

プレゼン資料といえば、やはりビジュアル!テキストだけではそっけない紙面も、図解やイラスト、商品写真を組み込めば、見映えに断然差がつきますし、何よりコンテンツを直感的に伝えられます。しかし、そんな画像も扱い方次第で訴求力に差がつくことをご存知でしょうか?プレゼン資料で画像を効果的に見せるコツを紹介します。
画像を整える
プレゼン資料で画像を扱う際、拡大・縮小など、画像のサイズを調整した経験は誰しもあると思います。ところがこの調整、意外にも誤って行われているケースが少なくないのです。まずは画像の整え方について、今一度おさらいしてみましょう!
画像調整の基本は「縮小」と「トリミング」
画像サイズの調整は、原則「縮小」と「トリミング」を使って行います。
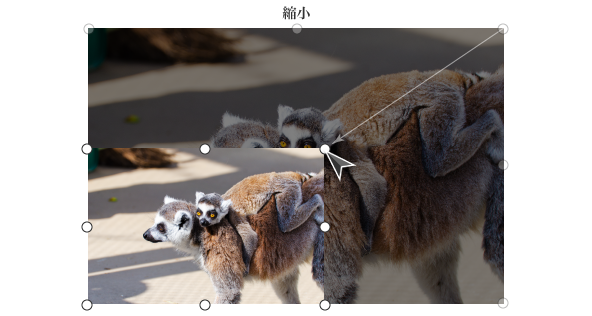
まず縮小について。これは画像全体の縦・横幅を元のサイズより小さく変更することをいい、やり方は画像の端をつかんで(クリックして)ドラッグするだけ。そう、いつもしているあの操作です。

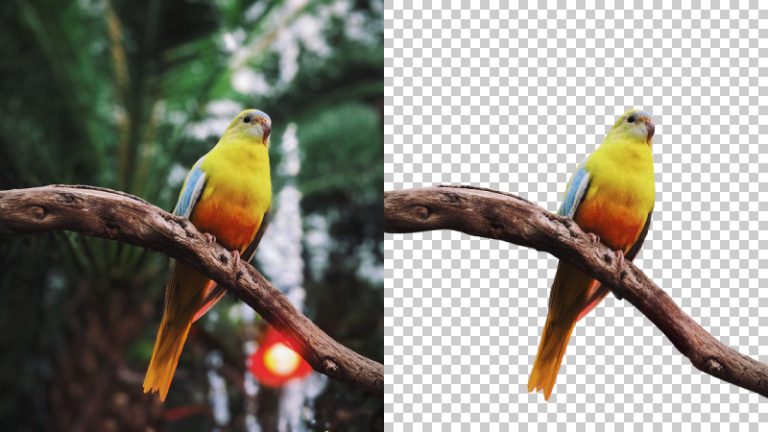
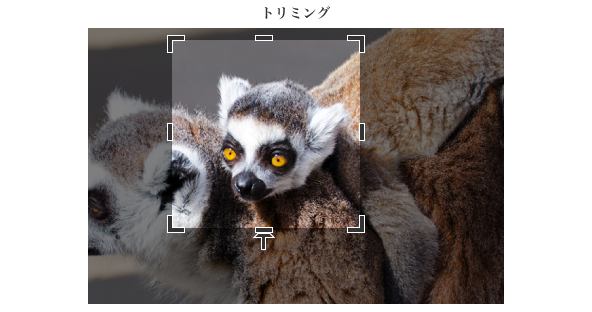
続いては「トリミング」。こちらは少し聞き慣れない言葉かもしれません。元々は写真加工の言葉で、画像の一部分だけを取り出す作業をいいます。画像の中に不要なものが入り込んでしまっている場合や、特に注目させたい要素があるときに、必要な部分だけをトリミングして切り出すわけです。

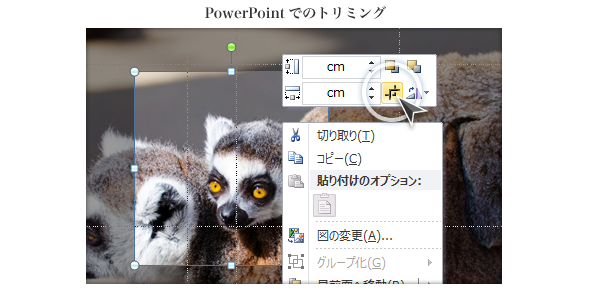
PowerPointなら図を右クリックしてトリミングの機能を使うだけ。一度覚えてしまえばなんてことありませんね!

