プレゼン資料でスケジュールを
効果的に扱う3つの方法

プレゼン資料で扱うトピックといえば、やはり「スケジュール」が欠かせません。自分のタスクをチェックするのはもちろん、プロジェクトメンバーの役割や仕事の進捗確認など、スケジュール無くしてビジネスは進まないといっても過言ではないでしょう。プレゼン資料でスケジュールを効果的に表す手法を3つ紹介します。
手軽に扱いやすい「表」

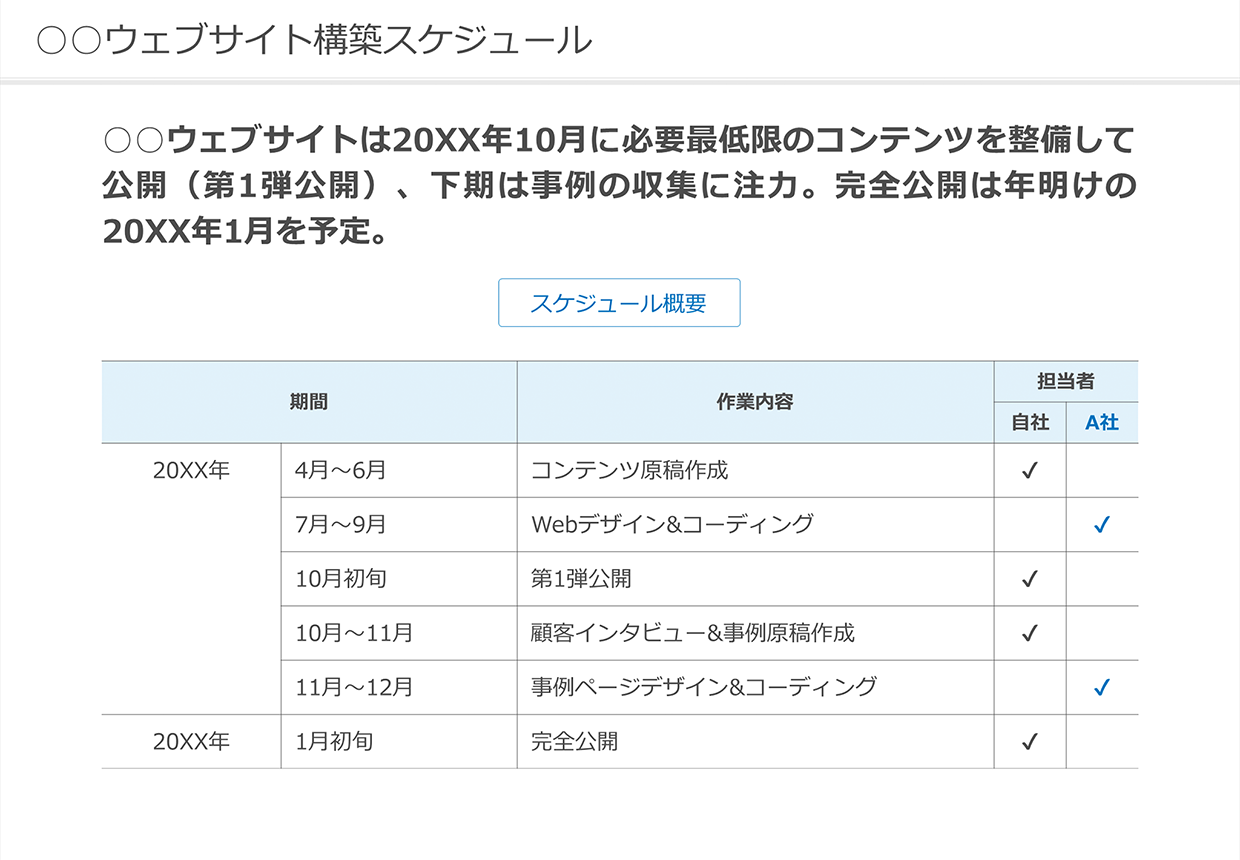
情報を手軽に整理して見せるなら、まずは「表」を試してみるのが良いでしょう。行と列で作られた二次元のマトリクスは、さまざまなデータを柔軟に格納することができ、分類はもちろん抜け漏れのチェックや、ときには新たな気づきまでもたらしてくれます。その使い勝手の良さはスケジュールについても同様で、日時とタスク(イベント)のカラムをつくれば小規模なスケジュールを手軽に表せますし、担当者の列を加えればチームの役割分担だってそつなく表現することができます。
表でスケジュールをうまく見せるポイント
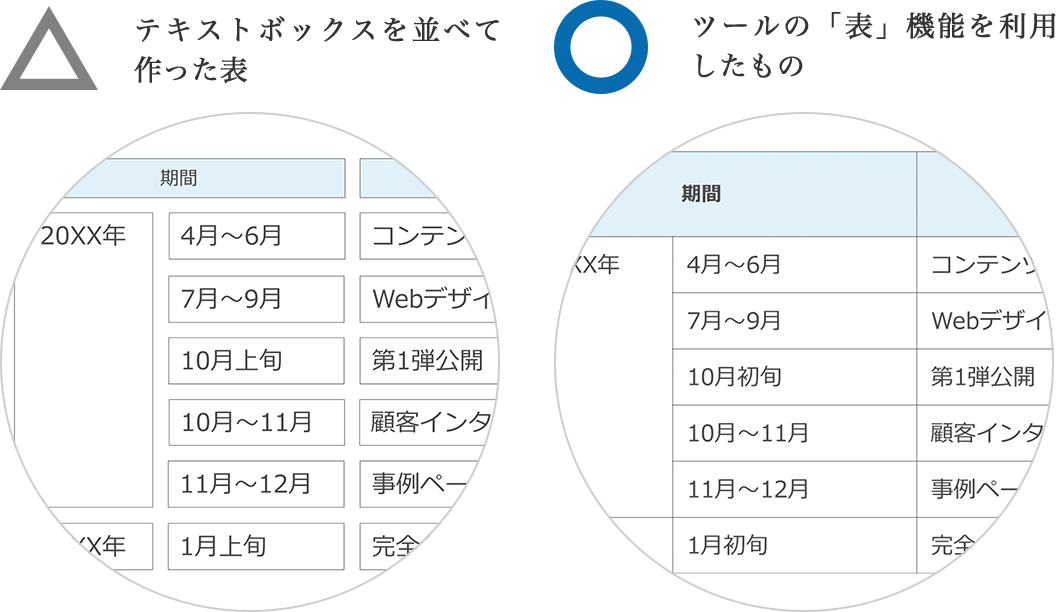
