
社内勉強会/登壇資料など、
表紙をちょっと見映えさせたいときに
便利な背景作成ツール「Haikei」

プレゼンの場を盛り上げたり、参加者を和ませるために、資料の表紙をちょっと見映えさせたいとき、ありますよね。そんなとき便利なオンラインツール「Haikei」を紹介します。Haikeiで背景画像を生成すれば、これにテキストを載せるだけで、それらしい表紙を簡単に作成できますよ!
Index
Haikeiとは
Haikeiは、背景作りに特化したオンラインのデザインツールです。円や波、グラデーションなどをモチーフに背景を生成し、これを画像でダウンロードできます。誰でも無料で利用することができ、クレジット表記無しで商用利用可能。ちなみに近々より機能の充実した有償プランも提供される模様ですが、Freeプランでも十分実用的な背景を生成できますよ。

背景サンプル
続いては、実際にHaikei で生成した背景を見てみましょう。どれもシンプルな図形(およびグラデーション)をモチーフとしているため、いろいろなシーンにうまく対応してくれそう。濃い色地の背景なら、タイトルを白文字にして載せるだけで、それらしい表紙になりますね(以下はHaikeiで作った画像に、パワーポイントで白い文字を載せたイメージです)。



使い方
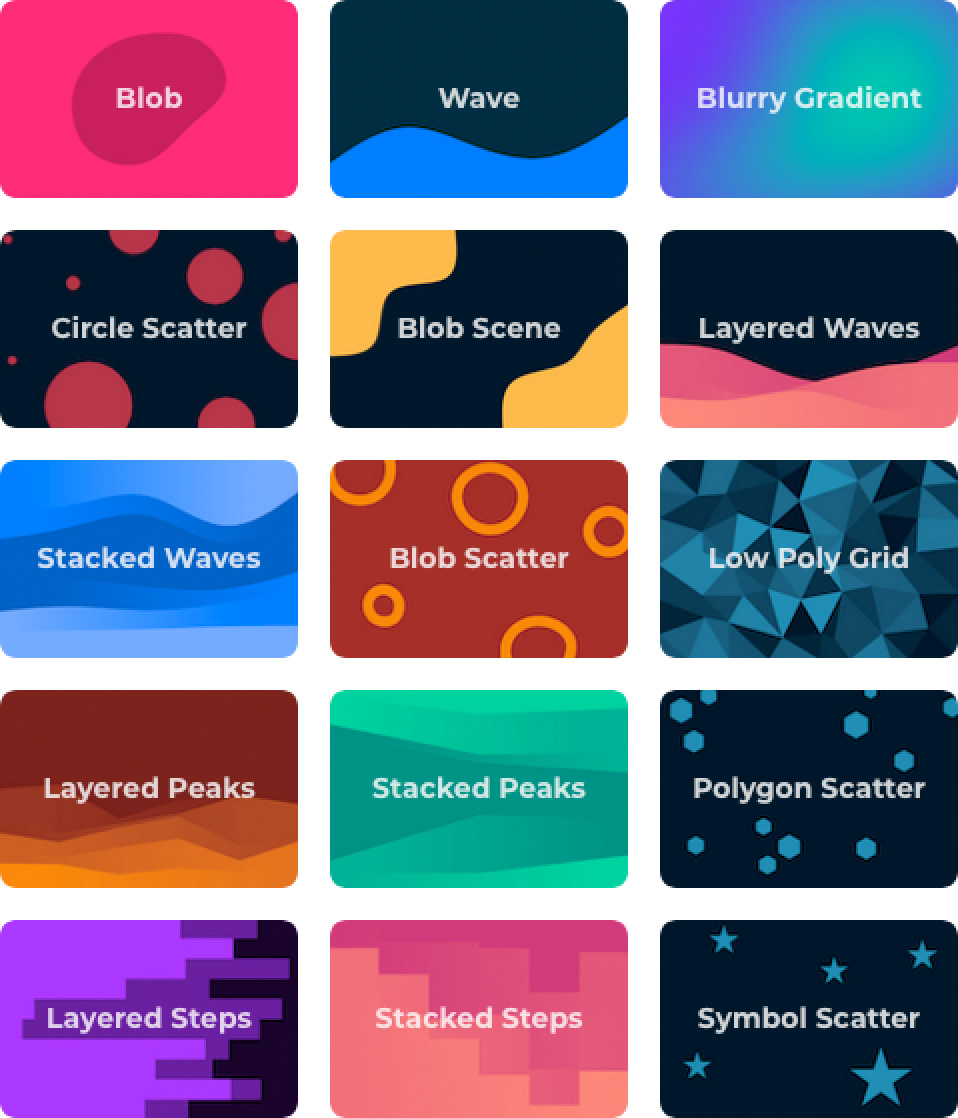
このHaikeiですが、使い方はとても簡単です。指定のURLにアクセスして、生成したい背景の種類(Freeプランで利用できるのは下記15種)を選択して背景を生成、あとはダウンロードするだけ。細かく調整したい場合には、色や形などの変更ももちろん可能です。

それでは参考までに「Blob」を使った背景作成手順を紹介します。
1. Haikeiにアクセス
Webブラウザーで以下のURLにアクセスしてください。Haikeiのホーム画面が表示されます(なお、モバイルには対応していないため、PCでアクセスしてください)。
