

箇条書きでは必ず改行/テキストは必ず横書き/文字の色は黒。プレゼン資料作りにおいて、これらはある種の「思い込み」かもしれません。もっと柔軟に発想すれば、スライドを有効利用できるのはもちろん、情報の伝わりやすさを高める効果が期待できます。プレゼン資料作りにありがちな思い込みと対策(および別案)を全7点解説します!
関連動画
当記事の動画版はこちら。
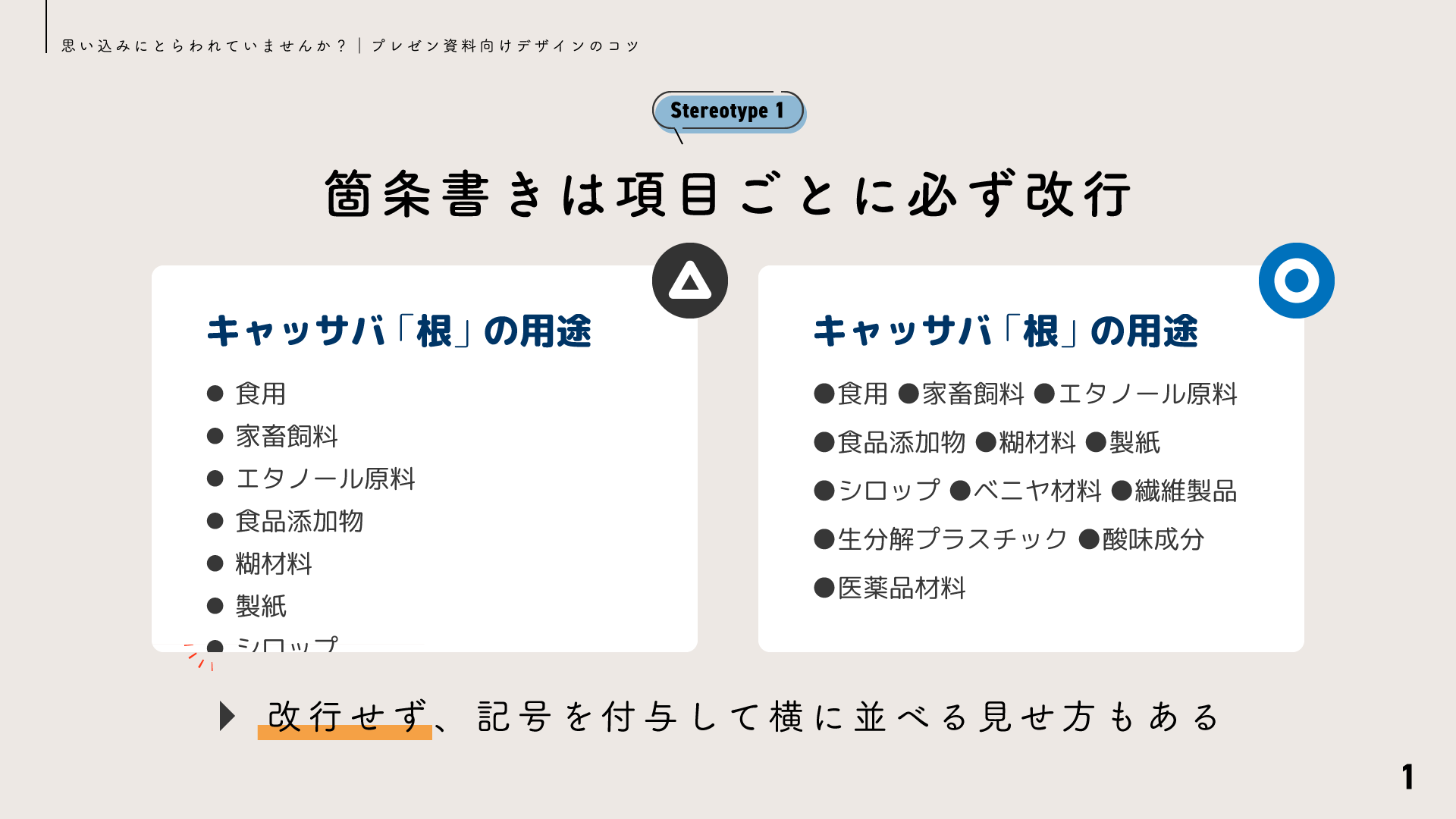
箇条書きは項目ごとに必ず改行
皆さんは「箇条書き」を使うとき、どんな書き方をしますか? おそらく行頭記号を付けて、項目ごとに改行していると思います。もちろん、その書き方に問題はありません。ただ、ときに細かな項目がたくさんあるとき、あるいは小さなスペースに文字を書き込まなければならないとき、次々と改行した結果、縦のスペースが足りず困った経験があるのではないでしょうか。
そんなときは「行頭記号を使って改行せず、横に並べて見せる」という方法を試してみてください。上のサンプル(左)では、改行によって箇条書きの項目が紙面からはみ出してしまっています。一方サンプル(右)では箇条書きを横に並べて見せることで、全項目をコンパクトに収めています。
