
日ごろパワーポイントを使いこなしていても実はよくわからないもの、そのひとつが『スライドマスター』ではないでしょうか。しかし、私たちはスライドマスターを知らず知らずのうちに利用しており、タイトルやページ番号・コピーライト表記など、プレゼン資料お決まりの要素を効率的に操作しています。この記事ではスライドマスターの概要と、サンプルを用いた設定方法を解説します。
Index
スライドマスターを使えば、
プレゼン資料作りを効率化できる
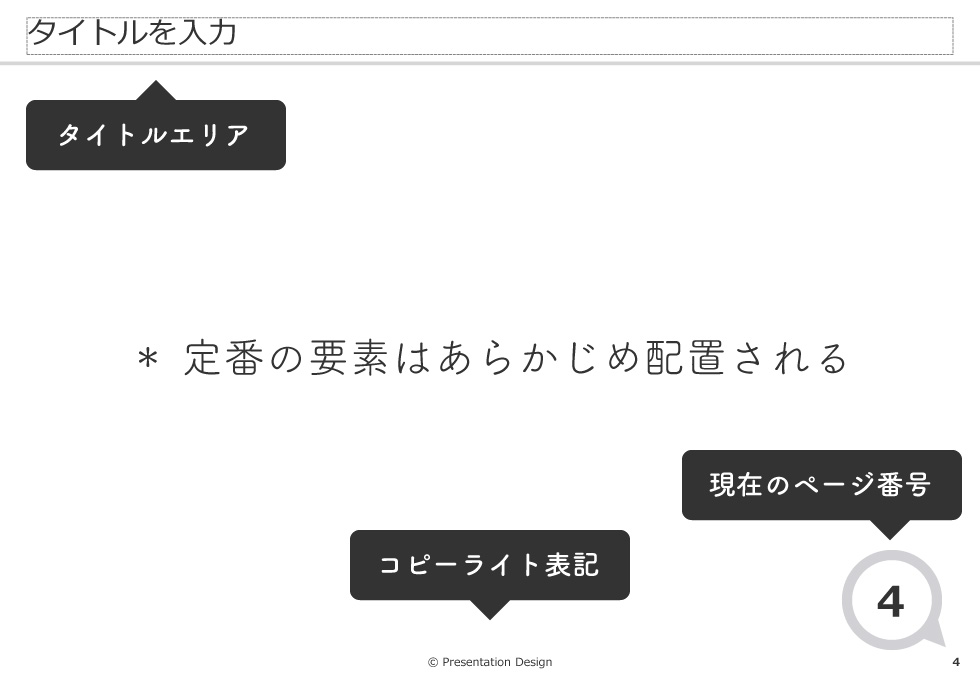
スライドマスターとは「プレゼン資料全体で使う共通要素を一括管理できる、パワーポイントの機能」です。たとえば新しいスライドを挿入したとき、タイトルやページ番号、コピーライト表記などの要素は自動で配置されるのではないでしょうか。これはスライドマスターによるもので、プレゼン資料定番の要素に対してあらかじめ枠を用意し、資料作りをスムーズに進めやすくしているかたちです。


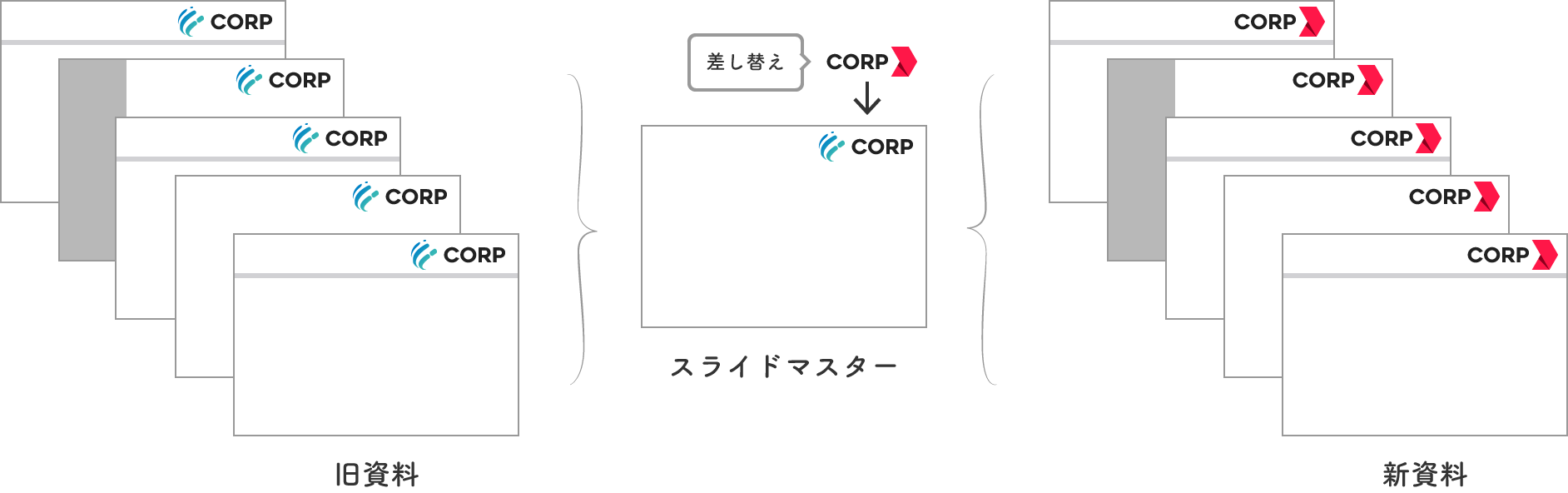
また、プレゼン資料ではスライドの決まった位置に会社のロゴマークを配置することがあります。そして、後からこのロゴマークの差し替えが必要になったとして、スライドの枚数が100ページほどあった場合、「古いロゴの削除・新しいロゴの貼り付け」この作業をひたすら繰り返さなければならないでしょうか?
実際にはそうならないと思います。こんなときはスライドマスターにロゴマークを配置し、各スライドからはこれを参照するのがセオリーです。スライドマスターのロゴさえ差し替えれば、それを資料全体に反映できます。

プレゼン資料に限らず、文書では決まった型が繰り返し利用されます。スライドマスターで共通要素を管理することで、プレゼン資料作りを効率よく進められるようになり、また資料全体のビジュアルに一貫性を持たせやすくなります。
スライドマスターの仕組み
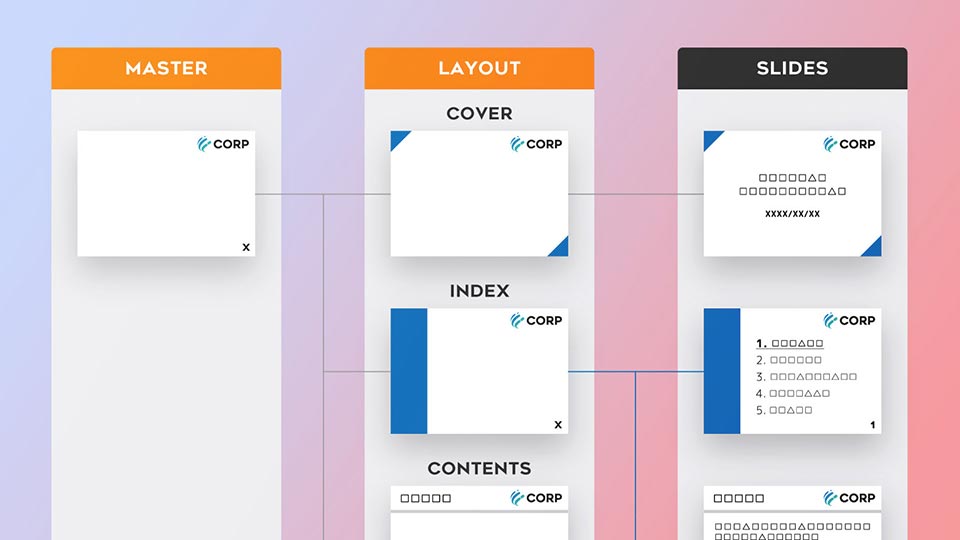
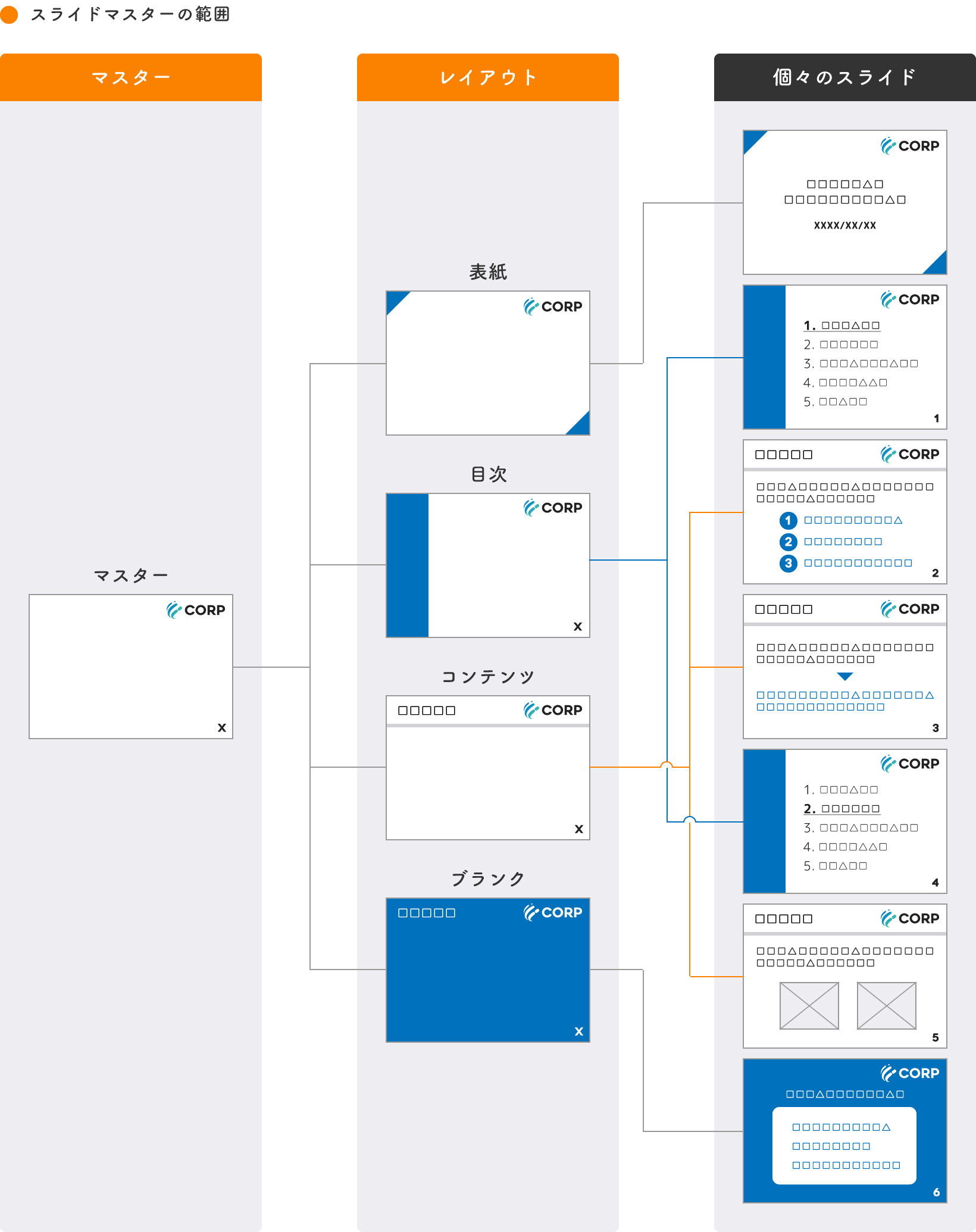
さて、続いてはスライドマスターを使うと、なぜ前述のような動作が行えるのかを解説します。結論からいうと、パワーポイントのスライドは原則スライドマスターに配置されている要素(テキストや図形など)を引き継いで表示するよう作られているからです。もっと突っ込んでいうとスライドマスターは「マスター」と「レイアウト」というふたつの親子関係を持つ要素にわかれ、レイアウト(子)はマスター(親)の要素を引き継ぎます。そしてさらにレイアウトの子にあたるのが、私たちが普段操作しているスライドなのです。通常レイアウトはスライドの目的や用途ごとに複数のバリエーションを作成するため、実際には以下のような構造をとります。マスター→レイアウト→個々のスライドへとデザインが引き継がれていることがわかります。
- 一部引き継がれていない要素もありますが、部分的に引継ぎを解除することもできます。

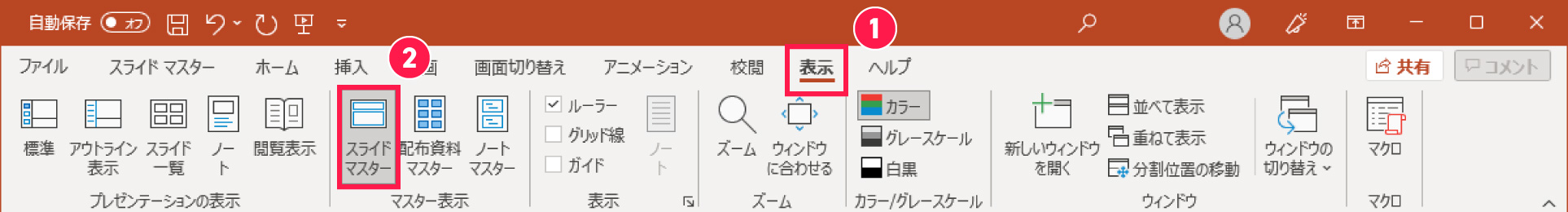
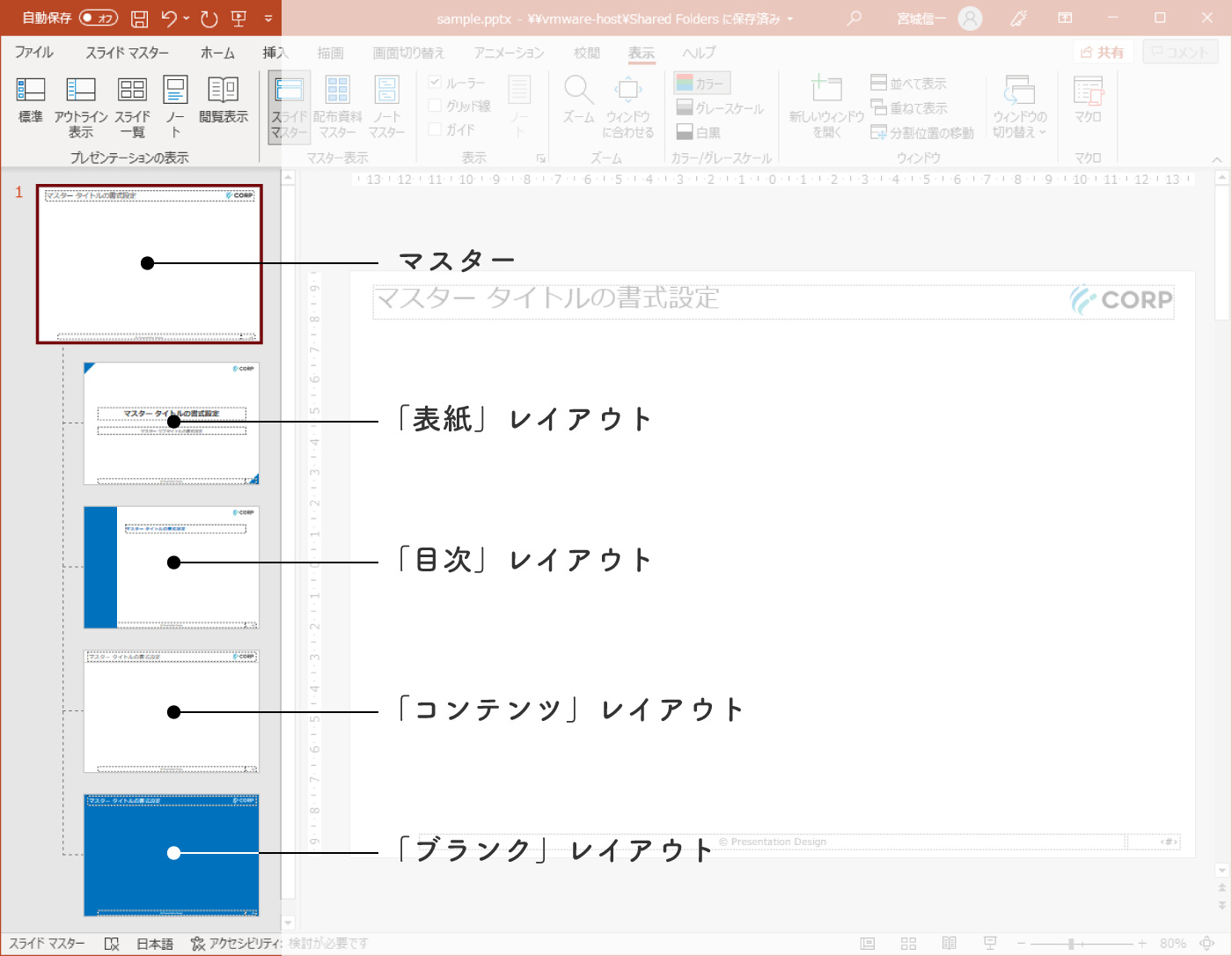
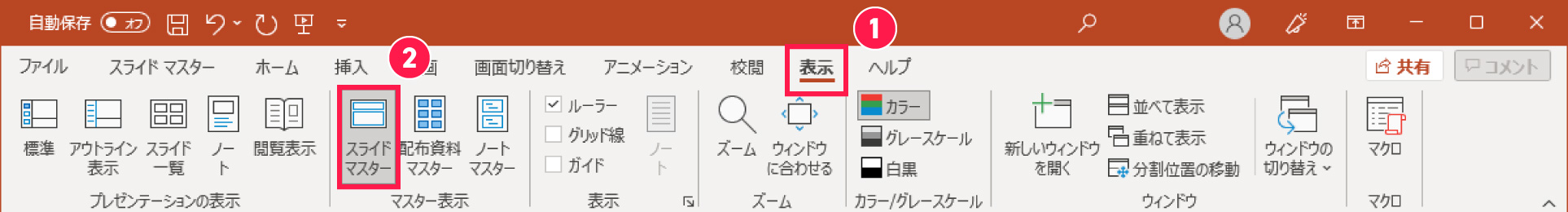
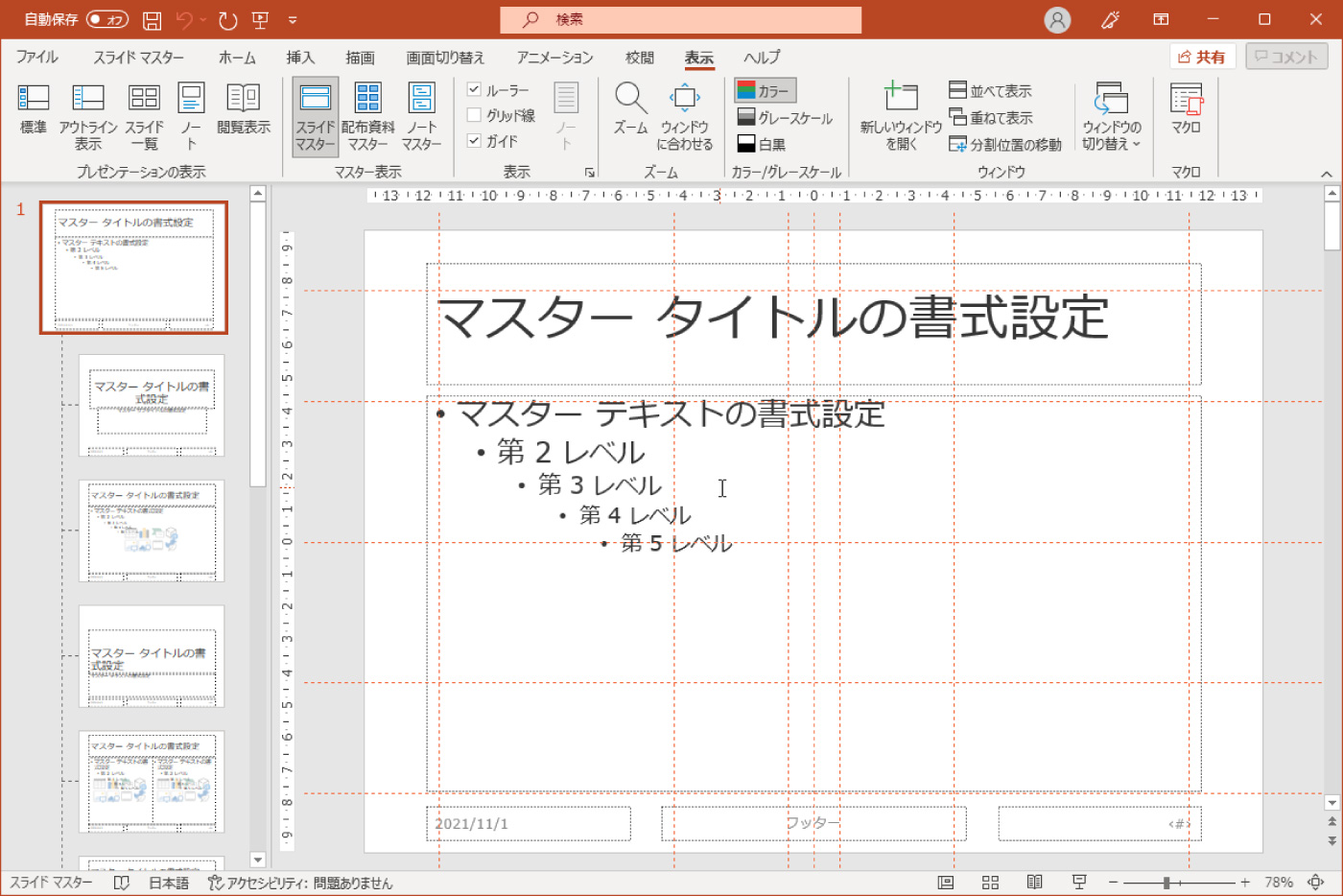
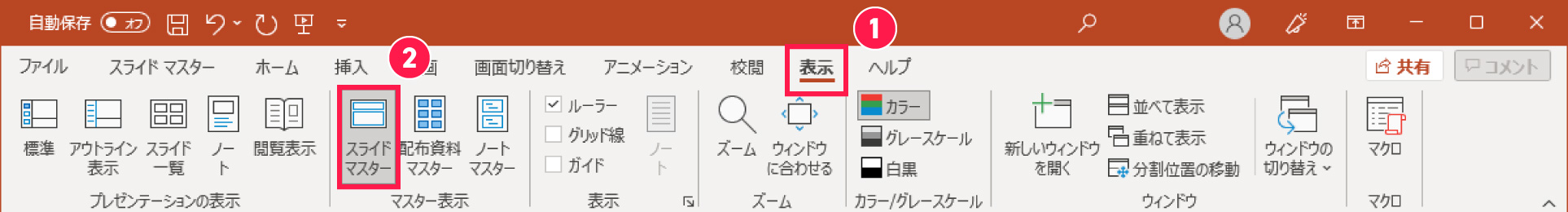
ちなみに、スライドマスター(マスターとレイアウト)がパワーポイントのどこに保存されているかというと、これは通常のスライドとは別の領域にあります。パワーポイントのメニュー「表示」タブの「スライドマスター」をクリックすると、スライドマスターにアクセスできます。上記の図の構造は、実際のパワーポイントの画面上では以下のように表示されます。


スライドマスターがどんなものなのか、イメージは膨らんだでしょうか。まだ、大まかで構いません。詳しくは実際にスライドマスターを操作しながら、つかんでいければ大丈夫です。
スライドマスターを作ってみよう
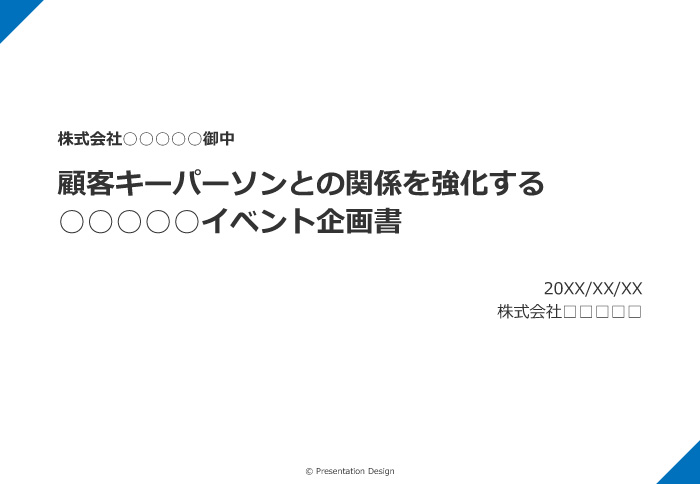
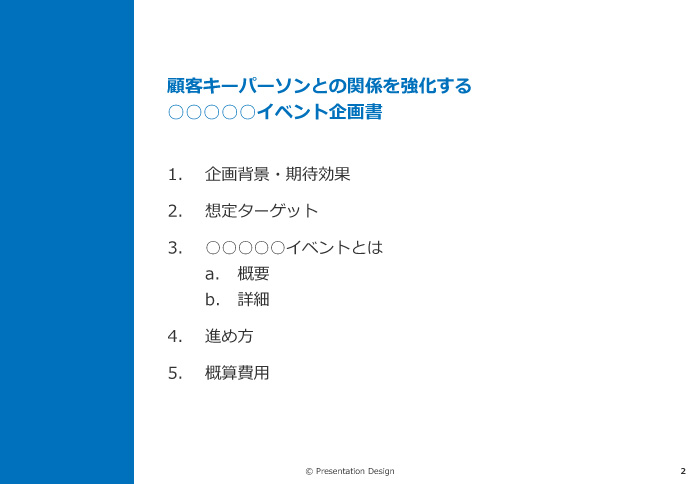
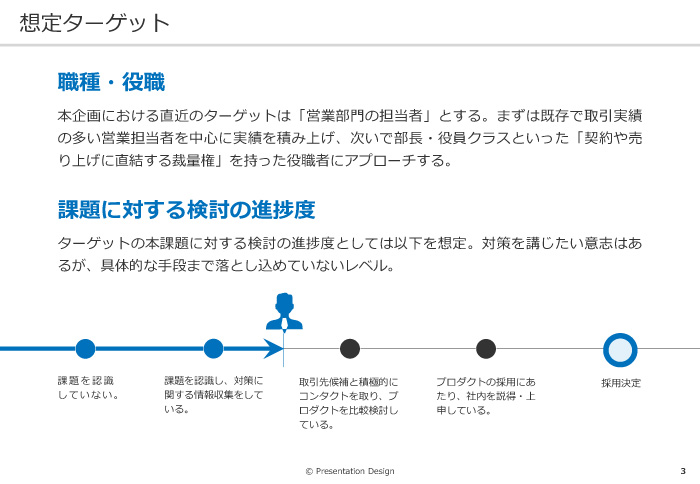
それでは、実際にスライドマスターを作ってみましょう。とはいえ、スライドマスターは資料のデザイン次第でいくらでも作りようがあるため、ここでは以下のサンプルスライドを再現するのに必要なスライドマスターの作成手順を紹介します。
- もし「作成した結果だけまず見てみたい」という方は、こちらから実際のパワーポイントファイルをダウンロードしてください。




なお、上記スライドマスター作成にあたっては、スライドマスターそのもの以外に、「スライドサイズ」や「テーマカラー」「フォント」についても併せて設定が必要です。今回は以下の方針に基づいて設定を進めます。
スライドサイズ

スライドサイズには「A4」を指定します。プレゼン資料はPCのディスプレイはもちろん、ときにプロジェクター投影/紙に印刷/タブレットで表示するなど、さまざまな環境で使用されるケースがあるため、なるべく潰しの効きやすいサイズを設定します。
ここでいうA4は「国際規格のA4(297 x 210mm)」でなく、パワーポイント標準のA4(27.517 x 19.05cm。国際規格よりもひとまわり小さい)である点に注意してください。
テーマカラー
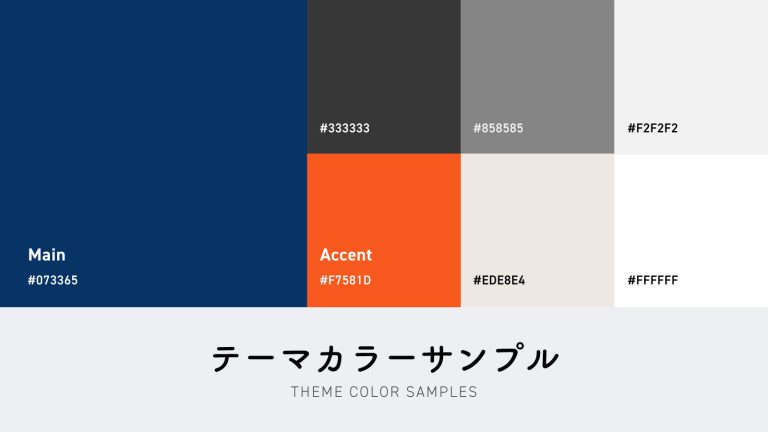
テーマカラーとは、プレゼン資料における色使いのルールです。資料の背景にはこの色、テキストにはこの色、重要なメッセージにはこの色といったように、色と意味を関連づけることで情報の伝わりやすさが高まります。今回は以下のテーマカラーを利用できるよう、パワーポイントを設定します。
| ベースカラー R:255, G:255, B:255 |
資料の背景色に使用する色です。色選をなるべく簡単に選べるよう、またを資料を印刷して使用するケースを想定し「白」を設定します。 | |
| テキストカラー R:55, G:55, B:55 |
濃いグレーです。上記ベースカラーの上に100%の黒を配置した場合、ディスプレイ上ではコントラストがきつくなりすぎる場合があるため、黒の代わりにこちらの色を使用します。 | |
| メインカラー R:0, G:113, B:188 |
見出しや強調したいメッセージなど資料の要所に使う色です。目立つ色であるとともに、細かな文字にも適用できるコントラストを確保します。 | |
| アクセントカラー R:255, G:80, B:80 |
資料の閲覧者に特に注目させたい内容や、注意書きなどに使用する色です。少ない面積でもしっかりと主張できる色を設定します。 | |
| サブカラー | わずかなニュアンスの違いを表すときに使用します。新しい色を割り当てるのではなく、上記テキスト/メイン/アクセントカラーを薄く・淡く変更して使用します。 |
フォント
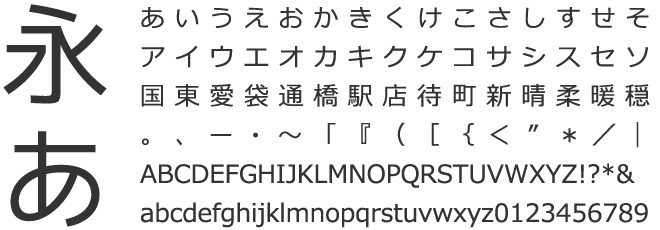
テーマカラー同様、フォントについても資料全体で利用するフォントを統一します。今回のスライドマスターでは「メイリオ」を使用します。

| メイリオ | 字面が大きく・ふところの広い和文ゴシック体です。遠目にも見やすい優れた視認性を持っています。また通常と太字のウェイト差がはっきりしており、メリハリのある紙面づくりに向くフォントです。 |
関連記事
前述のスライドサイズ、テーマカラー、フォントについて、これらを詳しく解説した記事があります。併せてぜひ。
新しいプレゼンテーションを作成
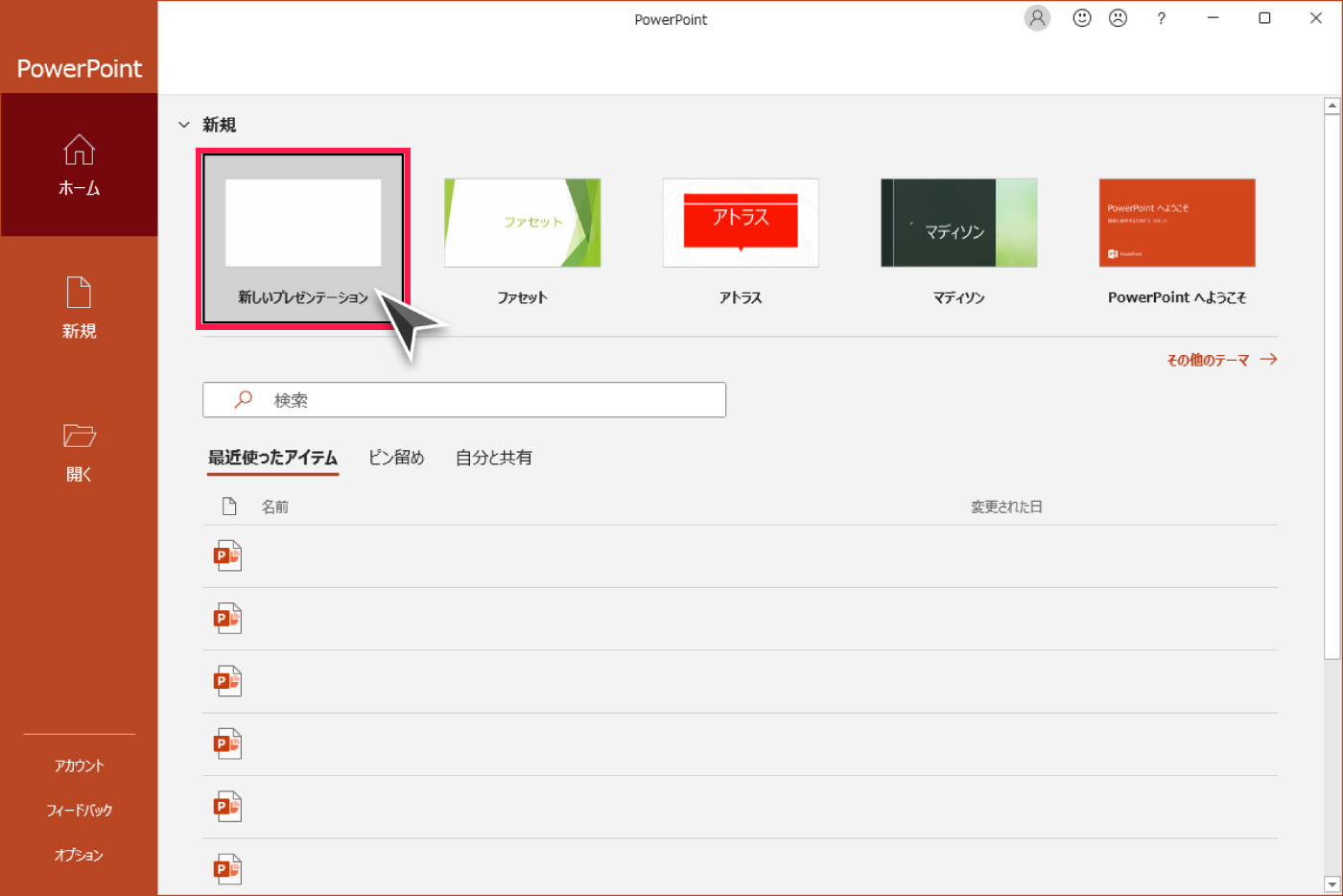
ここからは、スライドマスター作りの具体的な手順を解説します。まずは新しいプレゼンテーションを作成してください。作り方は普通の資料作成手順と変わりません。パワーポイントを起動し、「新しいプレゼンテーション」を選択します。

以下は新しいプレゼンテーションを作成した直後の状態です。パワーポイントの標準(デフォルト)のスライドサイズである「ワイドスクリーン(16:9)」が表示されています。

スライドサイズの変更
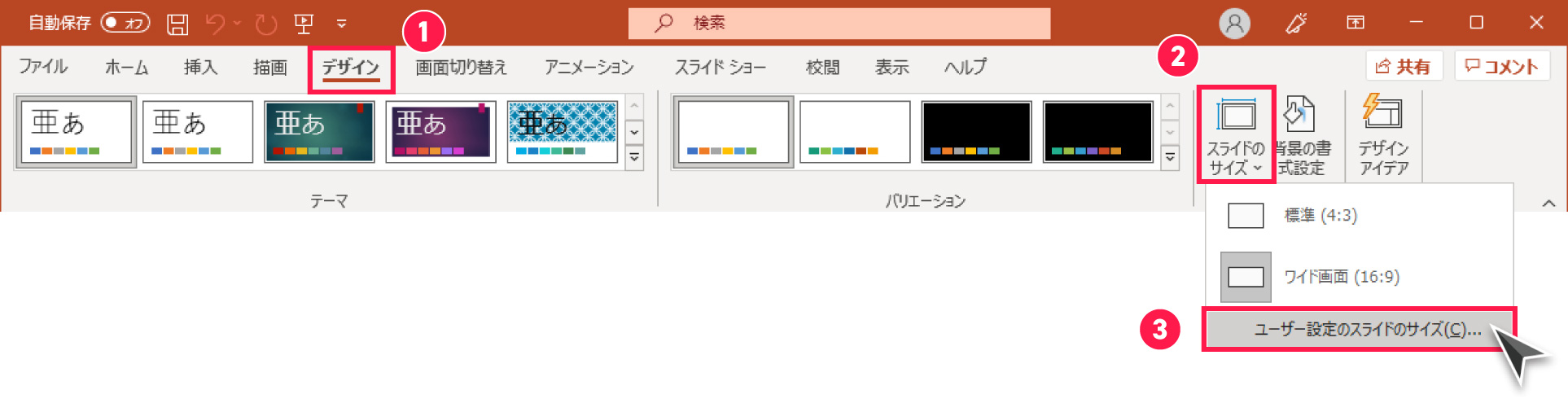
今回は「A4」サイズのスライドマスターを作成するため、スライドサイズを現在のワイド画面からA4に変更します。パワーポイントのメニュー「デザイン」タブから「スライドのサイズ」、続いて「ユーザー設定のスライドのサイズ」を選択します。

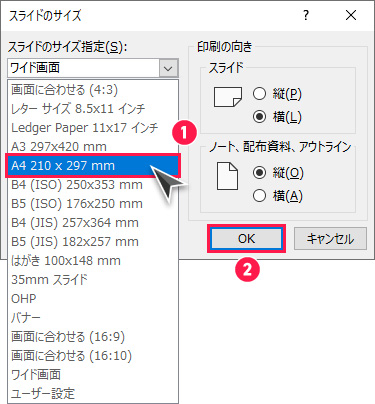
「スライドのサイズ」ダイアログボックスが開いたら、スライドのサイズ指定ドロップダウンリストより「A4 210 x 297 mm」を選択し、「OK」ボタンを押下します。

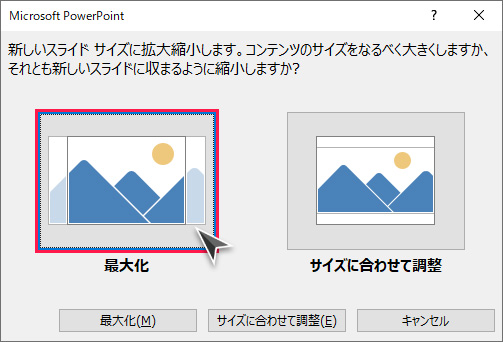
すると、以下のようにコンテンツを最大化するか、サイズに合わせて調整するかの選択肢が現れますので、ひとまず「最大化」を選択します(いずれにしても、スライドマスター上の要素はすべて手動で調整を行うため、どちらを選んでもかまいません)。

これでスライドサイズの変更は完了です。表示されているスライドのサイズがA4に変わっていることを確認します。

テーマカラーの設定
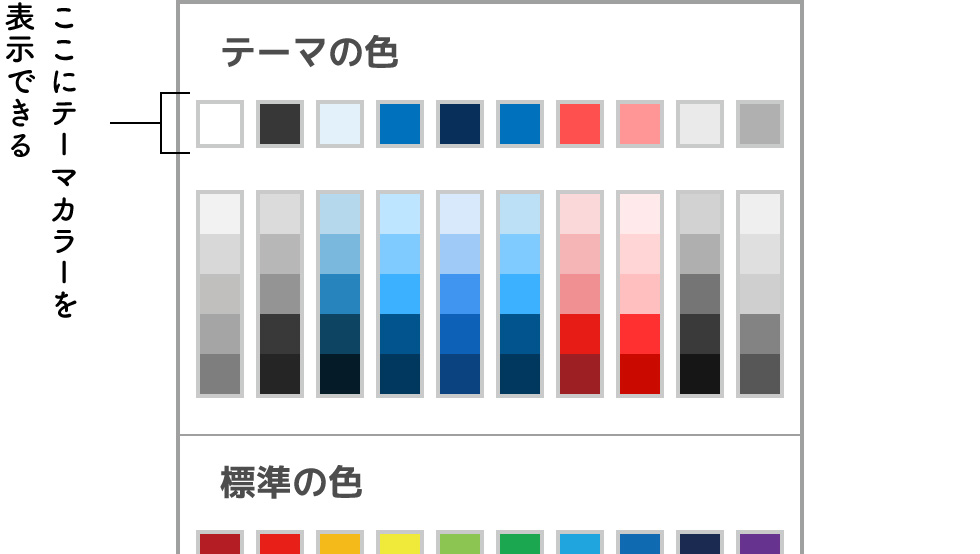
パワーポイントには「テーマの色」という機能があり、資料全体で共通利用する色を集中管理できます。そのためここに、テーマカラー(ベースカラー/テキストカラー/メインカラー/アクセントカラー)を組み込みます。「テーマの色」機能を使うことで、テーマカラーをすばやく呼び出したり(カラーパレットの最上部に表示されます)、カラーの一括変更機能を利用できるようになります。

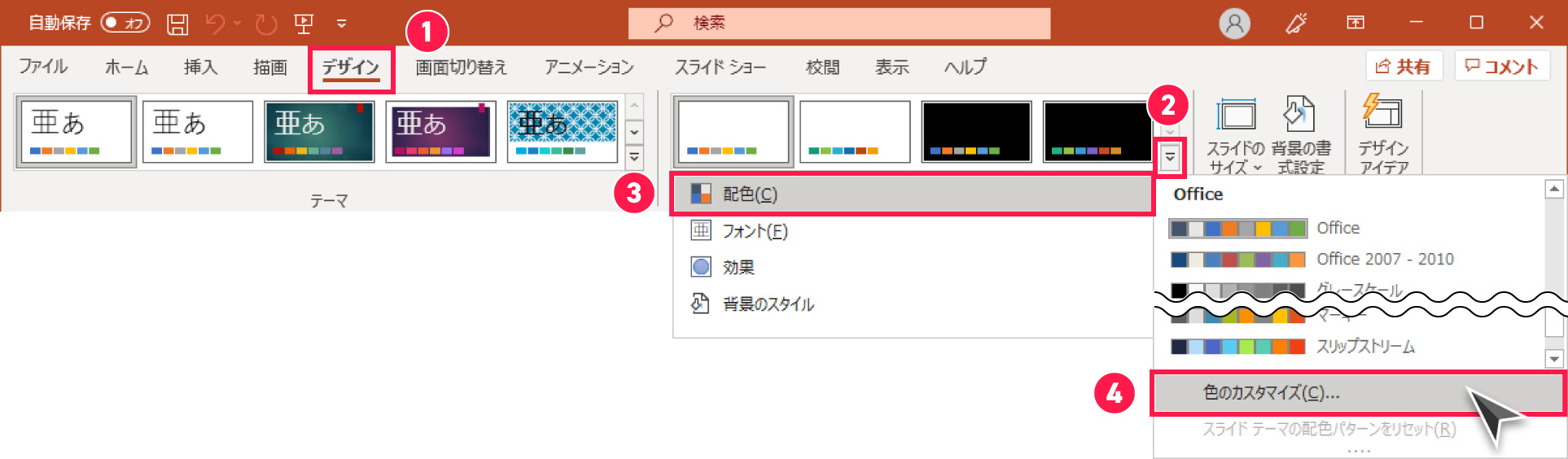
具体的な設定方法ですが、「デザイン」タブの下記アイコンをクリックして「配色」、続いて「色のカスタマイズ」を選択します。

