
プレゼン資料で色を効果的に使う方法

この記事は2012年04月22日時点の情報に基づいて書かれています。情報が一部古くなっている場合があるためご注意ください。
色は文章ほどにものを言います。プレゼン資料の情報とは、文字と図版を中心にその他様々な要素から成り立っています。中でも重要な要素のひとつが「色」です。色が持つ特性を理解し、戦略的に使用することで、プレゼン資料の内容をより伝わりやすくできます。
「色」とは
私たちは日常的に色に接していながら、色そのものについてあまり知らないものです。ここでは「3原色」と「色相」・「明度」・「彩度」について紹介します。色に関するいくつかの定義や基本的な性質について知っておくことは、色をうまくコントロールしていくうえでとても役に立ちます。
3原色
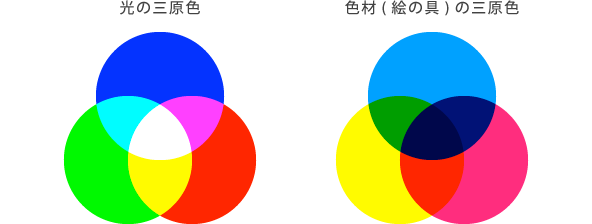
私たち「人」が感じ取ることのできる色は、3つの色によって表すことができます。光なら「赤(Red)・緑(Green)・青(Blue)」、色材(絵の具)なら「シアン(空色)・マゼンダ(赤紫)・イエロー(黄)」。これらを3原色といい、ほとんどすべての色をこれら3つの色で作ることができます。

色相
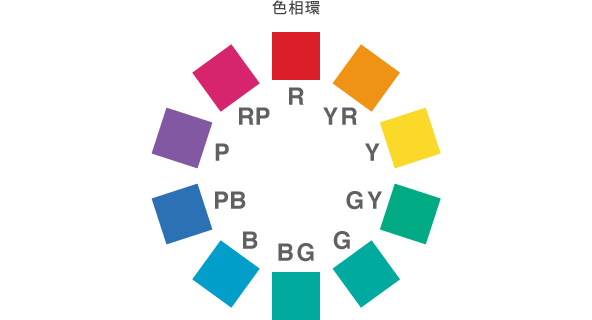
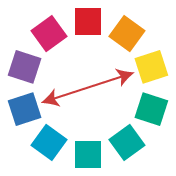
色相とは、赤、黄、緑、青といった色味の違いです。「赤っぽい色」や「ブルー系の色」のように、人が色と言うときはこの色相のことを指しています。色相をリング状に並べた図を「色相環」といい、類似色や寒色、暖色といった概念を理解する際に有効です。

なお、色相環の反対側に位置する色を「補色」といい(Rに対するBG、YRに対するBなど)、それぞれの色がお互いを引き立て合う効果があります。例えば、青い空に黄色いひまわりが映えるのは、それぞれが補色の関係にあるためです。


明度
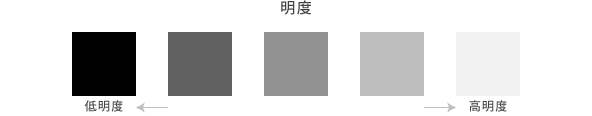
明度とは色の明るさの度合いです。明度が高ければ白に、逆に低ければ黒にそれぞれ近づいてゆきます。

彩度
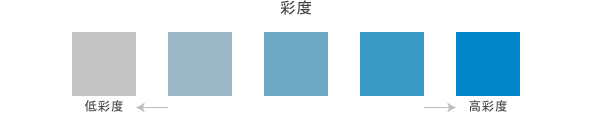
彩度は色の鮮やかさの度合いです。彩度が高ければ鮮やかな色に、逆に低ければモノトーンに近づいてゆきます。なお、最も彩度の高い色を「純色」といいます。

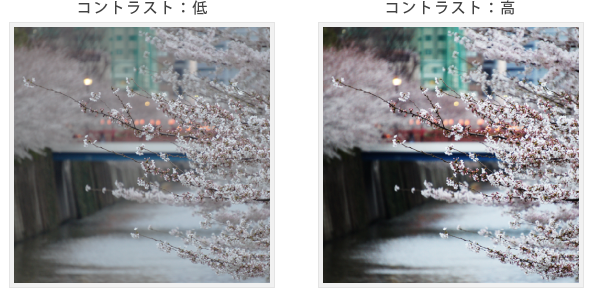
また、明度や彩度などの差のことをコントラストと言います。コントラストが低いと柔らかく・くすんだような印象になり、コントラストが高いとくっきりと・鮮やかな見え方になります。

プレゼン資料の「テーマカラー」を決める
プレゼン資料を作成する際、まずはじめに「テーマカラー」を決めることをお勧めします。テーマカラーとは「資料全体を通じて、こういう場合にはこの色を使う」という資料の色使いの法則です。テーマカラーは読み手の理解を促進し、また資料全体での統一感を醸し出す効果があります。
テーマカラーに使う色は3色
テーマカラーには原則3色を選択するようにしてください。もちろん慣れてきたら5色、7色と増やしてかまわないのですが、数が増えるほど扱いが難しくなります。3色というと一見少な過ぎるように感じるかもしれませんが、決してそんなこともありません。世の中には「3色」で構成されている優秀なデザインがたくさんあります。