「そんな方法があったのか」と意外に思う人もいるかもしれませんが、特別めずらしいものではありません。お菓子や薬のパッケージ裏の注意書き、チラシやポスターの隅にある補足説明など、この手の表現は身近に溢れています。細かな項目を列挙するときや紙面に余裕がないときに、この横に並べる箇条書き、試してみてください。
なお、この横に並べて見せる記載方法は、パワーポイントなどのプレゼンツールに専用の機能が用意されているわけではありません。単純に記号などを使って手書きするだけです。
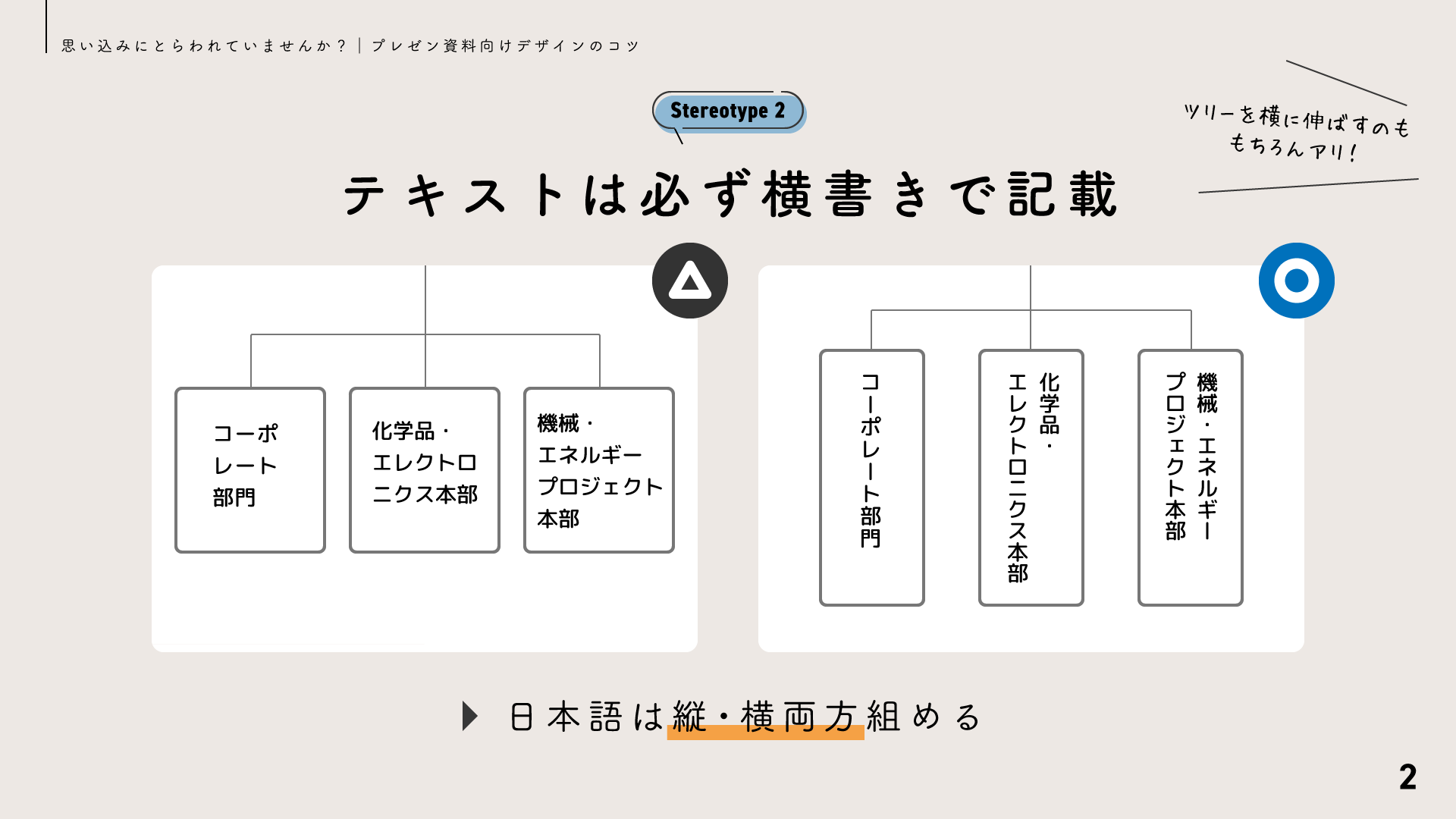
テキストは必ず横書きで記載
プレゼン資料といえば典型的な横書きの文書。また、英語表記なども組み合わせつつ資料作りをするならば、横書きは合理的な選択です。しかしこの横書き、図解などではときに不都合が起こることがあります。
たとえば上記の「組織図」をイメージしたサンプルには、3つの部署名が横一列に並んでいます。すべてを横書きで記載したものは改行が頻発しているため、文字を読み取りにくく感じるのではないでしょうか(横書きのテキストを横方向に多数並べると、どうしても無理が生じてしまいます)。一方縦書きを使ったものはテキストが自然なかたちで収まっていると共に、スペースにも余裕がある状態です。