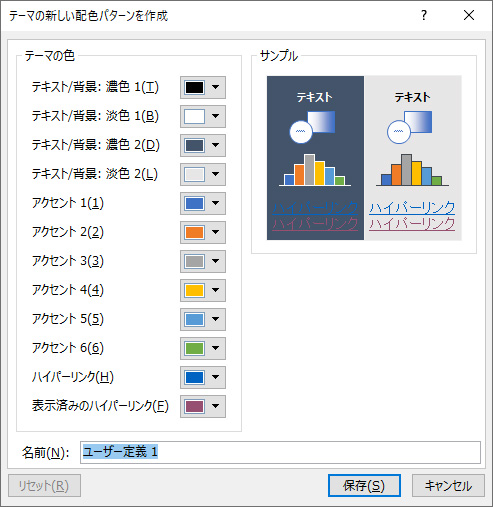
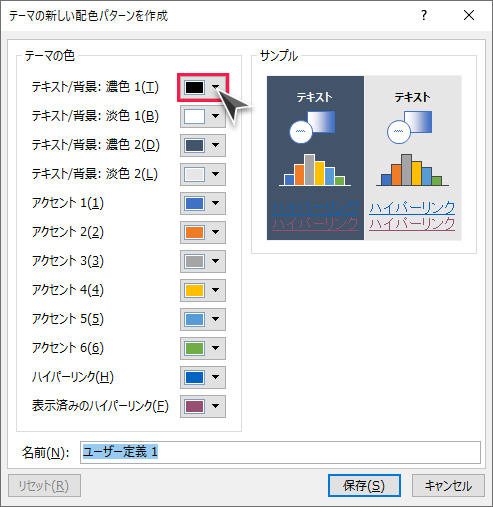
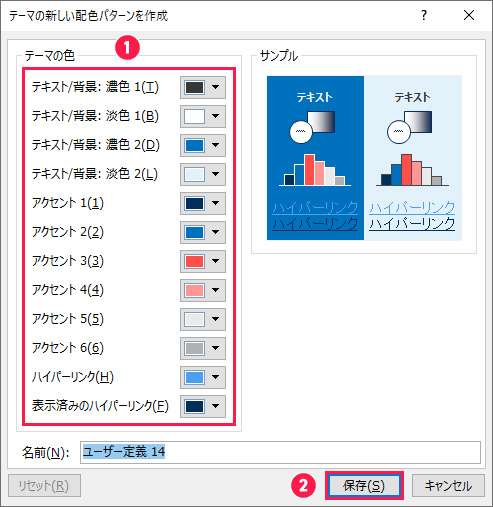
「テーマの新しい配色パターンを作成」ダイアログが表示されたら、この中に今回のテーマカラーをセットしていきます。

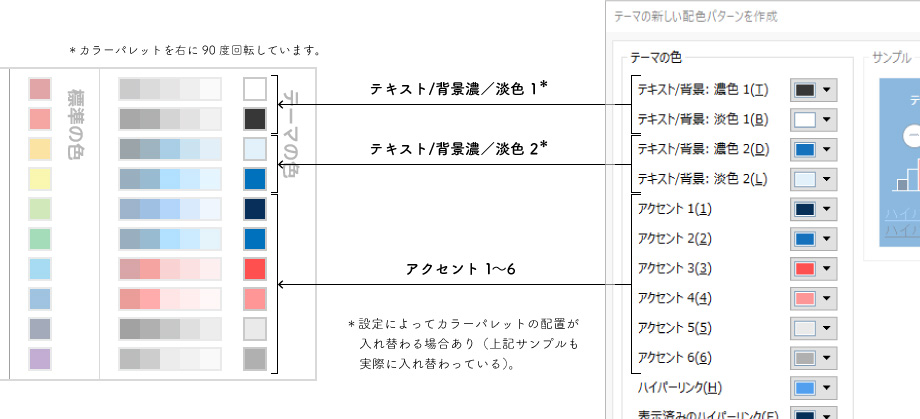
なお、この「テーマの新しい配色パターンを作成」ダイアログは、かなり独特なつくりになっています。細かな説明は割愛しますが、以下のようにカラーパレットと紐づく点を押さえるようにしてください。

参考までに「テキスト/背景:濃色1」に「テキストカラー(R:55, G:55, B:55)」を設定する手順を紹介します。まずは該当する色をクリックします。

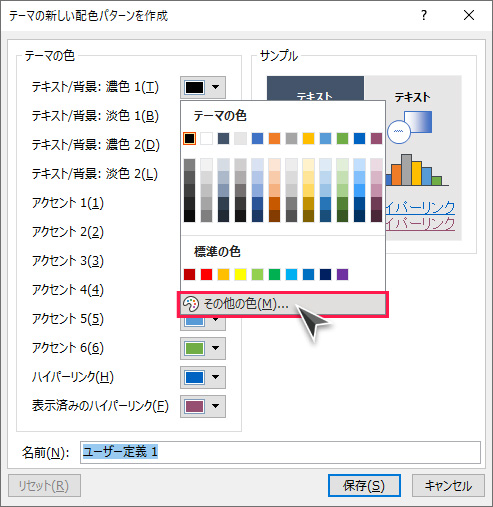
するとカラーパレットが表示されるため、今度は「その他の色」をクリックします。

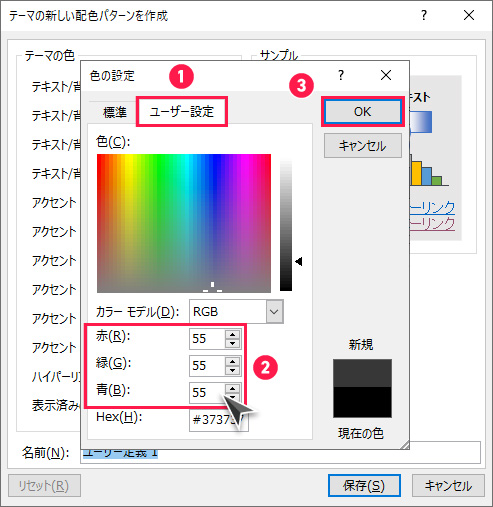
「色の設定」ダイアログが表示されたら「ユーザ-設定」タブを選択し、赤/緑/青の入力欄に、それぞれ「55」を入力します。

入力が終わったら「OK」ボタンを押下し、これで「テキスト/背景色 濃い色1」の設定は終了です。続いて同じ要領で各カラーの設定を進めていきます。以下に設定の一覧を掲載します。
| パワーポイントの設定項目 | テーマカラー上の位置づけ/カラーコード | |
|---|---|---|
| テキスト/背景:濃色1 | テキストカラー R:55, G:55, B:55 |
|
| テキスト/背景:淡色1 | ベースカラー R:255, G:255, B:255 |
|
| テキスト/背景:濃色2 | メインカラー R:0, G:113, B:188 |
|
| テキスト/背景:淡色2 | サブカラー R:226, G:241, B:250 |
|
| アクセント1 | サブカラー R:7, G:47, B:89 |
|
| アクセント2 | メインカラー R:0, G:113, B:188 |
|
| アクセント3 | アクセントカラー R:255, G:80, B:80 |
|
| アクセント4 | サブカラー R:255, G:150, B:150 |
|
| アクセント5 | サブカラー R:234, G:234, B:234 |
|
| アクセント6 | サブカラー R:176, G:176, B:176 |
|
| ハイパーリンク | R:81, G:158, B:239 | |
| 表示済みのハイパーリンク | R:7, G:47, B:89 |
最終的に以下の状態になれば、テーマカラーの設定は完了です。「保存」ボタンを押下してダイアログを閉じてください。

フォントの設定
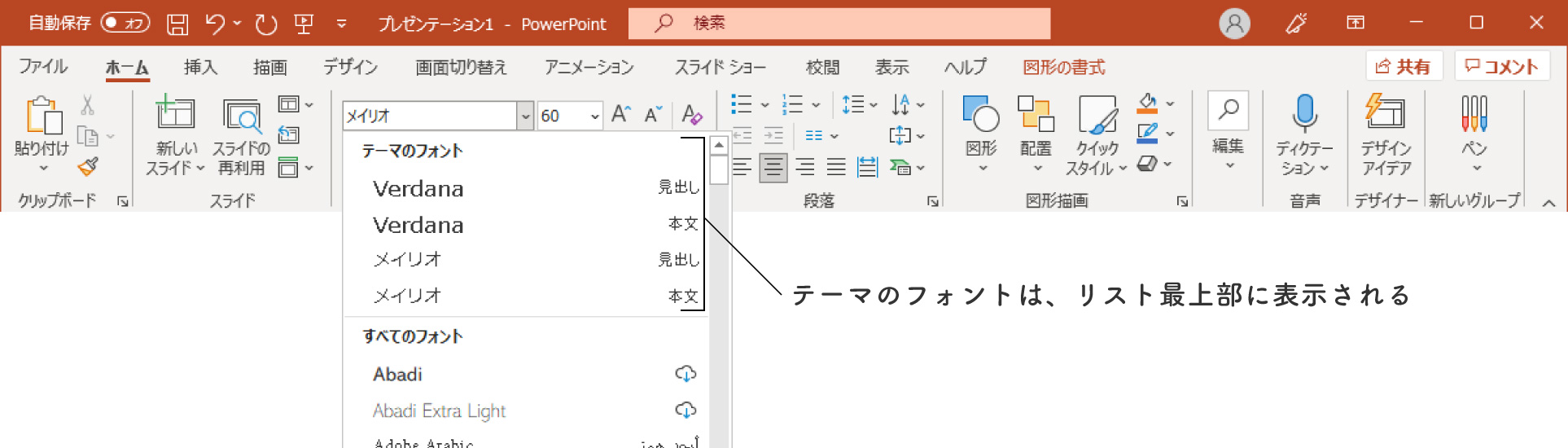
続いては「テーマのフォント」の設定を行います。標準的に利用するフォントをテーマのフォントに指定することで、標準フォントに手軽にアクセスできるようになり、プレゼン資料全体におけるフォントの統一に役立ちます。

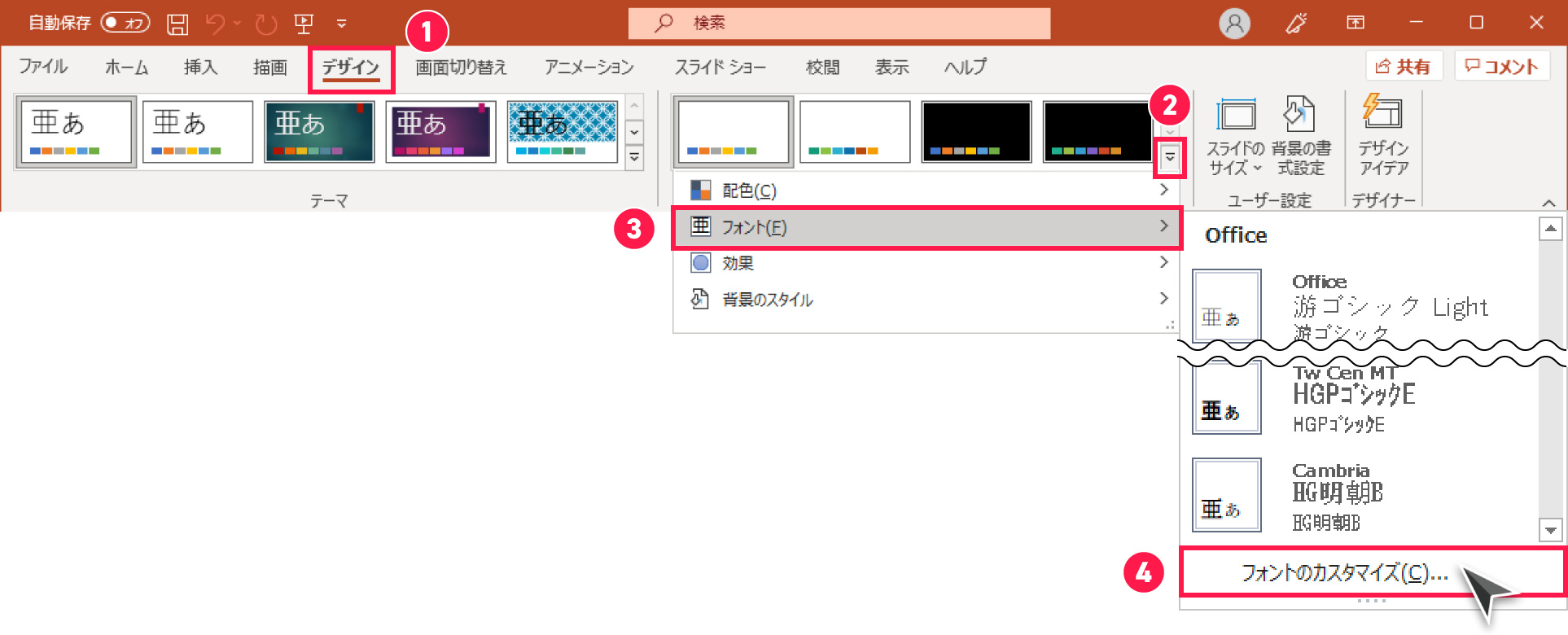
それではテーマのフォントを設定する手順を紹介します。まずは「デザイン」タブの下記アイコンをクリックして「フォント」、続いて「フォントのカスタマイズ」を選択します。

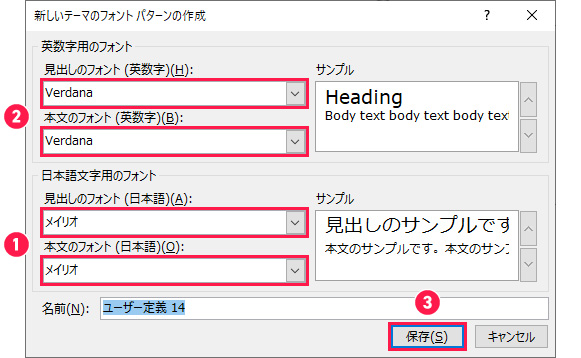
すると以下の「新しいテーマのフォントパターンの作成」ダイアログが開きます。このダイアログの見方ですが、テーマのフォントには「英数字用/日本語文字用」のそれぞれに「見出しのフォント/本文のフォント」を指定でき、合計4つのフォントを指定できます。
今回フォントには「メイリオ」を使用しますので、日本語文字用のフォントには見出し/本文共に「メイリオ」を入力します。そして英数字用のフォントですが、こちらには「Verdana」を入力しておきます(Verdanaは、メイリオの欧文のベースとなっている書体です)。各フォントの入力が終わったら「保存」ボタンを押下し、本ダイアログを閉じます。

グリッドとガイドの設定
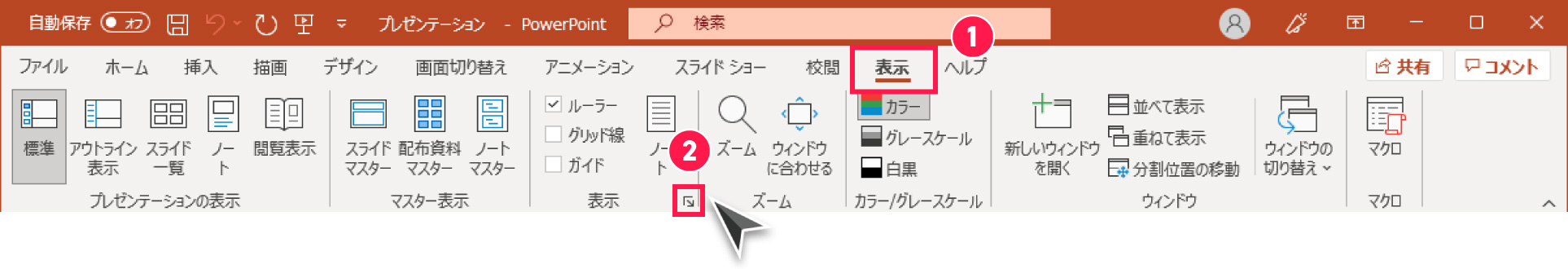
プレゼン資料では、テキストや図形など要素の位置を整然と揃えることが大切です。そこでこれら要素の位置が揃えやすくなるよう「グリッドとガイド」の設定を行います。まずは「表示」タブにて、以下のアイコンをクリックしてください。

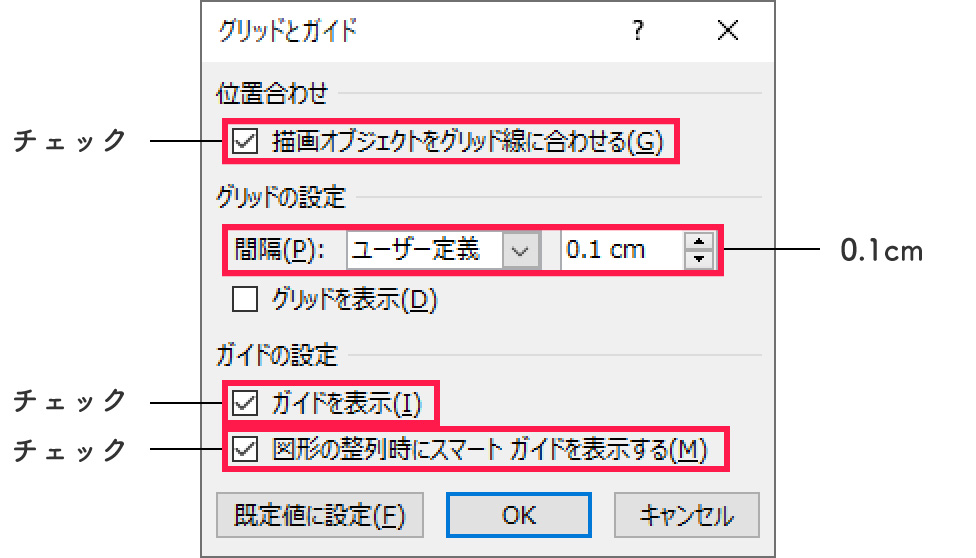
「グリッドとガイド」ダイアログボックスが表示されたら以下にチェックを入れ、グリッドの設定には「ユーザー定義|0.1cm」を入力し、「OK」ボタンを押下します。

「描画オブジェクトをグリッド線に合わせる」の効果

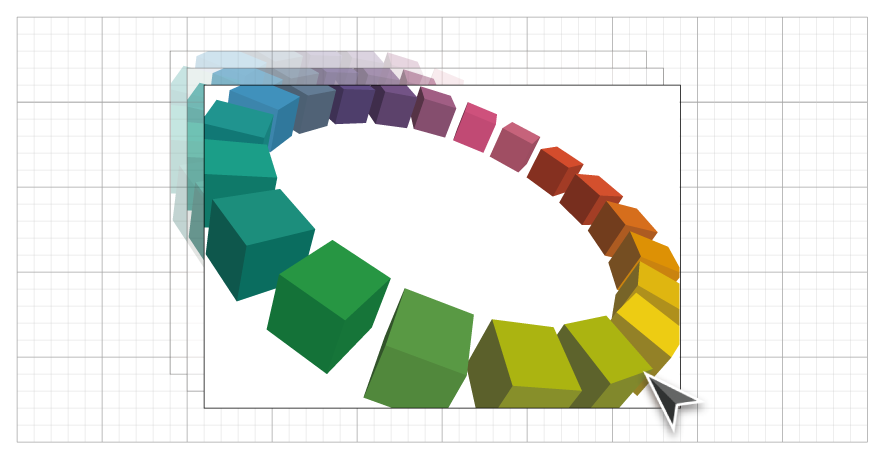
スライド内の要素を「グリッドの設定:間隔」で設定したマス目に沿って配置できます。ほどよい間隔を設定することで要素位置の微調整が不要になり、要素の整列を効率化できます。
- 図のマス目は説明のための描写であり、実際にこのようには見えません。
- 要素位置の微調整が必要になった場合には「CTRLキー」を押しながらカーソルキーを使用することで、細かな位置調整が可能です。
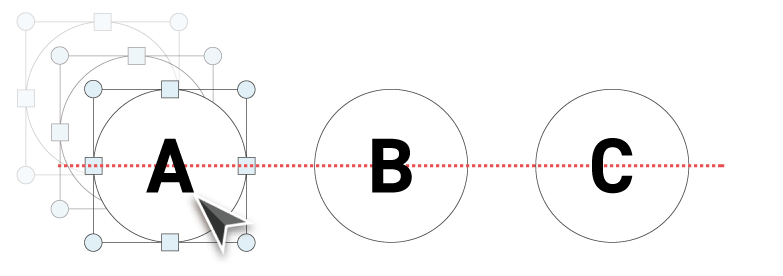
「図形の整列時にスマートガイドを表示する」の効果

要素をマウスでドラッグする際、要素同士の端や中心・等間隔位置に「スマートガイド」が表示されます。これを目安にすることで、要素の整列・等間隔配置をすばやく行えます。
ガイドの設定
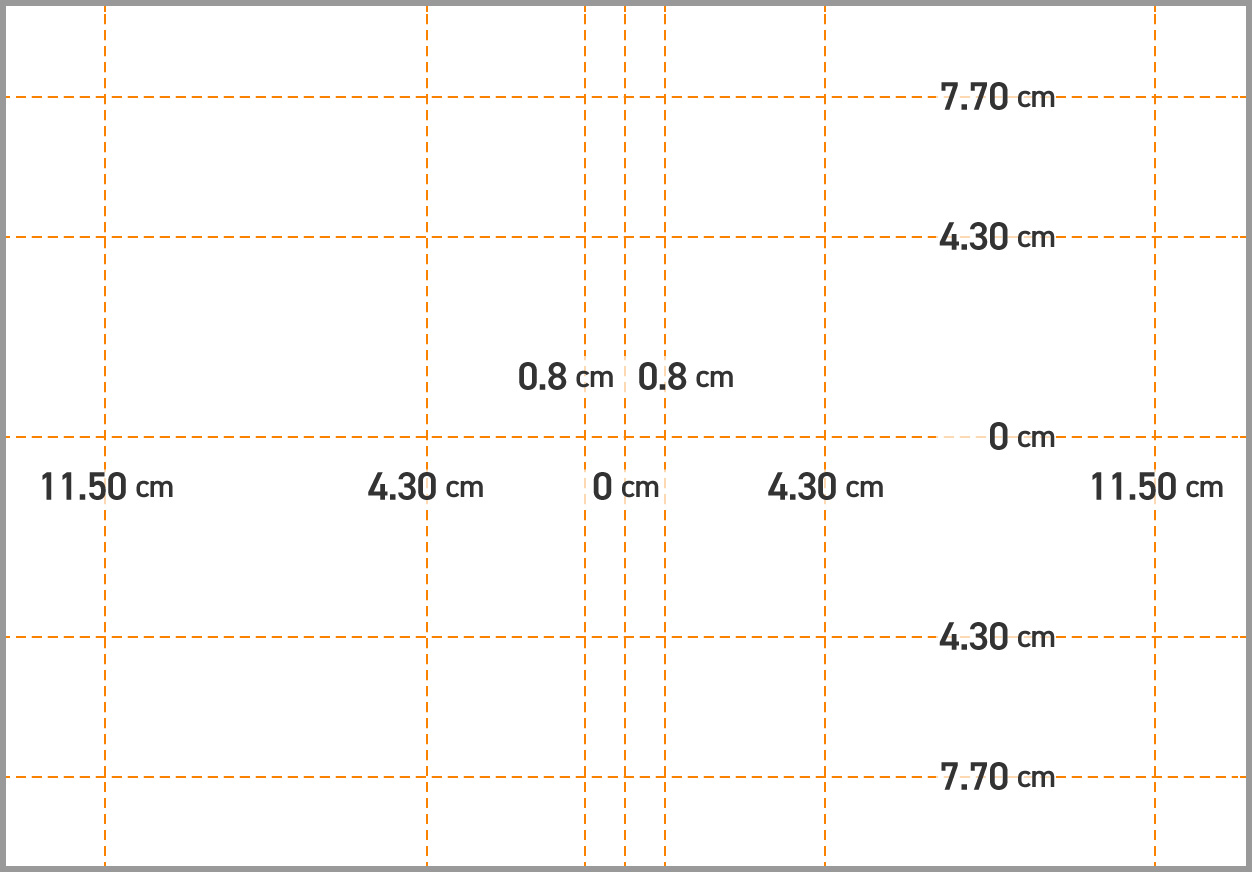
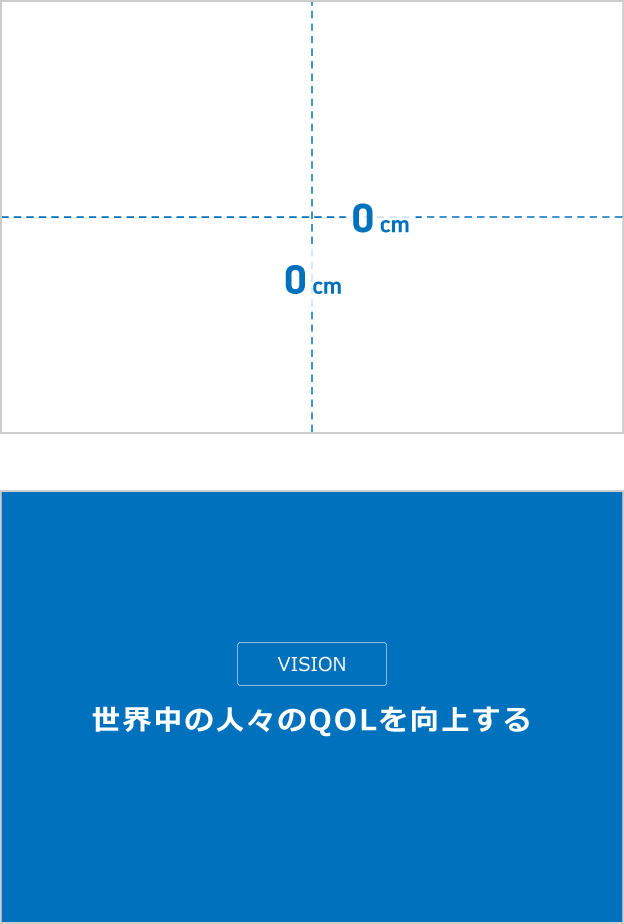
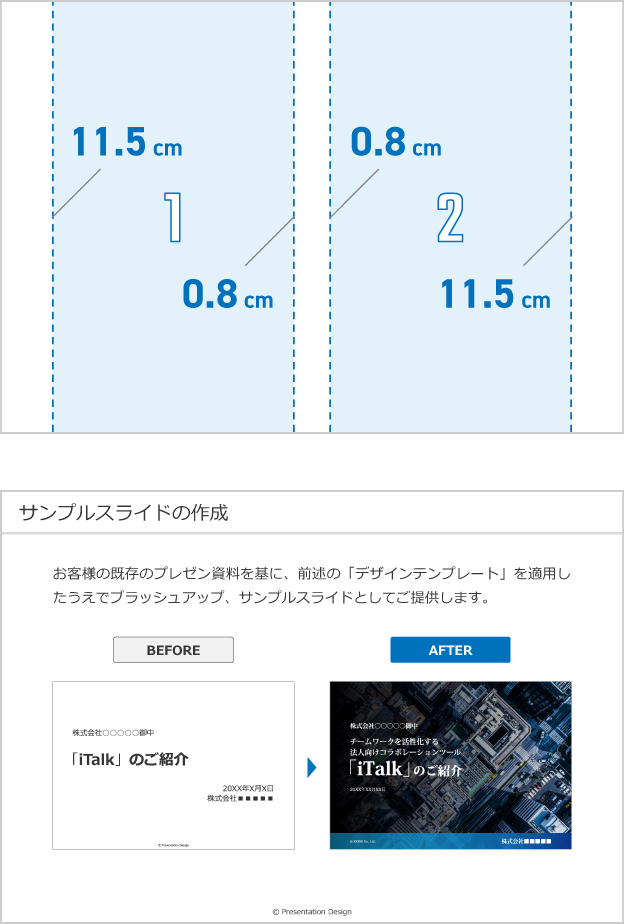
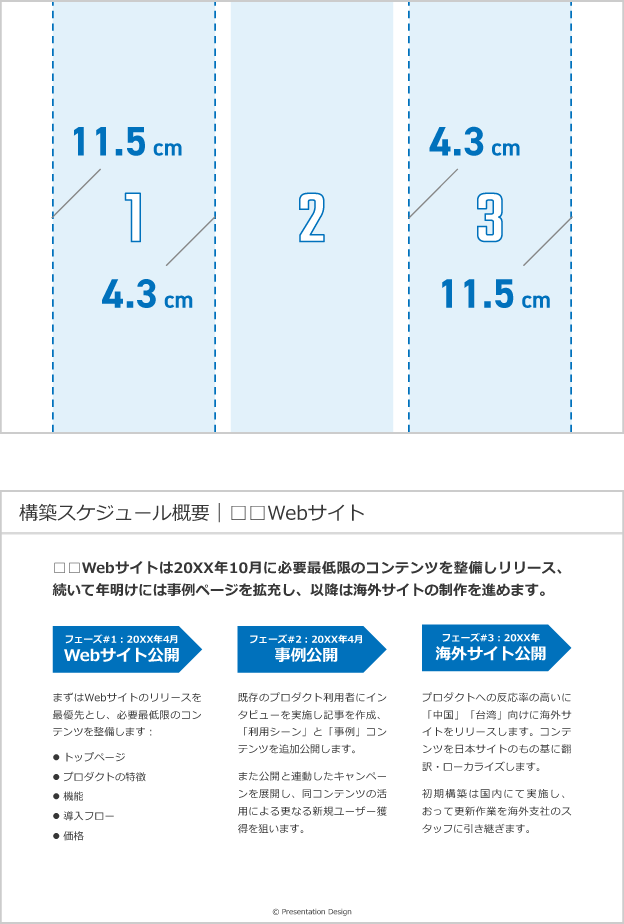
スライドには基準となる位置に「ガイド」を引くことで、スライドをいくつかのエリアに区切って(分割して)使用したり、要素の整列を効率よく進めやすくなります。本スライドマスターでは、以下の位置にガイドを設定します。

ガイドの活用例
一見雑多に引かれたガイドに見えるかもしれませんが、それぞれにきちんと意味があります。以下にガイドを活用したスライドのサンプルを紹介します。



それではガイドの引き方ですが、今回ガイドは資料全体で共通のものを使用できるよう、スライドマスターの「マスター」に配置します。パワーポイントのメニュー「表示」タブの「スライドマスター」をクリックします。

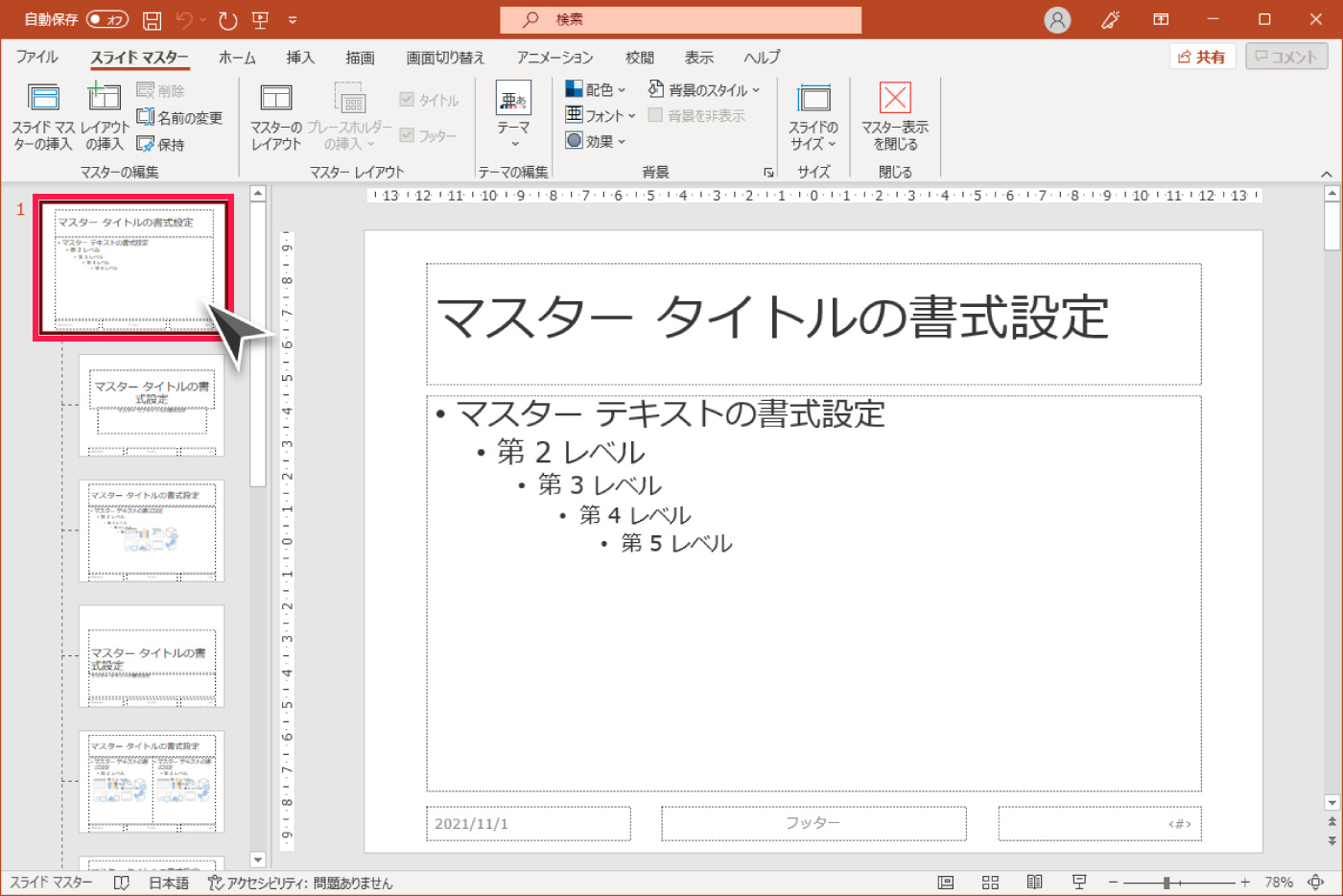
続いてスライドマスターが表示されたら、最上部のマスターを選択します。

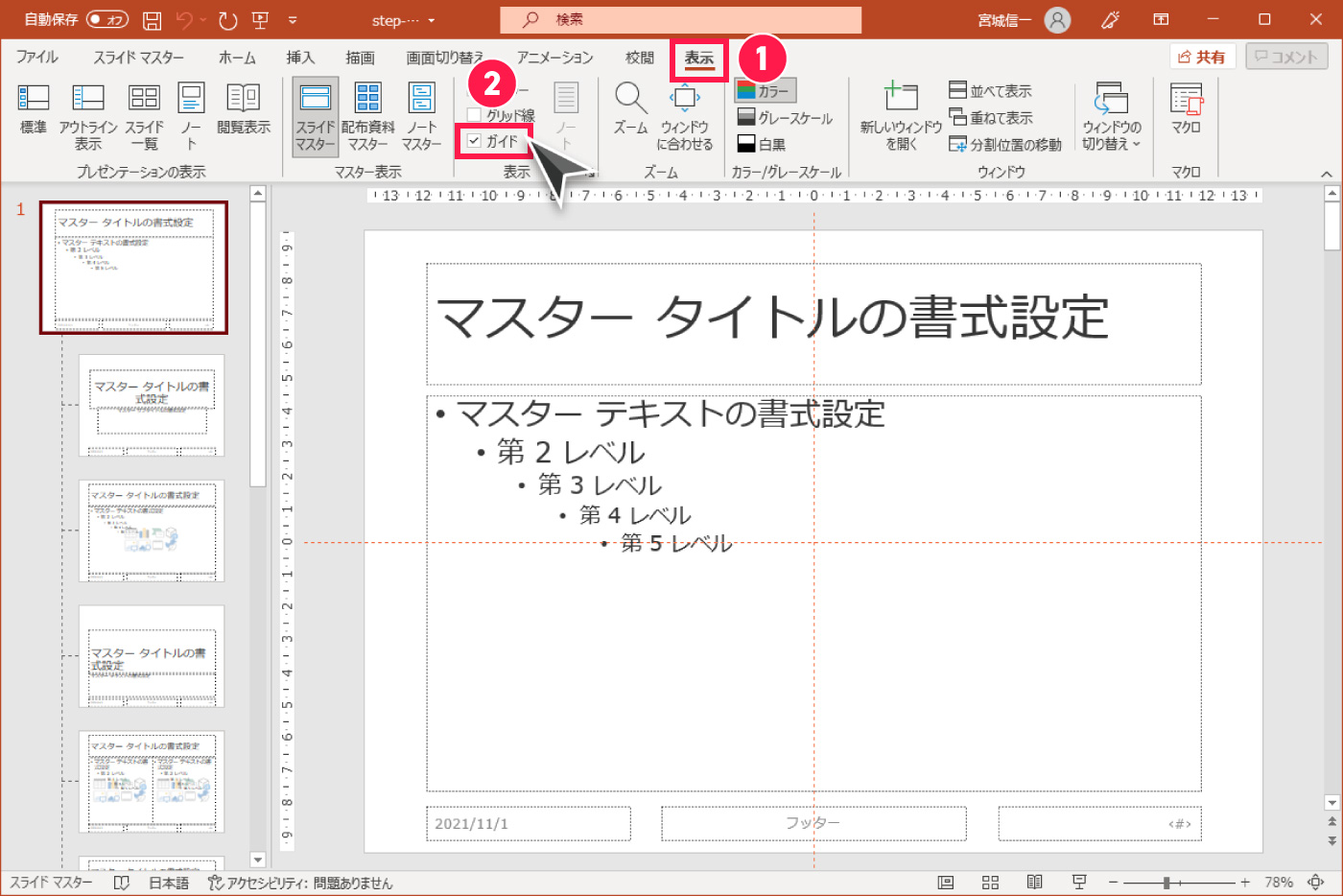
ここでもしガイドが表示されていなければ、「表示」タブの「ガイド」にチェックを入れ、ガイドを表示してください。

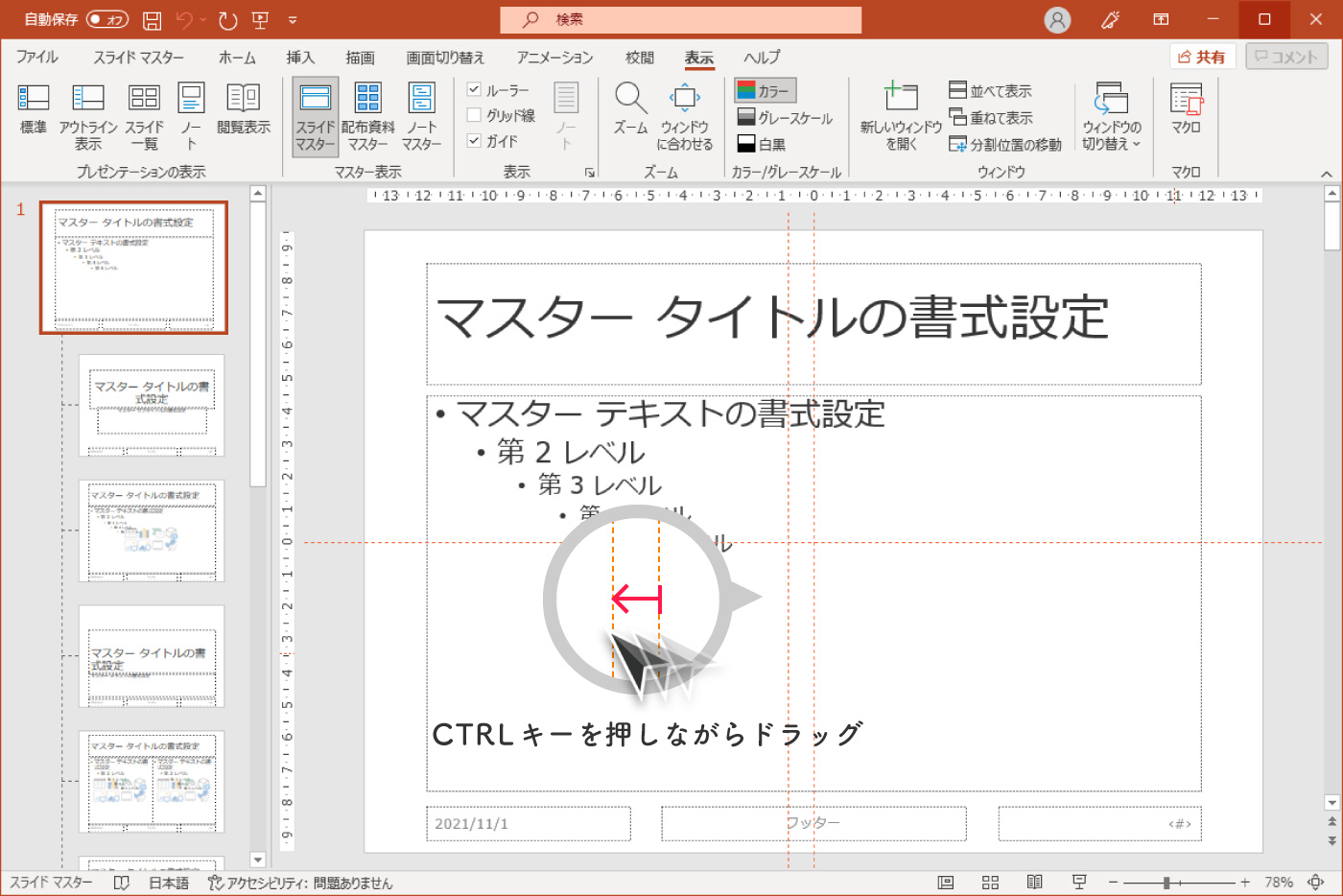
そして元々引いてある中央のガイドを複製し、各位置にガイドを引いていきます。ガイドを複製するときは、CTRL(コントロール)キーを押しながら、既存のガイドをドラッグしてください。

