― 図解デザインの型 ―
見やすい「表」の作り方

まとまった情報を整理して見せるのに便利な「表」。行と列で作られた二次元のマトリクスは、さまざまなデータを柔軟に扱うことができるのはもちろん、ときには新しい気づきまでもたらしてくれます。ここでは、そんな表をプレゼン資料で見やすく・かつすばやく作成するコツを解説します。
この記事では、表をプレゼンテーションや印刷向けに、ぱっと見で読み取りやすくするノウハウを紹介しています。Excelなどの表計算ソフトでデータを集計/編集しやすく扱うものとは、考え方が異なる点にご注意ください。
表はパワーポイントの機能で作成する

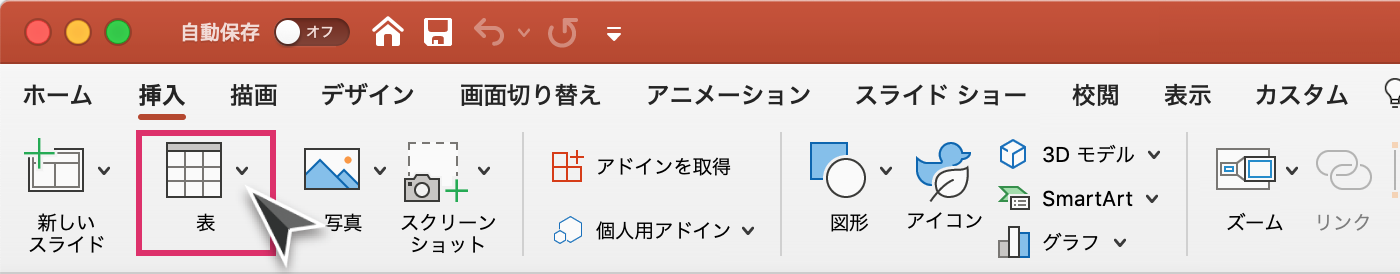
パワーポイントで表を作るときは、パワーポイントに標準搭載されている「表機能」を利用しましょう。テキストボックスを表形式に並べても同じ見た目は再現できますが、要素の細かな位置調整が必要になりやすく、あまり効率的とはいえません。ツール標準の機能なら、テキストの文字数に合わせて表およびセル(表のマス目)のサイズを自動的に変更できるほか、セルの結合や分割、等間隔に揃えるなどかゆいところに手が届きます。


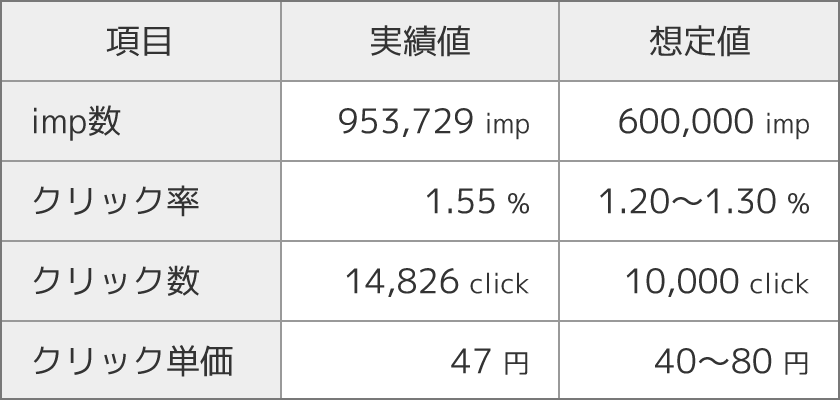
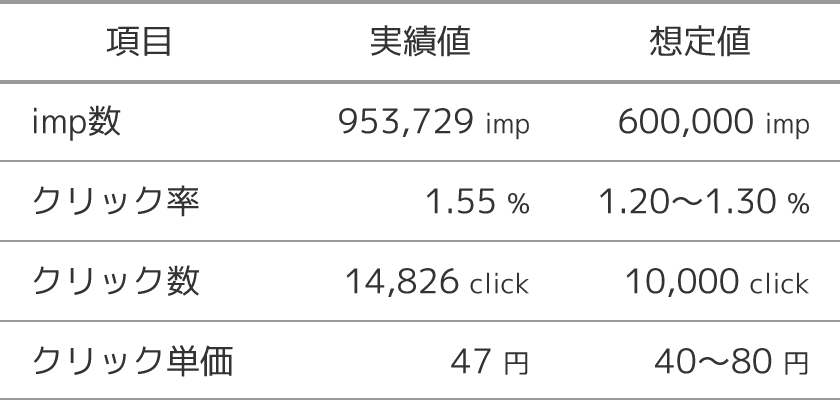
余白/背景色/文字揃えの工夫で見やすく

