パワーポイントの
品質と生産性を向上させる
デザイン・テンプレート
― 2020年8月版 ―

当記事で紹介している2020年8月版のデザイン・テンプレートの公開は終了しました。最新版は、テンプレート配布ページからダウンロードしてください。
パワーポイント用デザイン・テンプレート、2020年8月版を公開しました。今回はテンプレートをルール編とパーツ集の2部構成に再編。前者にはプレゼン資料におけるデザインの原則を、一方後者はプレゼン資料頻出の要素をデザイン済みの状態で収録しています。両者を組み合わせれば、プレゼン資料のビジュアルに妥協することなく、ロジックの構築に集中できますよ。日々のプレゼン資料作りにお役立てください!
デザイン・テンプレートの構成
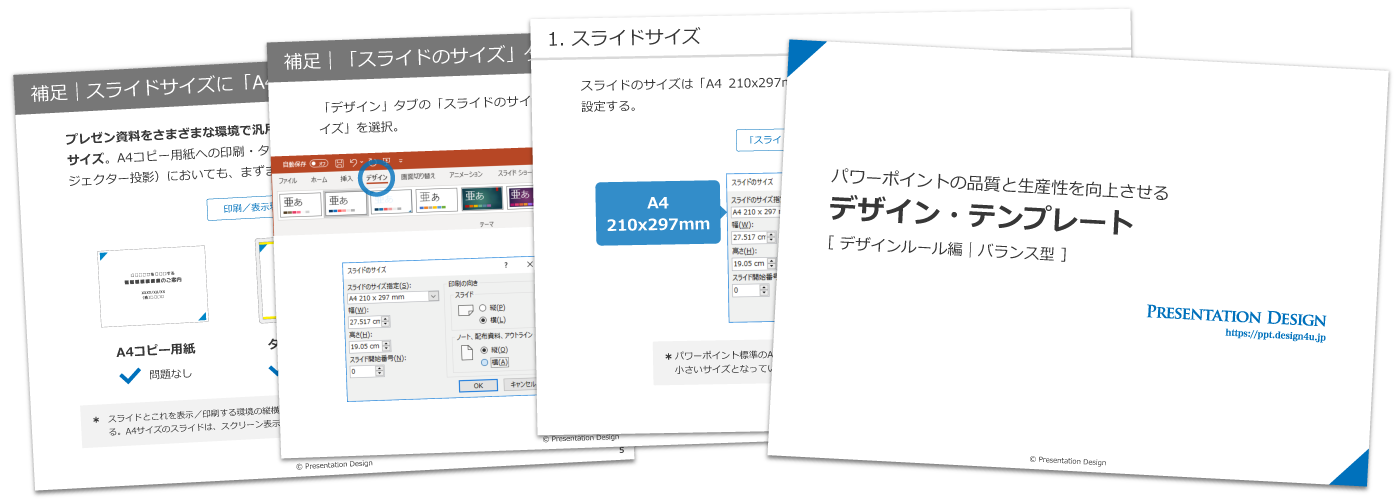
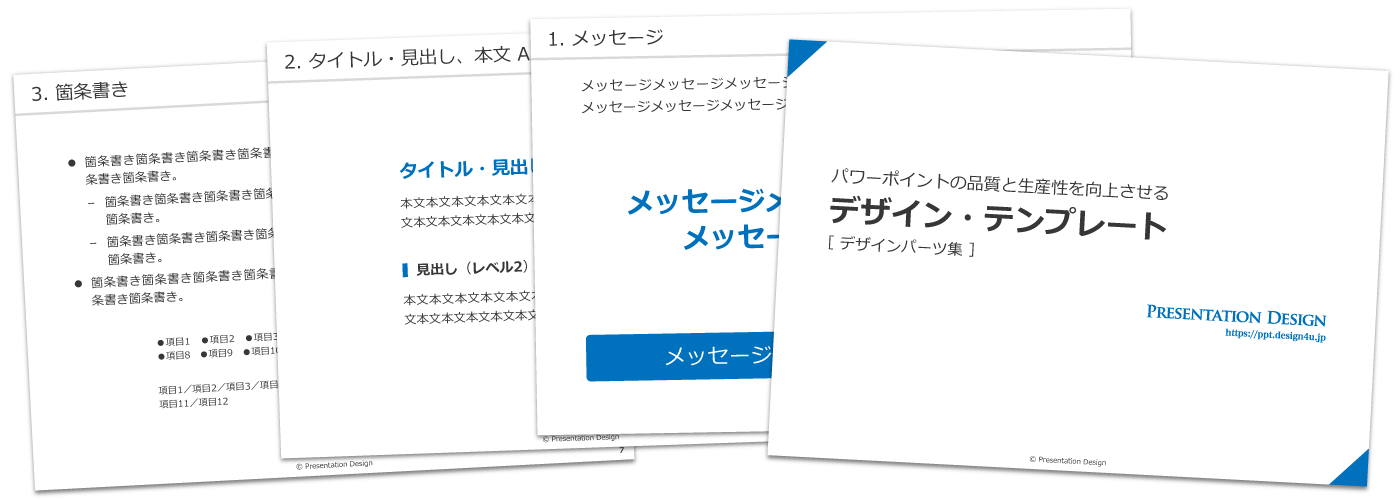
まずはじめにデザイン・テンプレートの構成について。当テンプレートは大別すると「デザインルール編」と「デザインパーツ集」の2種類に分かれます。前者はプレゼン資料おすすめのスライドサイズやテーマカラー、フォントなどのデザインルールが定義されており、後者はプレゼン資料おなじみのデザイン要素(タイトル/見出し/箇条書き/表/吹き出しなど)のサンプルが、あらかじめデザイン済みの状態で収録されているかたちです。具体的には、ルール編でプレゼン資料におけるデザインの原則を押さえ、資料作成時にパーツ集から必要な要素をコピーして編集、ひいてはプレゼン資料を伝わりやすく・すばやく仕上げる使い方を意図しています。


なお、ルール編はさまざまなビジネスシーンで汎用的に利用しやすい「バランス型」と、講演・セミナーなど大型のスクリーン投影に特化した「プロジェクター投影型」の2タイプを用意しました。用途に合わせてお選びください。
デザイン・テンプレートの使い方
続いては当テンプレートの使い方を簡単にご紹介します。
1. テンプレートを複製する
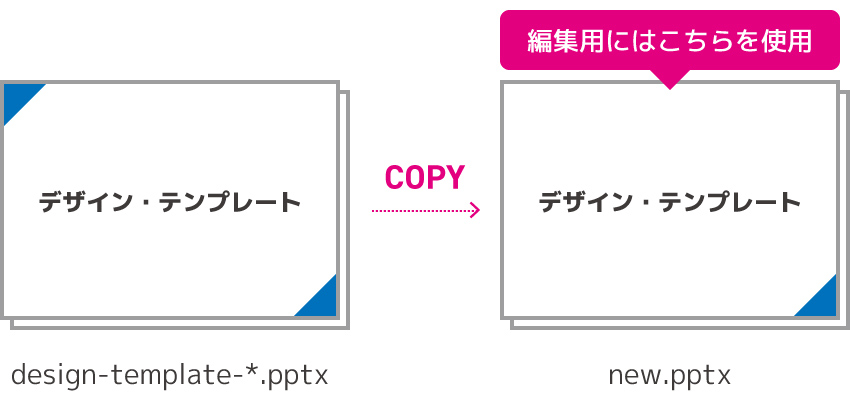
まずはテンプレートのファイルを複製して任意の名前に変更してください。複製するテンプレートはルール編・パーツ集どちらでもかまいません。これからの資料作りは、こちらの複製したファイルを利用します。

もし、当サイトでこれまで配布していたデザイン・テンプレート(2018年3月版以降)を利用いただいている場合は、テンプレートから要素をそのままコピー&ペーストできます。その際、当テンプレートを複製する必要はありません。
2. スライドを追加し、レイアウトを選択
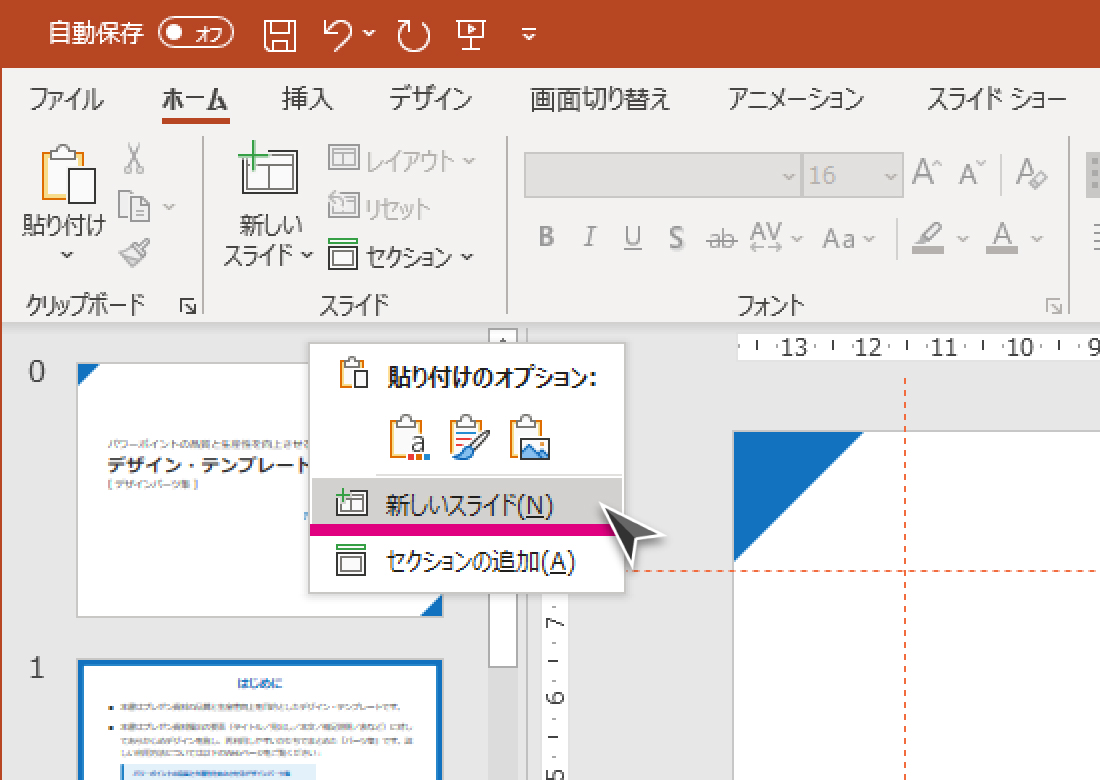
複製したファイルを開いたら、新しいスライドを追加します。追加方法は、PowerPointの画面左ペインで右クリックし「新しいスライド」を選択してください。

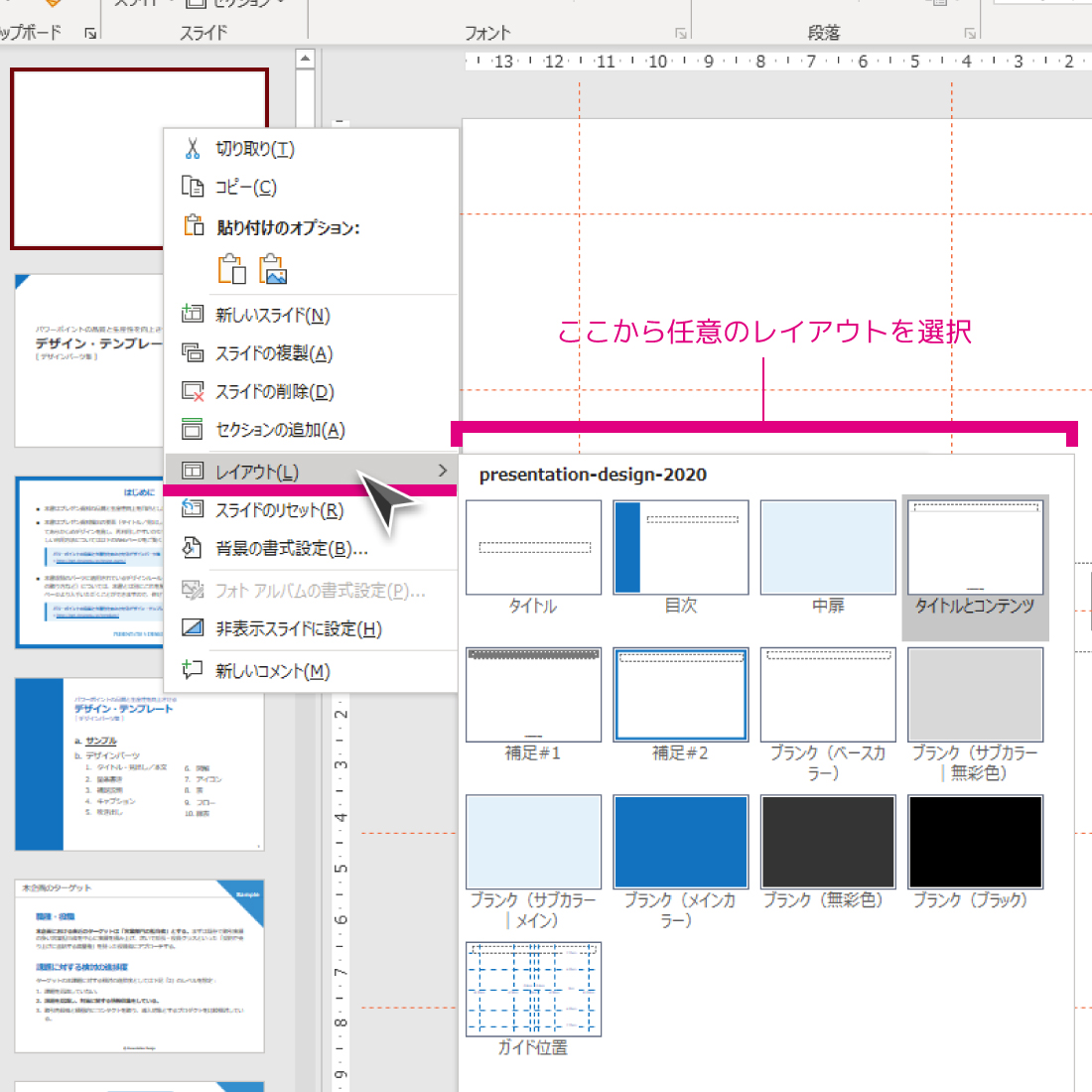
続いて追加したスライドに対して右クリックし、任意のレイアウト(スライド背景)を適用します。タイトルや目次などのレイアウトの中から、希望のものを選択してください。ひとまずは「タイトルとコンテンツ」を選択し、内容が固まってきたら選び直すのもひとつの手です。

なお、当テンプレートには全部で12種類のレイアウトが登録されています。各レイアウトの種類と用途については、デザインルール編の内容を参照してください。
3. デザインパーツ集から必要な要素をコピー&ペーストして編集する
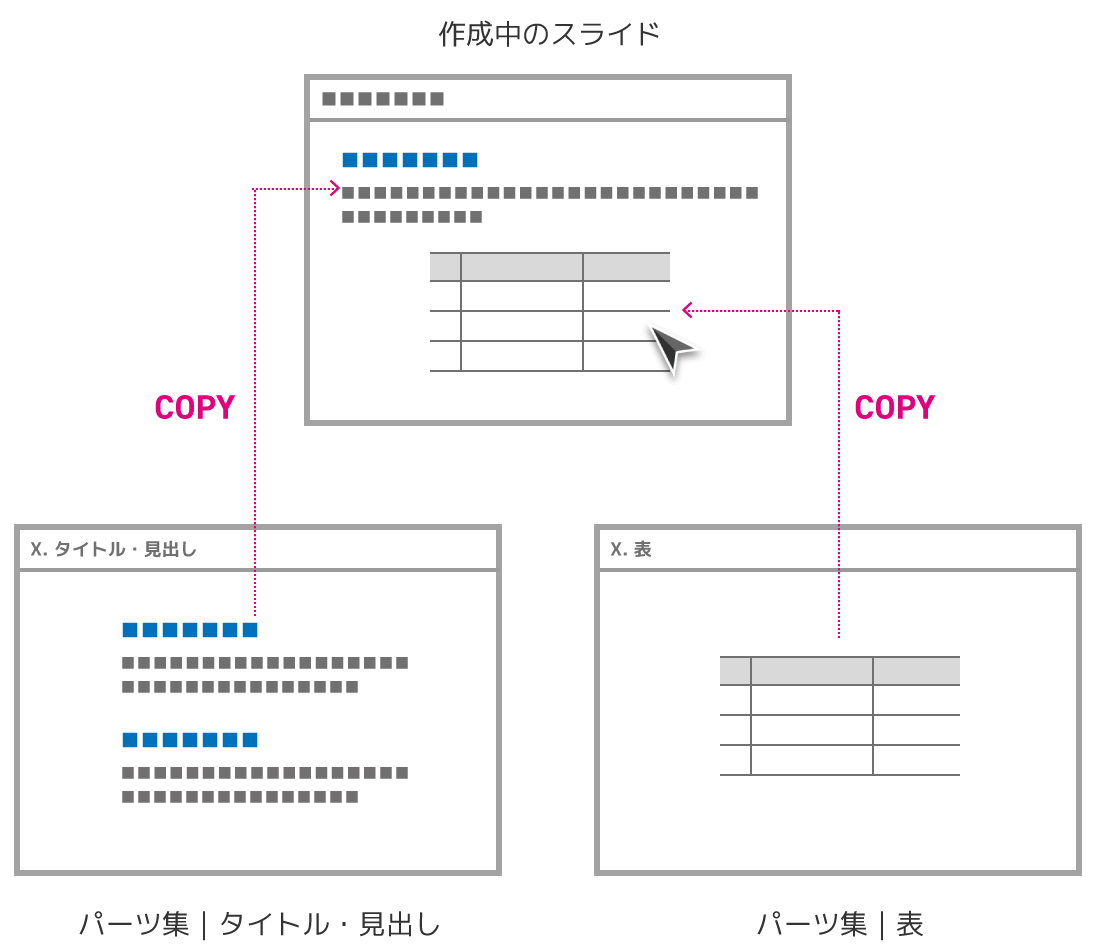
そしていよいよ資料作りです。見出しや本文、図解、表など、必要な要素をデザインパーツ集の中から探してコピー&ペーストし、希望の内容に修正します。あらかじめデザイン済みの要素を使用することにより、デザインにかかる手間を極力減らして(ただし、見やすいビジュアルも確保しつつ)、プレゼンのロジック作りに集中できますよ。