2. 生成したい背景の種類を選択
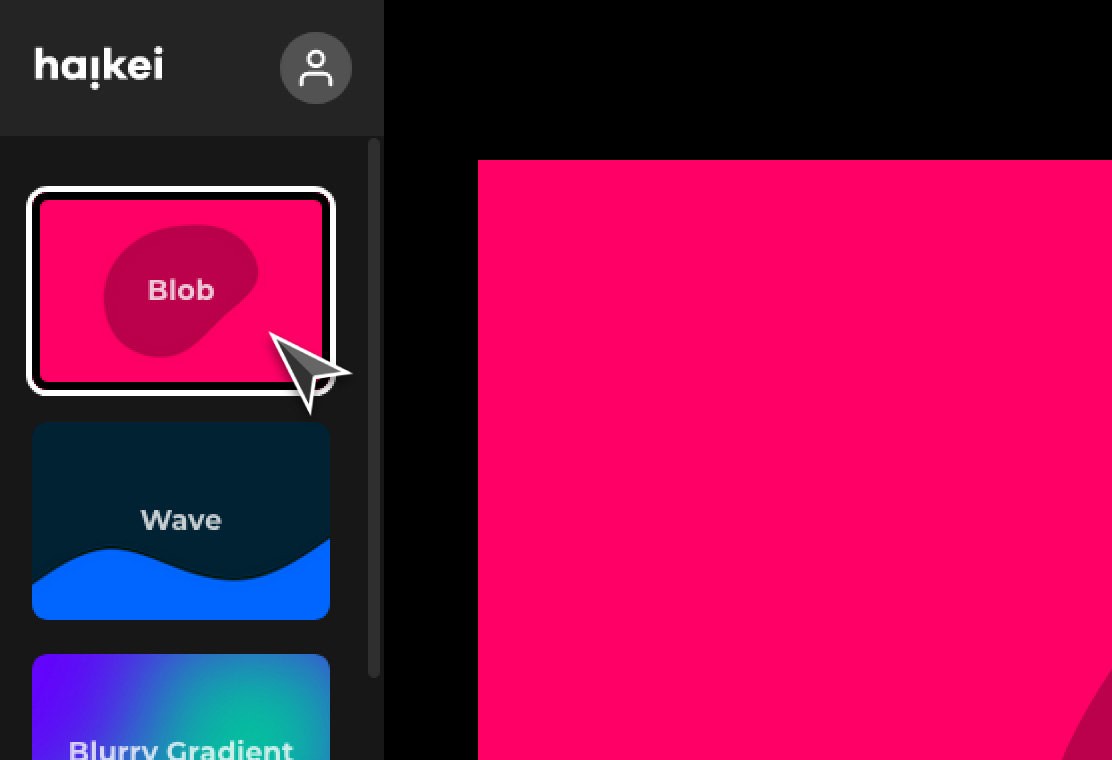
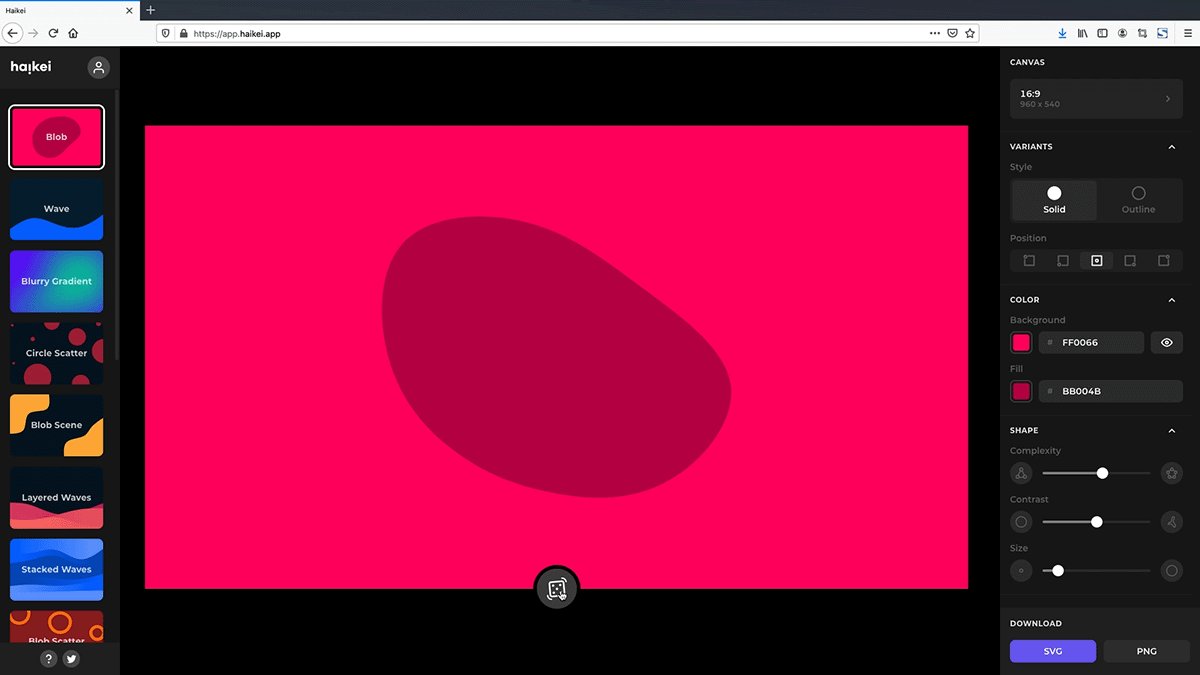
続いて画面左のリストから、利用したい背景の種類を選択します。ここでは「Blob」を選択するものとします。

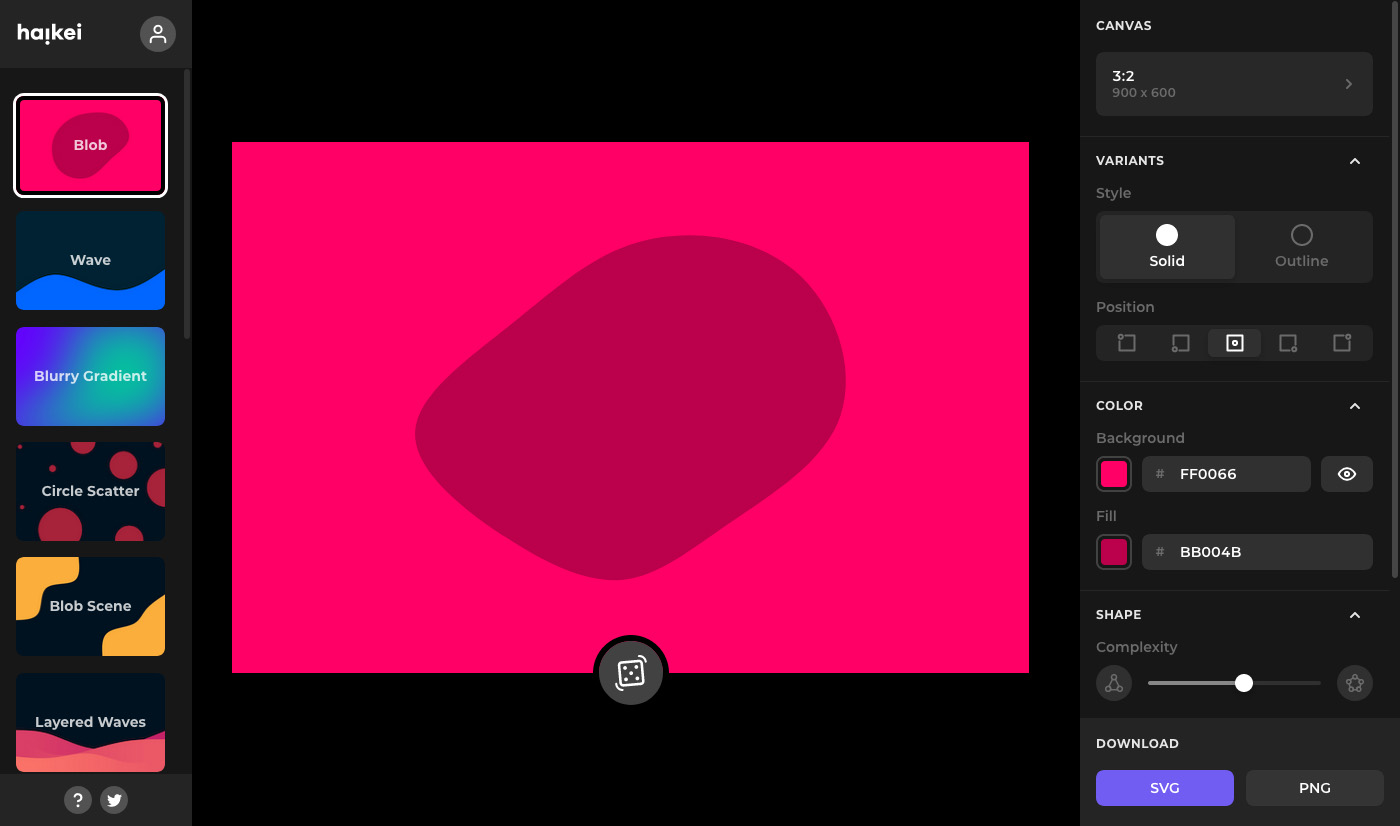
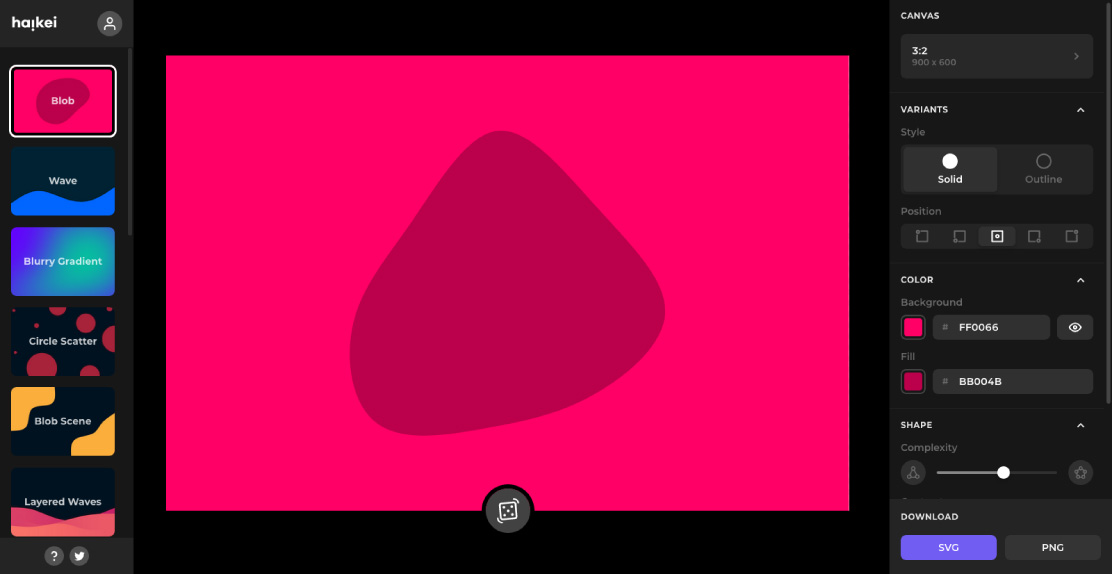
選択すると、画面中央に生成された背景が表示されます。

3. 背景サイズの指定