日本で暮らしているとあまり意識することはありませんが、横/縦両方組めるのは日本語のひとつのアドバンテージです。優れた特徴は積極的に活用して、見やすいスライド作りに役立てましょう。
- もし資料の翻訳があらかじめ決まっている場合は、縦書きがむしろネックになる(レイアウト変更の原因になる)点にご注意ください。
- 横書きと縦書きの混在では「視線の流れ」に注意しましょう。なぜなら横書きは「左から右」、縦書きは「右から左」へと視線の進む方向が逆だからです。そのため混在環境における縦書きの改行は2,3行程度に収めておいた方が無難です。
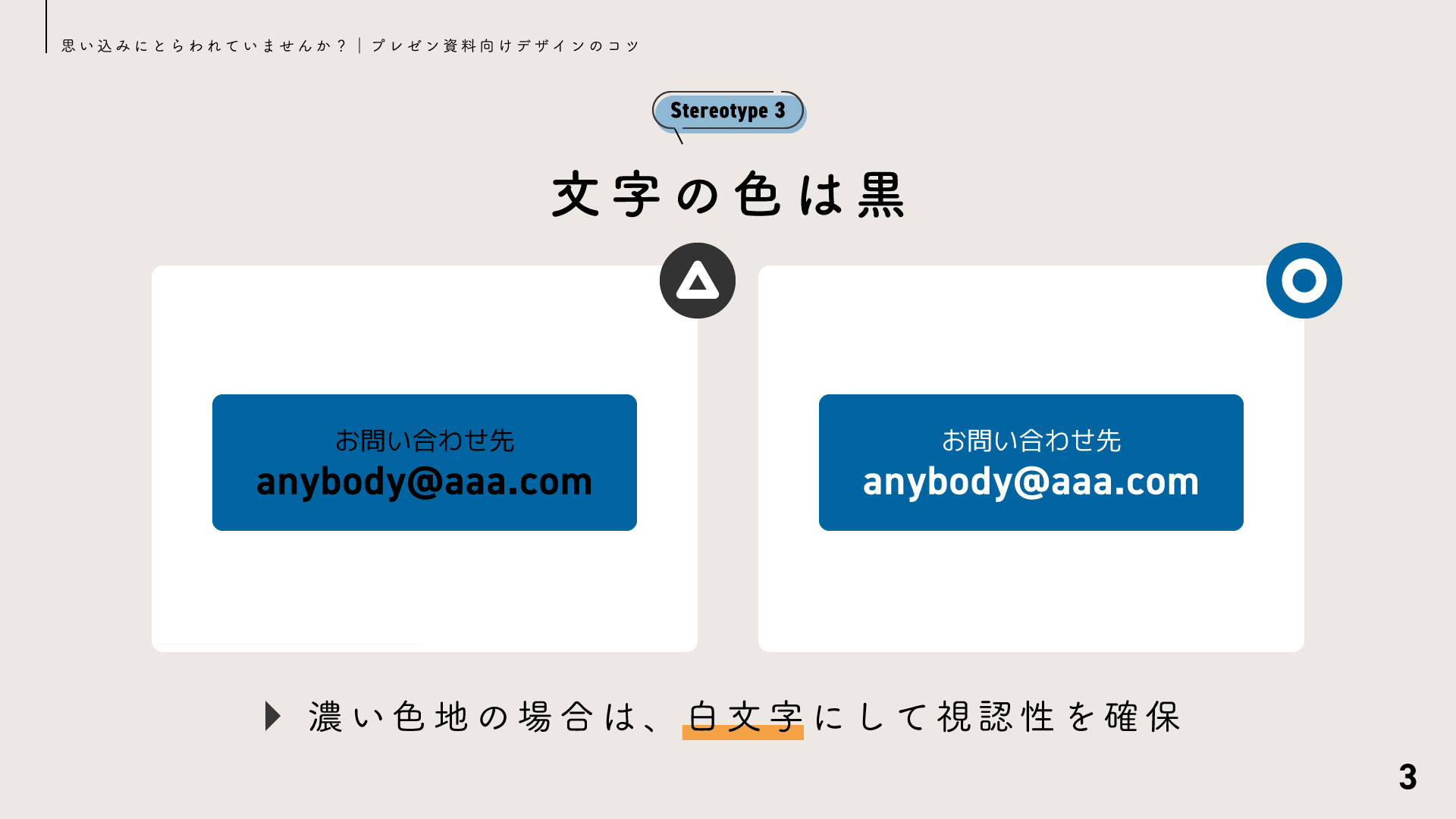
文字の色は黒
文字色の基本は黒です。少し話はそれますが、印刷の世界では「版ズレ(複数のインクを乗せたときに印刷がズレていまう現象)」をケアする必要があることから、文字など細かな要素は自由に色を変えにくい(たとえば黒1色にしておく)という制約があります。プレゼン資料は通常大量印刷を行うものではありませんから、そこまで印刷のルールを踏襲する必要はないものの、とはいえ一旦「文字は黒」としておくのは手堅い選択といえます。