当デザインパーツ集に、どんな要素が掲載されているかは、別記事「パワーポイントの品質と生産性を向上させるデザインパーツ集」を参照してください。当記事での詳しい解説は割愛します。
「デザインルール編」の概要
続いては、当テンプレートの「デザインルール編|バランス型」の概要をご紹介します。詳しい内容は、デザインテンプレートをダウンロードして直接ご覧ください。
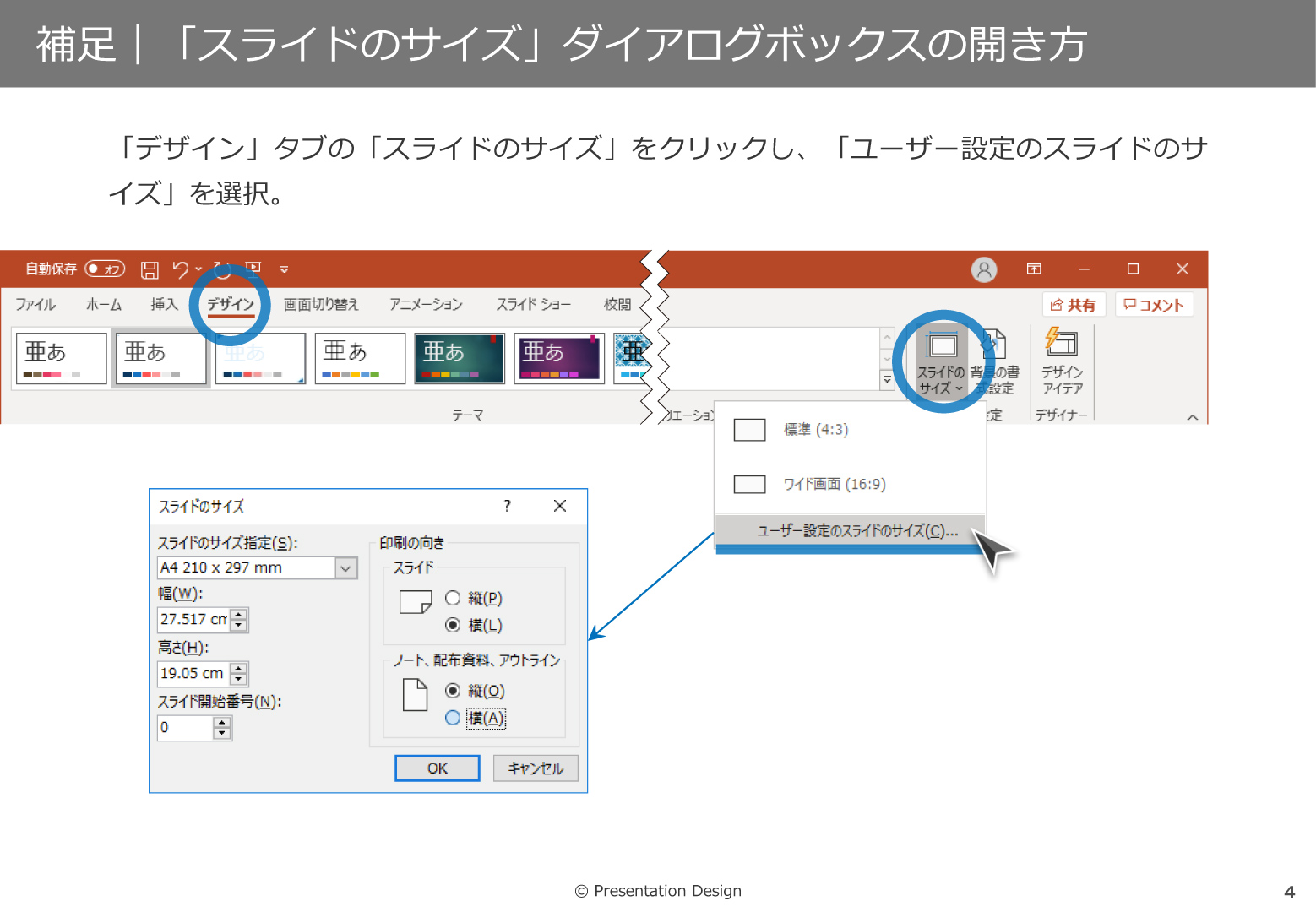
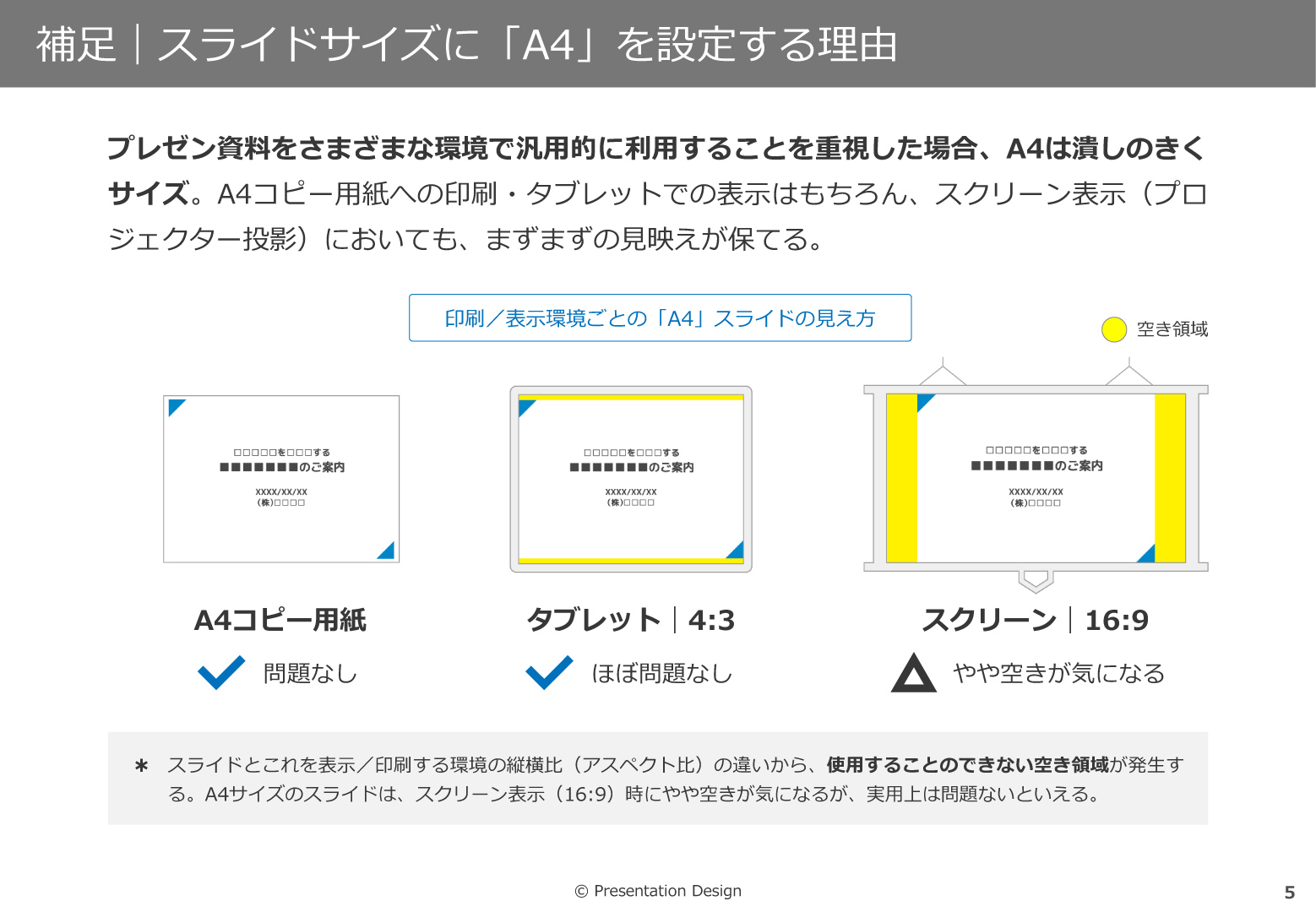
1. スライドサイズ



プレゼン資料のスライドサイズは、原則「A4」がおすすめです。A4なら、コピー用紙への印刷はもちろん、4:3の縦横比(アスペクト比)をもつタブレット端末でもバランスの良い見た目を保てます。ワイド画面(16:9)のモニターやスクリーンに投影する際は、やや左右の空きが気になるかもしれませんが、特別見映えが重要視されないシーンであれば、実用上問題ありません。なお、スライドサイズは資料作成途中での変更が困難なため、まずは資料作りに取りかかる前に、きっちりとサイズを決めておきましょう。
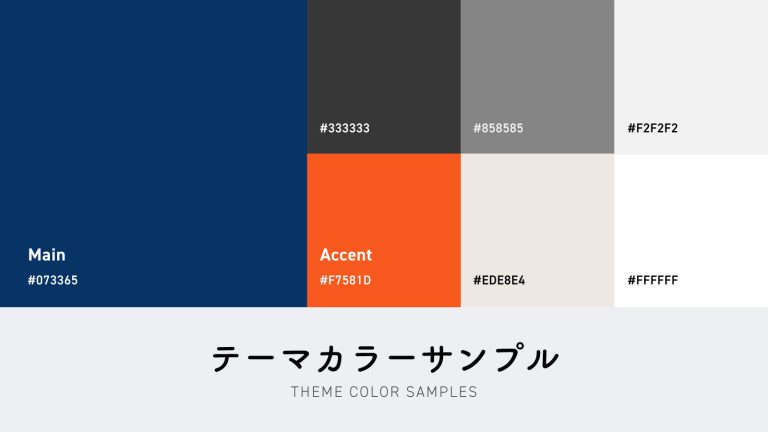
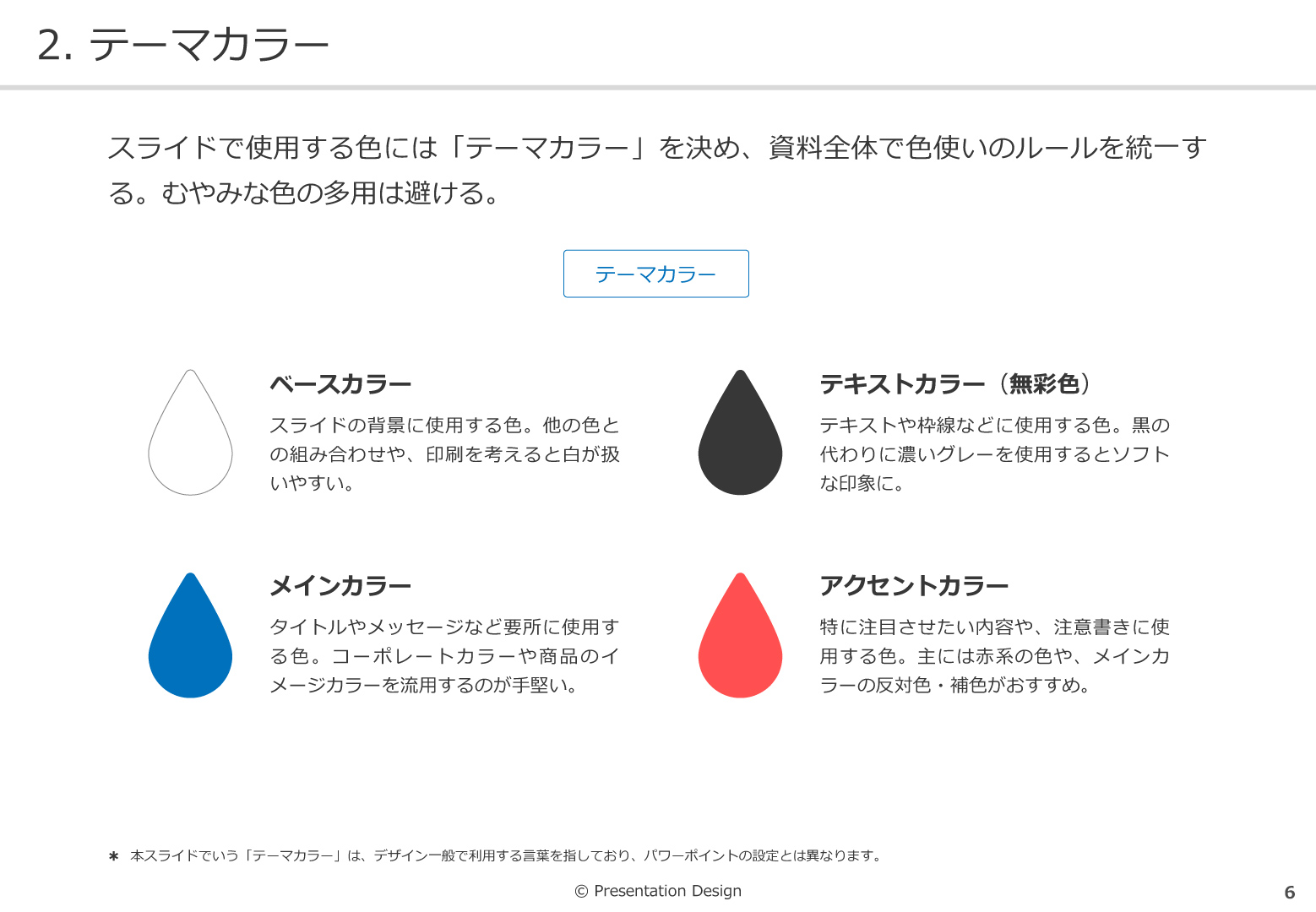
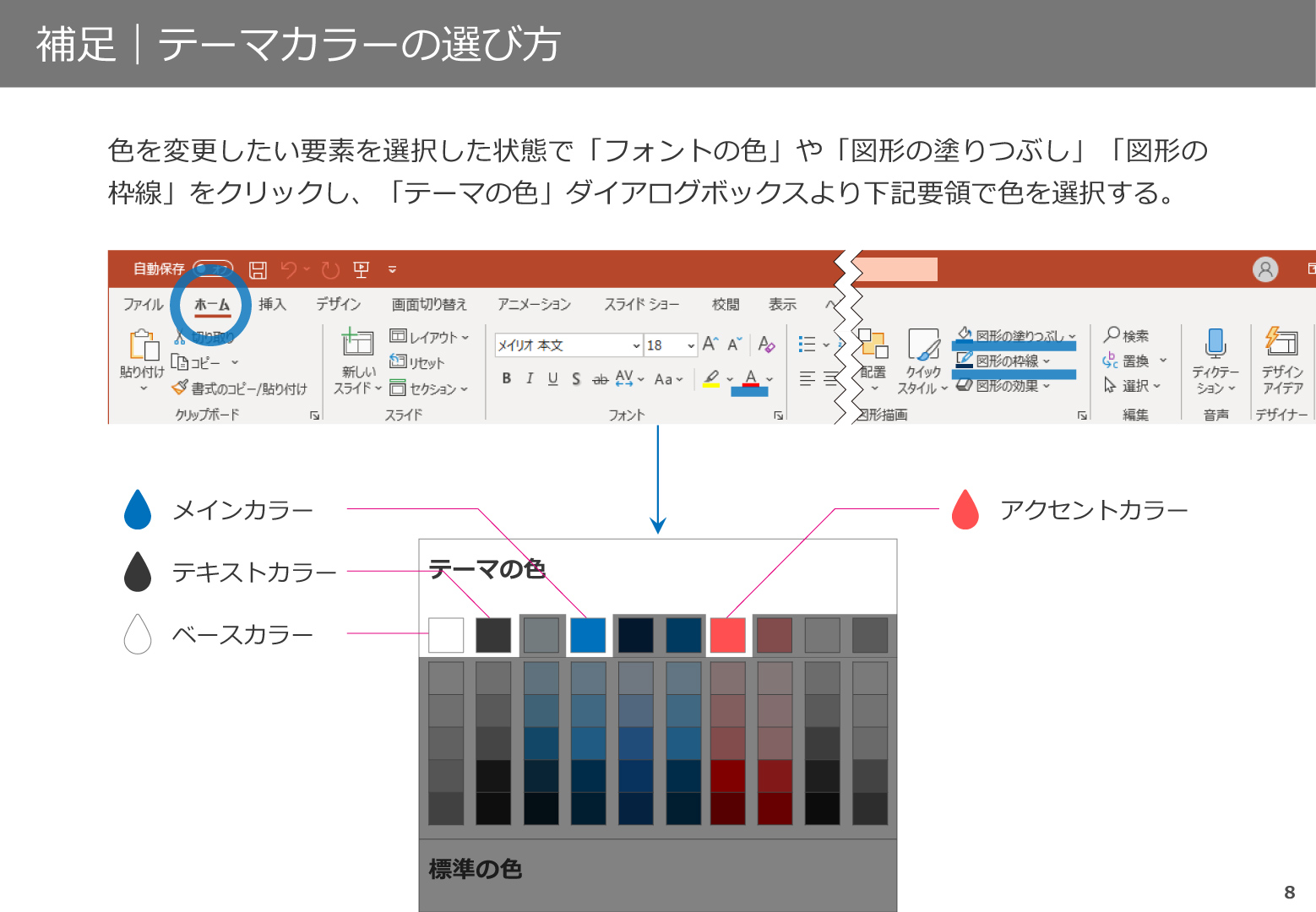
2. テーマカラー



