
人の関心を引きつける効果の高い「画像」。プレゼン資料で画像を使うなら、やはりこれをうまく活用したいところです。しかし、手に入れた画像をただスライドに貼り付けるだけでは、素材の良さを十分に活かしきれないことも。そこで当記事では主に「トリミング」にフォーカスして、画像を効果的に見せるノウハウを紹介します!
「トリミング」使ってますか?
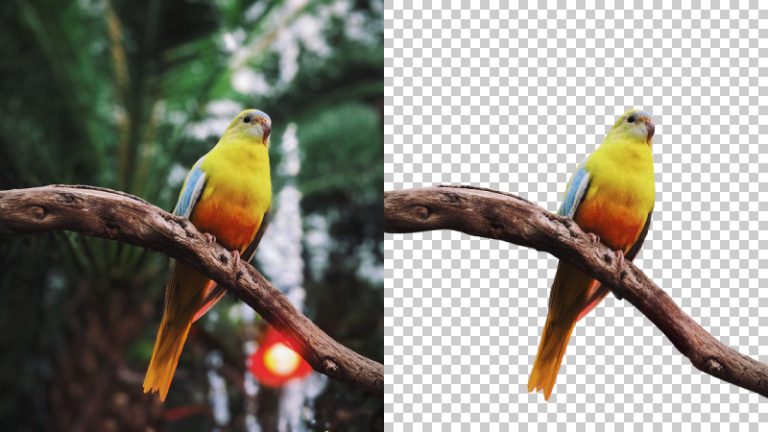
突然ですが、皆さんは以下の柴犬の画像を使って、これを説明するスライドを作る場合、どんなやり方をしますか? もう少し突っ込んでいうと、この画像は柴犬の説明用には、背景が映り込み過ぎています。そこで余分な背景を隠しつつ、画像を狙ったレイアウトに収めるために、どんな方法が考えられるでしょうか?


ここでありがちなのは、不要な部分をスライドと同色(白)の図形を重ねて隠す方法です。たしかにこれでも、一応目的を達成することはできます。しかし、後で修正が発生したときに手間取ることは目に見えていますし、もし他のメンバーに資料を引き継ぐことになったら、後任者は編集のしにくさにウンザリしてしまうかもしれません。こうした画像加工の方法は原則NG。特殊なケースを除いて必ず避けるようにしてください。

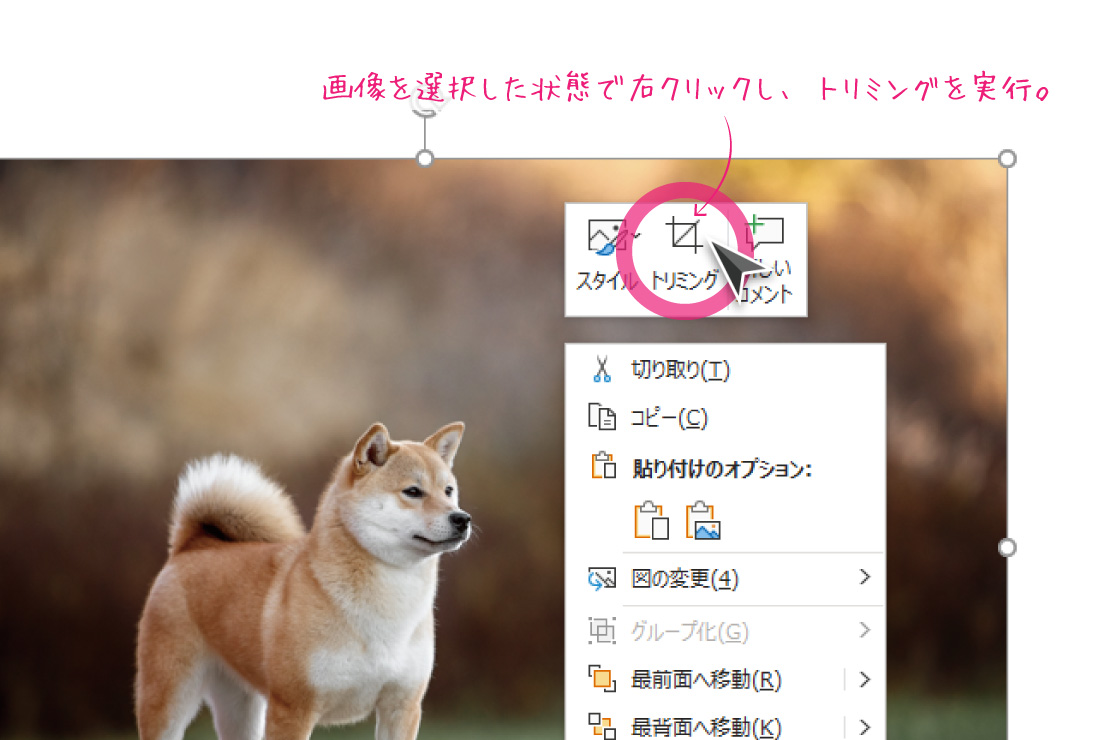
こんなときの対策の王道は「トリミング」です。トリミングを使えば、画像の任意の範囲を綺麗に切り出すことができます。パワーポイントはもちろん、最近のプレゼンツールであれば、必ずと言っていいほど備わっている機能です。
トリミングとは
もともとは写真加工の用語で、画像の一部分だけを取り出す行為を指します。画像の中に不要なものが入り込んでいる場合や、特に注目させたい要素がある時に、必要な部分だけをトリミングして(不要な部分を見えないようにして)切り出すかたちです。