同じ手順で各ガイドを引き、以下の状態になったら完成です。各ガイドの位置は、こちらの図を参考にしてください。

不要な要素の削除
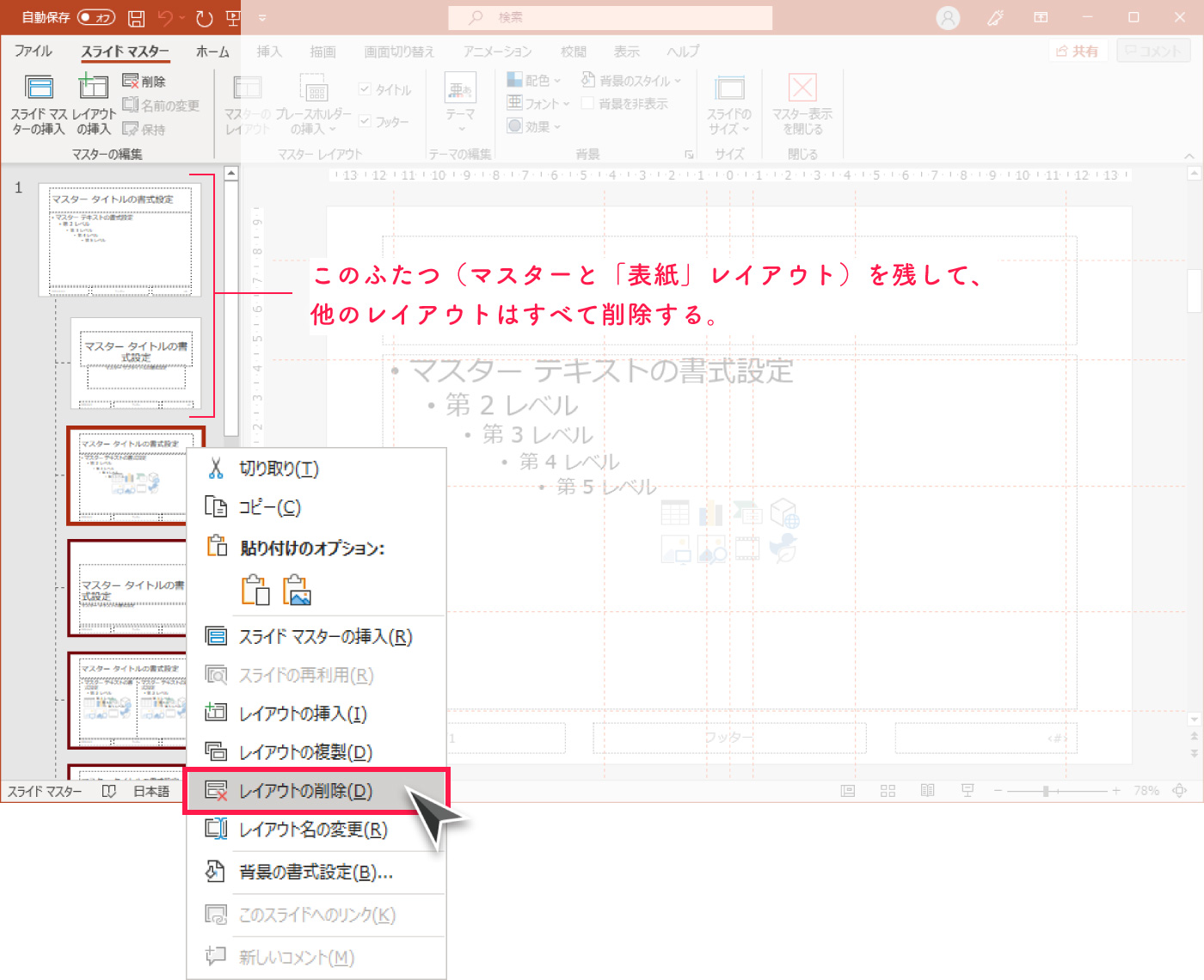
新規作成したプレゼンテーションでは、スライドマスターに多数のレイアウト・要素が配置されています。今回はサンプルの再現のために必要最低限の要素を残し、その他は削除します。そこで「マスター」と「タイトル用のレイアウト」を残し、その他のレイアウトをすべて削除してください。

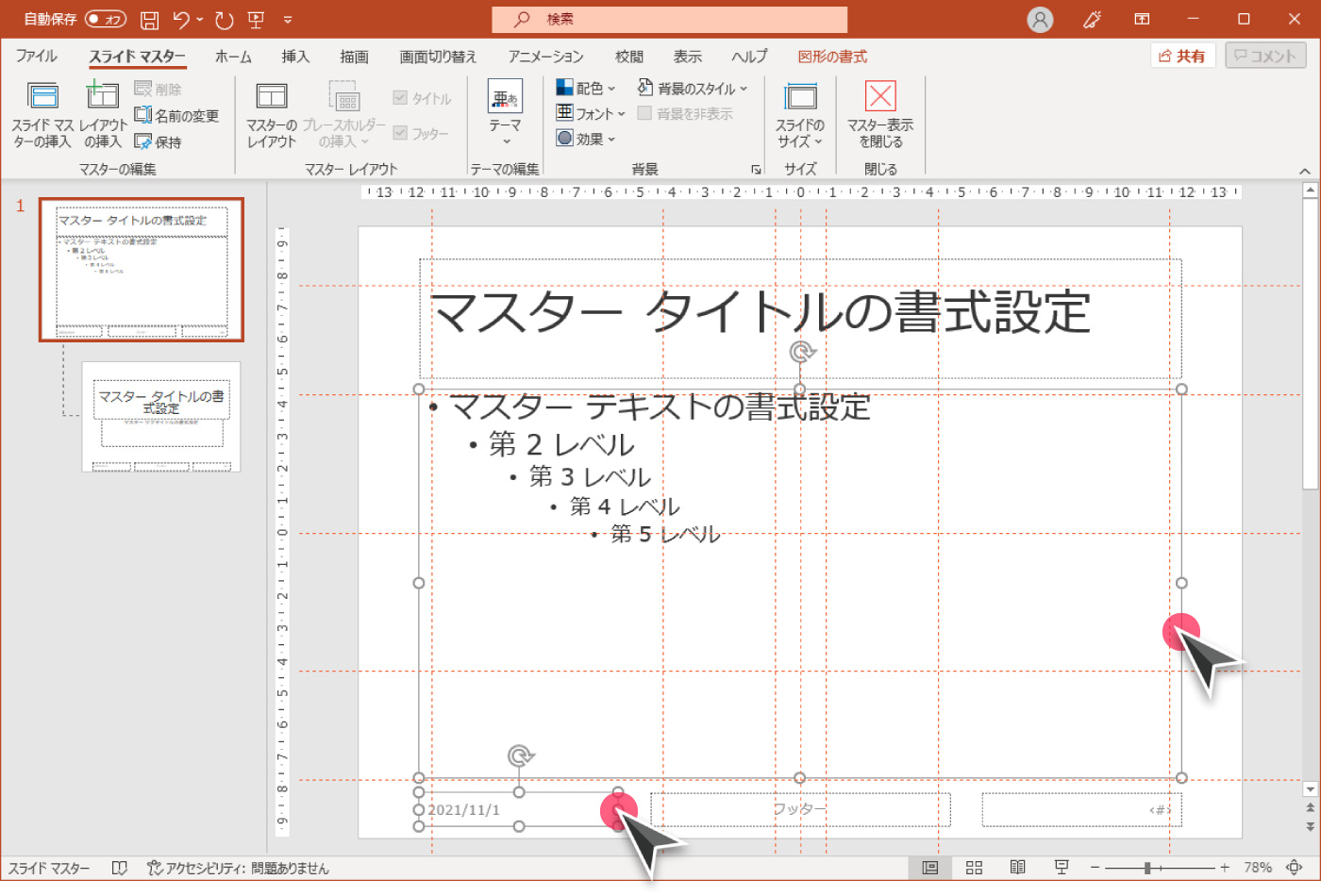
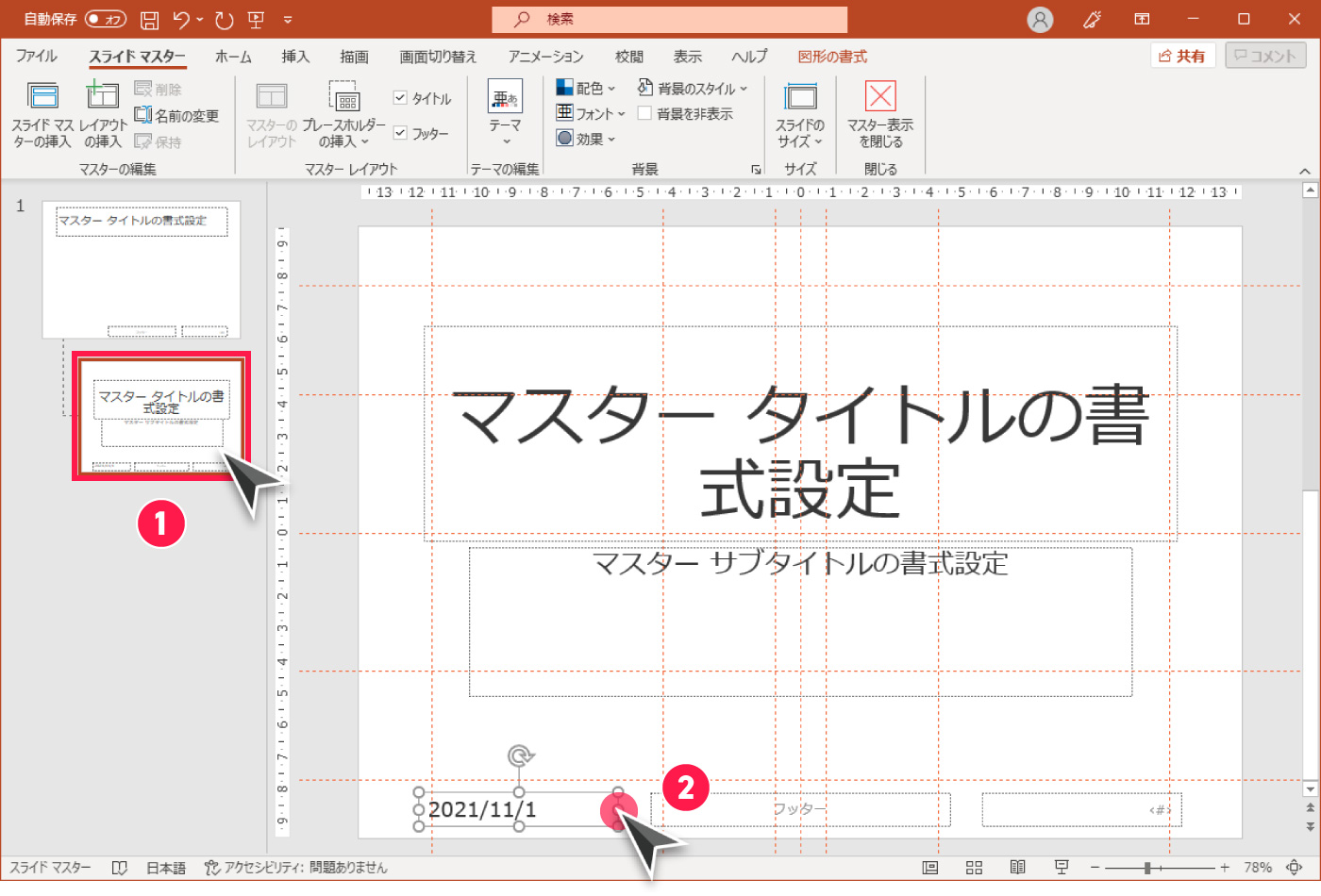
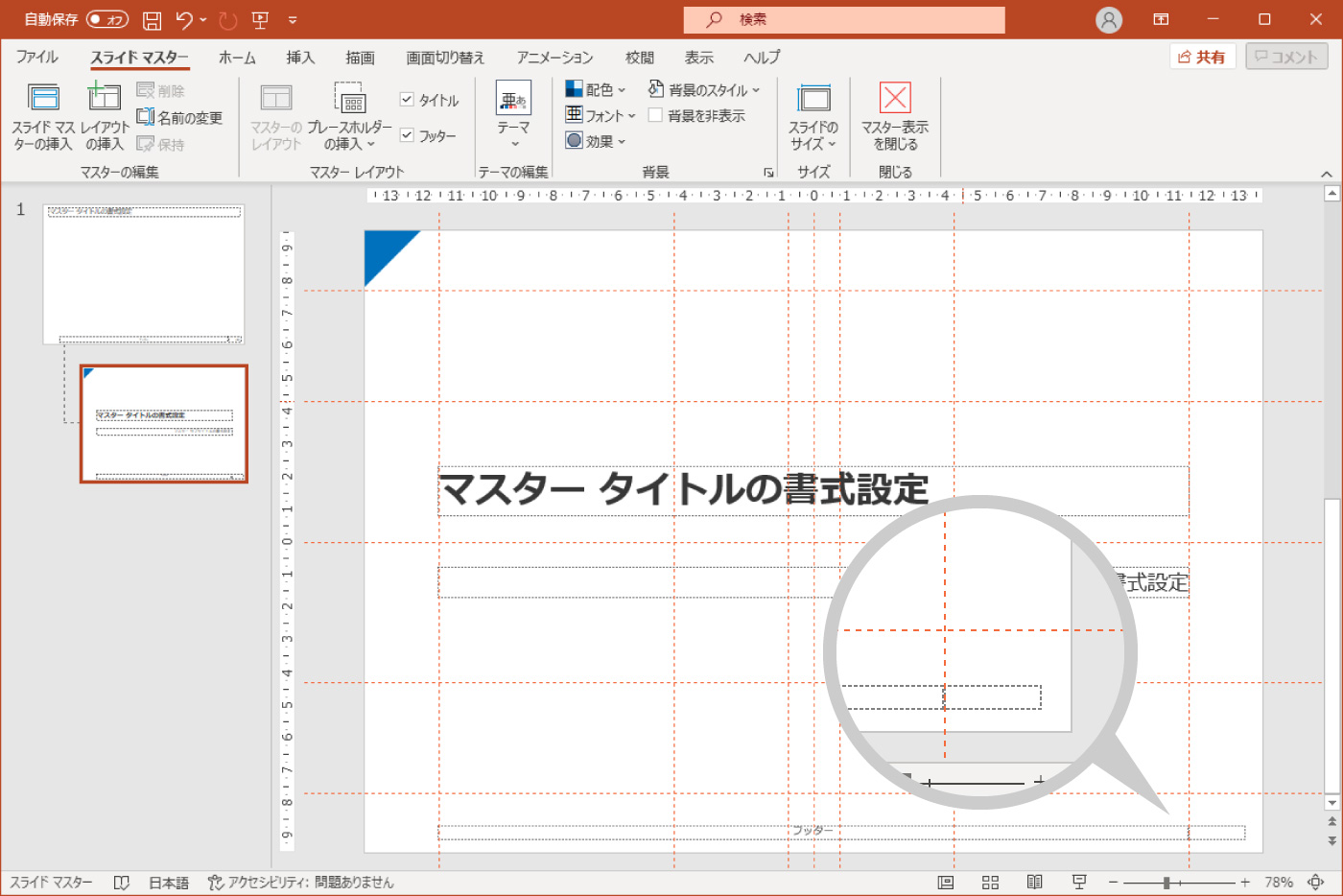
併せてマスター上から「中央部のテキストボックス(プレースホルダ)」と「左下の日付」も削除します。

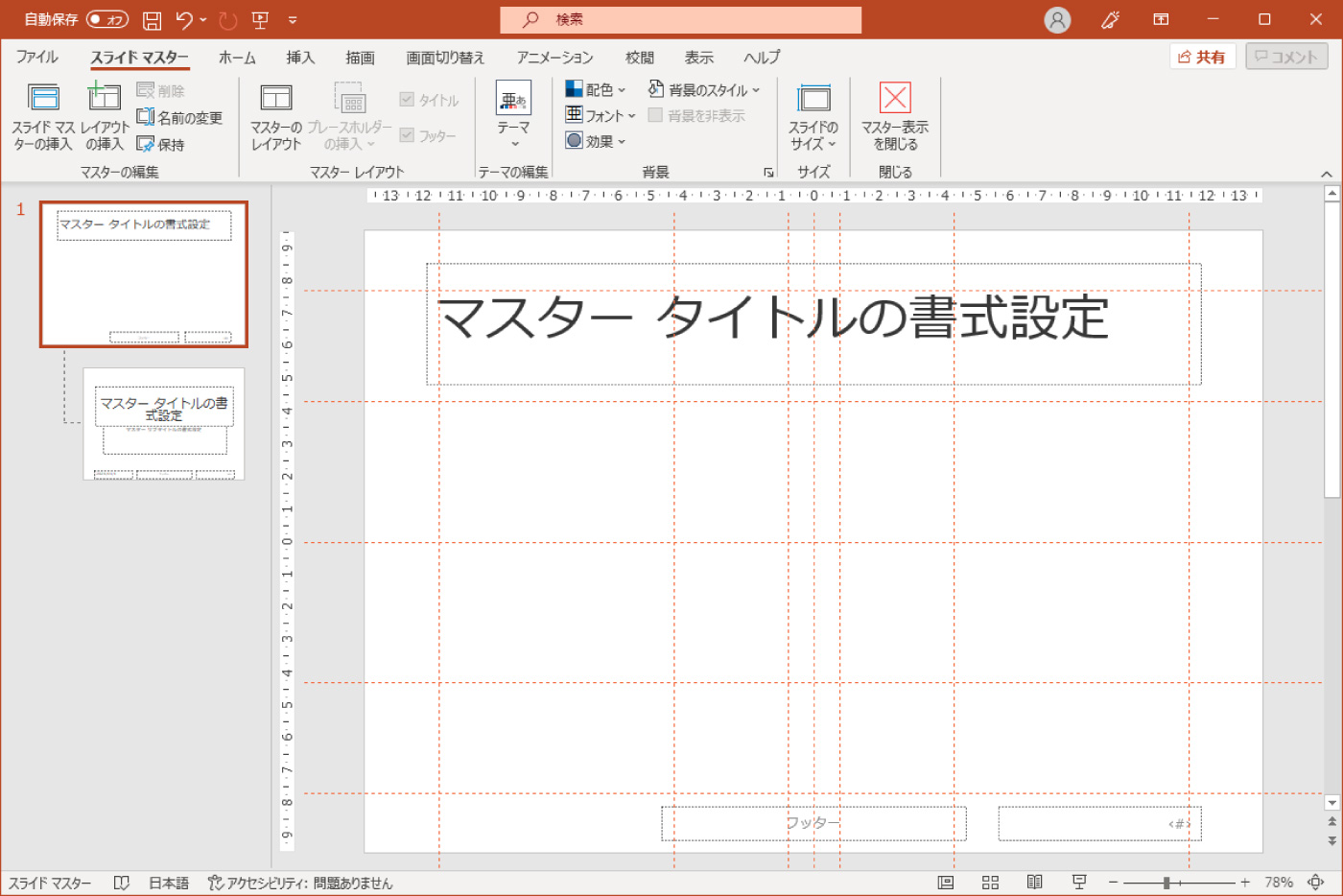
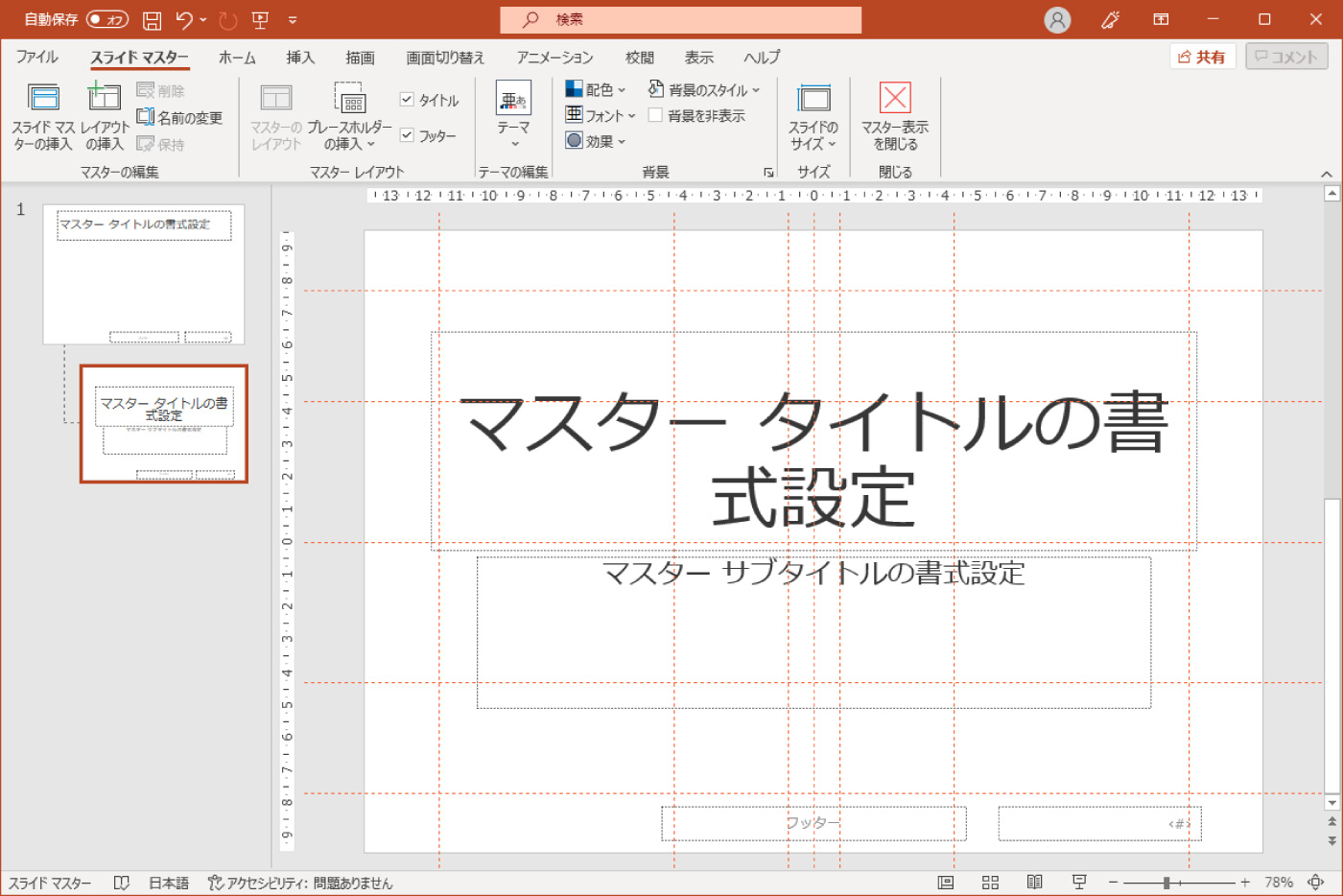
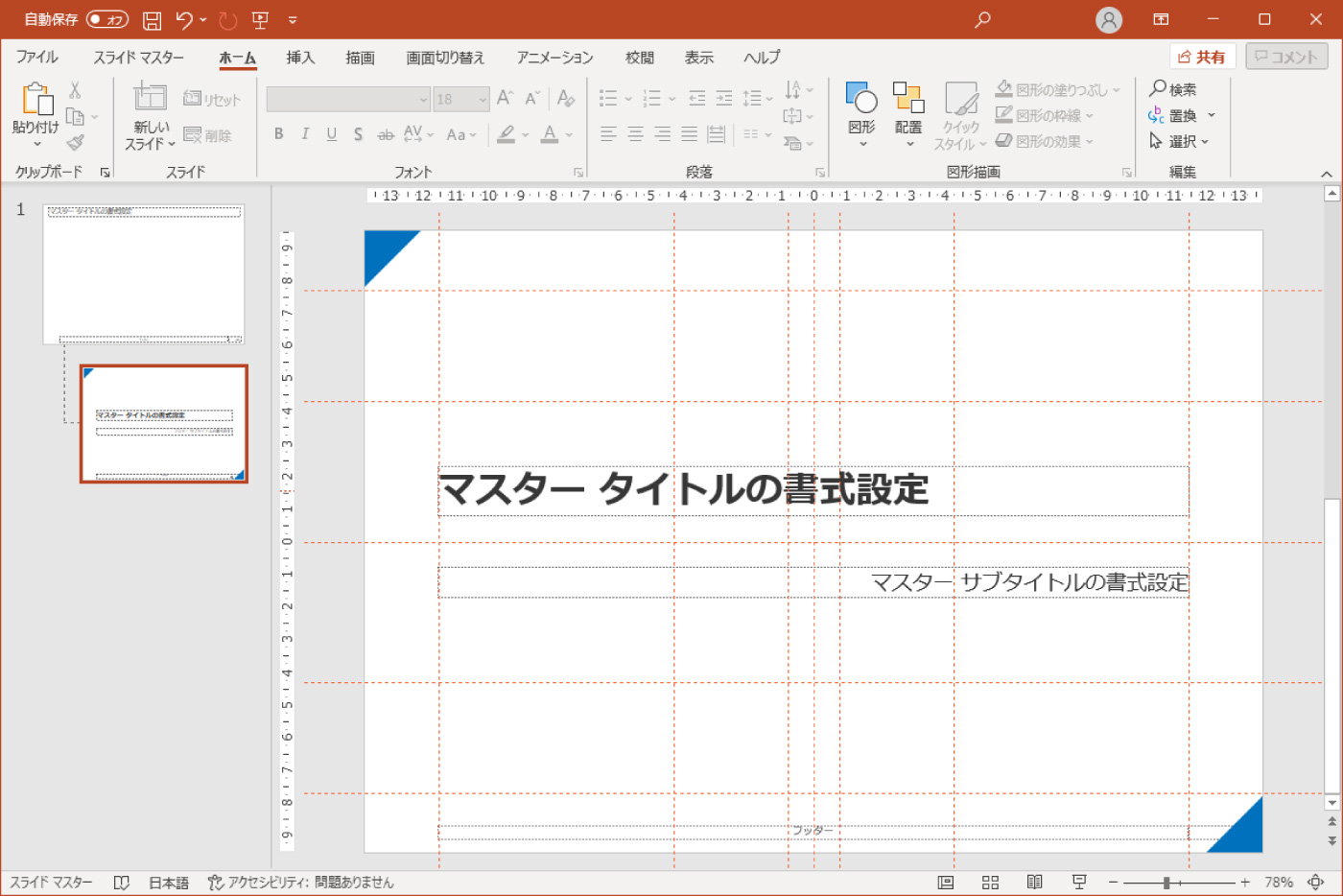
削除後のマスターは、以下の状態です。

なお、日付はマスター以外に「表紙レイアウト」にも残っているため、こちらも併せて削除します。

以下は日付の削除完了後の表紙レイアウトです。

マスターの作成
続いて「マスター」の作成に入ります。マスターには「タイトル」と「コピーライト表記」「ページ番号」の設定を行います(これらは、ほぼすべてのスライドの共通要素になります)。
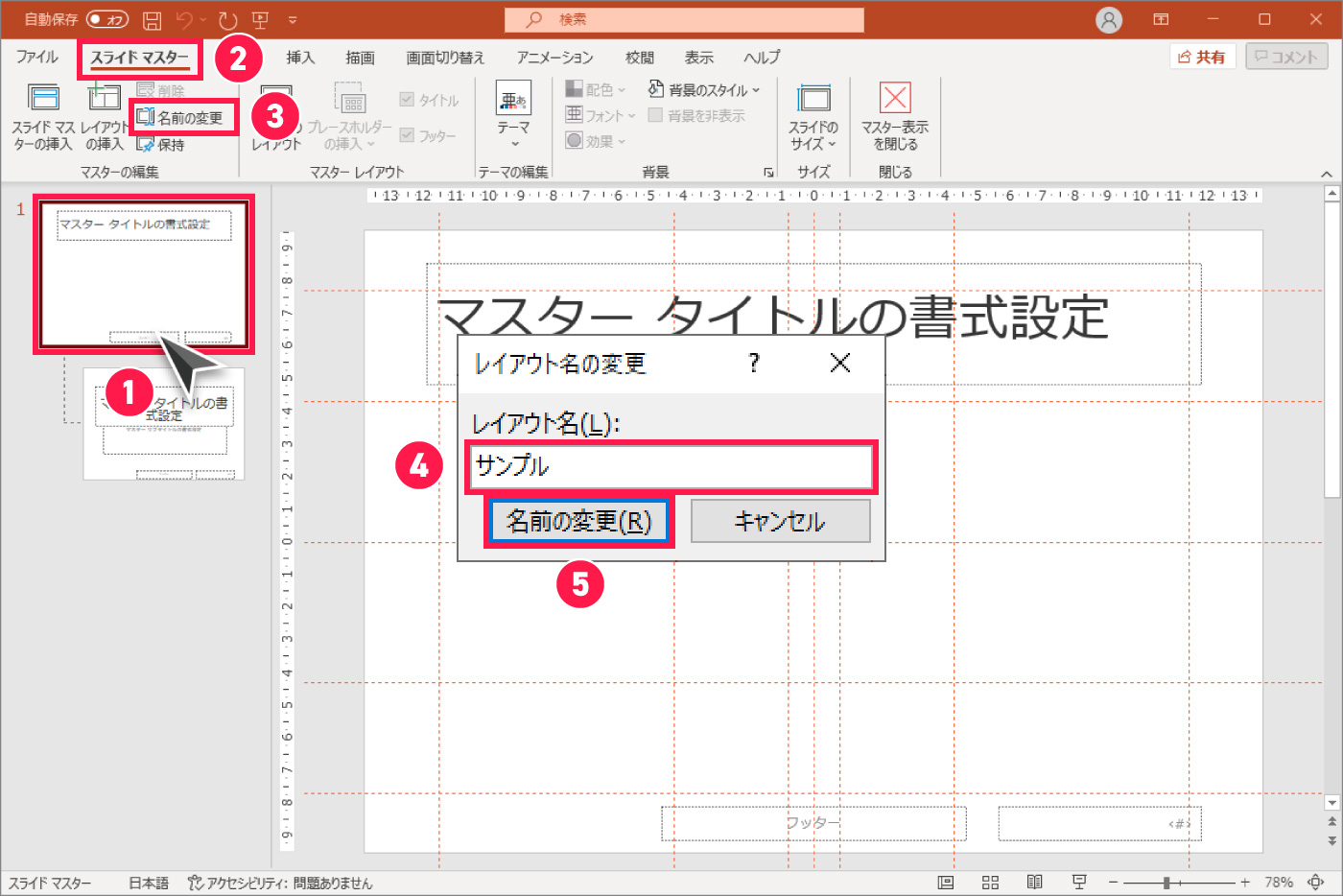
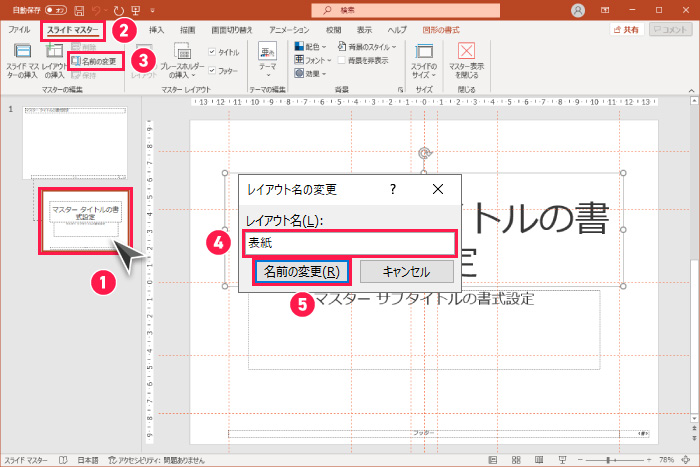
まずはスライドマスター名を指定します。画面左のリストから「マスター」を選択し、パワーポイントのメニュー「スライドマスター」→「名前の変更」の順でクリックすると、「レイアウト名の変更」ダイアログが表示されます。今回は「サンプル」と入力し、「名前の変更」ボタンを押下してください。

タイトルの設定
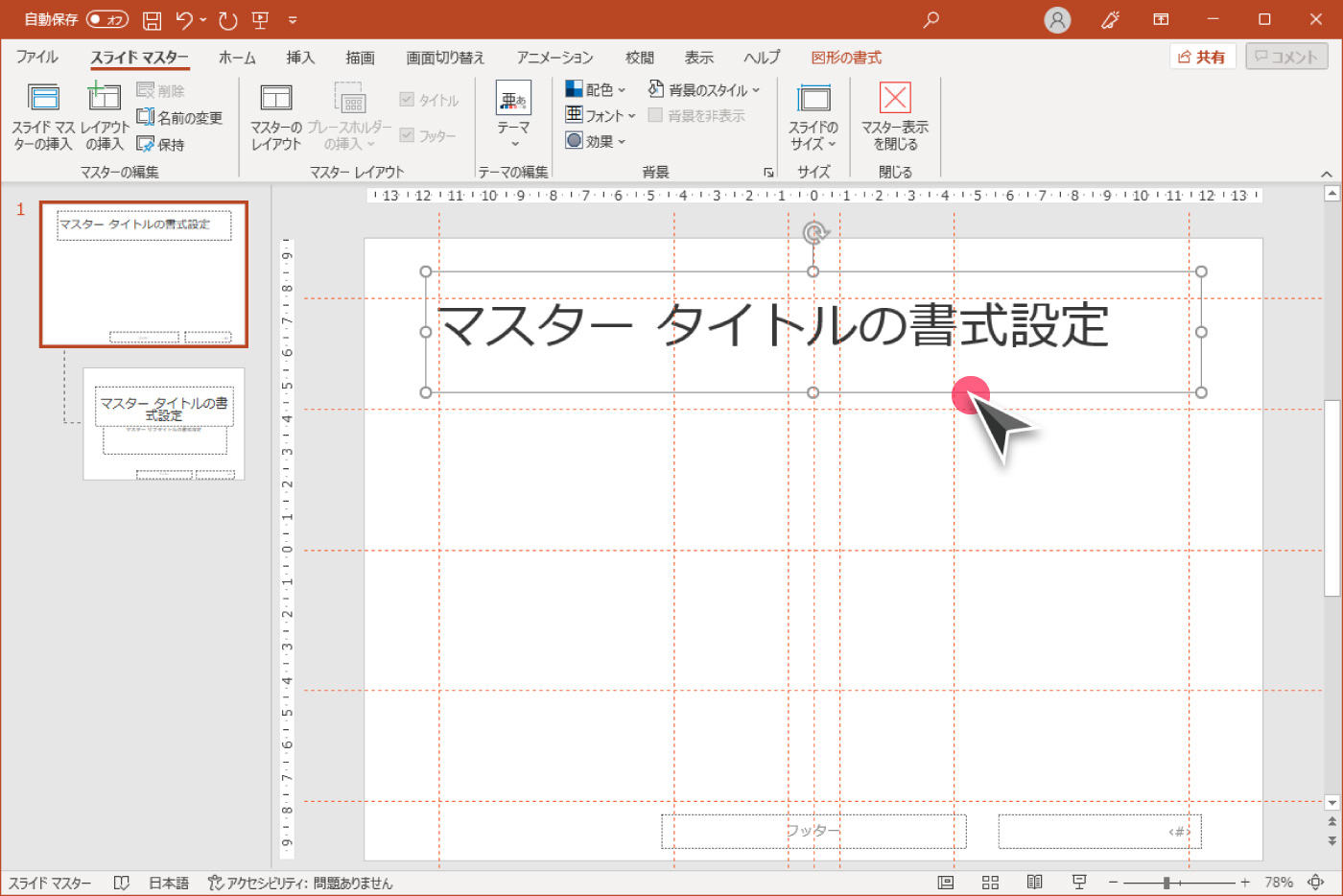
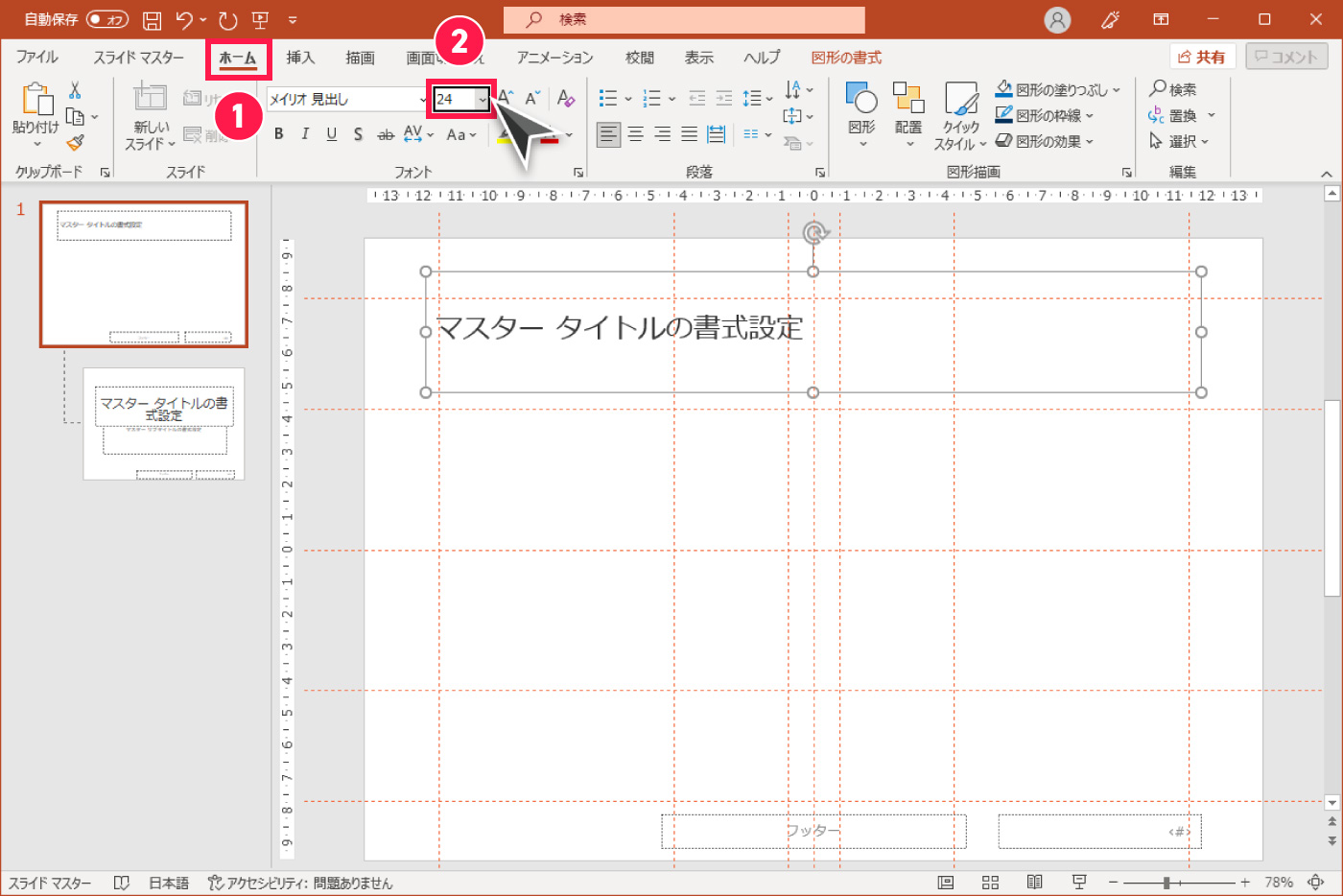
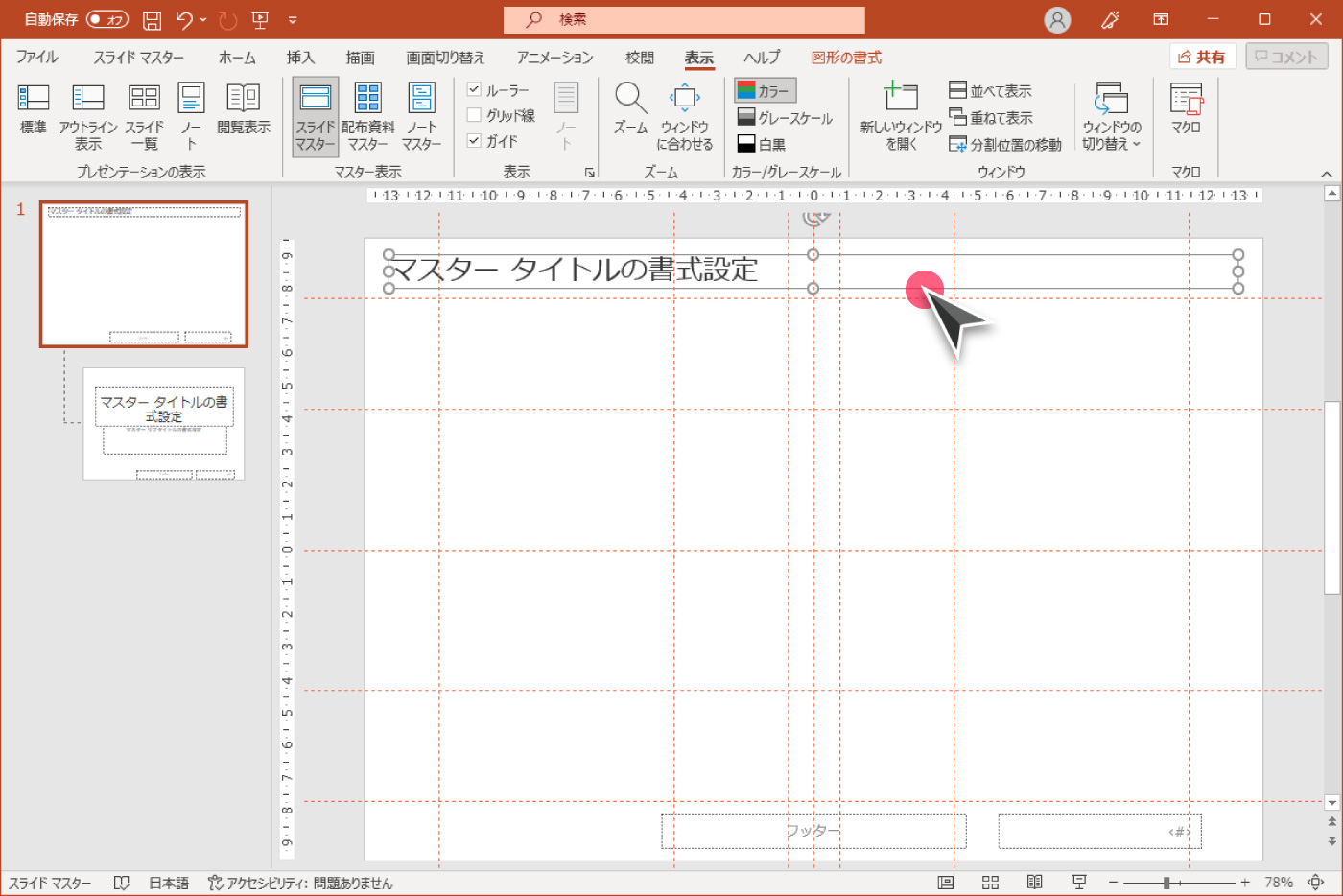
まずはタイトルのフォントサイズを変更します。タイトルエリアをクリックします。