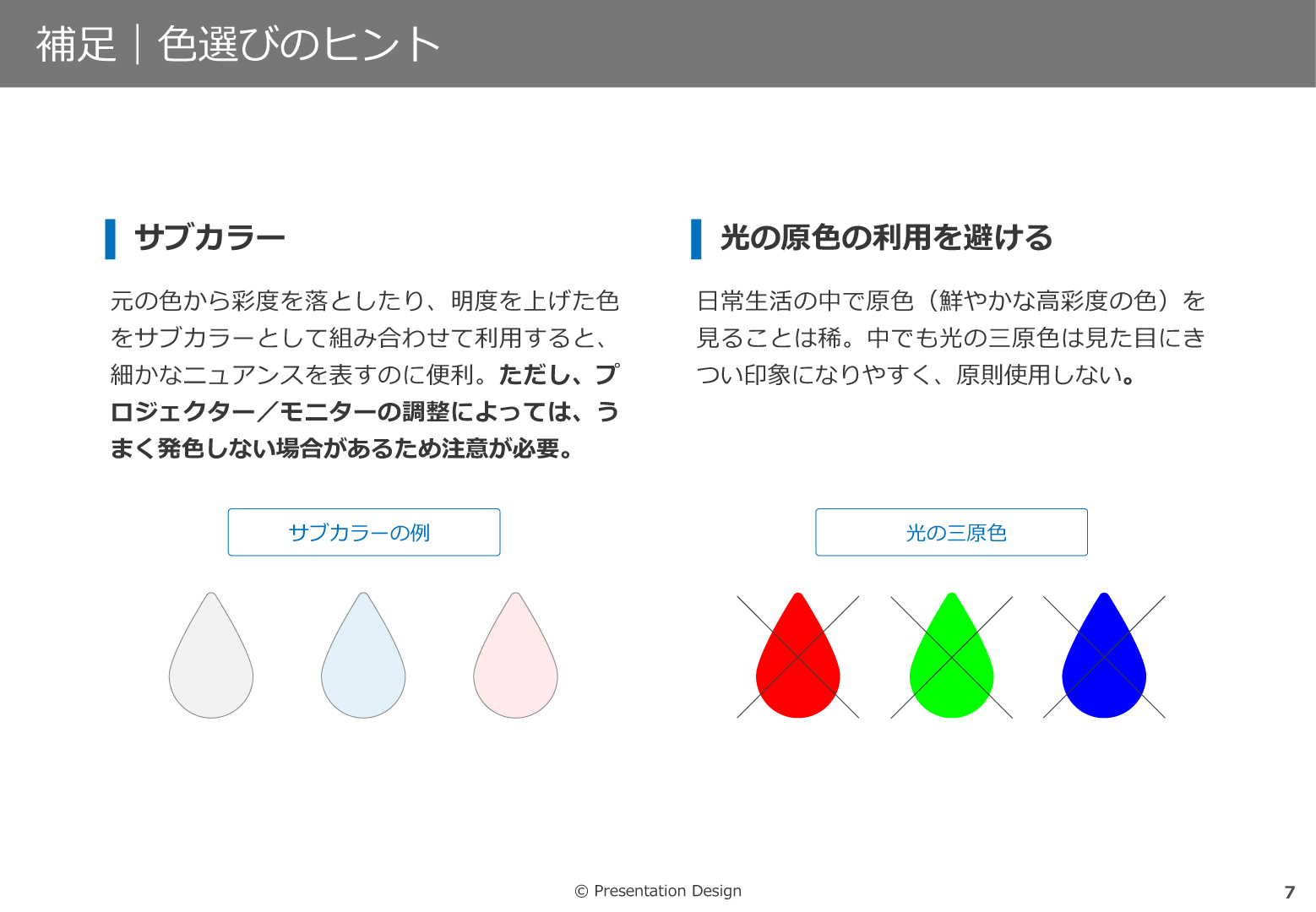
プレゼン資料では、あらかじめテーマカラーを決め、これに沿って色を選択するようにしてください。たとえば注目させたい部分にはこの色、注意喚起にはこの色、補足説明には……というように、色と用法をルール化することで、プレゼンのターゲットと効果的に情報をやりとりできます。おすすめのテーマカラーは「ベースカラー」「テキストカラー」「メインカラー」「アクセントカラー」「サブカラー」の5種。なるべく色数を抑えるのが、プレゼン資料をシンプルに見せるコツです。
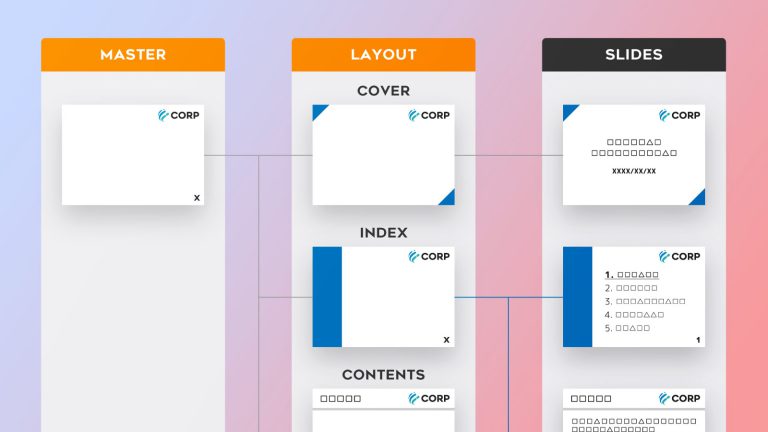
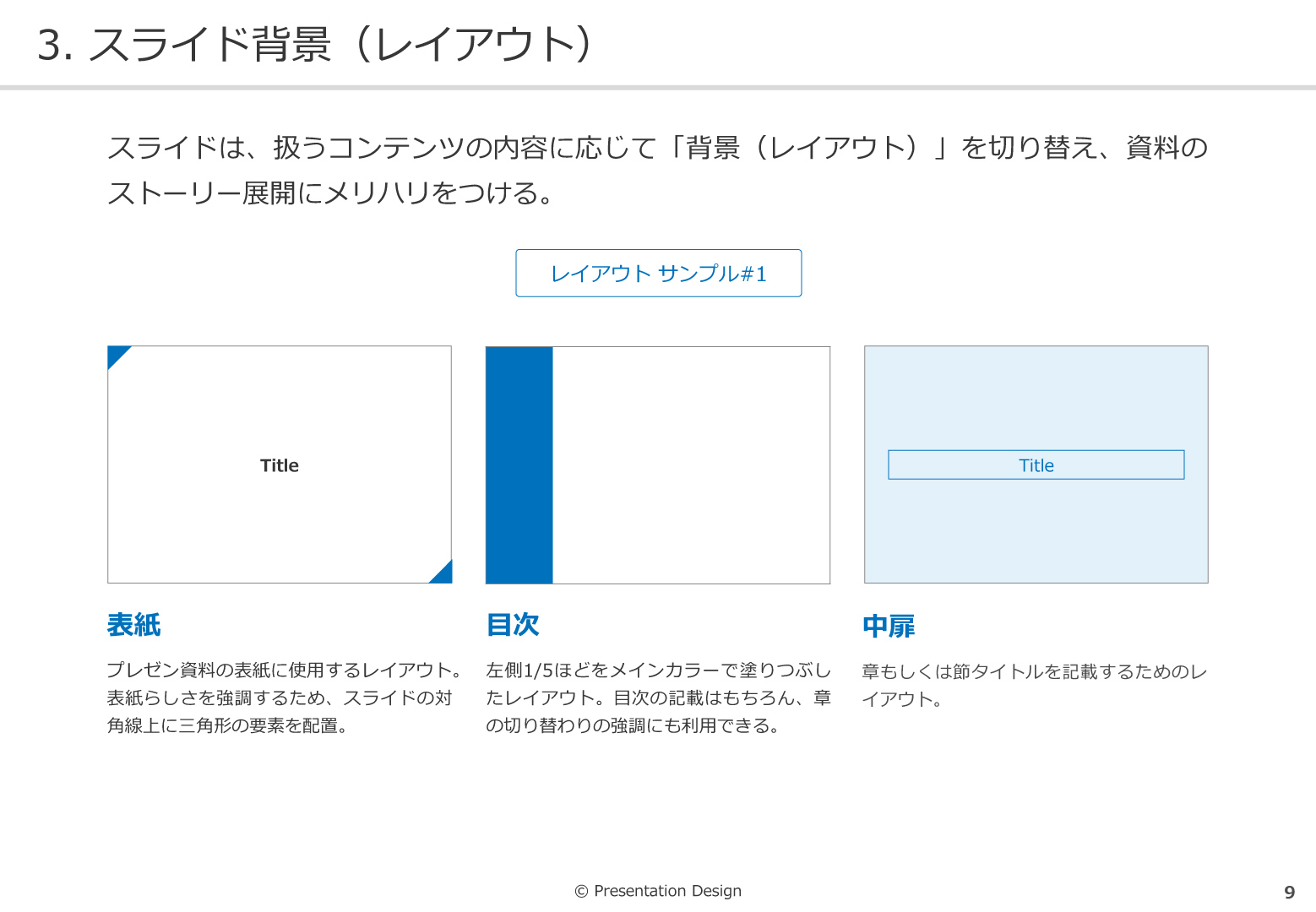
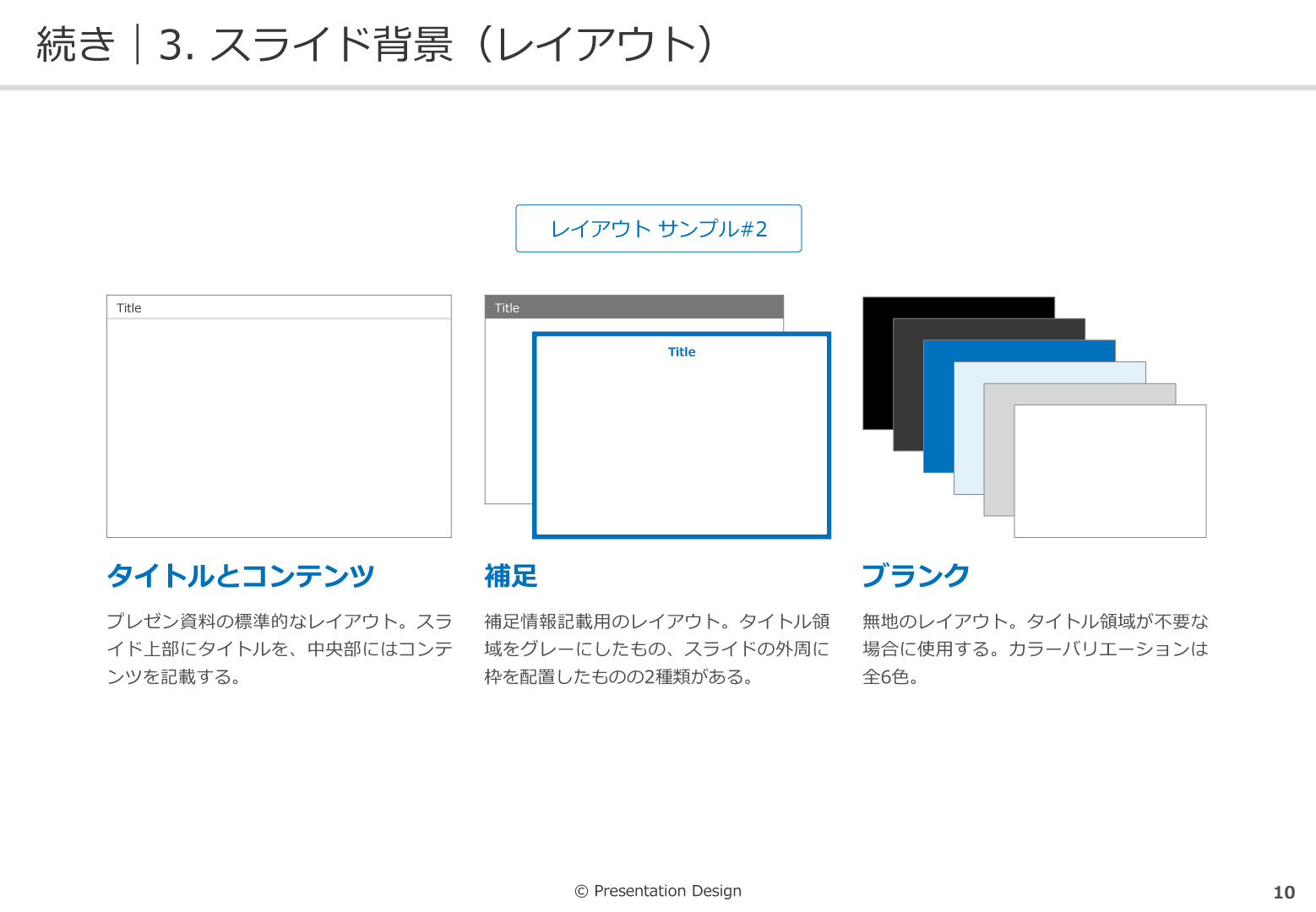
3. スライド背景




