
プレゼン資料に使う画像、「この背景がなかったらいいのに!」って思うとき、ありませんか? パワーポイントに画像の背景を削除する機能はありますが、うまく背景を消しきれなかったり、細かな調整に時間がかかってしまうことも。今回は簡単かつキレイな結果が得られるWebサービスをふたつ紹介します。
― 背景を透過させたいときに ―
remove.bg
「手に入れた画像の背景を透過させたい」。こんなときシンプルな画像であれば、パワーポイントの「背景を削除」機能を使えばよいでしょう。しかし、細かい髪の毛や込み入った背景など、メイン/背景の境界線がはっきりしない場合、パワーポイント標準の機能では対応が難しいケースがほとんどです。そんなときPhotoshopなどの高機能な画像編集ツールがないからとあきらめていませんか? 実はこれを誰もが簡単にこなすことのできるサービスがあります。まずは以下の画像を見てください。


背景はもちろん、細かな髪の毛まで鮮明に切り抜かれていますが、これは高機能な編集ツールを使ったわけではありません。誰もが利用できるWebサービス「remove.bg」を使って作成しています。
「remove.bg」とは
remove.bgは、面倒な背景の切り抜きを自動で行ってくれるWebサービスです。特別な知識がなくても、画像をアップロードして数秒待つだけで、簡単に背景を透過させることができます。AI技術を活用してメインとなる要素を識別するため、高精度な切り抜きが可能になっています。
remove.bgは、有償のWebサービスです。商用利用する場合には、利用料を支払う必要があります。とはいえ1画像あたり数十円~(サブスクリプション契約の場合)のため、本気で利用するなら決して無理のある金額ではないでしょう。なお、事前に背景がどの程度うまく切り抜けるかの確認および低解像画像のダウンロードは無料です。詳しい価格については、同社のWebサイトをご覧ください。