表の作り方について、ひとつポイントをあげるとすれば、それは「プレゼンツールにあらかじめ用意されている機能を使う」ことです。テキストボックスや四角形といった要素を並べても同様の見た目を再現することはできますが、一つひとつのボックス位置やサイズ合わせを手動で行う必要があり、決して効率的とはいえません。ツール標準の機能なら任意の位置への行/列の挿入や、幅や高さを均等にそろえるなど、かゆい所に手が届きます。

加えて、役割分担を表すなら、担当者の列に直接名前を記載せず、できれば列をわけて記号で表現することをお勧めします。ややスライドのスペースを多く消費してしまうものの、ぱっと見で関係者のタスクを把握しやすくなり、誤読の発生率を抑えられます。

表でスケジュールを扱う際の注意点
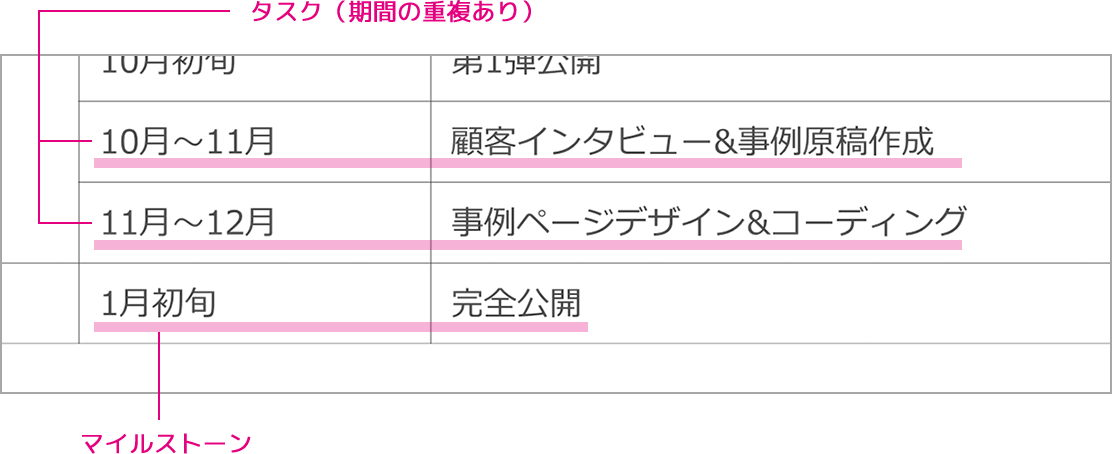
手軽で扱いやすい「表」ですが、残念ながら決して万能というわけではありません。スケジュールを扱うという視点で考えると「期間の重複」や「タスクとマイルストーンの表現」については注意が必要です。

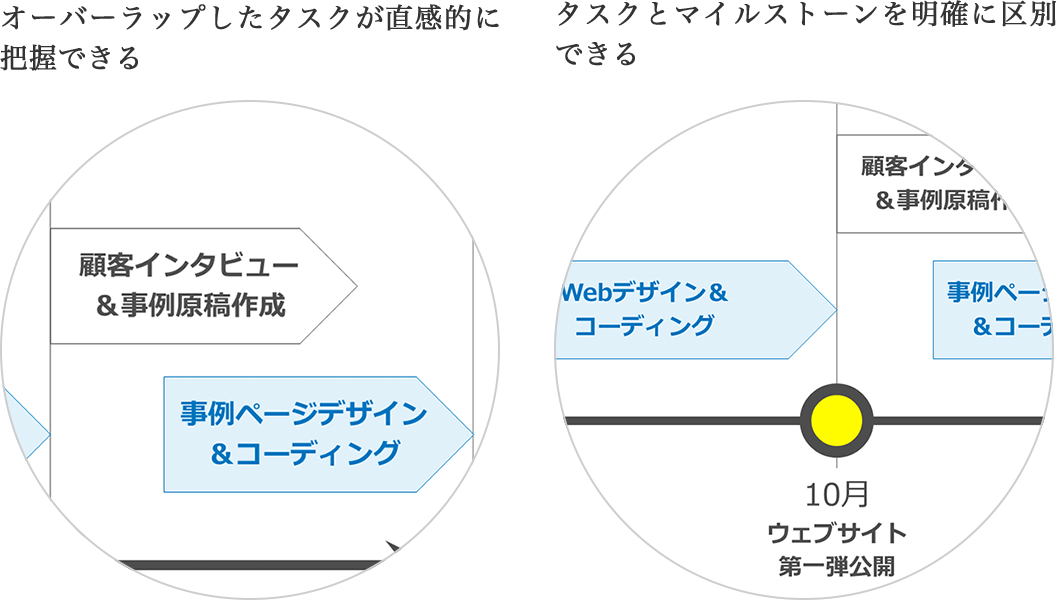