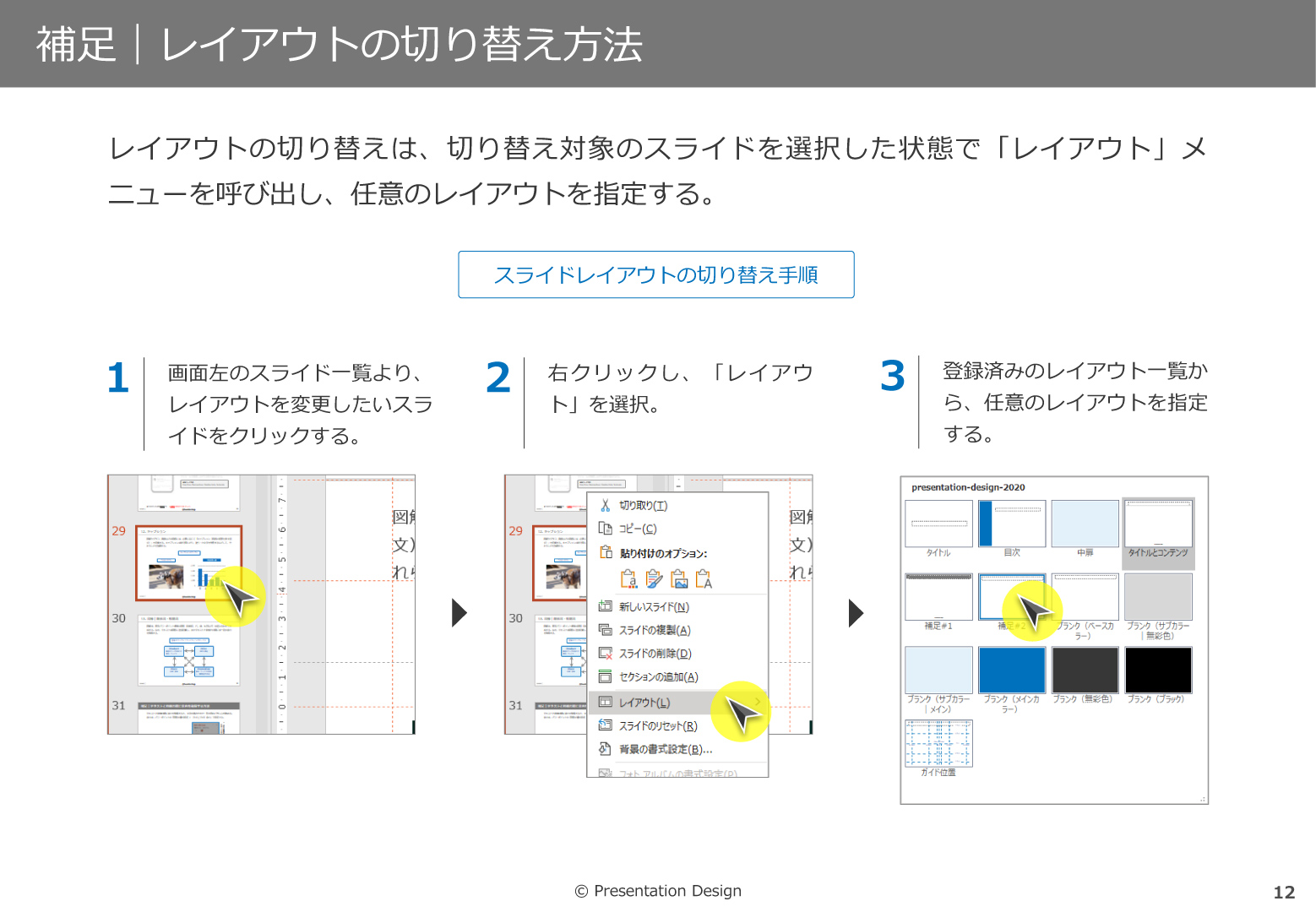
スライドのポピュラーなレイアウトとして、上部にタイトルエリア・中央部にコンテンツエリアを配置したものがありますが、資料全体をこの形式だけで構成するのはおすすめしません。コンテンツにはさまざまなタイプのものがあり、ときにはタイトルエリアが不要な場合もありますし、また似通ったスライドが延々と続く資料は変化に乏しく、どこか単調に見えるきらいがあるためです。
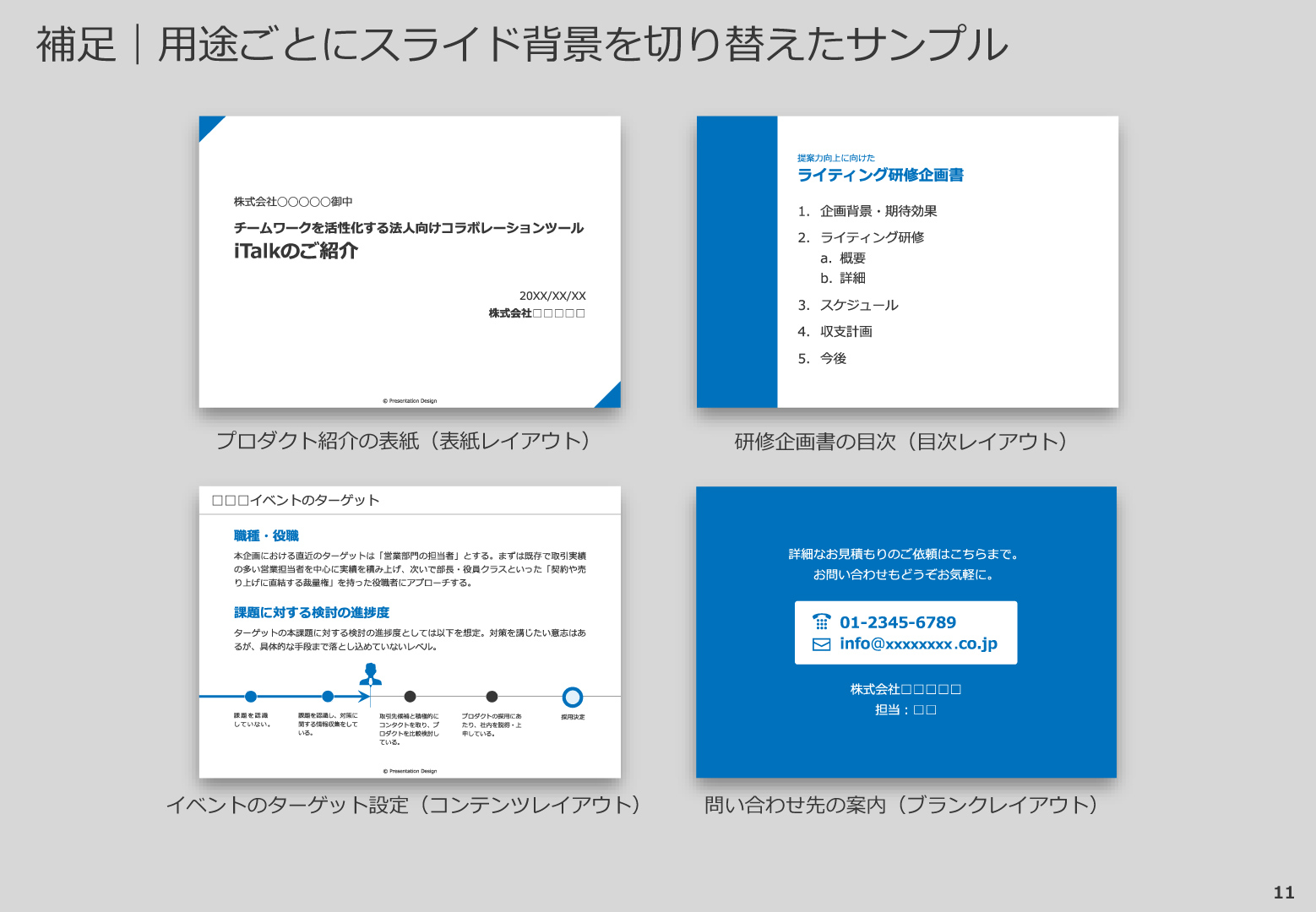
そこでおすすめしたいのが、扱う内容に応じてレイアウトを切り替えてみせる方法。たとえば、表紙/目次/コンテンツ/補足説明などに専用のレイアウトを割り当て、ビジュアルの差をはっきりさせることで、プレゼンのストーリー展開が際立ちます。
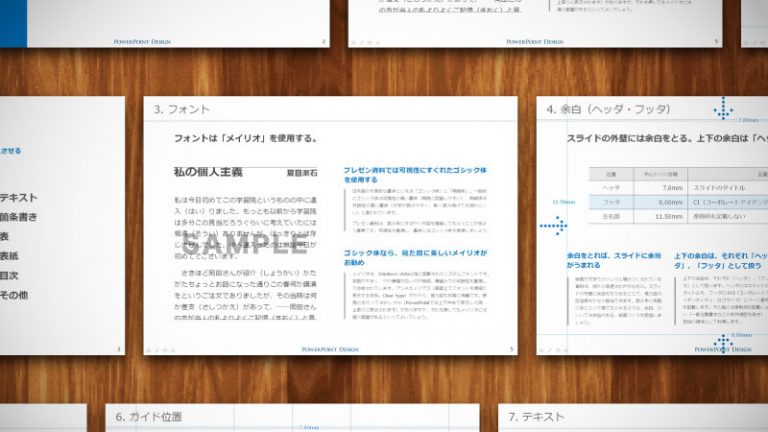
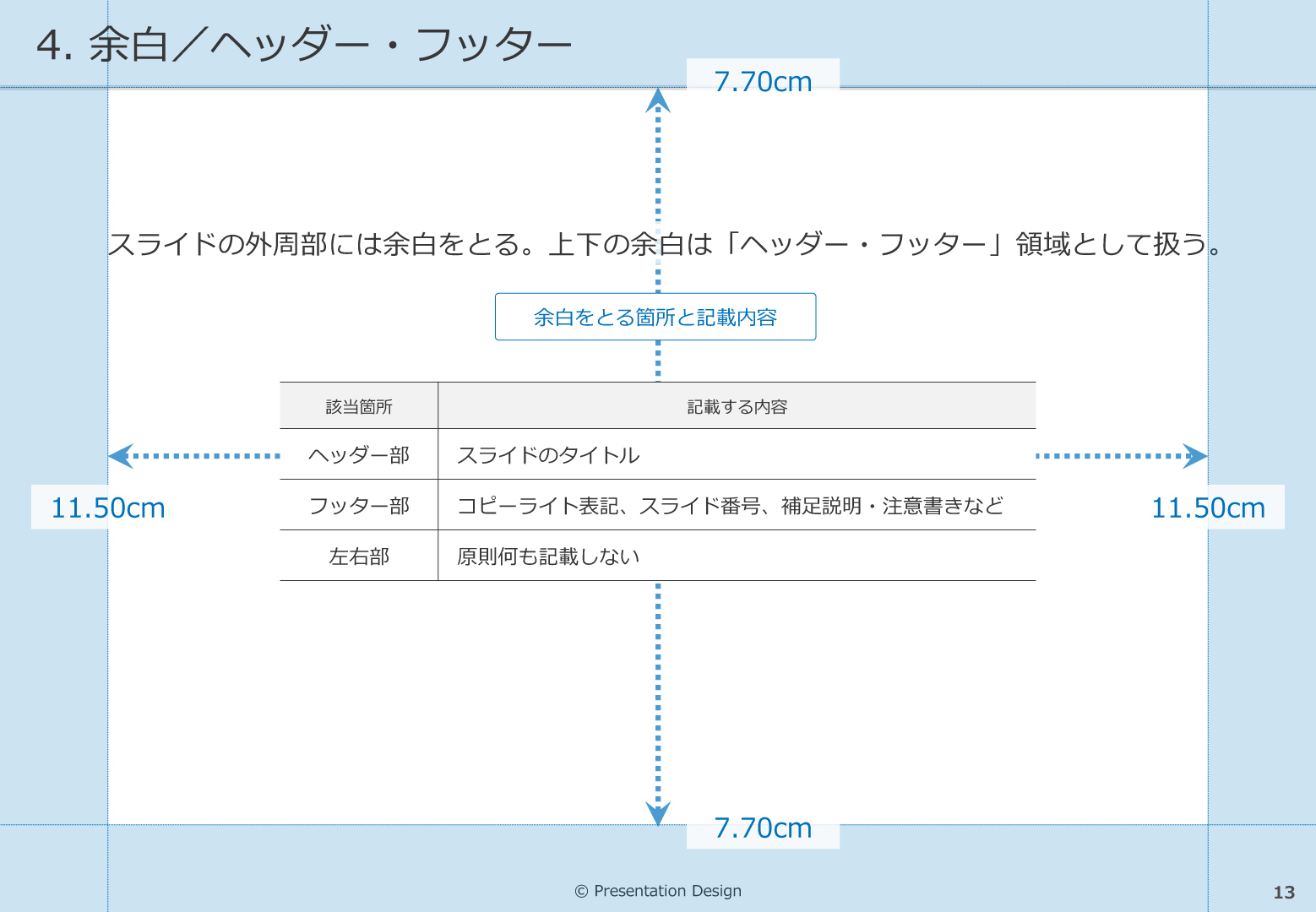
4. 余白/ヘッダー・フッター

スライドには適度に余白を確保するようにしてください。余白といえば、ときに余った白い部分・なんだかもったいない領域ととらえられてしまうこともありますが、実は「大切な情報を目立たせるための静かな領域」という重要な機能を持っています。プレゼンの相手にしっかりとメッセージを伝えたいならば、相応の余白もセットで用意する必要があるのです。
それでは具体的な余白の取り方ですが、まずはスライドの外周に空きを作るところから試してみましょう。これだけでも、スライドの見やすさ・とっつきやすさがぐっと変わってくることを実感できるはず。なお、スライド左上部・最下部の余白については、それぞれヘッダー領域・フッター領域を兼ねて問題ありません。
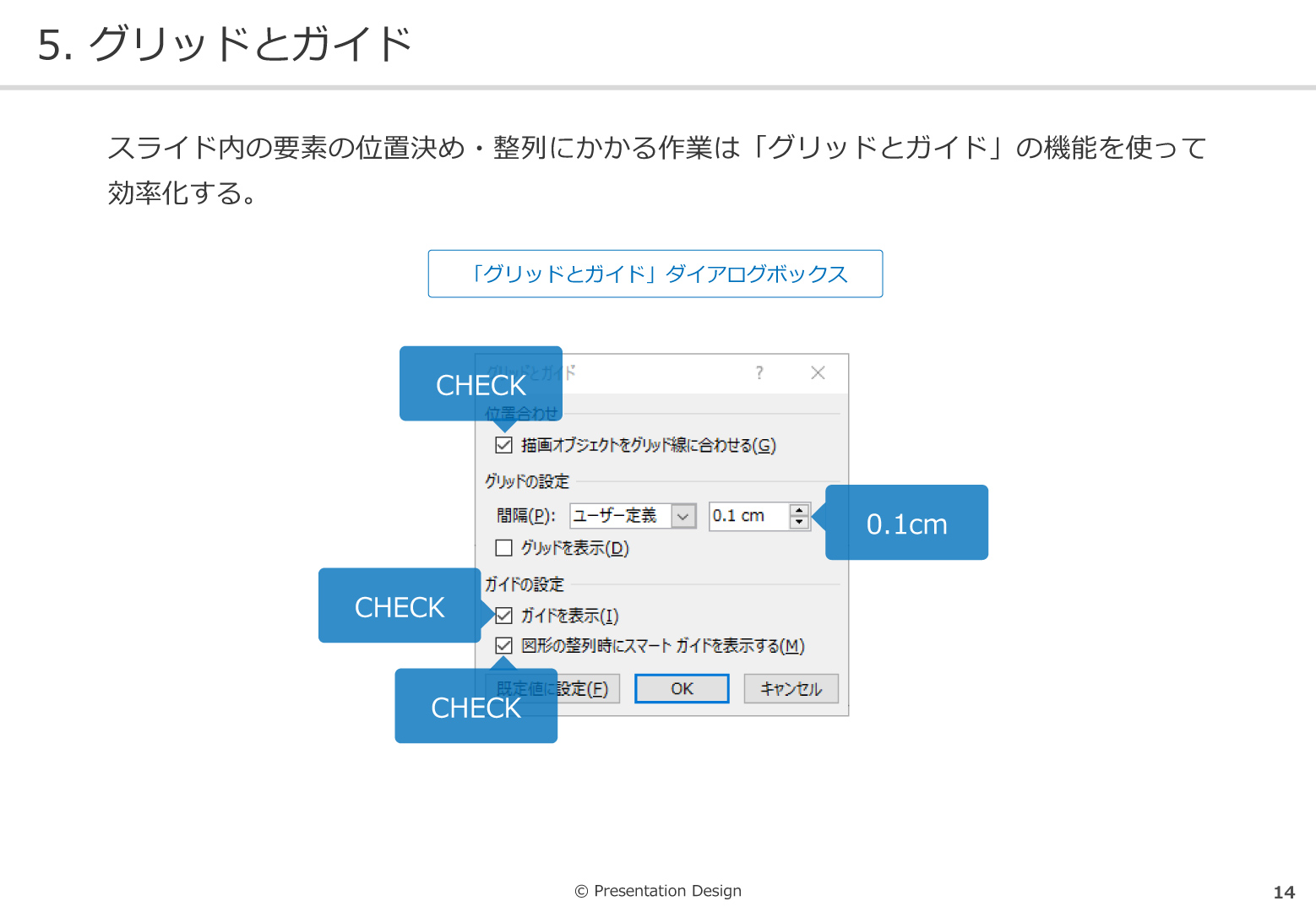
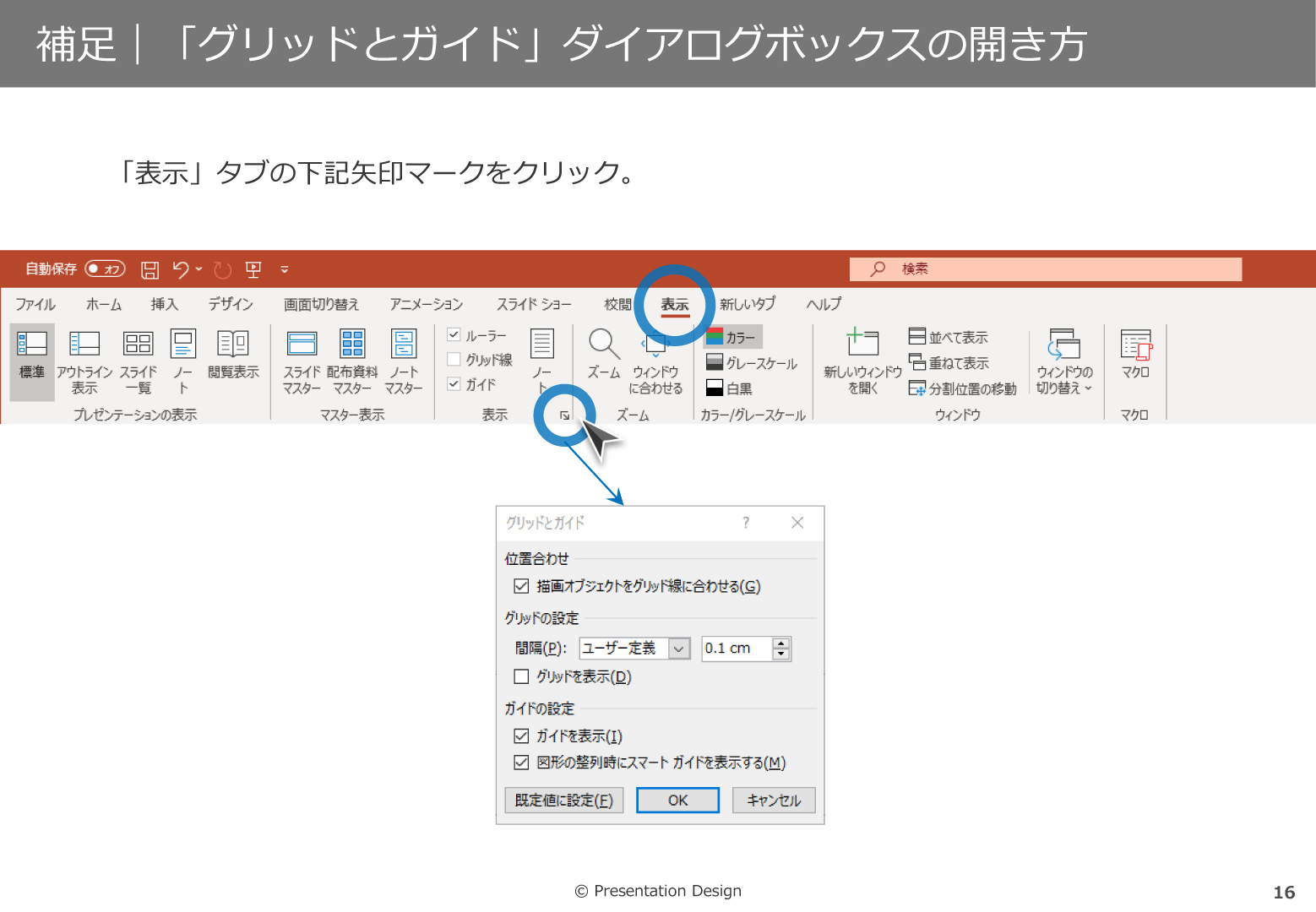
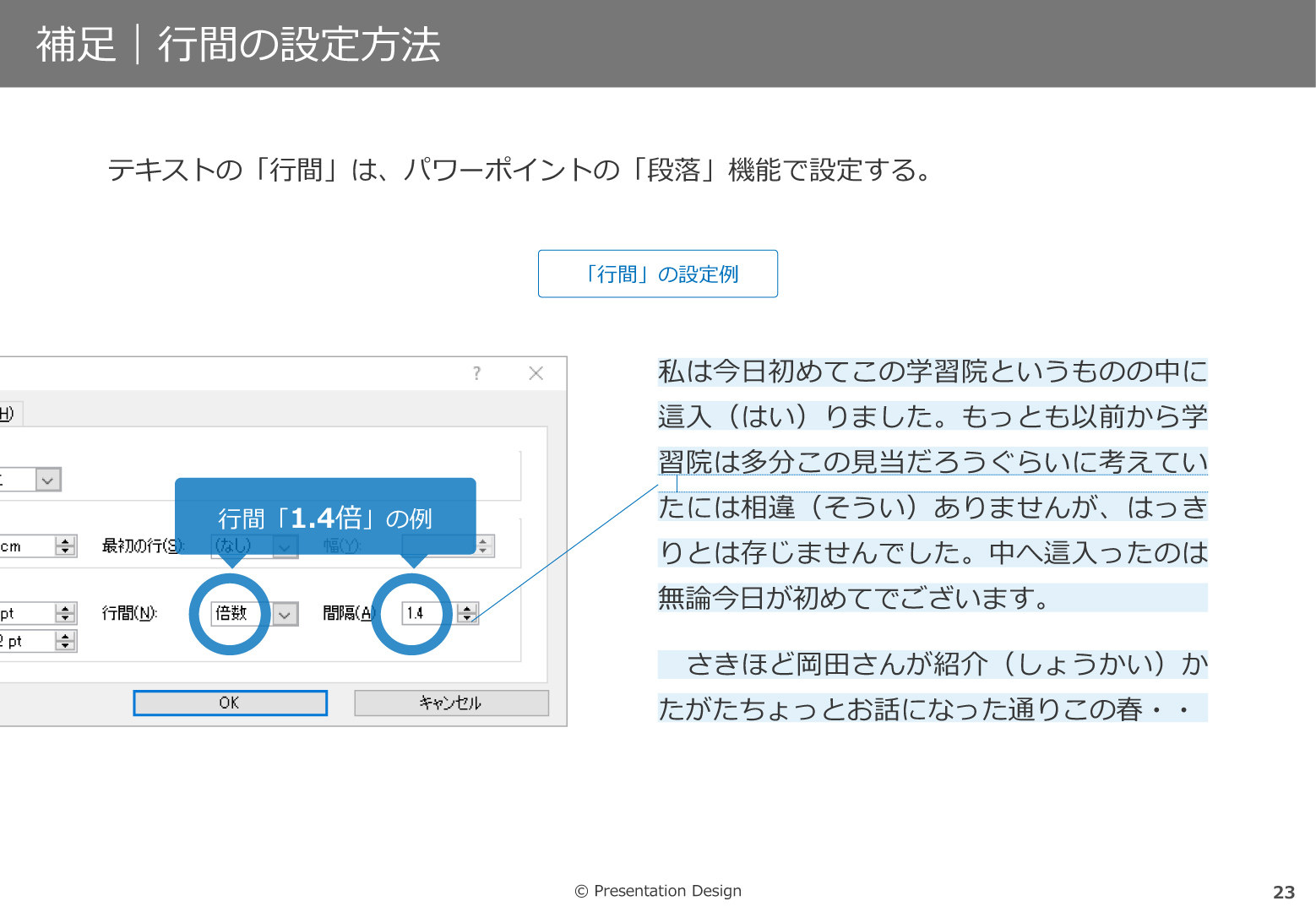
5. グリッドとガイド