「remove.bg」の使い方
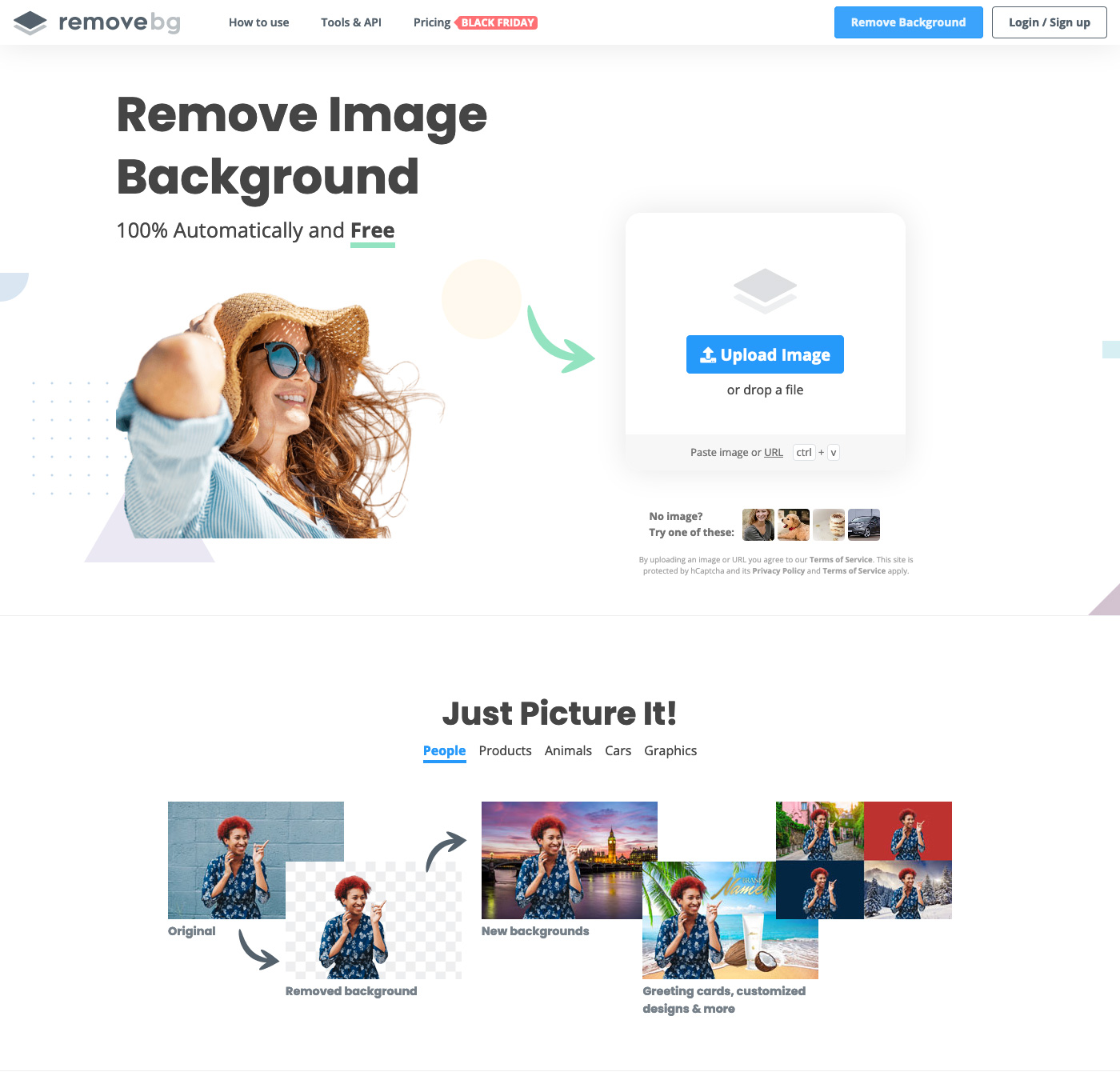
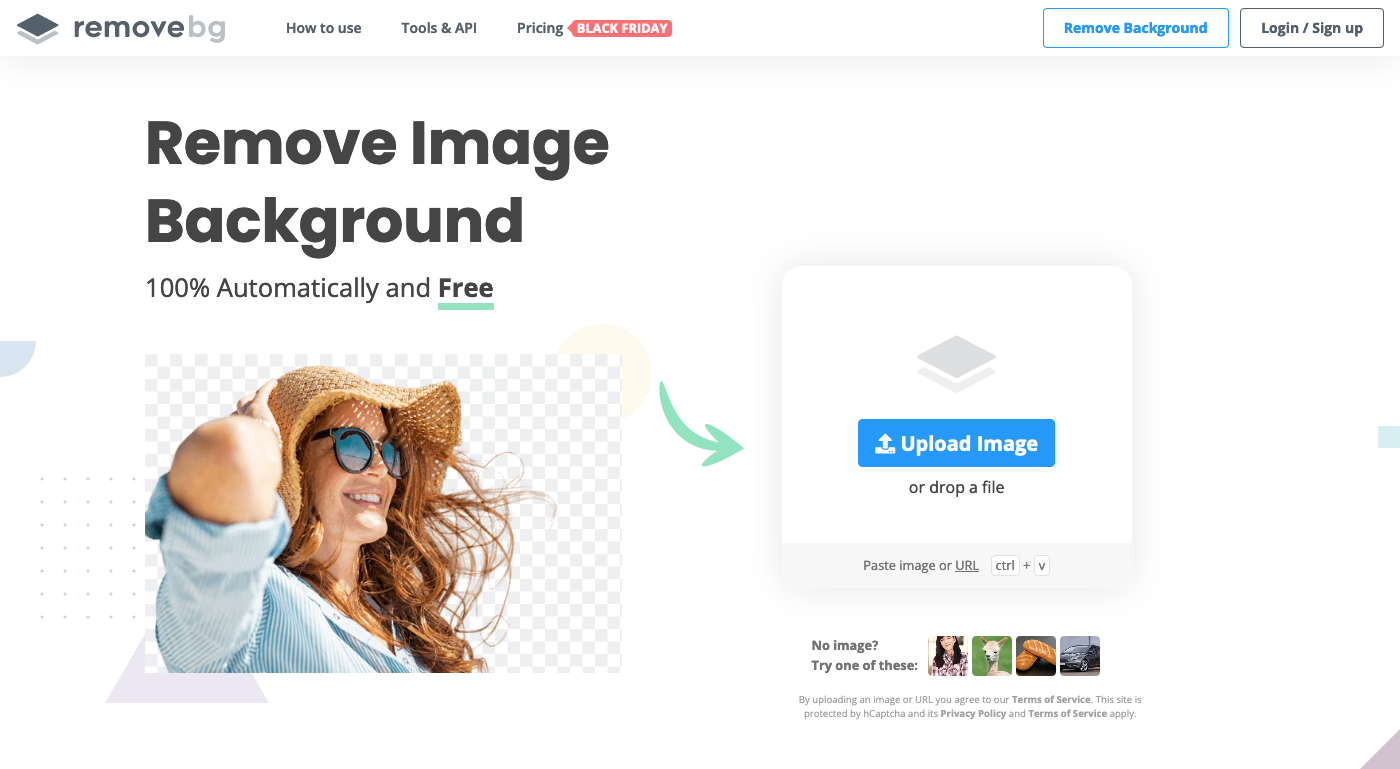
