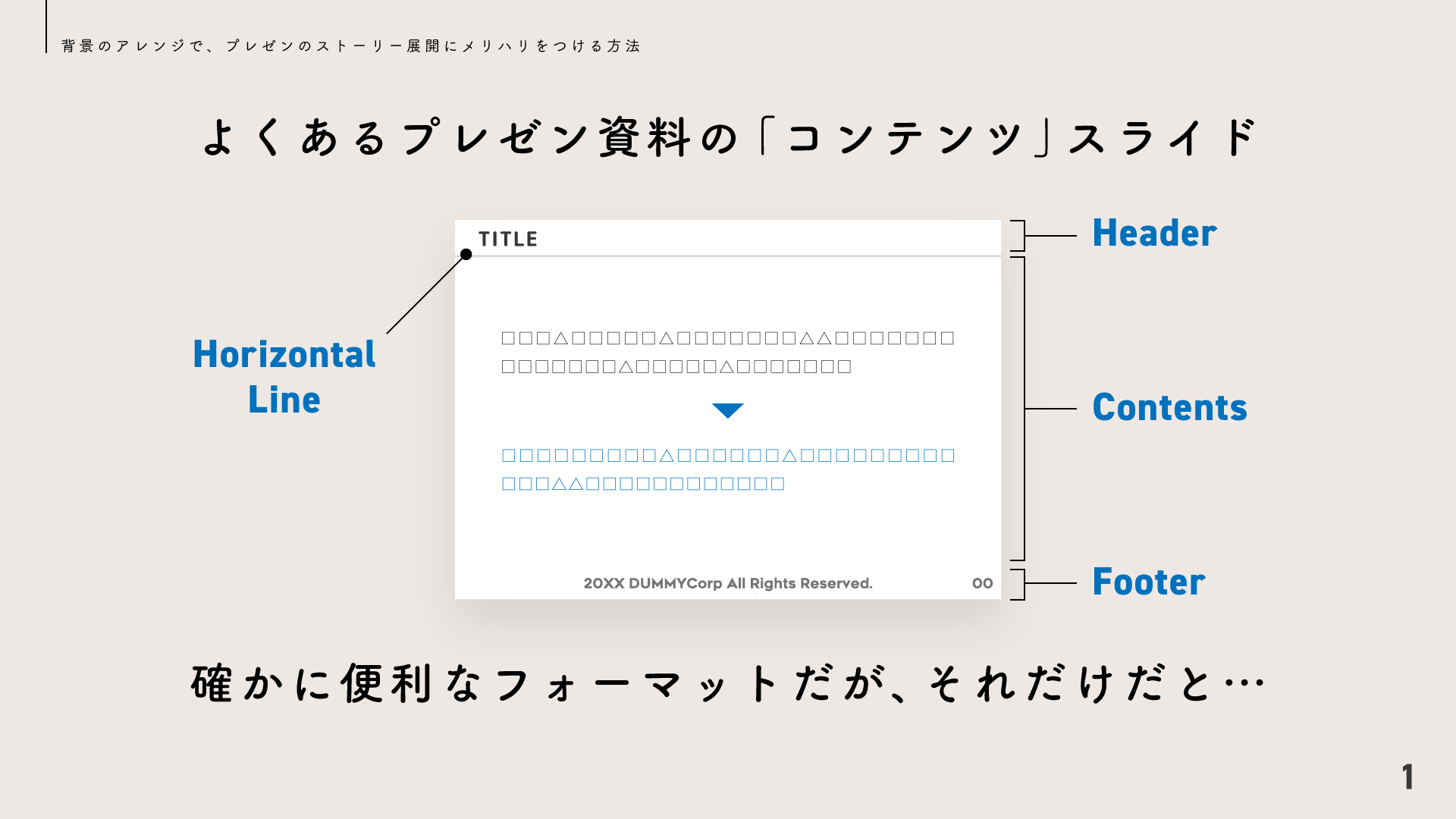
冒頭で触れた通り、こちらがビジネスシーンでよく見かけるプレゼンスライドのサンプルです。スライド上部にタイトルを記載する「ヘッダーエリア」があって、そして仕切り線、その下がメインコンテンツを配置する「コンテンツエリア」、最下部にはコピーライト表記やページ番号などを記載する「フッターエリア」があります。たしかに便利で安定感のある定番フォーマットではありますが、これだけで資料全体を構成しようとすると、少し気になる点も…
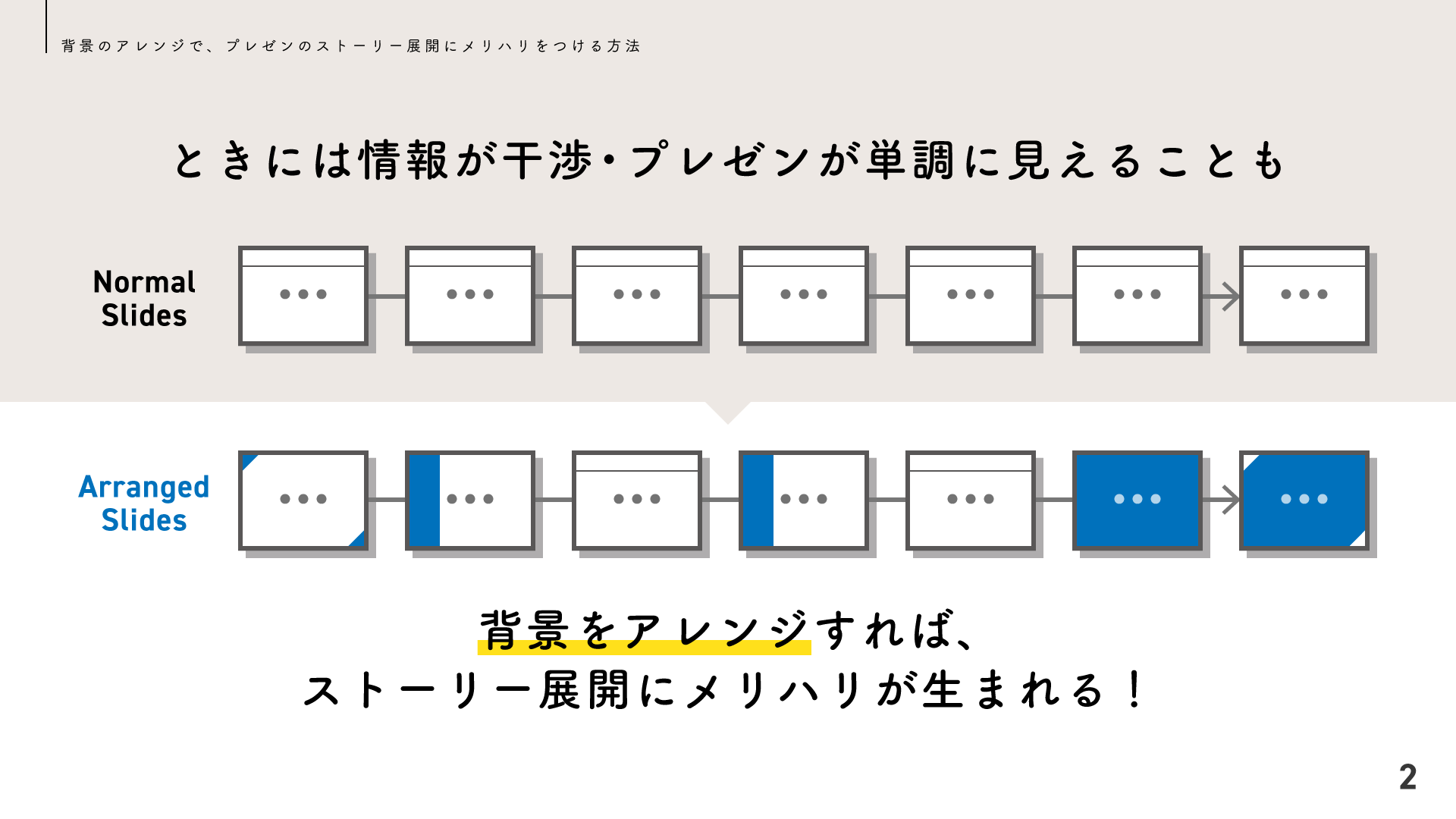
というのは、こうフォーマットが同じだと(上図のNormal Slides)、少し淡々としてしまう点は否めないかな、と思います。とくに企業間取引のプレゼン資料といえば文字情報が中心になるため、白い四角い画面が延々続くような見え方になりがちです。