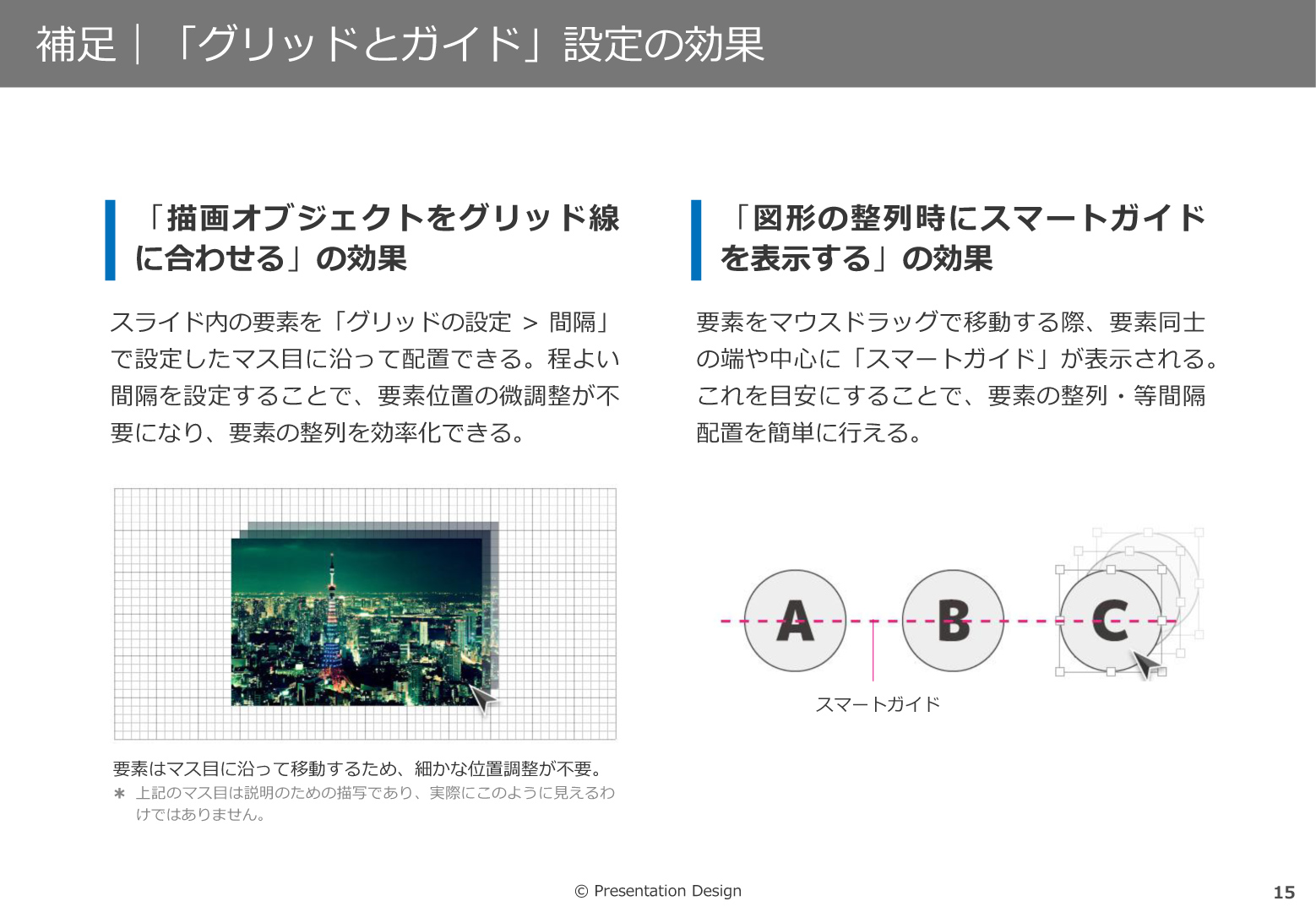
テキストや表、図版など、要素をスライドに配置する際は、それぞれの「端」や「中心」を基準に揃えて「整列」してみせるのが原則です。しかし要素の細かな位置を調整するのは相応に骨の折れる作業でもあり、このために資料作りの手間が増えすぎてしまっては本末転倒といえます。
しかし要素の位置揃えを効率化する方法はあります。それが「グリッドとガイド」の機能です。この機能をうまく利用すれば(詳しい設定方法はテンプレートをご覧ください)、要素の位置をある程度自動的に揃えられるため、整列にかかる手間を軽減することが可能です。
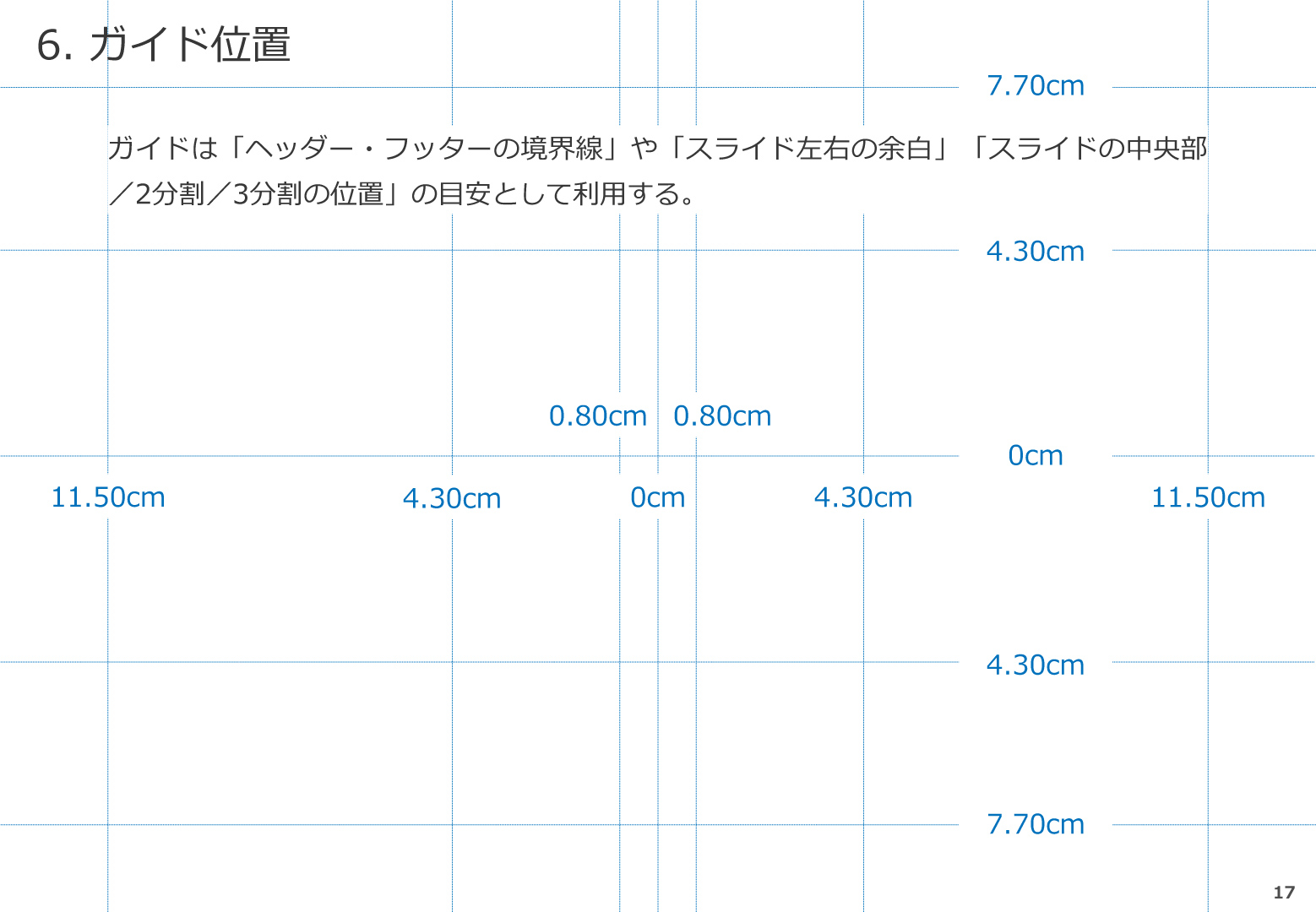
6. ガイド位置



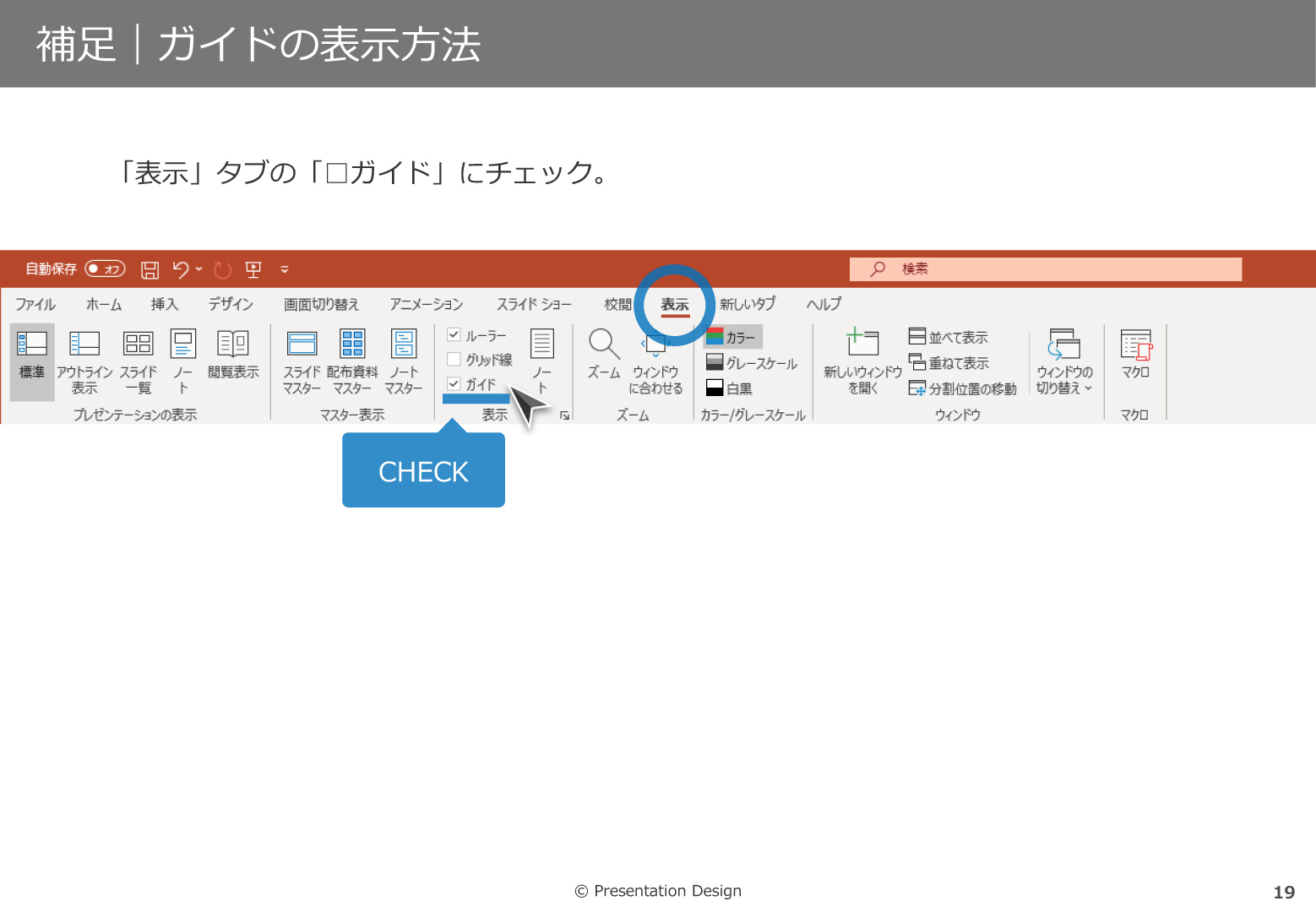
スライド上に要素を配置する際は「ガイド」を目安に位置を決定してください。ガイドによって、細かな位置の調整に悩まずに済みますし、また異なるページ(スライド)間においても要素の配置に秩序が生まれ、資料全体を通じてビジュアルのまとまり度合いが高まります。なお当テンプレートでは、次の目安の位置にガイドを引いています:
- ヘッダー・フッターの境界線
- スライド左右の余白
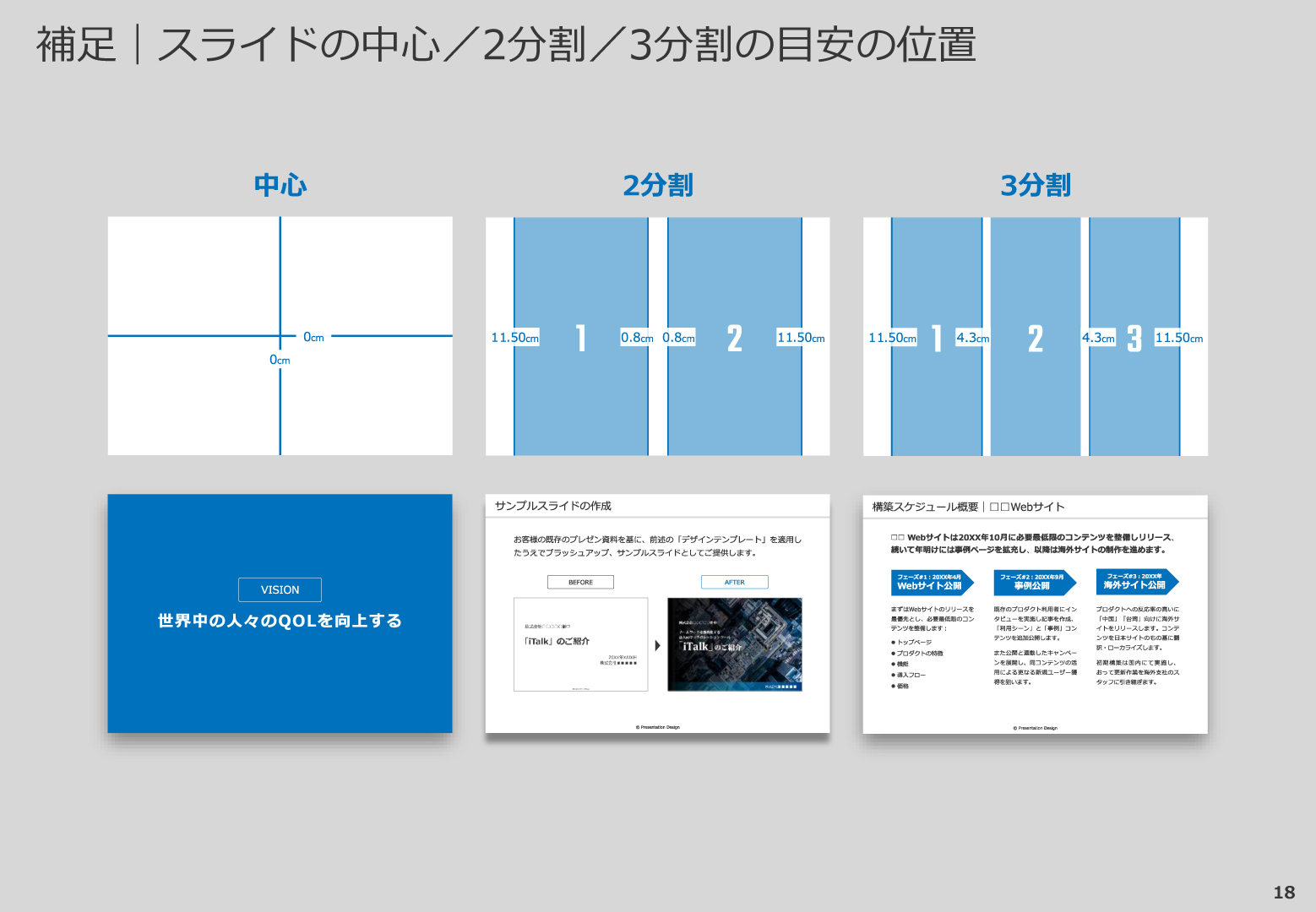
- スライドの中央部
- スライドを左右2分割する位置
- スライドを左右3分割する位置
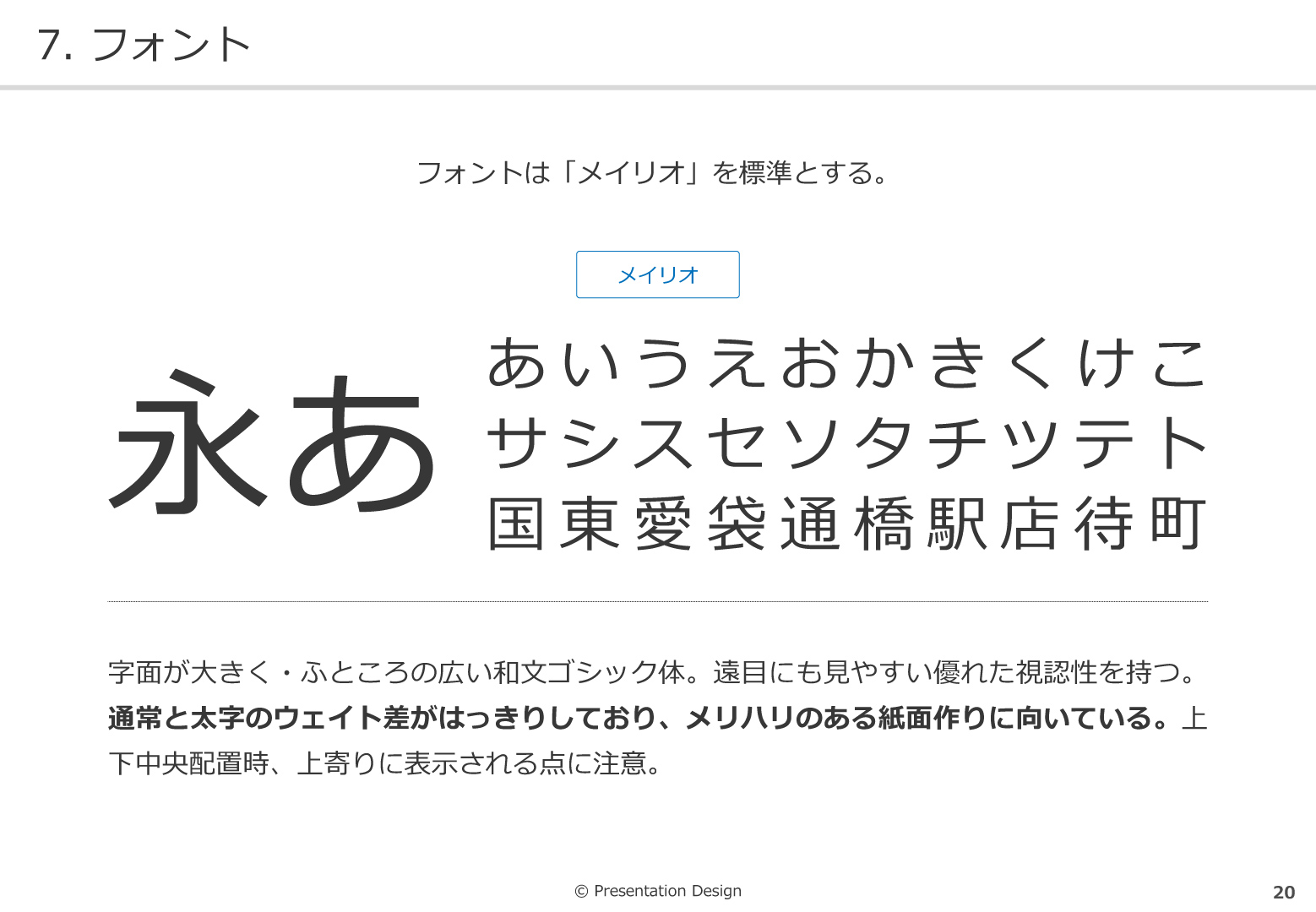
7. フォント