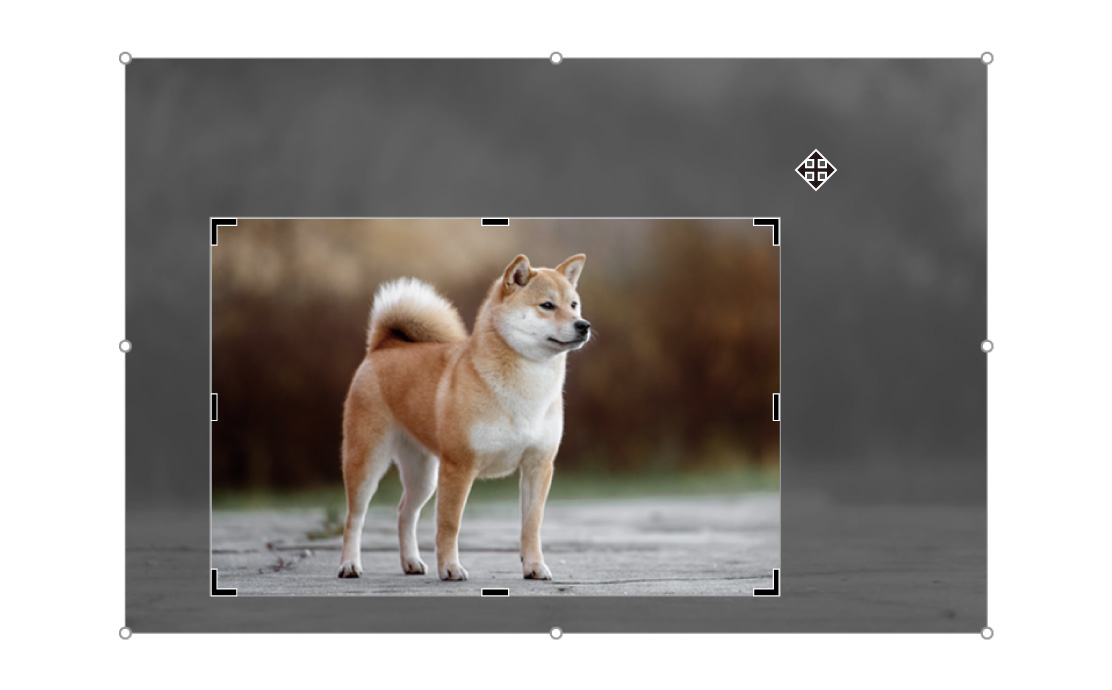
そこで、先ほどのスライドでは、まず画像から必要な部分だけを残してトリミングし、

その後、狙ったレイアウトに収まるよう画像を配置することで、修正にも柔軟に対応できるスライドを作成できます。

画像は手に入れたものをついそのまま使いたくなってしまうかもしれませんが、画像の中にはプレゼンの主旨に対して余分なものが含まれていたり、レイアウトの都合によってかたちや大きさの変更が必要になる場合があります。そんなときは、拡大・縮小にトリミングを組み合わせると、より自然なかたちで画像を調整できるようになります。
トリミングの利用シーン
それでは続いてトリミングが役立つ場面として「狙ったエリアに画像を収める場合」と「重要なポイントを強調する場合」のふたつを紹介します。
狙ったエリアに画像を収める場合
ここでは以下のコンゴウインコの写真を使って、これを解説するスライドを作成してみたいと思います。