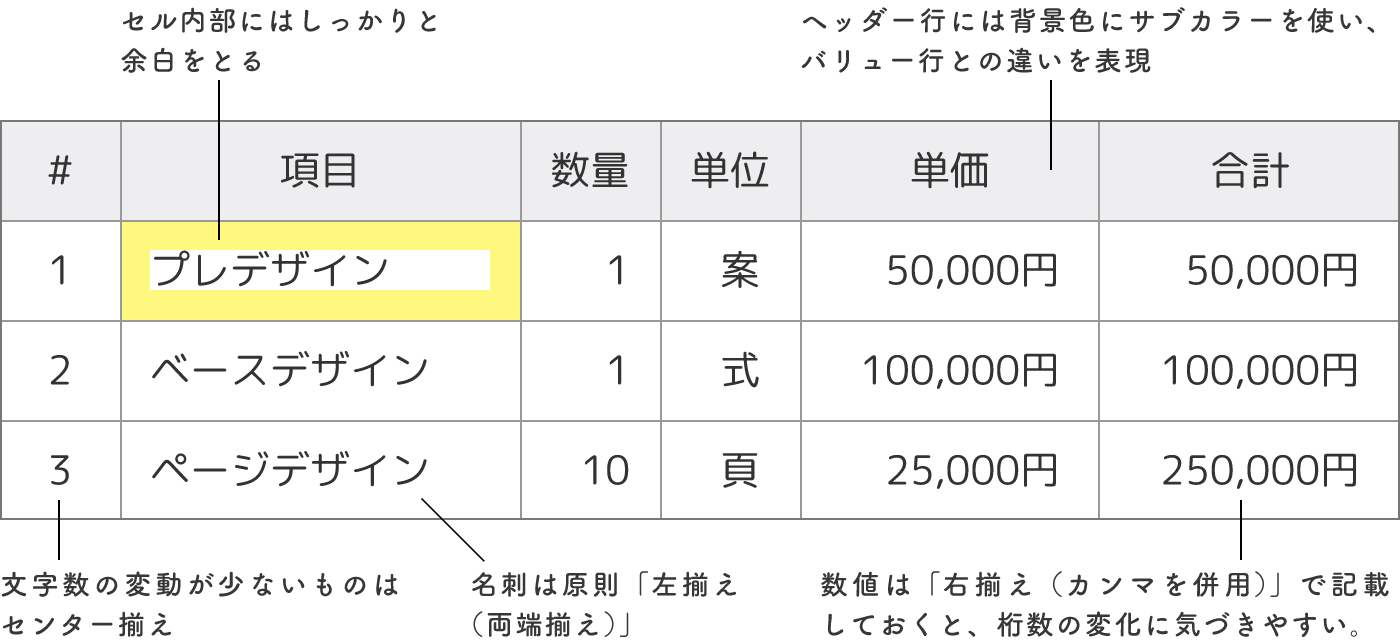
表の見やすさは、細かなケアの積み重ねで成り立っているところがあります。たとえばセルの内部には余白を確保したり、ヘッダー行とバリュー行で色分け、名詞は左揃え(もしくは両端揃え)、金額は右揃えにしてカンマを打つなど。少し手間はかかるかもしれませんが、その分の見返りは十分期待できます。
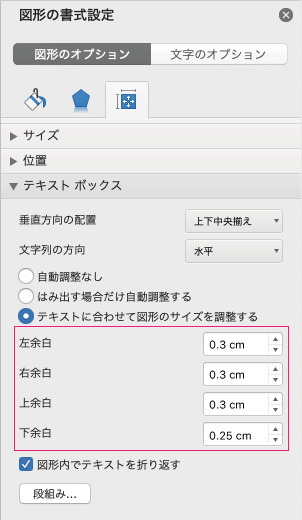
セルの内部の余白の取り方|パワーポイントの場合