縦横幅の比率をキープする
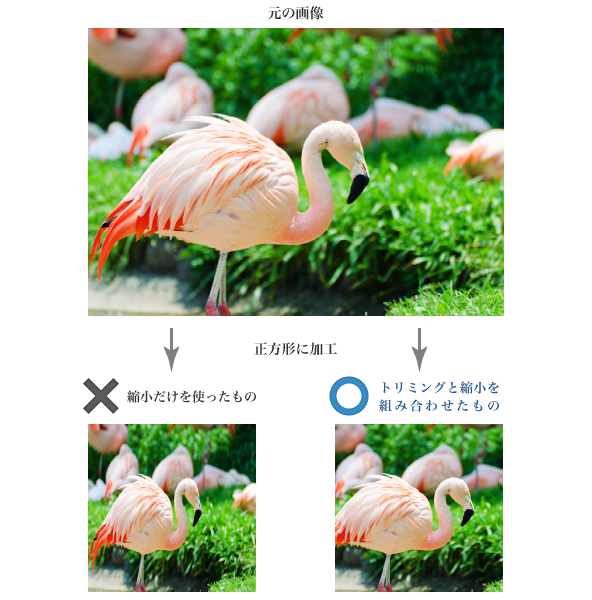
さて、画像の縮小をするときにひとつ気をつけたいのが「画像の縦横幅の比率をキープする」こと。画像を歪めてしまうと、元の印象が損なわれてしまうことがほとんどです。ましてそれが人物であったり、企業や商品のロゴマークであったりしたら、目も当てられません。
例えば、以下の画像を正方形に加工するなら、トリミングと縮小を必要に応じて組み合わせて行います。縮小だけで無理に変形させるようなことはやめましょう。

過剰な拡大は避ける
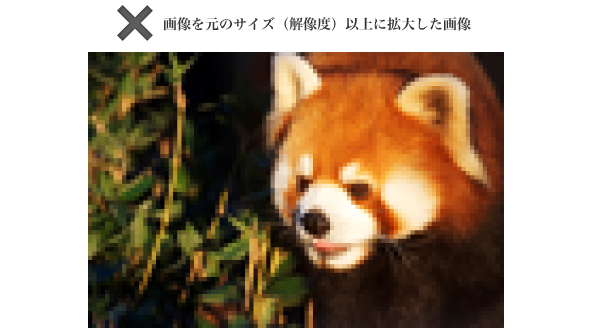
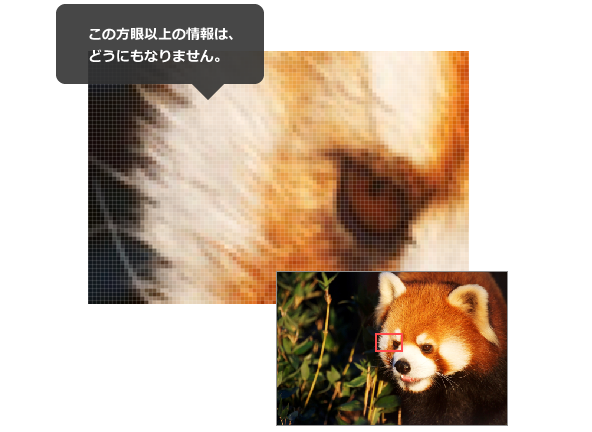
プレゼン資料やWebサイトで、画像がなんだか”モヤッ”としていたり、”ギザギザ”しているのを見たことはありませんか?これは、画像を元のサイズ(解像度)以上の大きさで使ったためです。