ベースカラー、メインカラー、アクセントカラー
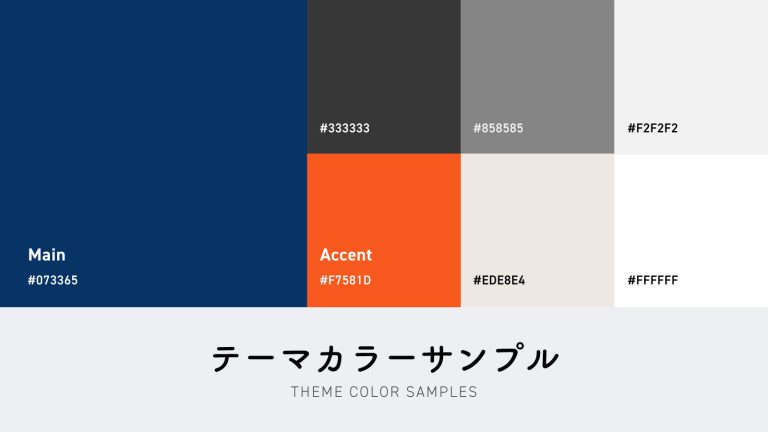
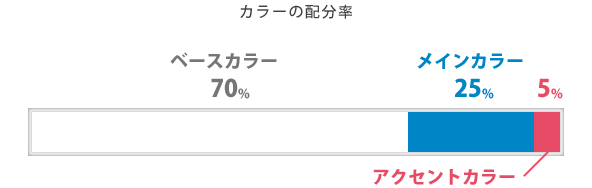
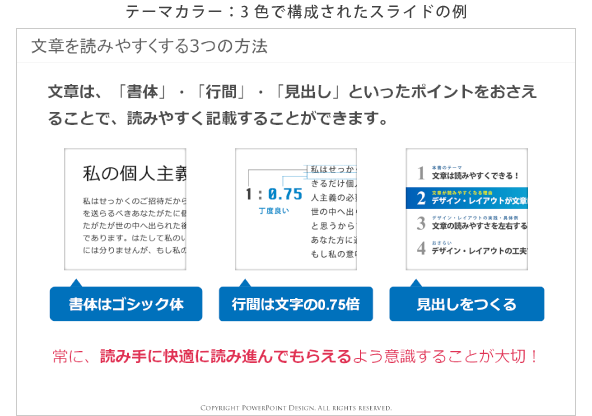
テーマカラーにする色はそれぞれ「ベースカラー」・「メインカラー」・「アクセントカラー」として使用します。またそれぞれの色は、だいたい「70%」、「25%」、「5%」の割合でスライドに配分すると全体としてのまとまりが良くなります。以下はベースカラーに白、メインカラーにブルー系の色、アクセントカラーに赤系の色を割り当てた例です。


ベースカラー

資料の背景色として使用する色です。業務で印刷物に使用する場合、基本的には「白」を使用するケースが多いでしょう。講演などプロジェクターでスクリーンに投影される場合には、「黒」にするという選択肢もあります。
メインカラー

見出しや主張したい内容など、資料の要所に使用する色です。資料が扱う商品のイメージカラーやコーポレートカラー、またターゲットが好みそうな色を選択すると効果的です。
アクセントカラー

閲覧者に特に注目させたい内容や、注意書きなどに使用する色です。少ない面積でも、しっかり主張できる色を選びましょう。主には赤系の色やメインカラーの補色を使用すると鮮やかになります。
資料全体でテーマカラーの使用を徹底する
基本色で一番大切なことは、テーマカラーの法則を資料全体で一貫して守るということです。法則はそれが優れた法則だったとしても、繰り返されないと認識されません。逆に言えば、繰り返すことによって法則性が強調され、読み手にプレゼン作成者の意図が伝わりやすくなります。「この色がでてきたから、ここが強調したいところ」、「この色は注意点」といったように、読み手に自然に思ってもらえるようになることが、テーマカラーの最終的なゴールです。

その他色の選び方に関するTips
色を選ぶというのは、簡単なようでいて実はとても難しい作業です。ここでは、色選びに役立ついくつかのTipsを紹介したいと思います。
原色の使用は避ける
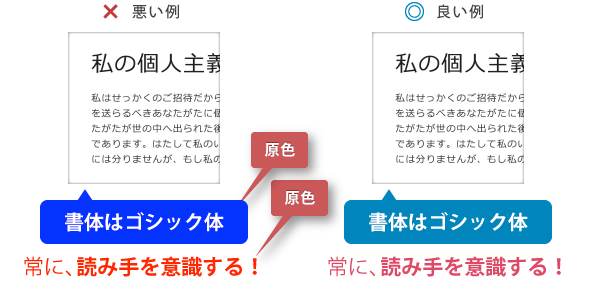
色を選択する際、特にメインカラーを選ぶときには、原色を避けるようにしてください。