これをA4横のスライドに収めつつ、解説用のテキストを記載するならば、スライドを左右2分割するとインコを大きく・インパクトのあるかたちで掲載できそうです。そこでトリミングを利用して作成したスライドがこちら。

ただスライドを2分割するだけではなく、写真とテキストのかたちを似せて、それぞれがお互いの存在を強調する効果を狙っています。なお写真の端はスライドの端と一致させて、隙間なく敷き詰めているのもポイントです。
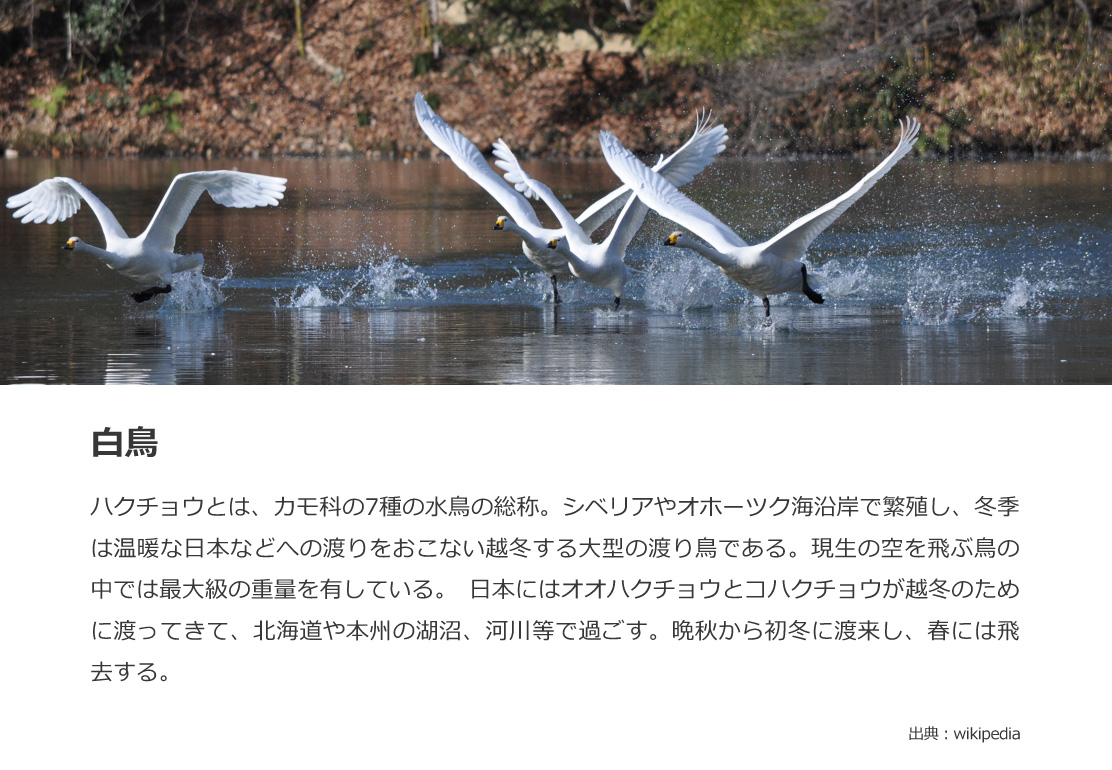
さらにもうひとつ例を見てみましょう。今度は以下の白鳥の写真を使ったケースです。