写真などの高精細な画像は、通常細かなドット(ピクセル)の集合で表されています。このドットですが、画像を縮小するぶんにはプログラムでうまく間引くことができるものの、その逆が困難。さすがのコンピューターでも、存在しない画像情報までを自動で補うことはできないのです。無理に拡大すれば先ほどのとおり、”カクカク”してしまいます。それにしても、動物は拡大するとあまりかわいくないですね。

プレゼン資料で画像を利用する場合、過剰な拡大は避けましょう。ちなみに、原寸サイズで貼付けた場合でも、全画面表示のときに拡大されてシャープさが失われることがあるため、こちらも併せて注意が必要です。
画像をレイアウト(配置)する
画像はテキストとは毛色の異なる要素です。人の興味を引きつける力が強い一方で、論理的に情報を伝えるのは苦手。プレゼン資料においてはこの画像の強みを活かしたり、ときに補うことが、画像レイアウトの要点といって良いでしょう。私が普段意識している画像のレイアウトのポイントを5つ紹介します。
画像とテキストを対比させる
「対比」というと少しとっつきにくいのですが、要は「光と影」、「静と動」、「スイカと塩」のような関係と思ってもらえると良いかもしれません。つまり、画像とテキストという異質な要素を対比させると、お互いの存在感を強調する効果が得られます。
さて、まずは普通のスライドです。こちらは画像とテキストが対比されていないサンプル。決して間違いではありませんが、画像を活かして使うという観点ではもう一歩踏み込む余地がありそうです。

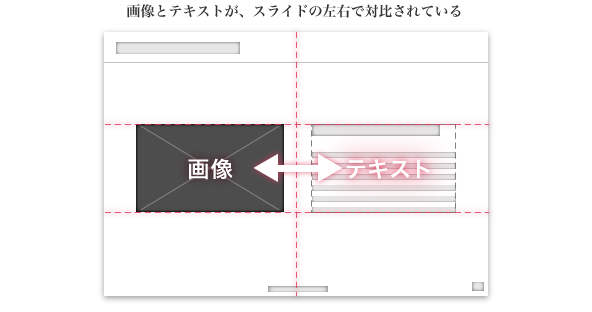
続いてこちらが画像とテキストを対比させたスライド。先ほどのスライドと比較して、紙面のメリハリが強まっていることを感じませんか?

ポイントは、テキストエリアの形状と位置です。後者では、サイズを画像の大きさに合わせて整列させるとともに、スライドの中央を境に左右に配置することで、画像とテキストの対比を強調しています。