日常生活の中で原色を見ることは稀です。信号機や非常口、電源スイッチのランプなど、特に注意を払う必要のあるものだけに限って使用されているはず。つまり、原色を見続けるということは、我々にとって非日常・何らかの異常事態ということになります。また原色は見た目に素人っぽく、きつい印象になってしまうため、基本的に使わない方が無難です。


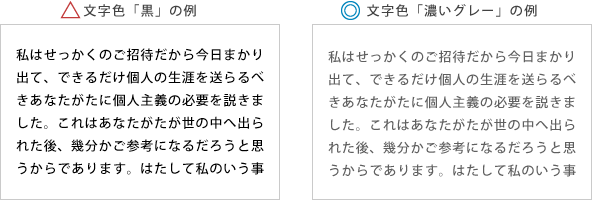
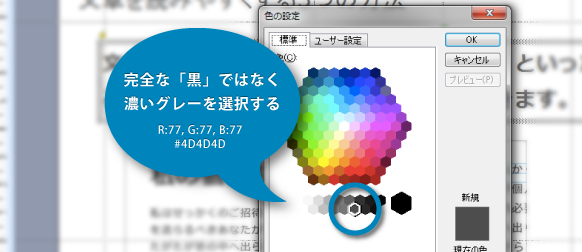
本文には濃いグレーを使用する
プレゼン資料の本文のほとんどは「黒」で表記されていると思います。ですが、この本文には黒の代わりに「濃いグレー」を使用することをお勧めします。白いベースカラーの上に100%黒の文字を乗せた場合、少しコントラストが強くなります(特にディスプレイの場合に顕著です)。長く読み続ける必要のある本文であれば、あえてグレーを使用してコントラストを落とし、目の負担に配慮することが望ましいといえます(このPowerPoint Designウェブサイトの文字色も、グレーを使用しています)。


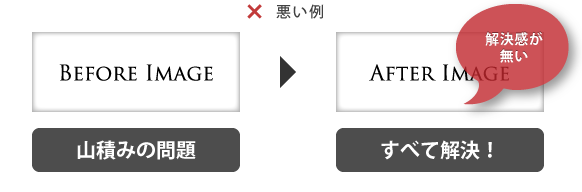
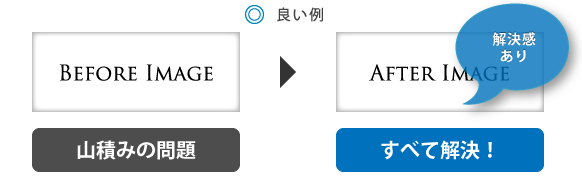
ビフォー・アフターではしっかりと「差」をつける
例えば製品紹介用のプレゼン資料なら、製品を使う前(ビフォー)と後(アフター)を比較したスライドを頻繁に作成すると思います。このとき使用前/後の図版には、しっかりと差をつけることが大切。色を使うと効果的です。具体的には使用前の悪いイメージには「グレー」や「黒」などのくすんだ色を、使用後の改善イメージには「ブルー」や「オレンジ」など明るい鮮やかな色(一番良いのはやはり「メインカラー」)を使って対比させるのが良いでしょう。


色選びに役に立つWebサイト
色選びに迷ったら、便利なWebサービスを利用するのも手です。自分の中の発想だけでは、どうしても得意なものに偏りがちになってしまいます。他者の優れたデザインを参考にすることは、自分のデザインの幅を広げていく上でとても大切です。

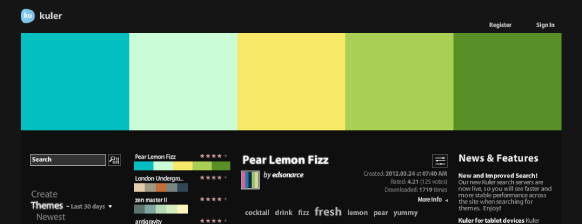
Adobe社が提供するオンラインサービス。様々な配色の組み合わせが無料で公開されています(http://kuler.adobe.com/)。

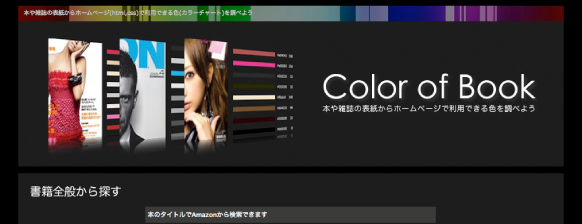
本や雑誌の表紙から利用できる色(カラーチャート)を調べることのできるサービスです(http://colorchart.jp/)。

最後に
実を言うと、私は色選びが苦手です。。今回このテーマについて記事を書くにあたって色々調べるなかで、自分でも参考になったことがたくさんありました。また何か新しいTipsを見つけたときには、適宜更新したいと思います。