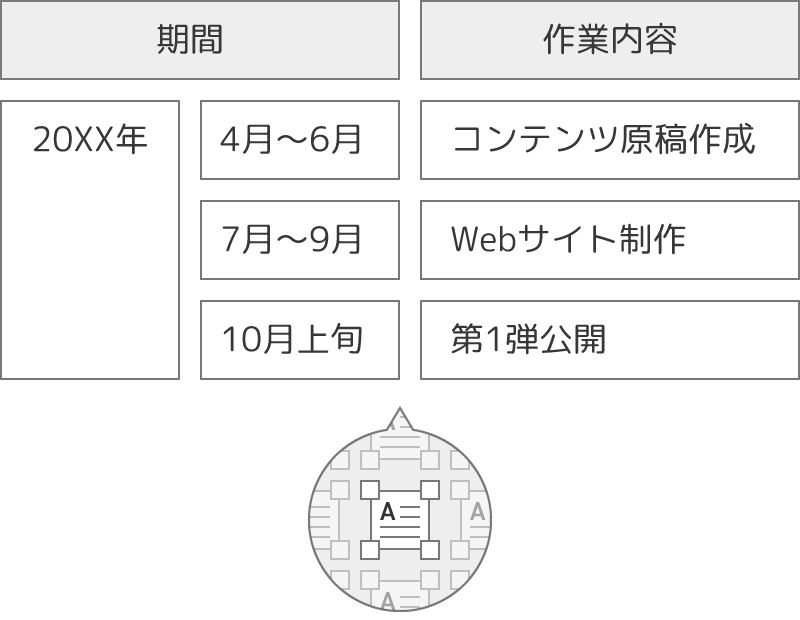
セルの内部の余白は、図形の書式設定作業ウィンドウからセンチメートル単位で指定できます。該当要素を選択した状態で右クリックし「図形の書式設定」を選択後、赤枠で囲まれた「左/右/上/下余白」に希望の余白量を指定してください。
表デザインのバリエーション
表は色の塗り方、線の引き方次第で、以下のようなバリエーションも作れます。