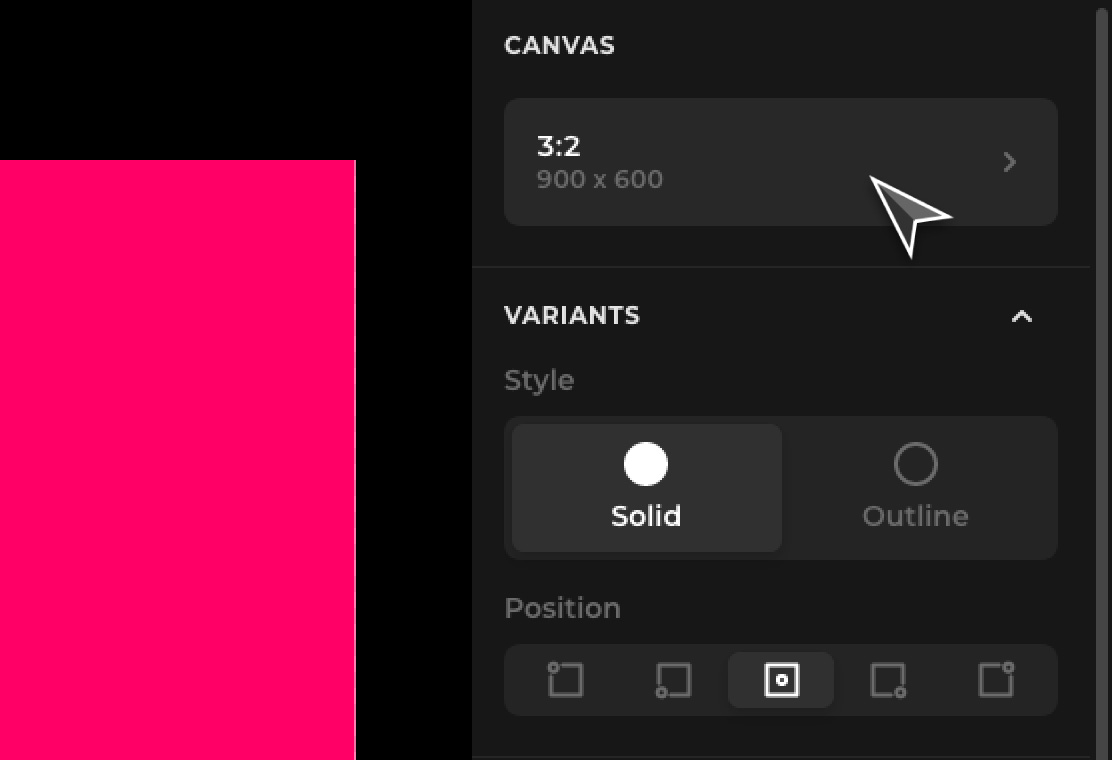
Haikeiでは、生成する背景画像のサイズを指定できます。使用予定のプレゼン資料に合わせてサイズを選びましょう。サイズの選択は、画面右上の該当箇所をクリックします。

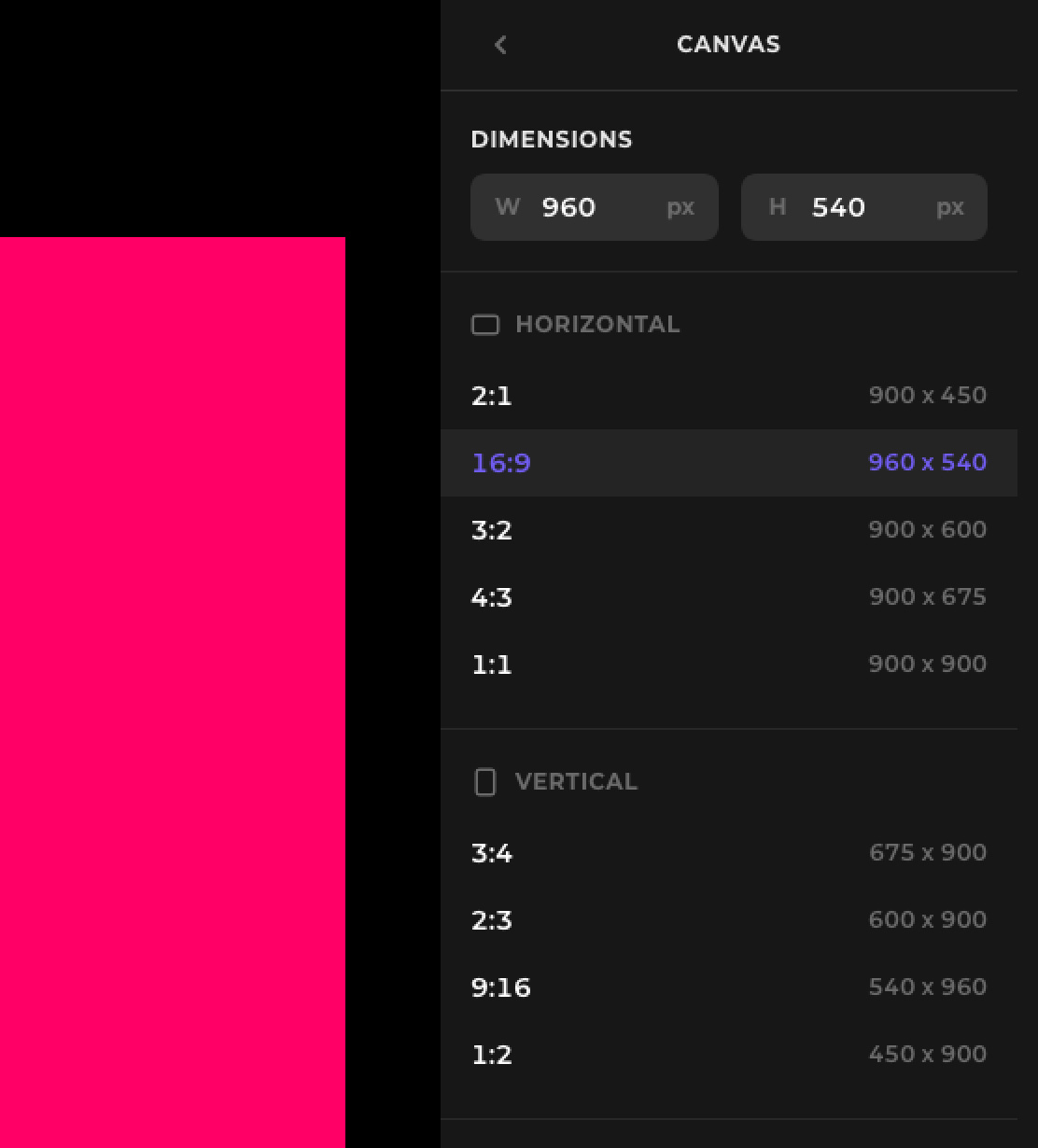
クリック後、サイズ選択のウィンドウが現れます。希望のサイズを選択してください。パワーポイントのスライドサイズが「ワイド画面(16:9)」ならそのまま「16:9」、A4サイズならいったん「3:2」を選択しておき、スライドに張り付けた後に、はみ出た部分をトリミングするとよいでしょう。