まず前者について、これはたとえばふたつのタスクがあり、一方は「10月から11月」、他方は「11月から12月」となっているような場合です。一部の期間に”オーバーラップ”が発生していますが、違いはあくまで数字上のみ、ビジュアルで直感的に感じ取ることはできません。したがって作業の重複や、開始/終了時点がキモとなるようなスケジュールでは、表に頼り切るのは、避けた方が賢明といえるでしょう。
続いて後者、こちらは「Web製作」と「Webサイト公開」といった「作業(タスク)と到達点(マイルストーン)」の違いです。作業には一定の継続した期間がありますが、到達点にはそれがありません(達しているか/いないか。いわば瞬間です)。ただし「表」という体裁上どちらもひとつの行を消費するため、違いに気づかずに見過ごしてしまう、というケースが少なくありません。こうした情報をうまく扱うには、次で紹介する「線表(フロー)」がひとつの解決策になります。
時間の経過を直感的に把握できる
「線表(フロー)」

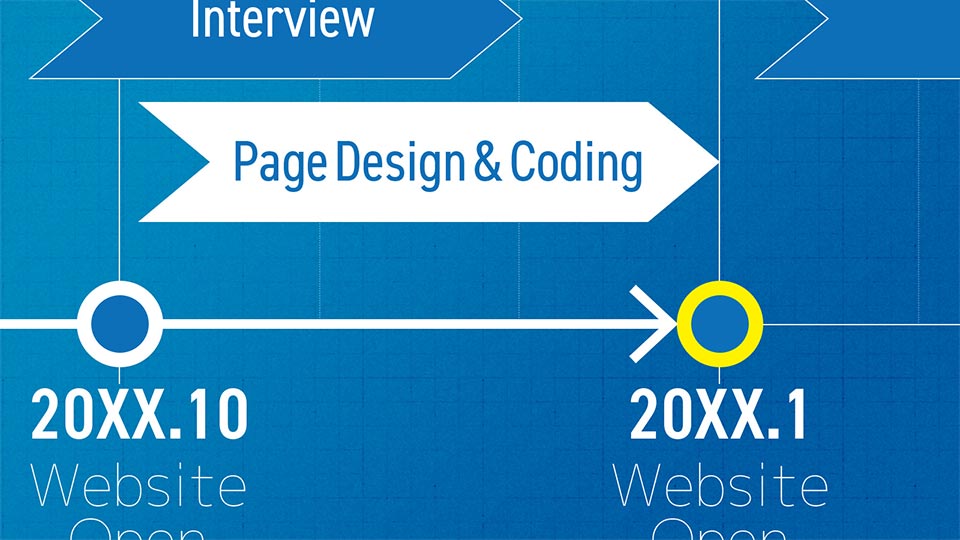
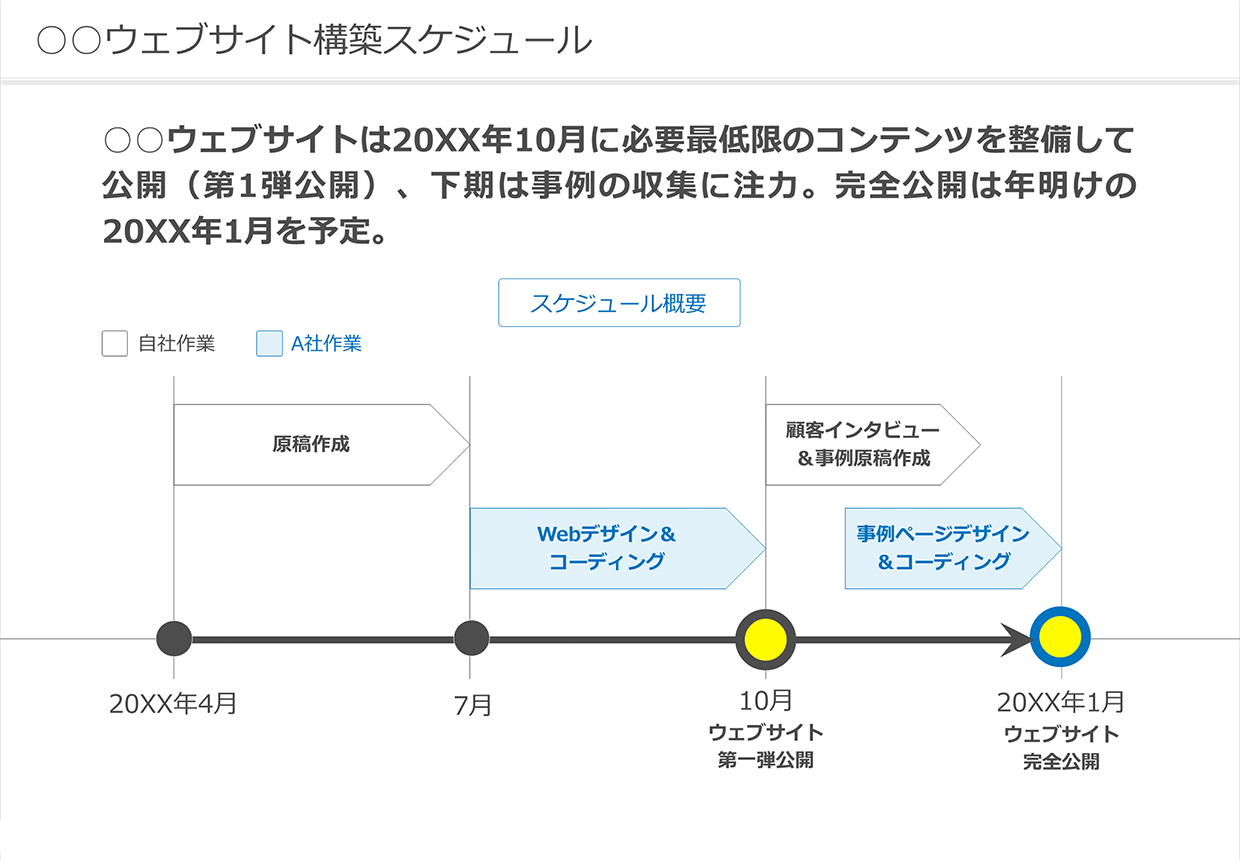