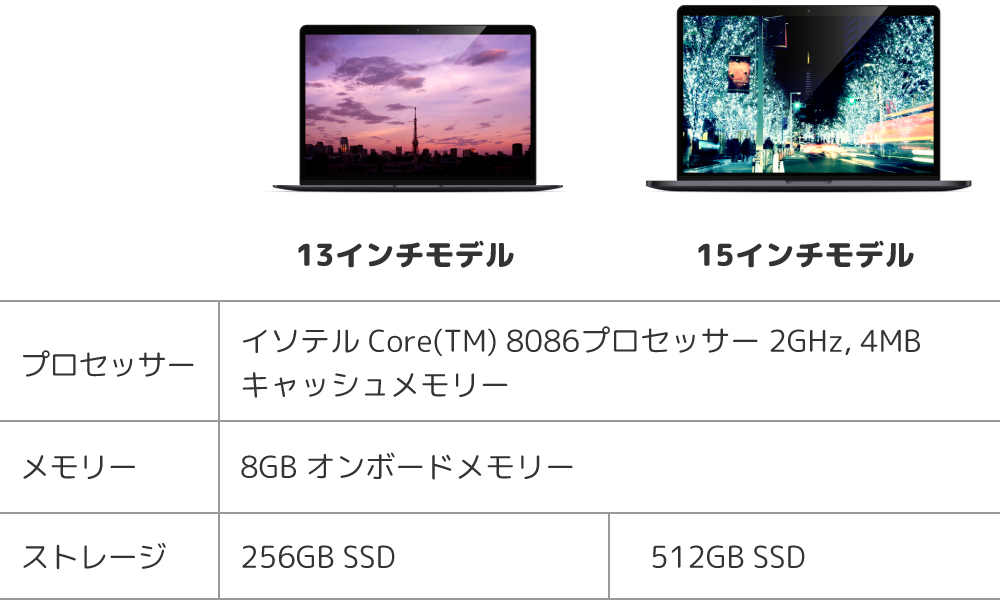
ダブった記載はまとめる


表の中に重複した記載がある場合は、該当するセルを結合し、ひとつにまとめてしまいましょう。違いの有無の見分けにかかる手間を省けるため、そのぶん情報の受け取り手はラクに資料を読み進んでいけます。
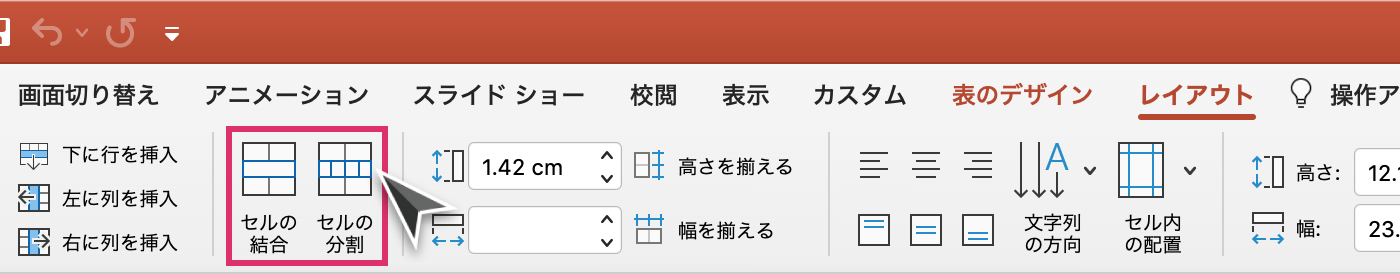
セルを結合/分割するには
セルの結合/分割を行うときには、該当セルを選択した状態で「レイアウト」タブをクリックし、以下のボタン(セルの結合/分割)をクリックしてください。

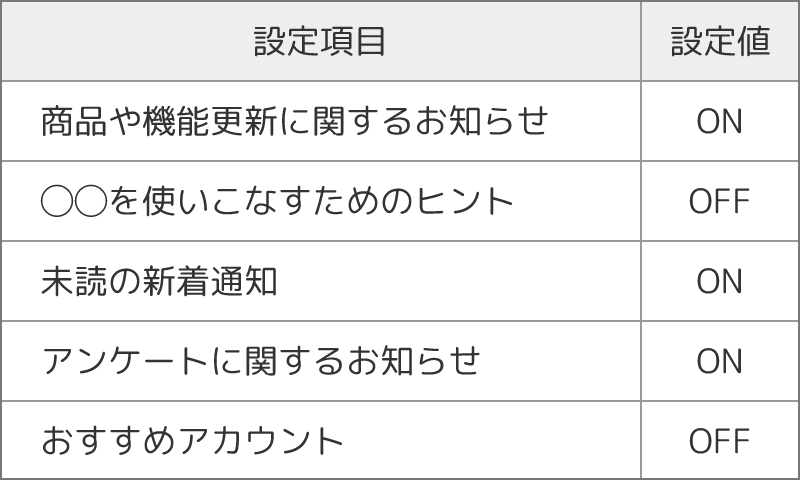
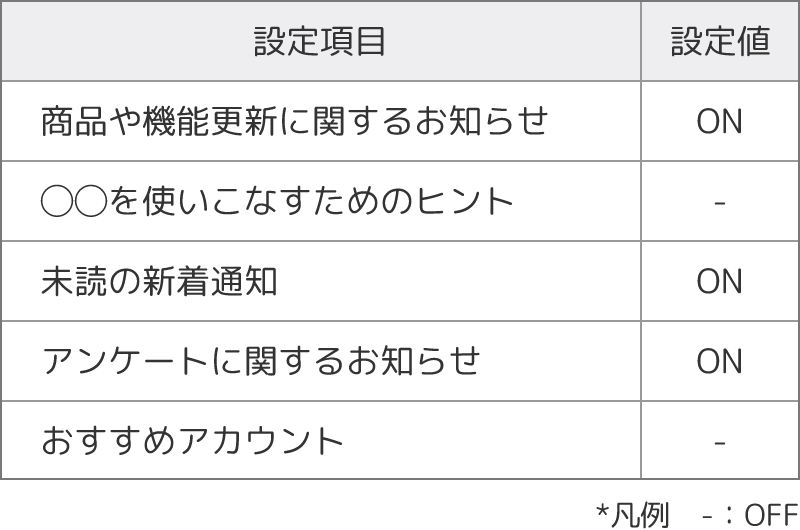
記号を利用する