本来的には画像や図解・グラフなどで変化をつけたいところですが、限られた時間の中でやりくりせざるをえないこともしばしば。それなら挿し絵的なイラストを入れればいいかというと、それも何か違う気がします。
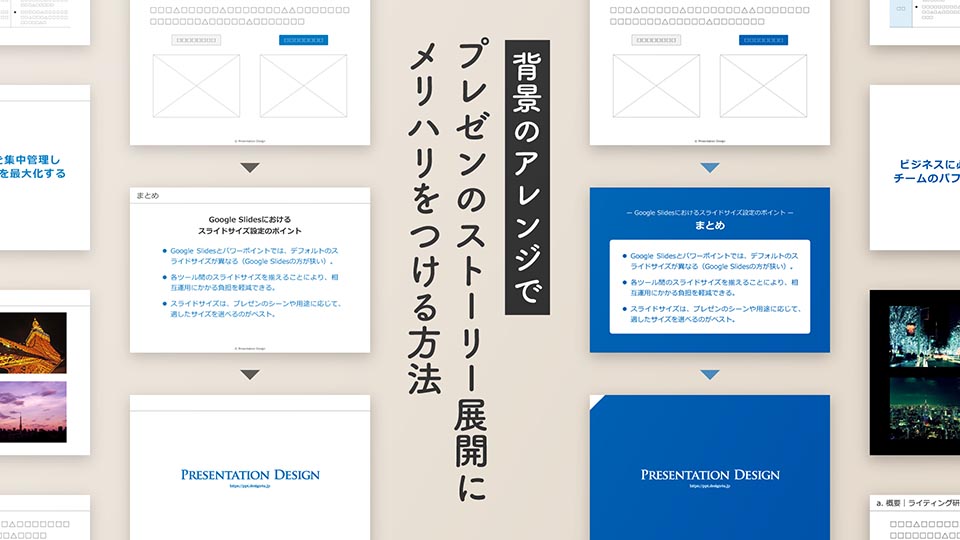
だったら「スライド背景を使って変化を加えませんか」というのが当記事の主張です。上図のサンプル(Arranged Slides)を見ただけでも、ある種の変化・見込みを感じ取れるのではないでしょうか? もちろん、だた背景に変化をつけるだけではありません。プレゼンの内容と絡めつつスライド背景を切り替えることにより、プレゼンのストーリー展開にメリハリが生まれ、ひいてはプレゼンの伝わりやすさを高められるようになります。
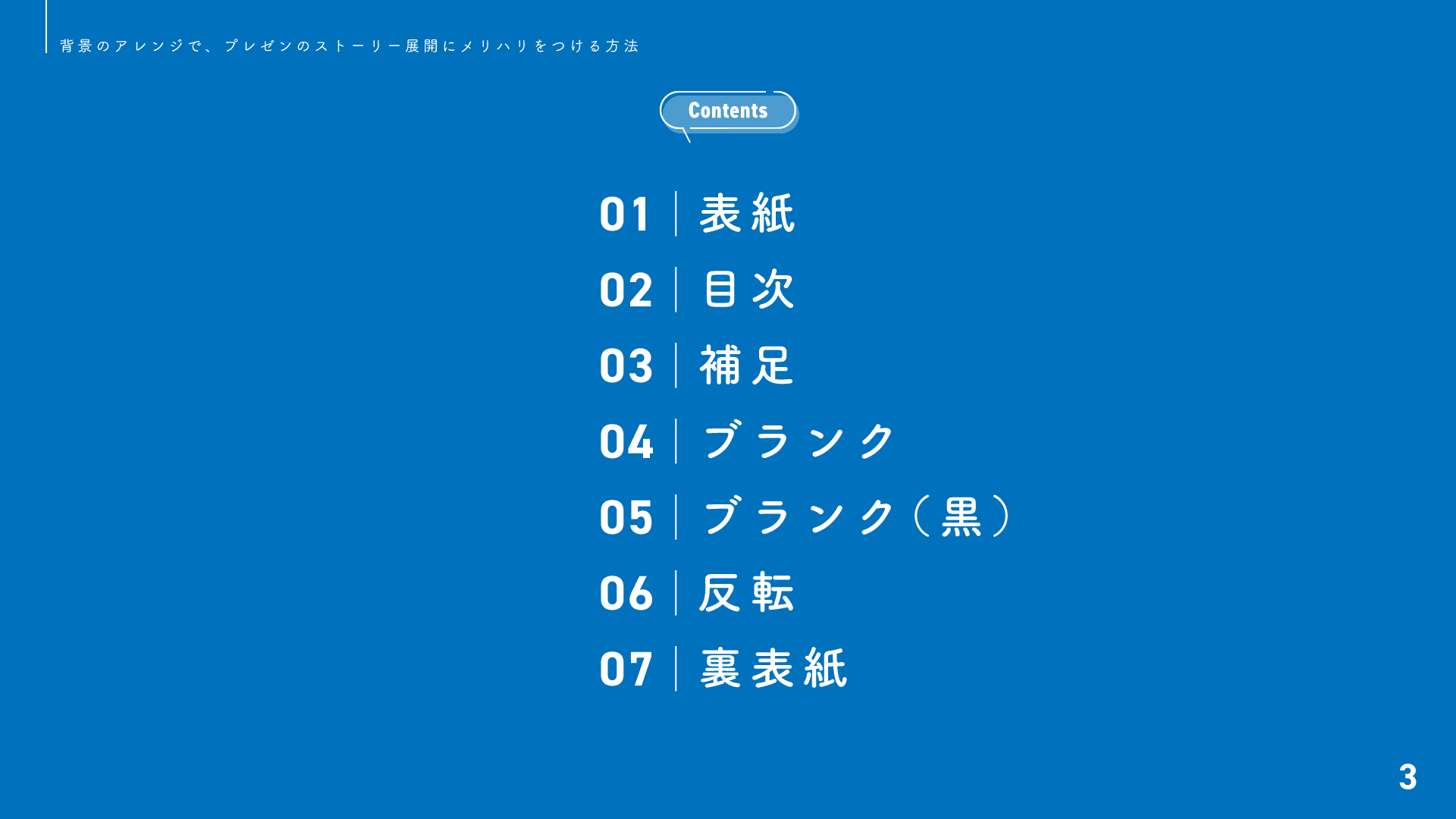
ということで、今回紹介するスライド背景はこちらの7種類です。それではひとつひとつ解説していきます。