こちらの写真は、白鳥が横一列に並んでいるため、スライドを上下2分割にした方がバランスがとりやすいです。そこで作成したスライドがこちら。

写真のトリミングは、メインとなる被写体と記載するテキスト、その他スライドの形状など、これらを総合的に考慮し、最終的な落とし所(レイアウト)を見極めることが大切です。ぜひいろいろなかたちにトリミングしながら、素材が一番生き生きと見えるレイアウトを探してみてください。
重要なポイントを強調する場合
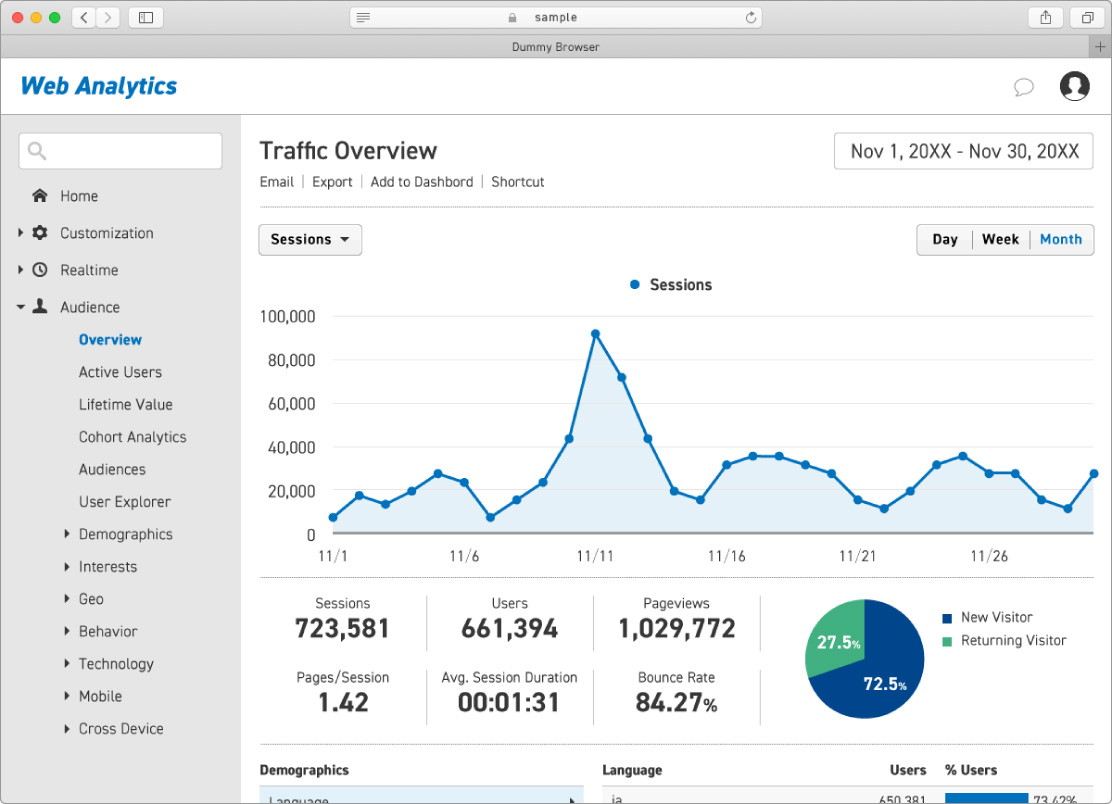
続いては、以下のスクリーンショットを使ったトリミングについて考えてみたいと思います。こちらは、Webアクセス解析ツールの管理画面をイメージしたサンプルです。これを使ってWebサイトの運用報告書を作成するとしたら、どんな見せ方ができるでしょうか?

