パワーポイントスライドをぐっと印象的に見せる「装飾」の小技

時にその必要性が疑問視されることもあるプレゼン資料の”デザイン(装飾)”ですが、大切なのは「使い方」。上手に使えば、資料に良質なアクセントを加えたり、コンテンツをさらに分かりやすくする効果も。今回は特に見た目にこだわって、プレゼン資料での画像の魅力的な見せ方を3点、ご紹介します。
当記事は、プレゼンテーションツールにPowerPointを使用していることを前提としています。また、下位バージョンとの互換性を考慮し、「シャドウ」・「鏡面効果」といった視覚効果を、ツールの機能に頼らないかたちで実装しています。予めご了承ください。
裁ち落とし

裁ち落としとは、画像を紙面の隅まで隙間無く配置し、外にまで広がりを感じさせるレイアウトのテクニックです。
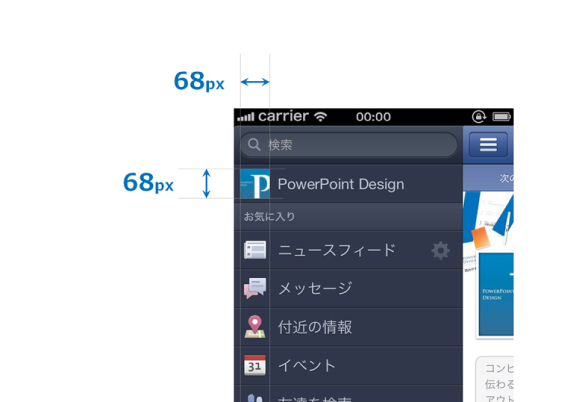
上記は、スマートフォン版facebookアプリのアイコンサイズを説明しているスライドですが、裁ち落としを使うことで要点(ここではアイコンのサイズ)を強調しながら、かつ途切れたスクリーンショットの下部をキレイに処理しています。ここでは、本スライドの作成手順を追うかたちで、各要素の配置の根拠や裁ち落としの持つ効果について紹介したいと思います。
「裁ち落とし」スライド作成手順
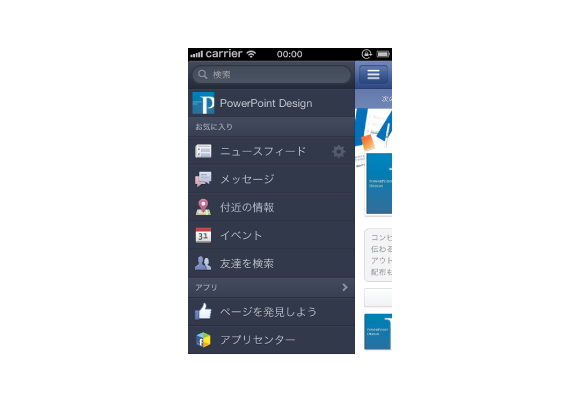
では、さっそく。まずはスマホで撮ったスクリーンショット(iPhone4, 640 x 960px)をスライドにペーストします。諸事情により少し内容に手を加えていますが、気にせず進めてゆきます。
* 下記スライドで使用している画像は、こちらからダウンロードいただけます。
impressive-image-app-screen-shot.png

さて、スライドにスクリーンショット全体を収めてしまうと、肝心のアイコンがとても小さくなってしまい、目立ちませんね。そこで少し画像をトリミングして、拡大することにします。
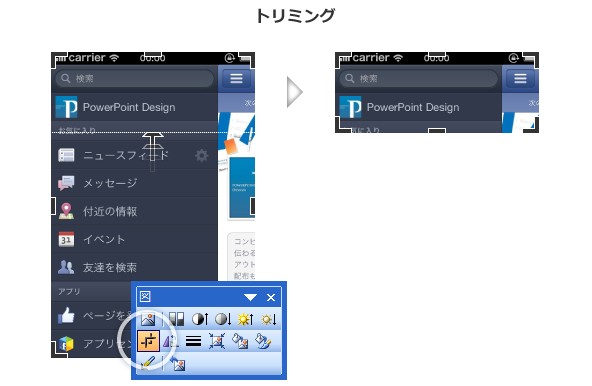
まずトリミングですが、「図ツールバー」からトリミングのアイコンを選択して、画像のなかから必要な部分だけを切り出します。