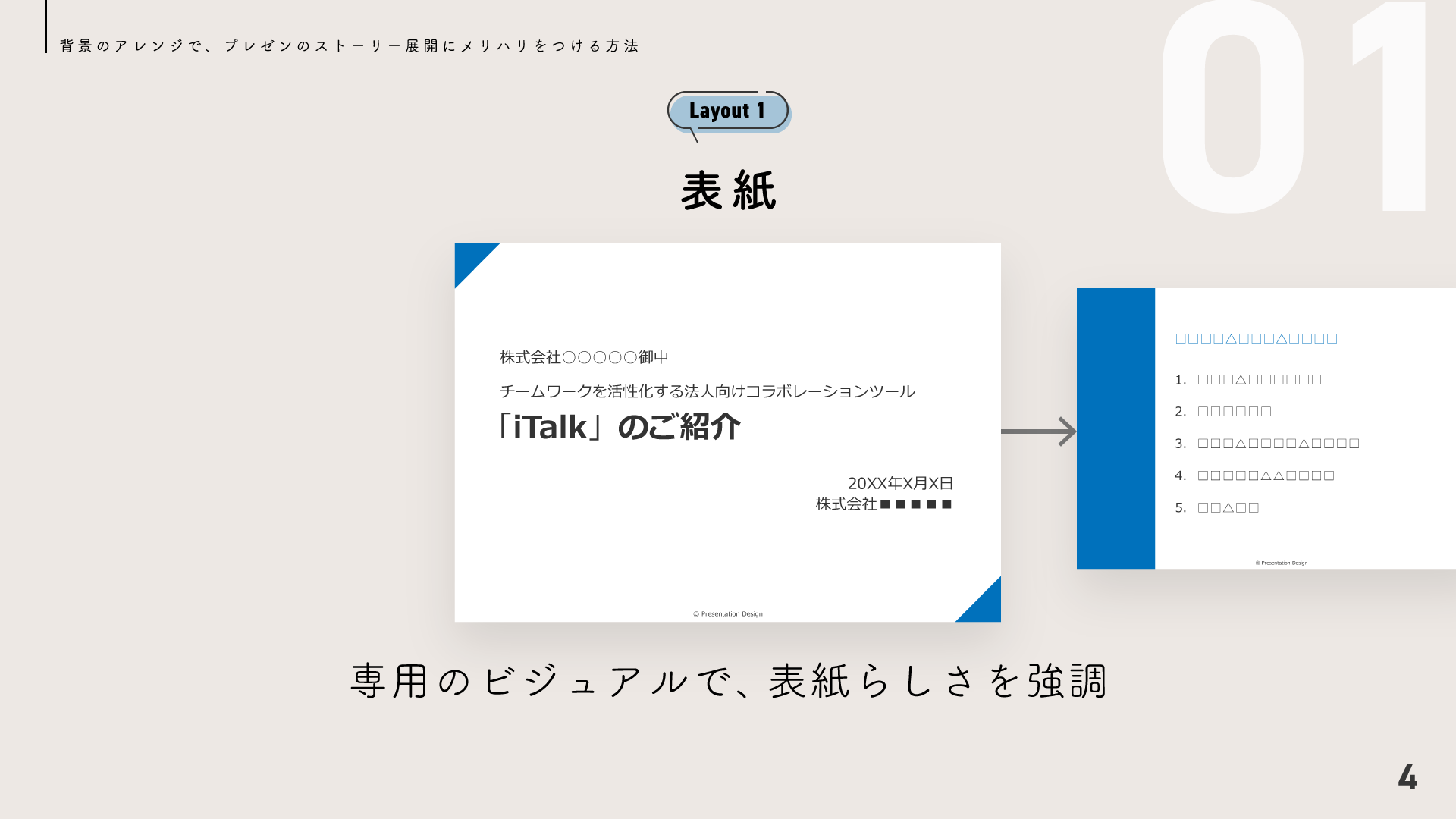
まずは表紙スライドです。表紙には必ず専用の背景を用意するようにしてください。ごくまれに表紙に対しても「仕切り線」のあるコンテンツスライドを使っているケースを見かけますが、おすすめしません。なぜなら仕切り線の存在によって「スライドの最上部に何かがあるべき」ということが暗示され、ひいては雑情報が増えてしまうためです。専用の表紙を用意することで表紙らしさを強調できますし、また情報の受け取り手に大切な情報に集中してもらいやすくなります。
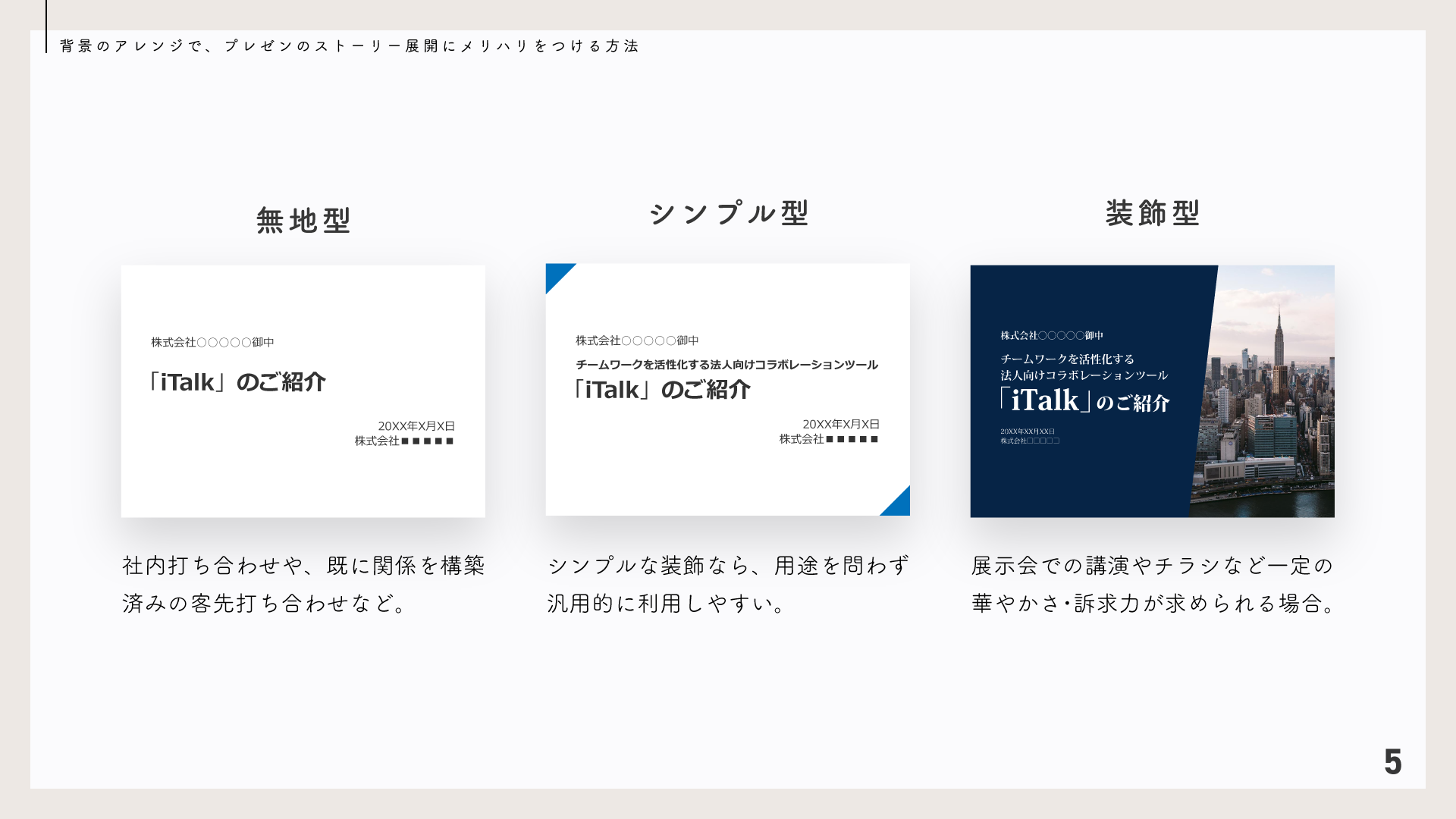
ちなみに「それならどんな表紙を用意すればいいのか」という点についてですが、私は表紙を3カテゴリに分類しており、その中でも「わずかな装飾だけが施されたシンプル型」の確保をおすすめします。