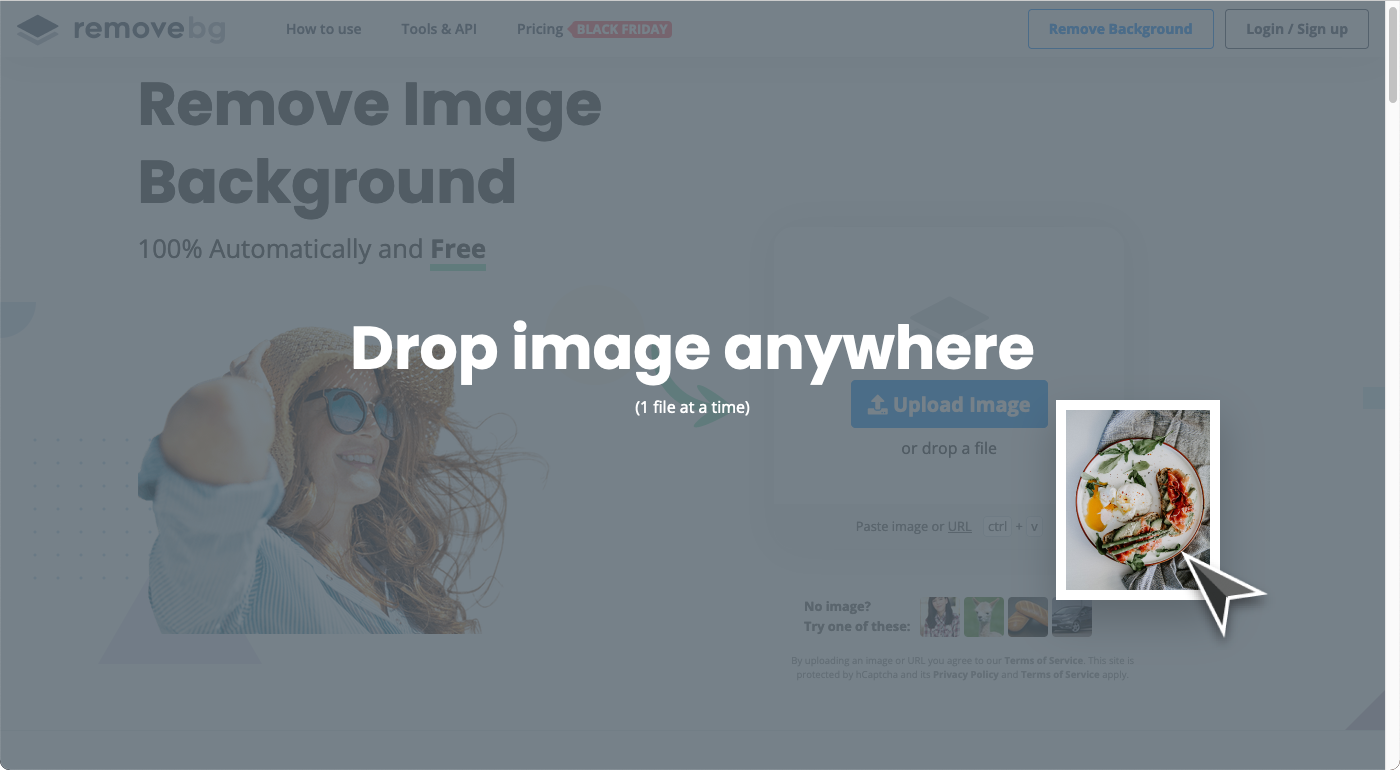
それでは実際にremove.bgを使って、背景を透過させる手順を紹介します。まずはWebブラウザーで以下のURLにアクセスしてください。