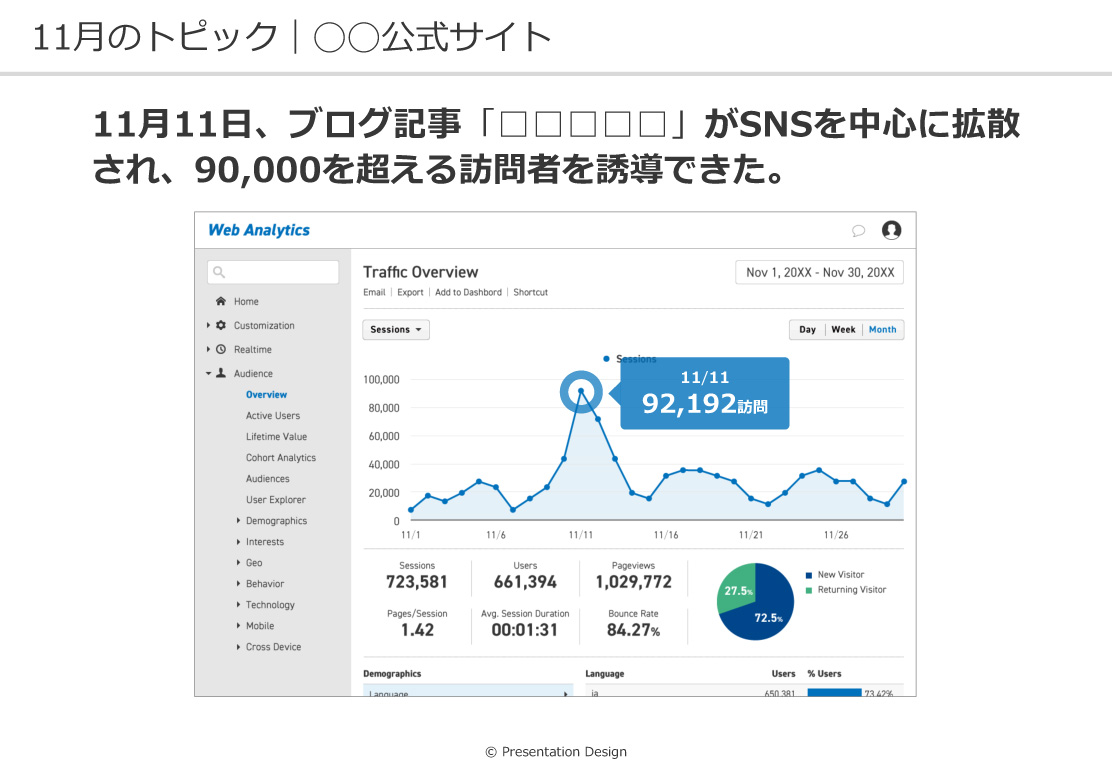
まずはスクリーンショット全体をそのまま使ったスライドが以下です。これでも報告書として成立してはいるものの、スライドのメインの主張(90,000を超える訪問者を誘導できた)以外にも多数の情報が入り込んでしまい、情報の受け取り手はスライドを見た瞬間どこに注目すれば良いのか、しばらく迷ってしまうかもしれません。

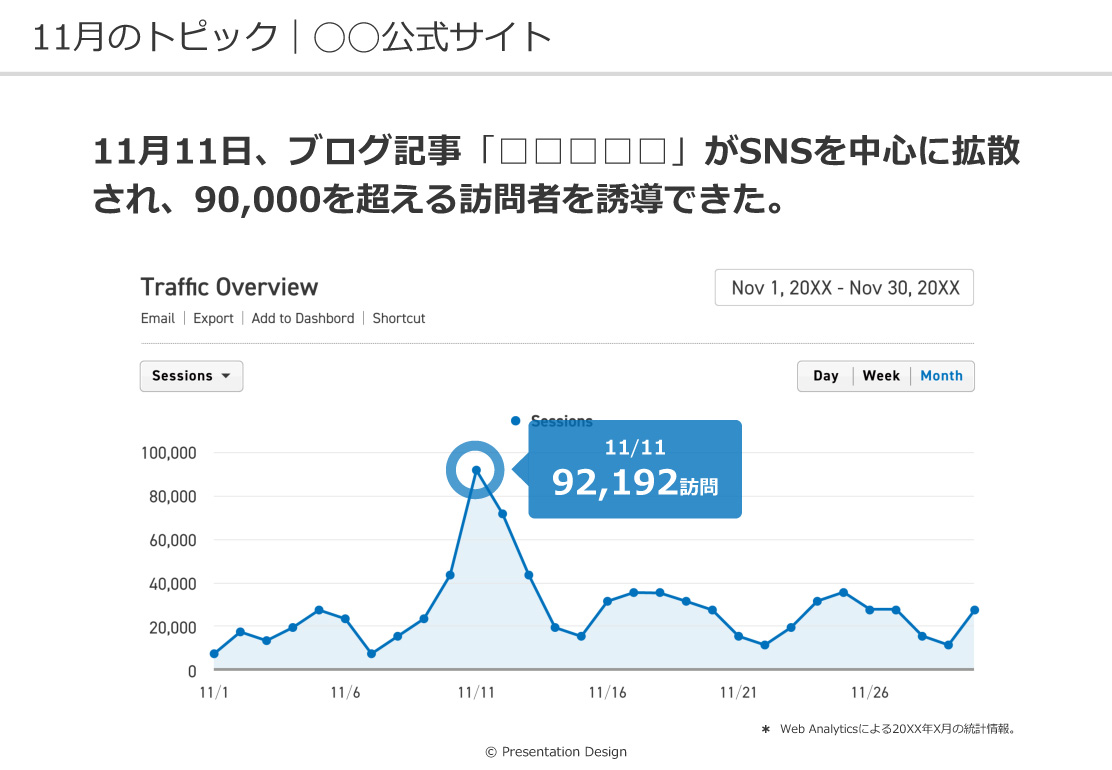
そこで一番重要なグラフ部分にフォーカスし、その他の要素をトリミングしたスライドがこちらです。スライドのメッセージがよりシンプルになり、要点が伝わりやすくなっています。