多数の項目が並んだ場合、たとえ内容が正しくても情報の読み取りが困難になることがあります。上記はとあるツールの設定情報をまとめた表ですが、ON/OFFという単語は見た目が似通っているため、それぞれの区別がつきにくいです。一方OFFに「-」の記号を割り当てたものでは、ONとの違いをはっきりと認識することができます(類似の例としては「有/無」「可/不可」「未/済」などがあります)
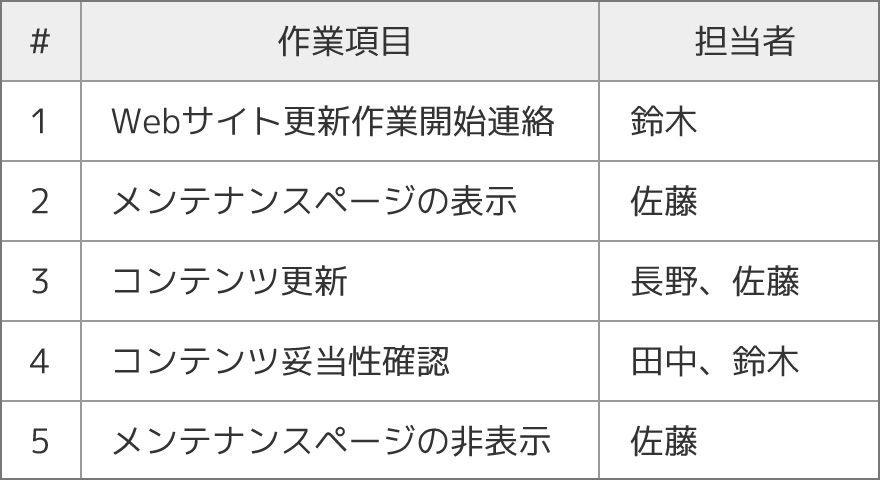
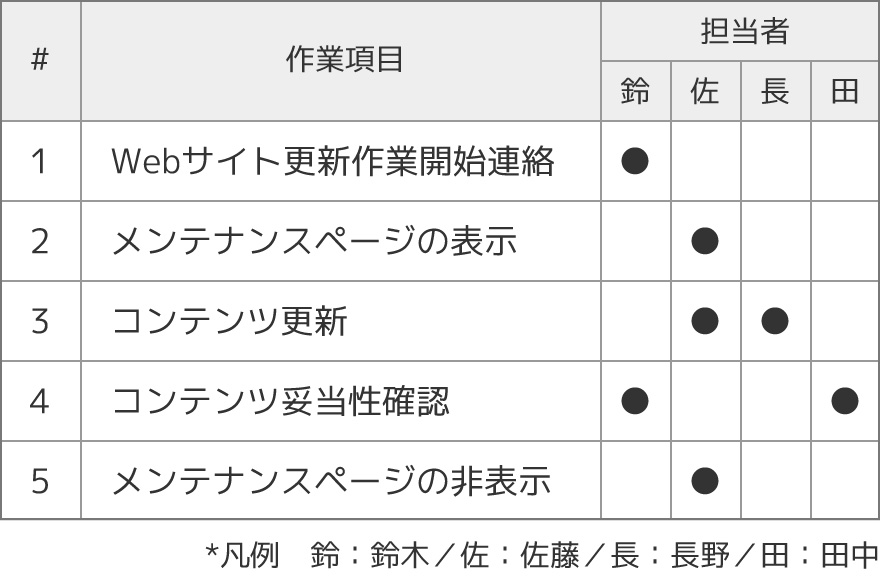
担当者ごとに専用の列を割り当てる


こちらはWebサイト更新作業の役割分担を表している表です。前者では担当者欄に作業を担当する人員の名前が「、(点)」で区切られて記載されているものの、一読では担当者を見分けにくい状態です。一方後者では、担当者ごとに専用の列を設けることにより、役割分担の把握はもちろん、人員ごとの作業量の把握までもが容易になっています。
表の一部を強調するときは、
表そのものを装飾する