続いて背景を透過させたい画像をドラッグ&ドロップします。

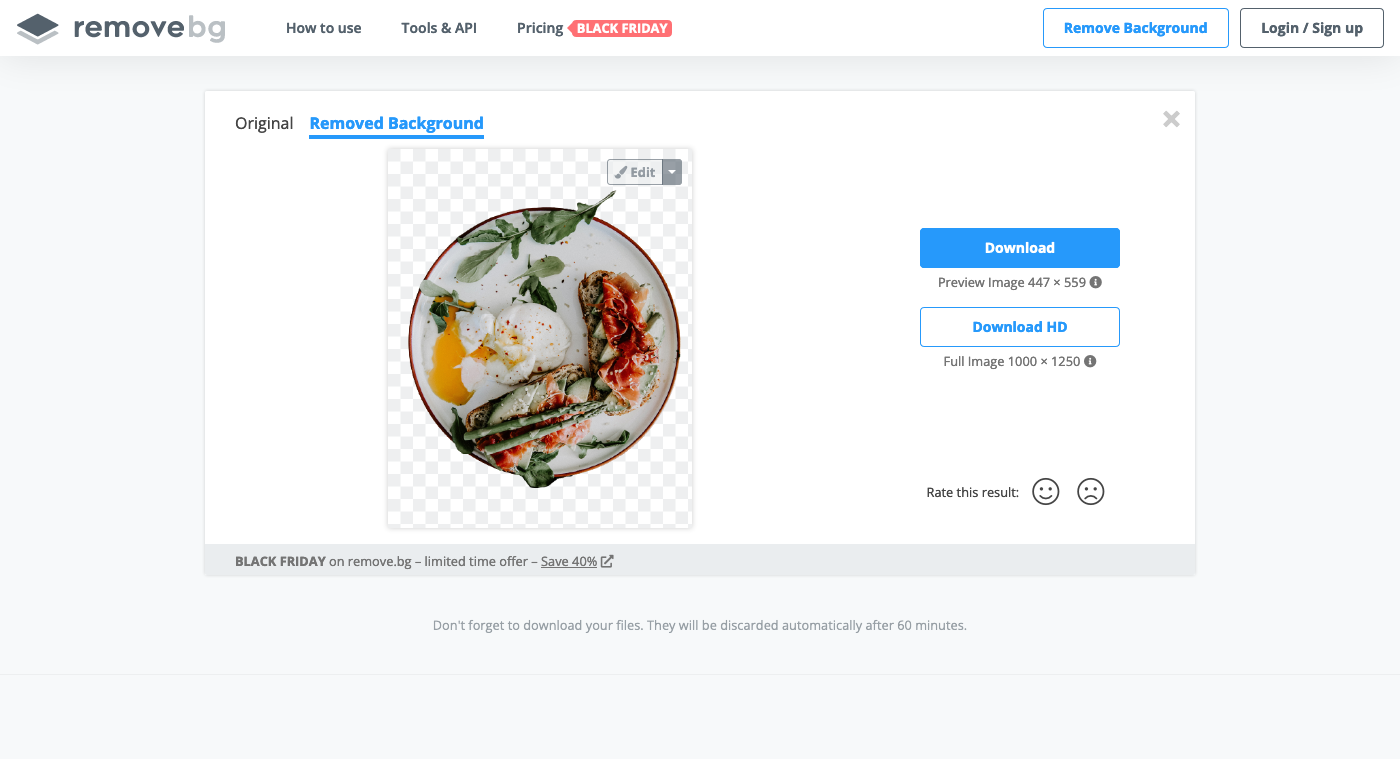
数秒後切り抜かれた画像が表示されます。

今回は以下の料理の写真を切り抜きしました。なんの調整をしなくても、ここまで正確に切り抜きしてくれますよ。


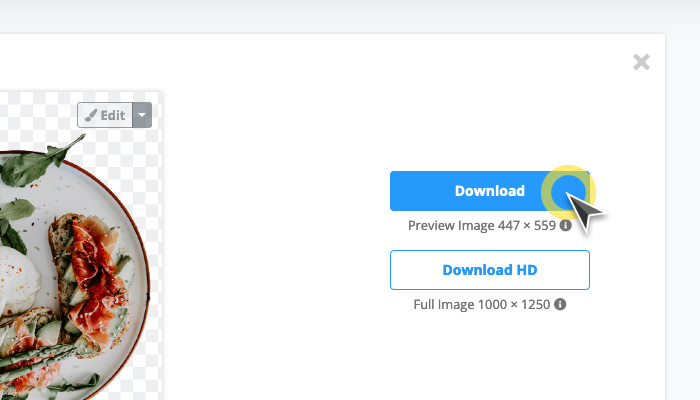
切り抜いた写真は以下の「Download」ボタンからダウンロードできます。
フリー版では制限がかかり、解像度の低い画像のみダウンロードが可能です。

― 不要な要素を消したいときに ―
Cleanup.pictures
続いては「レポート用に撮った写真の中に余計なものが映り込んでしまった」「画像に入っている文字を修正したい」、そんなときに便利なWebサービスを紹介します。「Cleanup.pictures」を使えば、消したい箇所をなぞるだけで、あたかもはじめからそうだったような画像をすばやく作成できますよ。


「Cleanup.pictures」とは
Cleanup-picturesは、画像の中の不要なものを消すWebサービスです。ただ消すだけではなく、削除した部分をうまく補正し、自然な見た目に仕上げてくれます。フリー版では、画像の解像度が長辺720ピクセルに制限されますが、それでもちょっとしたプレゼン資料作りであれば十分活用できるレベルでしょう。