フォントサイズを「24pt」に変更します。

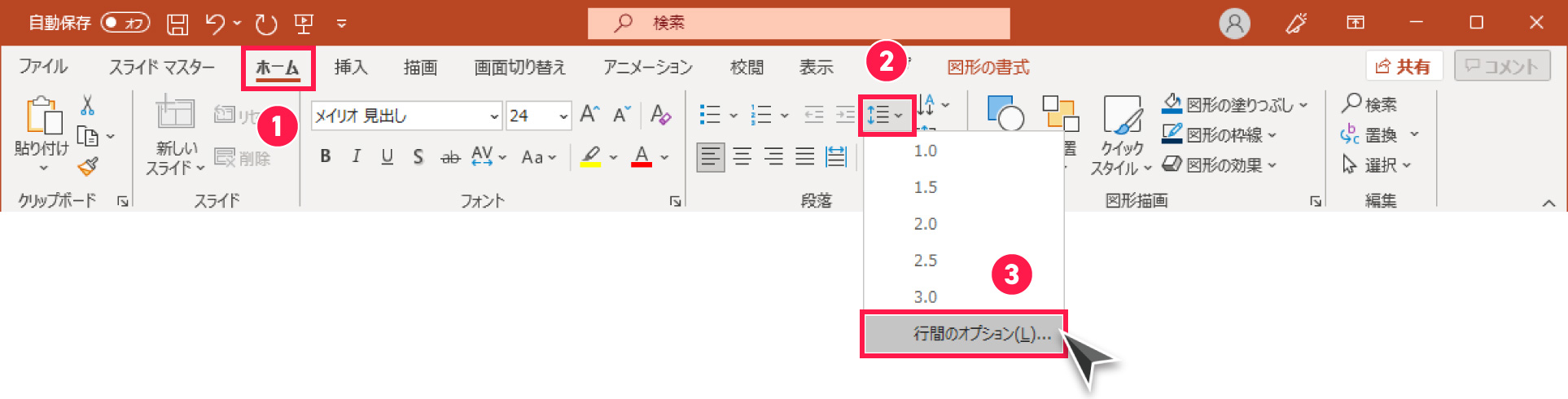
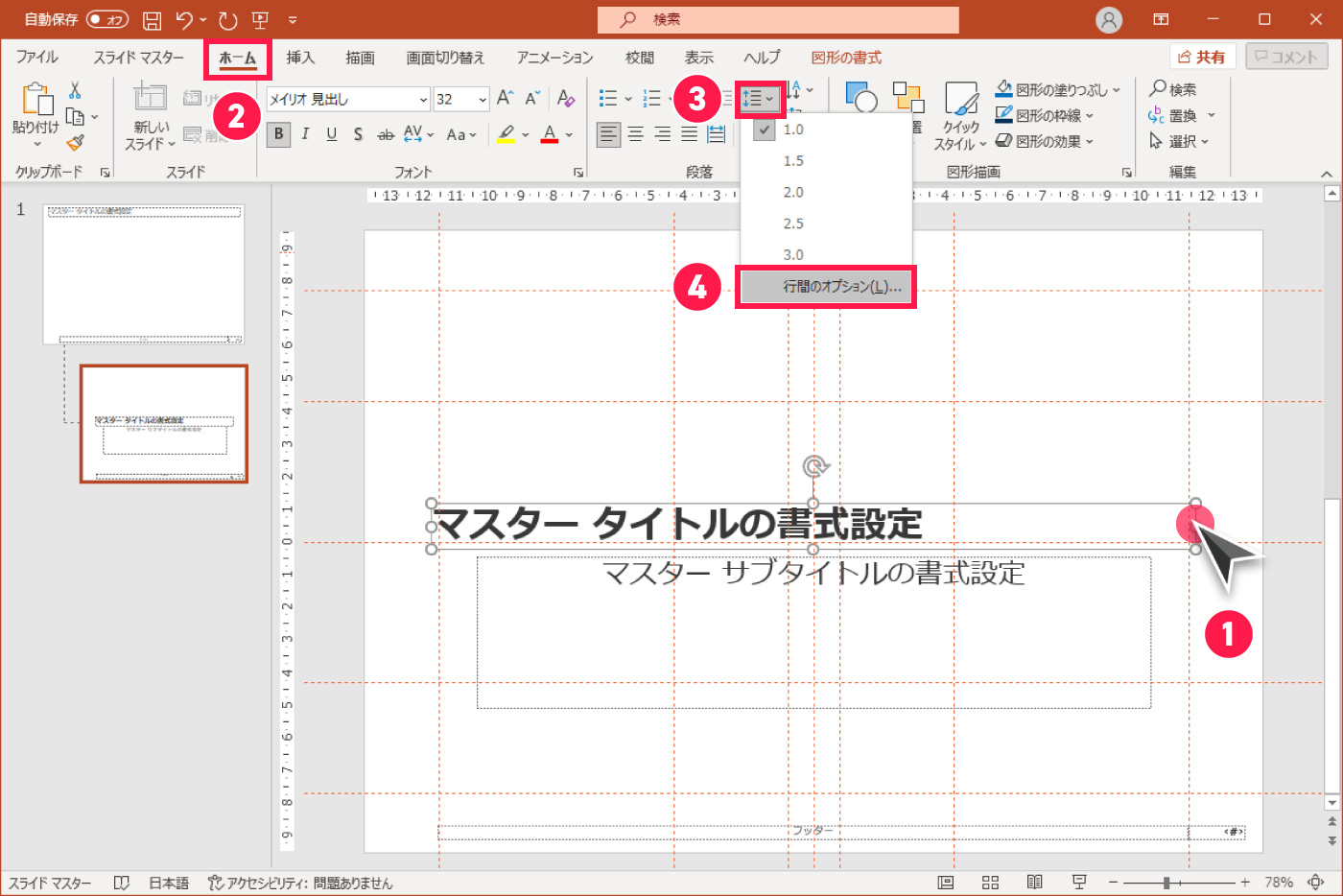
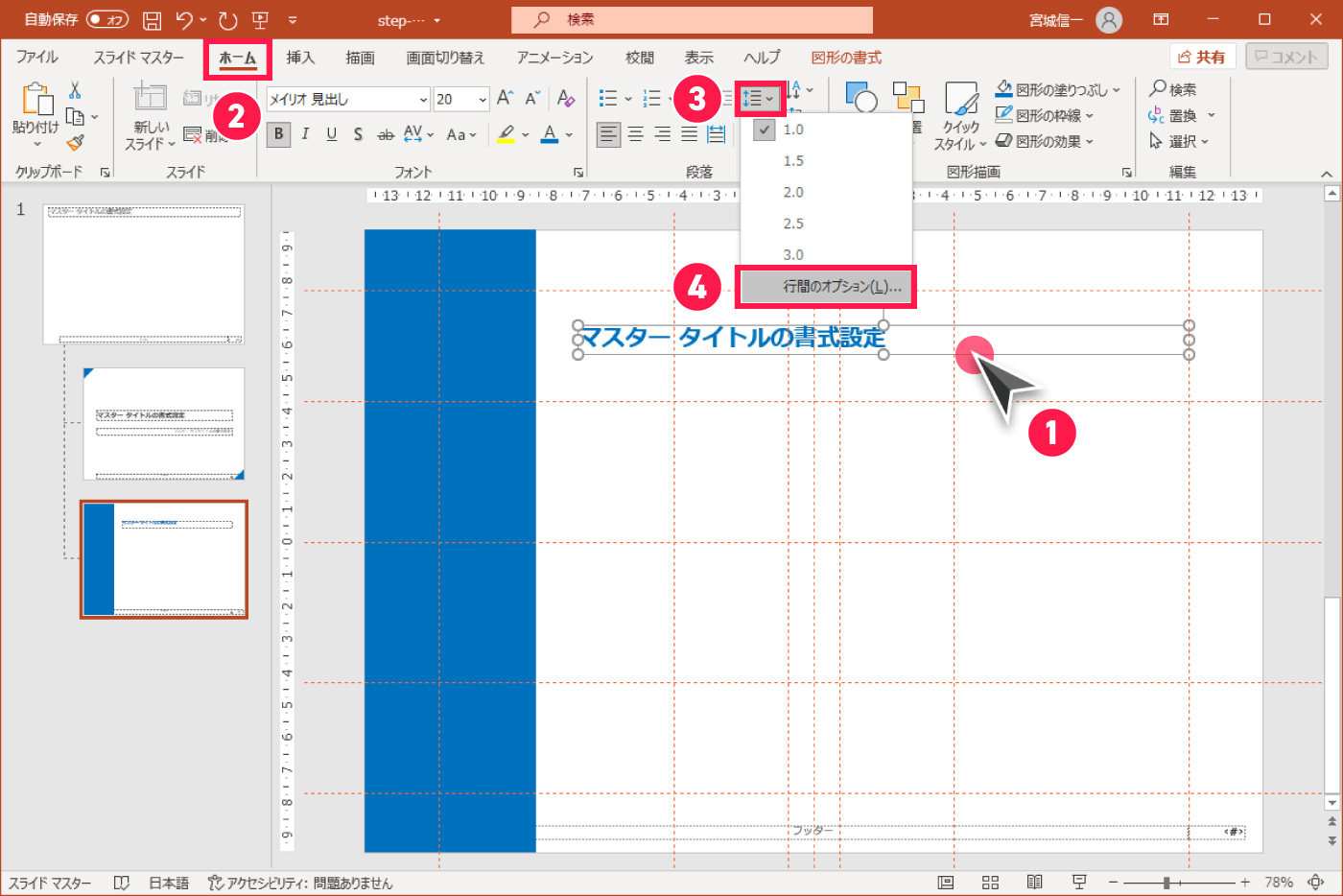
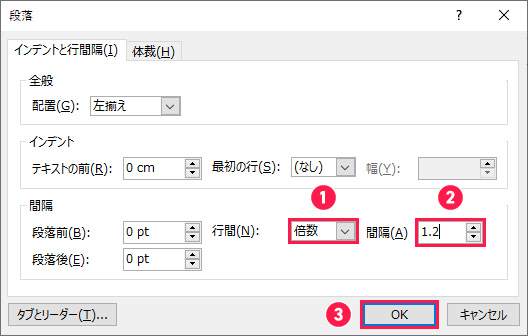
続いてタイトルの行間を調整します。「ホーム」タブの以下のアイコンをクリックし、「行間のオプション」を選択してください。

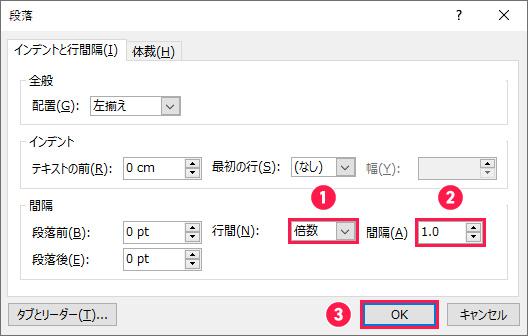
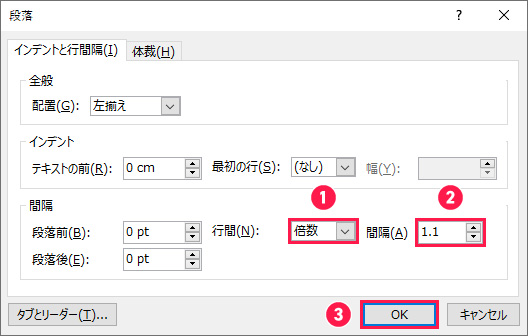
「段落」ダイアログボックスが開いたら、間隔セクションの行間に「倍数」を設定し、間隔に「1.0」を入力後「OK」ボタンを押下します。

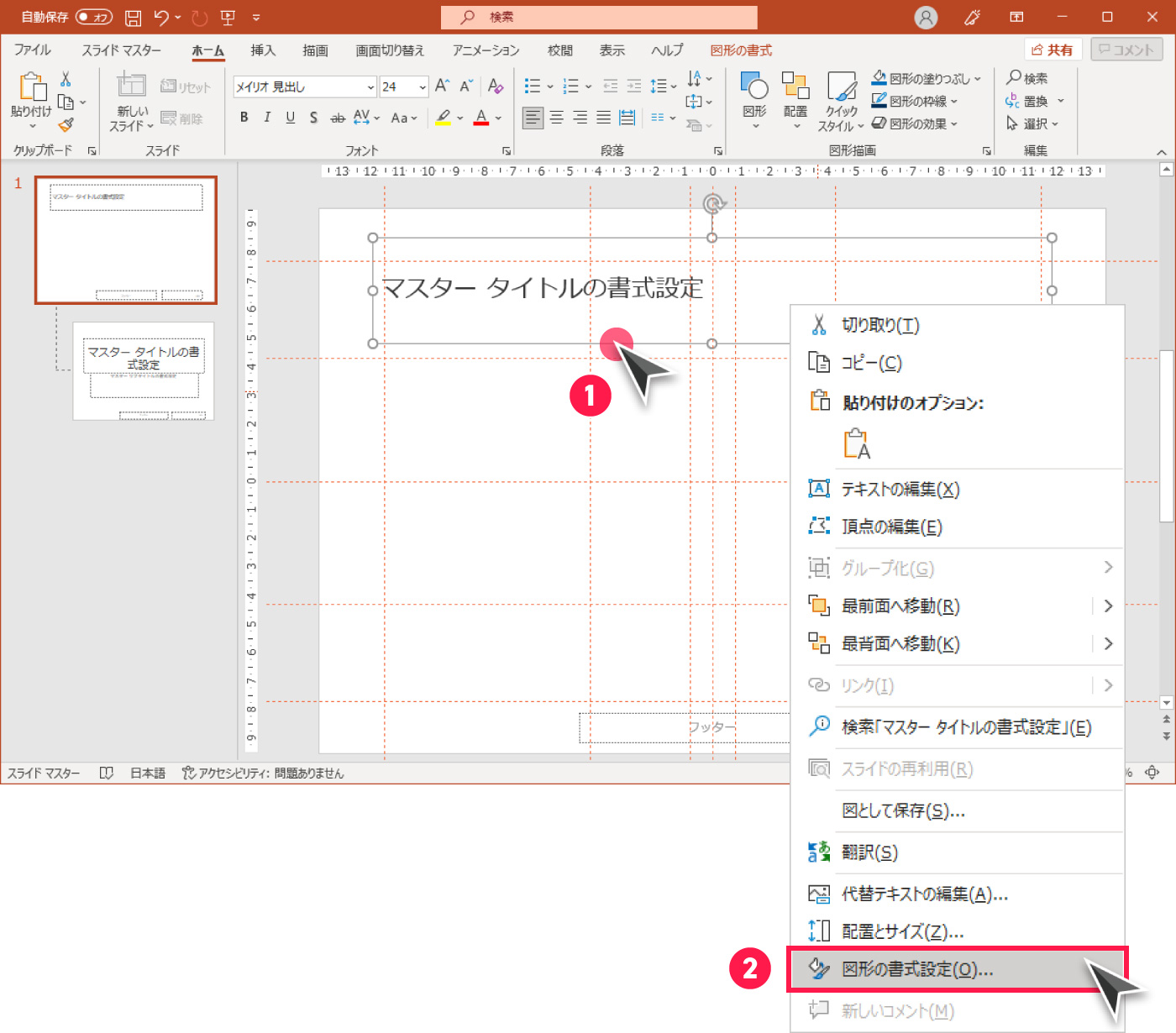
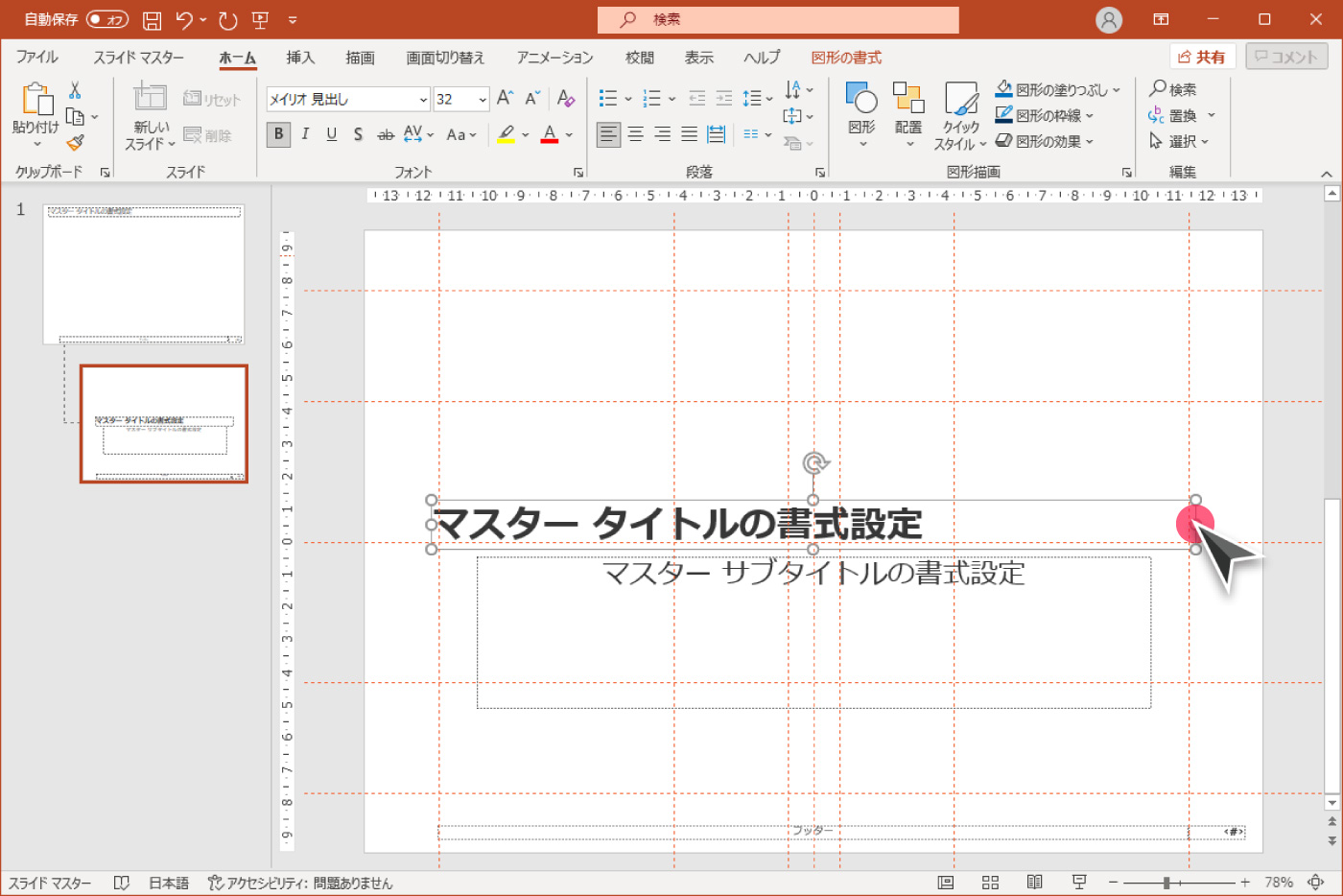
続いて、タイトルエリアの書式を調整します。タイトルエリアを右クリックして「図形の書式設定」を選びます。


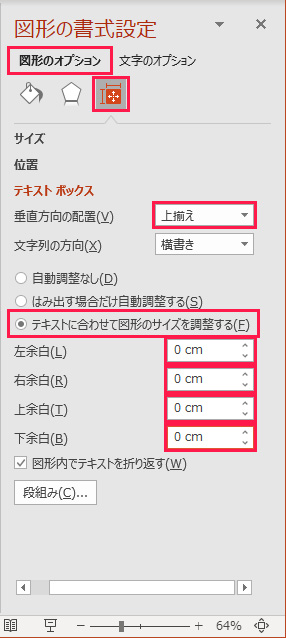
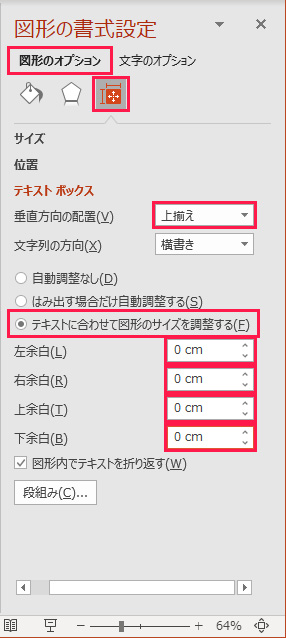
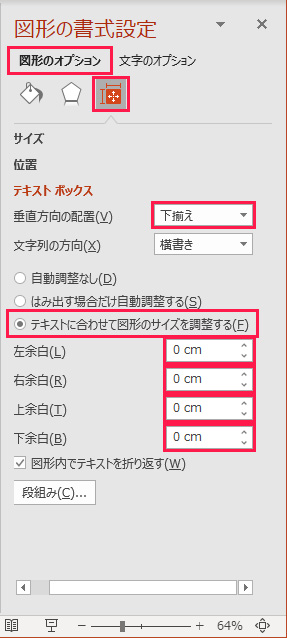
図形の書式設定作業ウィンドウでは、以下の設定を行います。
| 垂直方向の配置 | 上揃え |
|---|---|
| ●テキストに合わせて図形のサイズを調整する | |
| 上下左右余白 | 0 cm |
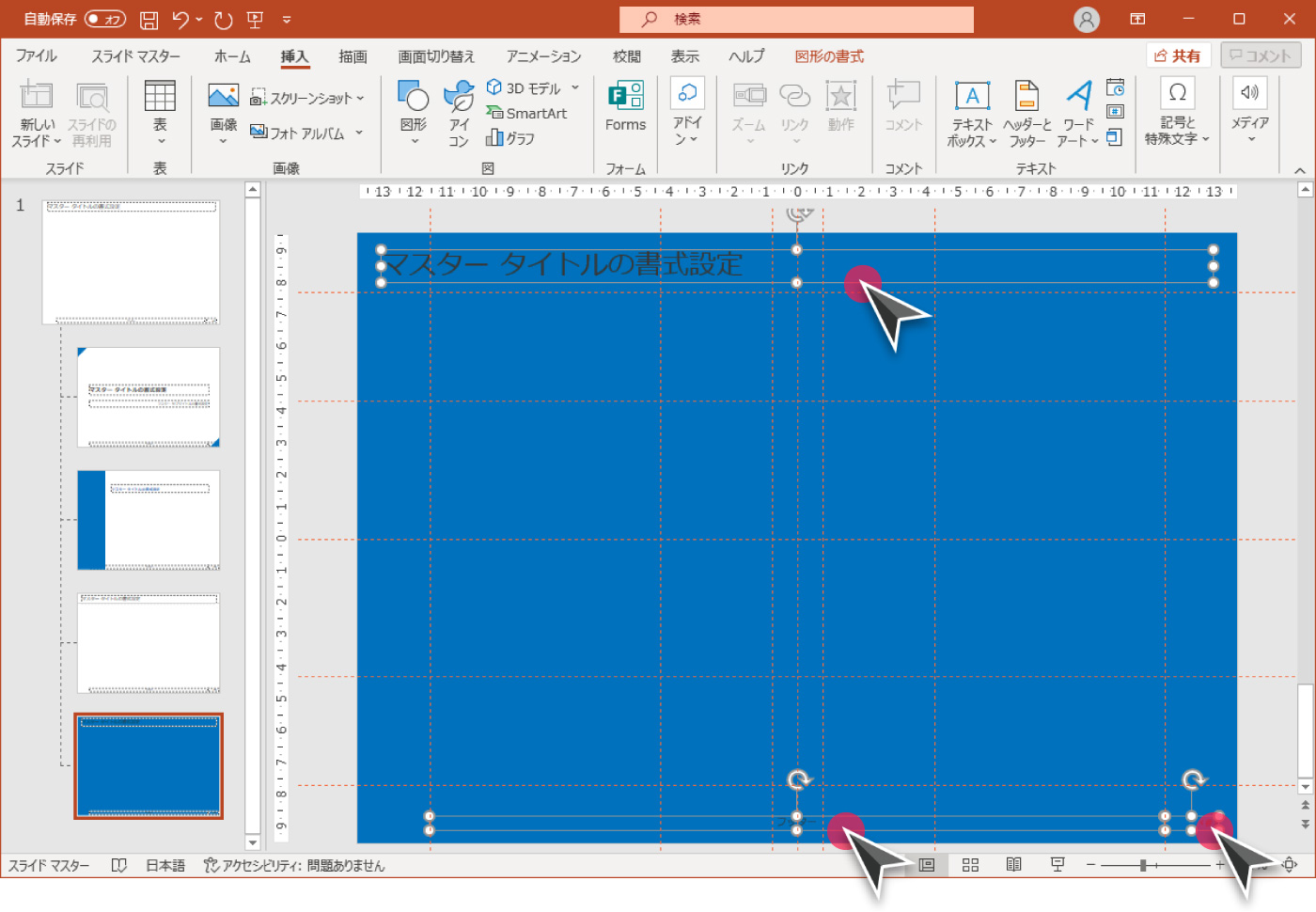
最後にタイトルエリアのテキストボックス位置を調整します。一番上のガイドの中に収まりがよくなるよう配置してください。

なお、この時点におけるタイトルエリアの位置は大体で大丈夫です。細かい調整は「コンテンツ」レイアウトを作成するときに行います。
ページ番号の設定
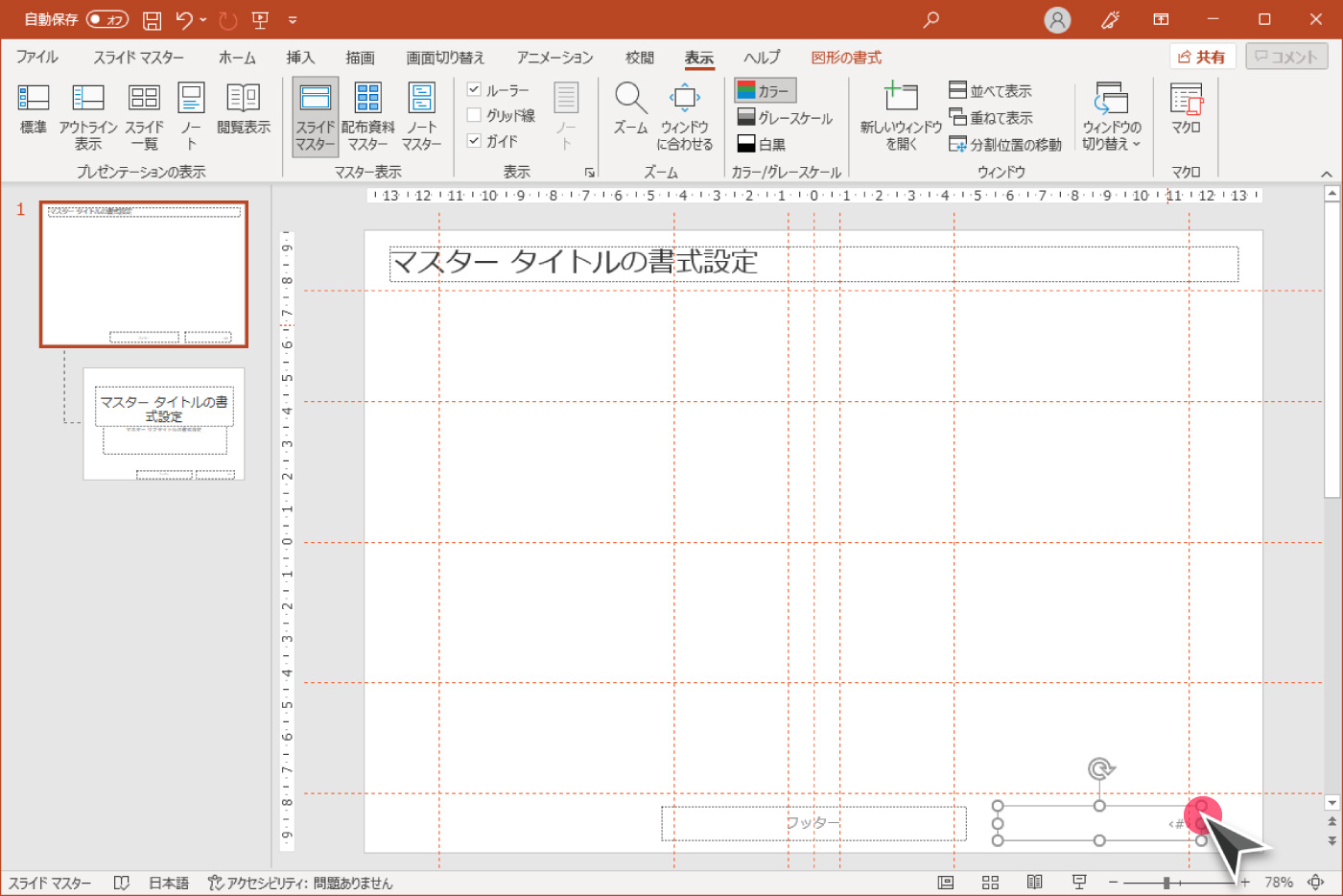
続いてページ番号の設定を行います。スライド右下部「<#>」と記載されているテキストボックス(このテキストボックスは、現在のページ番号を表示するための特殊なテキストボックスです)を右クリックし、「図形の書式設定」を選びます。


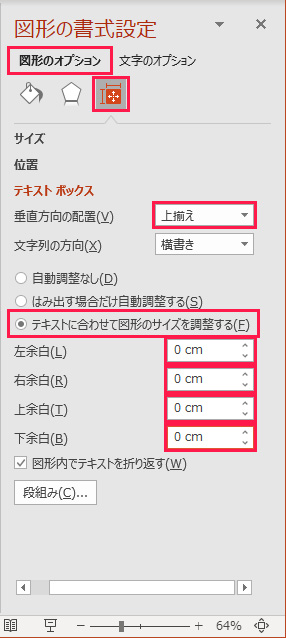
図形の書式設定作業ウィンドウでは、以下の設定を行います。
| 垂直方向の配置 | 上揃え |
|---|---|
| ●テキストに合わせて図形のサイズを調整する | |
| 上下左右余白 | 0 cm |
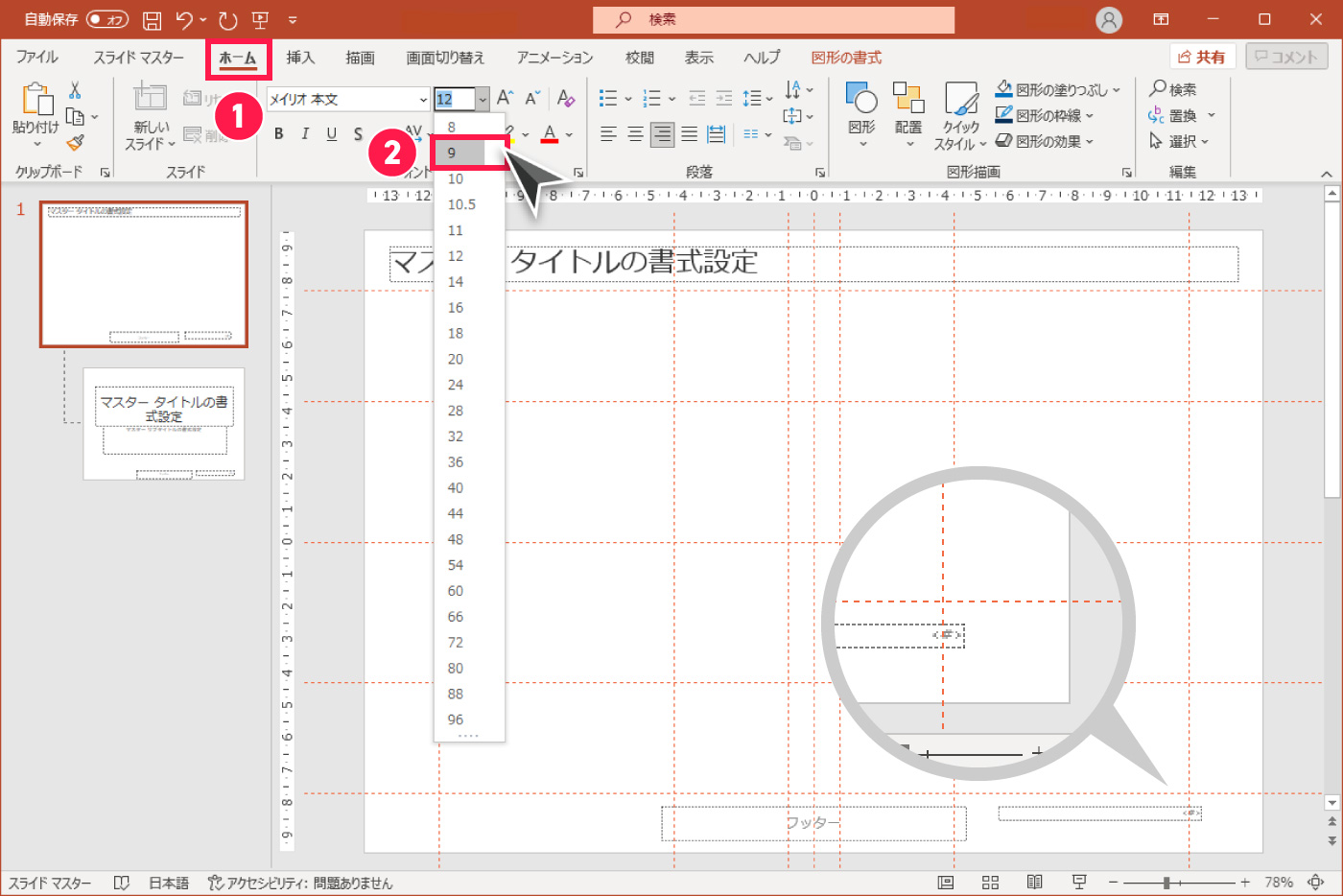
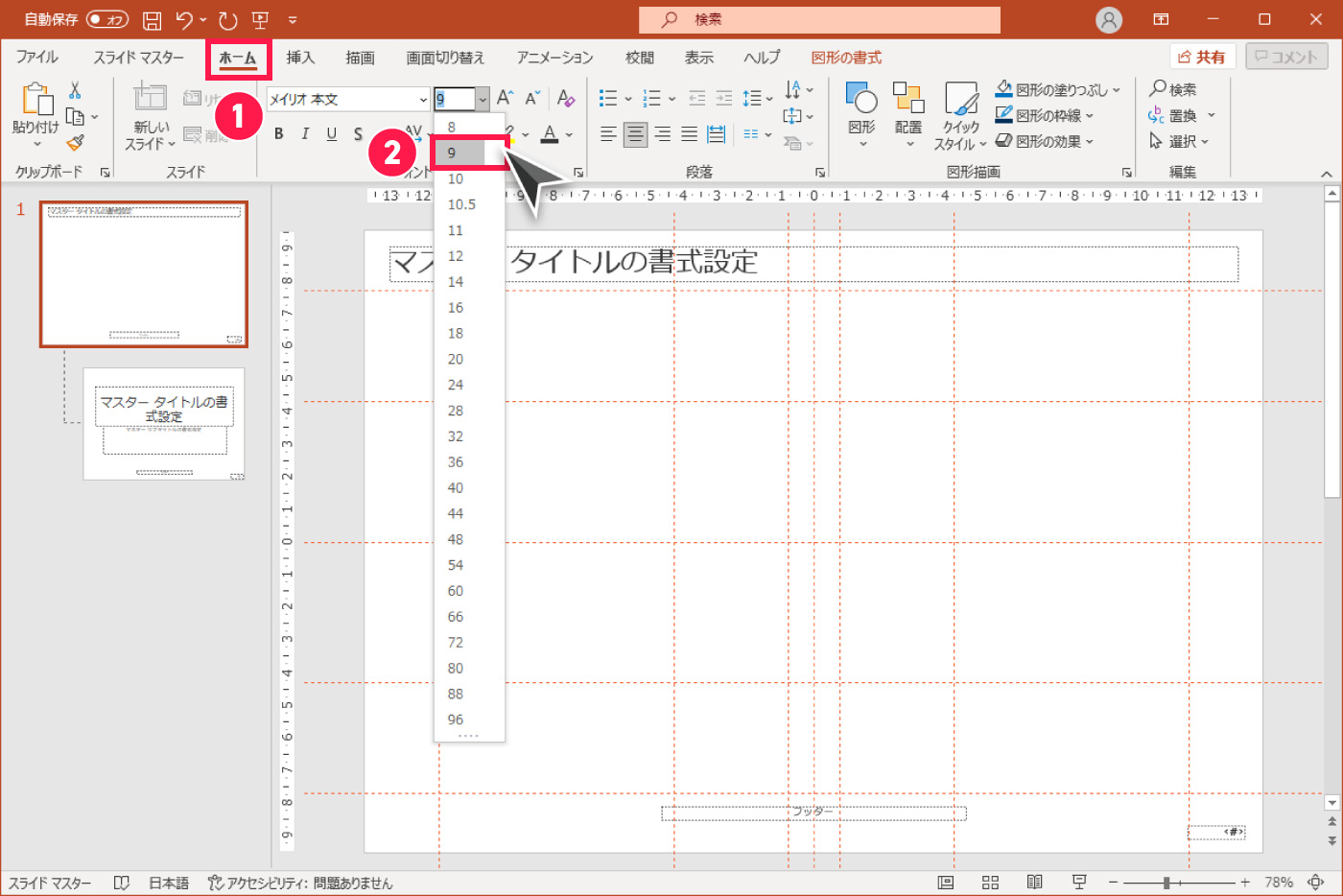
続いてページ番号のフォントサイズを変更します。少し小さめですが「9pt」を設定します。ページ番号の要素を選択した状態で、「ホーム」タブのフォントサイズから9pを指定します。

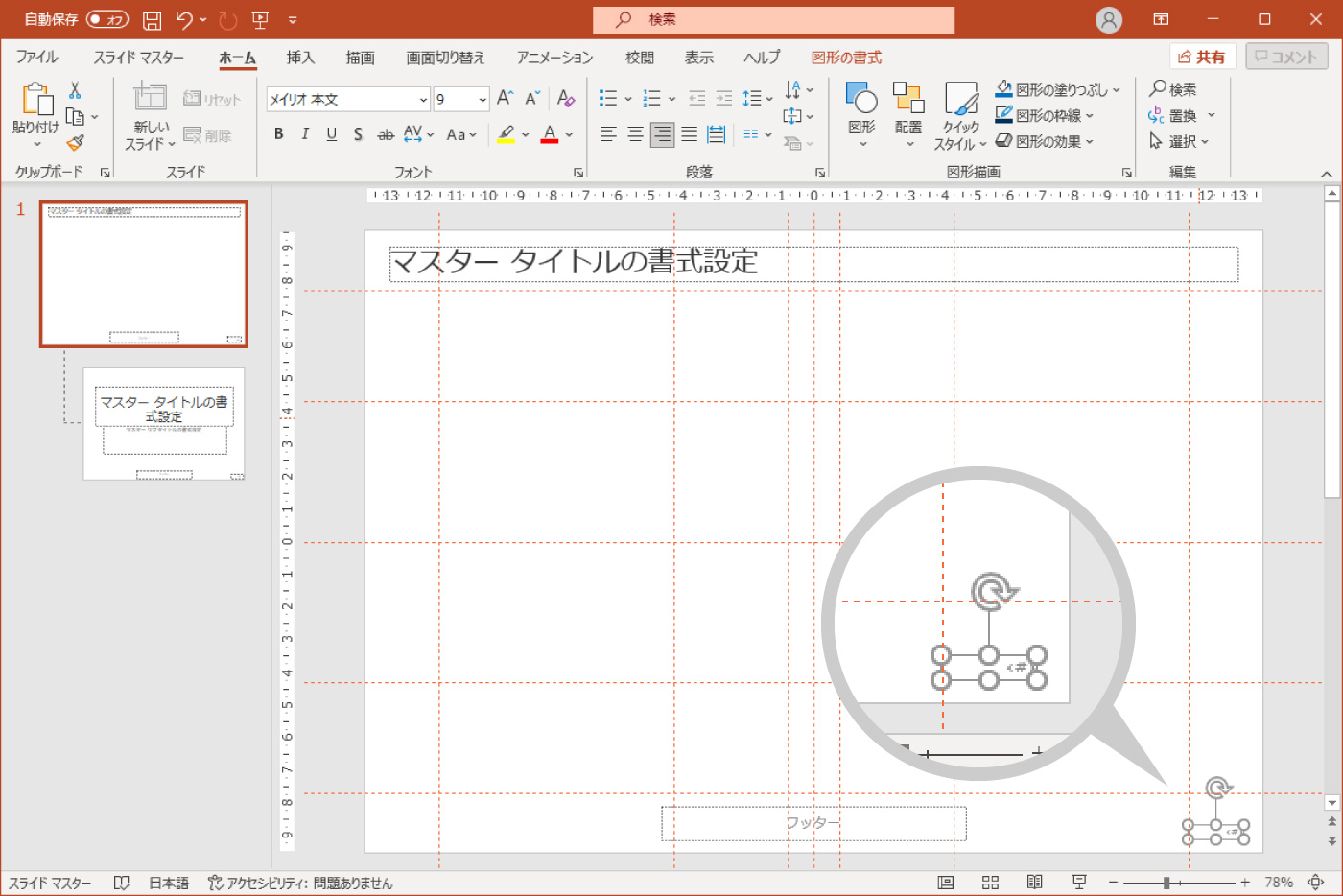
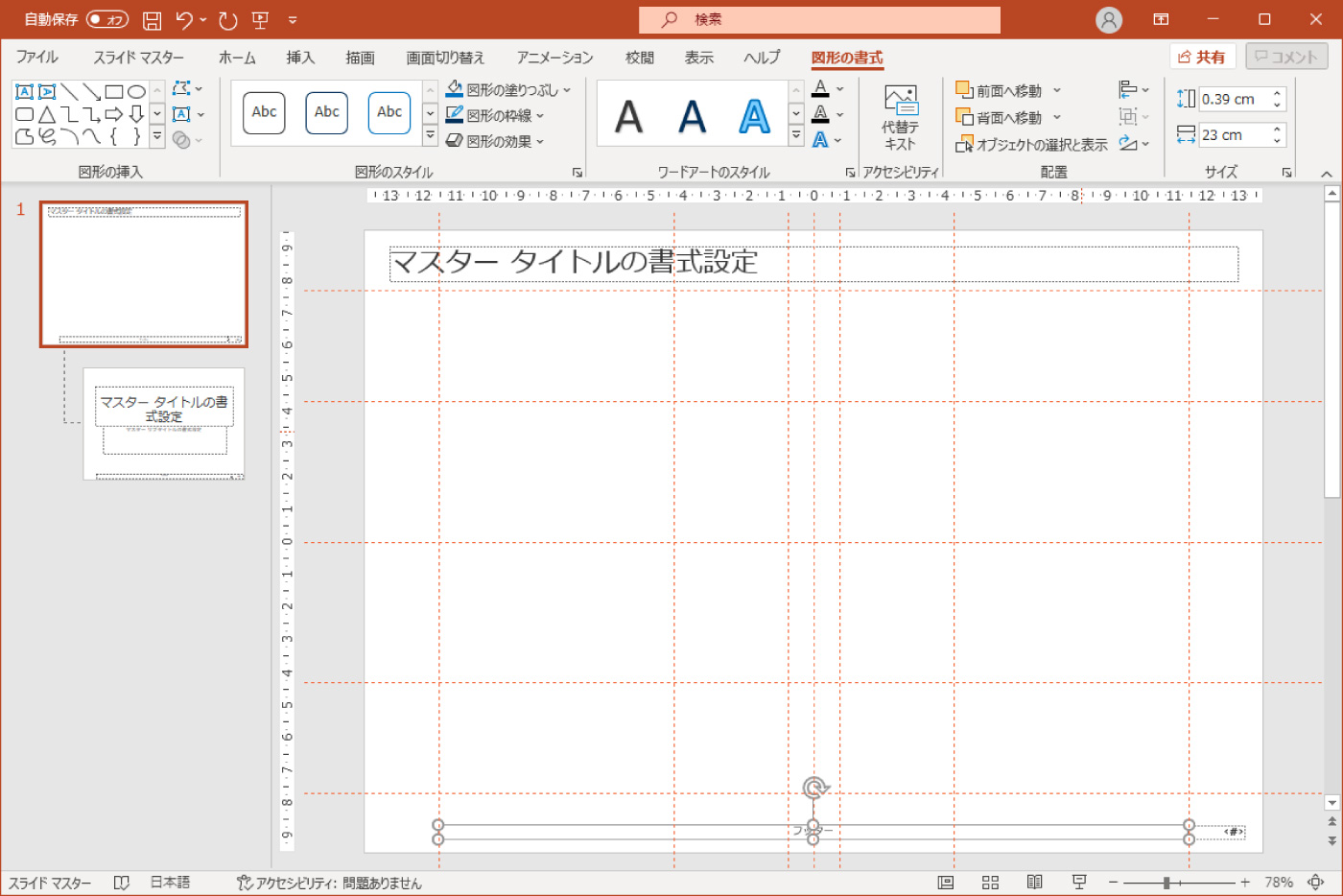
次にページ番号の配置を調整します。スライド右下部に以下のようなかたちで収まるようテキストボックスを移動・変形してください。