ビジネスでスケジュールを扱う手法として、「線表(フロー)」を利用しない手はありません。縦軸に作業(タスク)ないし資源(リソース)を、横軸(列)に期間を取ったこの表は、帯の長さに比例して作業の期間を示せるため、時間を直感的に把握することができます。

また複数の帯の重なりを読み取れば、各タスクのオーバーラップを確認でき、またタスクとマイルストーンに異なる記号を用いることで、これらの違いを明確に図示することが可能です。前述の表と比較すると、制作にやや手間はかかりますが、少し込み入ったスケジュールを表現するなら、ぜひ線表を活用していきたいところです。
線表(フロー)をうまく見せるポイント
ここでは「線表」の作り方について、ポイントを3つ紹介します。
ツールに搭載されている標準の図形を利用する
伝わりやすい線表を作るうえで、何も特別な図形を用意する必要はありません。基本は「線」や「四角形」「丸」といったツールに標準搭載されている矩形を活用しましょう。少し見た目にこだわるなら「ブロック矢印のホームベース(PowerPointの場合)」など、いかにも線表らしい形状でお勧めです。
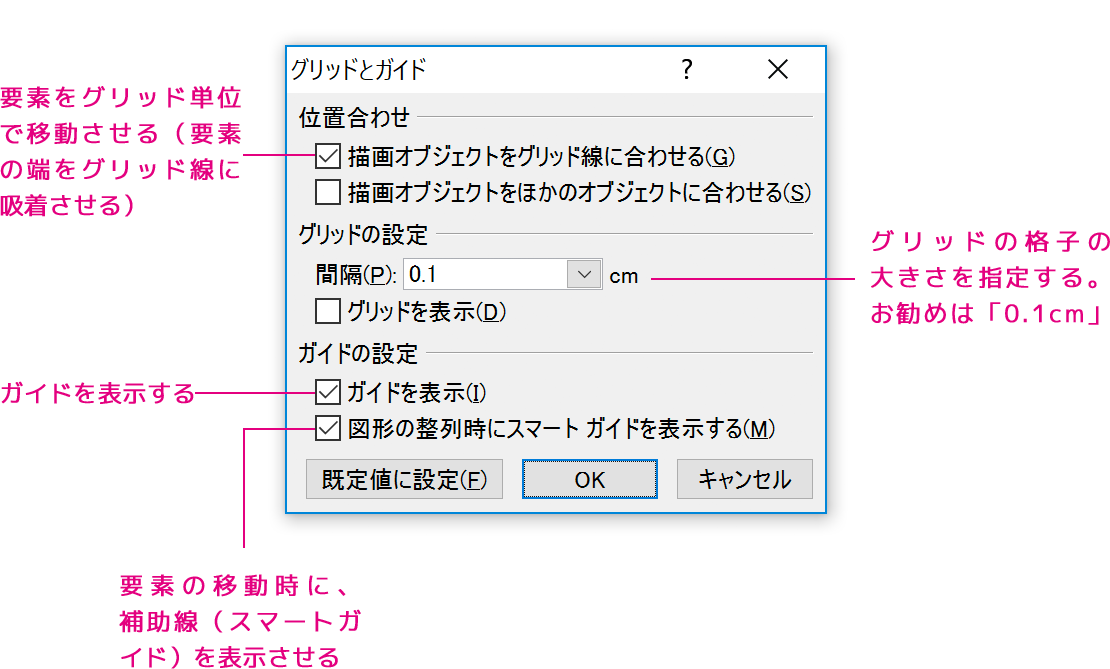
「グリッドとガイド」で位置合わせを効率化する