使用している画像とテキストはどちらも同じ。配置(レイアウト)を変えるだけでも、プレゼン資料の伝わりやすさには差がつきます。
* プレゼン資料のレイアウト方法につきましては、下記記事にて詳しく紹介しています。併せてぜひ!
提案書・企画書作成に役立つ「レイアウト」の基礎知識
グルーピングする
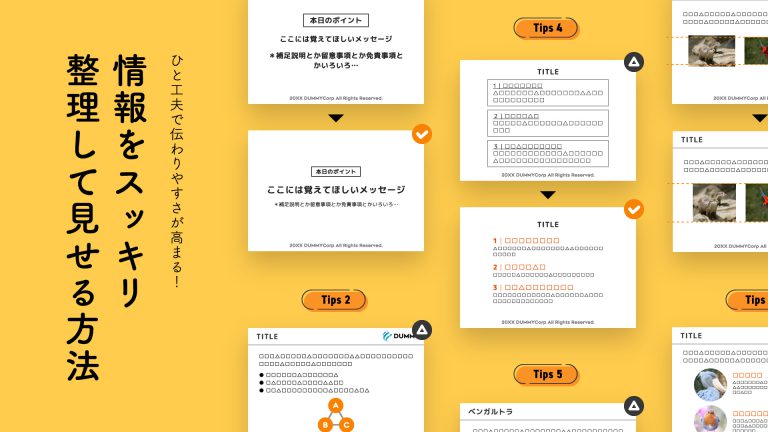
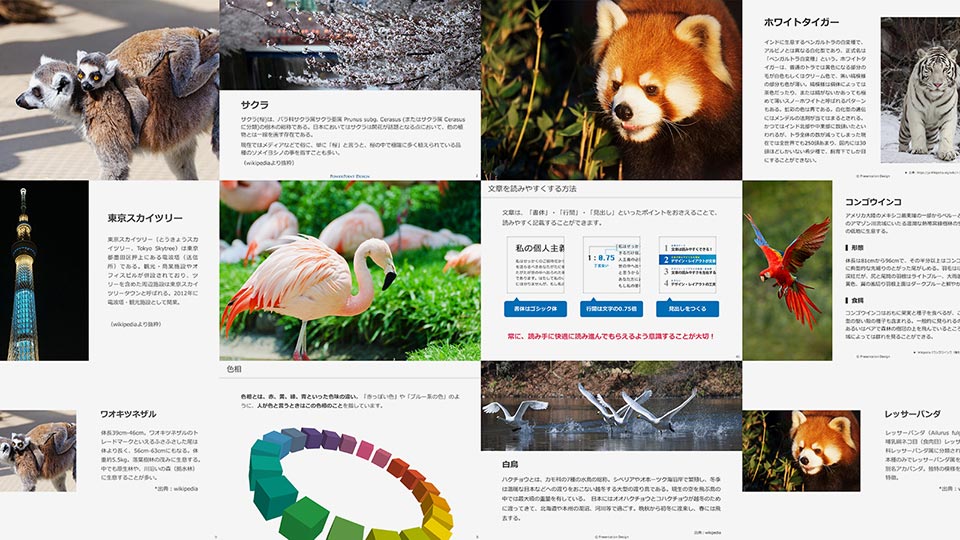
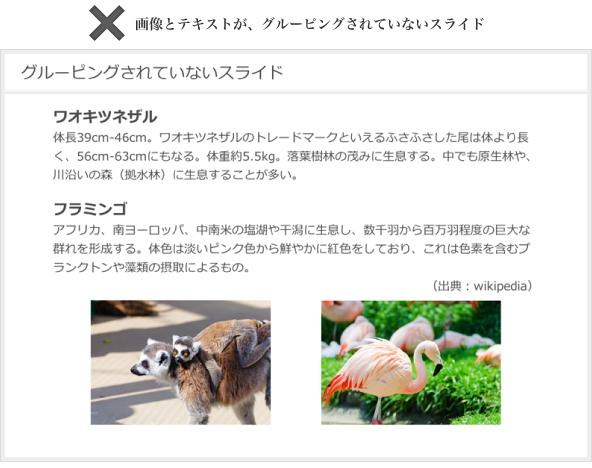
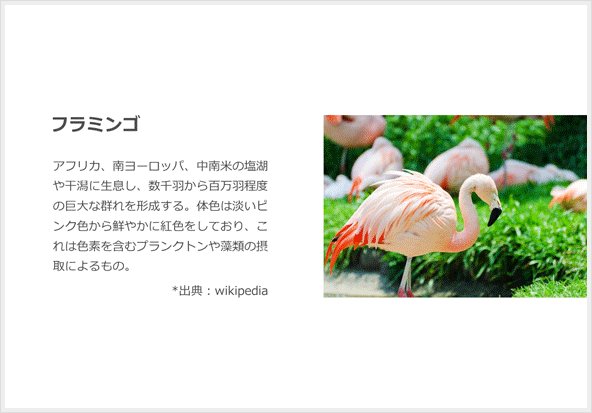
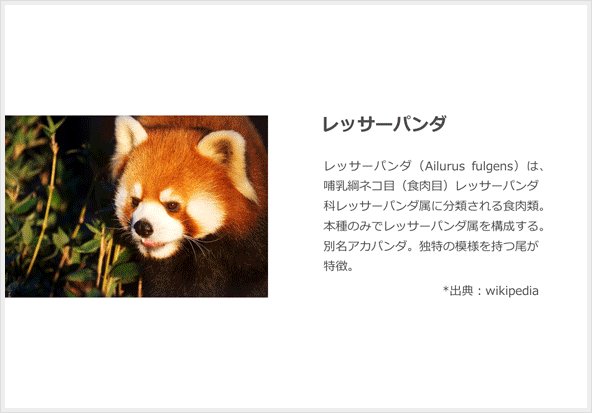
ひとつのスライドの中で画像とテキストのセットを複数扱う場合には、関連する画像とテキストをグルーピングすると、スライドの情報が整理され、伝わりやすくなります。例えば、以下はついついやってしまいがちなケースですが、このスライドは概要を把握するのに少し時間がかかります。というのは、画像とそれに直接関係する文章が離れて配置されているため、何度も視線を往復させる必要があるのです。ある意味、紙面の構造が斜め読みをしにくくしているともいえます。