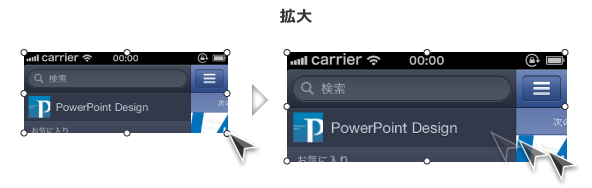
続いて拡大。これは画像の端をドラッグして動かすだけ。簡単です。

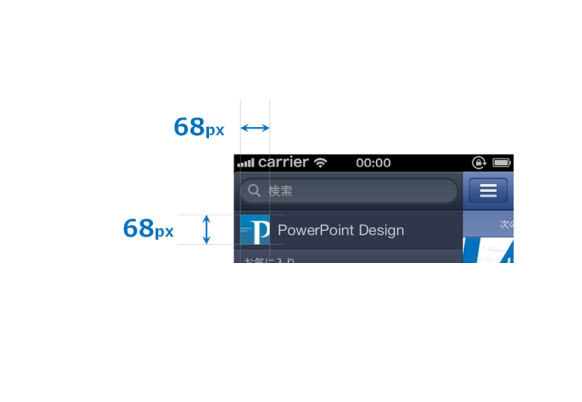
これでアイコンが大きくなり、見やすくなりました。点線で補助線を引き、アイコンサイズを説明します。

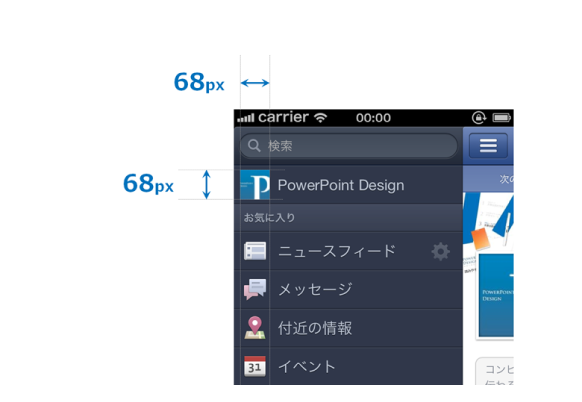
しかし、これではアイコンx1個だけの説明になっていて、その他のアイコンも本当にすべて同じサイズなのか気になります。トリミングを一部解除して、画像をもっと大きく使ってみます。

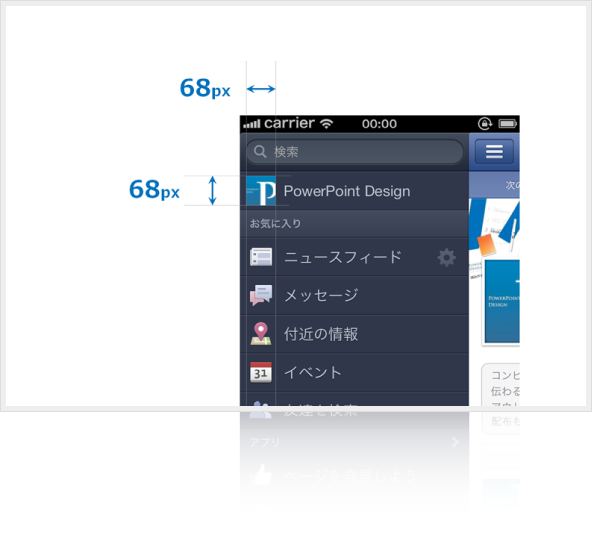
補助線を複数個のアイコンにまたがるように伸ばし、大体のアイコンサイズが共通していることを強調できました。これでもう、プレゼン資料として十分といえば十分です。が、あともう一歩欲をいうなら、スクリーンショットの下方がプツンと途切れてしまっているところをなんとかしたいものです。これは決して見栄えが良いとはいえません。
そこで「裁ち落とし」です。さらにトリミングを解除し、スクリーンショットの最下部をスライドのフチと一致させます。スライドの外にまで、あたかも画像が広がっているように感じませんか?