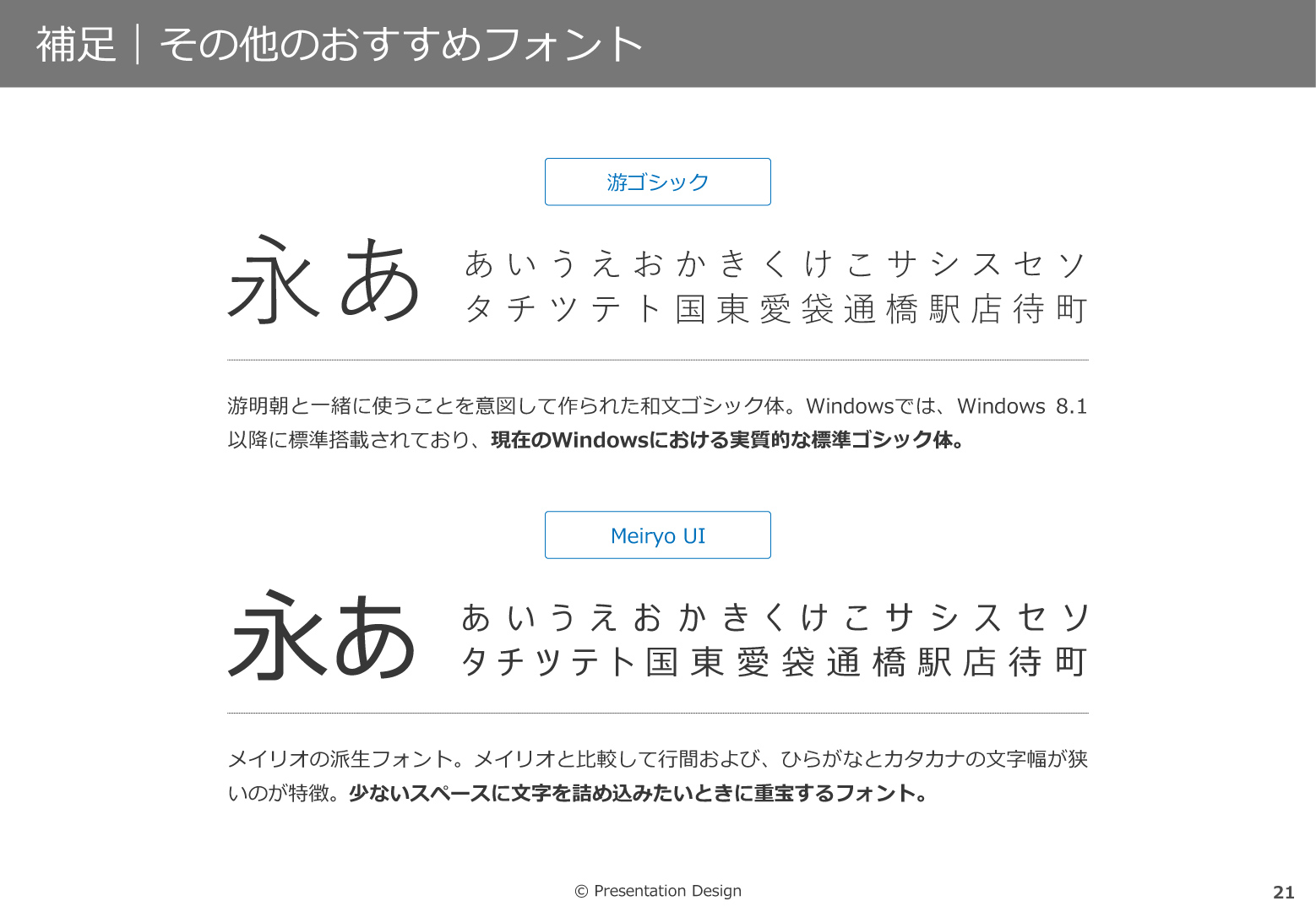
プレゼン資料で使うフォントは、可視性に優れた(ぱっと一目で読み取りやすい)オーソドックスなゴシック体を使いましょう。ひと言にオーソドックスなゴシック体といってもさまざまなフォントがありますが、Windowsなら「メイリオ」がおすすめです。字面が大きく・ふところが広いことから遠目にも読み取りやすく、加えて通常と太字のウェイト差がはっきりしており、メリハリの効いた紙面が作りやすいです。また、現在サポートされているすべての日本語Windowsに標準搭載されているため、自分のPCはもちろん、資料を取引先に送付した場合にも安定して同じ見た目を保てます。
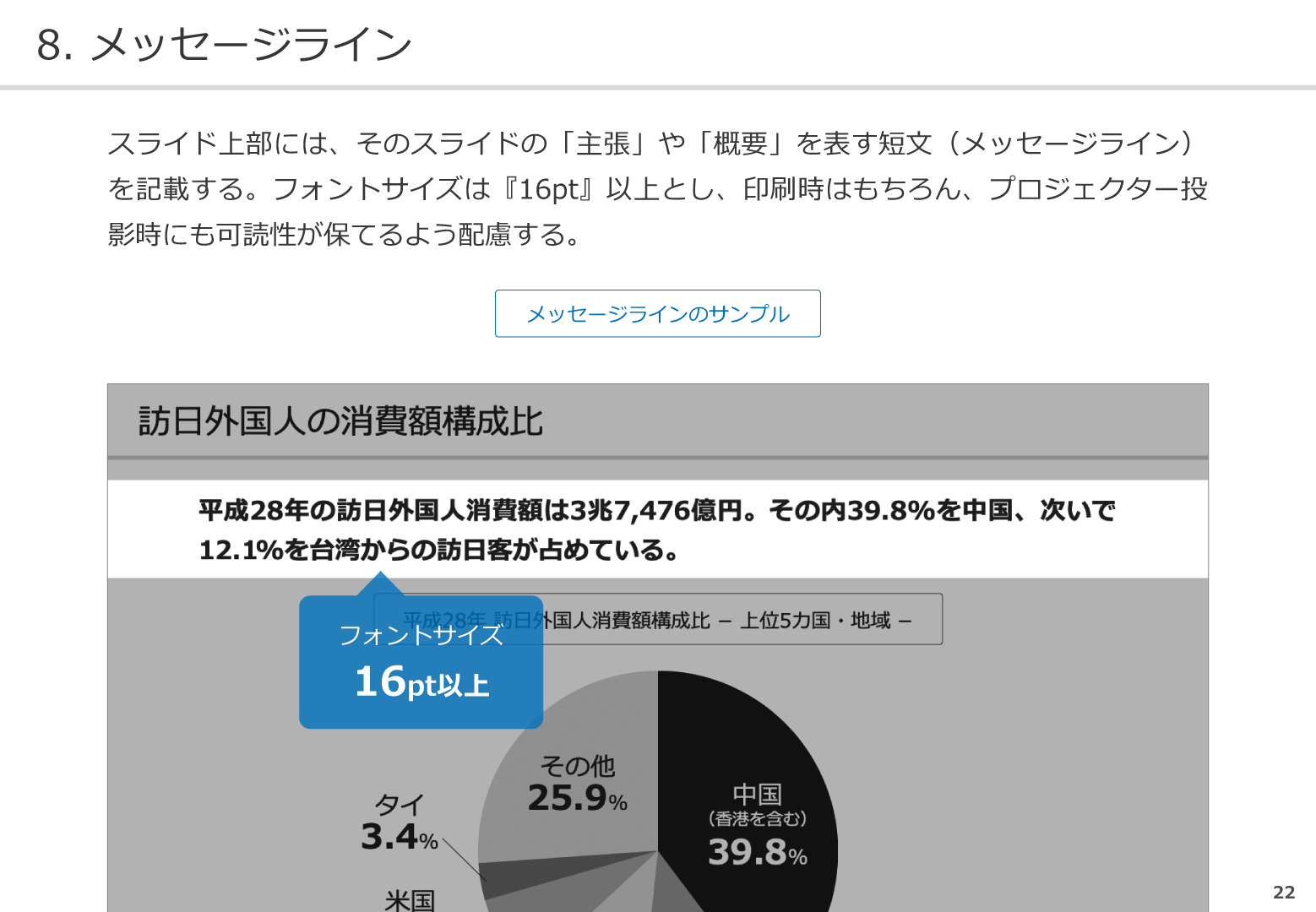
8. メッセージライン




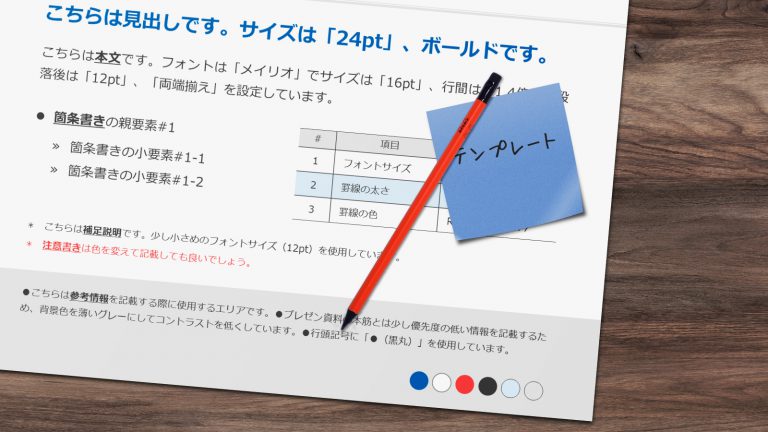
結論をまずはじめに提示するのがビジネス文書のセオリーです。ついてはスライドの上部に、そのスライドの主張や概要を要約した短文(メッセージライン)を記載してください。フォントサイズは16pt以上、必要に応じて太字を適用し、印刷時はもちろん、大型のスクリーンにプロジェクター投影した際にも可読性が損なわれないよう注意してください。
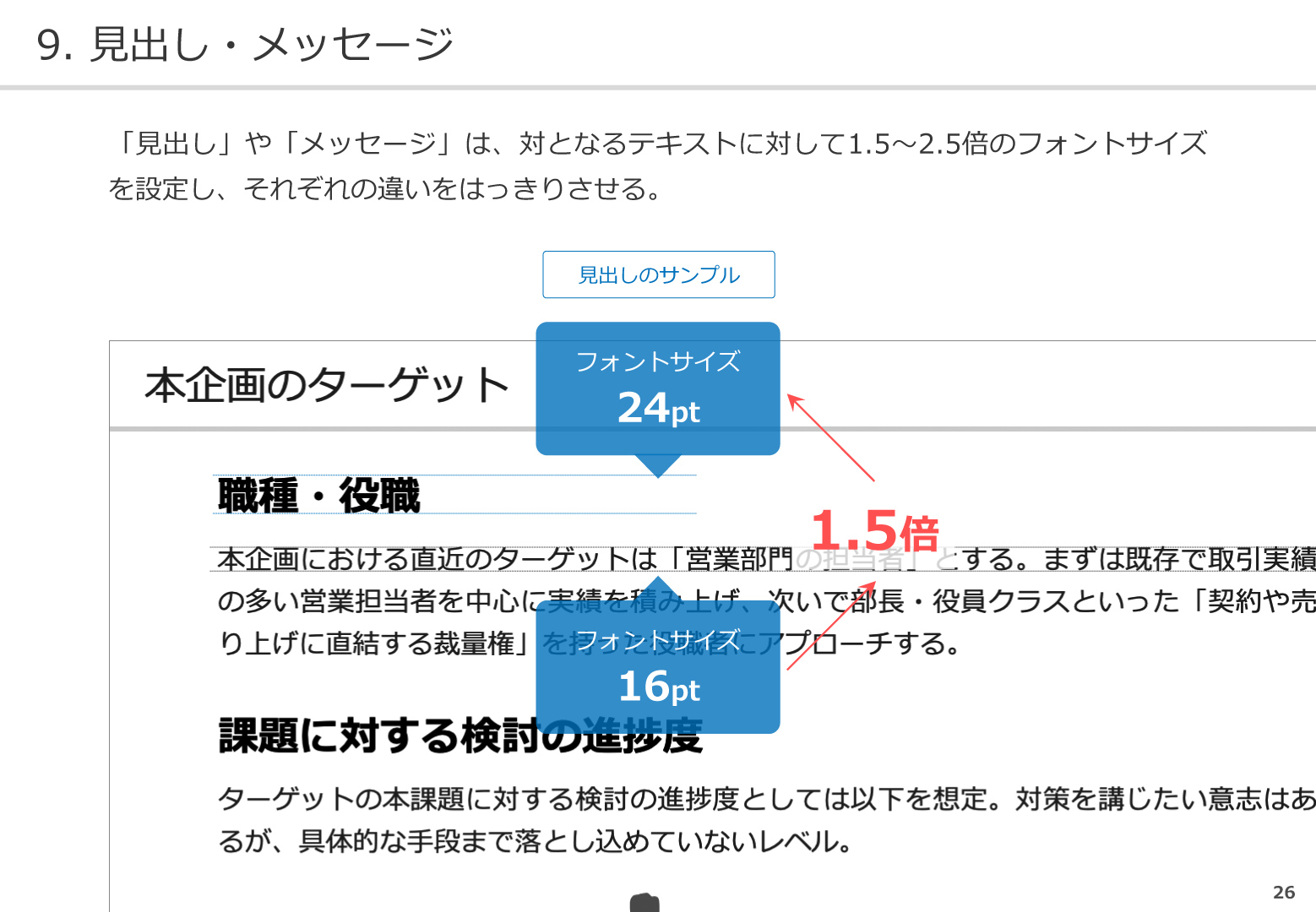
9. 見出し・メッセージ