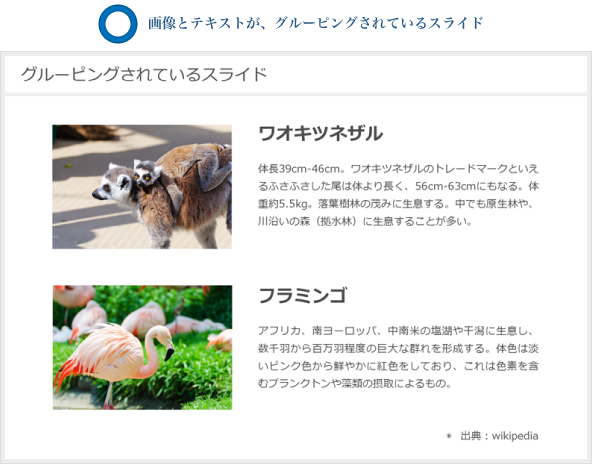
そしてこちらがグルーピングを意識したスライド。関連する画像とテキストを近くに配置することで、少ない視線の移動で概要を把握できます。またアイキャッチとしての画像から、それを説明する見出し・文章に自然な流れで読み進んでいけるため、心理的なストレスも感じにくいはずです。

そのうえ画像とテキストを近くに配置すれば、先ほど紹介した「対比」によるメリットも自然に得ることができます。わかりやすく、インパクトのある紙面がつくれるなら、言うことありませんね!
整然と並べる
スライドの中に配置する画像の数が増えてくると、それをどのように並べるかがポイントになってきます。そんなときにまずお勧めしたいのが「整然と一列にならべる」です。例えば、3つの要素を扱うとき、ひとつ目とふたつ目が縦方向・上から下に並んでいたとしたら、三つ目はやはりその下に出てくると予想するのが普通です。それが突然横に飛んでしまったら、なんだか気持ち悪いですよね。

そしてこちらが整然と一列に並べたスライド。読み手の予想にがっちり答えてくれています。

上記の例は縦方向に並べてみましたが、もちろん横にならべるのもアリ。画像のかたちや狙う視覚効果に応じて、いろいろなパターンを試してみてみると良いでしょう。
裁ち落とす
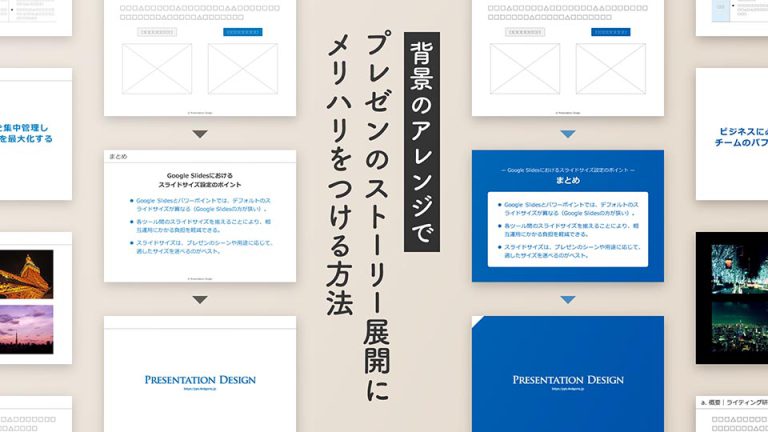
続いて、こちらはやや見た目に特化したテクニックですが、画像を「裁ち落とし」で使用すると、より印象的な紙面をつくることができます。裁落しとは、製版・印刷の言葉で、画像を紙面の隅まで隙間無く配置することをいいます。周囲の余白を無くすことで、紙面の外にまで広がりがあるかのように感じさせる効果があり、これをプレゼン資料に応用するわけです。
例えば、先ほど紹介した「対比」のスライドで、裁ち落としを使って改変したものが以下。紙面の外の広がりを感じていただけるでしょうか?