以上、簡単ではありますが、裁ち落としを使ったスライドの作成例でした。裁ち落としをうまく使えば、「わかりやすさ」と「見た目」、両方を兼ね備えスライドを作成することも決して不可能ではありません。
- 裁ち落としの表現が成立するのはあくまでモニター上のみです。これを印刷した資料でも実現するためには、スライドのサイズ設定と専用の印刷機が必要です。一般的なレーザープリンタは、その構造上、裁ち落とし(フチ無し)印刷をすることができません。あしからず。
オーバーレイ

1枚のスライドに多くの情報を集約するなら、「オーバーレイ」が便利です。半透明の塗りオブジェクトを使って、画像の真上や込み入ったスライドの中に、要素を重ねて配置できます。上記のスライドでは、大きなディスプレイの画像と一定量のテキスト(当サイトの紹介文)を同時に掲載するのに、オーバーレイが利用されています。奥の画像に対して、テキストが手前に浮かんでいるように見えませんか?オーバーレイはスライドを見た目にキレイに装飾するとともに、平面のスライドを立体的に広く利用することを可能にします。
「オーバーレイ」スライドの作成手順
まずはディスプレイの画像をスライドに配置します。後でテキストを左側に記載するため、少し右寄りにしておきましょう。
* 下記スライドで使用している画像は、こちらからダウンロードいただけます。モニターの中身は別途、準備ください。
impressive-image-monitor.png

続いて、オーバーレイとなる部分を「四角形」のオートシェイプ使って作成します。まずは白で塗りつぶします。

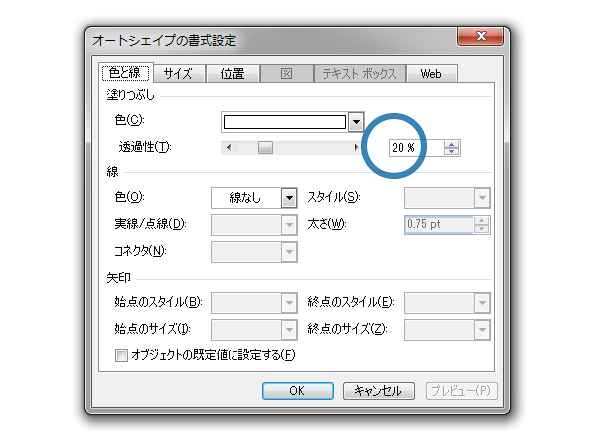
オーバーレイ領域を半透明にするために、四角形オートシェイプを選択した状態で「書式設定」を開き、透過性を20%に設定します。