無地ではあまりにそっけない、かといって装飾型は相応のコストを覚悟する必要があるため、その中間を押さえるかたちです。会社の共通テンプレートを流用するか、もし手頃なものがない場合には当サイト配布のデザイン・テンプレートを試してみてください。
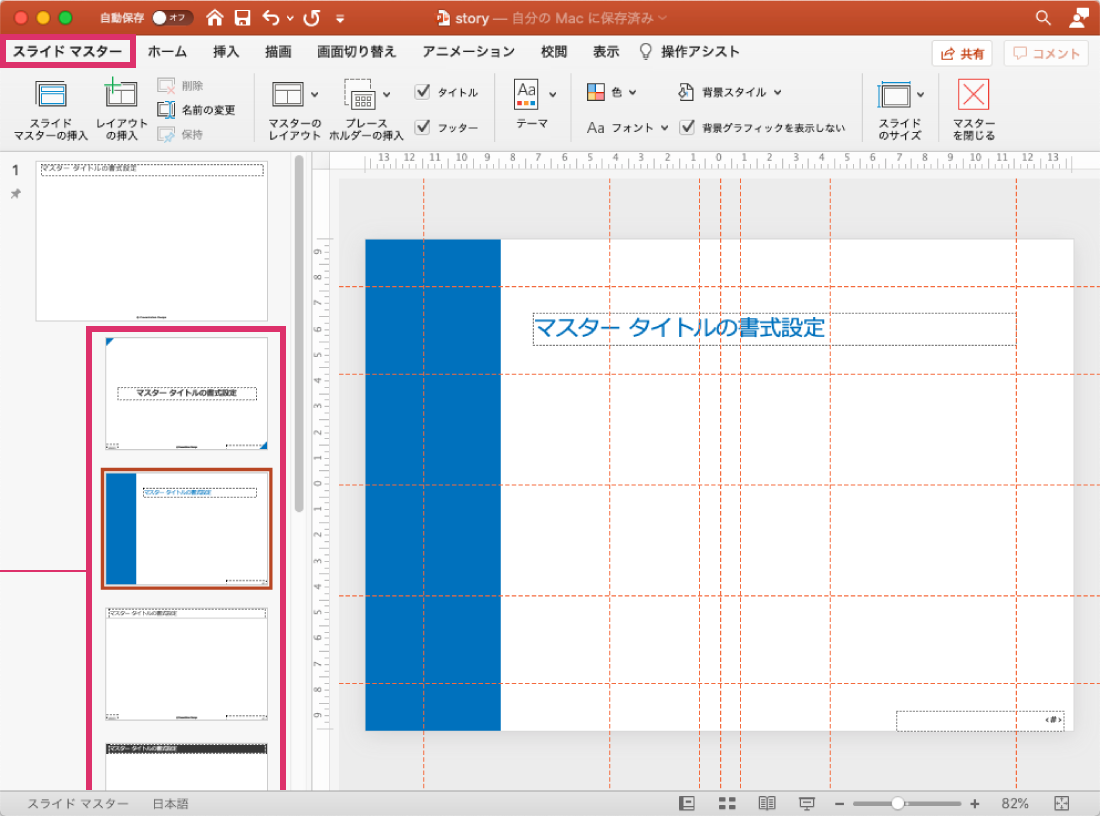
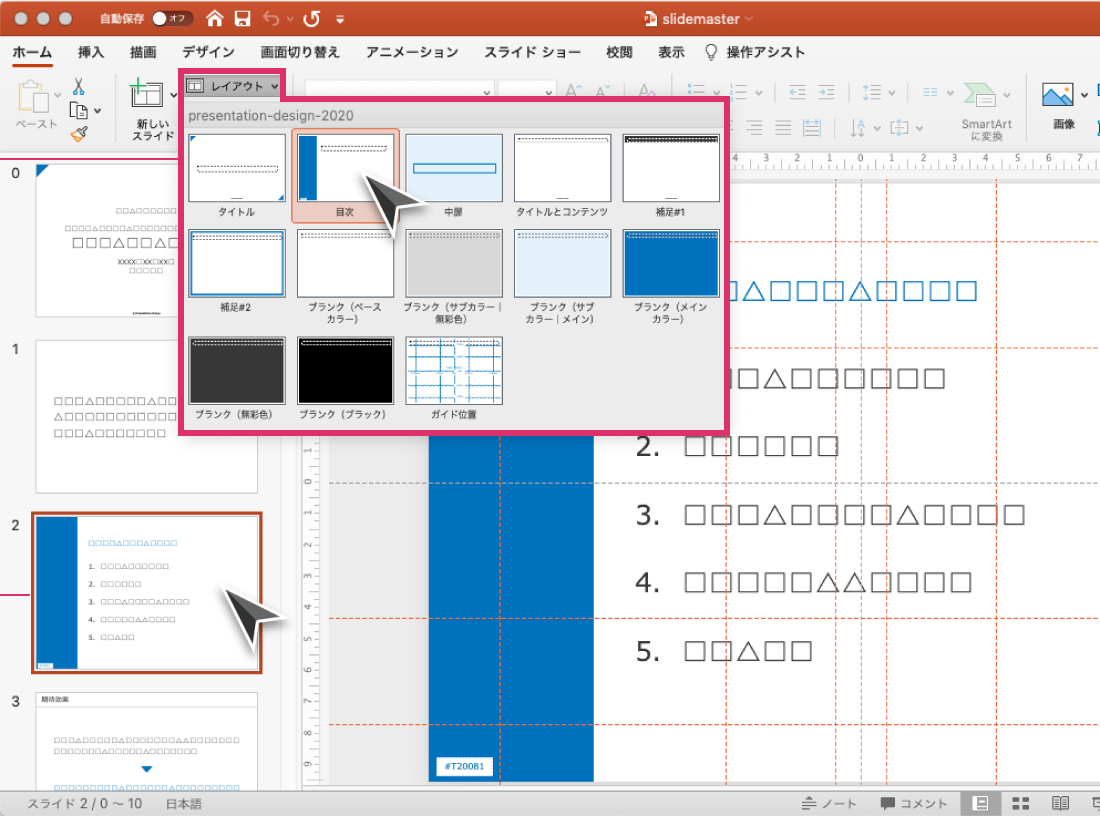
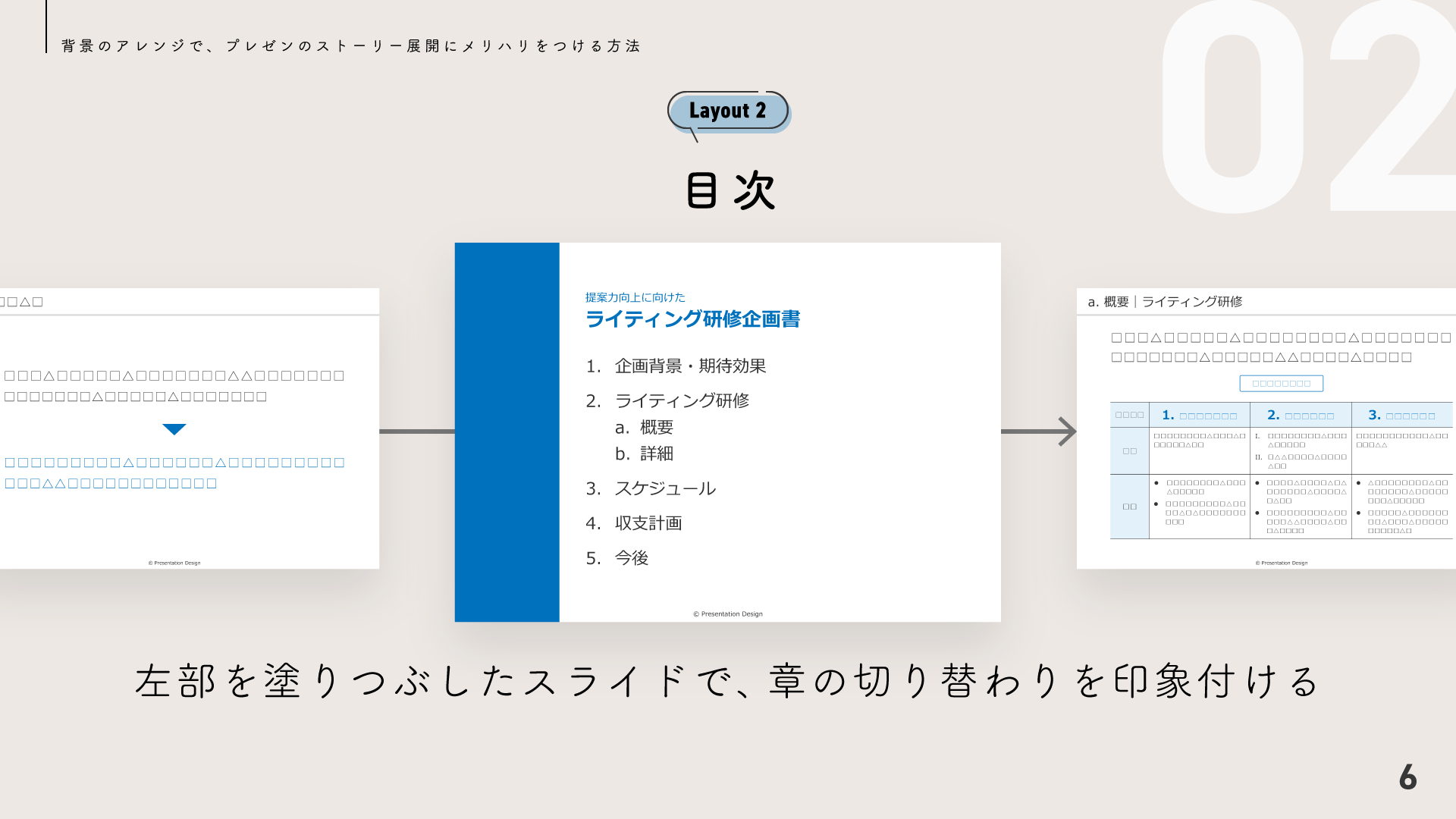
続いては目次スライドです。目次スライドにはオススメの作り方があり、それはスライド左部をメインカラーで1/5程度塗りつぶしてしまうというもの。そしてこれを章の切り替わりに定期的に挟み込みます。
なぜそんなことをするのかというと、トピック(章)の切り替わりを強調するためです。皆さんは誰かのプレゼンを聞いていて「迷子」になってしまった経験がきっとあると思います。