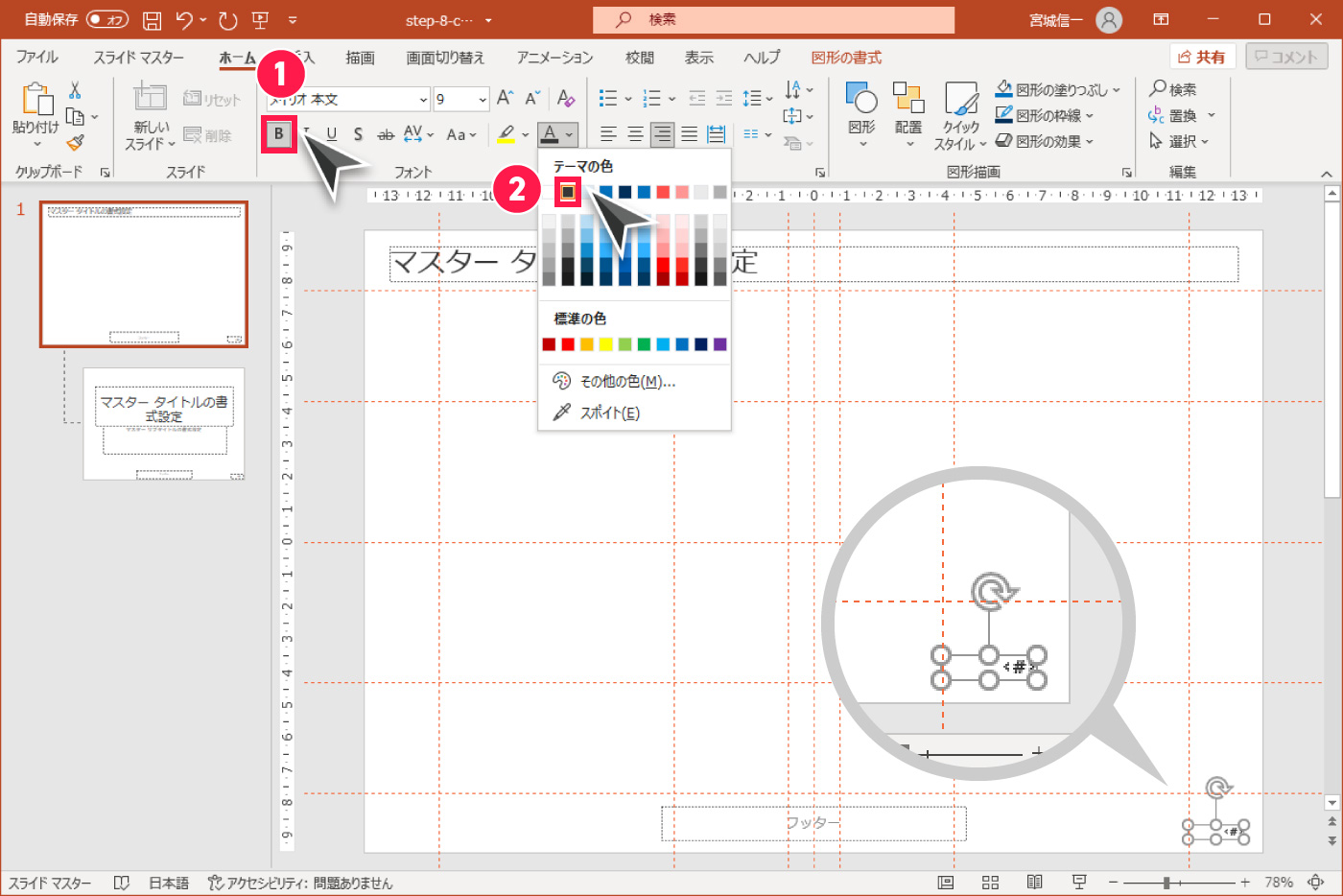
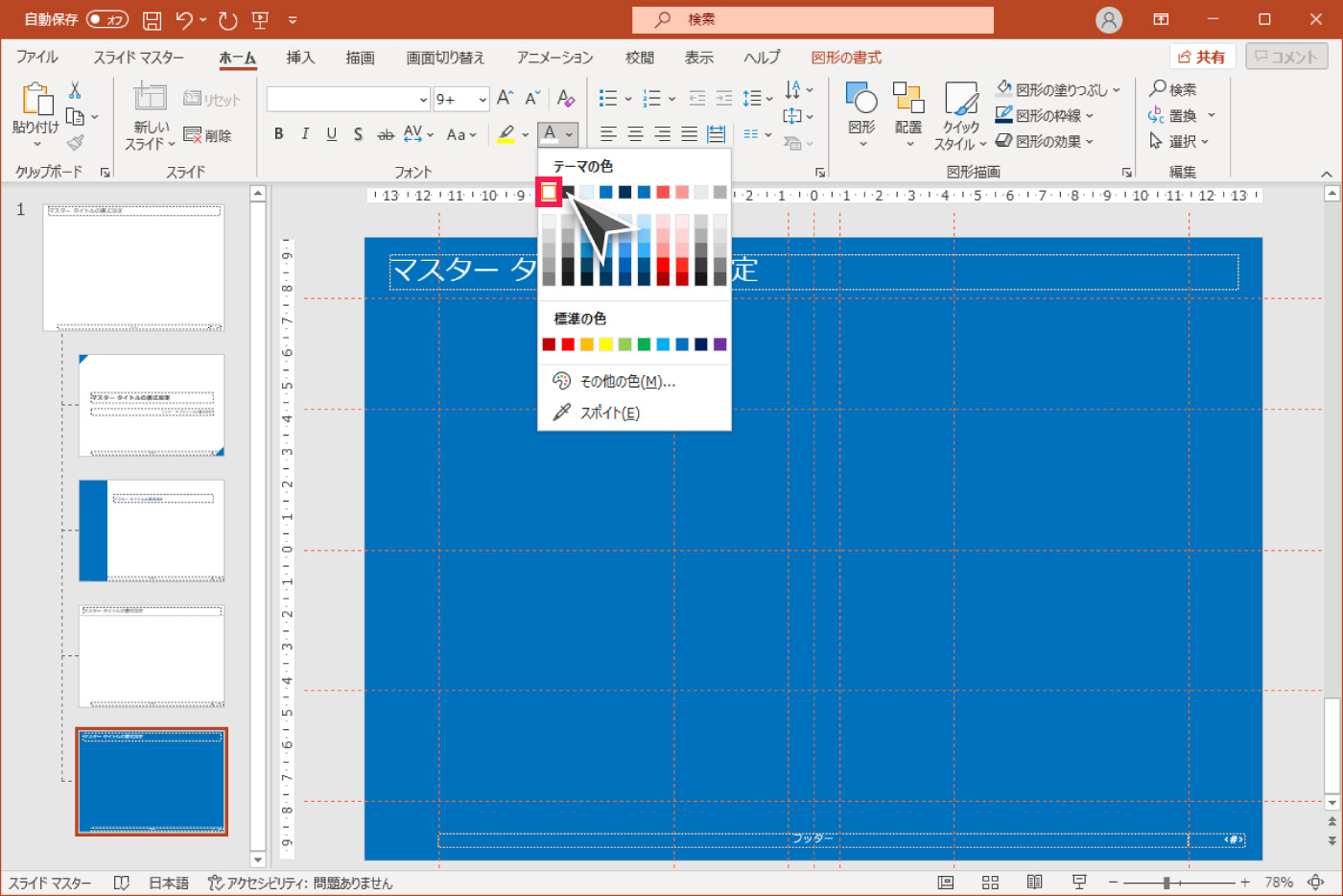
最後にページ番号がより目立つよう、色にテキストカラーを設定、併せて太字を適用します。

コピーライト表記の設定
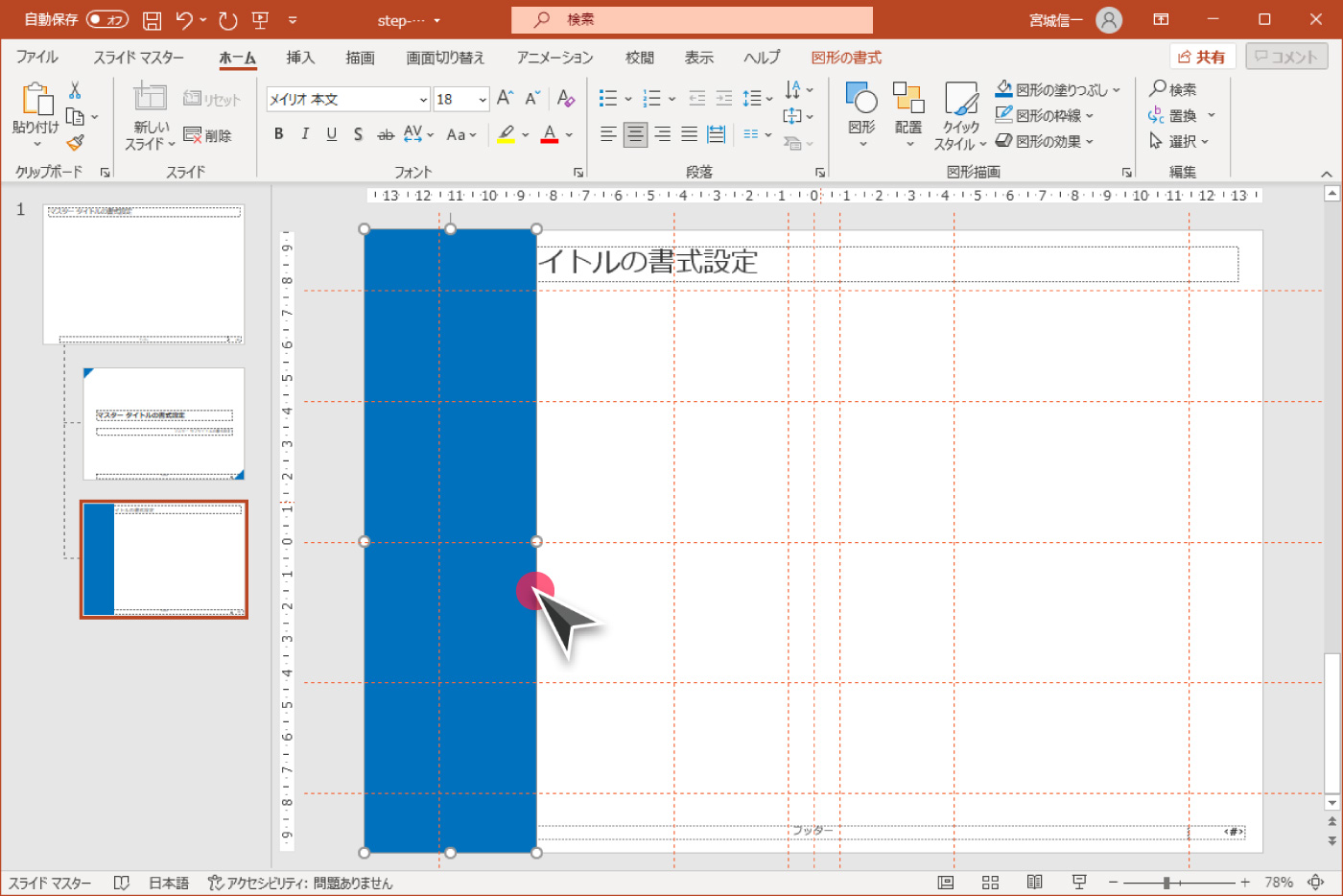
最後にコピーライト表記の設定を行います。コピーライト表記には、スライド中央下部の「フッター」と記載されているテキストボックスを利用します。該当要素を右クリックし、「図形の書式設定」を選んで次のように設定してください。


図形の書式設定作業ウィンドウでは、以下の設定を行います。
| 垂直方向の配置 | 上揃え |
|---|---|
| ●テキストに合わせて図形のサイズを調整する | |
| 上下左右余白 | 0 cm |
続いてページ番号と同じように、フォントサイズ(9pt)と色(テキストカラー)を変更します。

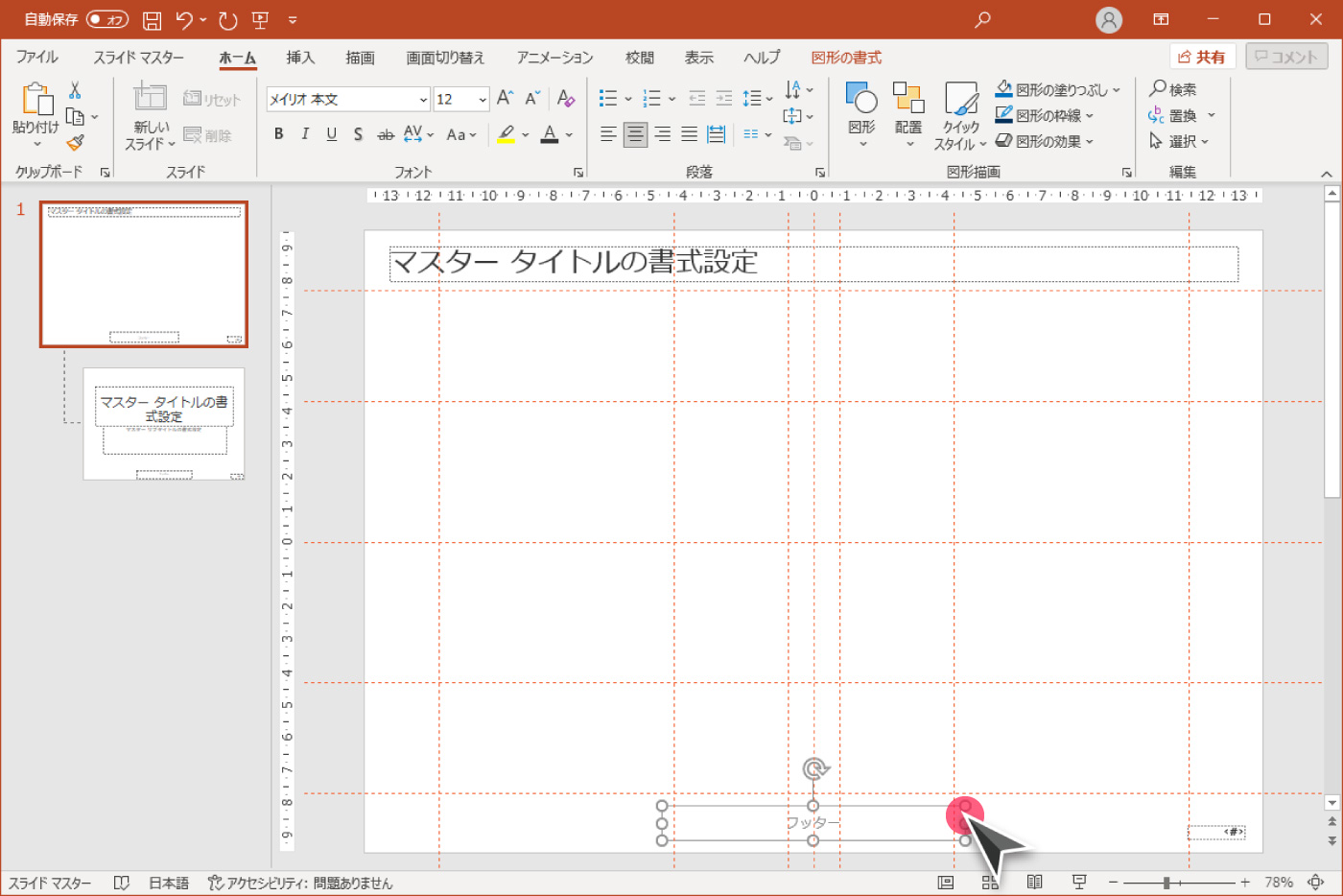
最後に配置を調整します。以下を参考にしてください。

コピーライト表記の入力方法
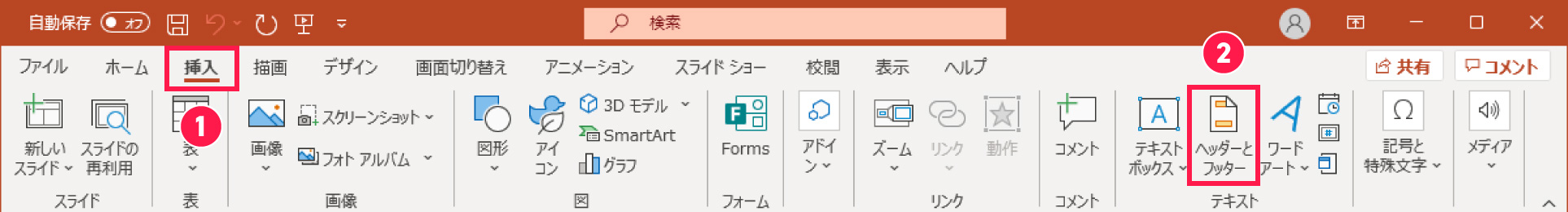
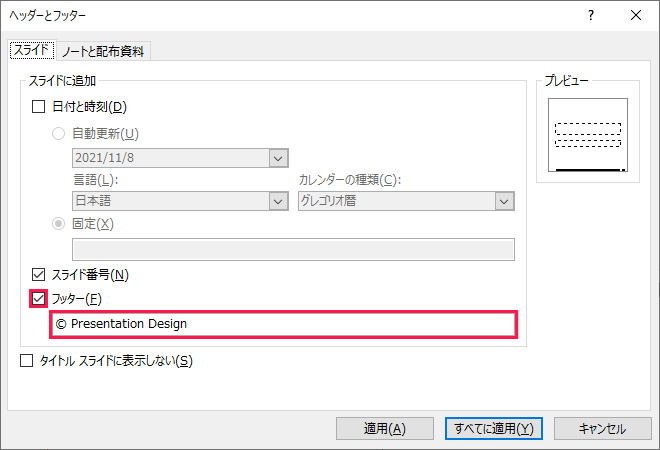
フッターに表示するテキストを変更するには、パワーポイントの「挿入」タブから、「ヘッダーとフッター」をクリックします。

「ヘッダーとフッター」ダイアログが開いたら、フッターのチェックボックスにチェックし、任意のテキストを入力してください。続いて、現在表示中のスライドのみに適用するときは「適用」ボタンを、すべてのスライドに適用する場合には「すべてに適用」ボタンを押下します。

「表紙」レイアウトの作成
ここでは「表紙」レイアウトの設定を行います。表紙には「タイトル」と「サブタイトル」および表紙らしさを強調する「あしらい」を配置します。まずはレイアウト名を「表紙」に変更してください。

タイトルの設定
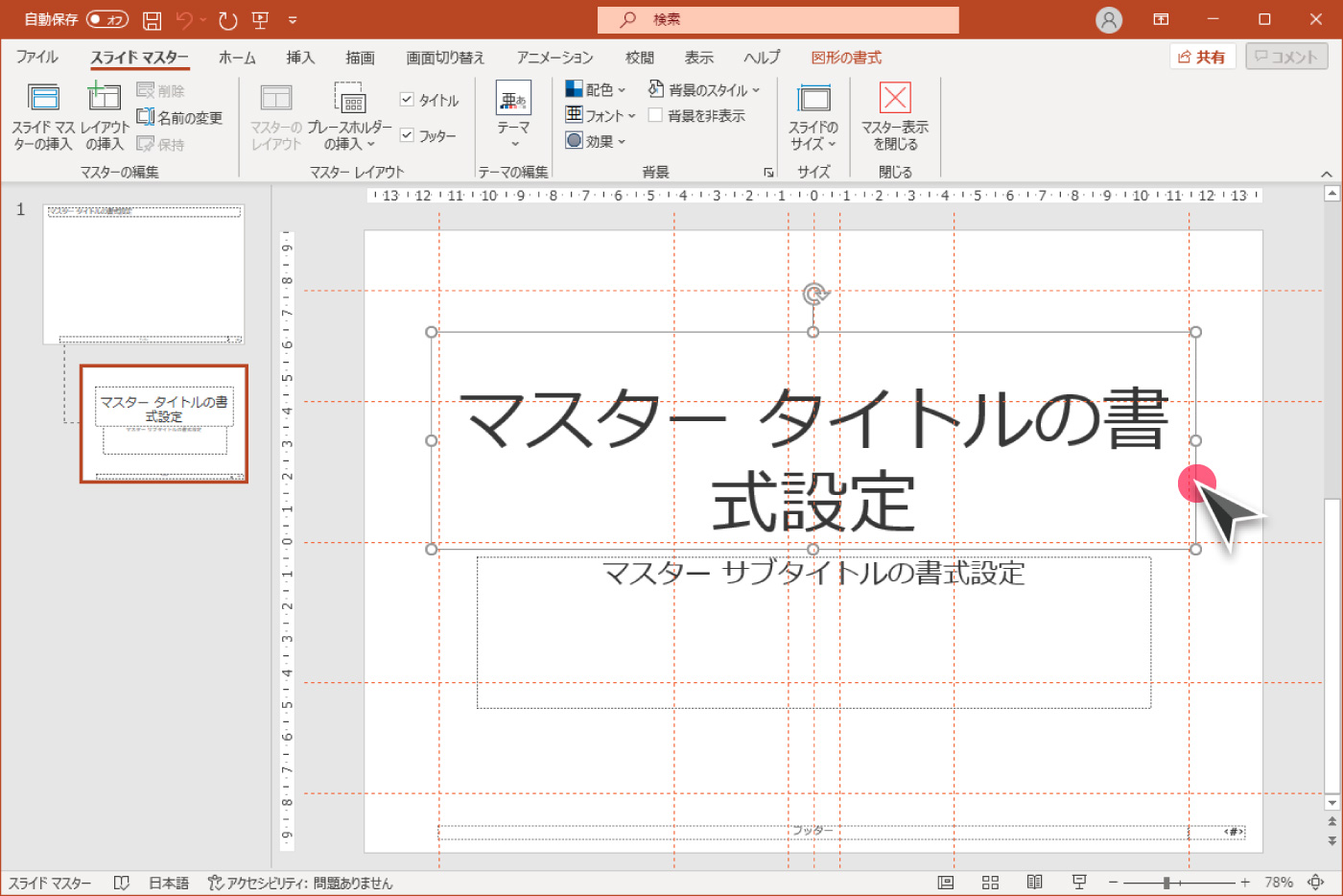
「タイトル」のテキストボックスをクリックします。

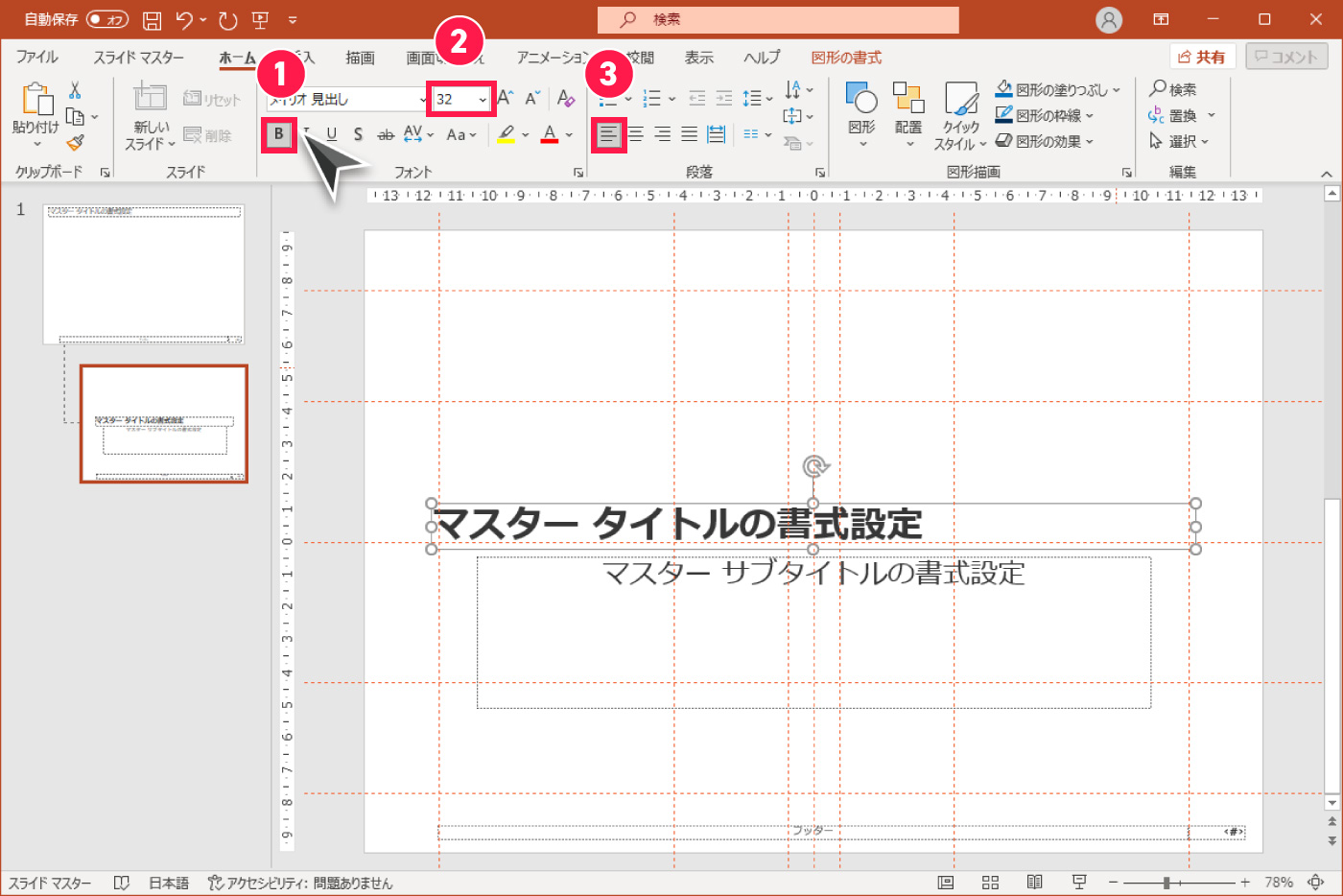
タイトルに太字を適用してフォントサイズを「32pt」に設定、併せて文字揃えを「左揃え」に変更します。

続いてタイトルの行間を調整します。タイトルのテキストボックスを選択した状態で「ホーム」タブの以下のアイコンをクリックし、「行間のオプション」を選択してください。

「段落」ダイアログボックスが開いたら、間隔セクションの行間に「倍数」を設定し、間隔に「1.1」を入力後、「OK」ボタンを押下します。

続いて、タイトルエリアの書式を調整します。タイトルエリアを右クリックして「図形の書式設定」を選びます。


図形の書式設定作業ウィンドウでは、以下の設定を行います。
| 垂直方向の配置 | 下揃え |
|---|---|
| ●テキストに合わせて図形のサイズを調整する | |
| 上下左右余白 | 0 cm |
最後にタイトルエリアのテキストボックス位置を調整します。以下を参考に配置してください。

サブタイトルの設定
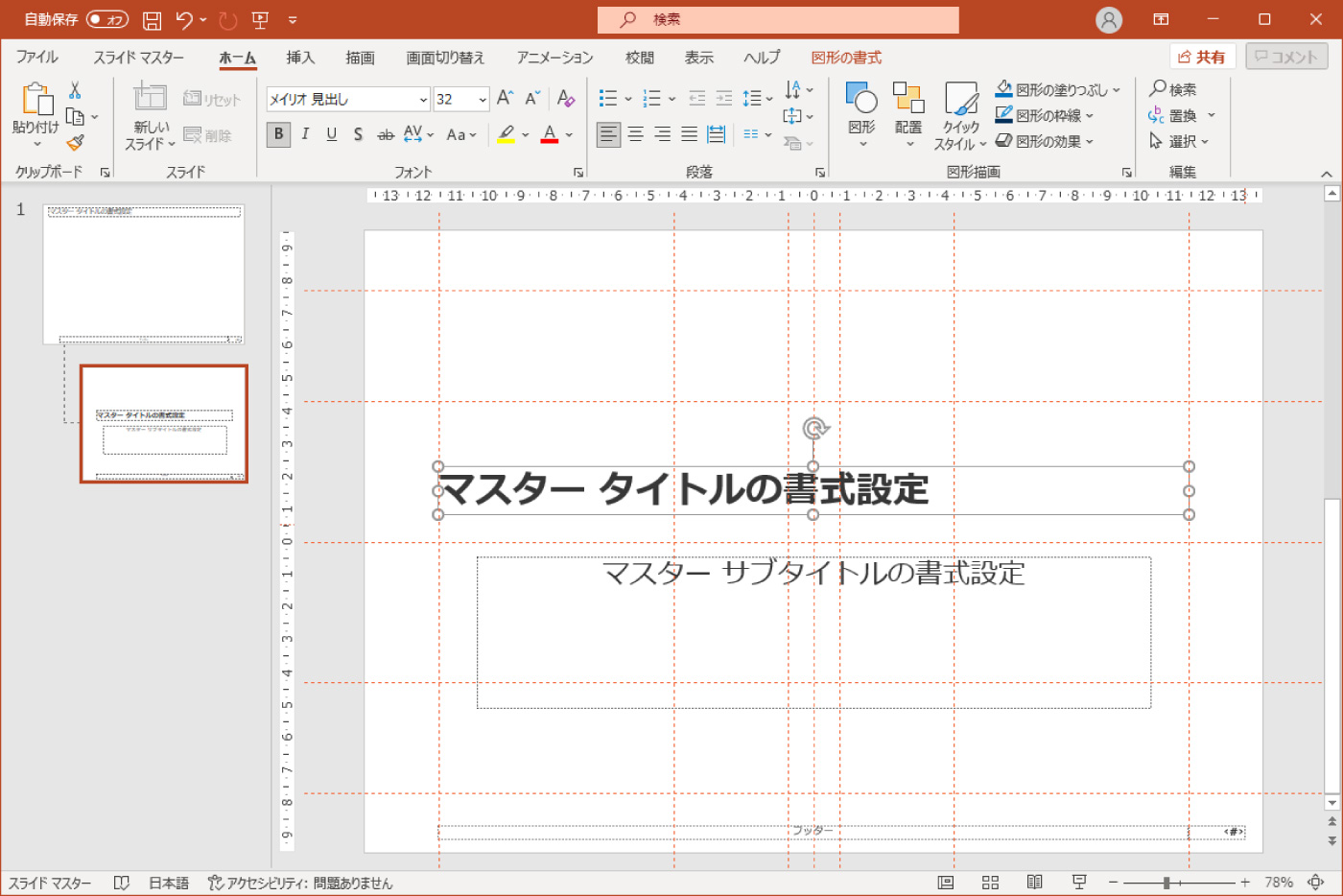
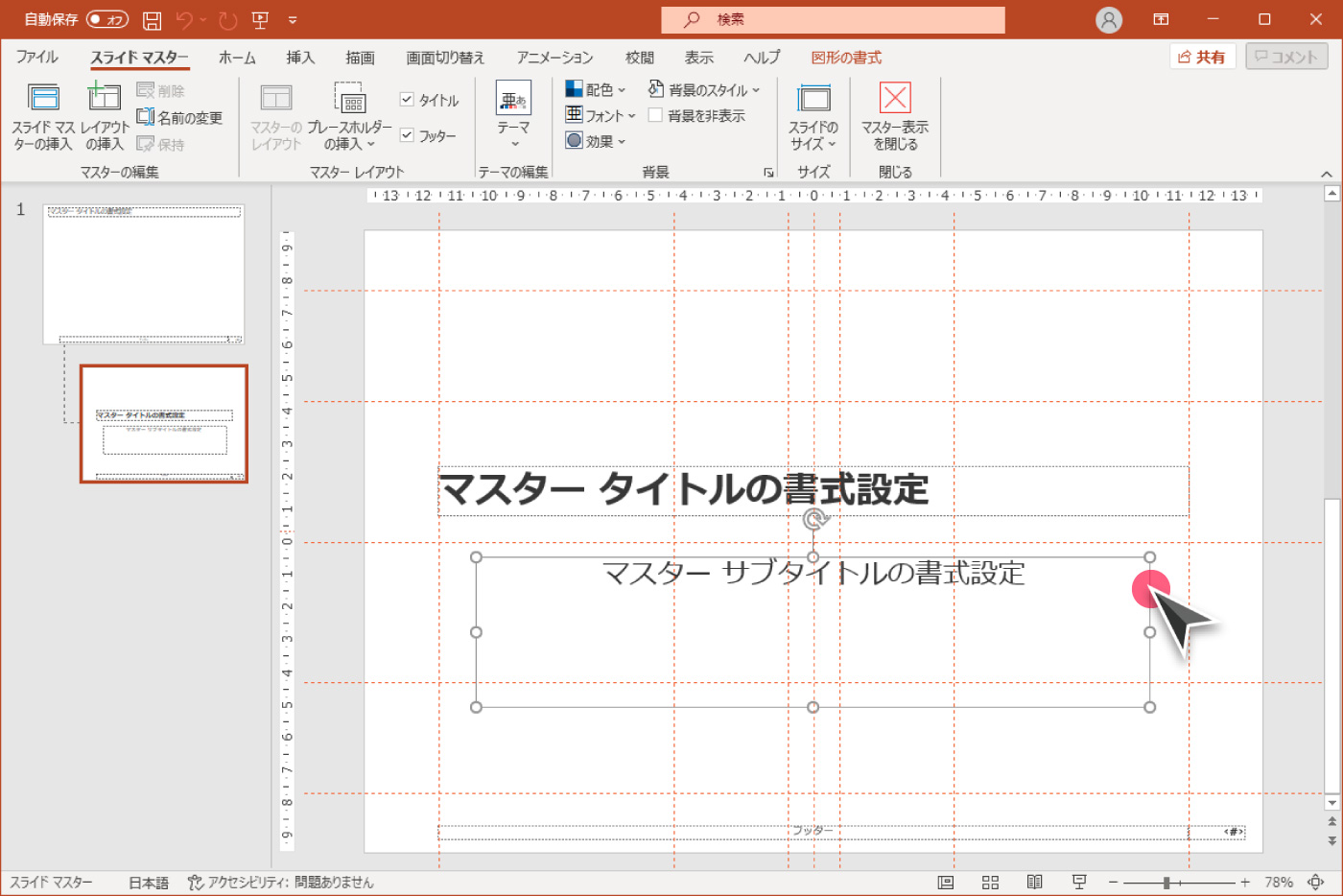
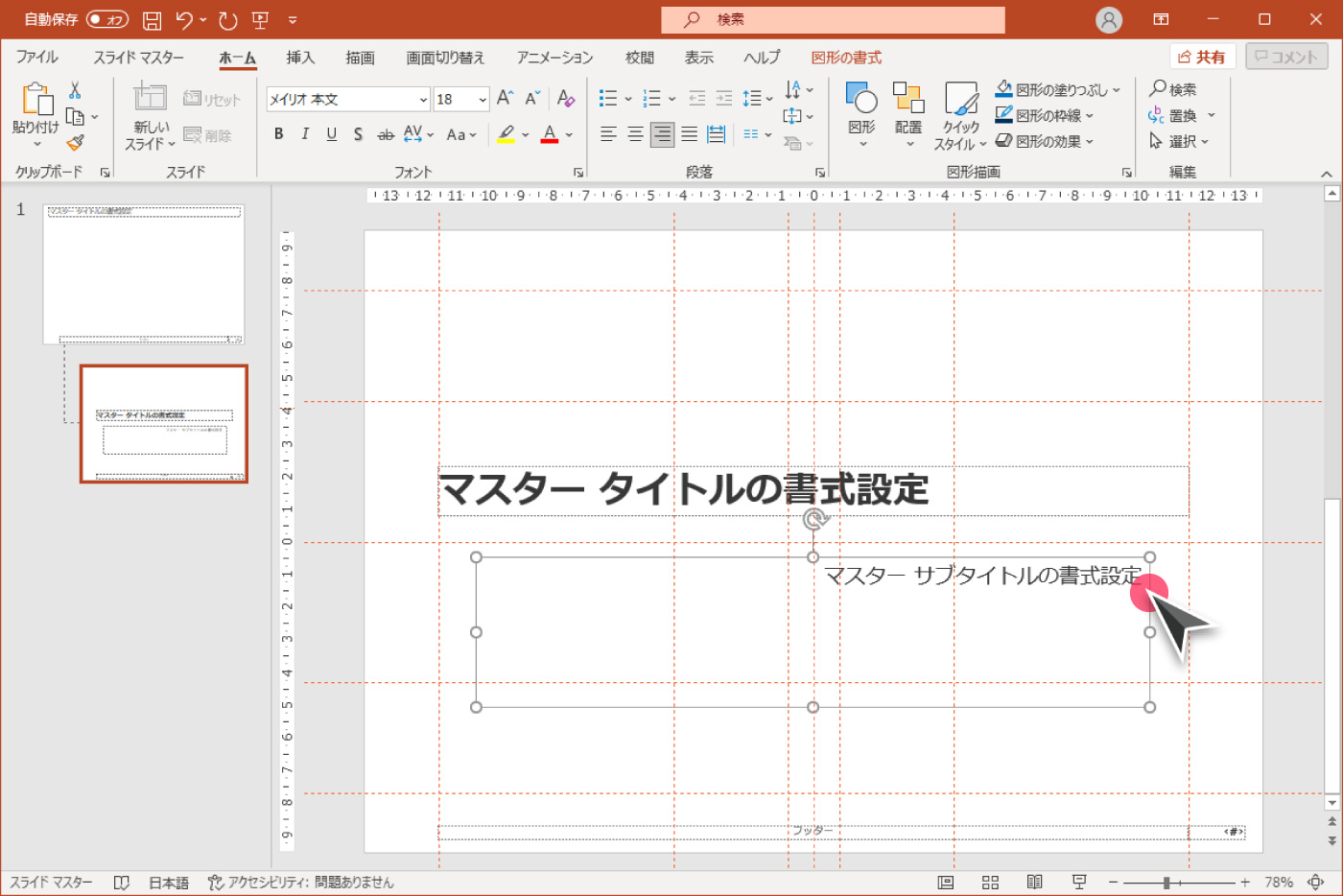
サブタイトルのテキストボックスをクリックします。