「Cleanup.pictures」の使い方
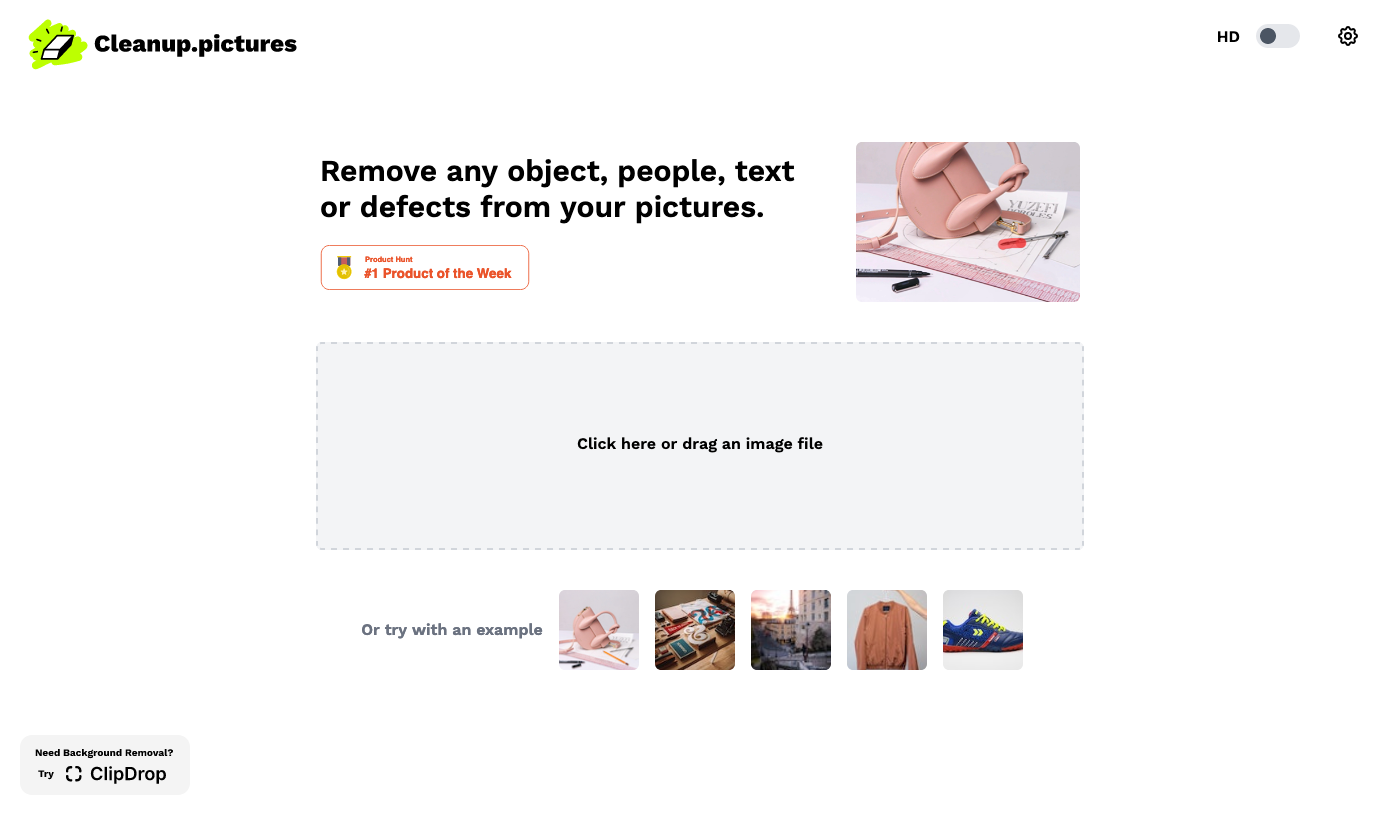
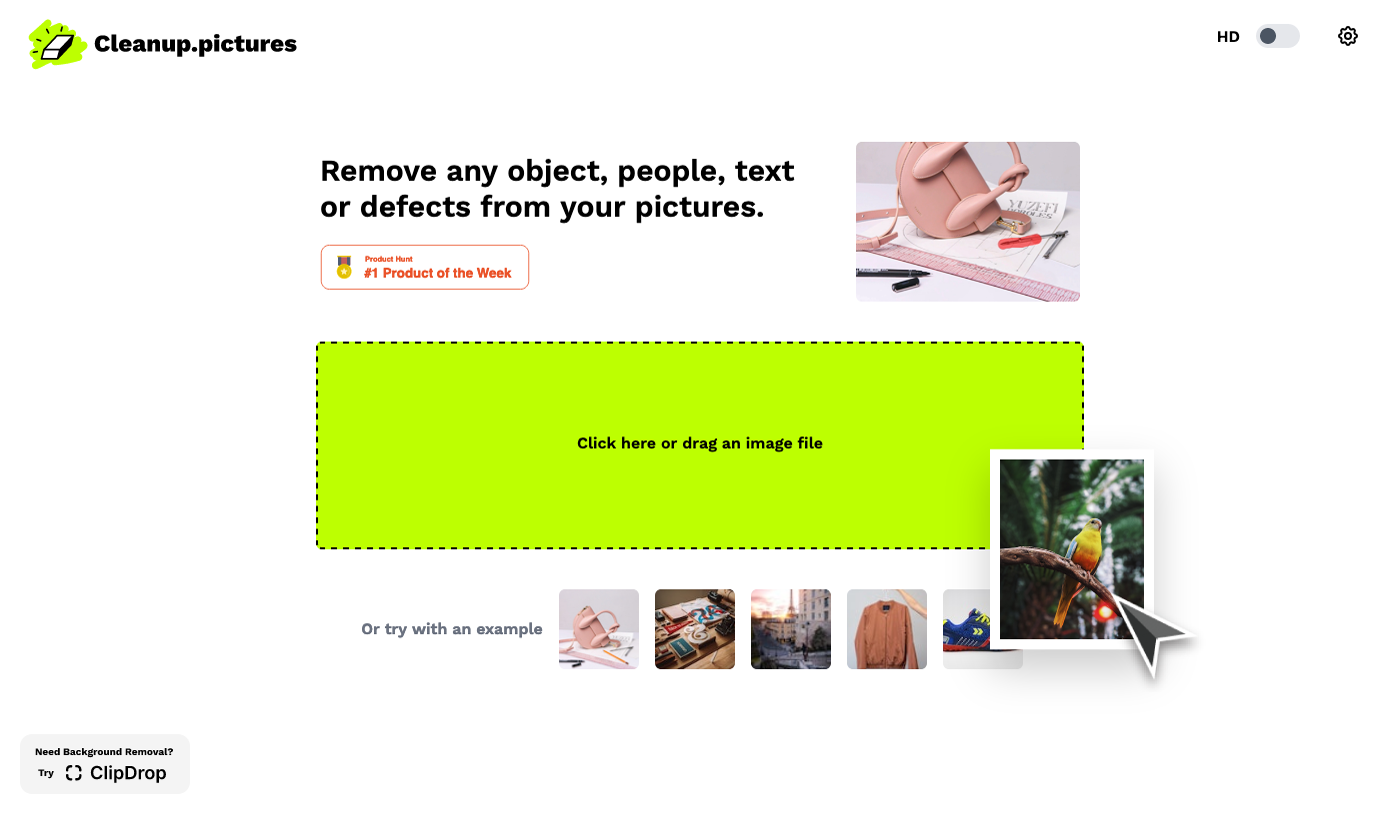
まずはWebブラウザーで以下のURLにアクセスし、編集したい画像をドラッグ&ドロップします。