トピックの切り替わりはプレゼン作者が思っているほど、情報の受け取り手には伝わらないもの。目次を特別な見た目にすることで、トピックの切り替わりを強調し、ひいては情報の受け取り手に安心して話を聞いてもらいやすくなります。
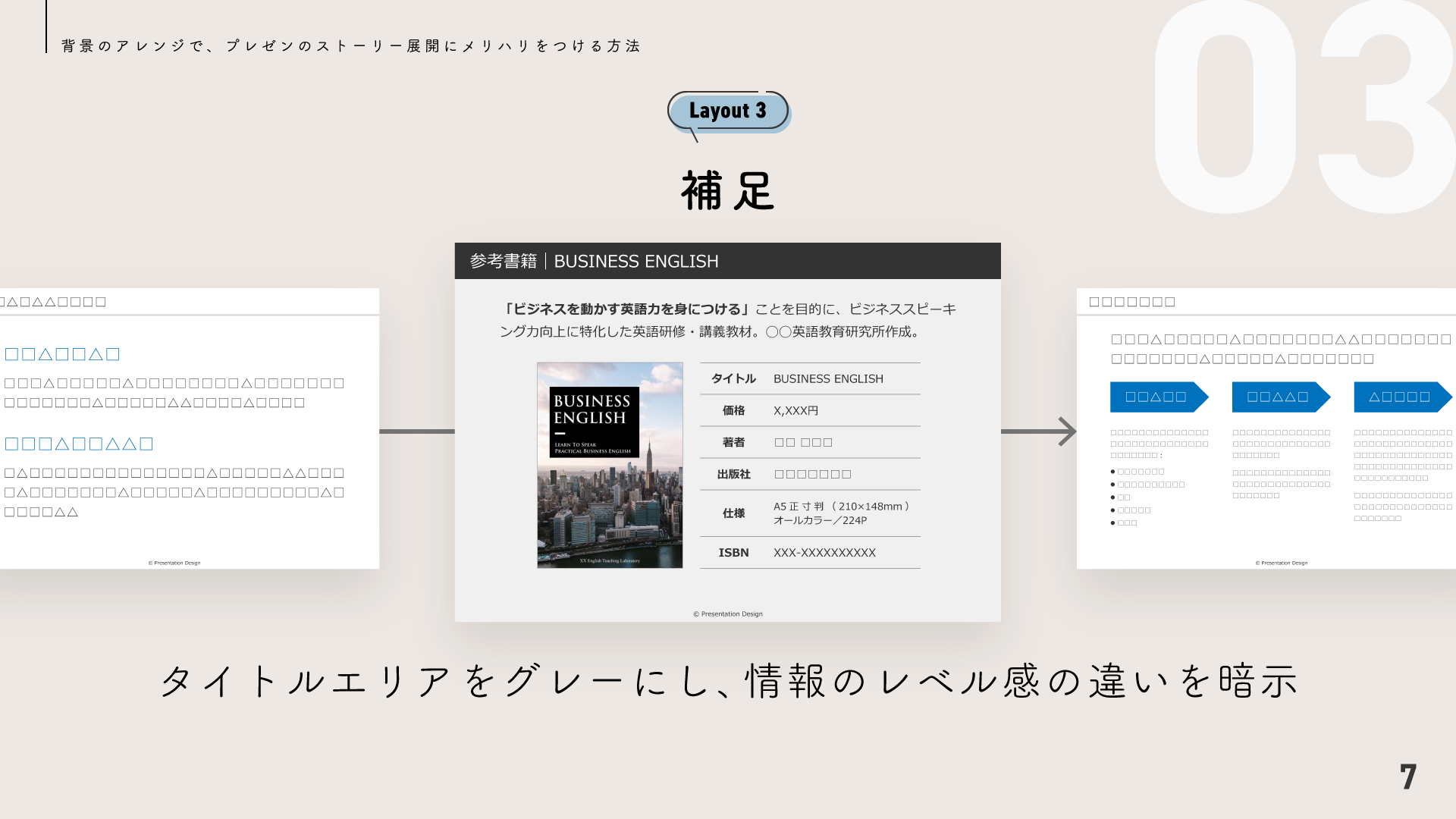
そしてこちらは補足スライドです。このスライドはどんなものかというと、その名の通り補足情報を書き込むスライドになります。本編のトピックを補う・少しレベル感の異なる情報に対して(サンプルは参考書籍をイメージしています)、タイトルエリアを「塗り・白文字」とし、ビジュアル上もわずかな変化を付加しているかたちです。
ちなみに補足情報というと、資料の巻末にまとめて配置しているケースも多いと思います。ただ、この「補足スライド」を使えば、スライドそのものの見た目が少し特徴的になるため、補足対象スライドの直後に差し込んでも(巻末には配置せず)、それほど違和感が出ません。プレゼン途中でページを飛ばさなくても、すぐに補足情報に触れられるため、プレゼンの進行をスムーズに進めやすくなります。ぜひ試してみてください。