これで半透明になりました。

次は、オーバーレイ部分が浮かんで見えるようにシャドウを作成します。まずは以下のように四角形オートシェイプを細長く配置してください。

ちなみに、拡大するとこのようなかたちです。

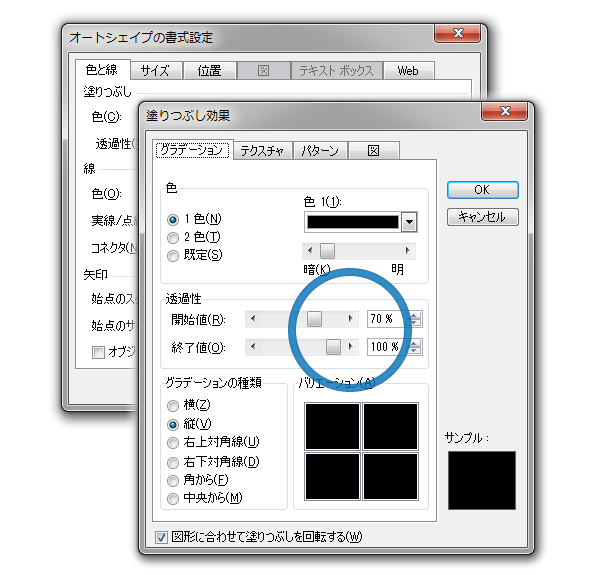
そしてこの黒のオートシェイプを選択した状態で「書式設定>塗りつぶし効果」を選択し、透過性の開始値と終了値をだいたい「70%」と「100%」に設定します。

そして様子を見ながら値を調整し、以下の画像のように影に見えればOKです。

最後にスライド左部のオーバーレイ前面に、文章を記載してできあがり。

以上、オーバーレイを使ったスライドの作成例でした。
鏡面効果

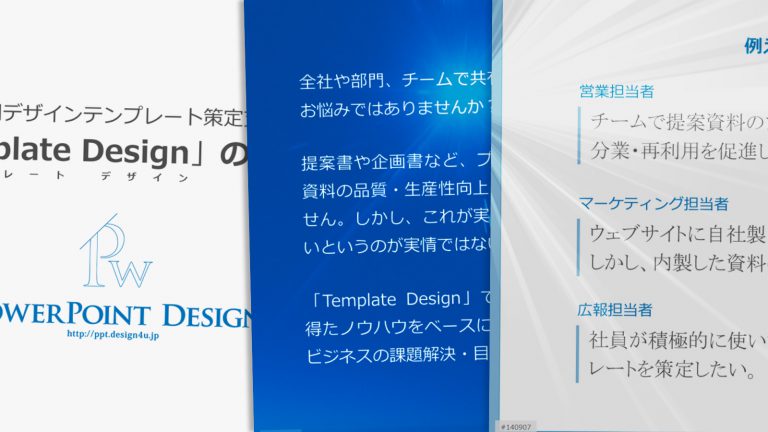
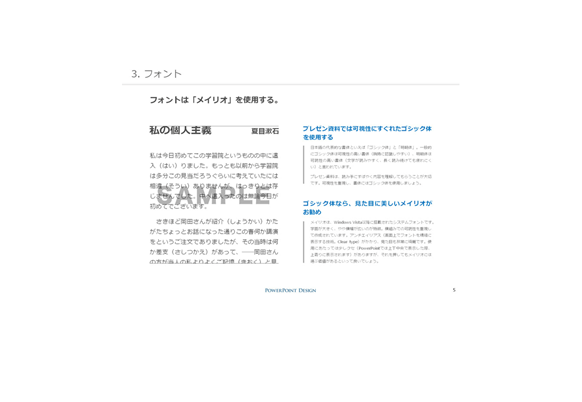
スライドを印象的に見せたいなら、ときには鏡面効果を使ってみると面白いかもしれません。画像が鏡に反射したかのような視覚効果は見た目に美しく、例えば製品写真やスクリーンショットなどの画像を魅力的に演出してくれることでしょう。ここでは当サイトのテンプレート画像をサンプルに、鏡面効果の作り方を紹介します。
「鏡面効果」スライドの作成手順
まずは素材となるテンプレート画像をスライドにペーストします。
* 下記スライドで使用している画像は、こちらからダウンロードいただけます。
impressive-image-presentation-slide.png