表の一部を強調したいときには、他の要素を重ねるのではなく、表そのものを装飾してください。具体的には背景色を変更したり、太字にしたり、あるいは罫線を該当部分だけ太くしてもよいでしょう。こうしておけば、表の大きさや位置を変更したときにも、装飾がずれることなく、自動でついてきてくれます。
温度差をつけ、大切な情報をアピールする


表の中でもとくに強調したい項目がある場合には、他の項目とは温度差をつけ、しっかりと目立たせるのがおすすめです。というのも、均一に並んだ情報は見た目にまとまりこそあるものの、その一方でとっかかりが無く、情報の受け取り手の印象に残りにくい場合があるためです。上記は年間の活動レビューをイメージしたサンプルですが、達成度の高いブログサイト運営を強調し、自身の実績を評価者にアピールしています。
罫線の工夫でグルーピングを明らかに


表の中の項目に関係性の差があるときは、罫線の装飾によってこれを明らかにする方法があります。上記のサンプルは、個別の商品の価格とトータル価格の違いを強調するために、表の罫線の太さに差をつけています。
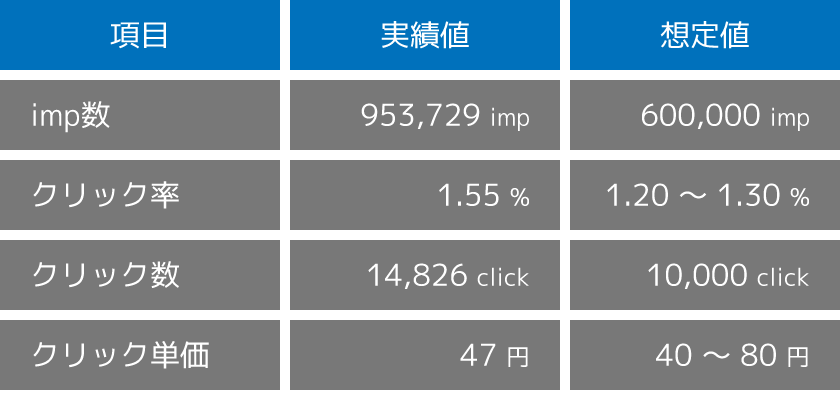
ヘッダーを過剰に装飾しない


最近のプレゼンツールは3D関連機能も充実しており、その見映えの良さからついつい使いたくなってしまうかもしれません。しかし、むやみな立体化は避けた方が無難です。前者のサンプルではヘッダー列に3D効果が適用されているものの、デザインそのものにあまり必然性は感じられません。一方後者では、わずかな色の違いがヘッダーとその他のセルの見分けに役立っています。
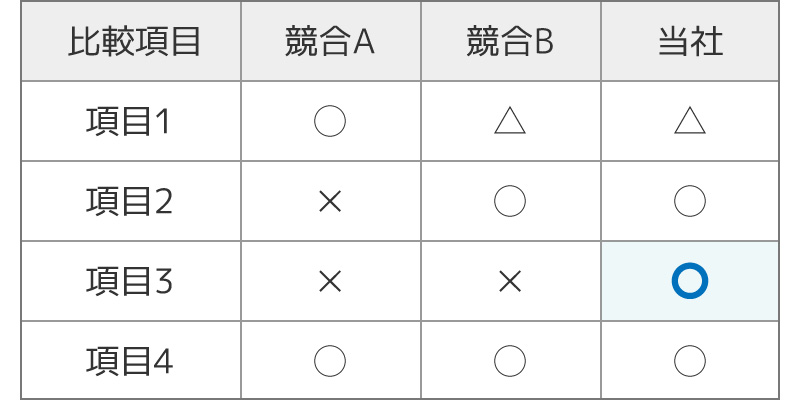
結果を一目で把握できるようにする