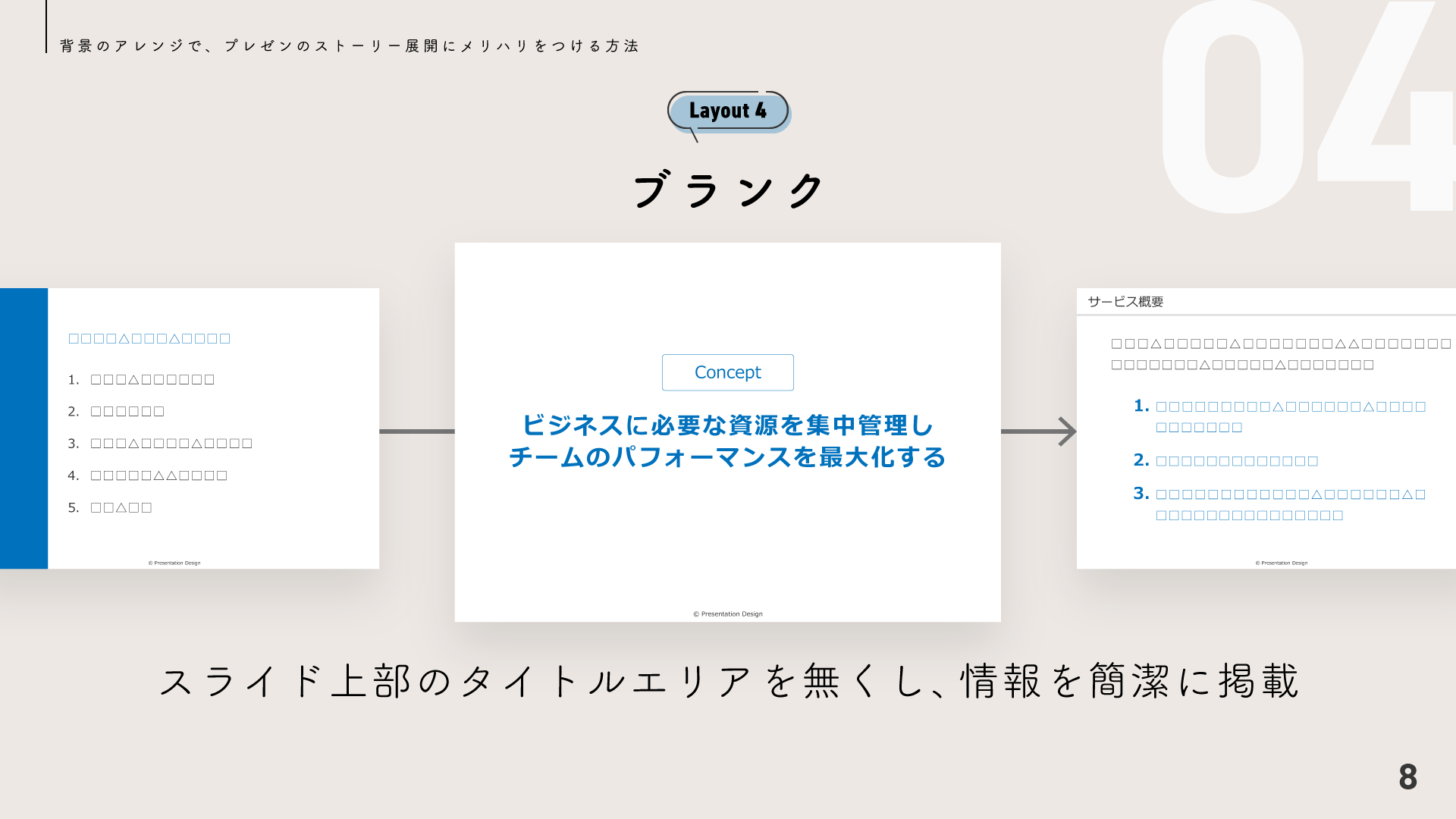
続いては「ブランクスライド」です。こちらもその名の通り「白無地のスライド」になります。どんなときに役立つかというと、具体的には「タイトルエリア」がいらないときです。たとえば、ときにスライドに1,2行だけのメッセージを書き込みたくなることがあると思います(上図参照)。そんなときタイトルエリアがいるかというと、実はいらないんですよね。スライドの上下中央部にポンとテキストを置きたい、でもタイトルの仕切り線どうしよう、となる。ならば消してしまえ、ということでブランクスライドの出番です。不要な要素をなくしてしまうことで、上記のようなコンセプトメッセージもすっきりと表現しやすくなります。
