBEFOREのサンプルでは、主張とグラフの色使いが食い違っていますが(メッセージは休廃業の件数を強調しているのに、色では倒産の件数を強調している)、AFTERではぴったりと一致しています。
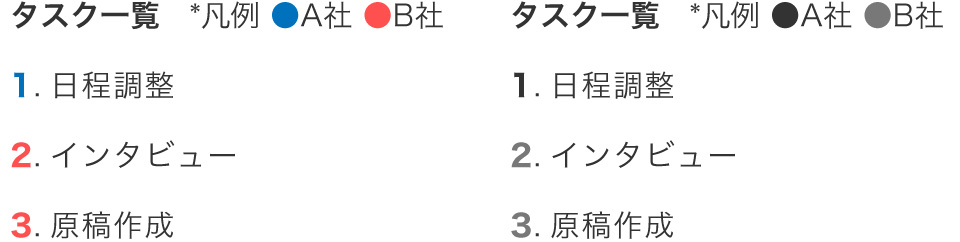
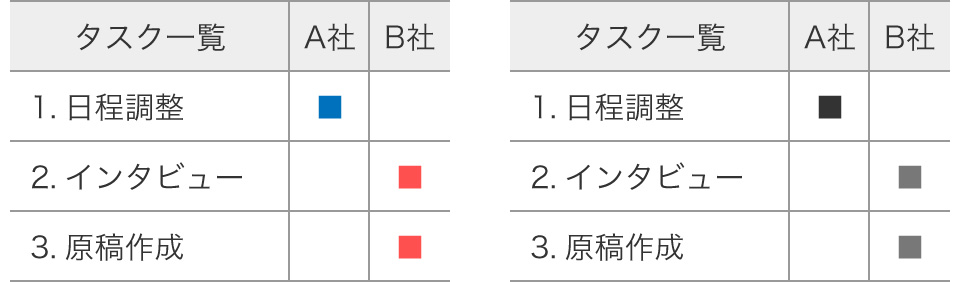
モノクロ印刷をケアする


工夫次第でさまざまな情報の表現が可能な色ですが、色に頼り切ってしまうと、ときに足をすくわれることがあります。そのひとつがモノクロ印刷。BEFOREのサンプルではモノクロ印刷したときに、役割分担の見分けがつきません。そこでできれば、色で差をつけるとともに、形状や位置にも違いを持たせておくのがおすすめ。男性の20人にひとりが色弱者ともいわれており、ユニバーサルデザインの観点からも、決して無視できないポイントです。