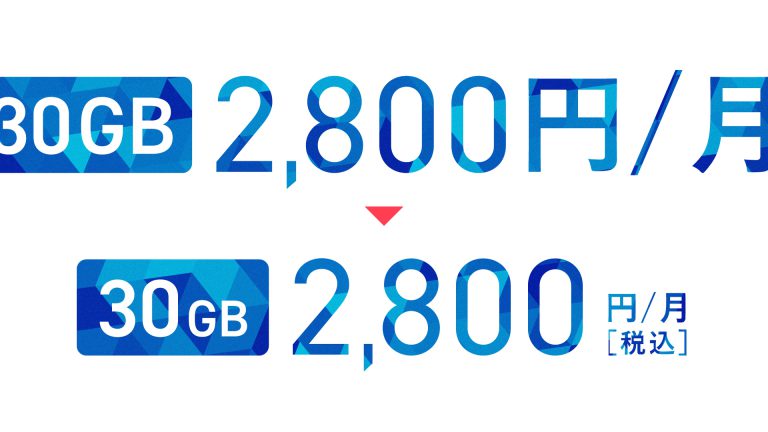
しかし、いくら黒が原則とはいえ、見えなくなるなら話はまた別です。たとえばプレゼン資料で図解をする際、文字を枠で囲んで見せることがありますが、濃色地を使うときには注意が必要です。上記のサンプル(左)ではコントラストが不足し、文字をはっきりと認識しにくい状態です。一方サンプル(右)は、文字を白色にすることで視認性を確保しています。
多数の要素を使った図解などでは、文字が読みにくいものが含まれていないか、最後に一度チェックするようにしてください。
手に入れた画像は全体を使う
プレゼン資料で画像を扱うとき、ただただ全体を掲載していませんか? せっかく手に入れた画像なら、丸ごと使いたくなる気持ちはわかります。しかし一番大切なのは、メッセージを伝える上で、画像を最も適した状態に整えることです。
たとえば上記のサンプルは「ワオキツネザルの目の虹彩は黄色である」ということを伝えようとしています。しかし、サンプル(左)は画像全体をスライドに掲載してるため、肝心のサルの顔の扱いが小さいです。