高度なトリミング — 三分割構図 —
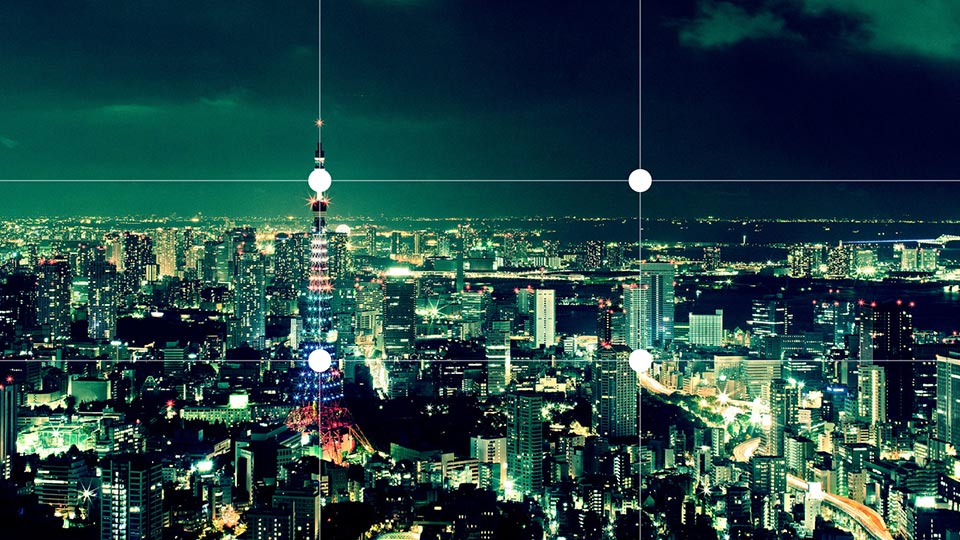
それでは最後に、画像をより印象的にみせるトリミング方法を紹介します。素材に使用するのは以下の東京タワーと夜景の画像です。

この画像を使って、東京タワーを強調するようにトリミングするとしたら、どうすればよいでしょうか? やはりシンプルなのは、東京タワーをセンターに配置し、より大きく扱う法方でしょう。

もちろん、このトリミングの方法が間違いということはありません。ビジネス文書で画像を加工していく上であれば、これだけできれば十分です。
ただ、せっかくここまでトリミングの使い方を覚えたのなら、「三分割構図」について少し知っておいても良いかもしれません。三分割構図とは、写真や絵画などに利用される技法で、画面を縦横ともに3分割し、その交点に見せたいものを配置します。

その意味でいうと、先ほどの東京タワーをセンターに配置する見せ方は、「日の丸構図」といい、写真の世界ではありきたりとされやすい構図です(なお、一概に日の丸構図が悪い、という訳ではありません。写真の奥行きを強調したいのか、メインの要素の存在を強調したいのかなど、意図を持って画像の見せ方を検討することが大切です)。そこで三分割構図を意識してトリミングし直したものが以下。より写真が訴えかける印象が強まったのではないでしょうか。

三分割構図は、構図を決定する際の基本とも言える技法です。プレゼン資料の画像配置にうまく活かせば、画像の魅力をよりいっそう高めることができるでしょう。


最後に
画像はプレゼン資料の情報の中でも、存在感の強い重要な要素です。画像を利用するときには、それがスライドの主張とぴったりと一致しているか、少し立ち止まって考えてみることをおすすめします!
- 画像の中から特定の部分だけを切り出したいときにはトリミングを使う。
- トリミングは、画像を狙ったエリアの中に収めたり、重要なポイントを強調するのに役立つ。
- 「3分割構図」を使って、画像をより印象的に(奥行きを強調して)見せる法方もある。