線表作りにおいては、タスクを表す「帯」と時間軸の「メモリ」、また帯と帯同士や、そのほかテキストなど、相関する多数の要素の位置を丁寧に合わせていく必要があります。こうした作業はひとつひとつの積み重ねが、ときに相当なボリュームになる場合があり、プレゼンツールの機能でうまく効率化を図りたいところです。PowerPointなら「グリッドとガイド」の機能を利用すると、位置合わせにかかる手間を大幅に削減することができます。お勧めの設定を以下に掲載しておきますので、まずはだまされたと思って試してみてください。

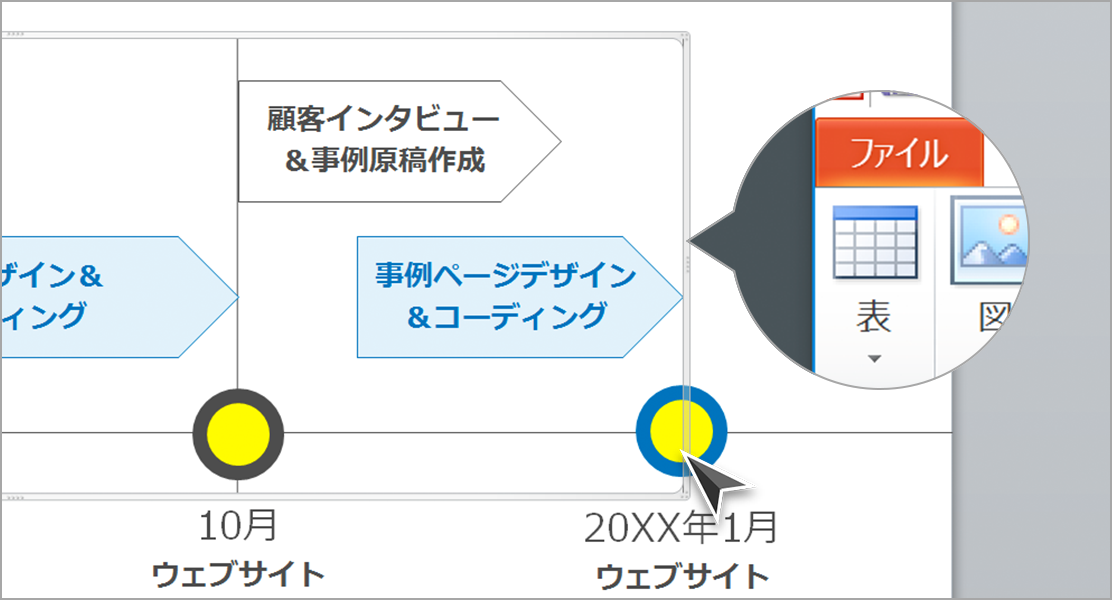
時間軸のメモリには「表」を流用する
線表をつくるうえで、意外にやっかいなのが時間を表す軸にメモリを等間隔にプロットすることです。要素ひとつひとつを手で位置合わせしていくのは時間がかかりますし、そのうえちょっとした修正で、すべてをいちからやり直すような事態は、なんとしてでも避けたいところです。
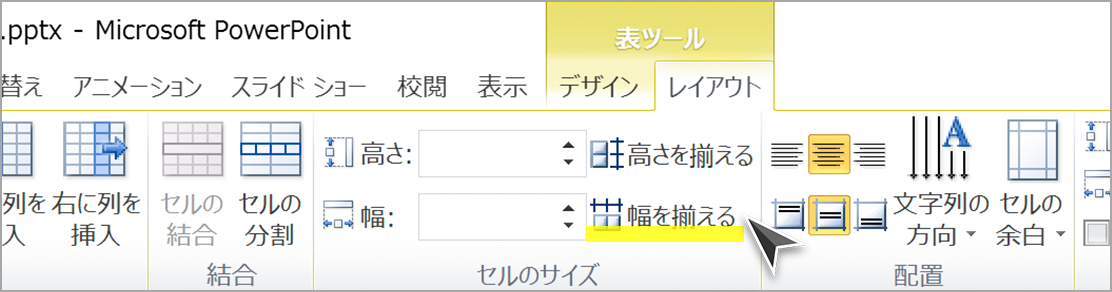