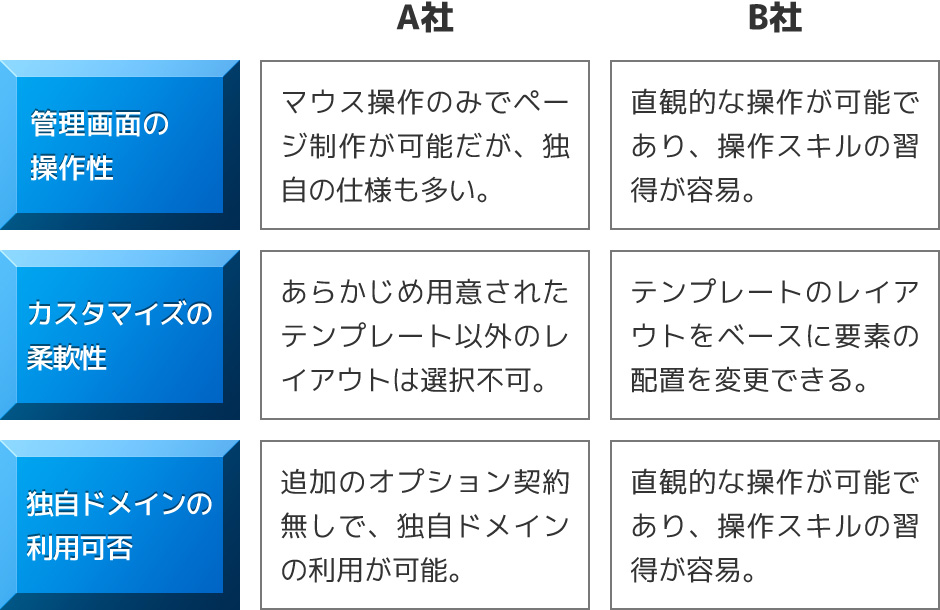
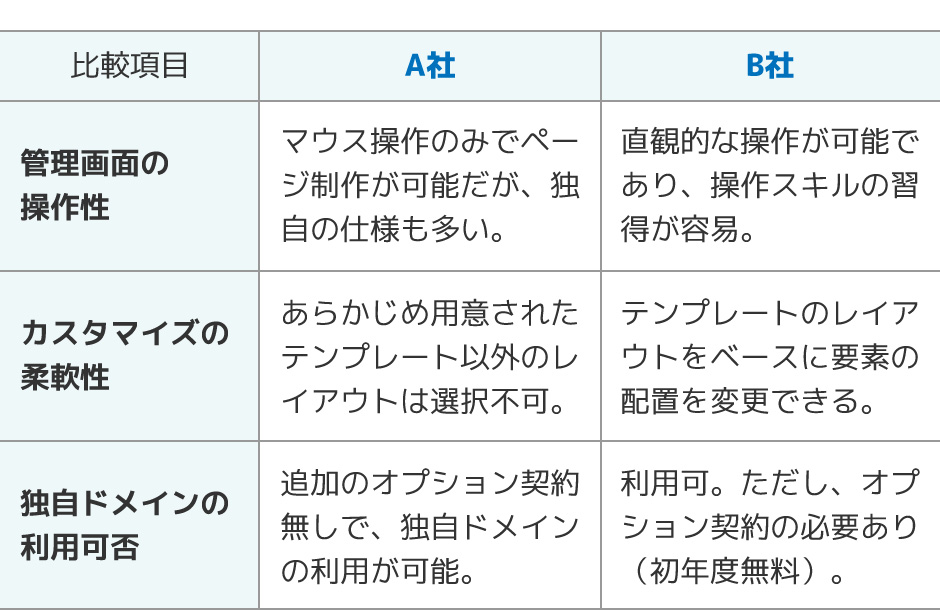
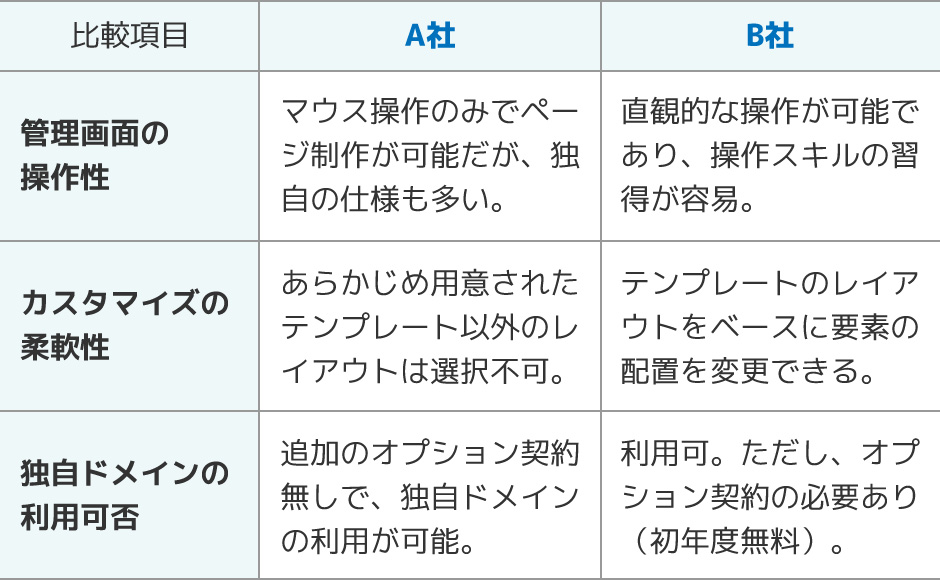
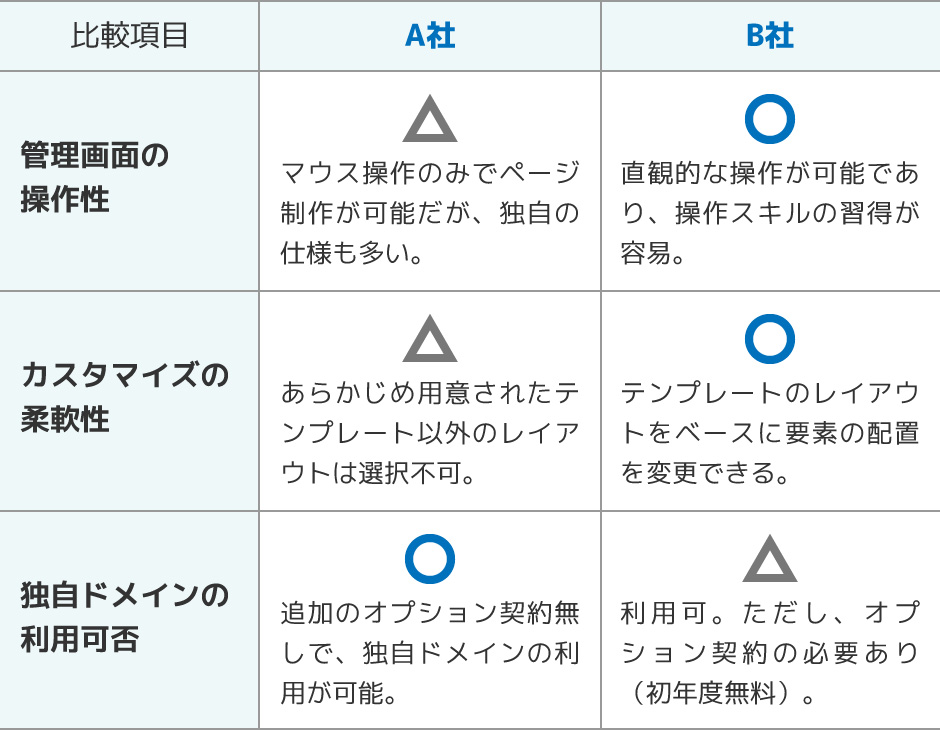
プレゼン資料では、競合製品の比較表など、一定のボリュームのある情報を表形式でまとめることがあります。そんなときは、結果の概要をすぐに把握できるような工夫をしておくのがおすすめです。
上記はホームページサービスを運営するA/B社のサービス内容を比較している表ですが、前者の例ではすべての結果が文で表されており、内容の理解に時間がかかります。一方後者では、サマリーを表す記号が付与されているため、まずは記号で概要を理解し、気になったところだけ深掘りする、2段階の読み方ができるようになっています。
ひとまず全体を把握したい人にも、じっくり詳細を知りたい人にも。表は作り次第でどちらにも対応することが可能です。