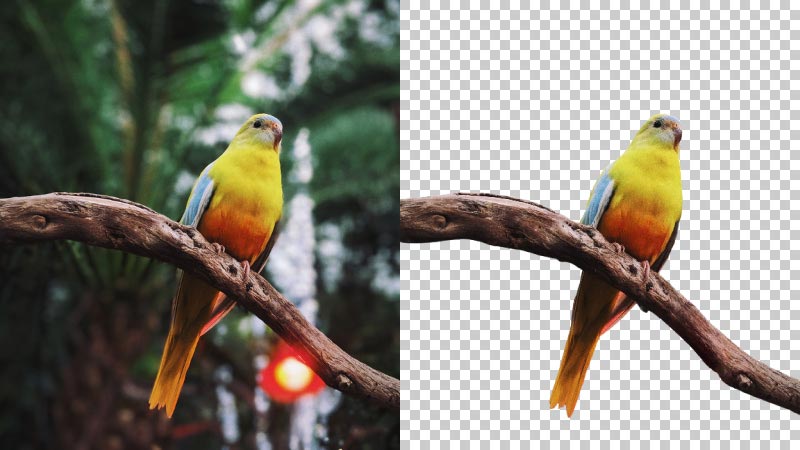
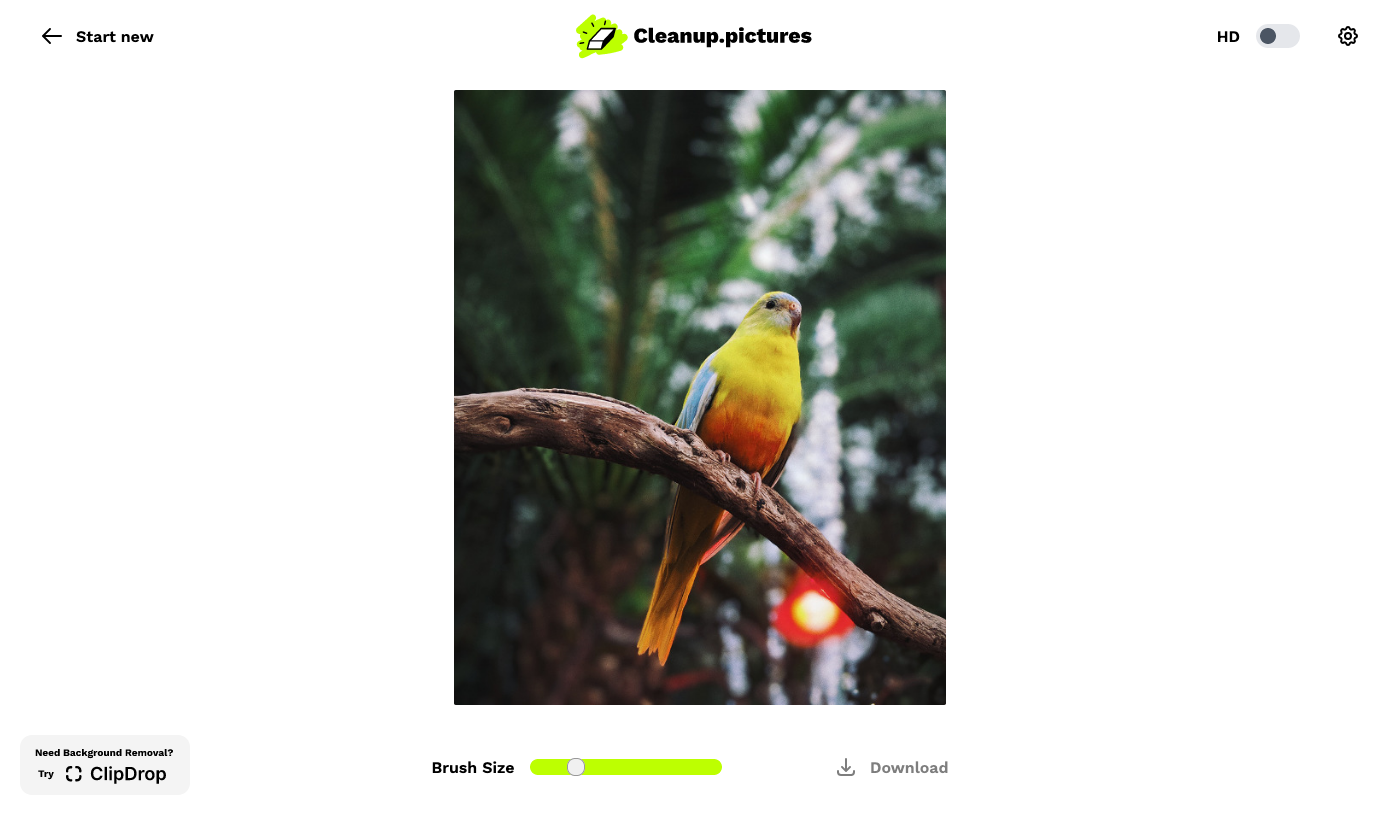
すると以下のように画像が読み込まれます。