白ベースの画像が背景にとけ込んでしまって良くわかりませんね。そこで、「線の色」にグレーを指定して、画像に枠線を描画することにします。

これで1枚のスライドがはっきりと見えるようになりました。続いて画像をコピー&ペーストして複製します。

コピーした画像の上下を反転させて、元々のスライドと下部を一致させます。もうおわかりと思いますが、反転した画像は「反射」部分として使用します。

反射部分は、下方1/4程度を残してトリミングし、必要な部分だけを残します。また外枠の色を少し薄く変更します。

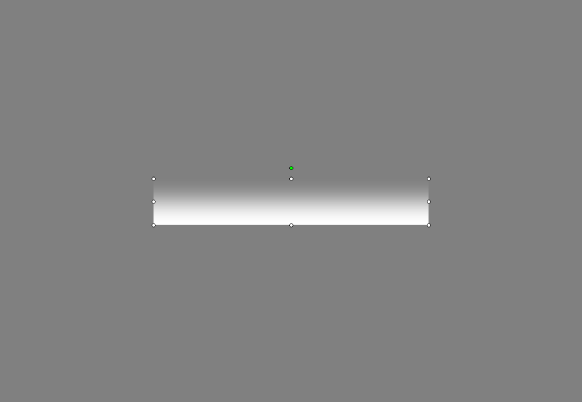
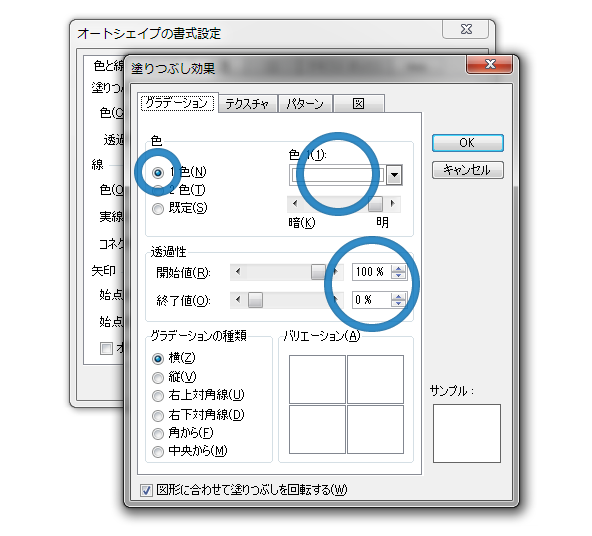
続いて、「四角形」オートシェイプを作成し、透過性の開始値:100%、終了値:0%の白のグラデーションで塗りつぶします。なお、ここでは便宜上背景色をグレーにしていますが、実際は白のままでかまいません。


そして作成した四角形オートシェイプを、反転した画像の上に重ね合わせます。完全に重ねられるよう、画像よりも少し多めの大きさにするのがコツです。なお、こちらでも便宜上背景色をグレーにしています。くどいようですが、実際は白のままでかまいません。

これで反射部分が、画面下方に向かって次第に消えいくように見せられます。次のようなかたちです。

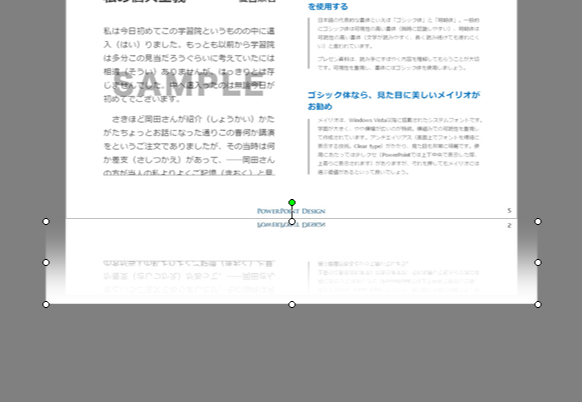
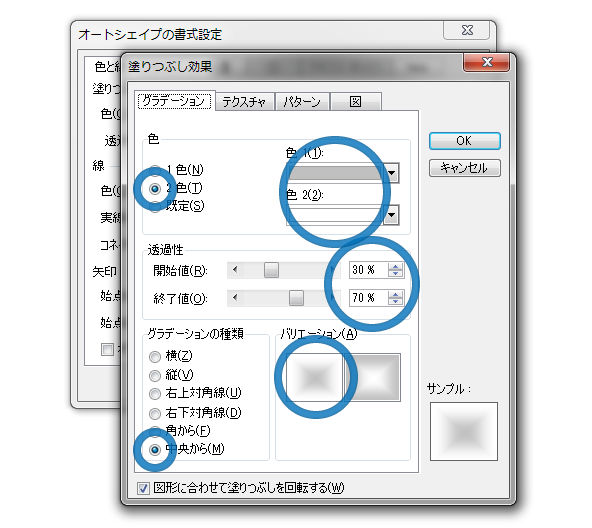
さらに影の部分を作成するため、「楕円」オートシェイプを追加します。こちらは、内側がグレー(透過率:30%)、外側が白(透過率:70%)のグラデーションで塗りつぶしてください。