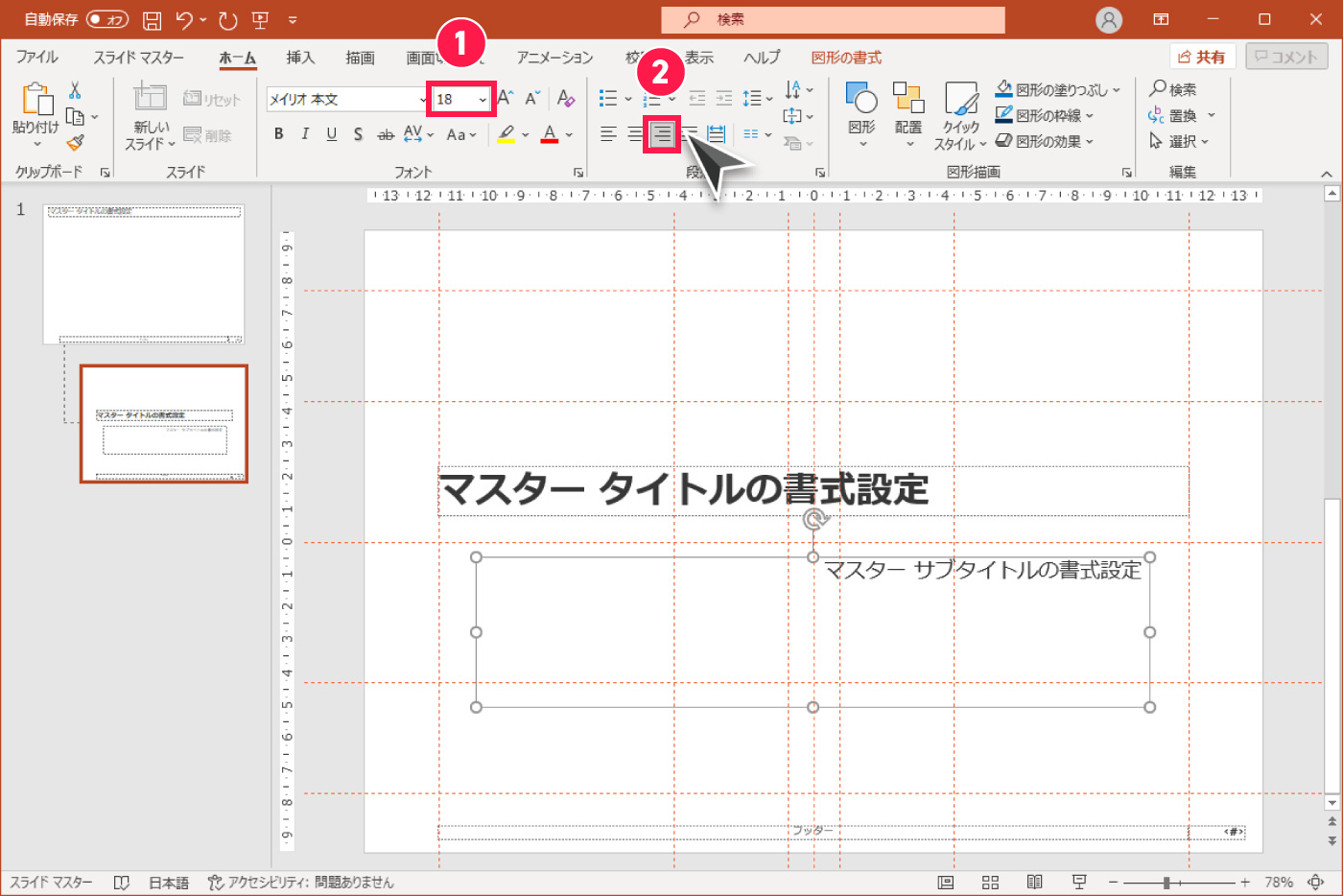
フォントサイズを「18pt」に、併せて文字揃えを「右揃え」に変更します。

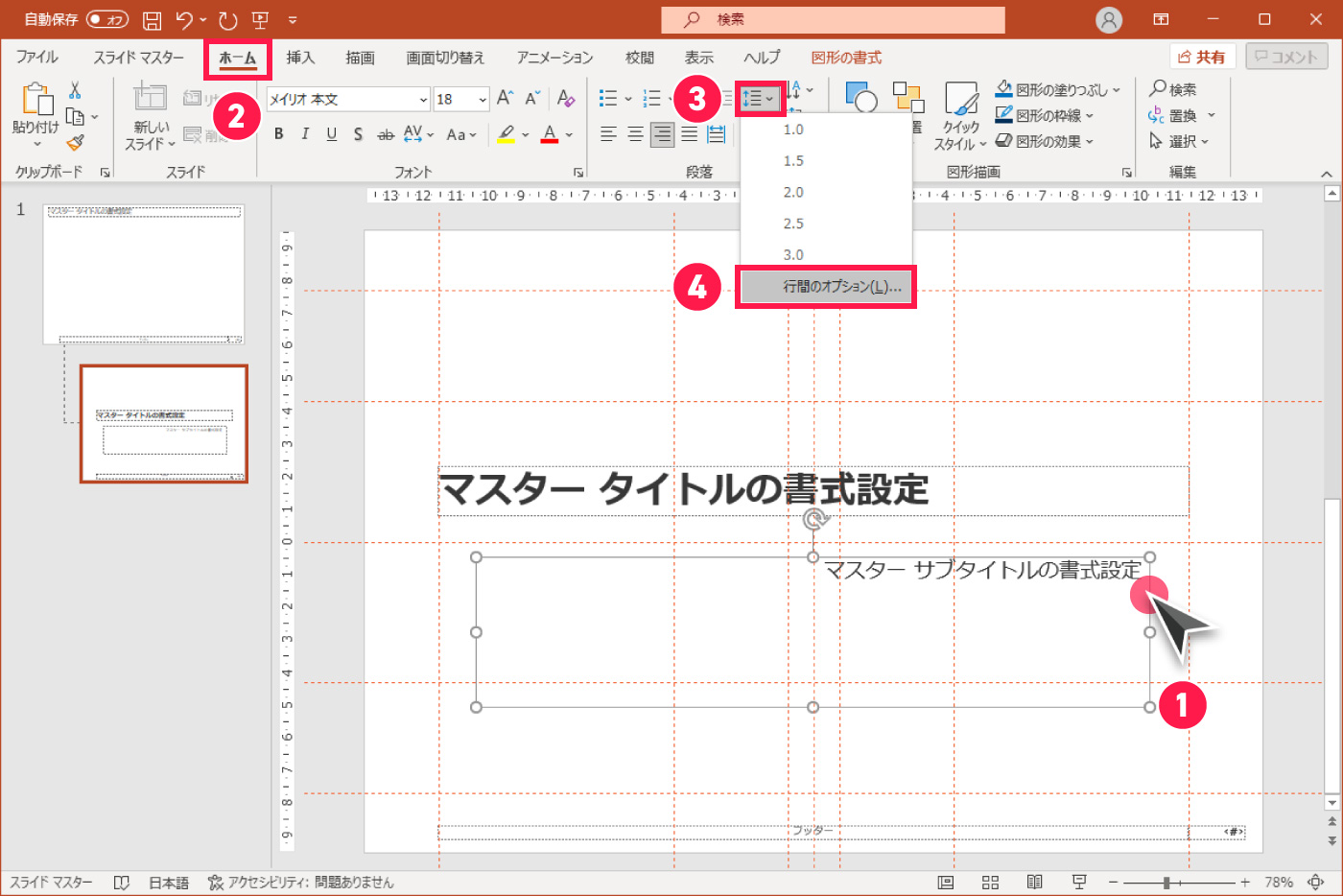
続いて行間を調整します。サブタイトルのテキストボックスを選択した状態で「ホーム」タブの以下のアイコンをクリックし、「行間のオプション」を選択してください。

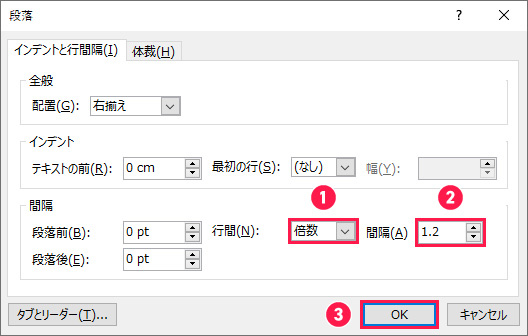
「段落」ダイアログボックスが開いたら、間隔セクションの行間に「倍数」を設定し、間隔に「1.2」を入力後、「OK」ボタンを押下します。

続いて、サブタイトルエリアの書式を調整します。サブタイトルを右クリックして「図形の書式設定」を選びます。


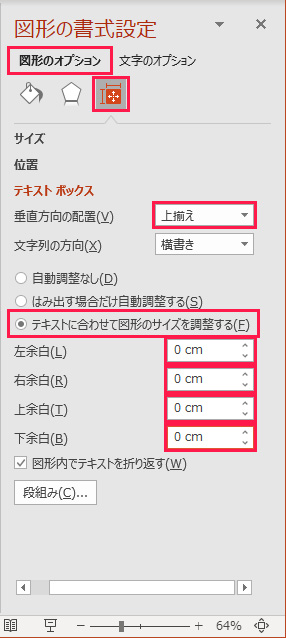
図形の書式設定作業ウィンドウでは、以下の設定を行います。
| 垂直方向の配置 | 上揃え |
|---|---|
| ●テキストに合わせて図形のサイズを調整する | |
| 上下左右余白 | 0 cm |
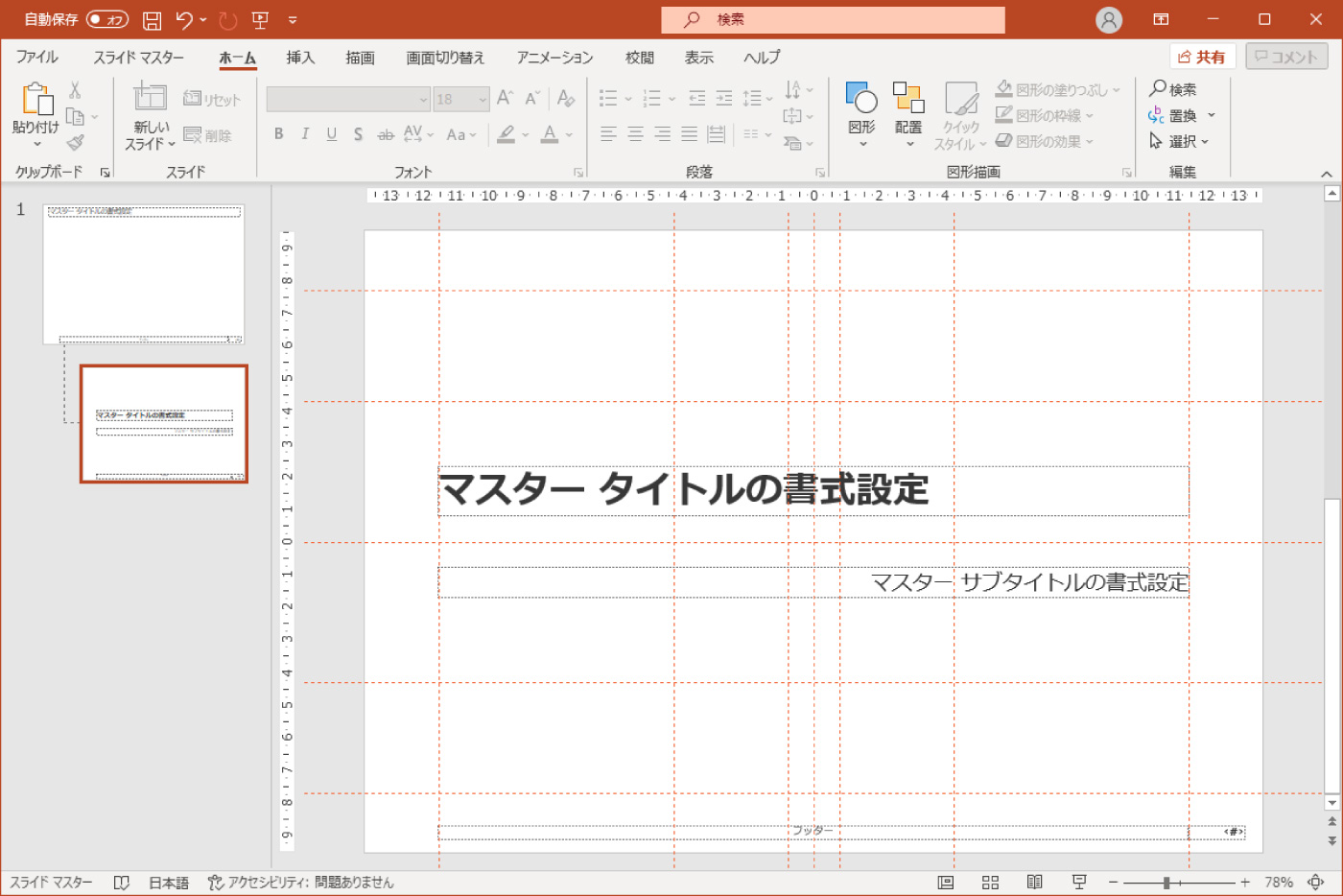
サブタイトルエリアの配置を整えます。以下の図を参考にしてください。

あしらい
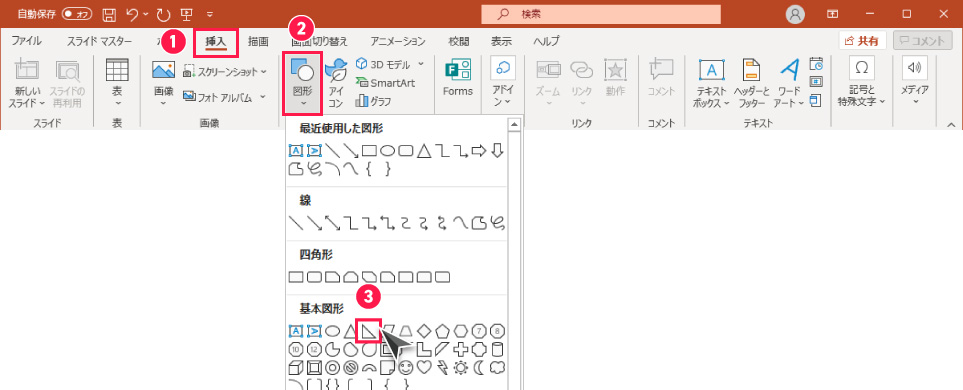
ここではあしらいの設定を行います。資料の表紙らしさを強調するため、スライドの左上と右下部に三角形の要素を配置します。まずは「挿入」タブの「図形」から三角形の要素を挿入してください

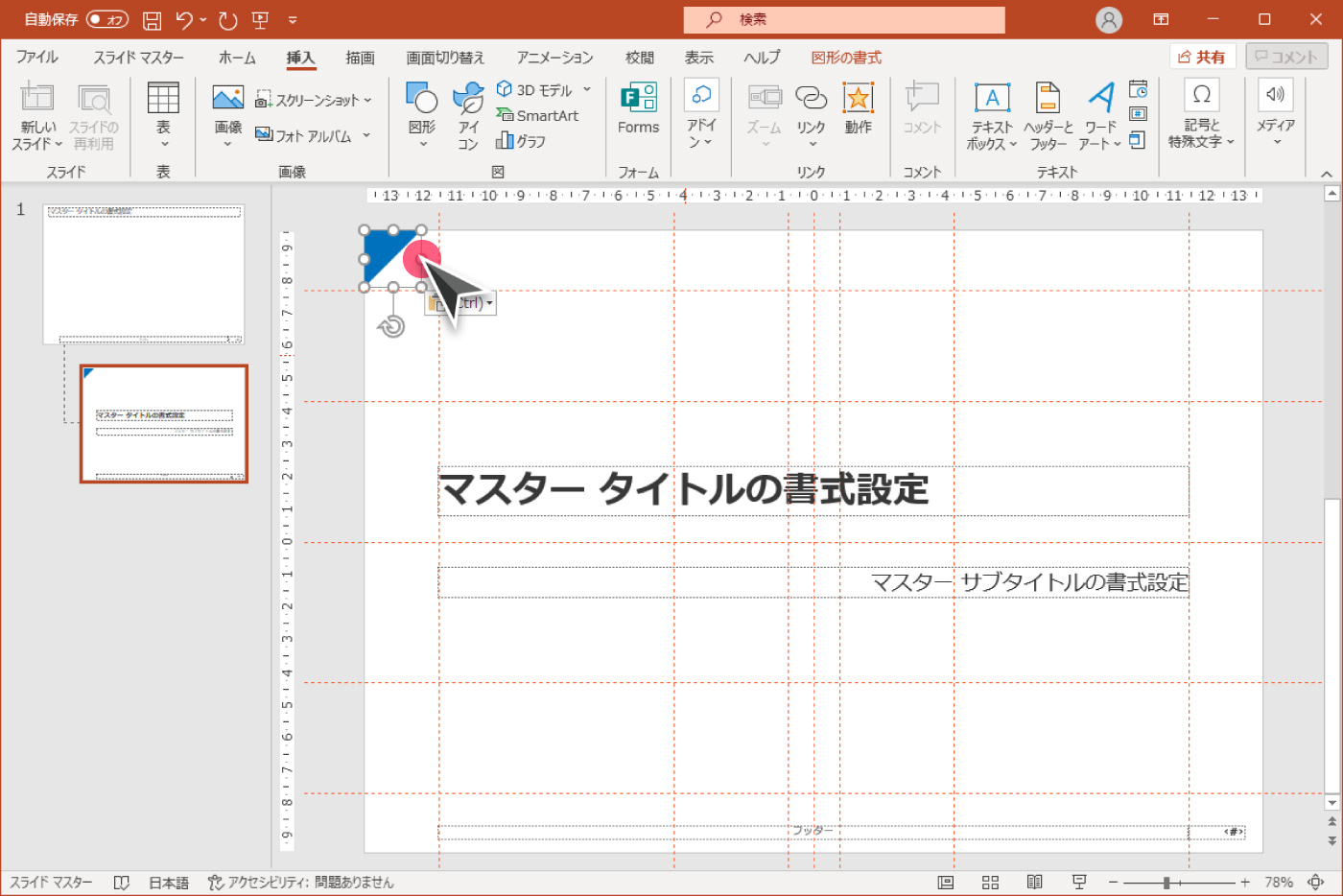
挿入した三角形を回転、メインカラーで塗り潰し、スライド左上に配置します。

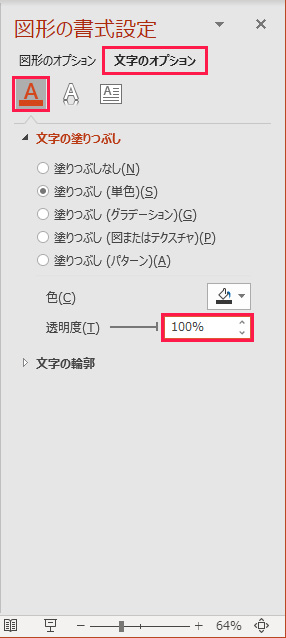
続いてスライド右下に三角形を配置する前に、ページ番号が見えなくなるよう、該当要素の設定を変更します。ページ番号のテキストボックスをクリックし「図形の書式設定」を選択します。


図形の書式設定作業ウィンドウにて透明度を「100%」に変更します。
設定変更後、ページ番号が見えなくなっていることを確認します。

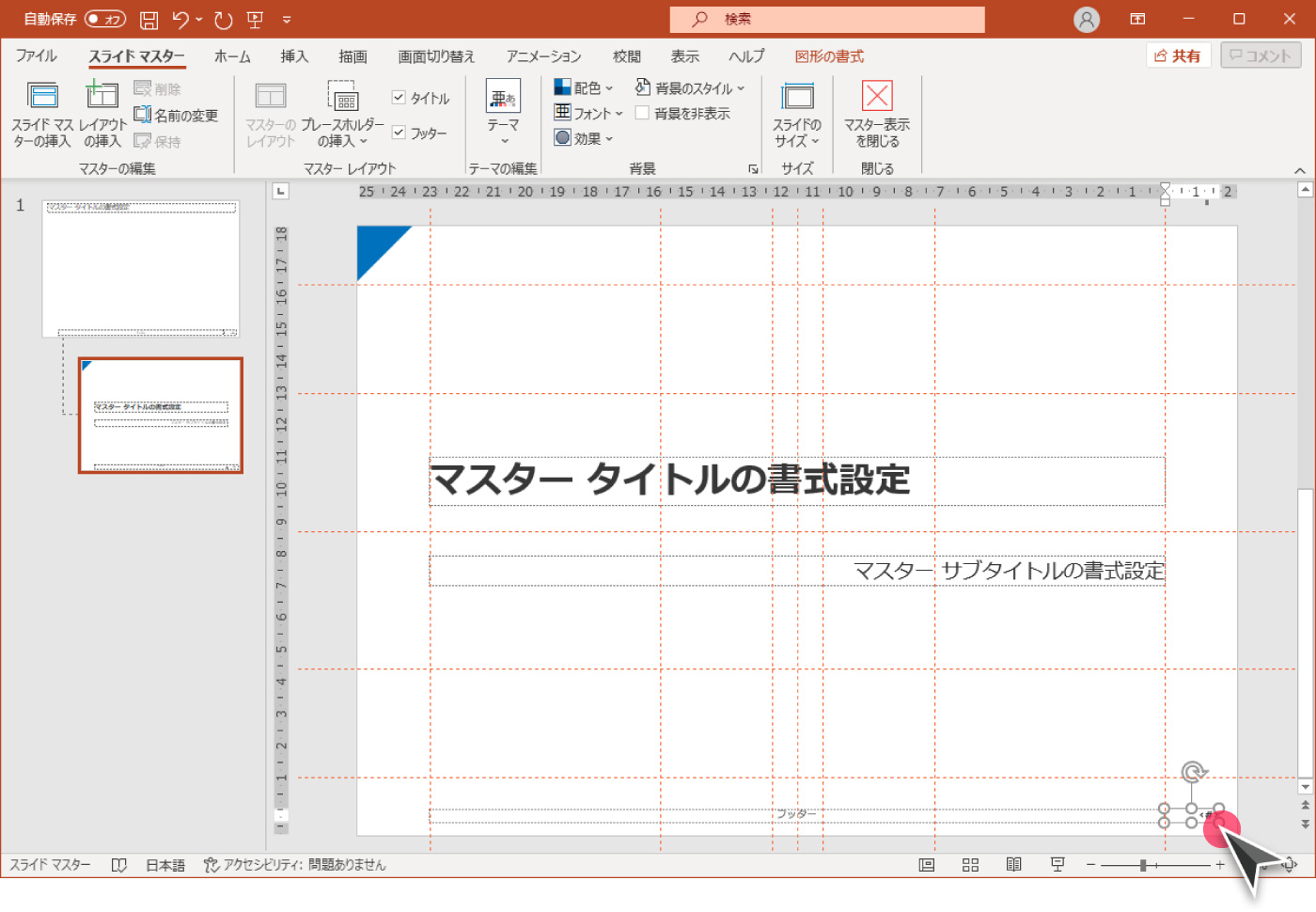
最後にスライド右下に三角形の要素を配置します。

「目次」レイアウトの作成
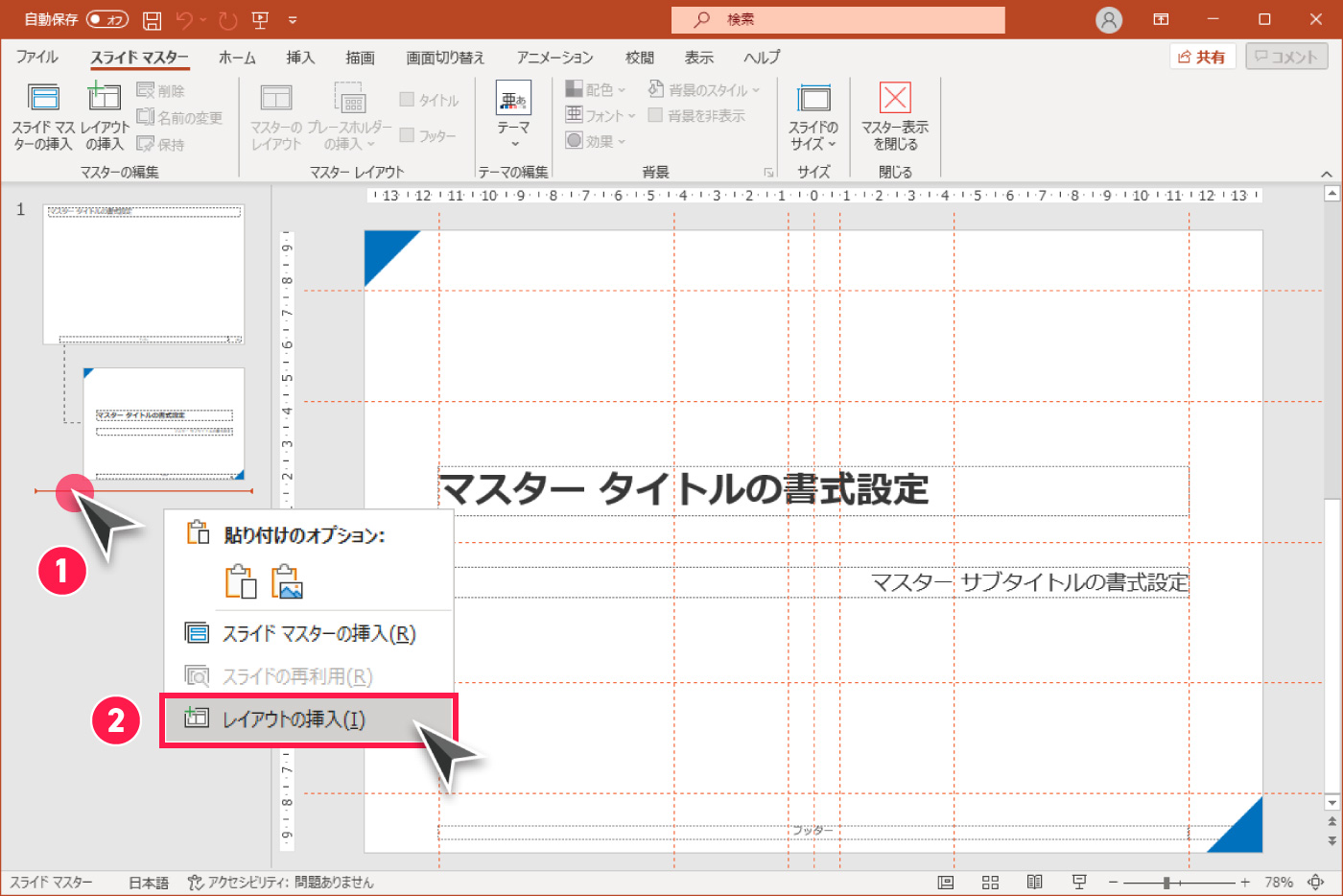
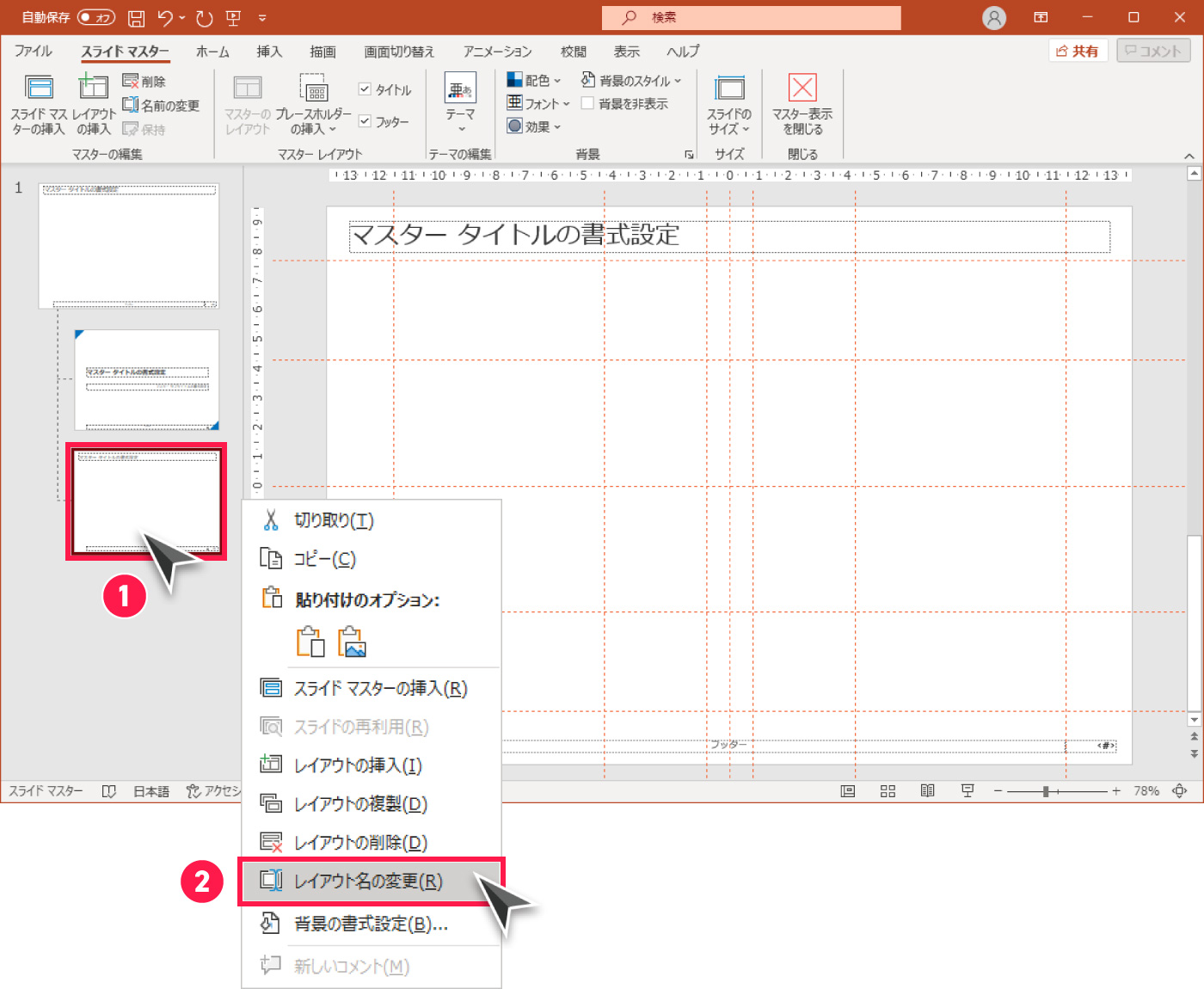
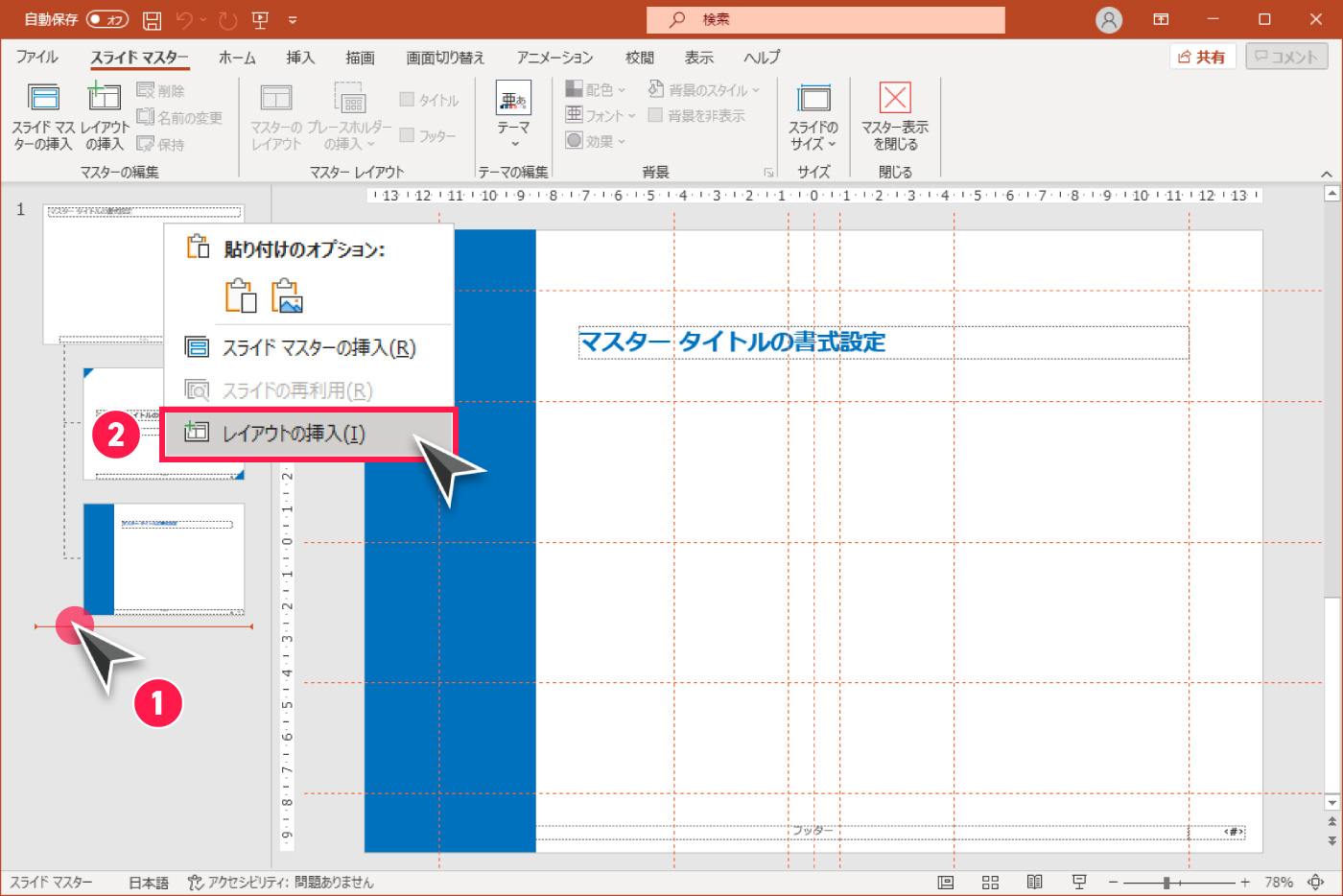
続いて「目次」レイアウトの設定を行います。本レイアウトには目次らしさを強調する「あしらい」と、「タイトル」を配置します。まずはスライドの挿入位置を指定して右クリックし、「レイアウトの挿入」を選択します。

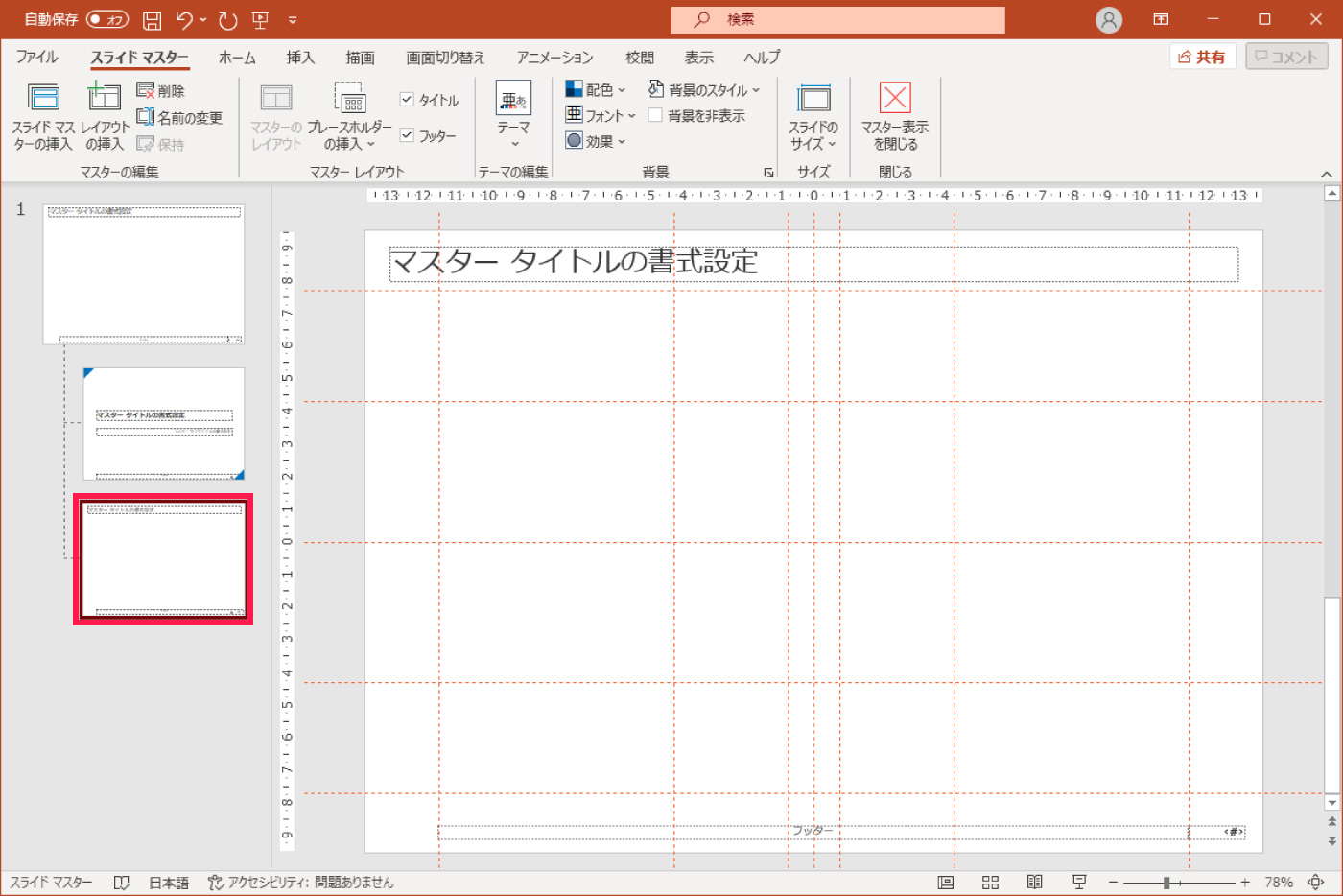
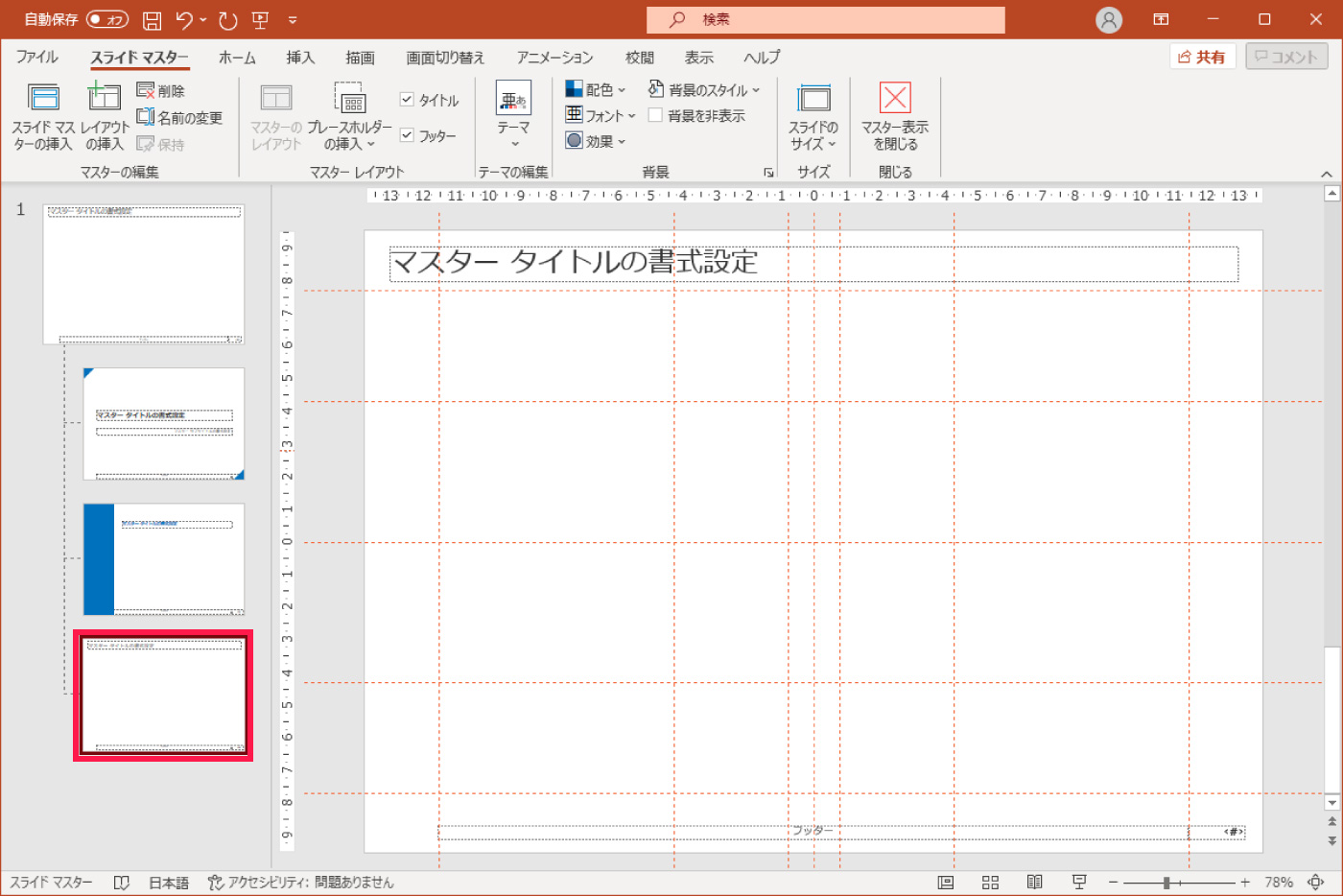
新しいレイアウトが挿入されました。

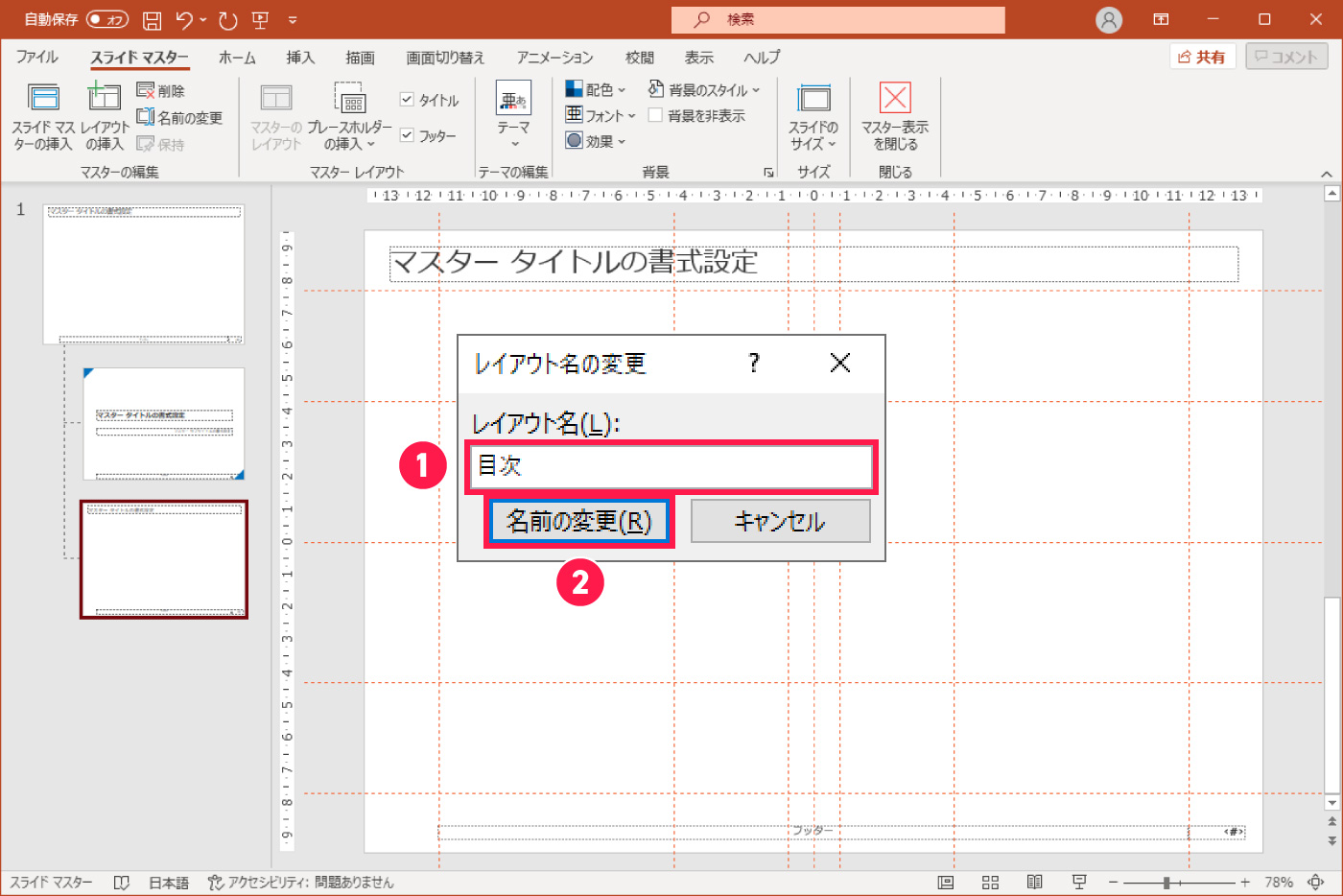
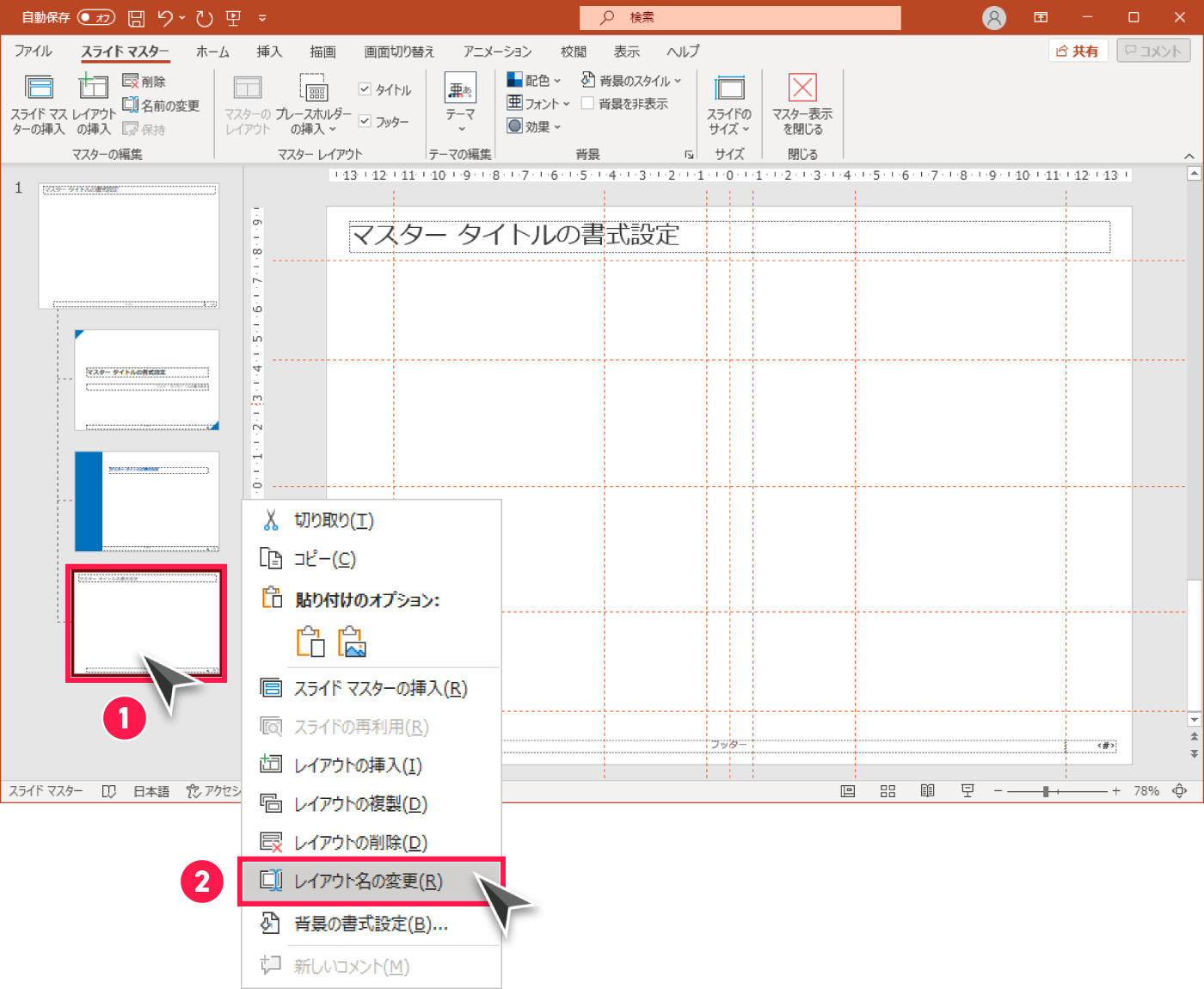
挿入したレイアウトを選択し、レイアウト名を変更します。