これではいくら引き出し線を引いたところで、目的の達成は難しいでしょう。一方サンプル(右)では、小猿の顔にフォーカスしてトリミング(不要な部分を切り落とし)、ぐっと拡大しています。そのため引き出し線なしでも、伝えるべきことが伝わる状態です。
画像は人の関心を惹きつける効果の強い要素。プレゼンの内容を相手に伝える上で、これを活かさない手はありません。画像を扱うときは、その画像を通じて何を伝えたいのか、本当に必要な部分はどこなのか、しっかりと検討することをおすすめします。
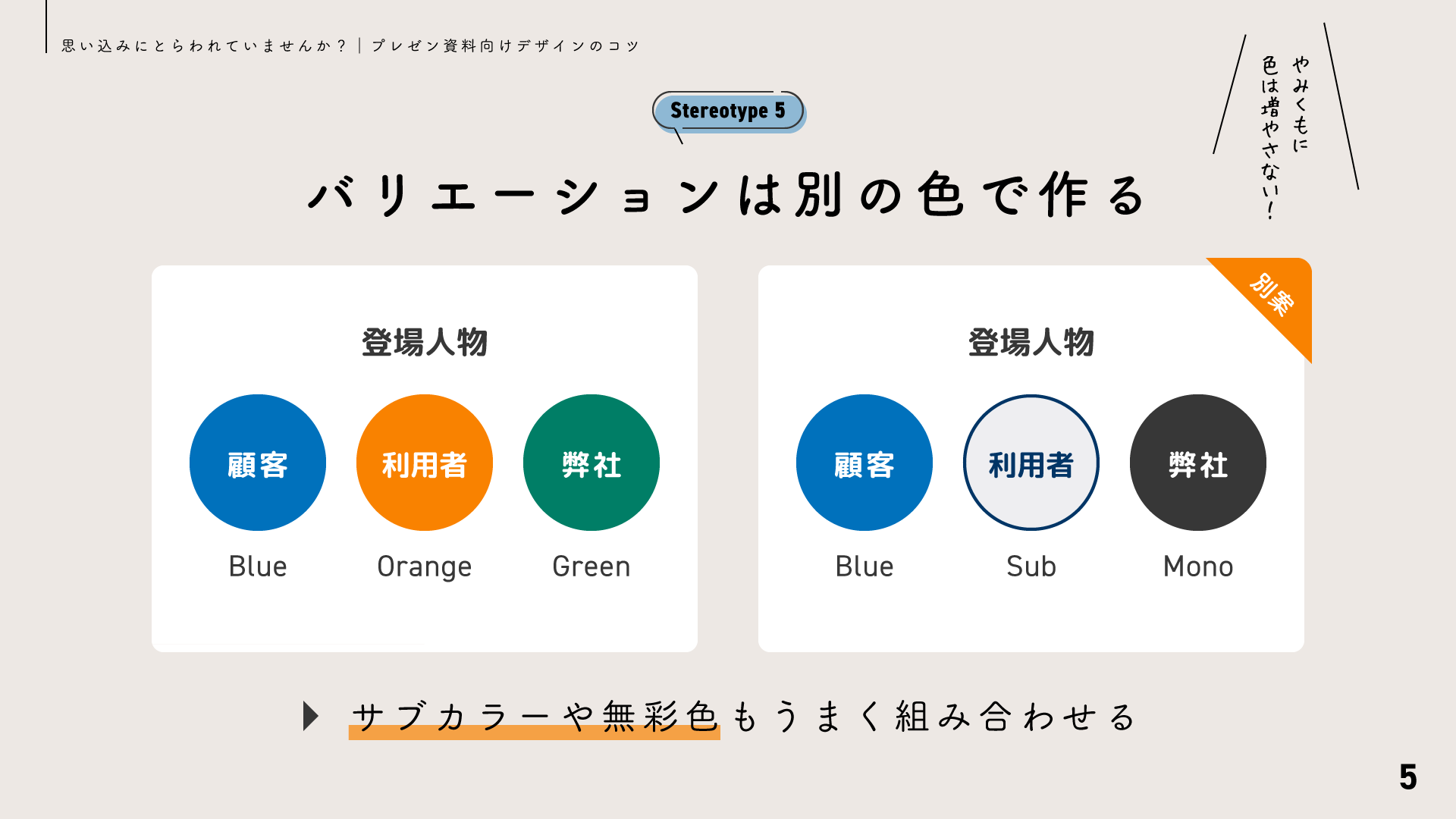
バリエーションは別の色で作る
図解でいくつかのバリエーションが必要なとき、色に頼り切っていませんか? 手軽に違いを表す上で色は確かに便利な要素。しかし、安易に手を出すのはおすすめしません。なぜならプレゼン資料をシンプルに保つコツのひとつは「使う色数をできる限り抑える」だからです。
たとえば上記のサンプルは、図解で「顧客」と「利用者」「自社(弊社)」の違いを色で表現しようとしています。サンプル(左)は顧客に青、利用者にオレンジ、自社には緑を割り当てています。確かに違いは表せているものの、はやくも3色を消費してしまいました。