4. 希望の背景を生成
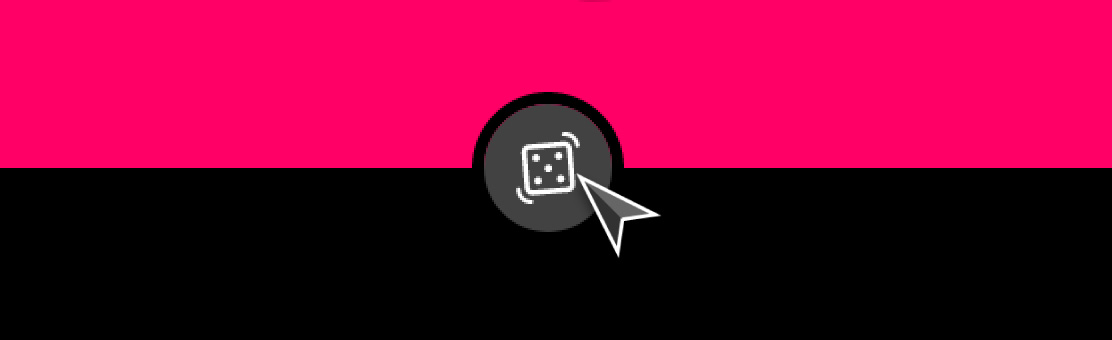
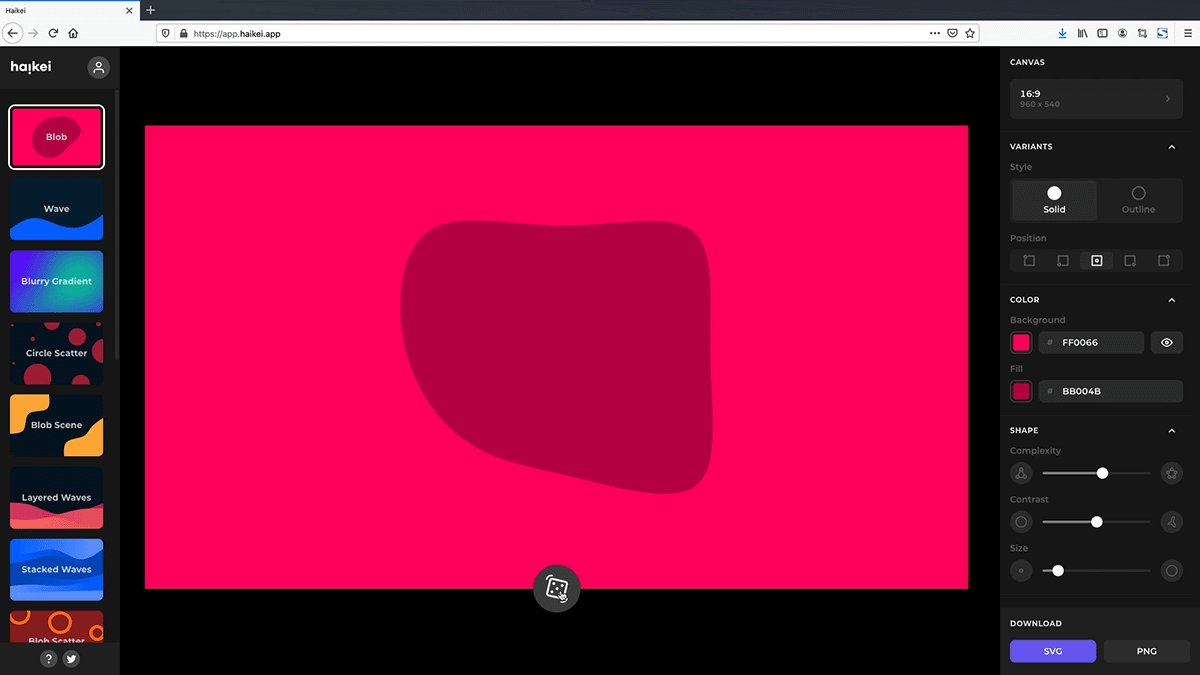
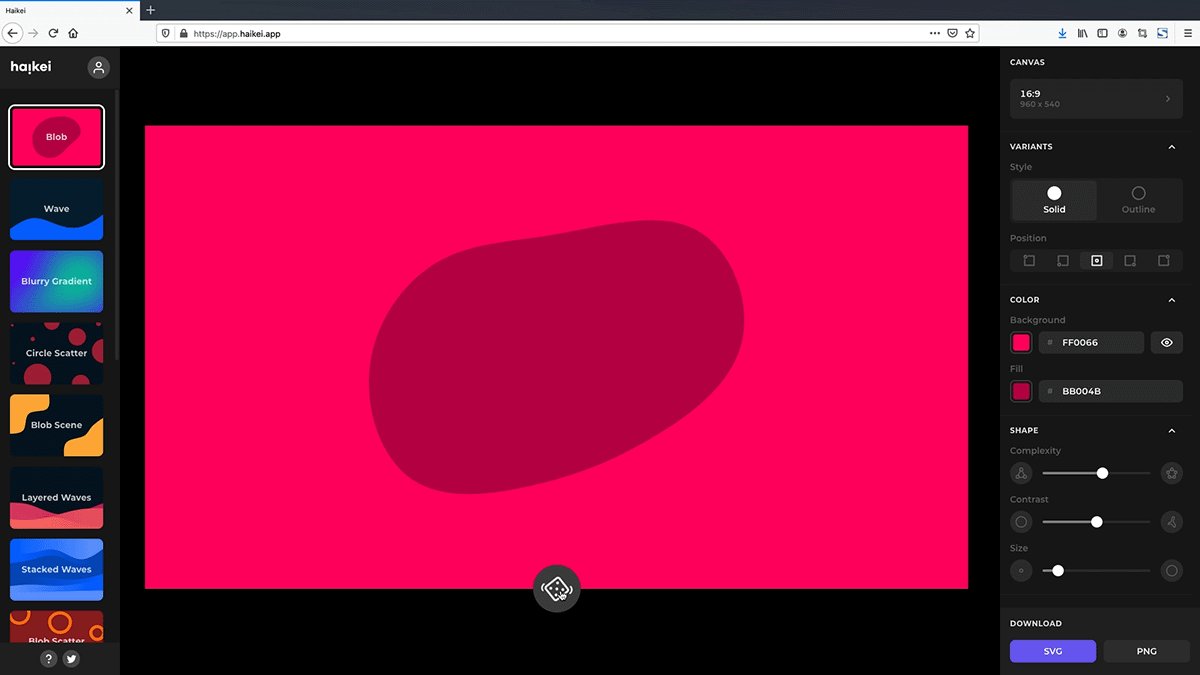
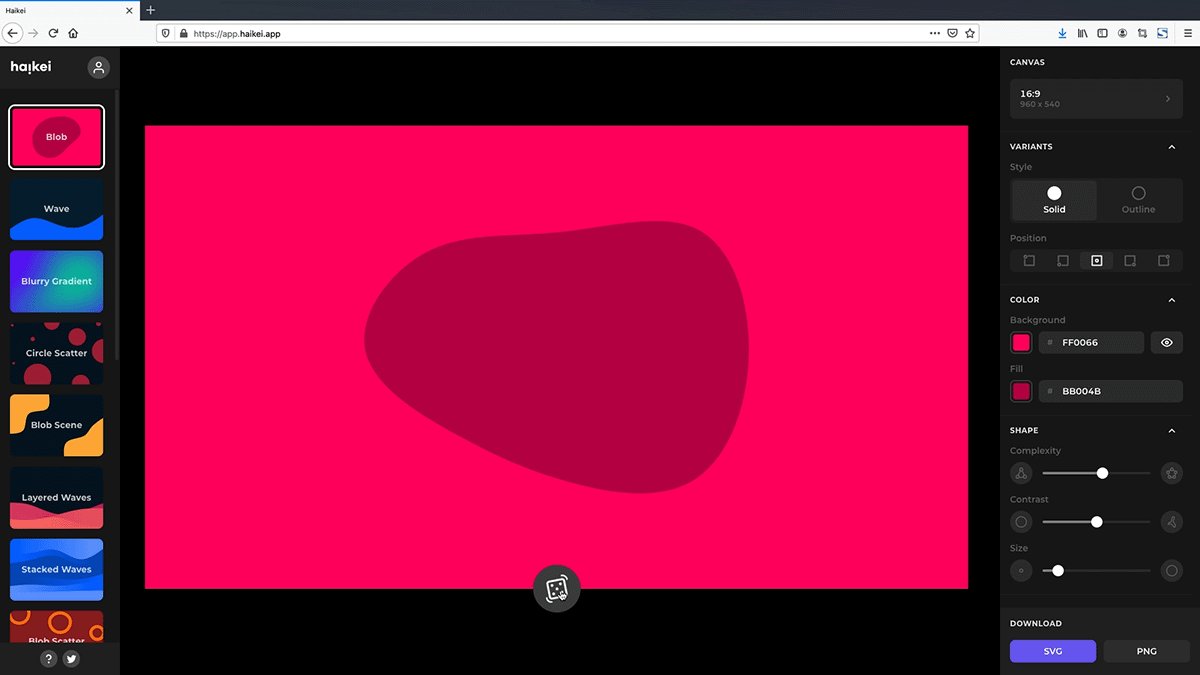
続いて希望の背景を生成します。まずは画面中央下部のサイコロアイコンを何度かクリックし、具合の良い画像が出てくるまで繰り返してみましょう。


クリックするたびに背景画像がランダムで生成されます。特別細かな調整を行わないなら、これで画像は完成です。