そして時にはスライド全体に隙間無く画像を配置するのもアリ。見た目のうえではただ画像を表示したのと変わりませんが、これも裁ち落としの一種です。

なお注意点として、プレゼン資料で裁ち落としの効果が使えるのは、基本的に「モニター上だけ」です。例えばレーザープリンターでは、その構造上フチなし印刷に対応できないため、どうしても用紙の外側に余白ができてしまいます。あしからず!
リズムに変化をつける
人間は同種の刺激にいつか飽きてしまうもの。プレゼン資料も、ときには良い意味で、読み手の期待を裏切ってゆくと、とても魅力のあるものに仕上がります。
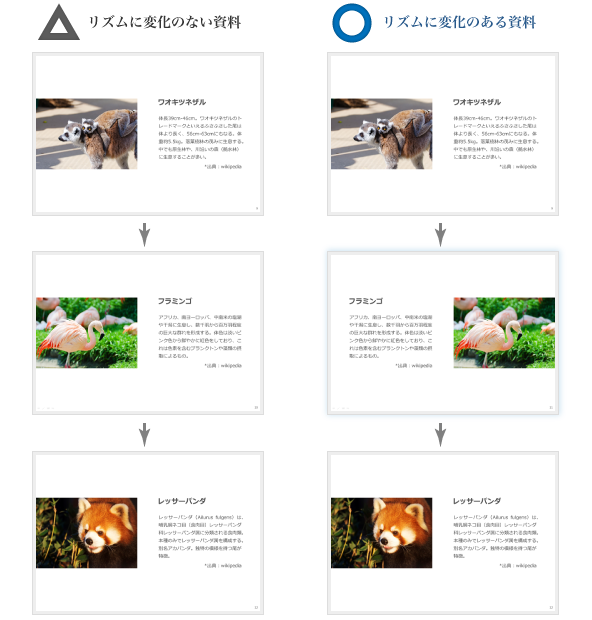
同種の画像とテキストのセットを複数回繰り返すなら、リズムを意識して意図的にハズしを入れこむと、読み手の緊張感を保ち続けることができます。ハズしを入れるポイントは、スライドとスライドの流れの中が効果的です。やり方は簡単、「ただ画像とテキストの位置を入れ替えるだけ」です。


いくら訴求力の高い画像を使っていても、同じリズムを繰り返していれば必ず飽きられてしまいます。資料の最後のページまで相手の集中力を保ち続けるのも、作り手の技量のひとつと言えるのではないでしょうか?
その他、画像の見せ方に関するTips
さて、すでに「画像を整える」、「画像をレイアウト(配置)する」方法についてお伝えしましたが、最後にプレゼン資料で画像を扱う際に知っておくと便利なTipsをいくつか紹介します。
補足説明にはオーバーレイが便利
画像に補足説明をつけるなら、「オーバーレイ」が役に立ちます。半透明の塗りオブジェクトなら、画像の上や込み入ったスライドの中にも、要素を重ねて配置できます。

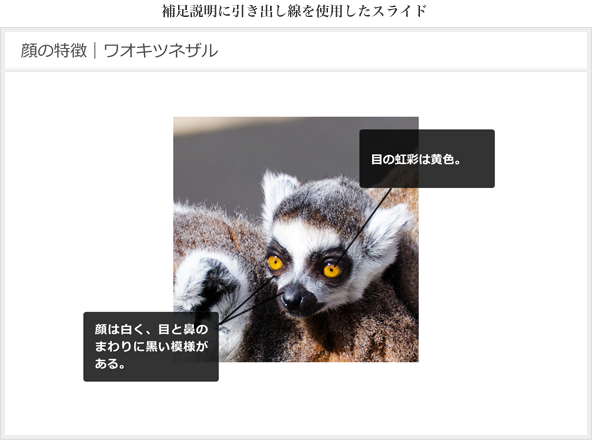
また引き出し線と組み合わせて使うという手も。細かい要素をピンポイントで説明するとき、非常に便利です。