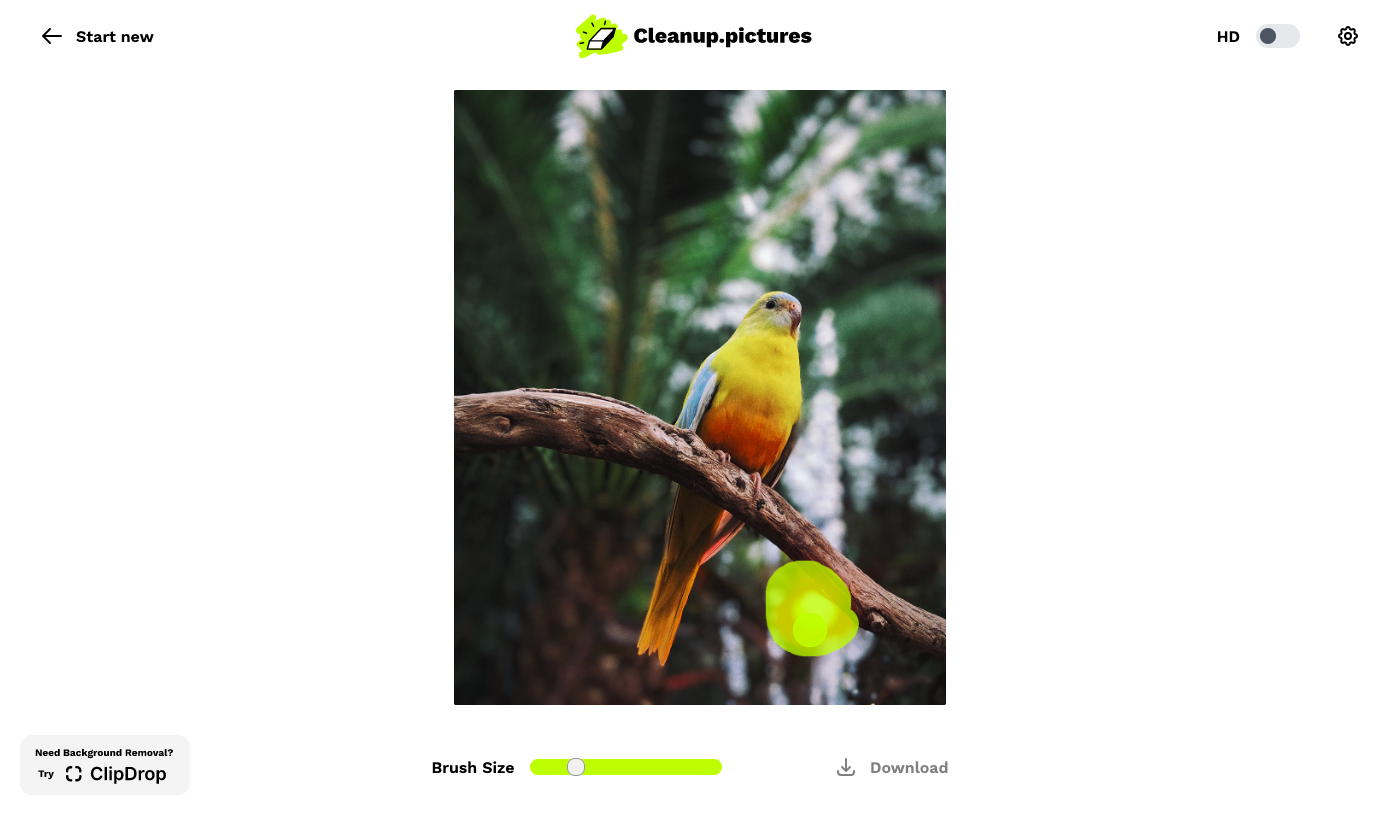
この写真で鳥だけに言及するならば、背景右下の赤い光が気になります。そこでこの光を消してみましょう。該当する箇所をブラシをつかってなぞります。