色は増やせば増やすほど管理の手間が増えますので、今後新たな要素が加われば、管理負担はさらに増加していきます。一方サンプル(右)は、顧客に青、そして利用者には枠線とサブカラー(薄い・淡い青色)の組み合わせ、続いて自社には無彩色(黒ないしグレー)を割り当てています。左側よりも使う色数を抑えながらも、違いをしっかりと表している状態です。
色はとても目につきやすく、身近な要素ですが、頼り過ぎには注意が必要です。サブカラーや無彩色も組み合わせつつ、うまく変化をつけられないか試してみてください。
関連記事
図解の色使いのアイデアについて、以下の記事でも解説しています。併せてぜひご覧ください。
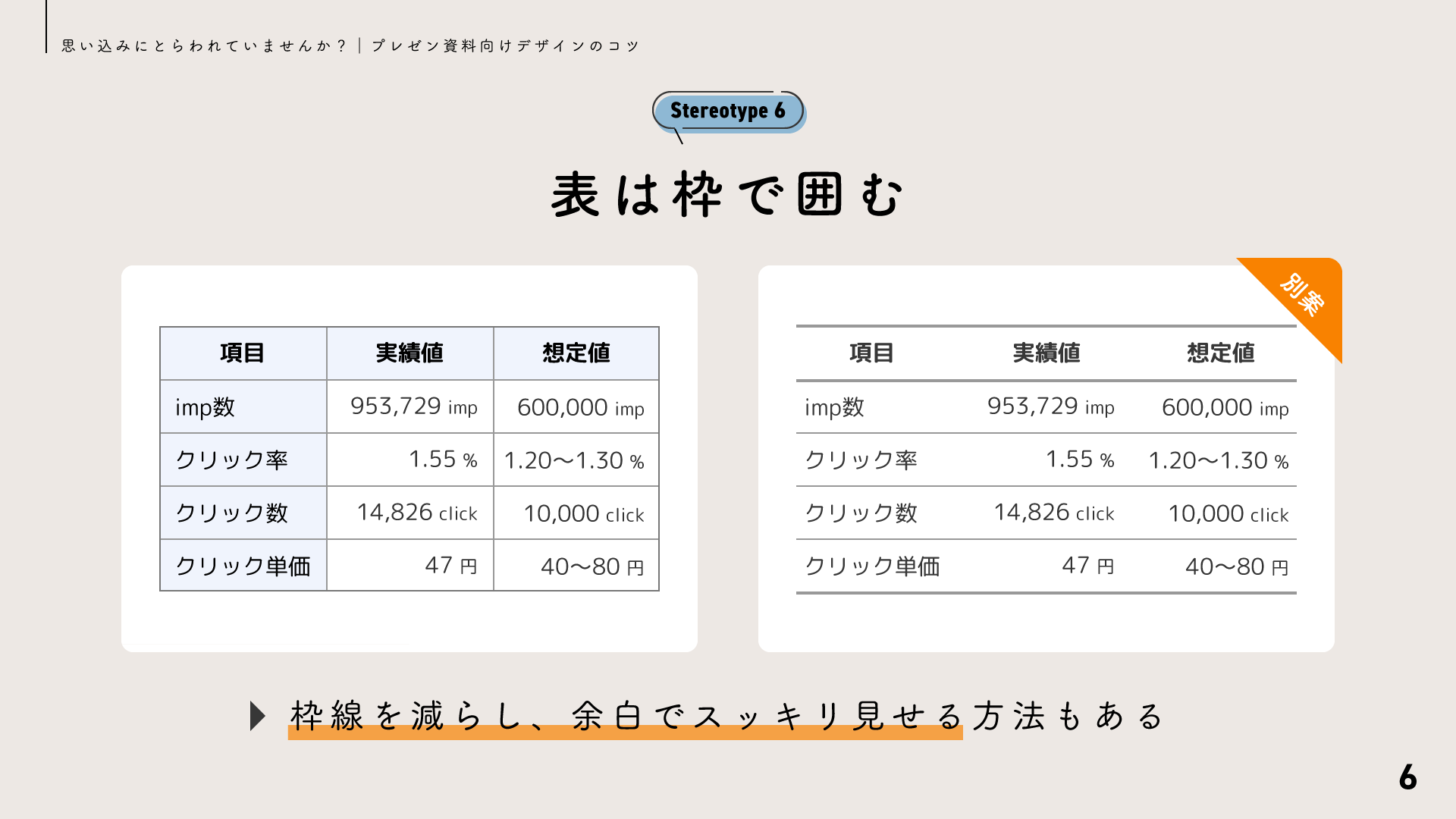
表は枠で囲む
皆さん、表といえば格子状の枠線で囲ったものをイメージするのではないでしょうか。ただ、実は表の列の線(縦線)はなくしてしまうことも可能です。線をなくすことによって、表をよりすっきりと見せられます。上記のサンプル(左)は、すべてを枠で囲った定番の表、一方右側は縦線をなくした表です。どちらも表として成立していることがわかります。