ここでは「目次」と入力します。

あしらいの設定
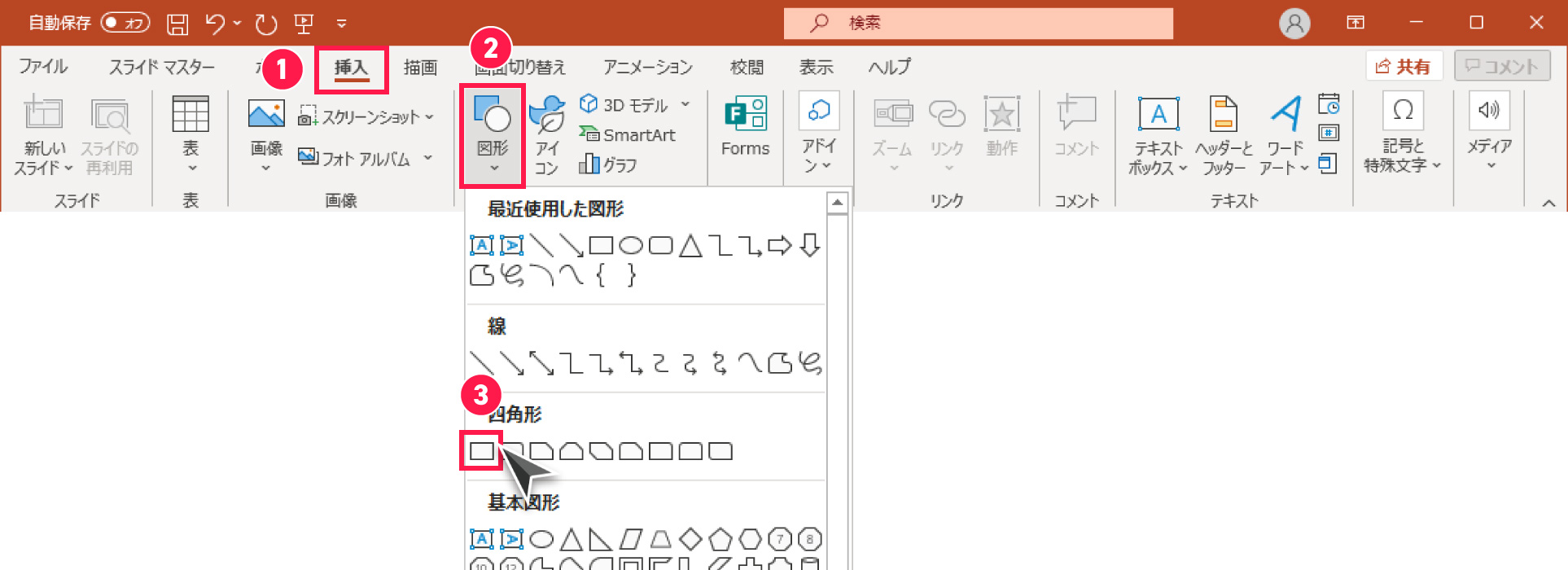
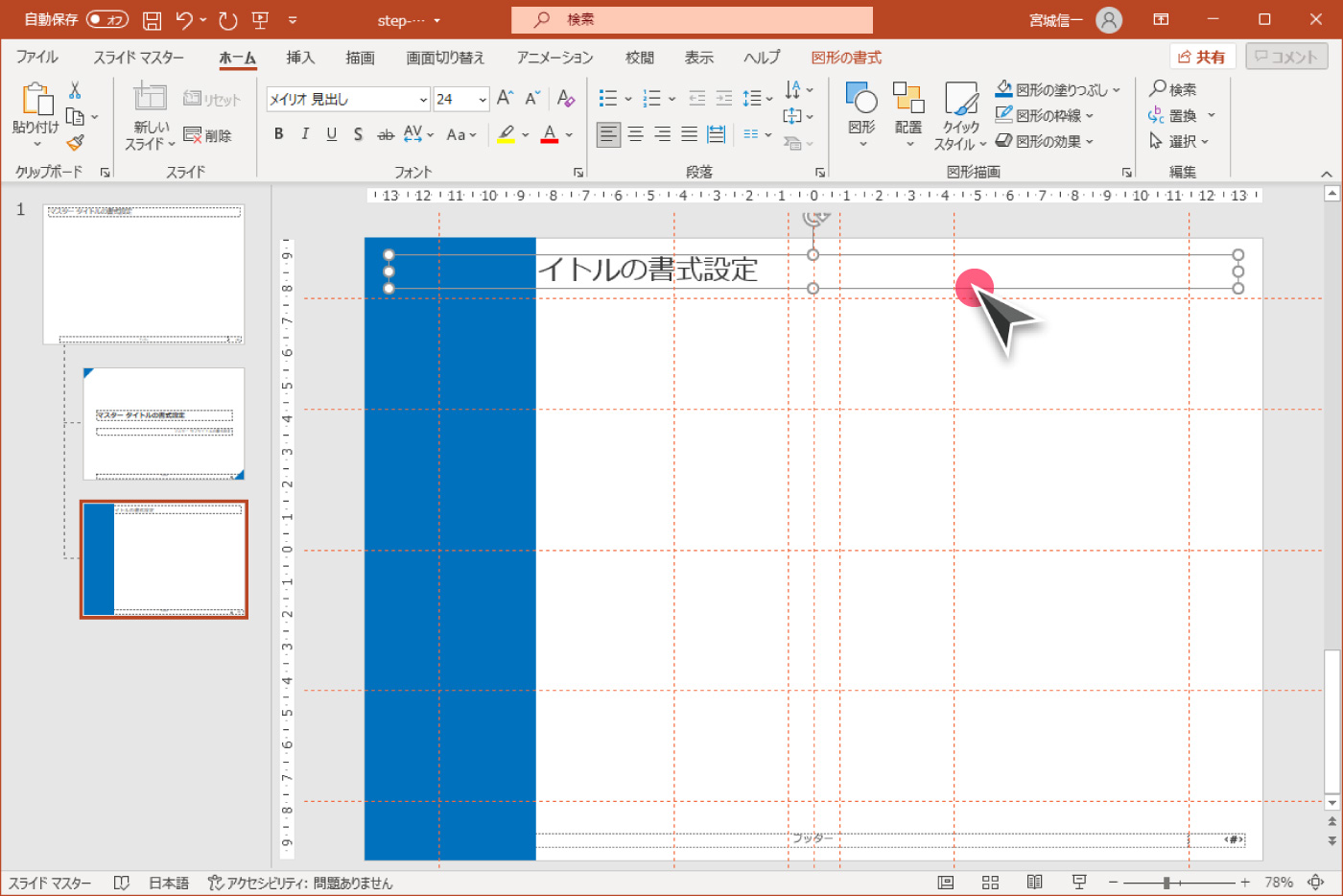
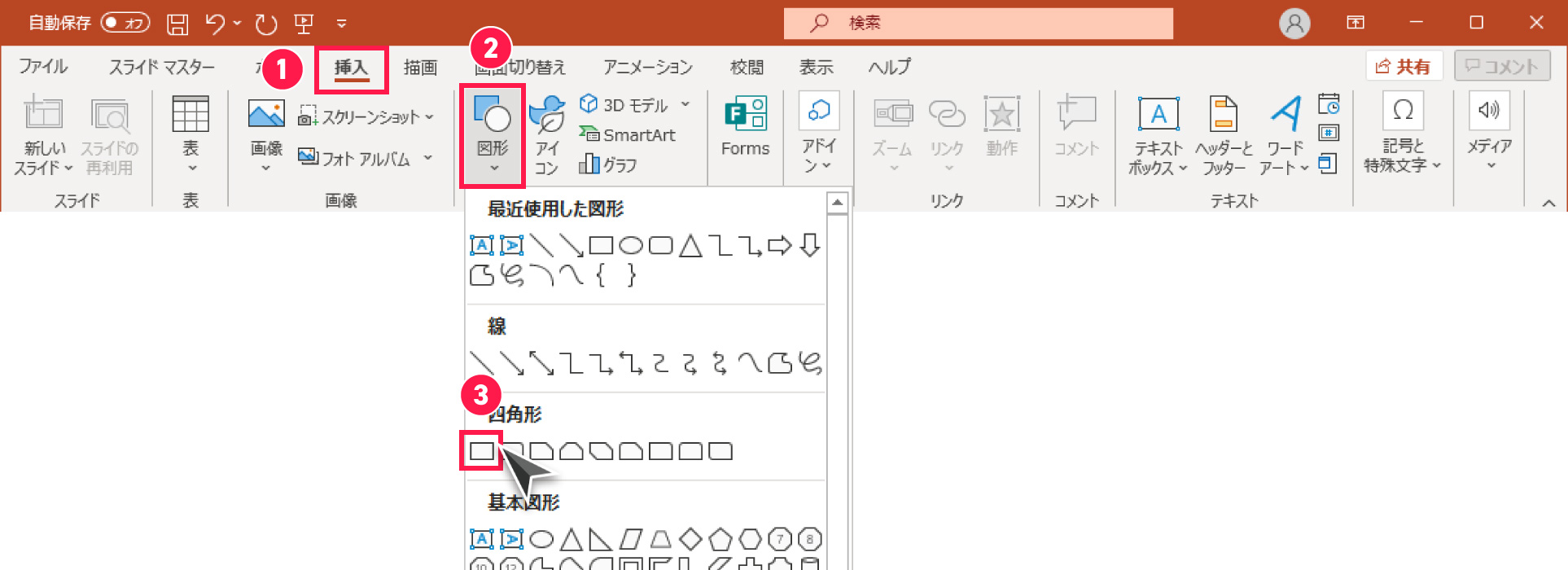
「挿入」タブから「図形」をクリックし、「四角形」を選択します。

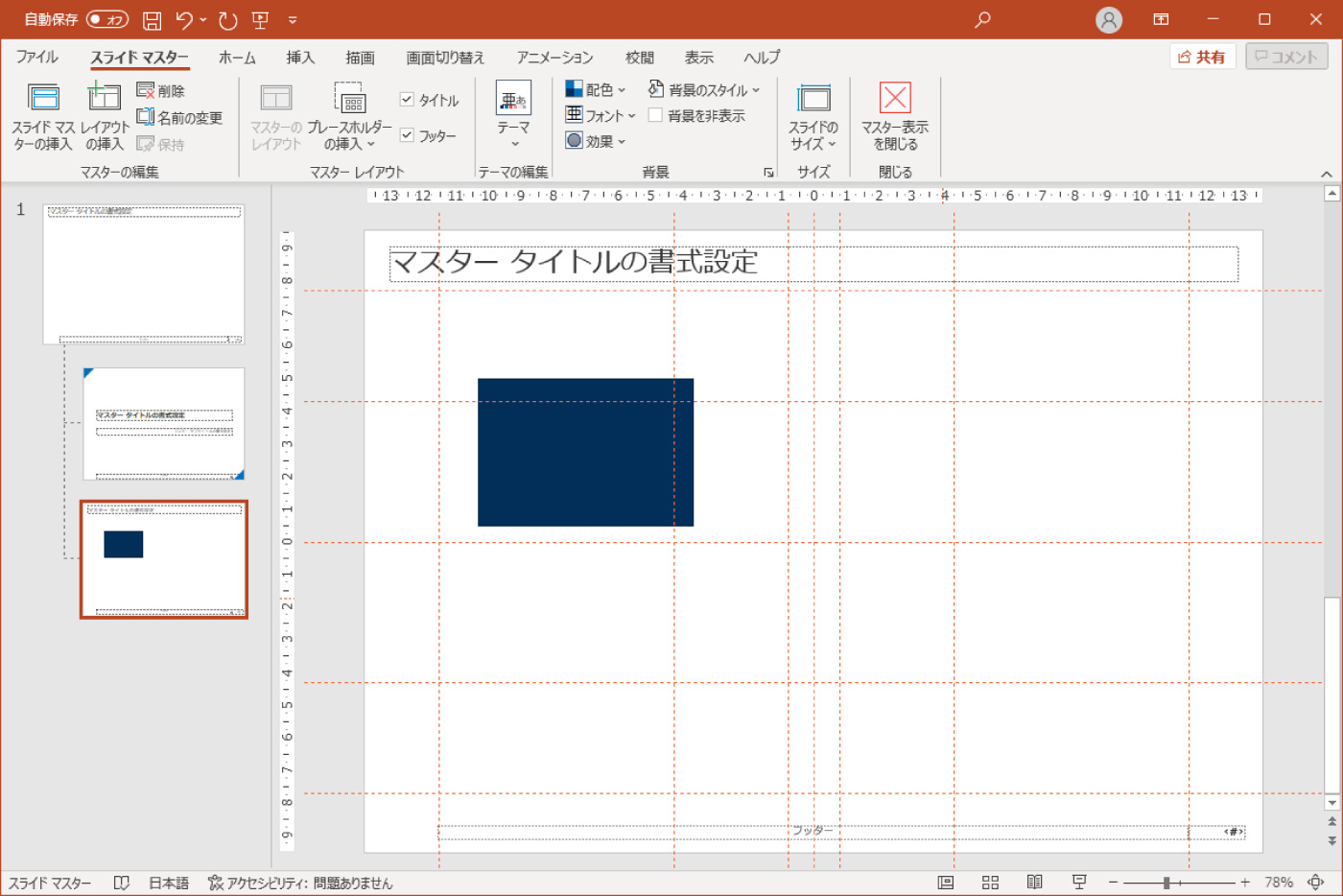
以下は四角形を挿入した直後の状態です。

四角形の色をメインカラーで塗りつぶし、スライド左5分の1程度が埋まるよう配置します。

タイトルの設定
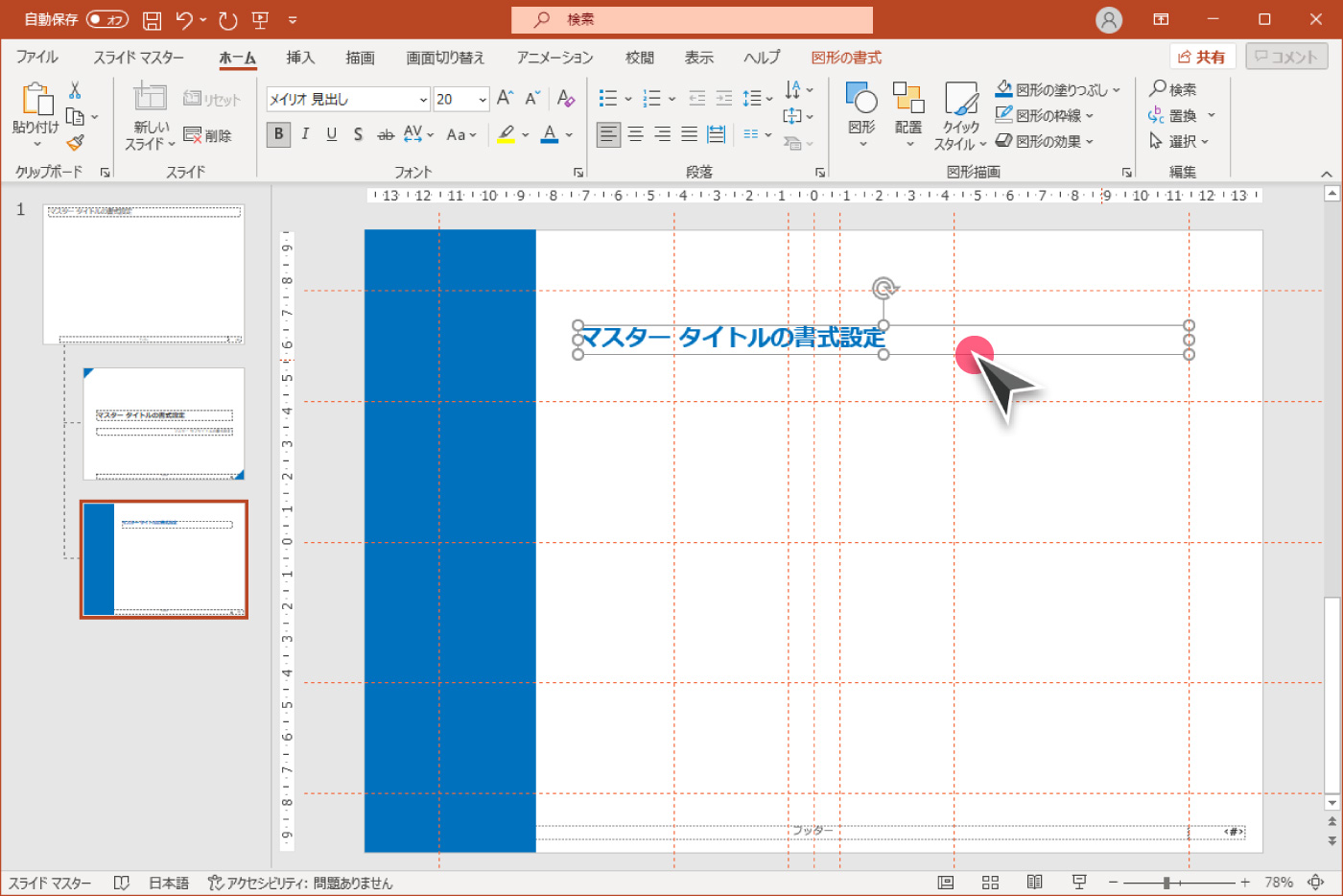
続いてタイトルの設定を行います。まずはタイトルのテキストボックスをクリックします。

該当要素に太字を適用して文字色をメインカラーに変更、以下の位置に配置します。

タイトルの行間を調節します。タイトルのテキストボックスを選択した状態で「ホーム」タブの以下のアイコンをクリックし、「行間のオプション」を選択してください。

「段落」ダイアログボックスが開いたら、間隔セクションの行間に「倍数」を設定し、間隔に「1.2」を入力後、「OK」ボタンを押下します。

「コンテンツ」レイアウトの作成
続いて「コンテンツ」レイアウトの設定を行います。ここではタイトルエリアとコンテンツエリアの境界線となる「ライン」を配置します。まずはスライドの挿入位置を指定して右クリックし、「レイアウトの挿入」を選択します。

新しいレイアウトが挿入されました。

挿入したレイアウトを選択、右クリックして「レイアウト名の変更」を選びます。

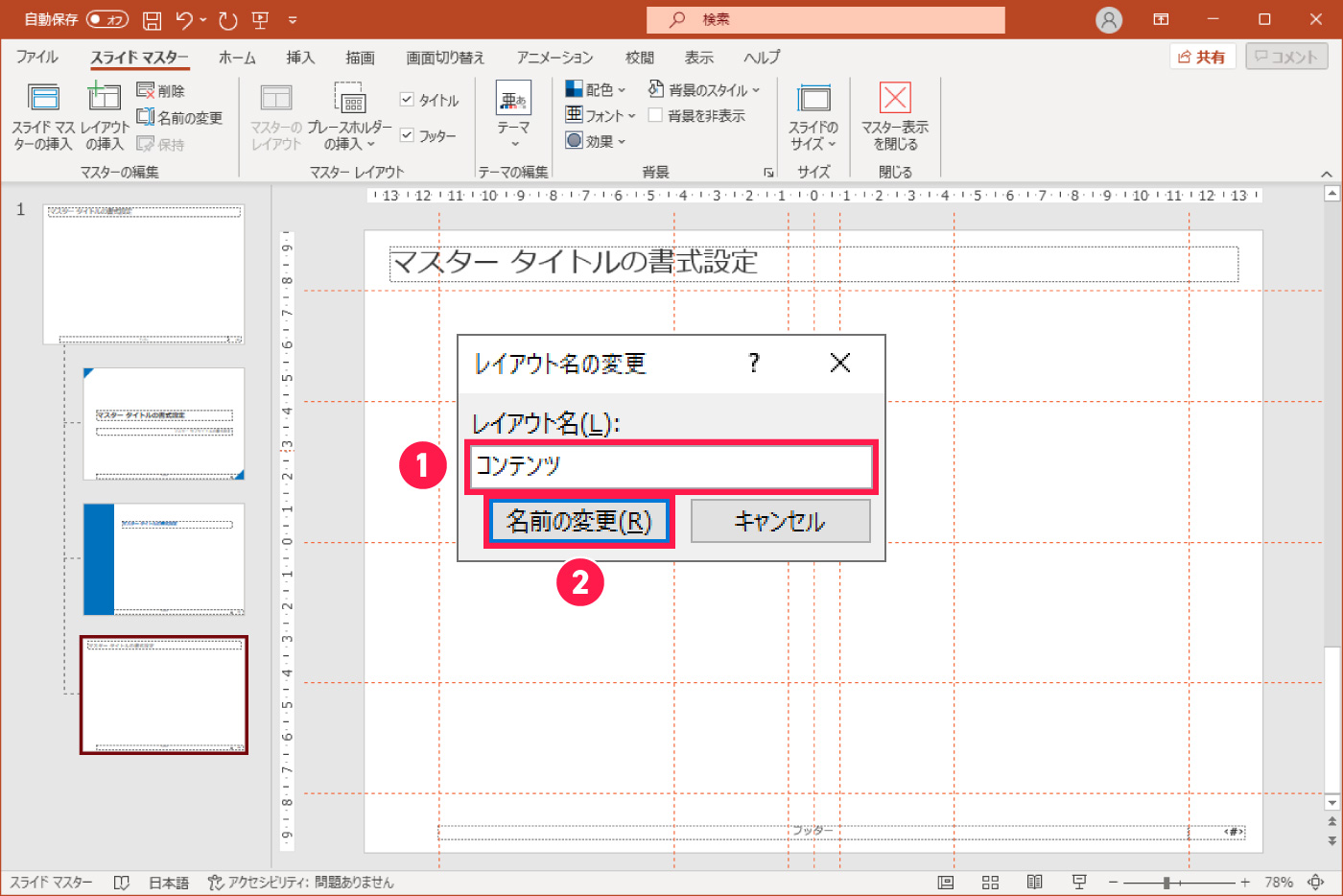
レイアウト名を「コンテンツ」に変更します。

境界線の設定
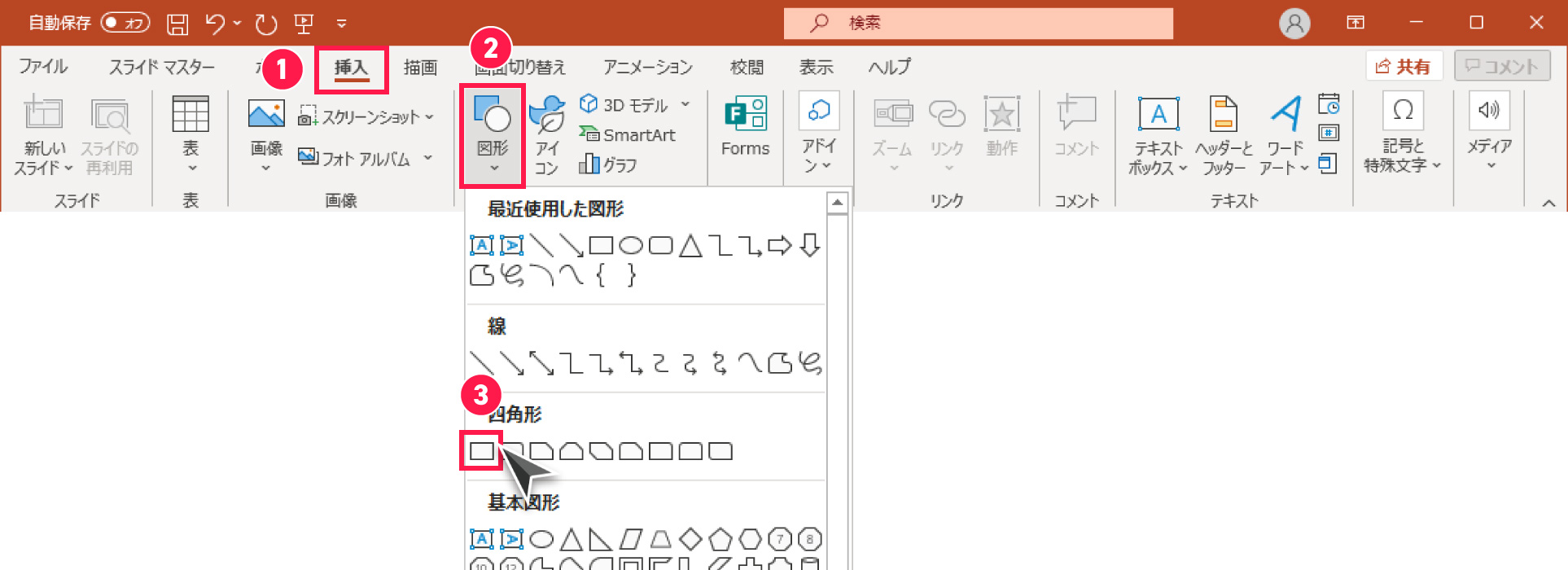
「挿入」タブの「図形」をクリックし、「四角形」を挿入します。

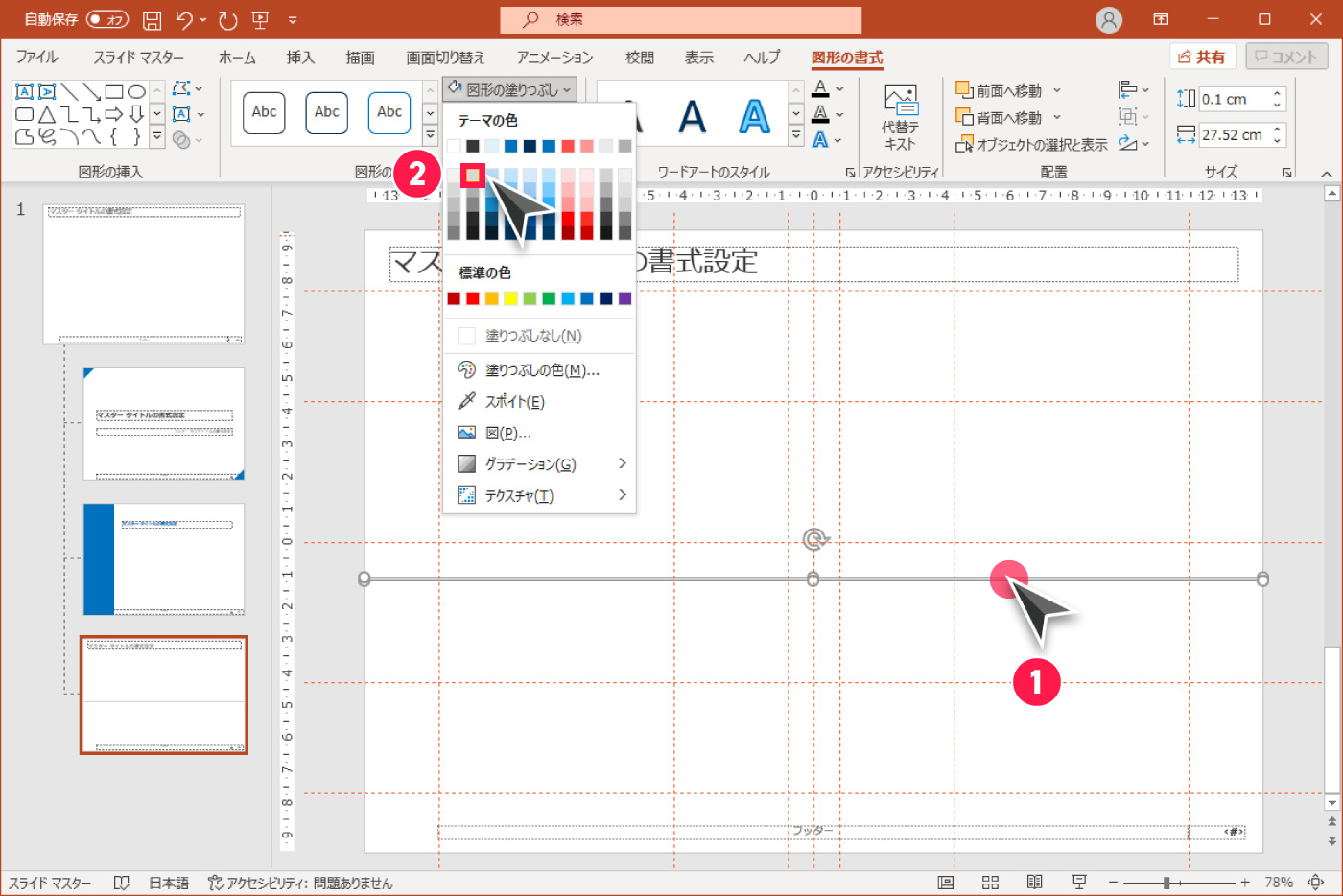
挿入した四角形を下図のように細長く変形し、色にはサブカラーを指定します。

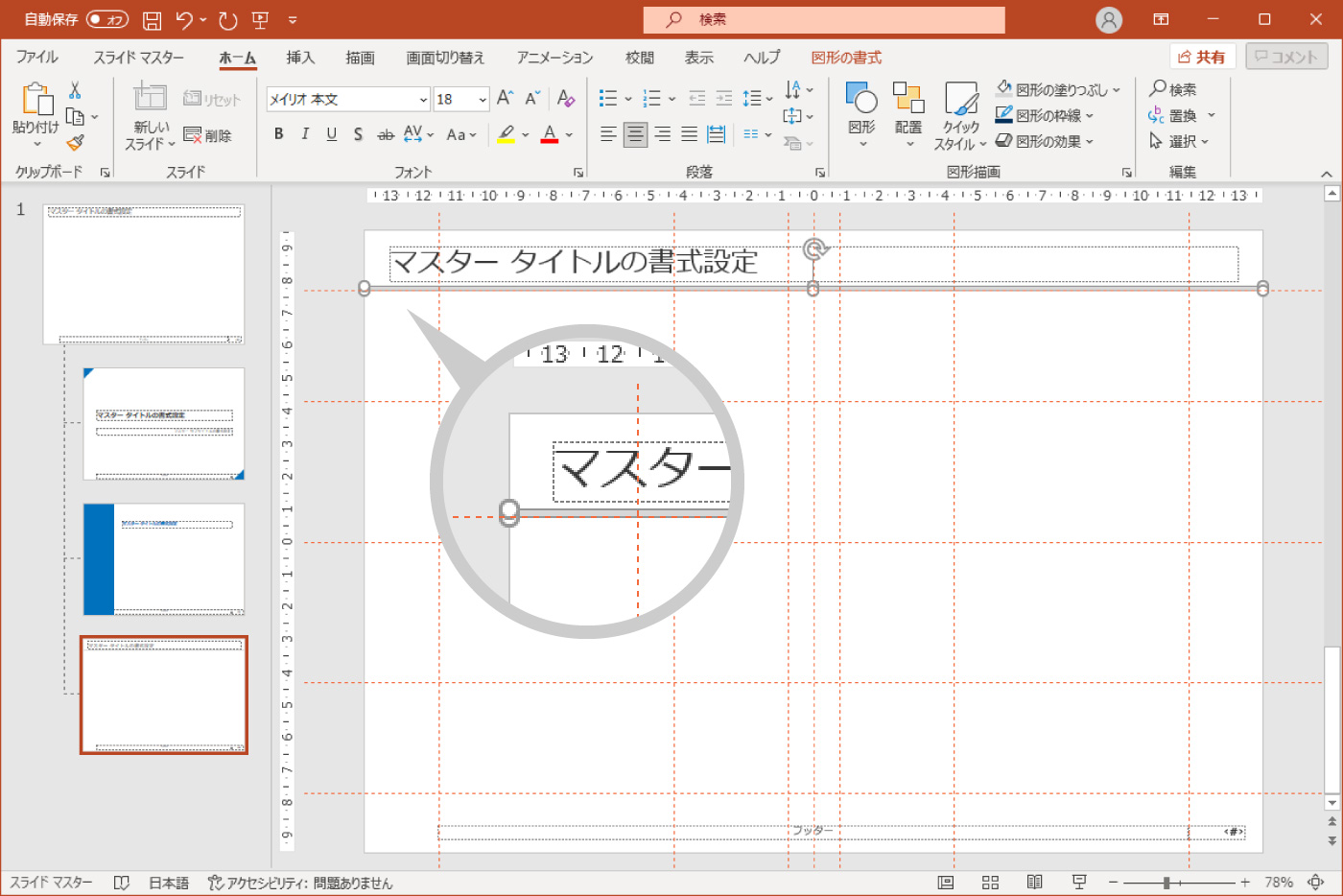
続いてスライド上部のタイトル下に配置してください。タイトルの文字列がスライドの最上部と境界線の上下中央にくるよう調節するのがポイントです。

なお、ここでタイトルの文字列の位置を変更する場合は、コンテンツレイアウトではなく、マスター上で行うことをおすすめします。マスターで変更を行うことにより、全スライドのタイトル位置を揃えられるためです。
「ブランク」レイアウトの作成
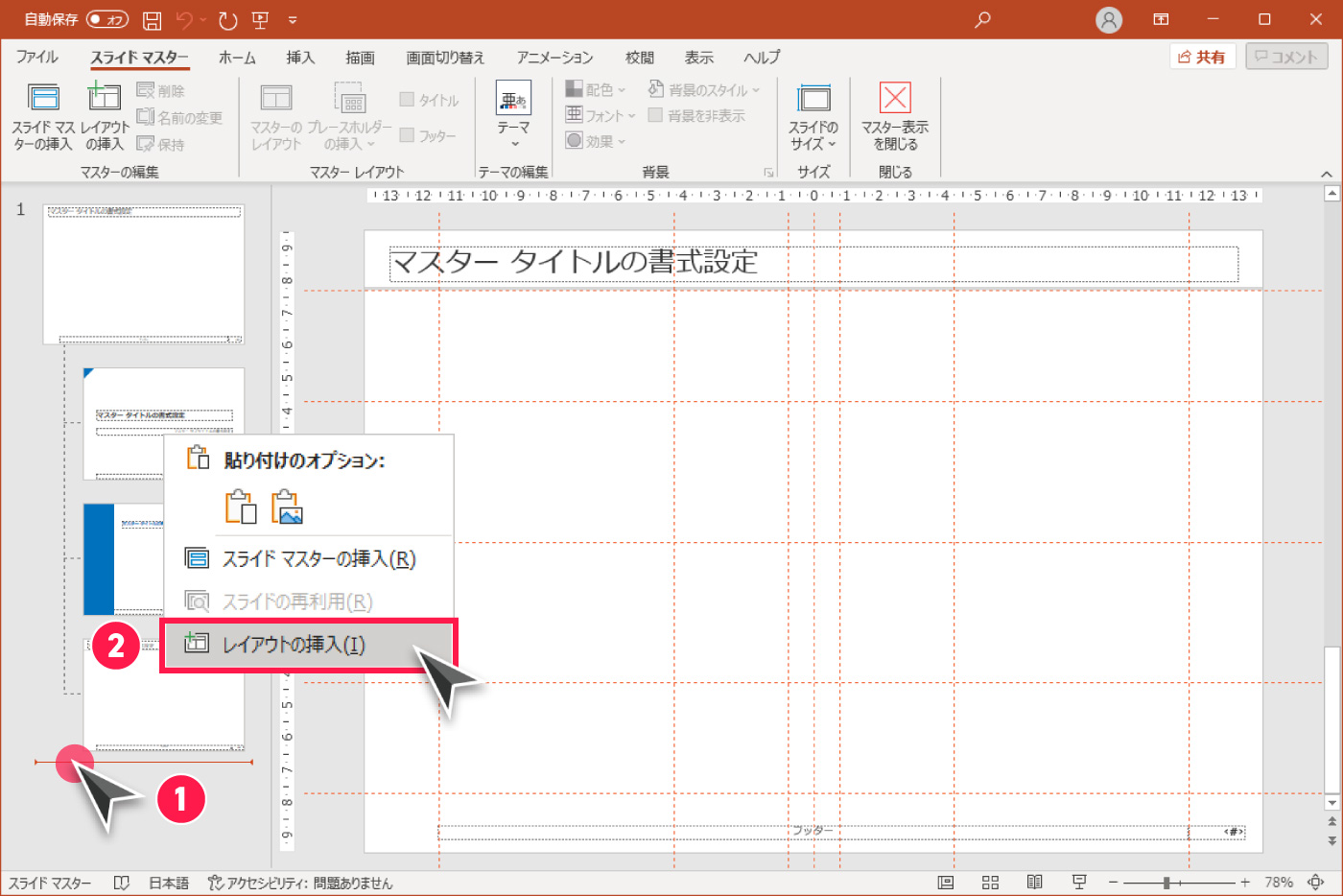
最後に「ブランク」レイアウトの設定を行います。スライドの挿入位置を指定して右クリックし、「レイアウトの挿入」を選択します。