そしてブランクスライドをもうひとつ。こちらは黒色バージョンです。たとえば写真を印象的に見せたいときには、背景を黒にすることで写真の存在をいっそう際立たせることができます。そのほか、トピックを切り替えたい時、話に抑揚をつけたいときなどにも有効です。
なお、スライドの背景色について、定番はやはり「白」ですが、何もそれに縛られる必要はありません。例えば、顧客に課題を印象付けたいときに背景を濃いグレーにする(不安を想起させる)というのもひとつの見せ方ですし、また白い面積の広い画像を扱うときは背景色をライトグレーにすると、画像が背景に埋もれることを避ける効果を期待できます。
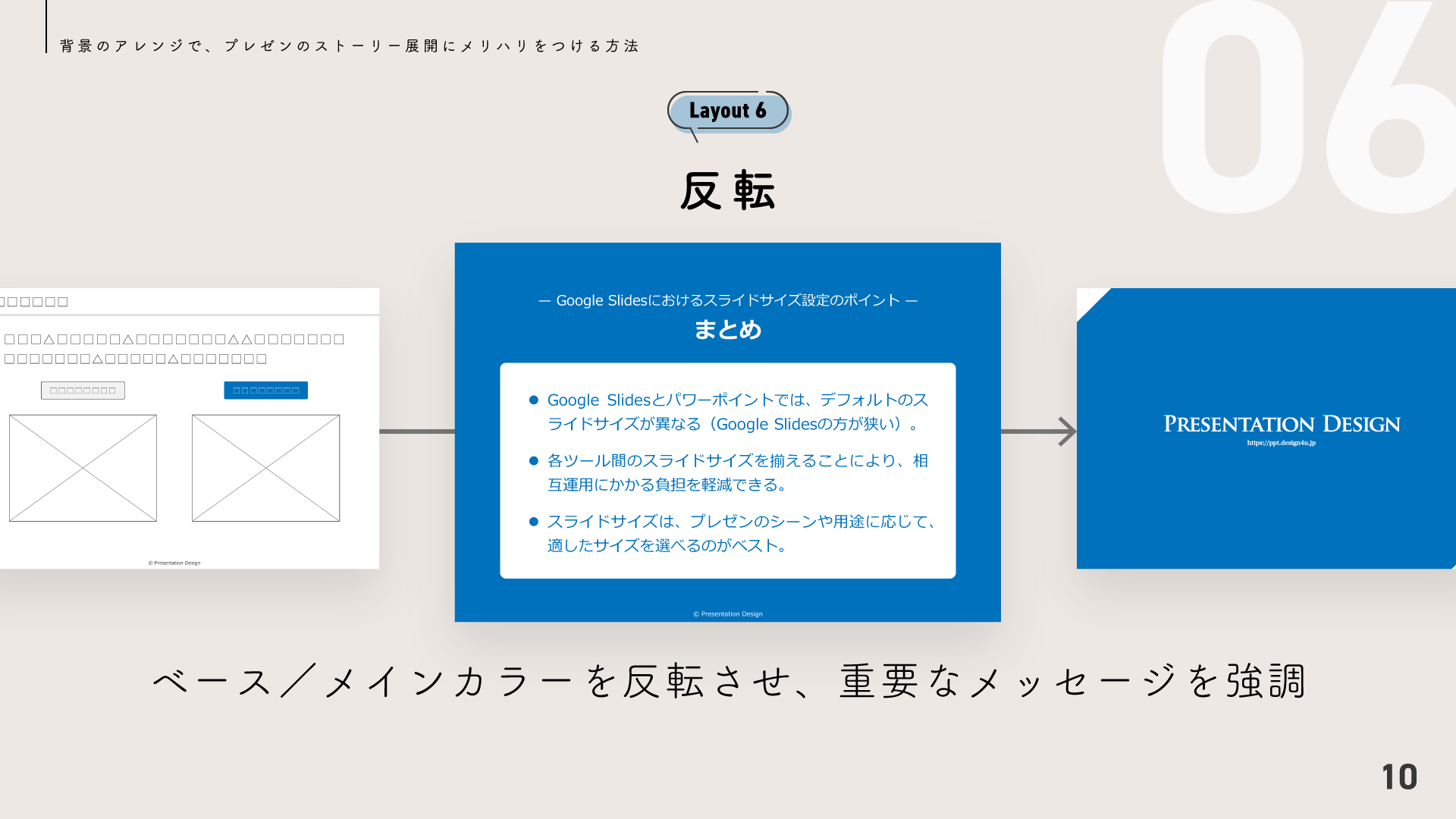
そしてとくに背景色をガラッと変えることで面白い視覚効果が期待できるのが、この反転スライドです。何が反転しているのかというと、これまでのベースカラー(白)とメインカラー(青)が、このスライドにおいては逆転しています。