そこでぜひ試してほしいのが「表」です。PowerPointの「表」には「幅を等間隔にそろえる」機能があり、これを時間軸に流用すると、等間隔のメモリ付きのフレームを一瞬で作成することができます。いままで憂鬱だった軸づくりが、嘘のように簡単に進められますよ。


線表を使う際の注意点
直感的に時間を把握できる線表ですが、多数の要素が複雑に関係しあう都合上、制作/修正には、やはり手間がかかる点がネックです。またプレゼン資料のスライドは、その体裁からあまり複雑な作図には向かないため、たとえば何らかのプロジェクトスケジュールを表すなら、基本は概要レベルまで、詳細はExcelや専用のガントチャートツールにその役割を譲った方がベターといえるでしょう。大切なのはプレゼン資料で表現可能な粒度を見極めることです。
個人のスケジュールを詳細に管理するなら
「カレンダー」

最後にすこし変化球を。皆さんが普段何気なく利用しているスケジューラーに、きっと「カレンダー」があるでしょう。中でも、1週間を横一列にして格子状に配置した「月単位のカレンダー」は、土日・祝祭日のチェックはもちろん、ミーティングといった週単位のイベントを把握しやすく、個人のスケジュール管理にぴったりのツールです。もしこれをプレゼン資料に流用できたなら、いろいろ重宝しそうだとは思いませんか?