「見出し」や「メッセージ(特に強調したいポイント)」など、スライドの中でも特に目立たせたい要素は、色や太字で強調するとともに、大きさでも差をつけ、その違いを明示するのがおすすめです。大きさの差の目安としては対となるテキストに対して「1.5〜2.5倍」ほど。小さすぎず・大きすぎない大小差をつけることで、ビジネス文書のトーン&マナーを崩すことなく、重要なポイントにプレゼン相手の視線を誘導できます。
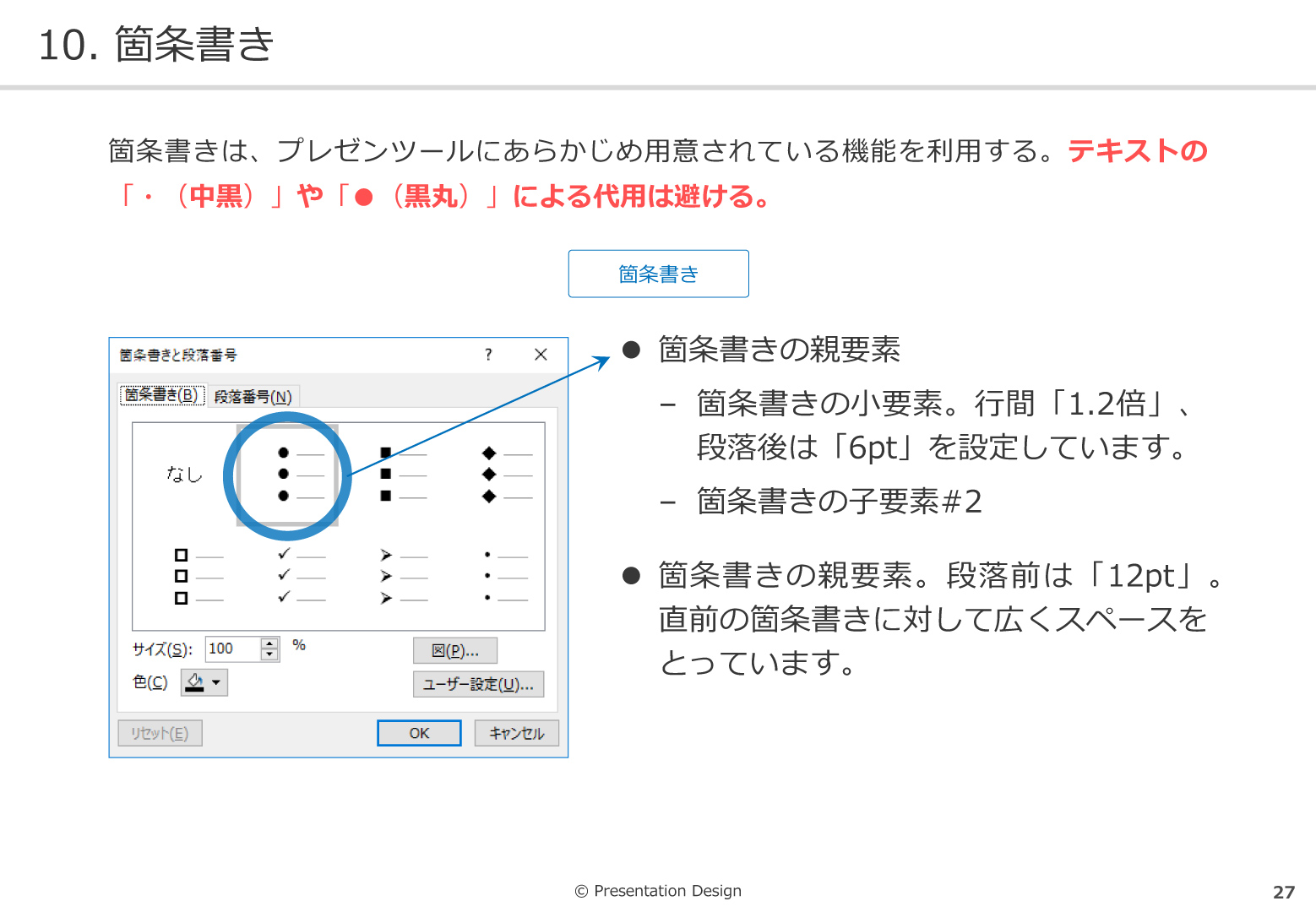
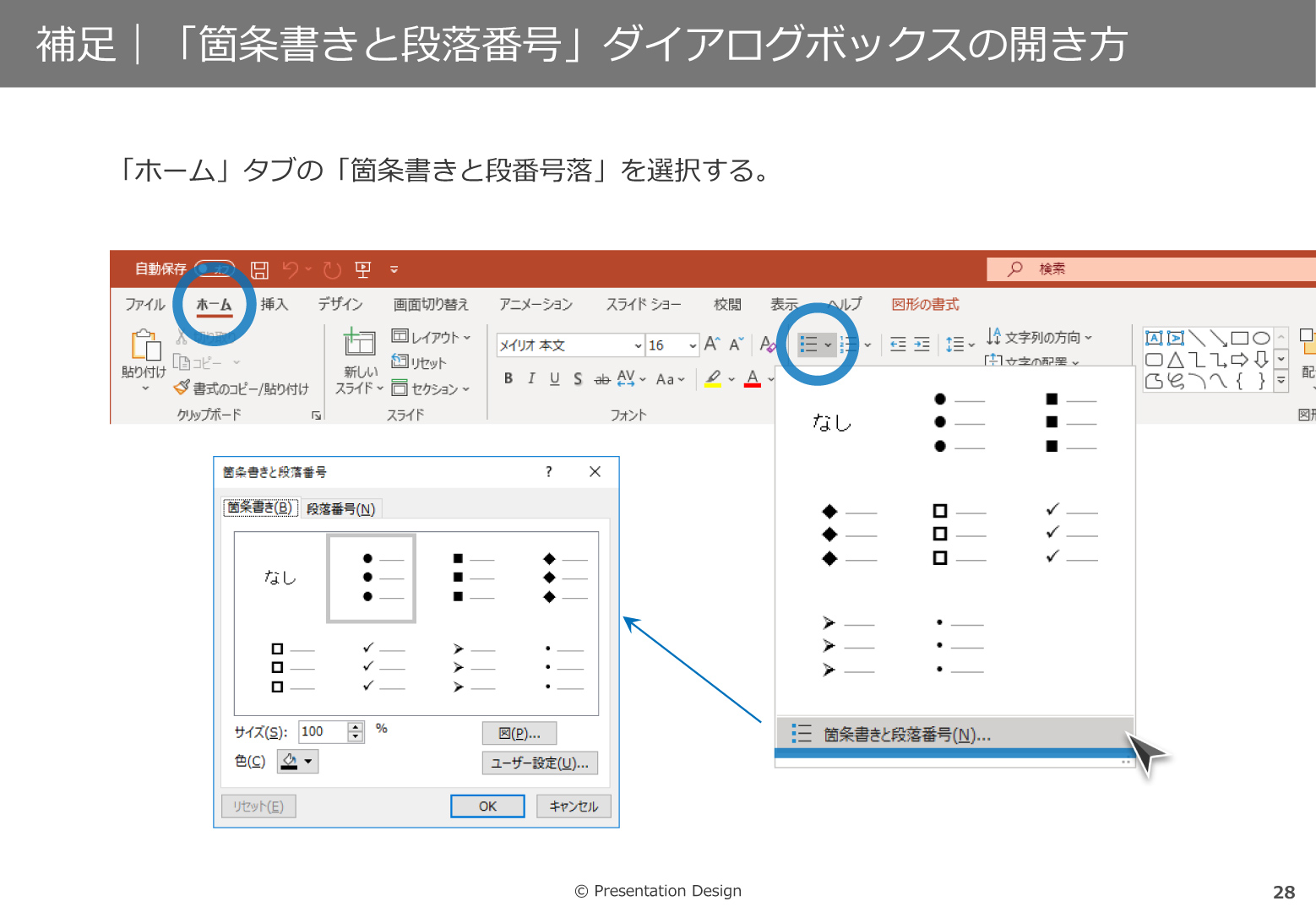
10. 箇条書き


多くのビジネスパーソンが慣れ親しんでいる箇条書きですが、正しく記載されているケースが意外に少ないのものでもあります。多くのケースでは、行頭記号にテキストの「・(中黒)」や「■(四角形)」「●(黒丸)」が使われており、これでは箇条書きの改行後の字下げ(インデント)をうまく処理することができません(改行後の文の開始位置が、行頭記号と被ってしまいます)。
プレゼン資料で箇条書きを作成するときは、パワーポイントにあらかじめ用意されている「箇条書き機能」を使うようにしてください。これなら改行後のインデントをキレイに処理することができますし、また資料の修正作業も効率的に進めやすくなります。
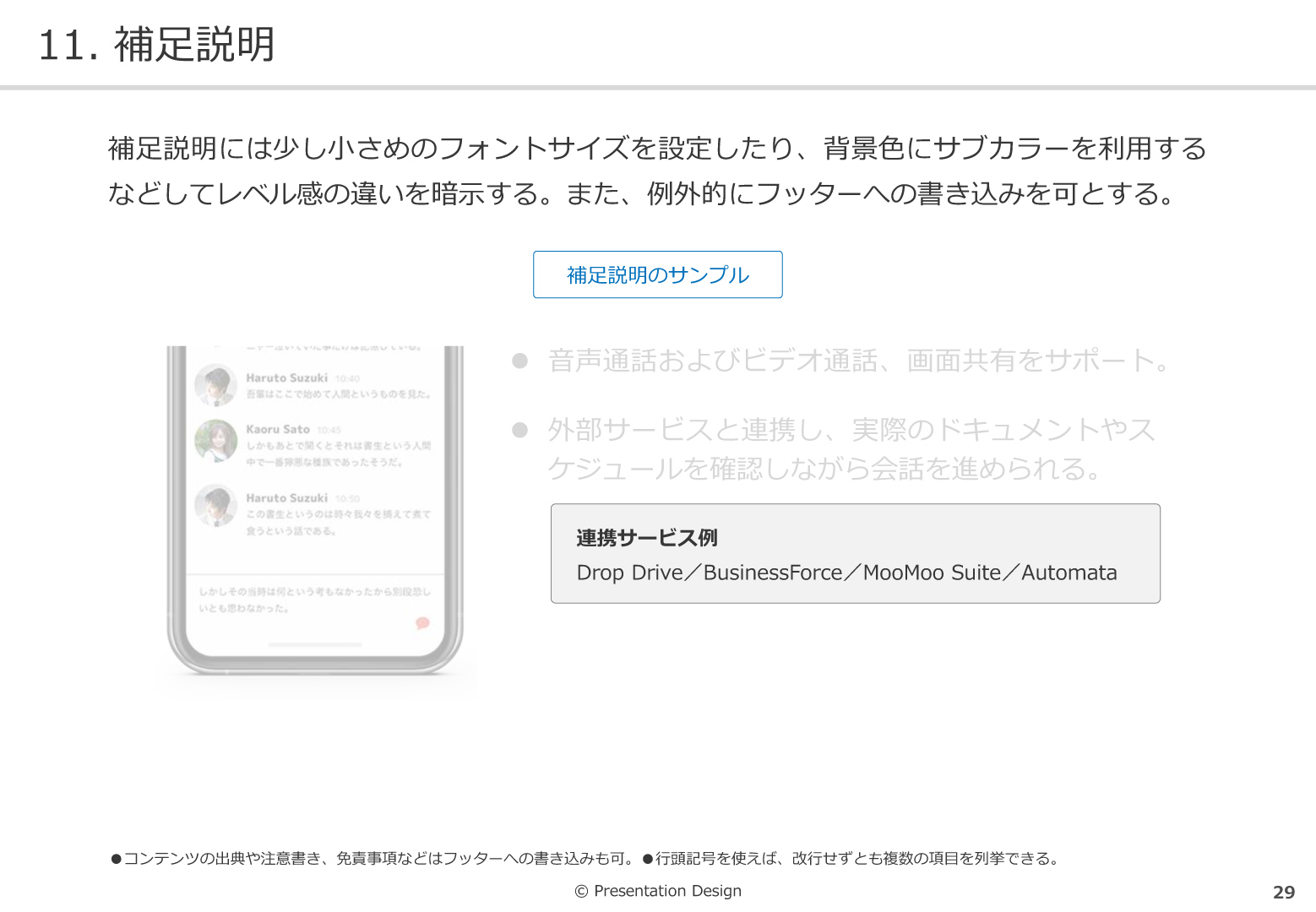
11. 補足説明

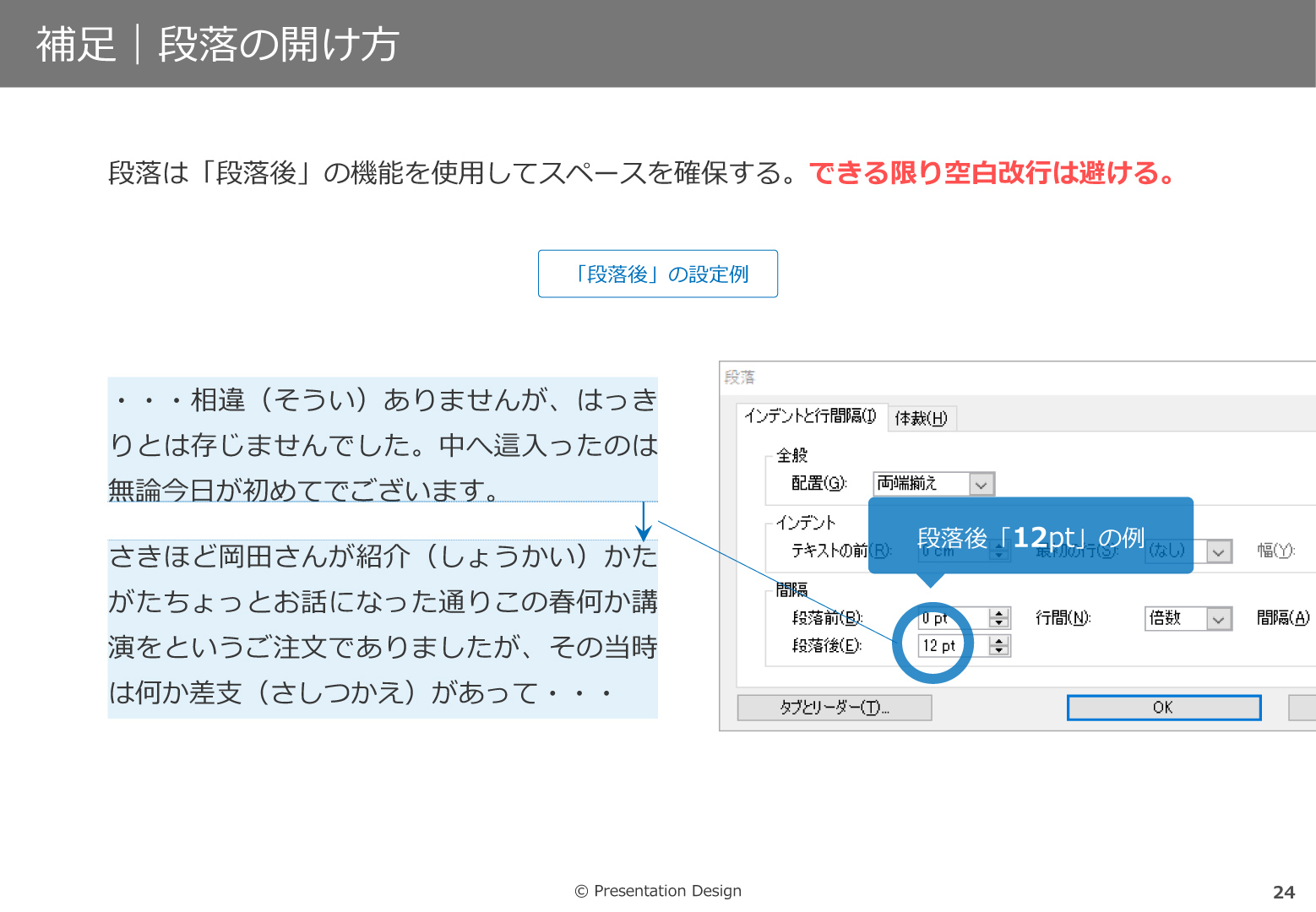
補足説明や注意書き、資料の出典、免責事項など、プレゼンの本筋を補強するテキストは、それらしさが伝わるようビジュアルに差をつけるのがおすすめです。たとえば、フォントサイズを少し小さくしたり、背景色にサブカラーを適用したり、細めの枠線で囲むなど。異なるレベル感の情報であることを示すことで、スライドにおける情報の構造が明確になります。なお、補足説明は、例外的にフッター領域を利用してもよいでしょう。
12. キャプション

図版の概要を表す短文を「キャプション」といいます。図解やグラフ、画像などの図版についてひと言説明が必要と感じた場合には、できる限りキャプションを付記するようにしてください。キャプションは必要に応じて枠で囲んだり、塗り・白文字を利用し、スライドのその他の文とは少し毛色が異なることを強調するとよいでしょう。
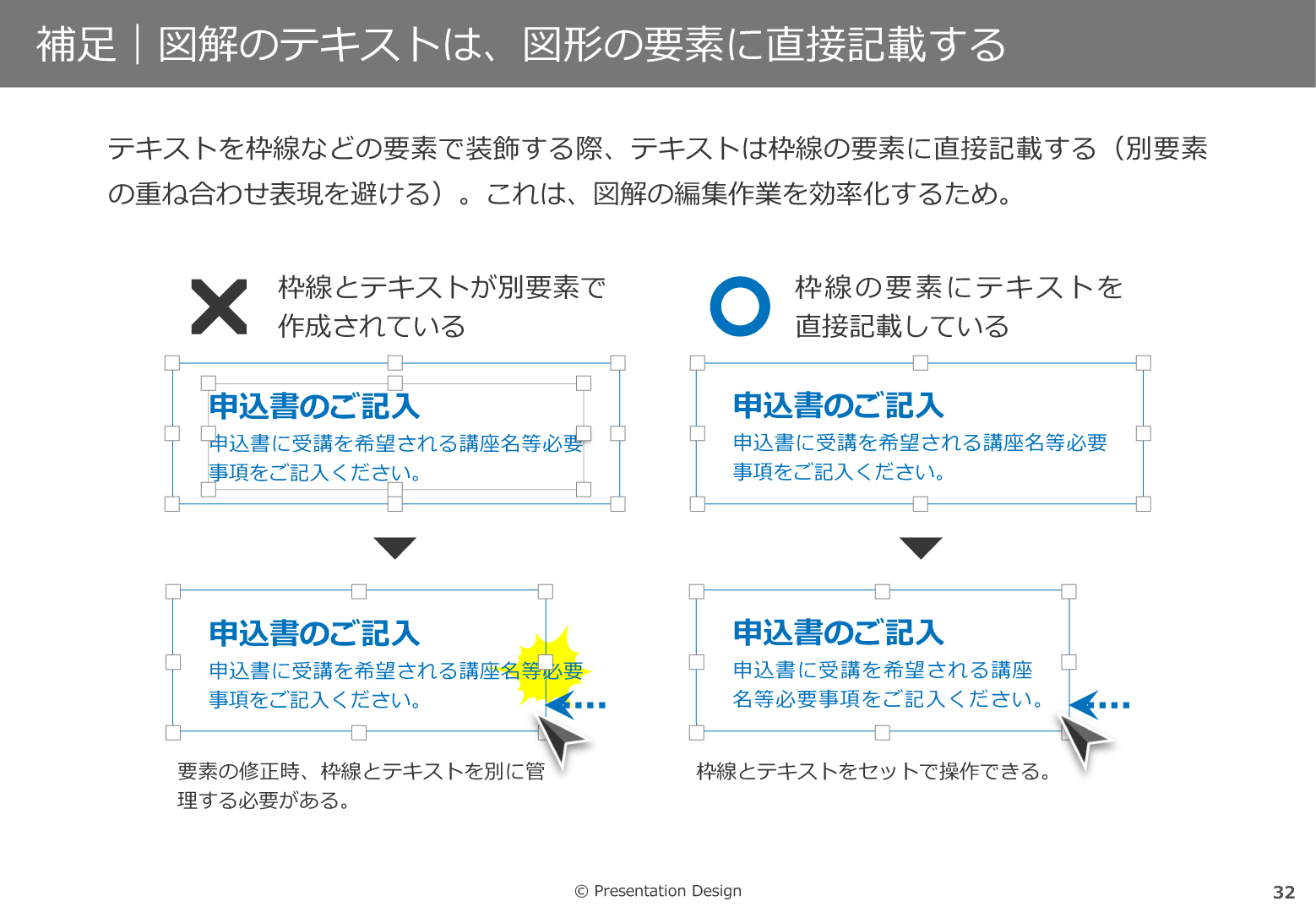
13. 図解