続いて、楕円オートシェイプをスライド画像と反射画像の真ん中に配置します。

そして、スライド本体画像を最前面に移動させて、ひとまずは完成です。

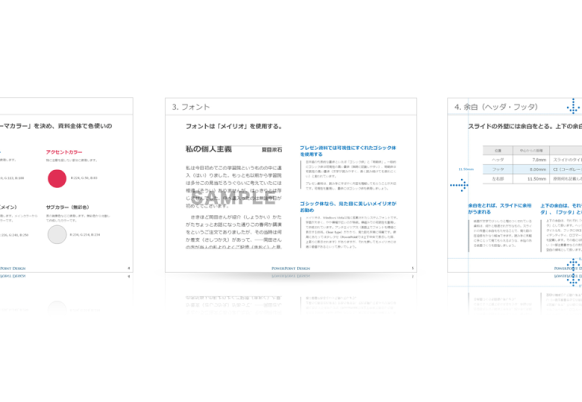
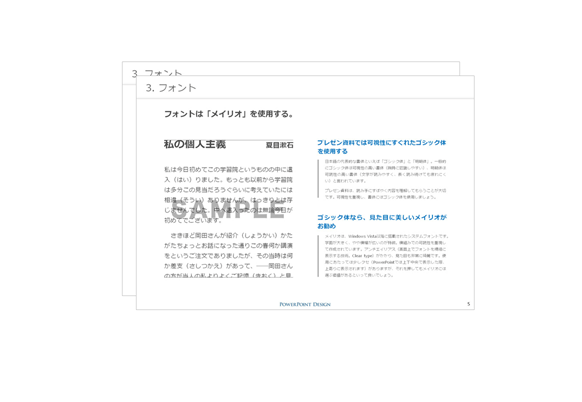
もし、スライド1枚だけで寂しようなら、3つ並べるという手もあります。いろいろ工夫して、見せ方をアレンジすると面白いかもしれません。以上で「鏡面効果」スライドの作成手順は終了です。

ちなみに、グレースケールの設定が上手くいっていない場合、モノクロ印刷時に不要な枠が表示されることがあります。なので、念のためグレースケール表示でのチェックも忘れずにしておくことをお勧めします。
最後に
以上、今回はプレゼンテーションデザインのなかでも特に「装飾」にフォーカスした記事のご紹介でした。
ところでこの「装飾」、ここまで紹介しておきながら、あまり多用することはお勧めしません。いわゆる”見た目”に特化したテクニックであり、プレゼン資料においては「中身が無い」、「軽薄」と受け取られてしまうことも決して無いとは言い切れません。ある意味「諸刃の剣」の側面があるのも装飾なのです。
とはいえ「無難な資料では物足りない」という方だからこそ、当サイトを見ていただけるのではないかな、とも思っています。ぜひ装飾の「使い方」を押さえて、ひと味違う・わかりやすいプレゼン資料を目指していただけたら幸いです!
ダウンロード
当記事で使用したパワーポイントスライドは、こちらからダウンロードいただけます。個人・商用利用問わず、無償でご利用いただけます。