ただ、これは枠線を減らした表が優れている、というものではありません。表の見せ方にもバリエーションがある、ということを伝えたくて紹介しました。ちなみに縦線をなくした場合、余白をしっかりと管理しないと、隣の列同士の情報が干渉してしまう点には注意が必要です。
いつもの表に飽きてきた頃、今回は少し違った見せ方をしようかなというとき、ぜひ試してみてください。
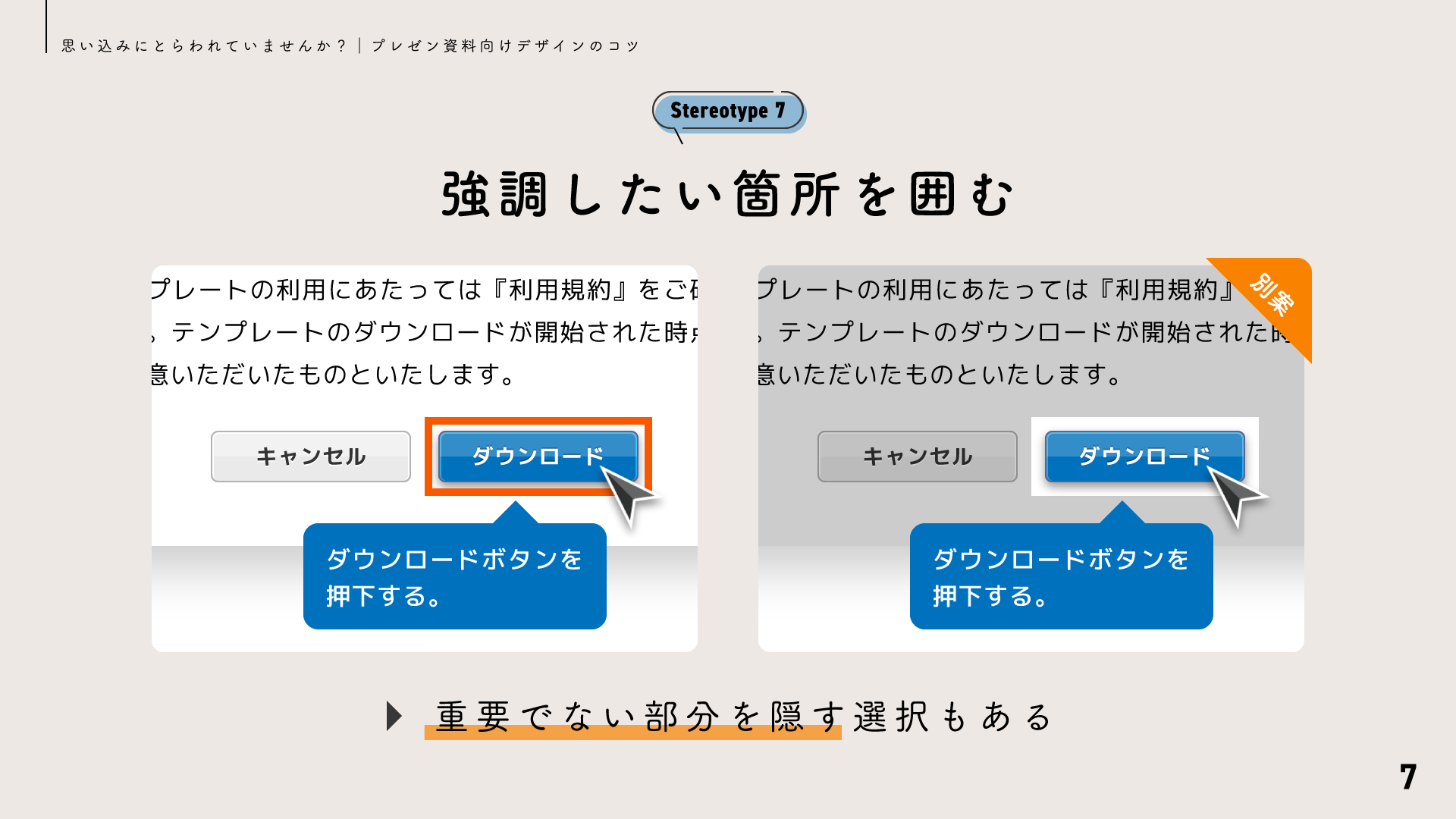
強調したい箇所を囲む
画像や図解など、図版の中の一部分が重要なとき、該当箇所を枠線で囲むのは、ごく一般的な見せ方といえるでしょう。ただ、重要な部分を強調するなら「重要でない部分を隠す」ことによっても同じように目的を達成できます。
上記のサンプルを見てください。サンプル(左)はダウンロードボタンを強調するために、これを枠線で囲っています。一方サンプル(右)では、その他の領域に黒色の要素を半透明にして重ねて(つまり目立たなくして)、ひいてはダウンロードボタンを強調しているかたちです。
それぞれの使い分けについて、手軽に扱いやすいのはやはり前者です(枠線で囲むだけ)。一方、図版の中に多くの情報が掲載されている前提で、情報の受け取り手の意識を重要な部分に集中させたい(そのほかの要素はあまり見せたくない)ならば、後者が向いているといえます。