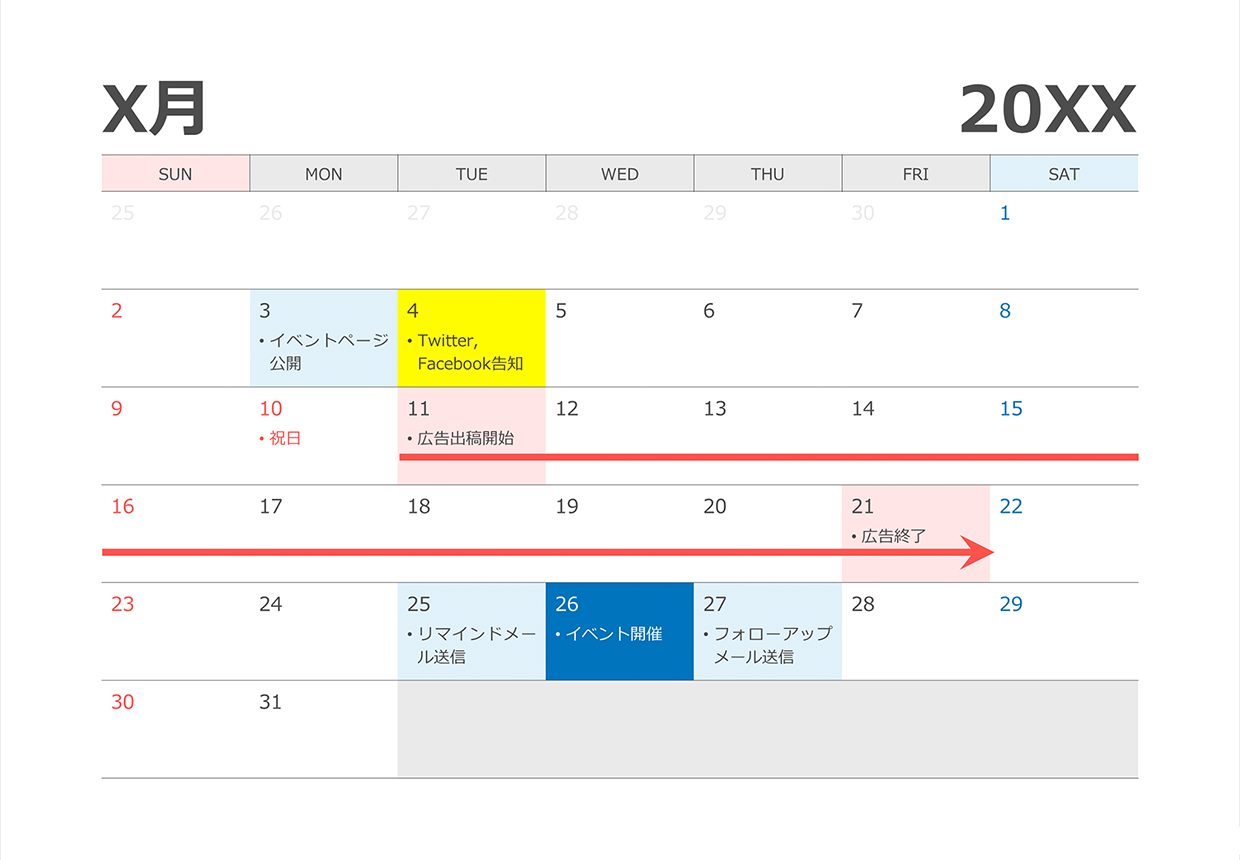
カレンダーの作り方(使い方)
とはいえカレンダーをプレゼンツールで再現するのは、なかなか骨の折れる作業です。そこで当記事では、筆者が頻繁に利用している自作のカレンダー(PowerPoint版)を紹介したいと思います。当ページ下部にサンプルスライドのダウンロードリンクがありますので、そちらより入手ください(→サンプルスライドのダウンロードリンク)。
当カレンダーの利用方法ですが、月と日付を手入力すればひとまずのフレームは完成です。予定の入力枠はやや小さいため、簡潔に言葉を選択ください。なお、あらかじめツールの「箇条書き」を設定しており、テキストの「・(中黒)」を入力する必要はありません。


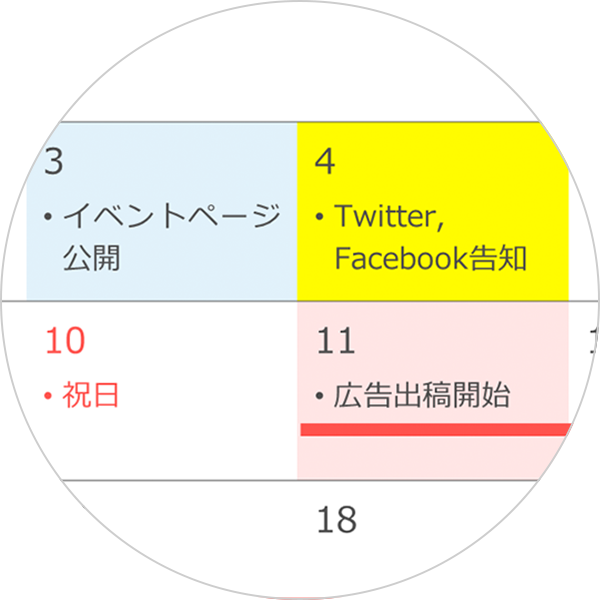
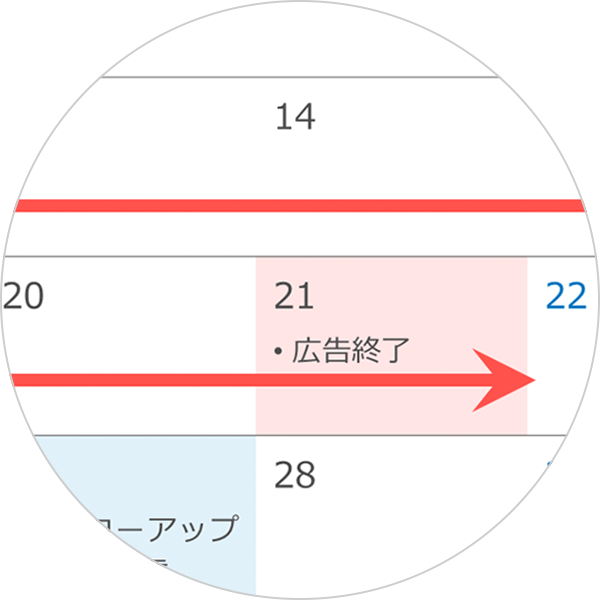
通常のスケジュールにはサブカラーを、やや優先度・重要度の高いものにはメイン/アクセントカラー、もしくはイエローを使用すると、該当スケジュールを効果的に目立たせることができます。また、不要な日程はグレーで塗りつぶすとそれらしく見せられますし、なお、日をまたいで継続するタスクには「矢印」の利用がお勧めです。


カレンダーの注意点
親しみやすく感覚的に時間の流れを追いやすいカレンダーですが、複数の担当者のスケジュールを同時にプロットする(役割分担)には、あまり適していません。また細かな文字の入力が必須となるため、プロジェクター投影の際にも注意が必要になるでしょう。つまり、基本的には個人のスケジュール管理向け。用途は限定されるかもしれませんが、ミスが許されない個人タスクの進行などに、ぜひ利用してみてはいかがでしょうか!
最後に
プレゼン資料の代表的な要素である「スケジュール」ですが、数ある要素の中でも認識違いが起こった際のインパクトが大きいため、正しく伝わりやすい表現方法を押さえておきたいところです。今回紹介した「表」「線表」「カレンダー」には、それぞれ向き/不向きがあり、また制作/管理の手間にも少なからず差がつきます。ぜひ各表現の特徴を押さえ、効果的で無駄のないスケジュール制作を進めてみてください。
ダウンロード
当記事で紹介したサンプルスライドは、こちらからダウンロードいただけます。個人・商用問わず、無料でご利用いただけます。