やはりベース/メインが突然入れ替わると、特別なスライドである印象が強まるため、ここに「メインメッセージ」や「商品開発のコンセプト」「まとめ」など、情報の受け取り手に特に印象づけたいコンテンツを持ってくるかたちです。やっていることそのものは非常にシンプルですが、資料の中に特定のポイントを作る/インパクトを演出する上で非常に使い勝手が良いです。ここぞというときに試してみてください。
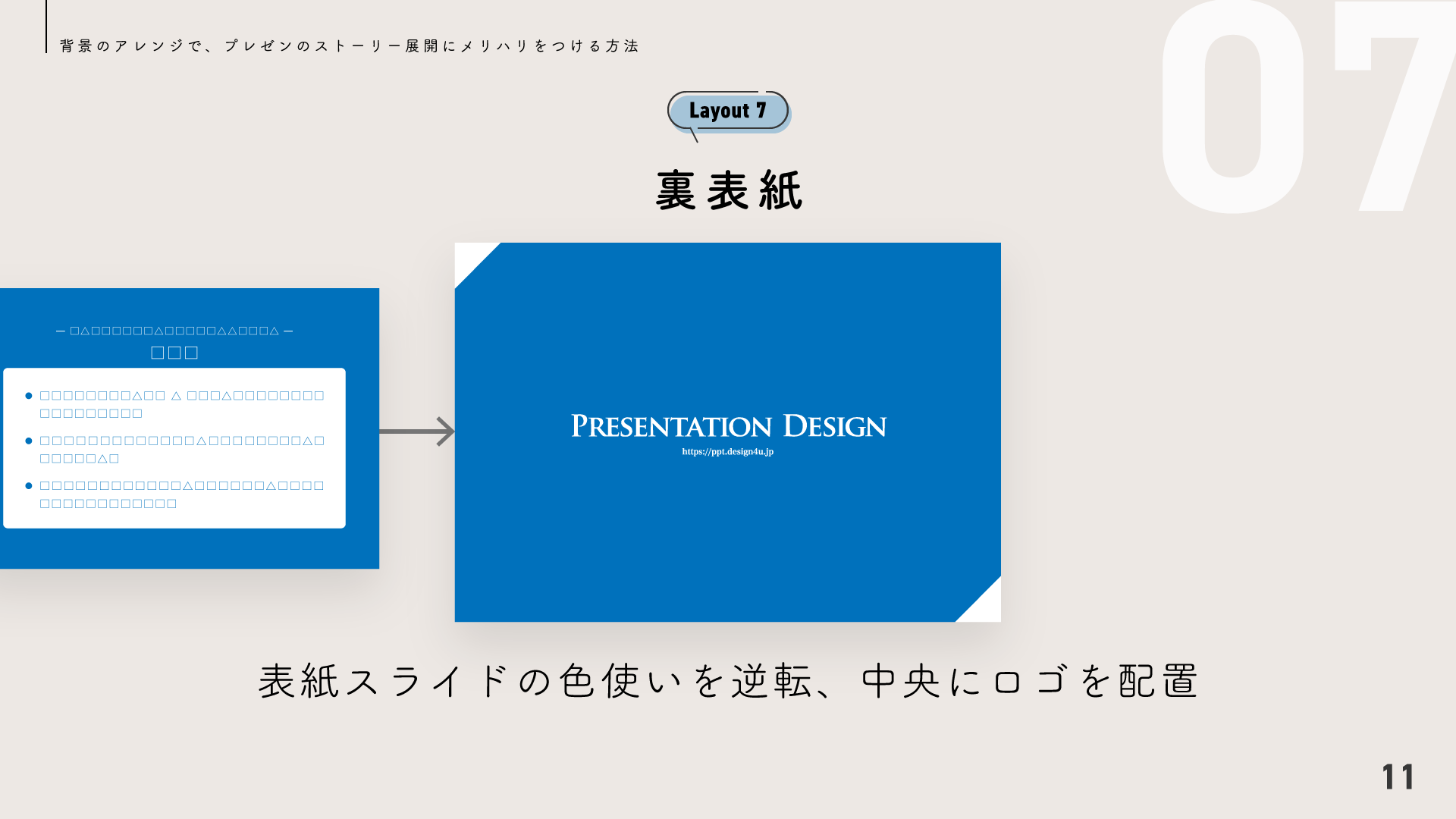
そしてこちらが最後、裏表紙スライドです。裏表紙は表紙スライドのカラーを反転させて、スライド中央部にロゴマークを配置すると、手軽にそれらしいビジュアルを作成できます。なお、必ず中央にロゴマークを配置しなければならないかといえば、もちろんそんなことはなく、そのほか「まとめ」や「問い合わせ先」など情報の受け取り手に必ず覚えて帰ってほしいこと、また次に取ってほしいネクストアクションがあれば、それを示すのも有効です。