一概にどちらが正解というものではありませんが、状況に合った見せ方をすることで、伝えたいメッセージをすっきりと表現できますよ。
サマリー
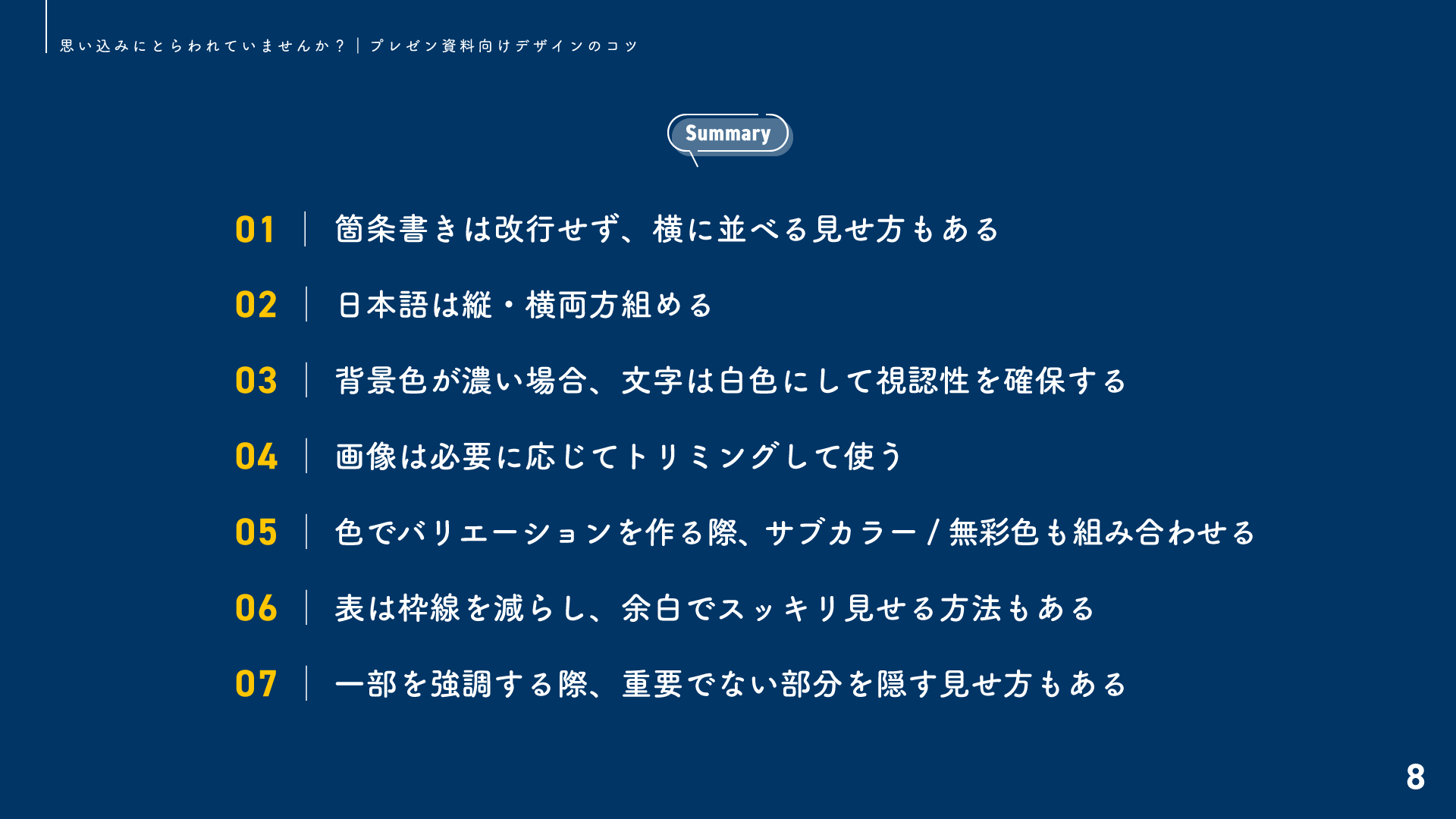
以上プレゼン資料作りでありがちな思い込みと対策(ないし別案)を全7点解説しました。
- 箇条書きは改行せず、横に並べる見せ方もある
- 日本語は縦・横両方組める
- 背景色が濃い場合、文字は白色にして視認性を確保する
- 画像は必要に応じてトリミングして使う
- 色でバリエーションを作る際、サブカラー/無彩色も組み合わせる
- 表は枠線を減らし、余白でスッキリ見せる方法もある
- 一部を強調する際、重要でない部分を隠す見せ方もある
伝わりやすいデザインをする上では、ひとつの事柄の表現について、いくつかのバリエーションを持っておくことが大切です。バリエーションがあれば、状況に合わせて見せ方を選んだり、似通った表現が干渉して情報が伝わりにくくなってしまう状況を避けられるからです。当記事が皆さんの日頃のプレゼン資料作りのお役に立てればうれしいです!