* 「オーバーレイ」の使い方につきましては、下記記事にて詳しく紹介しています。併せてぜひ!
顧客を惹きつける!パワーポイントの表現力を増す3つの方法 |PowerPoint Design『3. オーバーレイ』
ちょっとした修正には、「塗り」要素も使える
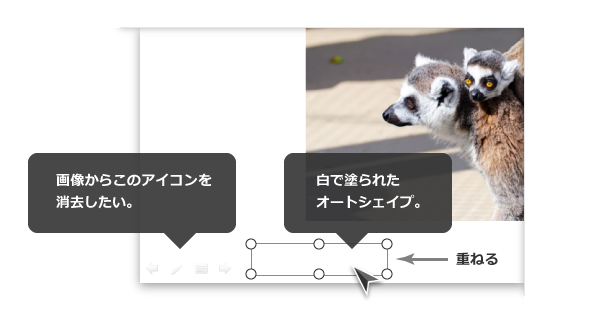
画像の下処理はしっかりしたはずなのに、それでもちょっとした修正漏れが後からみつかるのはよくある話。画像の修正は専門のスタッフに依頼しなければならないことも多いため、できればうまくやり過ごしたいところです。そんなときは、プレゼンツールの「塗り」要素を使って乗り切るという手があります。PowerPointなら、オートシェイプに背景色と同じ色を使用して、被せてしまえば良いのです。私の場合は頻繁にパワポのスクリーンショットをとるのですが、画面左下の操作用アイコンを消すときなどに、この手の回避策を良く利用します。

決して万能ではないのの、ひとまず試してみる価値はあるでしょう。ちなみに、モノクロ印刷時に不要な枠が表示されることがあるため、グレースケールのチェックを必ず行っておきましょう。せっかく隠したのに枠でバレてしまうのは、ちょっと恥ずかしいものがあります。。
資料作成中にお勧めのオプション設定(PowerPoint)
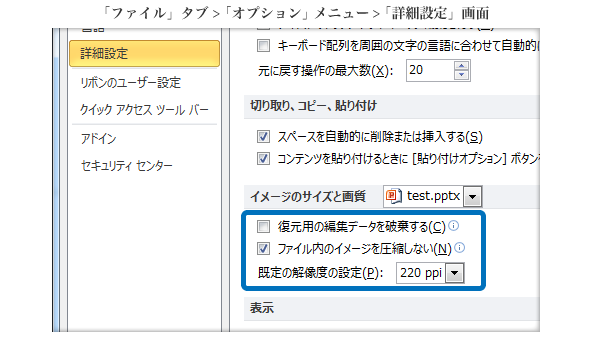
最後に、パワーポイントで画像を扱うときにお勧めのオプション設定を紹介します。資料の作成中は、「復元用の編集データを破棄する:チェックしない」、「ファイル内のイメージを圧縮しない:チェック」にすると良いでしょう。
一体どこの設定の話かというと以下、「ファイル」タブから「オプション」メニューを選択し、「詳細設定」をクリックして開いた画面です。

前者は、画像を編集した際に元々の画像情報を保持しておくか否か、例えばトリミングをした際に切り落とした(マスクした)領域をその後も残しておくかを設定します。後者は、画像の解像度をどの程度保持するか、具体的には画像のサイズ変更を繰り返しても、画質をキレイなまま保持するかを制御するかたちです。
お勧め設定の狙いは、画像を編集している最中にデータがなくなったり、品質劣化を避けるところにあります。反面、ファイルサイズが大きくなってしまうわけですが、そこは提出時に「データの破棄」と「圧縮」を有効化し、ファイルサイズを縮小するという使う方が王道といえるでしょう。
最後に
ビジュアルで訴求をしてこそのプレゼン資料。それだけに画像の効果的な見せ方は、ぜひおさえておきたいところです。今回は用意した素材の都合で動物の写真ばかりになってしまいましたが、その他イラストや図解、スクリーンショットなど、画像であれば応用の効くテクニックです。ぜひ様々なプレゼン資料の中でお試しいただけたらと思います!