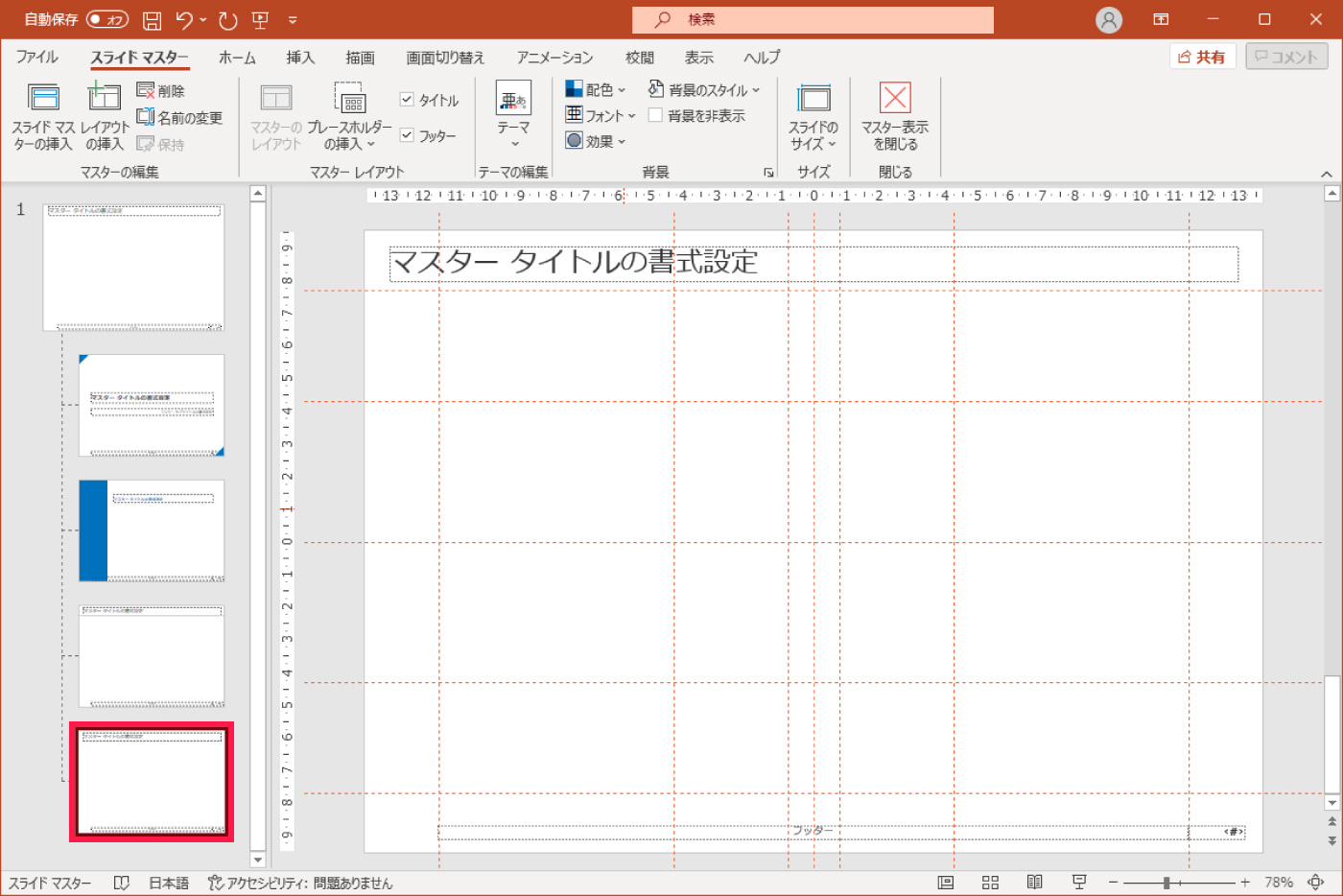
新しいレイアウトが挿入されました。

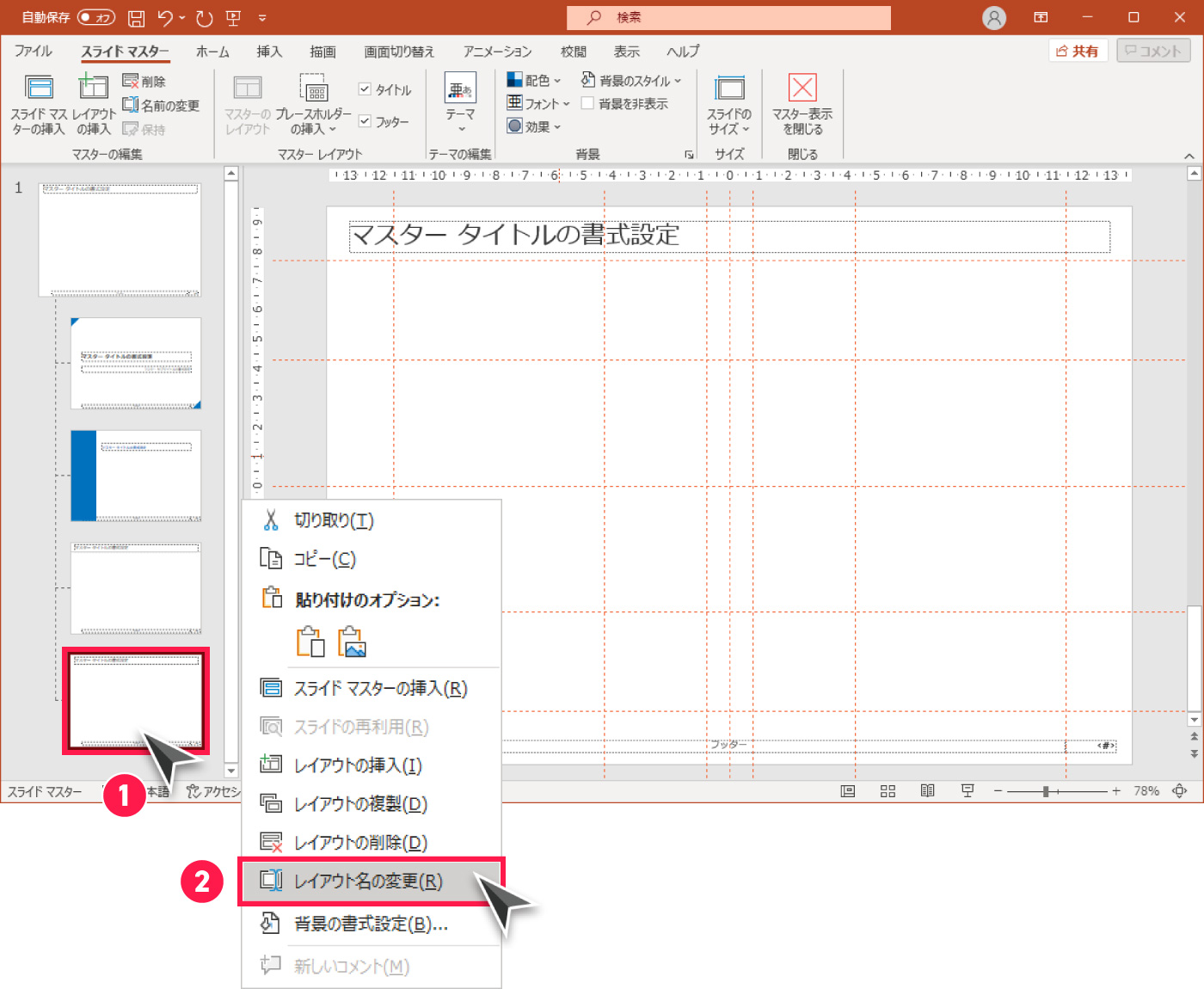
挿入したレイアウトを右クリックして、「レイアウト名の変更」を選びます。

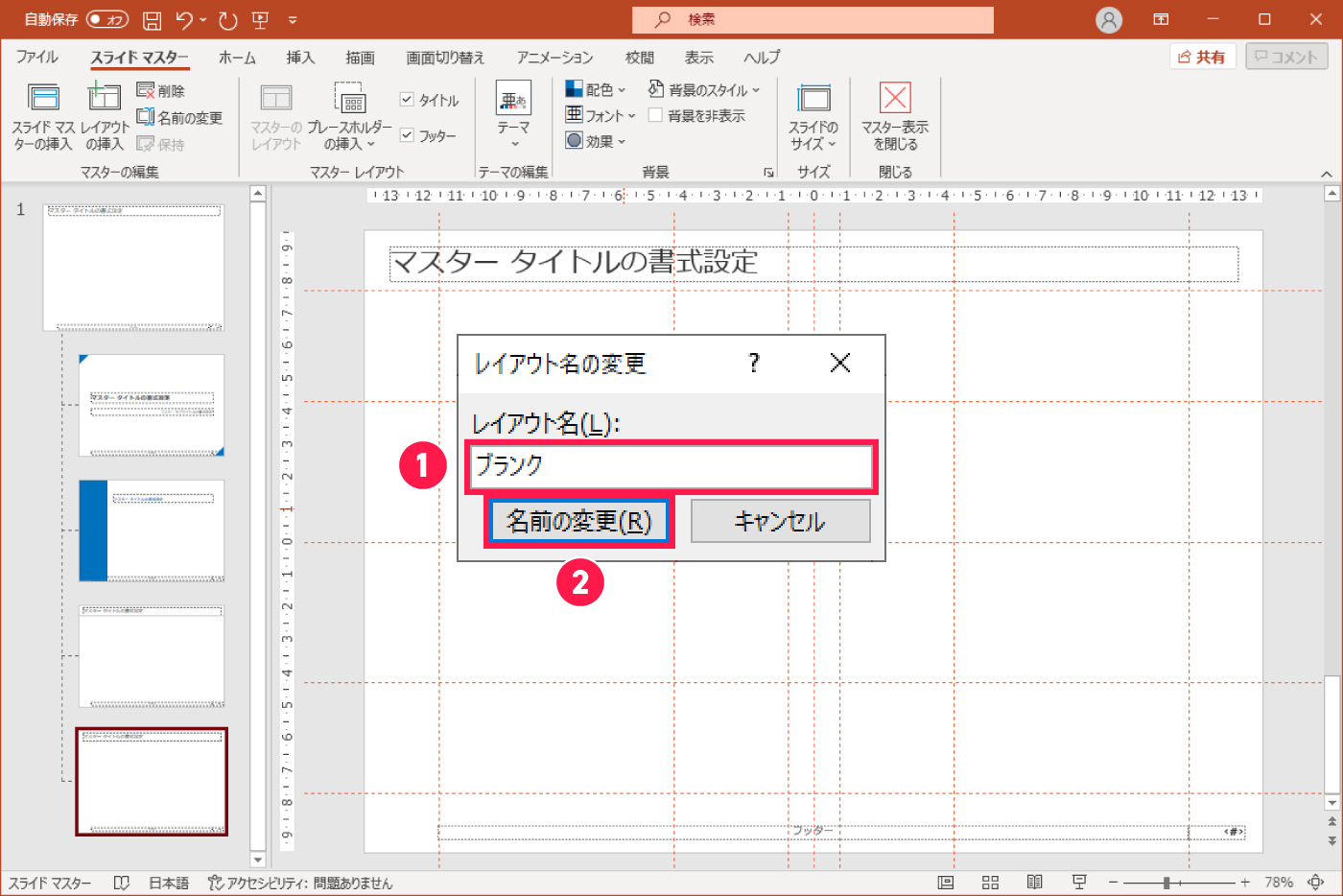
レイアウト名に「ブランク」を設定します。

「挿入」タブの「図形」をクリックし、「四角形」を挿入します。

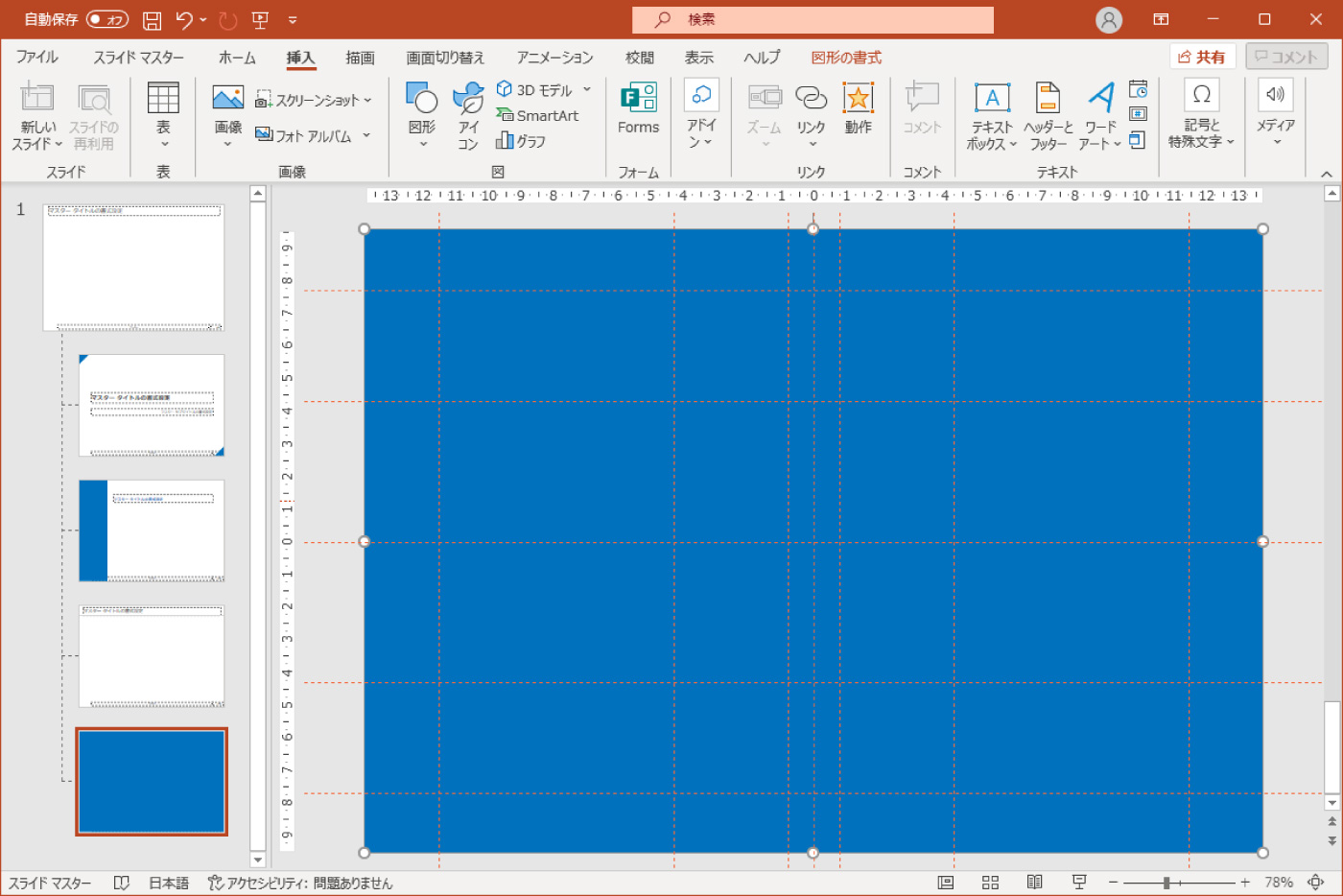
挿入した四角形を変形し、スライド全体が埋まるよう配置します。色にはメインカラーを指定します。

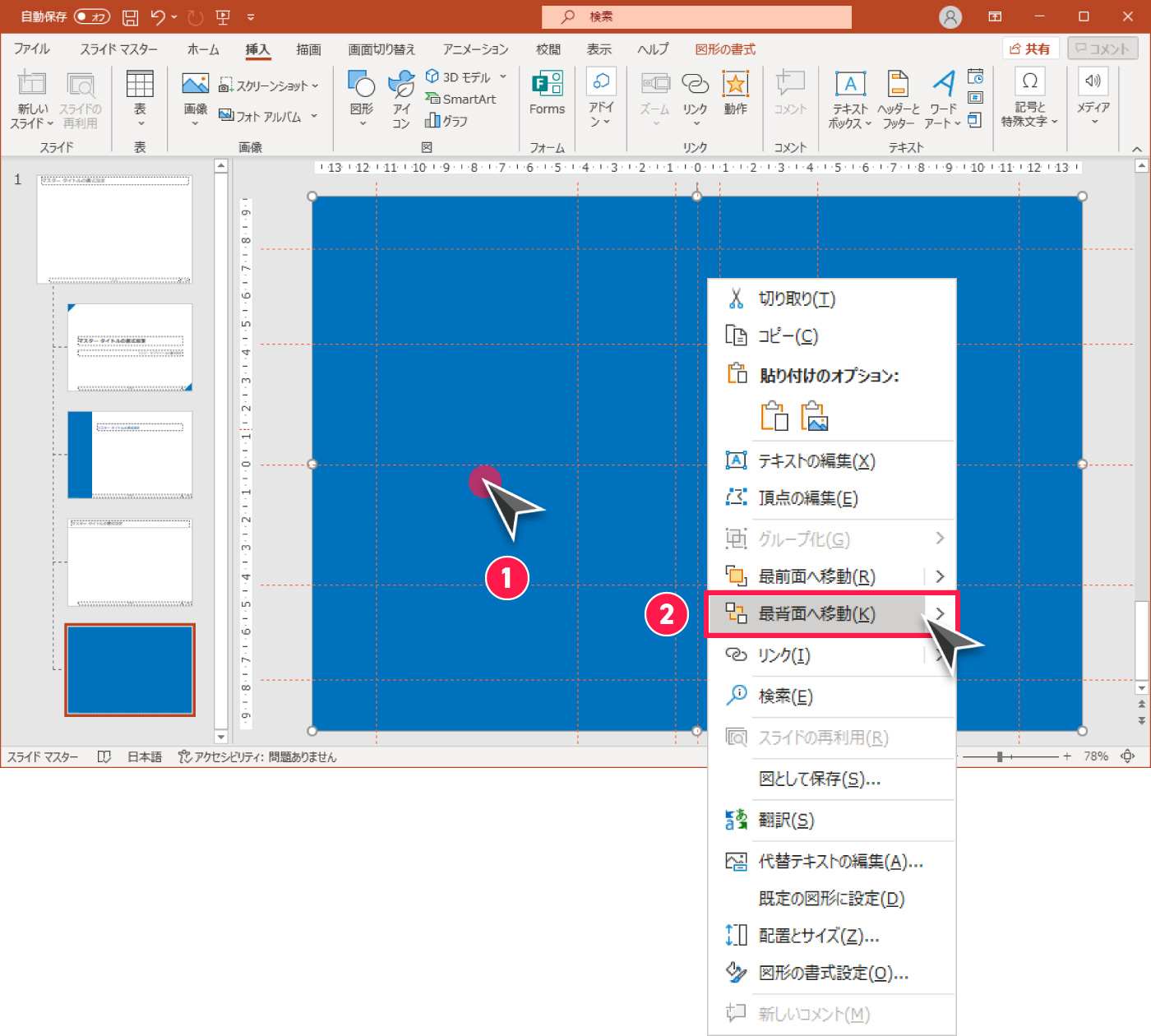
このままではタイトルやフッターなどの要素が隠れてしまうため、四角形の要素をスライドの最背面に移動します。四角形の要素を右クリックして「最背面へ移動」を選択します。

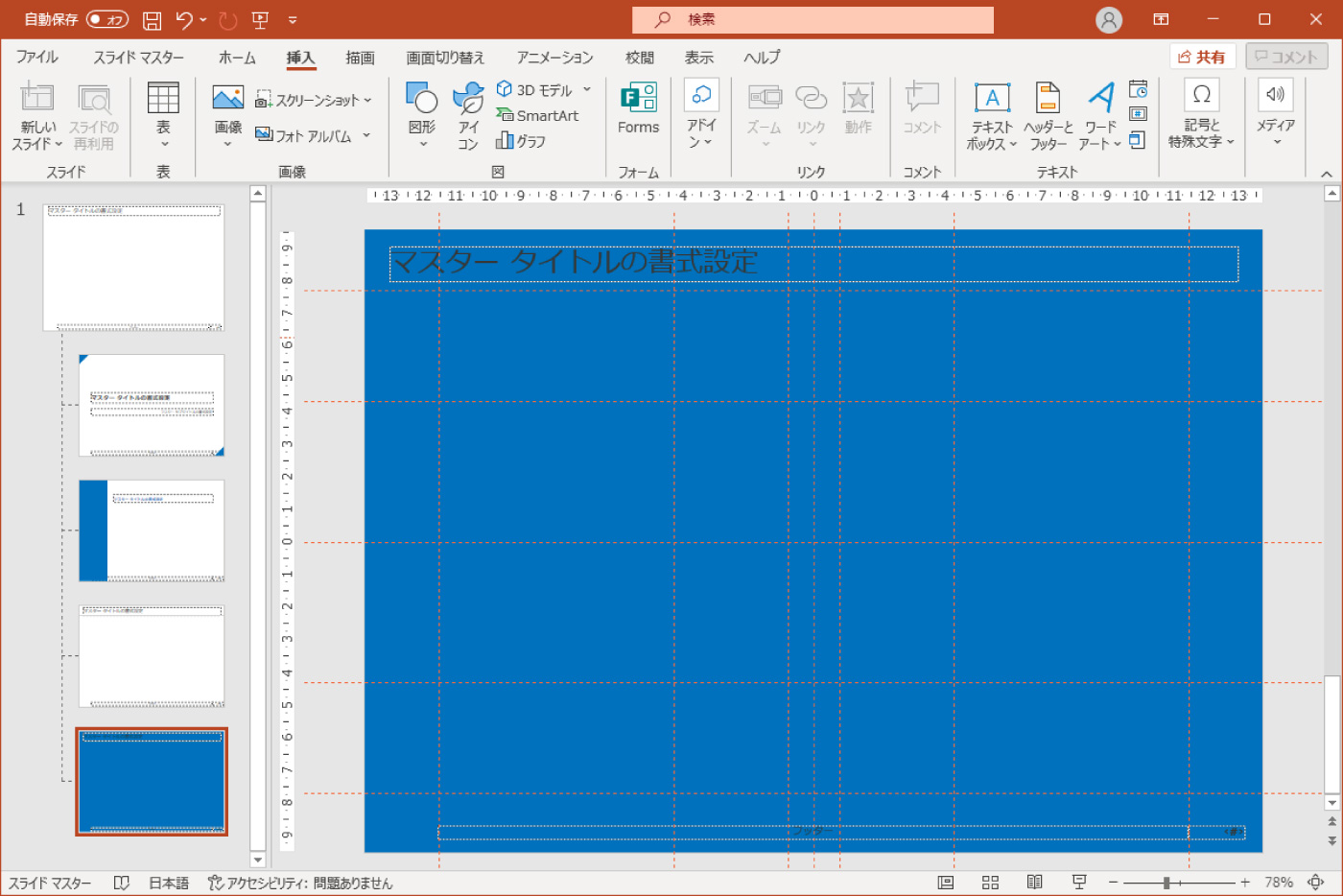
タイトルおよびフッター、ページ番号が見えるようになりました。ただし、文字が背景色の中に埋もれて見えにくくなっている状態です。

そのため文字色を変更します。「SHIFT」キーを押しながら各要素をクリックし、同時選択します。

「ホーム」タブから文字色に「白」を指定します。

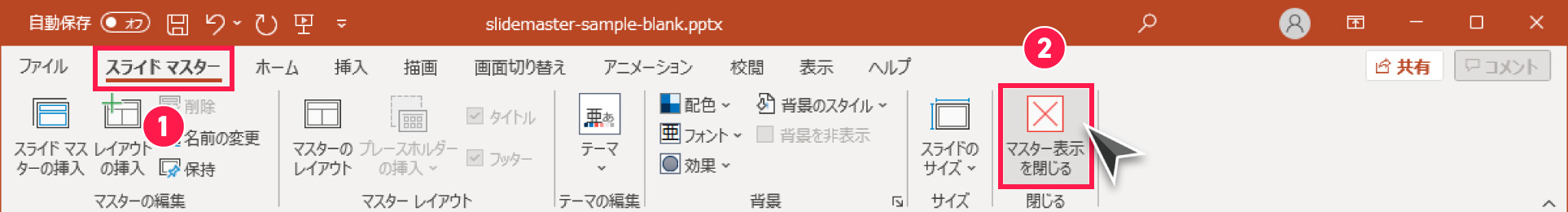
以上でスライドマスターの作成は完了です。「スライドマスター」タブの「マスター表示を閉じる」をクリックし、スライドマスター編集モードを終了します。

スライドマスターの使い方
ここでは作成したスライドマスターの操作方法を簡単に紹介します。
登録済みのスライドマスターと名前を確認する
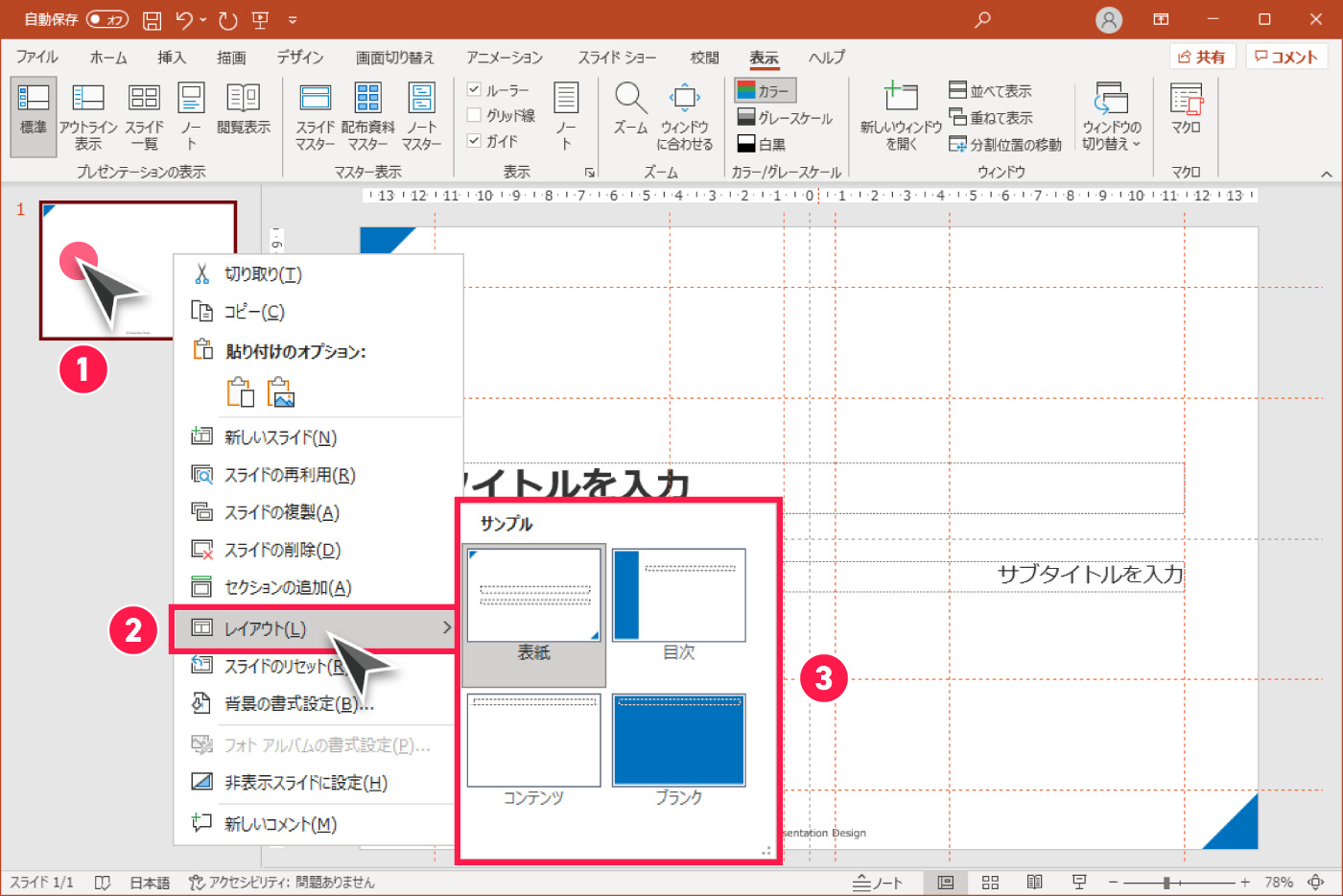
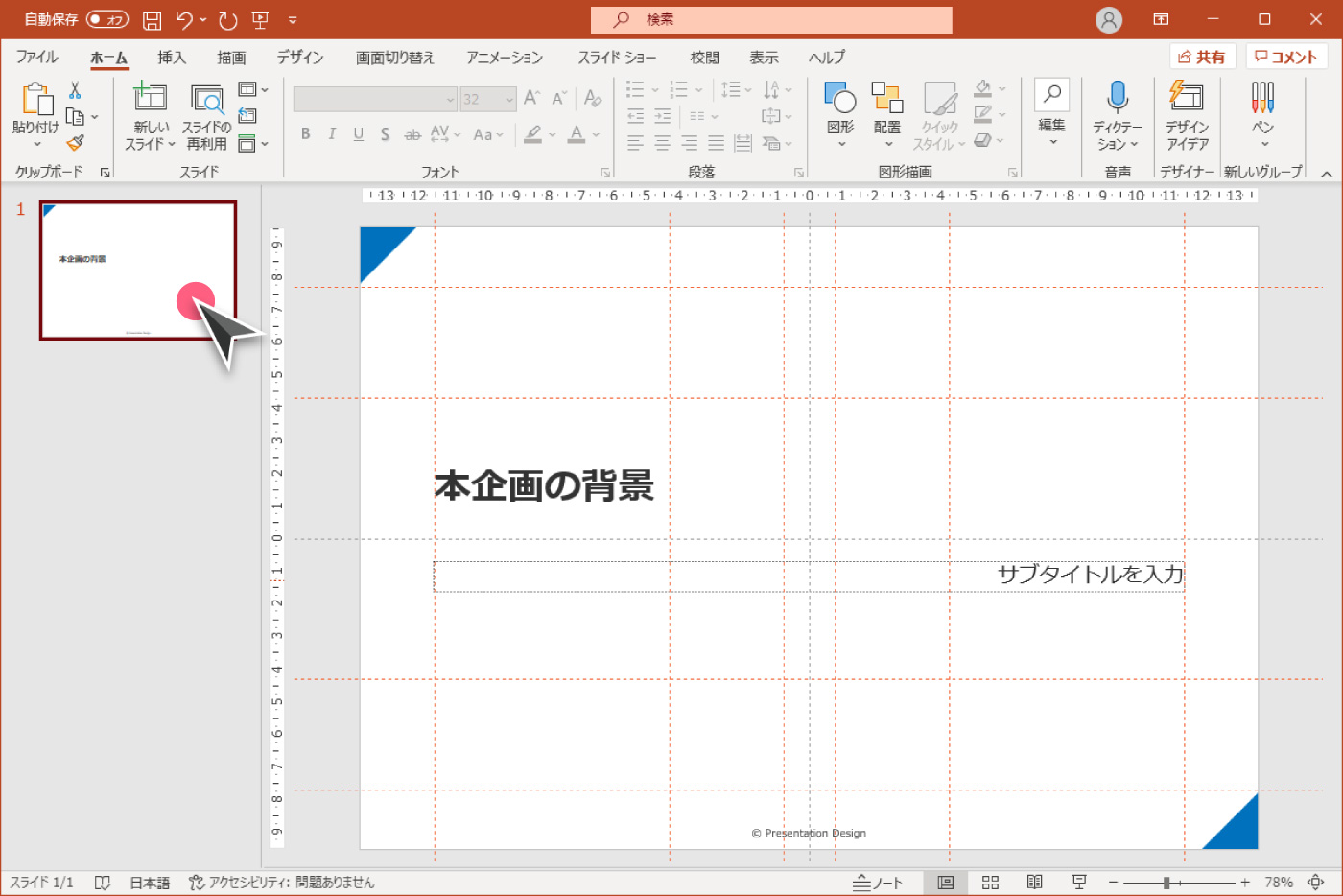
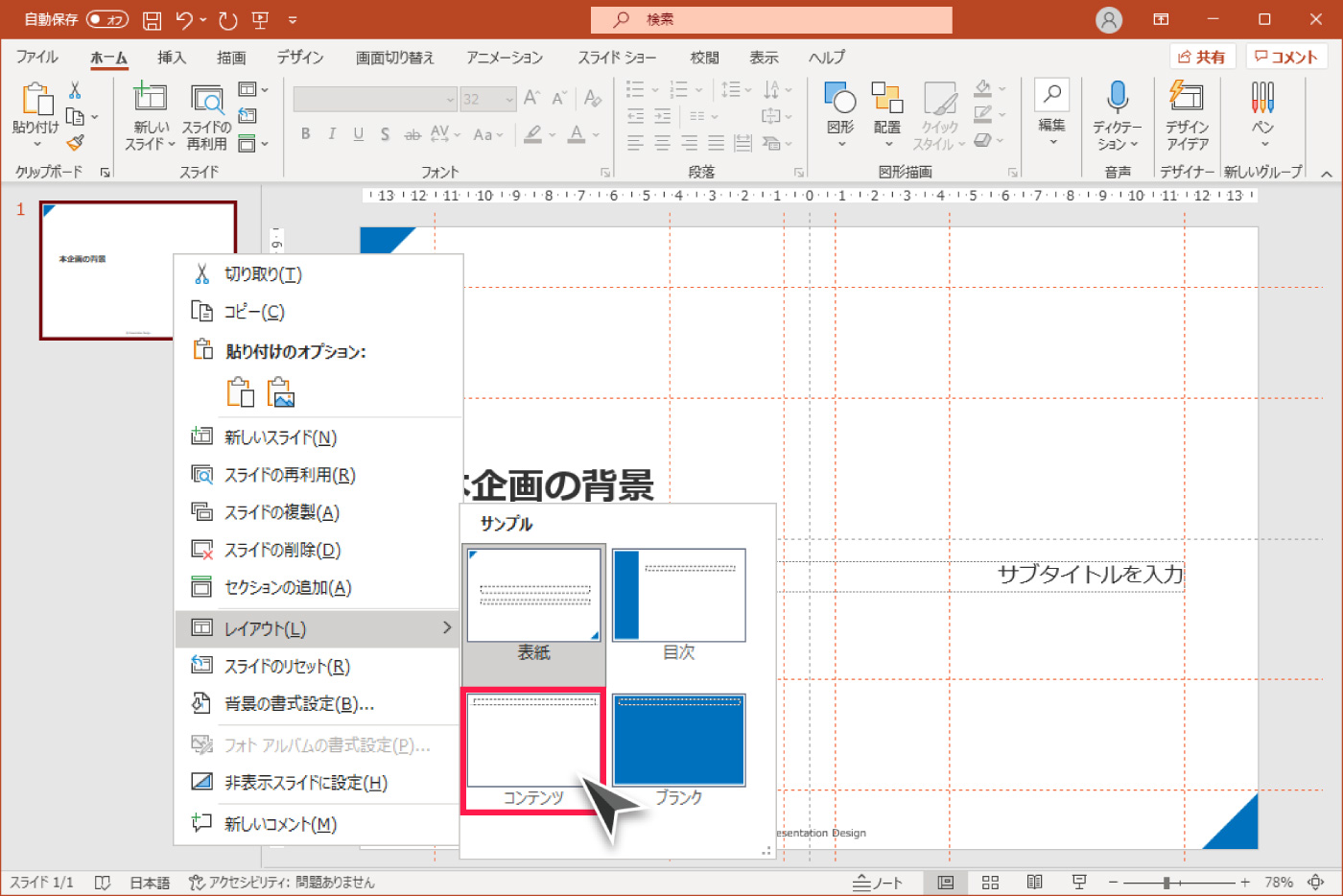
登録済みのスライドマスターとその名前は、以下の画面から確認できます。任意のスライドを右クリックし「レイアウト」をマウスホバーしてください。以下の例では、「表紙」と「目次」「コンテンツ」「ブランク」の4つが登録されていることがわかります。

レイアウトの切り替え方
レイアウトを切り替えるには、対象となるスライドを選択して先ほどと同じ操作を行い、希望のレイアウトを選択します。例えば、「表紙」レイアウトを「コンテンツ」レイアウトに切り替える場合は、まず表紙を選択して、

右クリックし、レイアウトメニューから「コンテンツ」を選択すると、

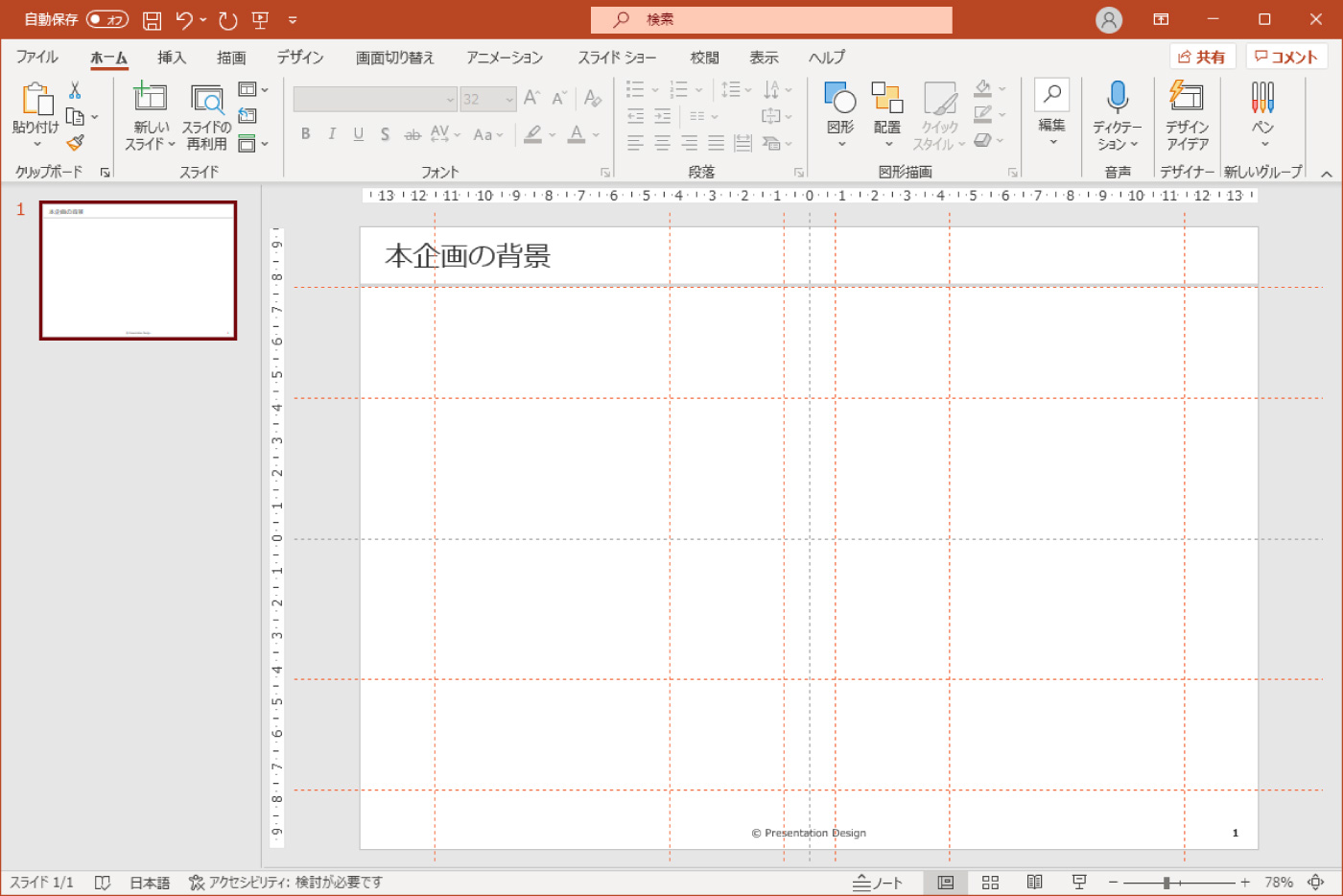
以下の通り、レイアウトが切り替わります。

レイアウトがどのスライドで使用されているか確認する
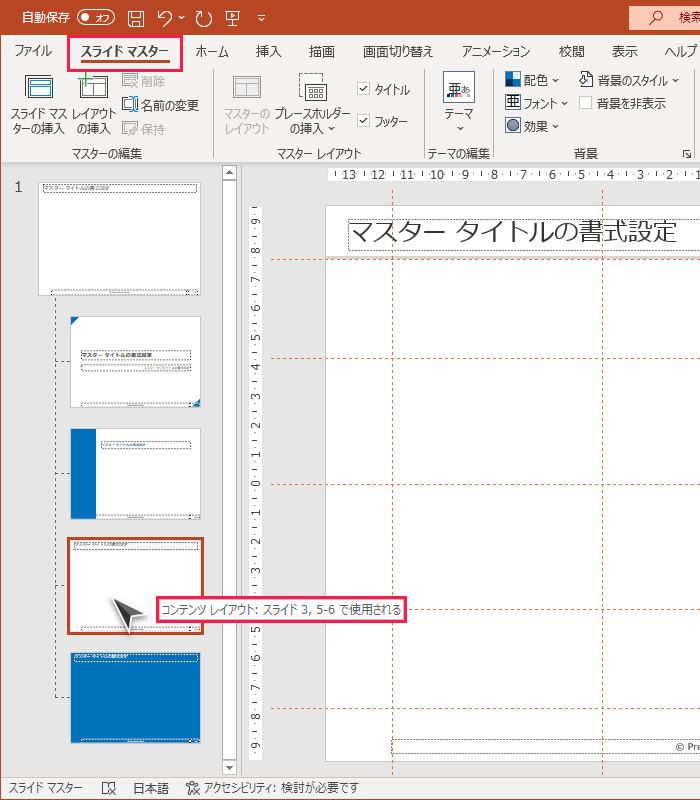
スライドマスターの操作中、あるレイアウトがどのスライドで使用されているか確認したくなるときがあると思います。そんなときは、まず「表示」タブの「スライドマスター」ボタンを押下してスライドマスター編集画面を開き、

調べたいレイアウトにマウスホバーすると、ツールチップに現在そのレイアウトを使用しているスライドの番号が表示されます。以下の例では「コンテンツ」レイアウトが、スライド3,5,6番で使用されていることがわかります。

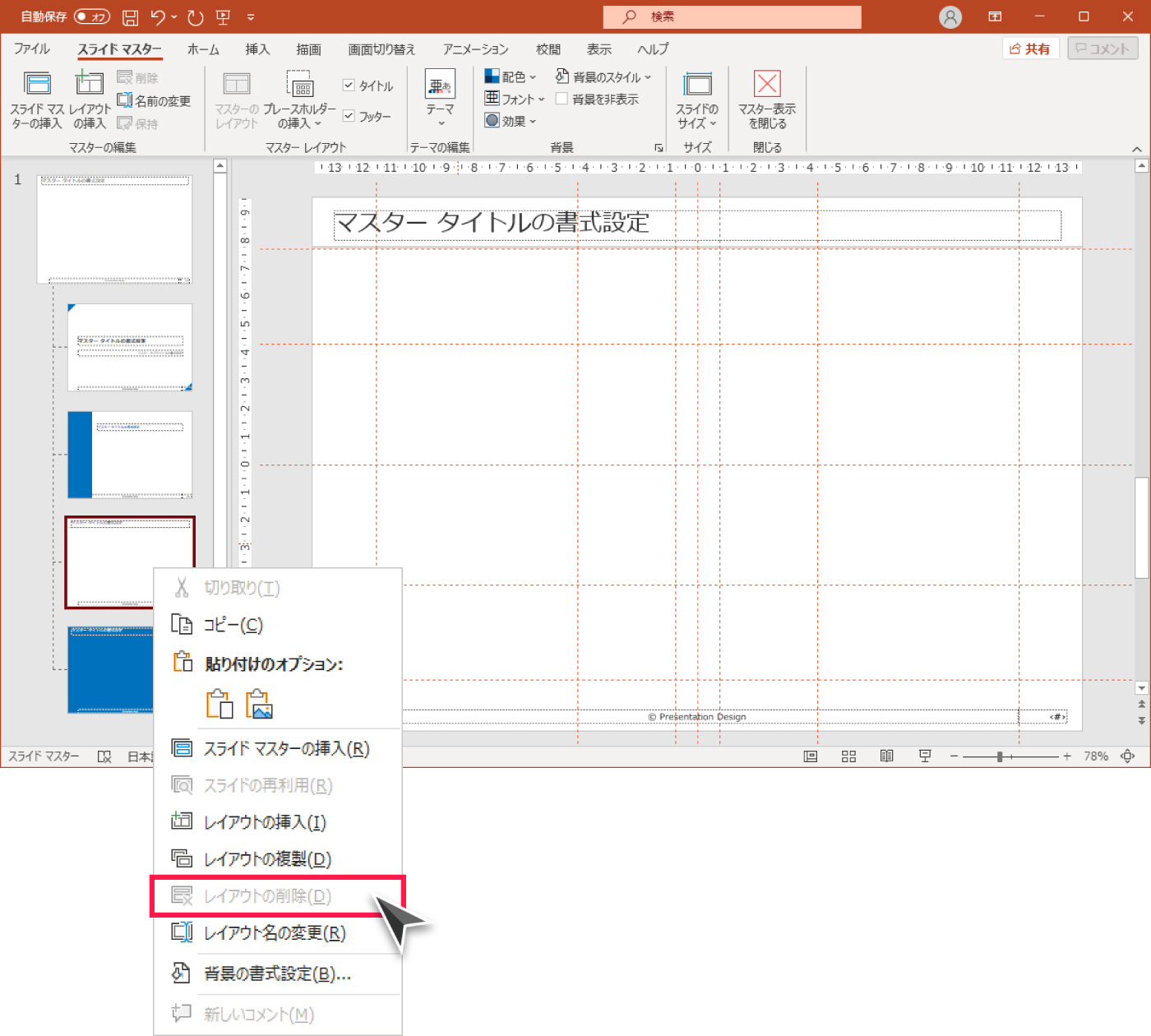
レイアウトが削除できないとき
スライドマスター編集画面でレイアウトを削除しようとしても、以下の図のように削除メニューがグレーアウトして削除できない場合、レイアウトがどこかのスライドで利用中であることが原因です。前述の「レイアウトがどのスライドで使用されているか確認する」手順で該当するスライドを確認し、レイアウトを切り替えるなどして、どこのスライドからも利用されていない状態にしてください。

ダウンロード
当記事で紹介したスライドマスターが組み込まれた資料は、以下のリンクよりダウンロードいただけます。ぜひ実際に触って作りを確かめてみてください。
最後に
今回解説したスライドマスターですが、率直にいうと機能そのものが複雑、かつこれを理解するためにさらに別の知識が必要になるなど、使いこなすまで一筋縄ではいかないかもしれません。とはいえ、プレゼン資料を伝わりやすく・すばやく作成する上で欠かせない機能でもあるため、ぜひ一度じっくりと取り組んでみてください。当記事が参考になれば幸いです!