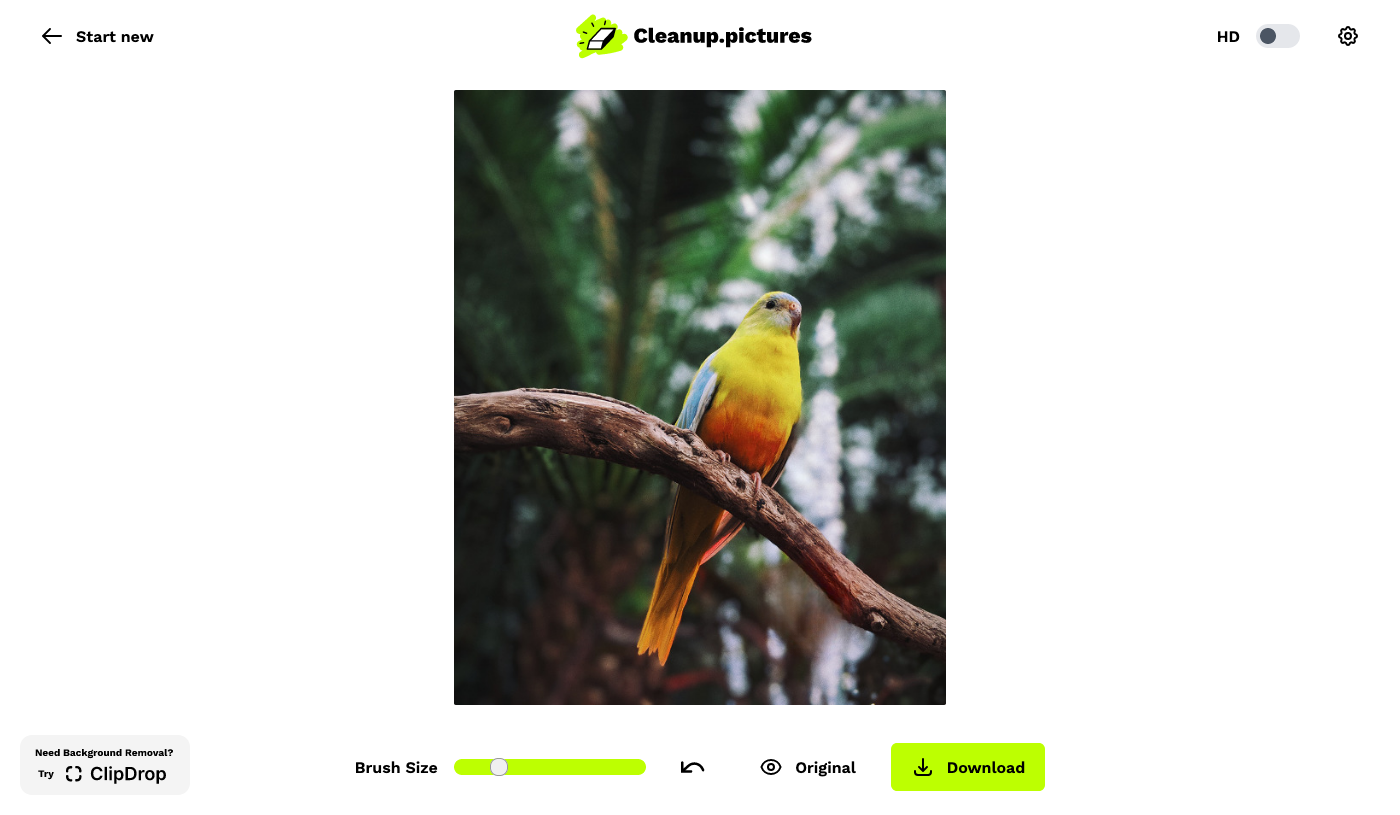
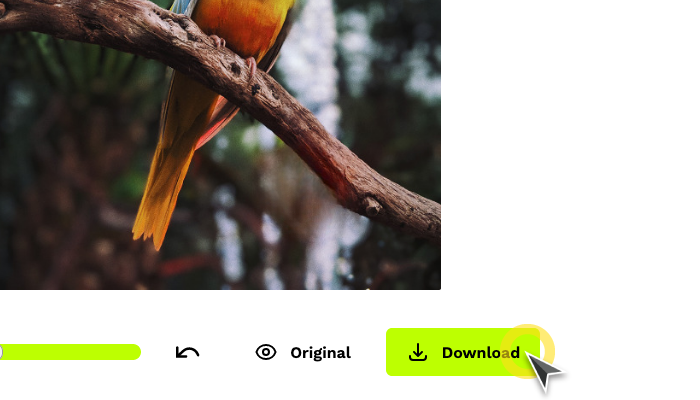
すると、光を消すことができました。

前後で比べてみるとこんな具合です。少し赤みは残っているものの、元の画像を知らなければ気づけないレベルです。


切り抜いた写真は以下の「Download」ボタンからダウンロードできます。

最後に
画像の補正というと少し敷居の高いイメージがあるかもしれませんが、専門知識なしでも手軽に利用できるWebサービスがあります。ぜひこれらをうまく活用して、シンプルで伝わりやすい画像の見せ方に挑戦してみてください!