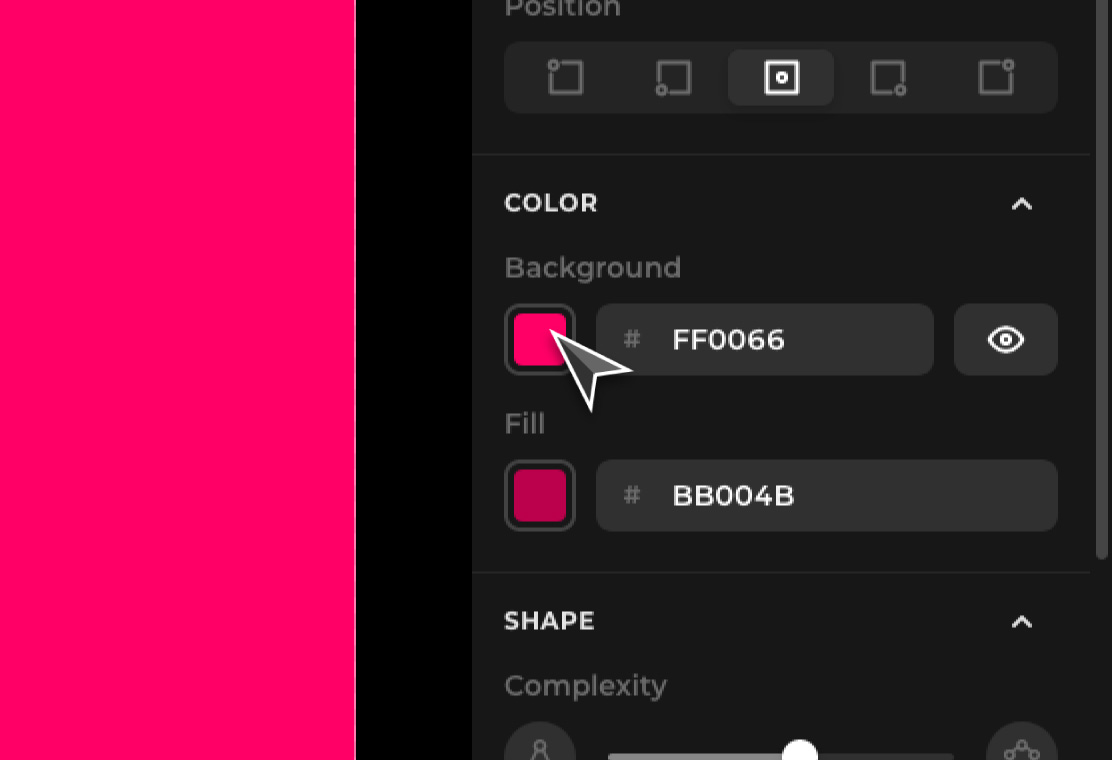
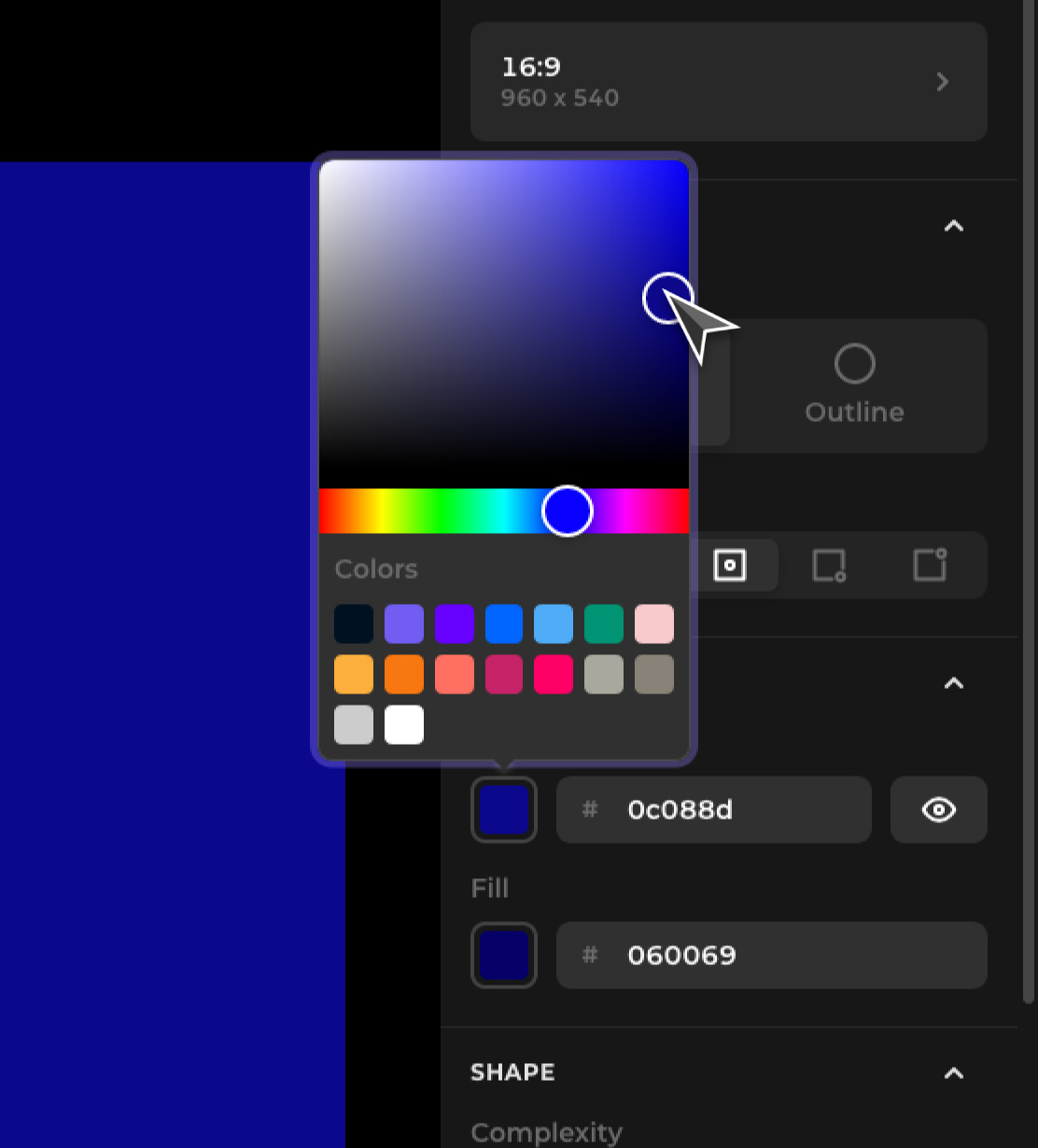
また、もし調整を行う場合には、画面右の「COLOR」セクションから、色を変更することも可能ですし、


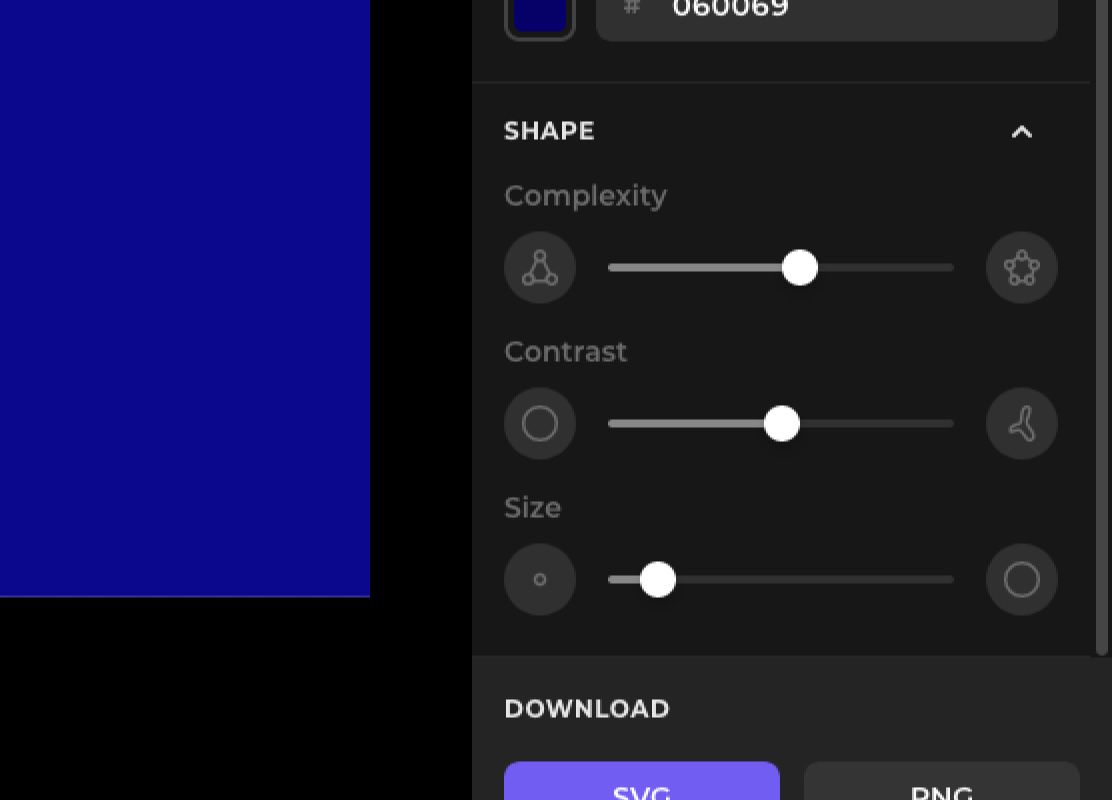
また、「SHAPE」セクションでモチーフのゆがみ具合や大きさなども調整ができるようになっています。

5. 背景のダウンロード
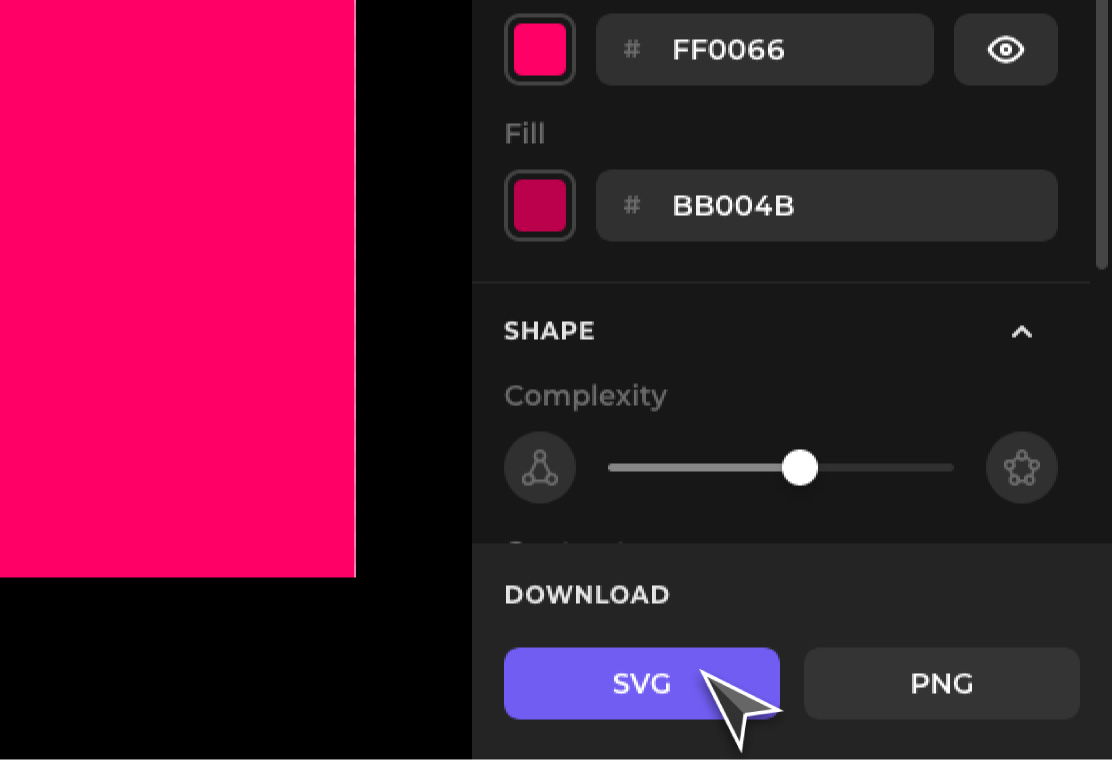
背景が完成したら、いよいよダウンロードです。ファイル形式は「SVG」と「PNG」から選択できるようになっています。
なお、背景をパワーポイントに張り付ける場合は「SVG」の利用がおすすめです。SVGであれば、画像を拡大しても品質が劣化しません(古いバージョンのパワーポイントでは、SVG形式を扱えない場合があるためご注意ください)。

以上、Haikei の簡単な使い方の紹介でした。
最後に
プレゼン資料の表紙、ちょっと凝った作りにしたくても、そのためだけに時間をかけられることは、なかなかないと思います。そんなときHaikei、とても便利なのでぜひ試してみてください!