複雑・抽象的な事柄を伝わりやすくする上で有効な「図解」ですが、優れた図解を作成するうえで、何も特別な図形が必要になるわけではありません。図解を構成する基本的な要素は「ハコ」と「線(矢印)」「テキスト」であり、パワーポイント標準の図形(四角形、円、線、矢印など)だけでも、工夫次第でさまざまな情報を表現することができます。
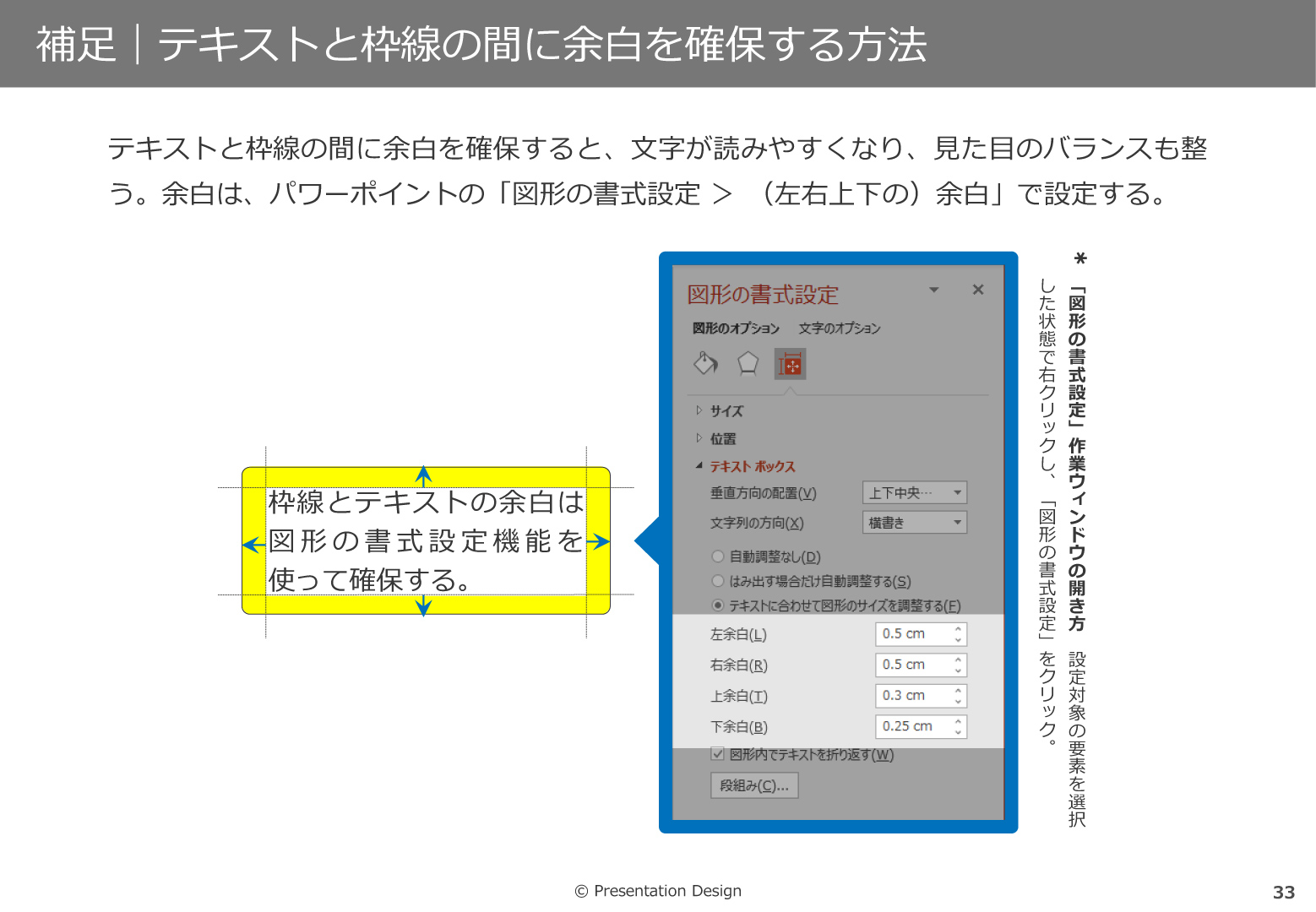
なお、図解を作成するときは、図解を構成する要素(図形)に直接テキストを書き込むようにしてください。図形とテキストを別要素として重ね合わせる見せ方は、図解の修正作業を煩雑化させるため、おすすめできません。また、テキストを枠線で囲む場合には、テキストと枠線の間に一定の余白を確保することで、情報の見やすさ・読み取りやすさを高められます。
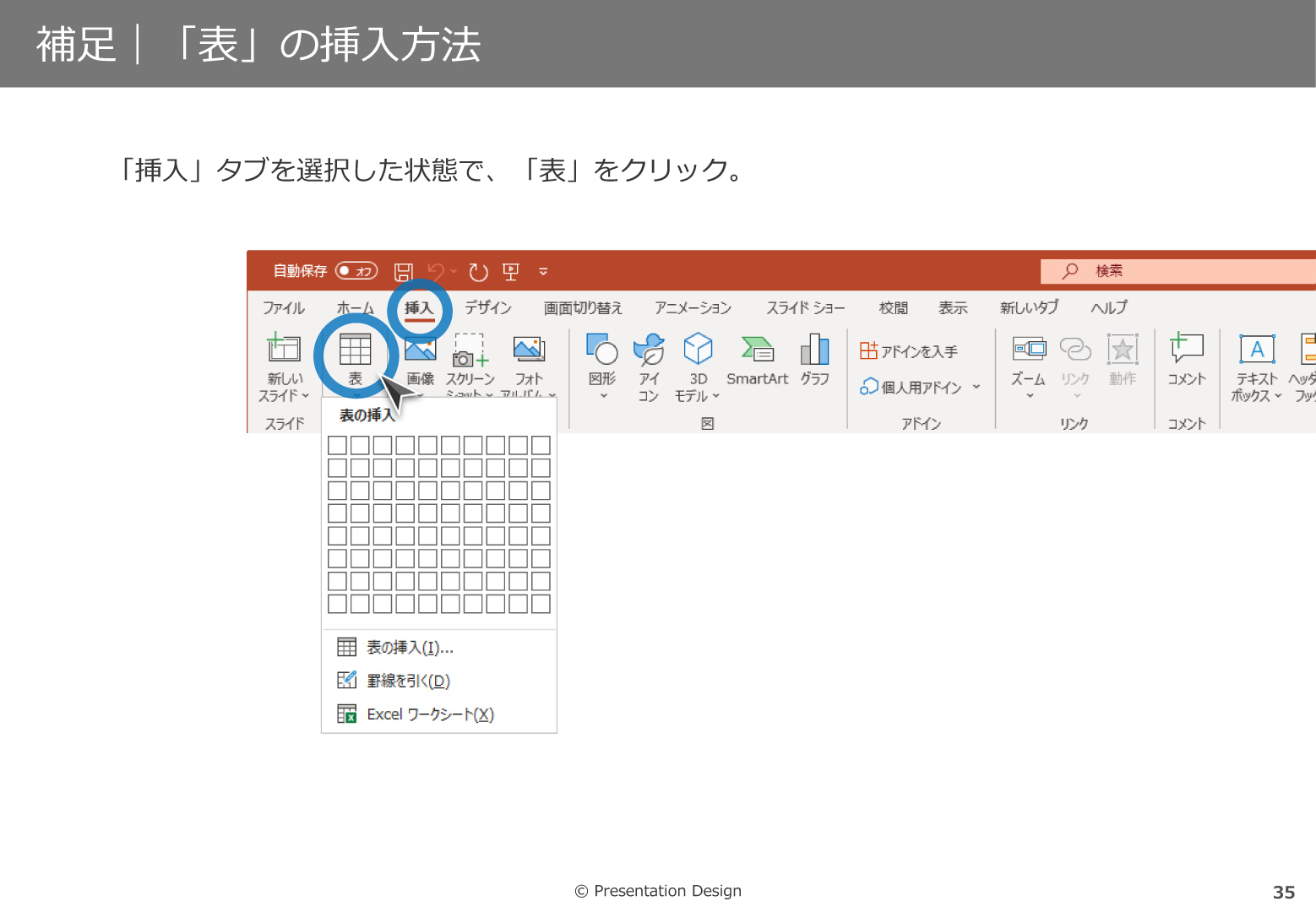
14. 表


プレゼン資料の表は、箇条書き同様、パワーポイントにあらかじめ用意された「表機能」を使って作成するのが原則です。ちなみに、テキストボックスをマトリクス状にならべても、表と同じビジュアルを再現できますが、修正時にテキストボックス同士の細かな位置合わせが必要になり、とても効率的とはいえません。なお、表の各行には項番を付与したり、名詞は左寄せ、数字は右寄せ、セルの中にはしっかりと余白を確保するなど、細かな部分をしっかりとケアすることで、表はより見やすく整います。
15. 吹き出し

写真や表、グラフの一部に補足説明をつけるとき、「吹き出し」が便利です。吹き出しなら、要素の中の説明したい部分をピンポイントで示せますし、背景色を半透明にすれば、画像の真上や、込み入ったスライドの中にも、補足説明を柔軟に書き込めます。なお、吹き出しを使う際には、「濃い色地に白文字」を利用するなど、他の要素との違いを強調し、紙面に埋もれることのないよう注意しましょう。
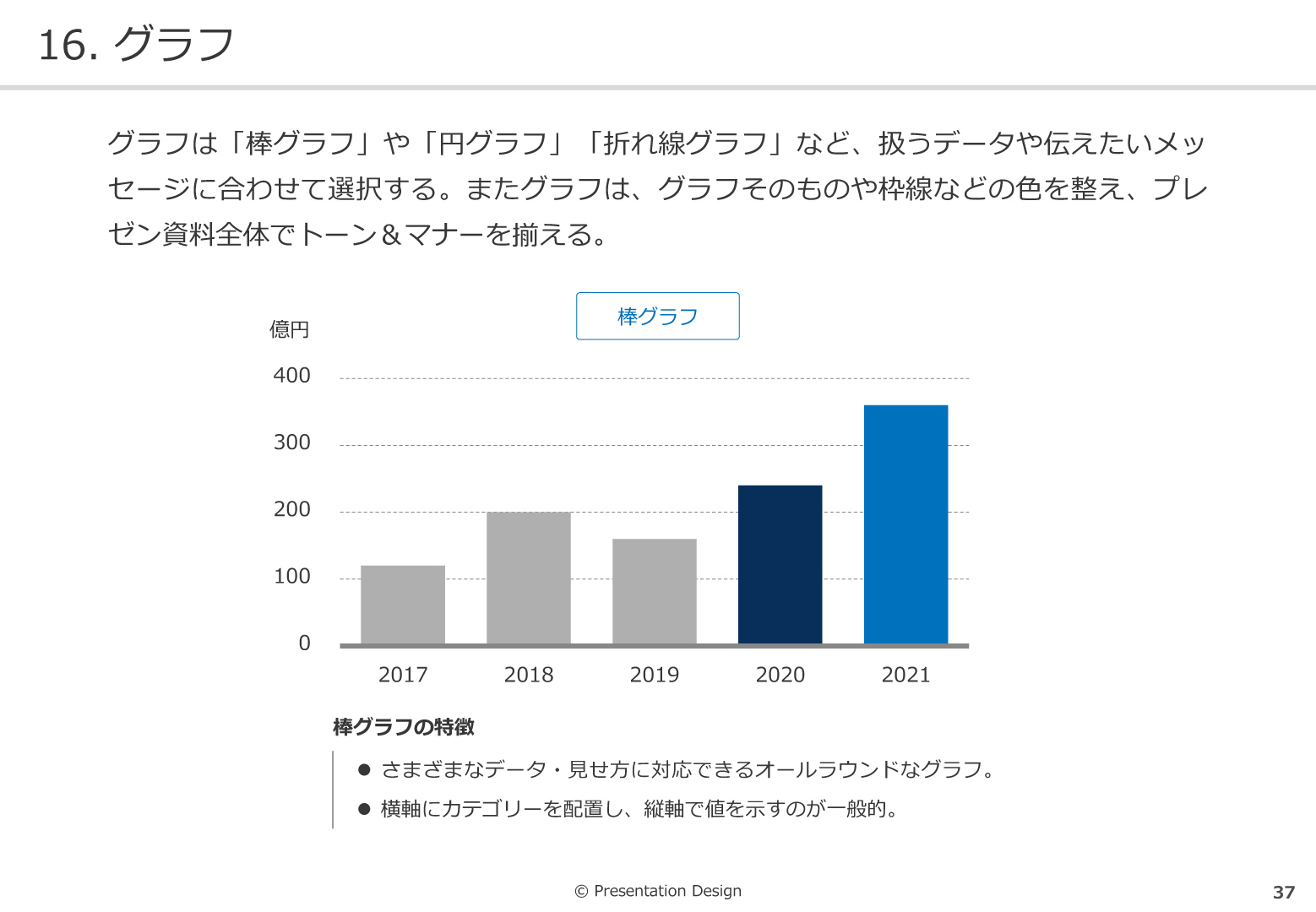
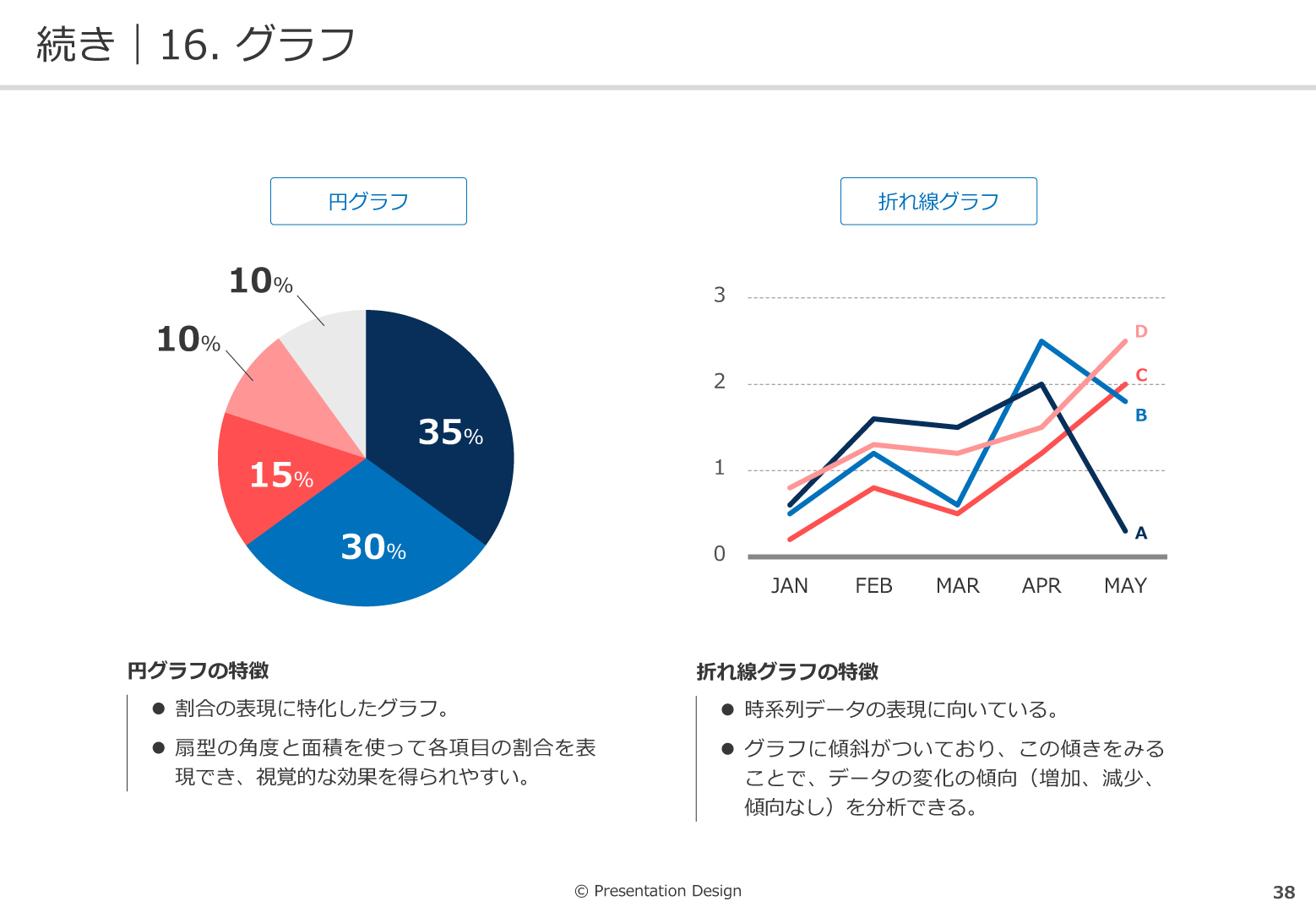
16. グラフ


ある程度まとまったデータを伝わりやすく提示するなら、やはりグラフが王道の手法です。数値の量や比率・変化の傾向といった情報を視覚化して示すことができ、データの実態やプレゼン作者のメッセージを直感的に相手に伝えられます。プレゼン資料ではグラフを積極的に活用し、コンテンツの説得力を高めましょう。
ダウンロード
当テンプレートは、以下のアーカイブページの「2020年8月版」からダウンロードいただけます。顧客向けの提案書/企画書や、講演・セミナー資料のデザイン・テンプレートとして利用いただくケースにおいて、個人・商用目的ともに無料でご利用いただけます。カスタマイズも自由です。出典も明示いただく必要はありません。そのほかの利用シーンも含めた詳しい制限事項については、「利用規約」ページをご覧ください。
- 当サイトが配布するデザイン・テンプレートの最新版は「デザイン・テンプレート」ページから入手してください。
最後に
前バージョン(2018年3月版)のテンプレートのリリースから、約2年越しのアップデートとなりました(2019年は本の執筆にかかりっきりでした…)。
実はそれほど大きな変更点はなく、新規に追加した要素は「キャプション」と「図解」、あとは今年の6月にリリースした「デザインパーツ集」との統合を行ったのみ。後はサンプルスライドや補足説明の追加、内容の整理が中心です。なので、これまでのテンプレートを使う感覚で、引き続きご利用いただけるかと思います。
また、今回試験的に複数のテーマカラーを用意してみました。これはときどき「テンプレートに、テーマカラーのバリエーションはないんですか?」という質問をいただいたことがきっかけです。そのほかにも本テンプレートを使った感想・ご意見/ご要望など、お気軽にコメントいただけるとうれしいです!